30 modelos de tabela CSS3 e HTML gratuitos 2022
Publicados: 2022-02-08Depois de pesquisar minuciosamente os modelos de tabela HTML e CSS3 gratuitos por meses, decidimos levar as coisas para o próximo nível com nossas alternativas flexíveis.
Baseamo-nos na legibilidade, flexibilidade e facilidade de uso. Iniciantes e profissionais – de nada .
Você nunca mais precisará de uma apresentação profissional de dados. Mantenha um monte de estatísticas e informações mais organizadas com nossos snippets gratuitos INCRÍVEIS e práticos .
E. Mais. Acessível.
É muito FÁCIL e RÁPIDO criar uma tabela moderna usando nossos templates. Graças ao código amigável e ao layout responsivo , você economiza muito tempo.
Apreciar!
Melhores modelos de tabela CSS3
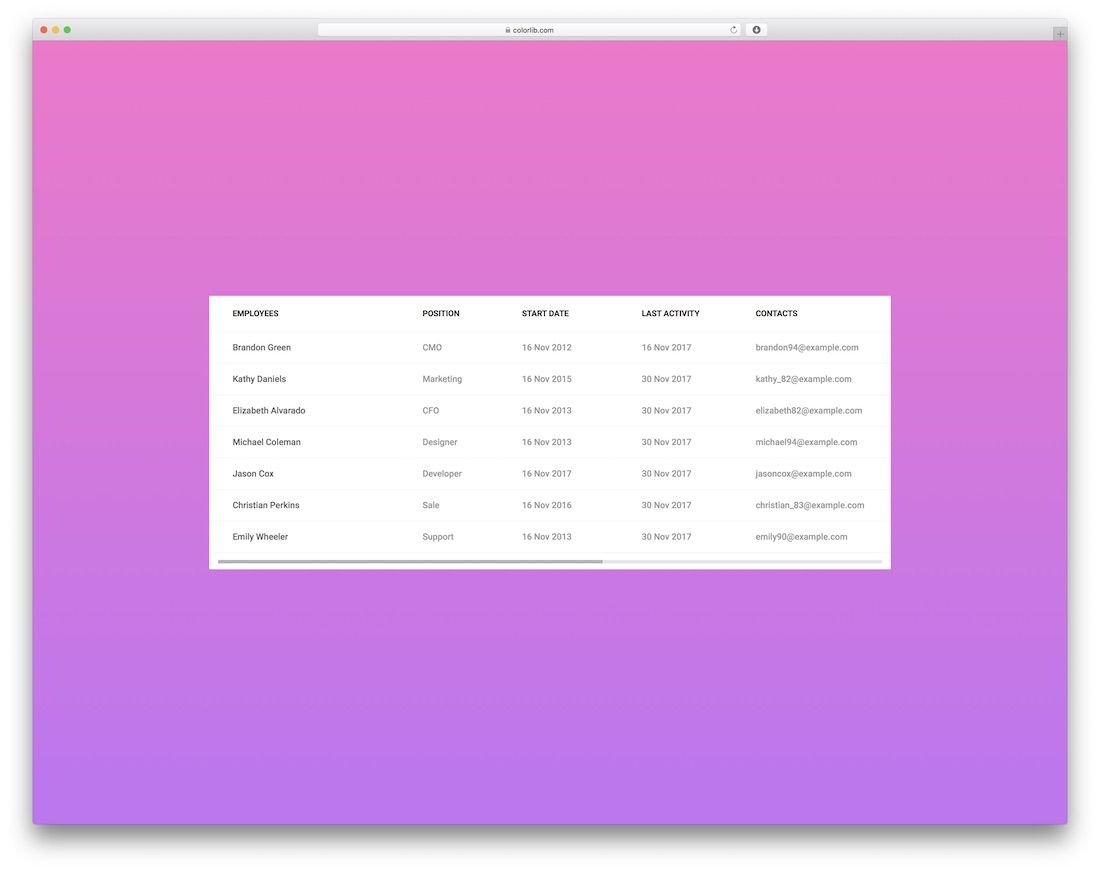
Tabela de colunas fixas por Colorlib

Aqui está uma tabela com uma coluna fixa e rolagem horizontal . Se você deseja evitar a construção de uma mesa do zero, sinta-se à vontade para colocar as mãos nesta alternativa notável.
Para todos que procuram algo DIFERENTE, este é o design ideal que fará o truque. Use-o para exibir estatísticas ou quaisquer outros dados e informações que você gostaria de compartilhar online.

Nesse caso, adicionamos uma linha superior fixa para cada tabela que permanece no lugar na rolagem. Você pode ajustar ainda mais essa ideia para obter os resultados que procurava.
Por favor, faça se você quiser marcar qualquer um dos dois designs de mesa. Você pode alterar a cor e fazê-los seguir seus regulamentos com precisão.
Estes suportam MUITOS objetivos e intenções diferentes, atendendo a vários propósitos. Crie um horário para as suas aulas ou partilhe outras informações; tudo é possível .
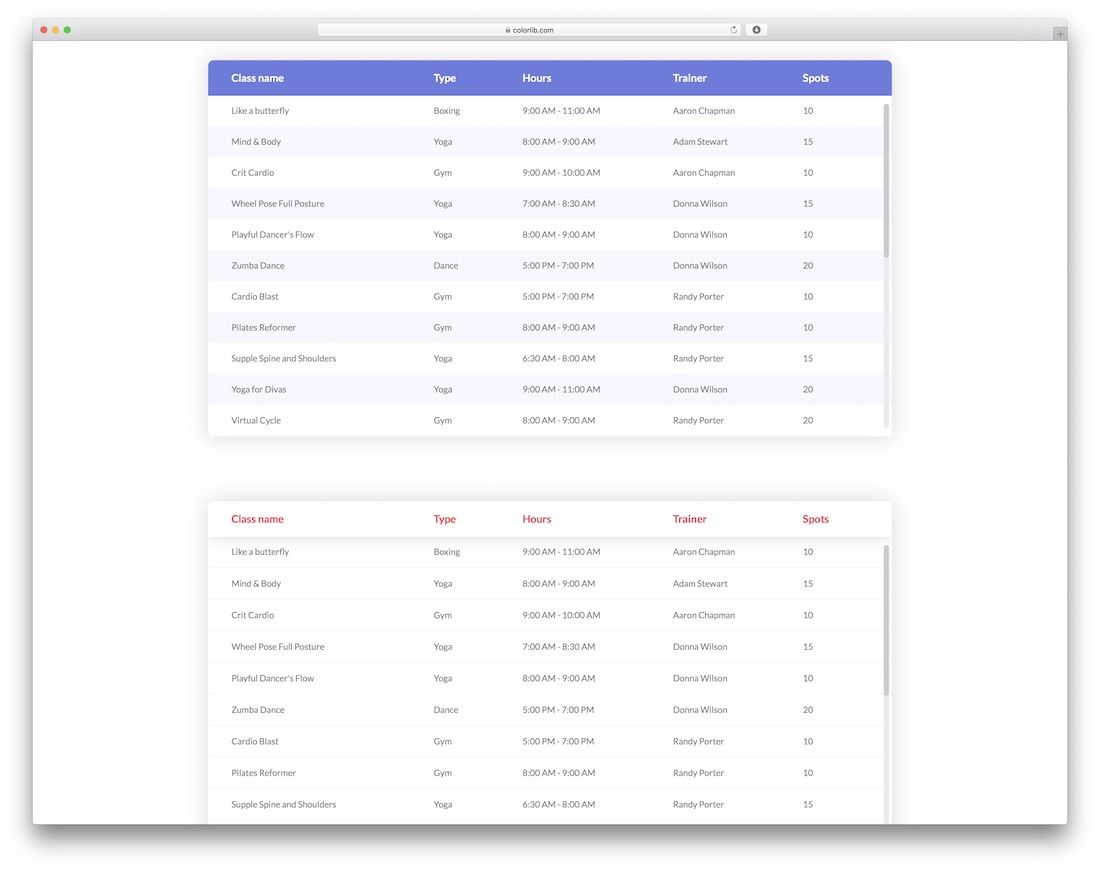
Tabela com destaque vertical e horizontal por Colorlib

