3 maneiras de reduzir o número de cortes SVG
Publicados: 2023-01-31Se você deseja minimizar o número de cortes SVG, há algumas coisas que você pode fazer. Primeiro, você pode usar um programa de edição de vetores como o Adobe Illustrator para unir alguns dos caminhos. Isso reduzirá o número de pontos que o cortador terá que passar e também tornará a lima menor. Outra forma de reduzir o número de cortes SVG é usar um formato de arquivo diferente. Por exemplo, você pode usar arquivos DXF, que são projetados especificamente para máquinas de corte. Essas limas costumam ser menores e com menos pontas, o que significa que o cortador terá mais facilidade em cortá-las. Finalmente, você pode tentar simplificar o design do seu arquivo SVG. Isso significa remover pontos e curvas desnecessários e simplificar o design geral. Isso tornará a lima menor e mais fácil de cortar, além de diminuir a probabilidade de o cortador cometer erros.
Um arquivo SVG contém marcação XML que informa aos navegadores da Web como renderizá-lo. Você deve limpar manualmente seu código para otimizar seus arquivos SVG . Em vez disso, ferramentas automatizadas como o Kraken.io podem realizar todo o trabalho para você. Reduzi meu ícone de lupa em cerca de 27% usando esse truque, resultando em uma imagem de alta qualidade.
É possível compactar SVG?

Como posso compactar uma imagem SVG? Você deve primeiro importar um arquivo de imagem SVG : arraste e solte-o ou clique dentro da área branca para selecionar um arquivo da lista. Para alterar as configurações de compactação, clique no botão Compactação. Após a conclusão do processo, você poderá fazer o download do arquivo de resultados.
O objetivo dos arquivos sva é compartilhar imagens na internet. Esses arquivos são normalmente usados para máquinas como a Cricut. Além disso, eles são projetados com alto nível de clareza para impressão e artesanato. Para usá-los efetivamente, você deve ser capaz de compactá-los. Quer você armazene seus arquivos no DropBox, salve arquivos de imagem em um disco rígido externo ou faça isso por meio de um navegador da Web, a compactação é necessária. Usando compactação para expandir sua solução de armazenamento virtual, você pode aumentar o número de itens de armazenamento virtual que pode ter. Muitos tipos de arquivo não compactam tanto quanto outros.
O formato de arquivo SVGZ pode ser usado em vários aplicativos, incluindo navegadores da Web, clientes de e-mail e Bitmap Graphics Officers. Eles também podem ser usados para trocar imagens SVG por meio de ferramentas de colaboração como GIMP e Inkscape. Devido ao seu tamanho menor, um arquivo SVGZ pode ser transmitido com mais eficiência na Internet do que um arquivo não compactado. Esses arquivos podem ser usados para salvar imagens SVG maiores porque ocupam menos espaço no disco rígido.
Por que meu SVG é tão grande?

Como resultado, o arquivo SVG possui mais dados (na forma de caminhos e nós) do que o arquivo PNG. As imagens PNG podem ser reduzidas de várias maneiras, enquanto as imagens SVG só podem ser reduzidas de algumas maneiras.
O tema vem com um logotipo 3KVG e o design do designer é 33KVG. Tentei otimizar o novo logotipo, mas ele tem apenas 14 KB. Ele possui mais dados (por exemplo, caminhos e nós) do que o arquivo PNG, que possui menos dados (por exemplo, caracteres e caracteres). A imagem é descrita com texto compactado e legível por humanos em um arquivo SVG. Os arquivos PNG usam dados binários compactados para armazenar as informações binárias exatas. Para resolver esse problema, use um arquivo SVGZ, que é um arquivo SVG compactado com gzip. Ele pode ou não ser tão pequeno quanto o PNG porque a natureza do SVG o torna menor.
