3 maneiras de manter suas cores consistentes em um SVG
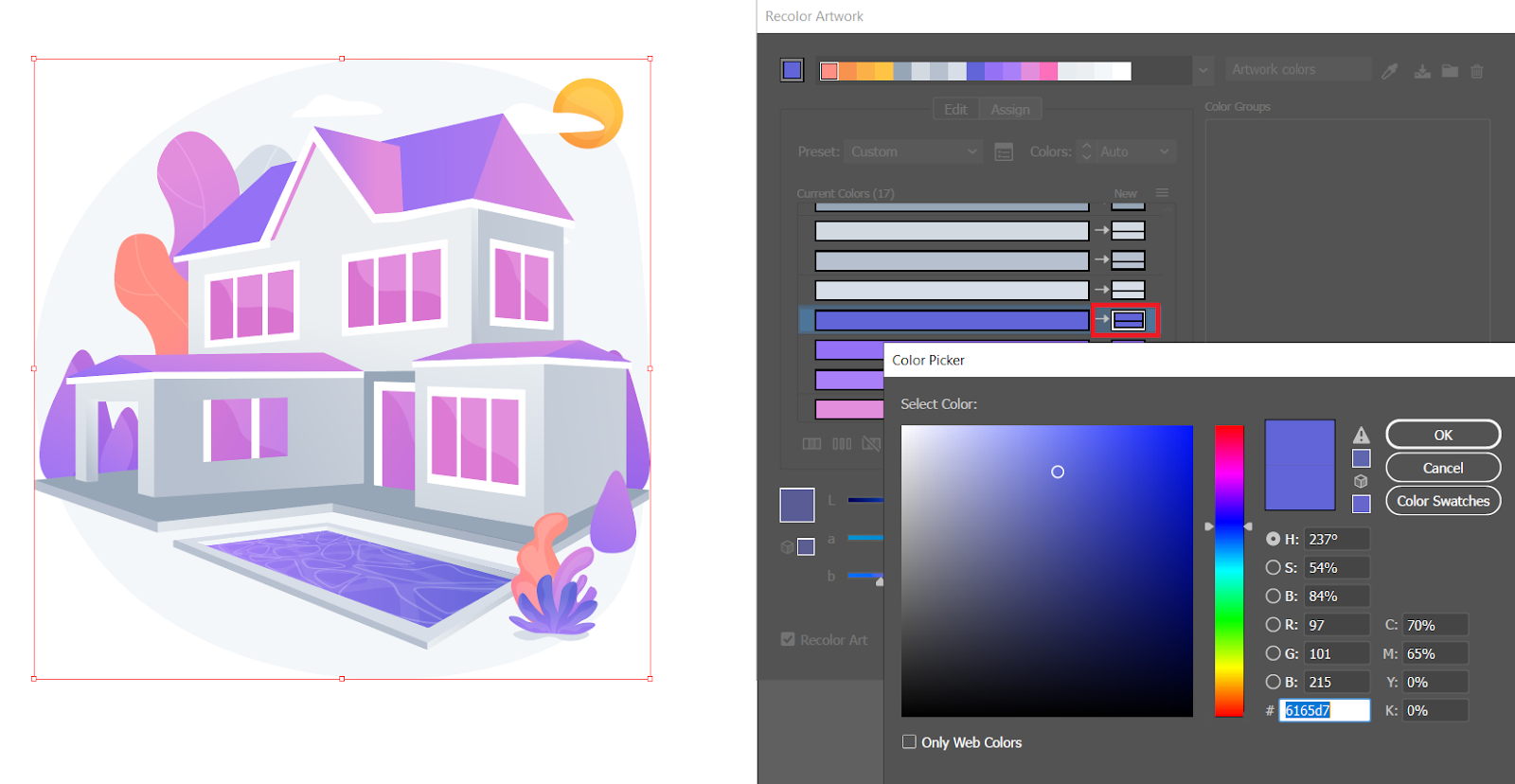
Publicados: 2022-12-12Ao criar um SVG no Illustrator, você tem algumas opções para manter as cores consistentes. Uma opção é usar a mesma paleta de cores em todo o design. Isso pode ser feito selecionando as cores que deseja usar no menu “Editar cores” e, em seguida, clicando no botão “Criar novo grupo de cores”. Outra opção é usar o recurso “Cores globais”. Isso permite definir uma cor uma vez e usá-la em todo o design. Para criar uma cor global, selecione o menu “Editar cores” e clique no botão “Criar nova cor global”. Por fim, você pode usar o recurso “Herdar cores”. Isso manterá suas cores consistentes entre diferentes objetos. Para usar esse recurso, selecione o menu “Editar cores” e clique no botão “Herdar cores”.