Essas tabelas HTML5 e CSS3 vêm com destaques para linhas verticais e horizontais. Nós nos certificamos de ter várias variações diferentes, para que você possa escolher a que funciona melhor para você.
Em vez de um, você recebe uma coleção WHOPPING de seis alternativas bacanas totalmente gratuitas.
Aperte o botão de download e você já pode começar a usar essas tabelas com seus aplicativos da web. Adapte-os ao seu estilo com precisão.
Existem com cor sólida e com efeito gradiente e bordas arredondadas e afiadas. Apresente as informações em sua página de forma impressionante com pouco ou nenhum trabalho.
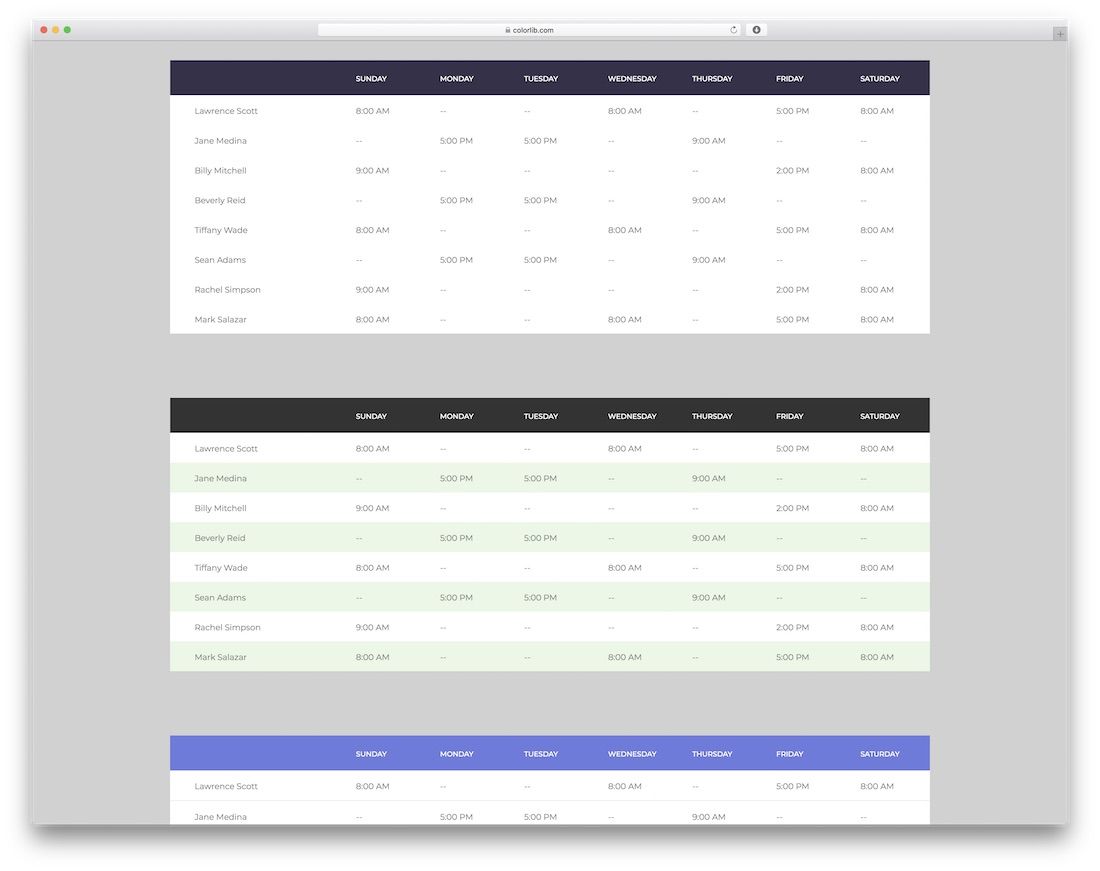
Tabela responsiva V1 por Colorlib

As tabelas responsivas sempre foram um grande problema porque você não pode redimensioná-las até certo ponto para torná-las úteis.
Não mais.
Essas tabelas HTML/CSS funcionarão bem em qualquer dispositivo móvel. Seja o Table V1 da Colorlib ou qualquer outro produto nesta lista, o desempenho será TOP-NOTCH em todos os dispositivos e plataformas.
Aprecie o design cativante , mas simplista , e torne a mesa sua com um clique no botão.
Use-o para pedidos, preços, horários, você escolhe. Você tem muitas opções e possibilidades, desde que NÃO se limite.
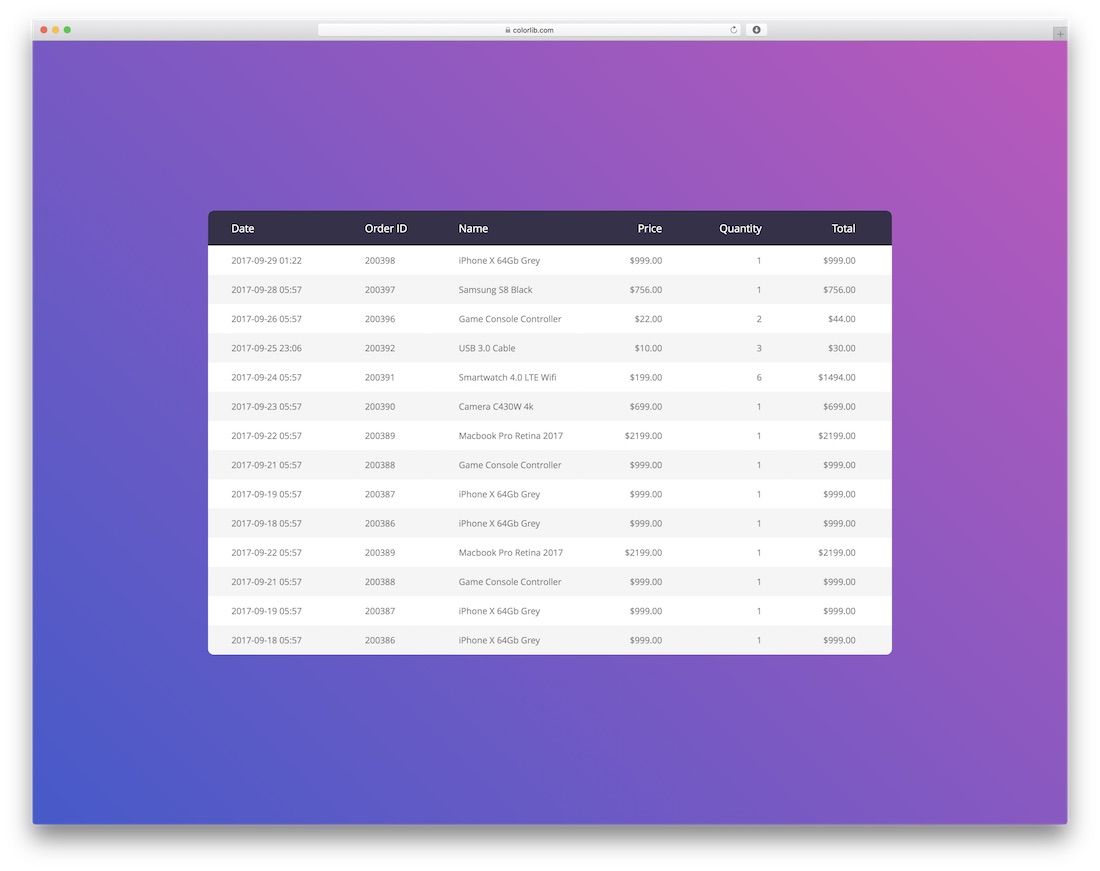
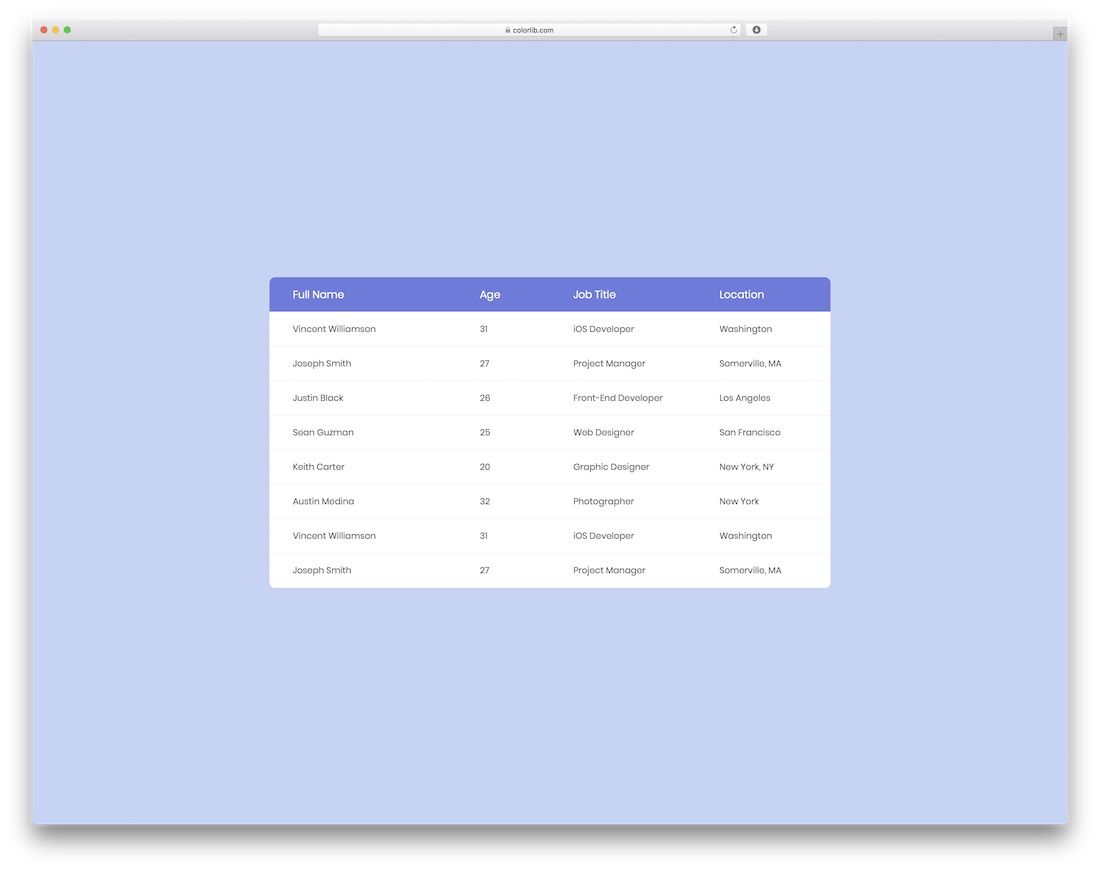
Tabela responsiva V2 por Colorlib