Existem algumas opções para lidar com isso. A biblioteca d3.svg permite criar rapidamente um SVG, enquanto a função d3.scale() permite dimensioná-lo rapidamente. Isso funciona bem, mas pode ser um pouco difícil de usar. Outra opção é usar a função d3.extent() para calcular o tamanho do SVG antes de renderizá-lo. Esta é uma implementação mais complicada, mas permite que você personalize o tamanho do SVG sem ter que se preocupar em redimensioná-lo na página. O resultado depende inteiramente das circunstâncias. Usar o tamanho especificado ao criar o SVG geralmente será suficiente se você precisar apenas renderizá-lo para exibição na página. Se você usar um SVG para exibir dados que serão reduzidos para a página, usar a função extend() é uma opção melhor.
Como faço para reduzir o tamanho do SVG?
Como posso redimensionar uma imagem sva ? Para começar, você deve primeiro baixar e salvar um arquivo de imagem SVG: arraste e solte seu arquivo de imagem ou clique na área branca para selecionar um arquivo para salvar. Depois de selecionar as configurações de redimensionamento, clique no botão Redimensionar. Após a conclusão do processo, você poderá baixar seus resultados.
Os arquivos SVG são pesados?
Por se basearem em cálculos matemáticos e não em milhões de pixels, as imagens SVG são significativamente mais claras do que as imagens raster. Eles armazenam muitas informações em um formato de arquivo relativamente pequeno (em oposição a um tamanho de arquivo grande para imagens raster).
Svg é maior que JPEG?
Na maioria dos casos, uma imagem SVG é maior que uma imagem JPEG. O Adobe Photoshop não permite que você altere a imagem. A maioria das imagens SVG são baseadas em texto e podem ser editadas facilmente. Uma imagem JPEG pode ser visualizada usando um computador.
Reduzir Tamanho Svg Css

Uma maneira de reduzir o tamanho de uma imagem SVG é usar CSS. Usando CSS, você pode especificar a largura e a altura da imagem. Isso ajudará a reduzir o tamanho do arquivo da imagem. Outra forma de reduzir o tamanho de uma imagem SVG é usar uma ferramenta que possa otimizar a imagem.
Você pode otimizar e reduzir o tamanho do arquivo SVGs com este guia. Como os SVGs podem manter o carregamento da página o mais rápido possível, eles são frequentemente usados por designers de front-end. Um tamanho de arquivo grande é ocasionalmente inevitável em SVGs complexos . Se você deseja manter o carregamento do seu site rapidamente, deve eliminar os bytes do seu SVG, conforme discutido neste artigo. Depois que o SVG foi salvo, os pontos redundantes no código geralmente são difíceis de remover da mesma forma que encontrar uma agulha no palheiro. A ferramenta fornecida pela Astute Graphics simplifica a remoção de pontos de ancoragem inúteis. Pode haver várias camadas e estilos em um caminho que podem ser combinados em um único caminho se todos eles estiverem em camadas juntos.

Se você tiver uma pilha de itens cobertos de roxo, poderá marcá-los facilmente em uma etiqueta de grupo. A maioria dos atributos pode ser adaptada para isso, mas as classes CSS também podem. É fundamental usar o elemento >use> para identificar formas duplicadas. Quanto mais duplicatas, maior a economia. Nem sempre é possível obter um design específico usando um golpe de sva. É importante escolher o modo correto para que seus arquivos não fiquem sobrecarregados. O caminho relativo que você usa pode não ser tão preciso quanto o caminho principal, mas pode ajudá-lo a omitir alguns dígitos aqui e ali.
A tendência é usar comandos relativos em vez de absolutos em geral. No modo de ajuste de pixel, use o Illustrator para criar o número total de pixels produzidos por essa saída. Como os SVGs não podem colocar o traçado no centro de um caminho quando usado com um traçado de 1, 3 ou qualquer outro número ímpar, o Illustrator coloca automaticamente as coordenadas do caminho no meio dos pixels ao usar um traçado de 1, 3 ou qualquer outro número ímpar número.