Existem algumas fontes OpenType intrigantes disponíveis na forma de fontes SVG . Adobe Illustrator, Photoshop e Affinity Designer estão entre os programas que os utilizam. Cores, padrões ou transparências podem ser encontrados em um glifo ou caractere. O restante deste tutorial será executado com uma fonte SVG simples chamada Ultrasound. Na Etapa 1, você criará uma camada transparente. Basta selecionar seu texto e começar a usar a função Rasterizar. O próximo passo é mudar a cor do texto. Ao usar uma fonte SVG, você não pode simplesmente alterar o preenchimento da fonte. Nesta lição, mostraremos como alterar a cor do seu texto usando a fonte do Illustrator no formato SVG.
Ao preencher fill=”currentColor,” você pode selecionar “color”.
Os arquivos SVG podem ter cores?

Scalable Vector Graphics, ou SVGs, podem ser definidos usando um arquivo XML. Como resultado, eles podem ser abertos com um editor de texto e o código de cores que determina a cor do texto pode ser alterado. Para começar, é fundamental entender o valor hexadecimal da cor.
Scalable Vector Graphics (SVG) é uma linguagem XML que permite a produção de gráficos bidimensionais e de sinais mistos. Além de cores, texturas, sombreados e construídos a partir de camadas parcialmente sobrepostas, você também pode colorir, texturizar, sombrear e construir a partir delas. Uma das tarefas envolvidas na pintura é preencher e acariciar. Este artigo aborda com mais detalhes como colorir arquivos sva com uma variedade de opções. Estilo=largura do traço:2, traço:verde; fill=ff0000 é a sintaxe para especificar uma cor SVG . Há um total de 147 nomes de cores especificados na especificação Scalable Vector Graphics (SVG). Nomeie as cores que deseja usar da seguinte maneira.
A string de preenchimento tem um toque verde ou a string de preenchimento tem um toque vermelho. Código de cores para o símbolo hx. pares hexadecimais recebem valores que variam de 0 a FF. # RRGBBB é o código que aparece. O preenchimento refere-se à cor de um objeto dentro de uma forma, enquanto o traço refere-se ao contorno visível do objeto. Se nenhuma propriedade de preenchimento for especificada (ou se o atributo de preenchimento (ou a propriedade de preenchimento do atributo de estilo) não for especificado), a cor padrão será preta. Preenchimento e traçado estão disponíveis para formas SVG , como círculos, elipses, retângulos, polilinhas e polígonos.
O atributo de preenchimento contribui para a cor do interior de um elemento gráfico. O preenchimento colore todos os caminhos abertos como se estivessem conectados ao primeiro, mesmo que a cor do traço nessa seção seja invisível. Se nenhum valor de atributo de preenchimento for especificado, a cor do atributo de preenchimento será preta.
Um formato gráfico baseado em vetor, como SVG, permite criar gráficos detalhados que podem ser dimensionados sem perda de qualidade. Se você for um codificador SVG , poderá especificar cores CMYK (por exemplo, a sintaxe é a seguinte: circle fill=#CD853F device-cmyk(0.11, 0.48, 0.83, 0.00) ). Isso, no entanto, não é um problema para a maioria dos softwares de design. Você precisará exportar sua imagem como um arquivo sva para usar essas cores em seu design. Em seguida, vá para o menu Arquivo e selecione uma camada vetorial. Ao exportar a imagem da camada, um arquivo de exportação vetorial será criado no formato [VNG]. Depois de ter seu arquivo SVG, qualquer software de design que suporte gráficos vetoriais poderá gerar um design impressionante usando suas cores CMYK.