Este é um modelo de tabela HTML/CSS semelhante ao anterior devido à sua aparência limpa, moderna e criativa. Em vez de complicar demais as coisas, atenha-se ao design minimalista. Você tem a garantia de que todos aproveitarão seu conteúdo ao máximo.
O mesmo se aplica aos modelos de tabela. Por que complicar as coisas se você não precisa?
A mesa apresenta um layout responsivo que se adapta instantaneamente a smartphones, tablets e computadores desktop. Ele também balança um efeito de foco bacana que apenas apimenta as coisas para sua conveniência.
Deixe a mesa fazer uma parte significativa do trabalho para você enquanto você SOMENTE FOCA em refiná-la.
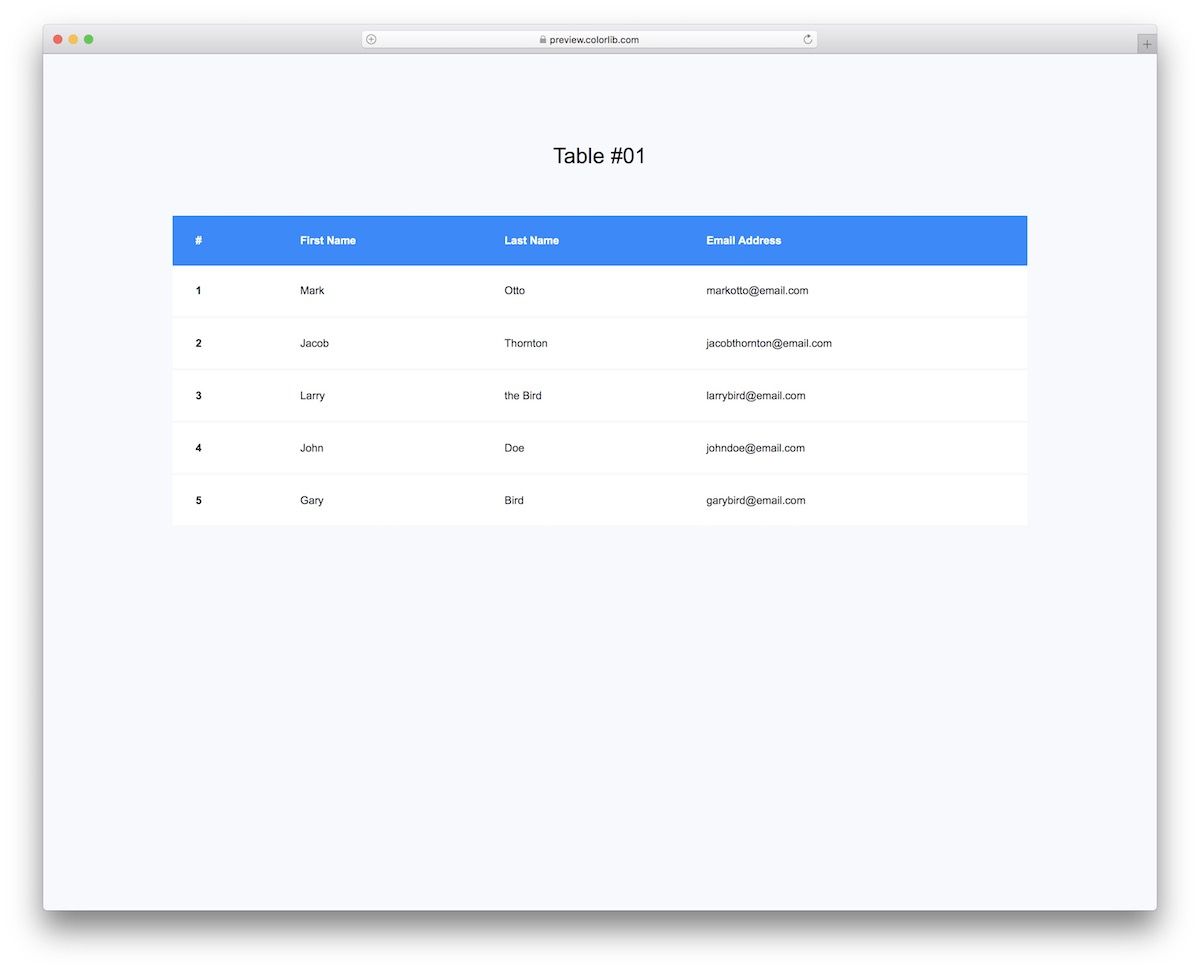
Tabela V01

A Tabela V01 é limpa e direta.
Este trecho gratuito certamente fará o truque se você estiver particularmente atrás de uma apresentação mais SIMPLES de usuários.
O modelo também possui um design básico com um banner azul, que você pode alterar de acordo com suas necessidades e regulamentos.
Desde uma tabela Bootstrap, ela também opera em diferentes telas de forma impecável .
Mais informações/Baixar
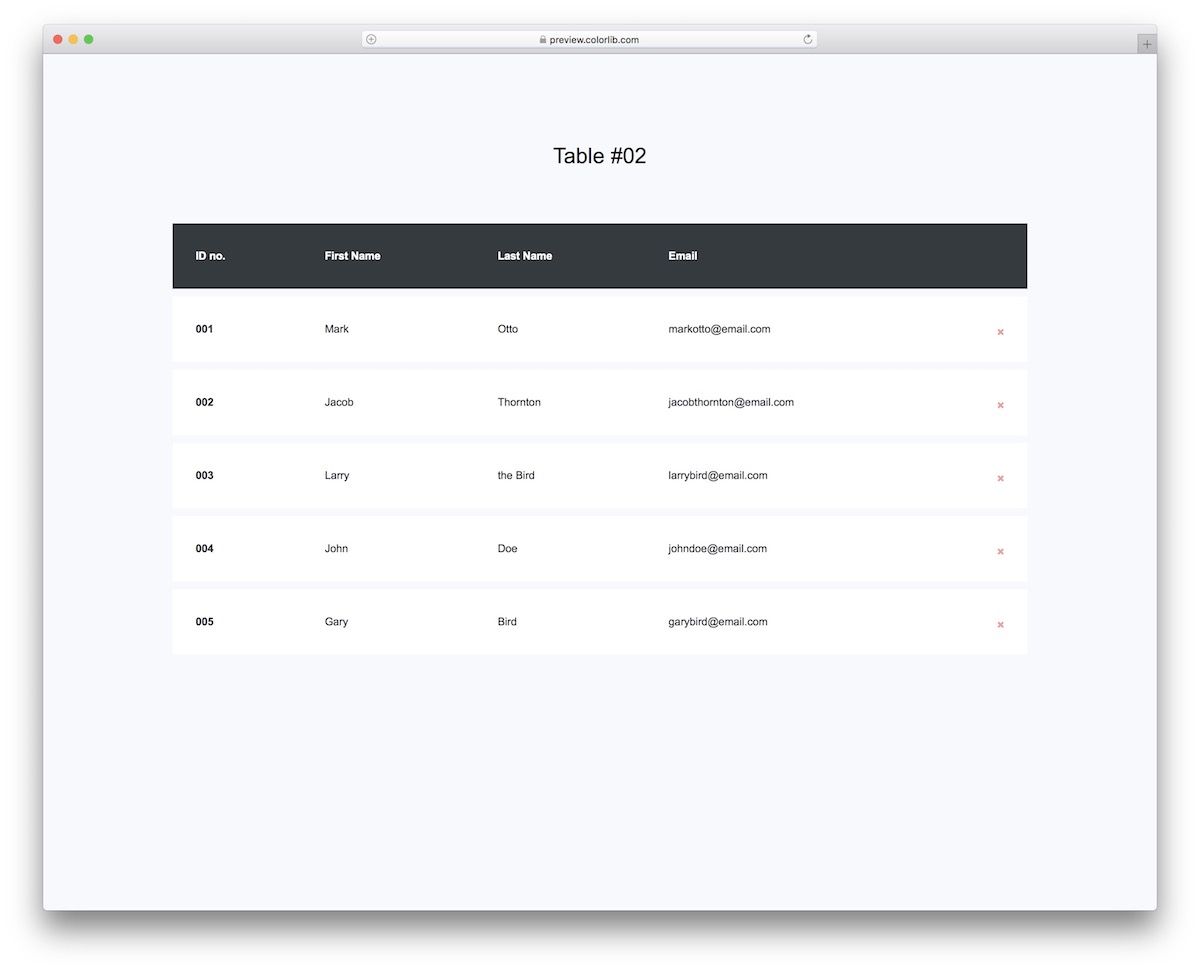
Tabela V02