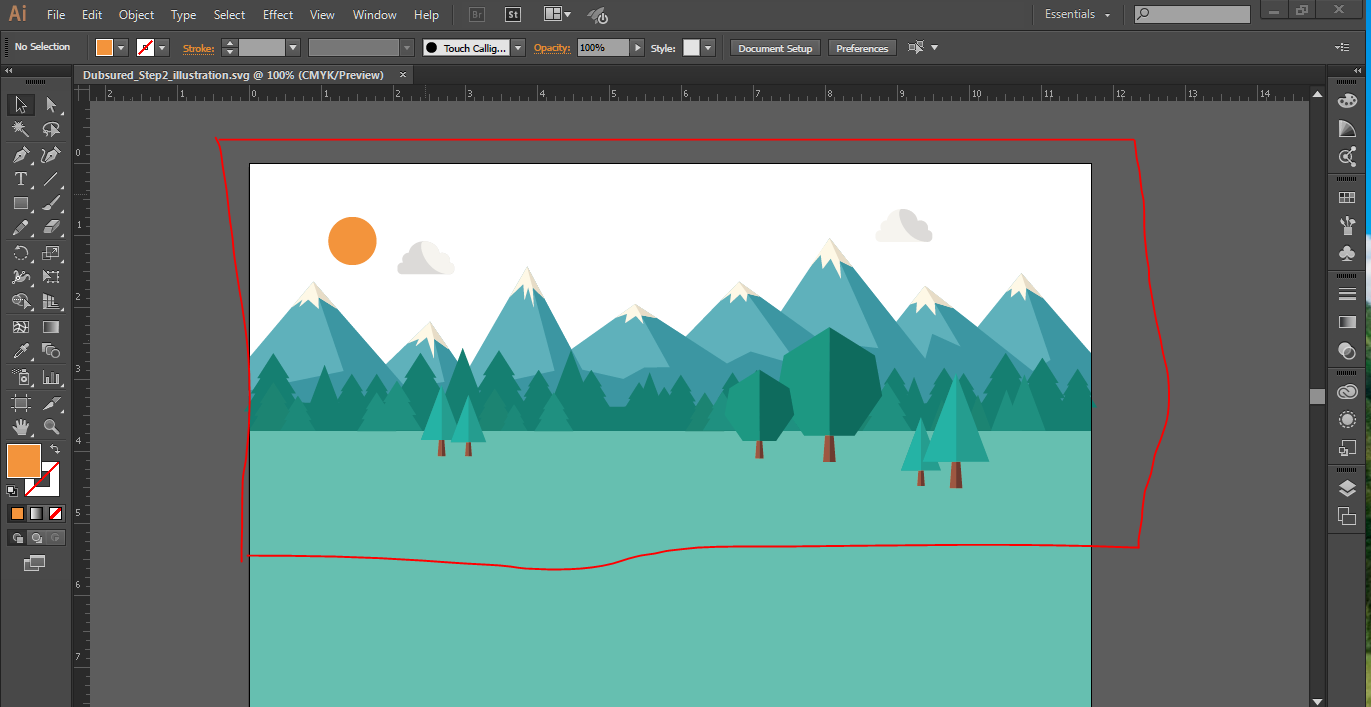
Reduzir o tamanho do arquivo SVG Illustrator
Existem algumas maneiras de reduzir o tamanho de um arquivo SVG no Illustrator. Uma maneira é reduzir o número de pontos de ancoragem. Isso pode ser feito selecionando o objeto e indo até Objeto>Caminho>Simplificar. Outra maneira de reduzir o tamanho do arquivo é usar a função Salvar para a Web em Arquivo>Exportar. Isso lhe dará a opção de reduzir ainda mais o tamanho do arquivo escolhendo uma configuração de qualidade inferior.
A otimização de um arquivo SVG começa com sua criação e continua até que seja exportado. Depois que uma página da Web em HTML foi concluída, não é incomum que ela seja mal construída. Formato Viz. Certifique-se de que seu desenho esteja estruturado. O arquivo do Illustrator difere de uma imagem bitmap porque não é uma grade de pixels. É benéfico usar elementos simples como linha, retângulo e círculo em alguns casos. Formas simples exigem menos código para manter e editar do que formas complexas porque contêm tamanhos de arquivo menores e menos código.