Por que minha cor continua mudando no Illustrator?

Existem alguns motivos pelos quais sua cor pode continuar mudando no Illustrator. Um motivo pode ser que você tenha as “Configurações de cores” definidas como “Global” em vez de “Documento”. Isso significa que qualquer alteração de cor que você fizer será aplicada a todo o documento, não apenas ao objeto ou à camada selecionada. Outro motivo pode ser que você tenha o “Modo de cores” definido como “RGB” em vez de “CMYK”. Isso significa que suas cores serão criadas usando uma mistura de luz vermelha, verde e azul, em vez de serem impressas com tintas ciano, magenta, amarelo e preto. Isso pode fazer com que suas cores pareçam diferentes quando você as imprimir.
Devido à forma como as impressões CMYK são fabricadas, geralmente é esse o caso. Ao aplicar cores RGB a um documento CMYK, você pode notar que as cores desaparecem. As cores RGB são geralmente mais vivas do que as cores CMYK. Alterar o modo de cor de um documento quase sempre restaurará suas cores originais.
Como editar um arquivo SVG no Illustrator
Para editar um arquivo SVG no illustrator, primeiro abra o arquivo no illustrator. Em seguida, use a ferramenta caneta para traçar sobre a imagem. Finalmente, use a ferramenta de seleção direta para selecionar os pontos que deseja editar.
Fonte Color Svg
OpenType-SVG (pronuncia-se “smile”) é um formato de fonte no qual todos ou a maioria dos glifos são exibidos como HTML (gráficos de desktop). Por exemplo, um único glifo pode exibir várias cores e efeitos de gradiente. As fontes OpenType-SVG também são chamadas de “ fontes coloridas ” devido aos seus inúmeros recursos.
Glyphs, um editor de fontes OpenType, não pode produzir fontes SVG semelhantes a essas. As informações podem ser aplicadas a uma fonte usando um dos três métodos. Se você já possui gráficos em arquivos separados, pode colocá-los em seus respectivos glifos e exportá-los para um formato SVG. Você pode usar esse método para aproveitar ao máximo os recursos do formato de arquivo SVG. Se você ainda não possui um arquivo OpenType-SVG, mostraremos como girar um círculo vermelho para o O maiúsculo usando a paleta Camadas para colocar a camada principal, que é a camada em negrito na paleta Camadas . A nova camada svg , por outro lado, permite arrastar e soltar o arquivo de imagem imediatamente. Não há animação, mas você pode ajustar o tamanho e a cor da imagem.
Com Glyphs, você pode pegar fontes coloridas existentes e convertê-las em SVGs em vários formatos. Certifique-se de ter configurado uma camada de paleta de cores na pasta Arquivo, a camada de informações da fonte e a camada de paleta de cores nos glifos. O termo “camadas de cores” é usado de duas maneiras em glifos: refere-se a uma camada CPAL/COLR ou a uma camada de cor nativa como a Microsoft. Com o DrawBot, agora você pode importar e exportar SVGs de Glyphs. Exporte uma instância de Arquivo (Link). É importante observar que eles são usados para especificar quais tabelas de cores são geradas, quais não e quais não aparecem na fonte OpenType. Também pode ser acessado por meio de navegadores como Firefox e Microsoft Edge. Um recurso suportado por um aplicativo ou sistema nem sempre é o mesmo que um que não é. Você pode aprender mais sobre SVG navegando nas especificações e no código de amostra.
Fontes Svg não suportadas em todos os navegadores
Quando você abre um SVG em um navegador que não possui fonte instalada, o SVG será automaticamente convertido em um que tenha. Se o texto for definido em uma fonte que ainda não é suportada pelo navegador, isso pode causar esse problema.
Se o texto for definido em uma fonte que não seja suportada pelo navegador, o sva será usado para substituí-lo.
Atualmente, as fontes SVG estão disponíveis apenas nos navegadores Safari e Android. O Firefox adiou a implementação da funcionalidade indefinidamente como parte de seu esforço para se concentrar no WOFF, e o Chrome 38 (e o Opera 25) também o removeu. Outras ferramentas, como Batik e Inkscape, podem incorporar fontes incorporadas.