Até certo ponto, a Tabela V02 é bastante semelhante à Tabela V01, mas vem com um recurso extra.
Inclui um sinal X que – CLARO – permite excluir a linha inteira com um clique. Mas a linha que você exclui não pode voltar se você mudar de ideia.
Ser. Cuidadoso.
Se você visualizar a Tabela V02 no celular, ela vem com rolagem horizontal, mantendo o LAYOUT INTACTO.
Mais informações/Baixar
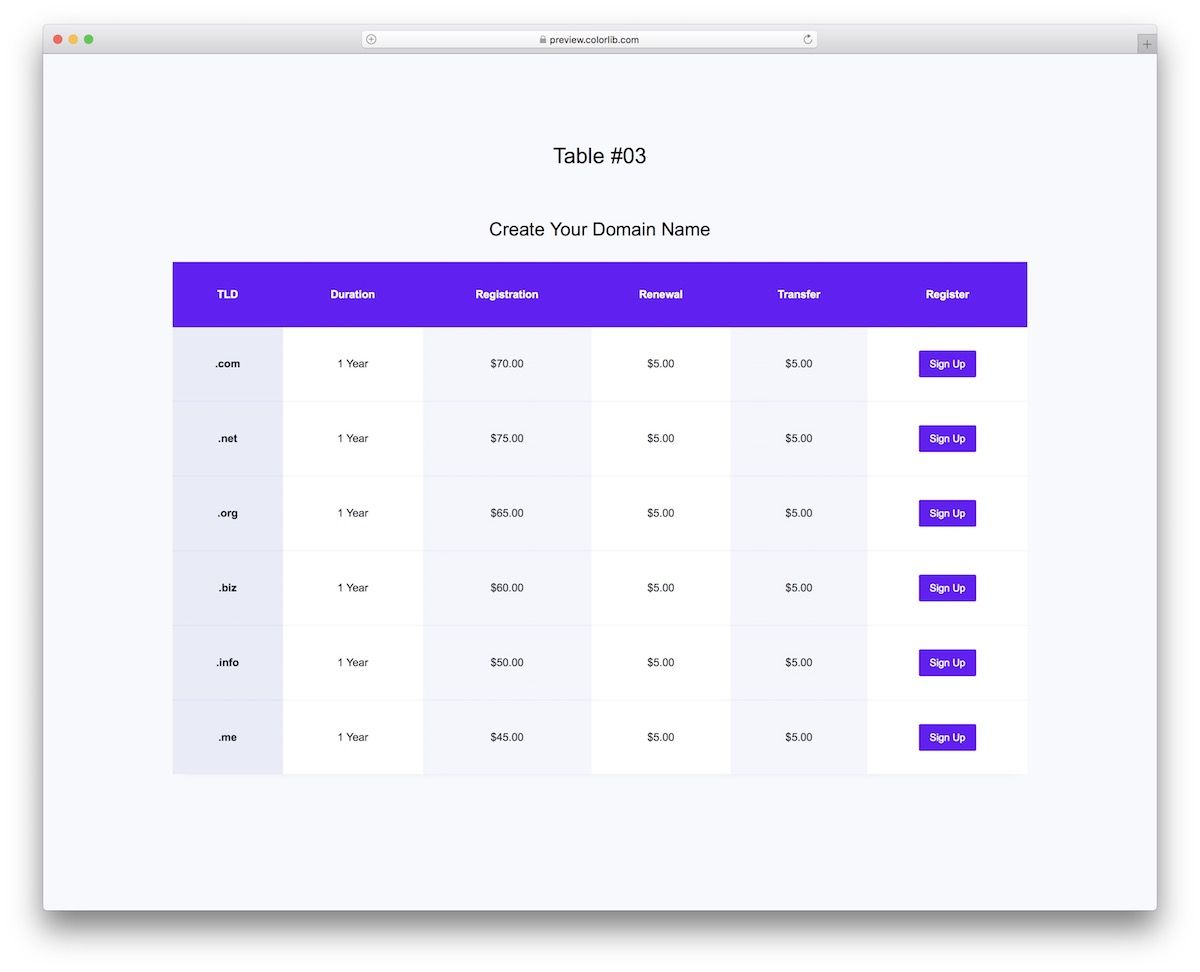
Tabela V03

Também queríamos cobrir web HOSTING e empresas registradoras de DOMÍNIO, assim criamos a Tabela V03.
É um modelo de tabela CSS3 moderno com várias linhas para TLD, duração, registro etc.
Uma característica prática da Tabela V03 é o botão de inscrição que cada linha ostenta para que o usuário possa agir no local.
E se você quiser mudar as cores e outros detalhes, pode fazer isso à vontade.
Mais informações/Baixar
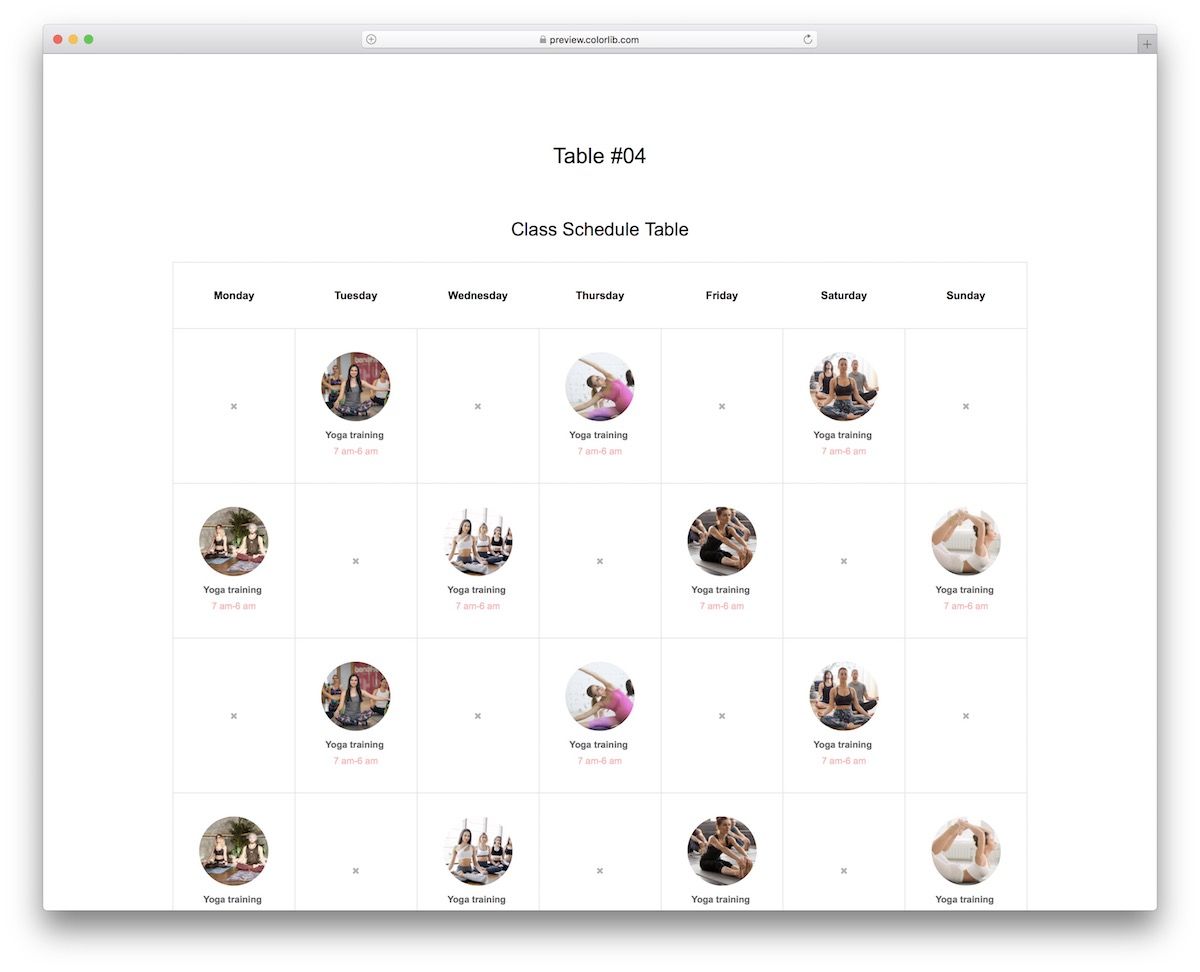
Tabela V04