Isso ocorre devido à redução dos dados do caminho e do tamanho do arquivo causada pela simplificação de um caminho. Como resultado, o texto é um elemento distinto com uma aparência pesquisável, acessível e fácil de reaparecer. Se você deseja converter um arquivo de texto, torne-o um caminho em vez de um arquivo de texto. Para usar ' Filtros SVG ', escolha Efeitos de filtro do Illustrator ou do Photoshop. Na versão 2015.2, o illustrator2 adicionou um novo painel de exportação para arquivos otimizados para web. Você pode estilizar seu SVG selecionando qualquer uma das três opções na primeira lista suspensa. Embora o texto de contorno forneça controle visual completo sobre sua tipografia, também custa muito porque os tamanhos dos arquivos estouram e o texto perde capacidade de edição e pesquisa.
Esse tipo de código emprega um grande número de caracteres em grandes quantidades de letras aleatórias, enquanto o Minimal emprega pequenas quantidades de letras aleatórias. O número de casas decimais que suas coordenadas serão preenchidas após o ponto decimal ser definido por uma casa decimal. Na maioria dos casos, é preferível manter a letra 1 casa decimal. Esta opção deve ser marcada se você estiver exportando uma versão finalizada de seu gráfico a ser produzido. Você pode ter encontrado uma opção adicional chamada Usar pranchetas ao escolher Exportar como… na caixa de diálogo de exportação. Pode ser útil quando você deseja exportar várias pranchetas como arquivos separados.
Otimizar Svg para Web
Ao exportar um arquivo SVG, há várias opções que você pode escolher para otimizá-lo para a web. Isso inclui escolher o formato de arquivo correto, compactar o arquivo e usar as dimensões corretas.
Existem inúmeras vantagens em usar SVG (gráficos vetoriais escaláveis) para projetos da Web, incluindo tamanhos de arquivo menores e facilidade de trabalho com eles. É comum que as bibliotecas de ícones forneçam ativos SVG que já foram bem otimizados. Você pode executar seus próprios gráficos ou aqueles fornecidos por outro designer por meio de algumas etapas de otimização. Carregar o arquivo SVG ou carregar diretamente o código retornará o código ao editor. Dependendo das opções selecionadas, pode ser necessário reduzir drasticamente o tamanho do SVG. A maioria das opções de ícones simples pode ser verificada sem afetar o resultado de uma operação específica. Ilustrações complexas frequentemente não são facilmente editadas a tal ponto, afetando seus resultados finais.
Podemos escolher Arquivo > Salvar como e selecionar o formato SVG no Illustrator. Você pode alterar o caminho do seu texto selecionando-o e digitando e selecionando Converter em contornos no Illustrator. Usando a opção Expandir, você também pode alterar a forma como as áreas da imagem, como padrões simples, são convertidas em caminhos individuais. Existem várias maneiras de usar SVGs embutidos , inclusive como ícones e sprites. Como estamos usando caminhos, podemos instruir todos os SVGs a herdar a cor atual, em vez de usar a propriedade fill, que ajudará no desenvolvimento de um sistema de ícones. Para estilizá-lo com CSS, precisaríamos tirar o atributo fill do SVG.
Gráficos vetoriais escaláveis: o formato de arquivo ideal para web design
É adequado para imagens de alta qualidade e pode ser dimensionado para qualquer tamanho. Você pode escolher um formato de arquivo com base nas restrições de tamanho do arquivo – por exemplo, se quiser melhorar o SEO carregando seu site rapidamente com imagens, você pode escolher um arquivo JPG.
Scalable Vector Graphics (SVG) é uma boa maneira de implementar gráficos em web design rapidamente. Os arquivos JPEG e PNG, por exemplo, têm tamanhos de arquivo extremamente grandes, tornando os sites inoperantes quando o navegador do visitante tenta baixar todas as informações contidas neles. Os arquivos SVG têm tamanhos de arquivo muito menores e uma velocidade de carregamento muito mais rápida, em contraste com os arquivos não vagabundos.
Além de melhorar a experiência do usuário, o uso de imagens SVG pode melhorar a otimização do mecanismo de pesquisa do seu site de várias maneiras. Os mecanismos de pesquisa também podem ler, rastrear e indexar suas imagens usando o formato baseado em texto, o que agrega valor à capacidade de pesquisar conteúdo usando a palavra “pesquisar”.