Não importa quais aulas você organize, a Tabela V04 está aqui para organizar um HORÁRIO ONLINE em breve. Estúdios de fitness, ginásios, iogues, o que quiser, a Mesa V04 está aqui para todos .
Possui uma programação semanal, que você pode usar durante todo o mês – com imagens, o nome da aula e o horário.
Você também encontra botões para o mês seguinte ou anterior. Mas isso é algo que você precisa investir algum tempo extra para ativar.
Mais informações/Baixar
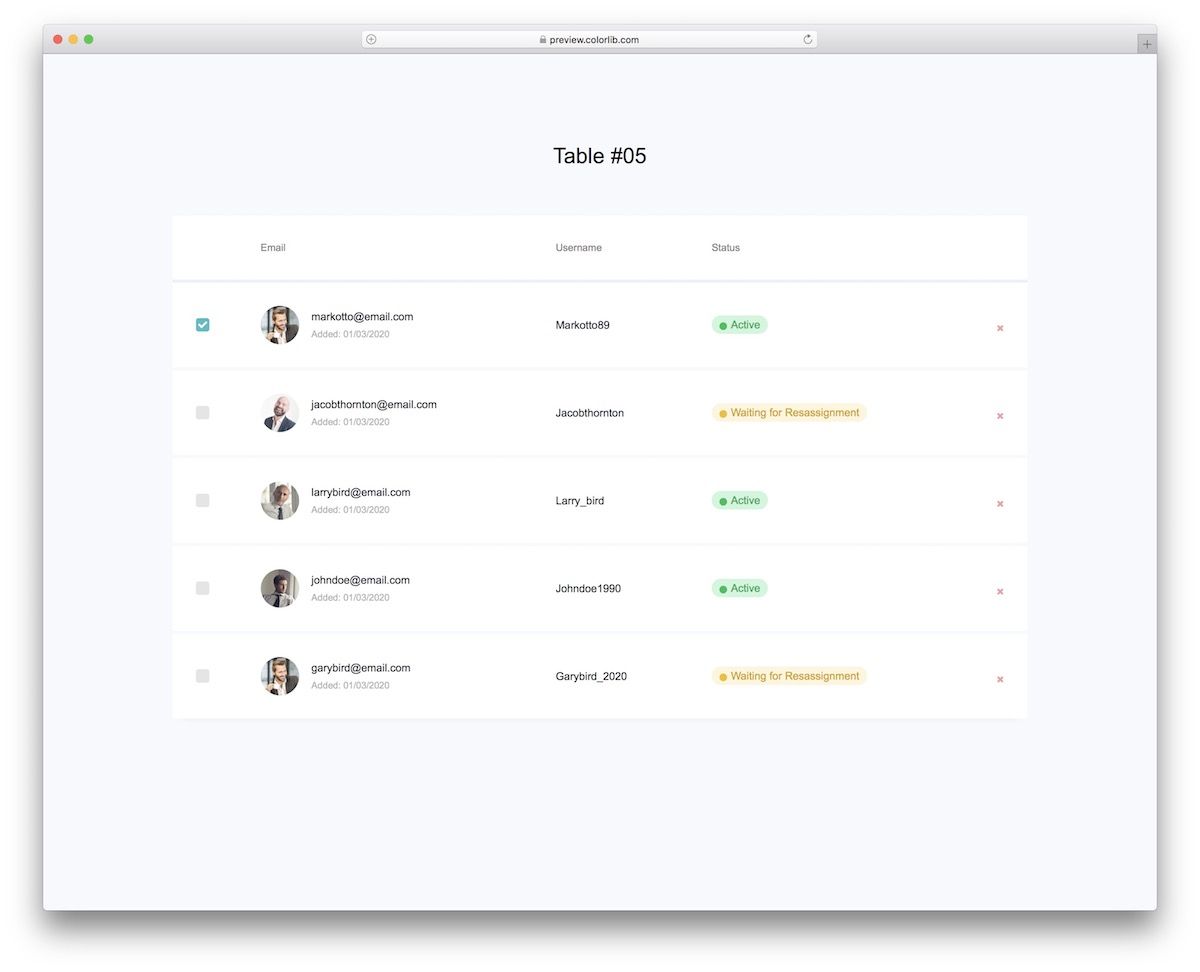
Tabela V05

O Table V05 é um modelo de tabela CSS3 gratuito baseado no Bootstrap para garantir uma excelente experiência em diferentes dispositivos.
FUNCIONA MUITO BEM para aplicativos freelancer por padrão, mas você pode até aplicá-lo a outra coisa.
Alguns dos recursos incluem uma caixa de seleção, avatar, nome de usuário de status e uma opção para excluir o usuário/linha.
Mais informações/Baixar
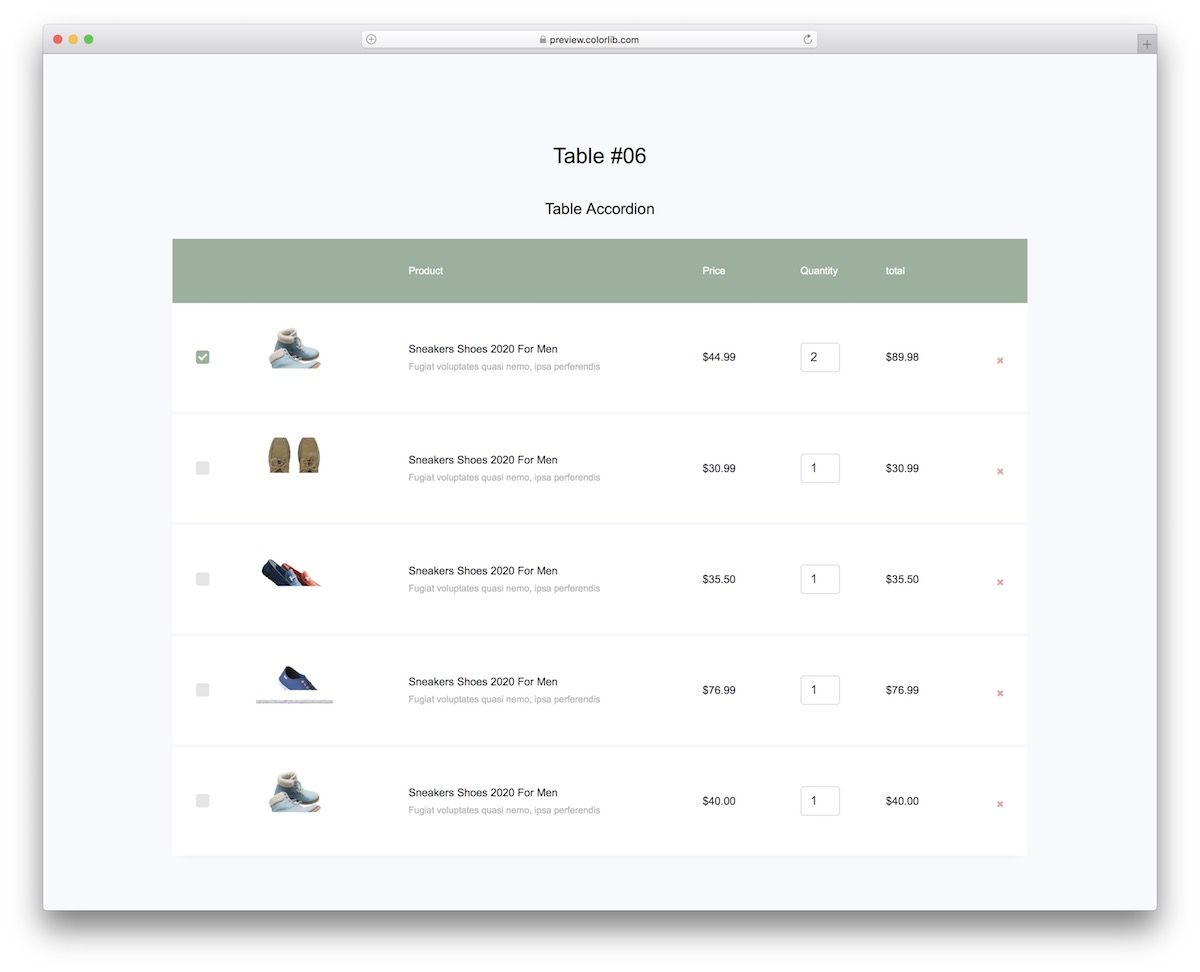
Tabela V06

Como mostra a captura de tela, a Tabela V06 é nossa tabela de carrinho de compras com diferentes opções. Você pode usá-lo com qualquer site de E-COMMERCE ou LOJA ONLINE que você gostaria de construir, pois é fácil de integrar.
A Tabela V06 inclui caixas de seleção, seleção de quantidade e um botão X para apagar um item. A tabela pode mostrar a imagem do produto, o nome, mais detalhes e o preço.
Mais informações/Baixar
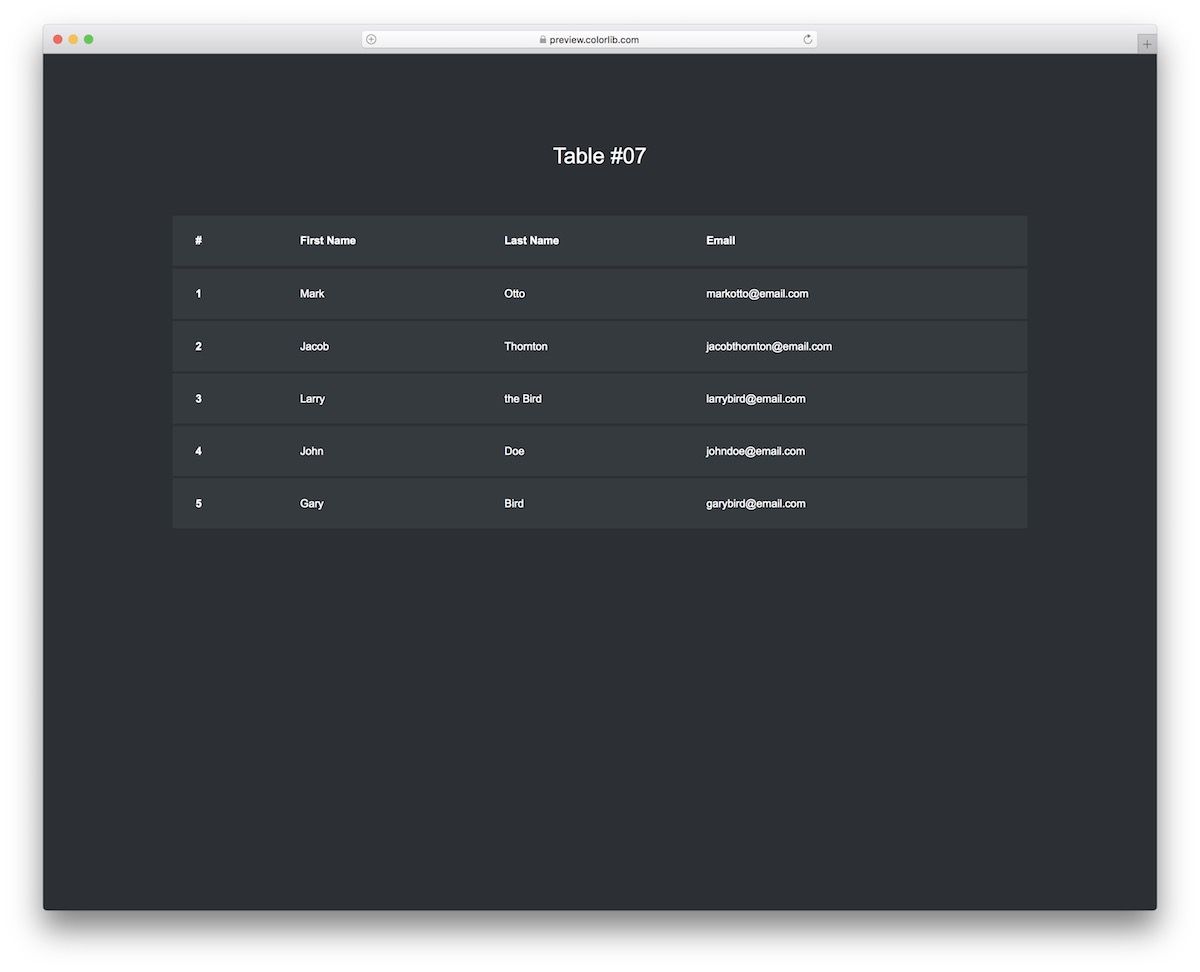
Tabela V07

Se você DIG DARK, você cavará a Tabela V07.
Mesmo que um modelo básico de tabela CSS3 como a Tabela V01 faça um ótimo trabalho exibindo nome e sobrenome, além de e-mail.
O único outro recurso que o Table V07 ostenta é um efeito de foco. Fora isso, é um design responsivo que oferece operação SUAVE.
Mais informações/Baixar
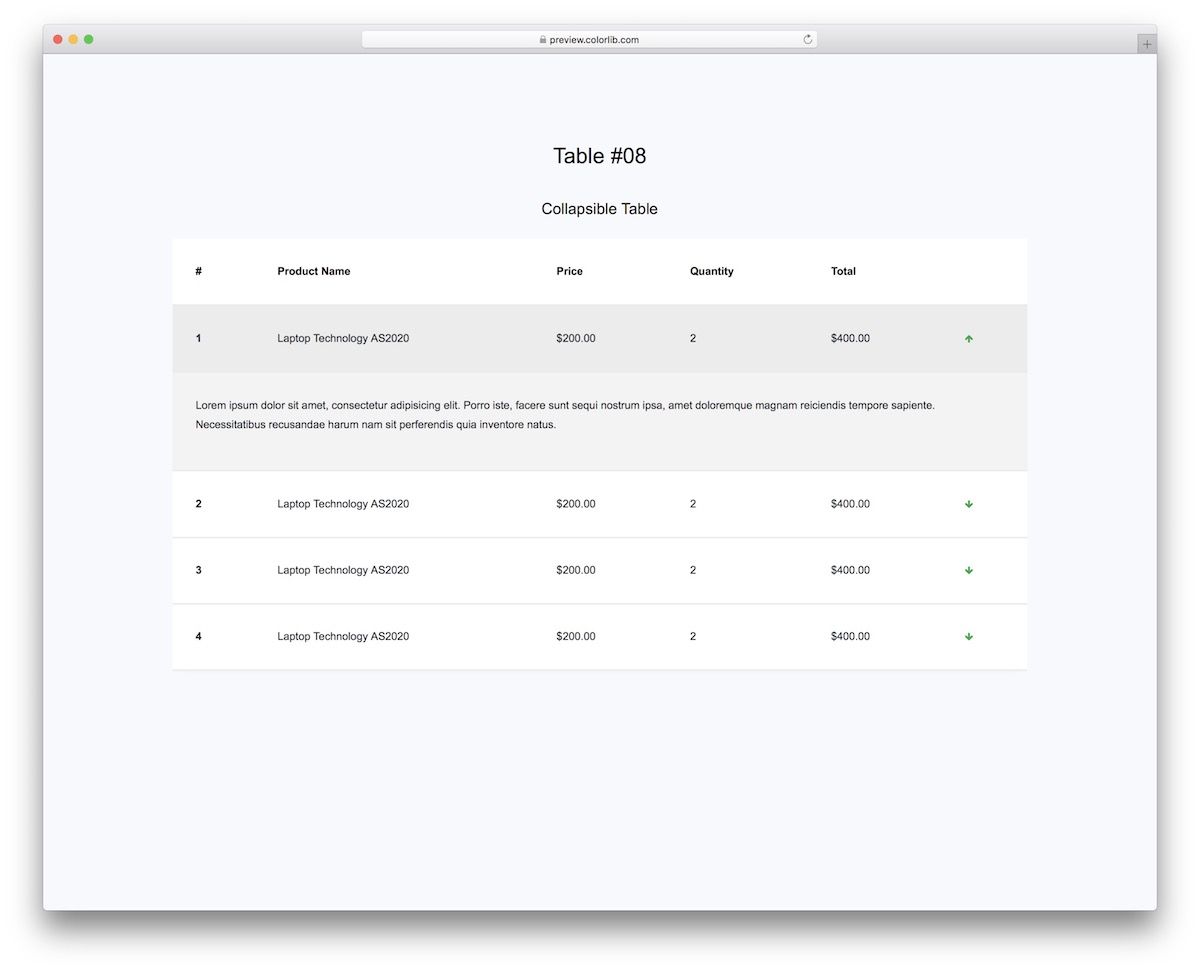
Tabela V08

Muitas vezes, você deseja adicionar mais informações à tabela, mas isso pode sobrecarregar facilmente o usuário.
Felizmente, temos uma SOLUÇÃO para isso.
A Tabela V08 é uma tabela Bootstrap simples com uma seta verde para baixo à primeira vista.
Depois de clicar nele, o acordeão revela uma seção adicional onde você pode compartilhar informações EXTRA sobre o produto.
Mais informações/Baixar
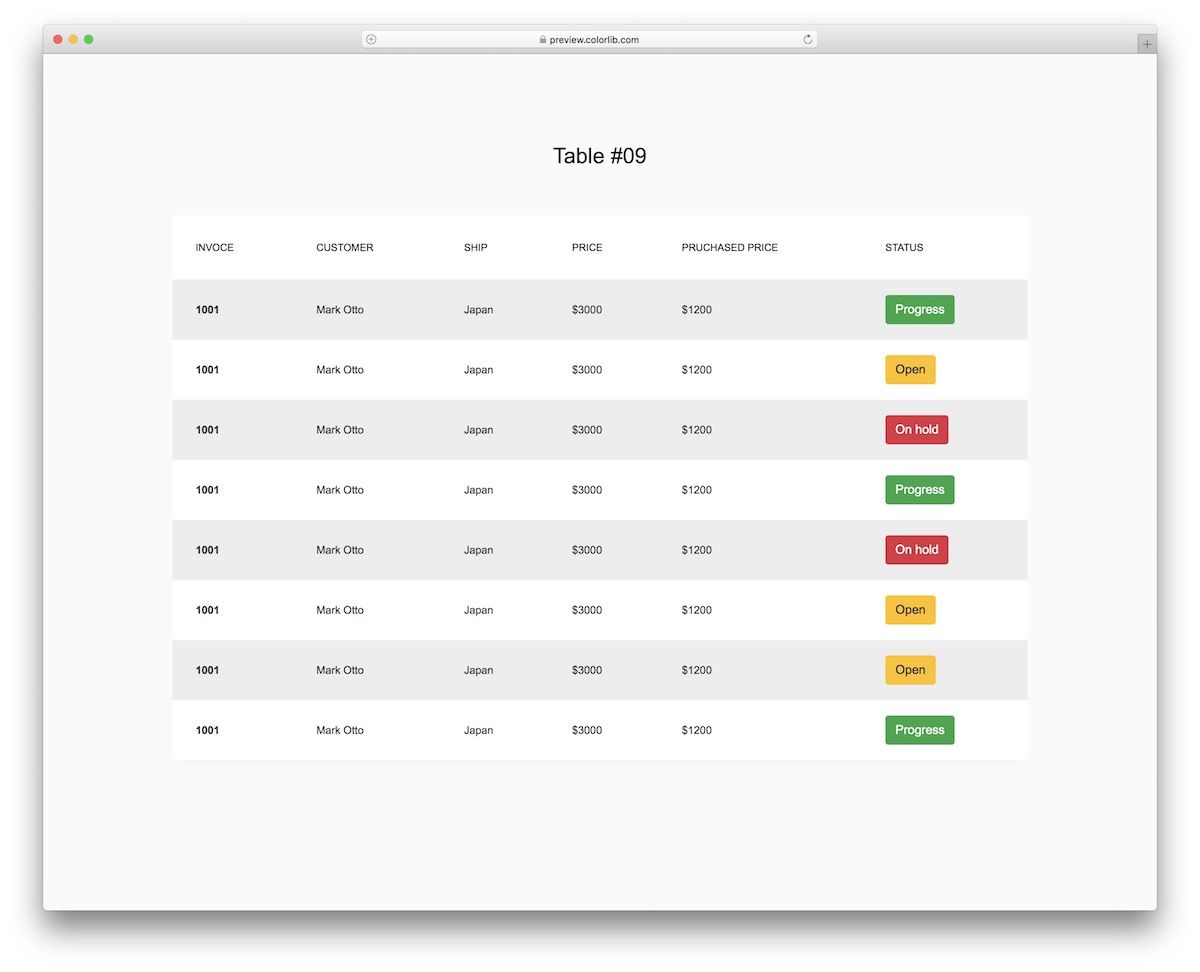
Tabela V09

Para ver o status dos pedidos , o ideal seria ter todos os seus usuários/clientes exibidos em uma tabela organizada.
Você pode fazer isso com a Tabela V09.
O modelo vem com VÁRIAS LINHAS para faturas, clientes, localização, preços e status. Este último inclui três botões diferentes em três cores diferentes para “progresso”, “aberto” e “em espera”.
Não há necessidade de questionar se ele se encaixa em dispositivos móveis, porque SIM.

Mais informações/Baixar
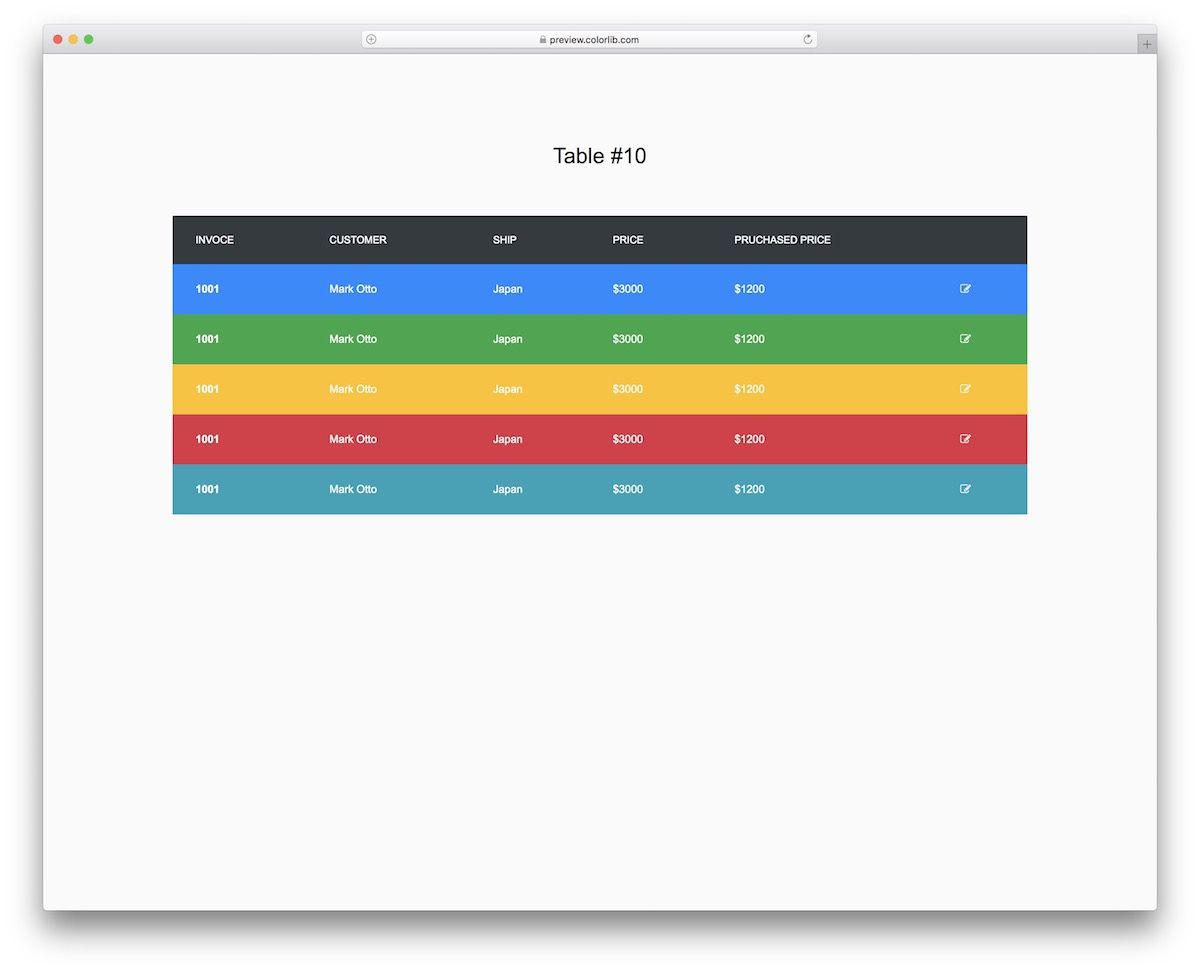
Tabela V10

O Table V10 é um modelo de tabela CSS3 EXTRA colorido que não custa nada.
Embora este possa ser um modelo MAIS exclusivo que se adapte a uma base de usuários específica, aqueles que gostarem dele se divertirão MUITO ao usá-lo.
Há cinco linhas e seis cores diferentes com um ícone de edição na extrema direita. Em linha reta. Dentro. Sua. Enfrentar.
Mais informações/Baixar
Tabela V11

Para uma mesa com design minimalista , é quando você opta pela Mesa V11.
É super limpo com um layout otimizado para dispositivos móveis, cinco colunas e uma seção de caixa de seleção. Este último ainda vem com uma opção para SELECT/DESELECT all.
É mais ou menos isso!
Agora é sua vez de apertar o botão de download e se beneficiar da beleza da Tabela V11.
Mais informações/Baixar
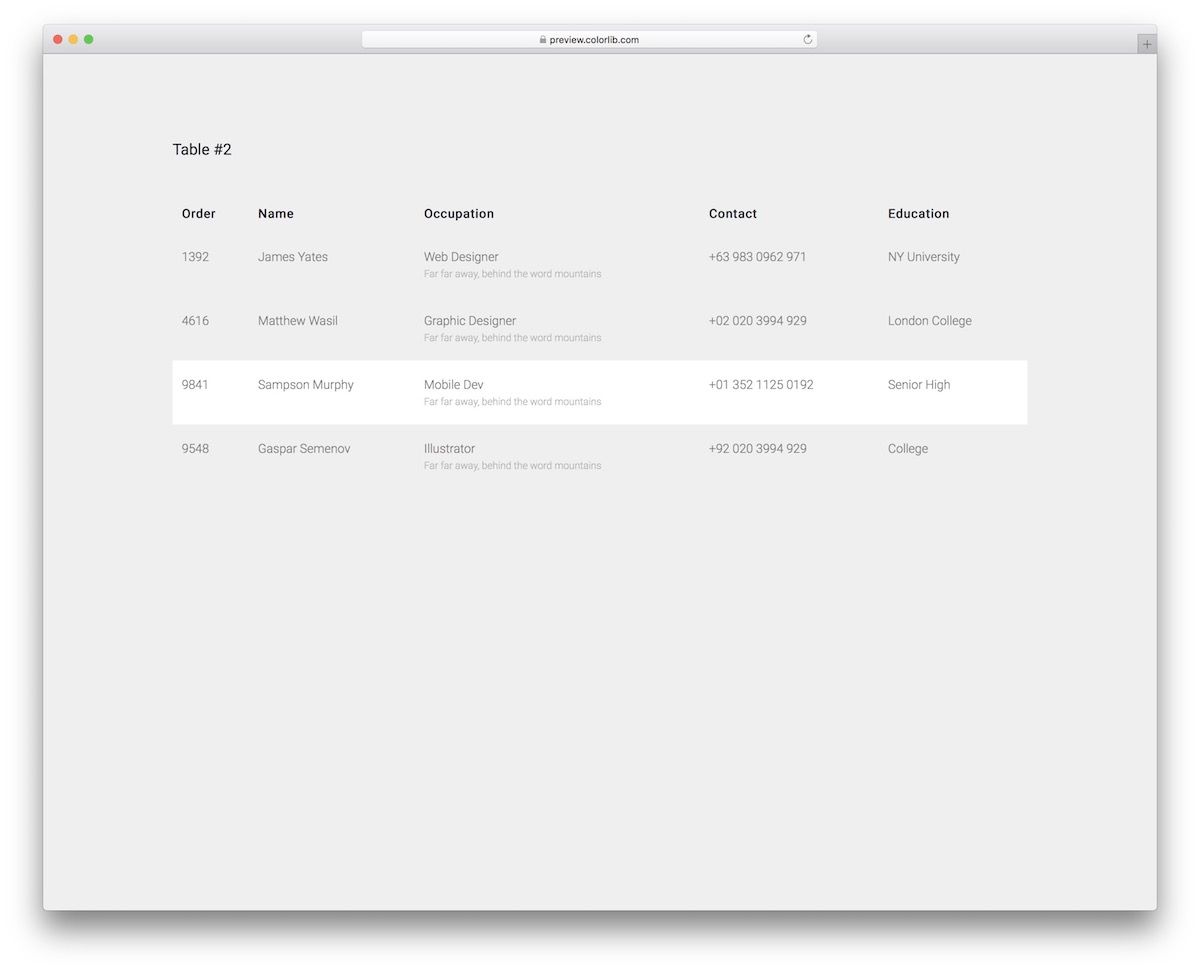
Tabela V12

Sim, podemos ser AINDA MAIS minimalistas do que o modelo de tabela CSS3 anterior – conheça a Tabela V12.
É um ótimo exemplo de como você pode manter a simplicidade mesmo tendo muitas coisas em exibição .
A Tabela V12 inclui um efeito de foco que destaca a linha inteira. Dessa forma, você pode verificar rapidamente o que está acontecendo com diferentes usuários.
Não MISTURAR as coisas!
Mais informações/Baixar
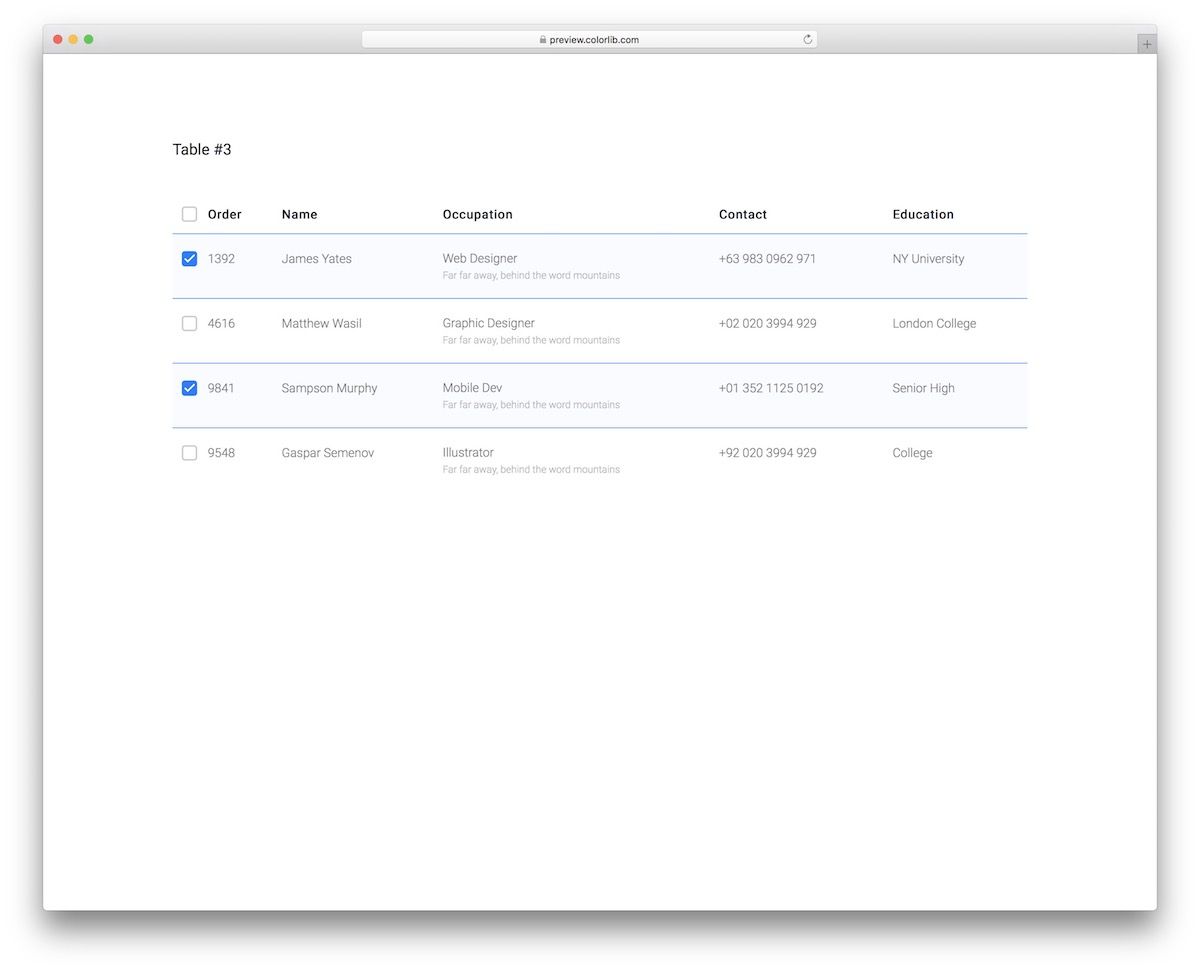
Tabela V13

Se você gosta da Tabela V11, mas não se importaria se ela tivesse um efeito de foco, você está com sorte.
Em vez de configurar a V11 ao seu gosto, opte pela Tabela V13 e faça acontecer mais rápido .
Não só ele agita o efeito de foco, mas uma vez que você marca o usuário, ele permanece nesse estado de foco/destacado.
Você pode até SELECIONAR TODA A LISTA com um único clique .
Mais informações/Baixar
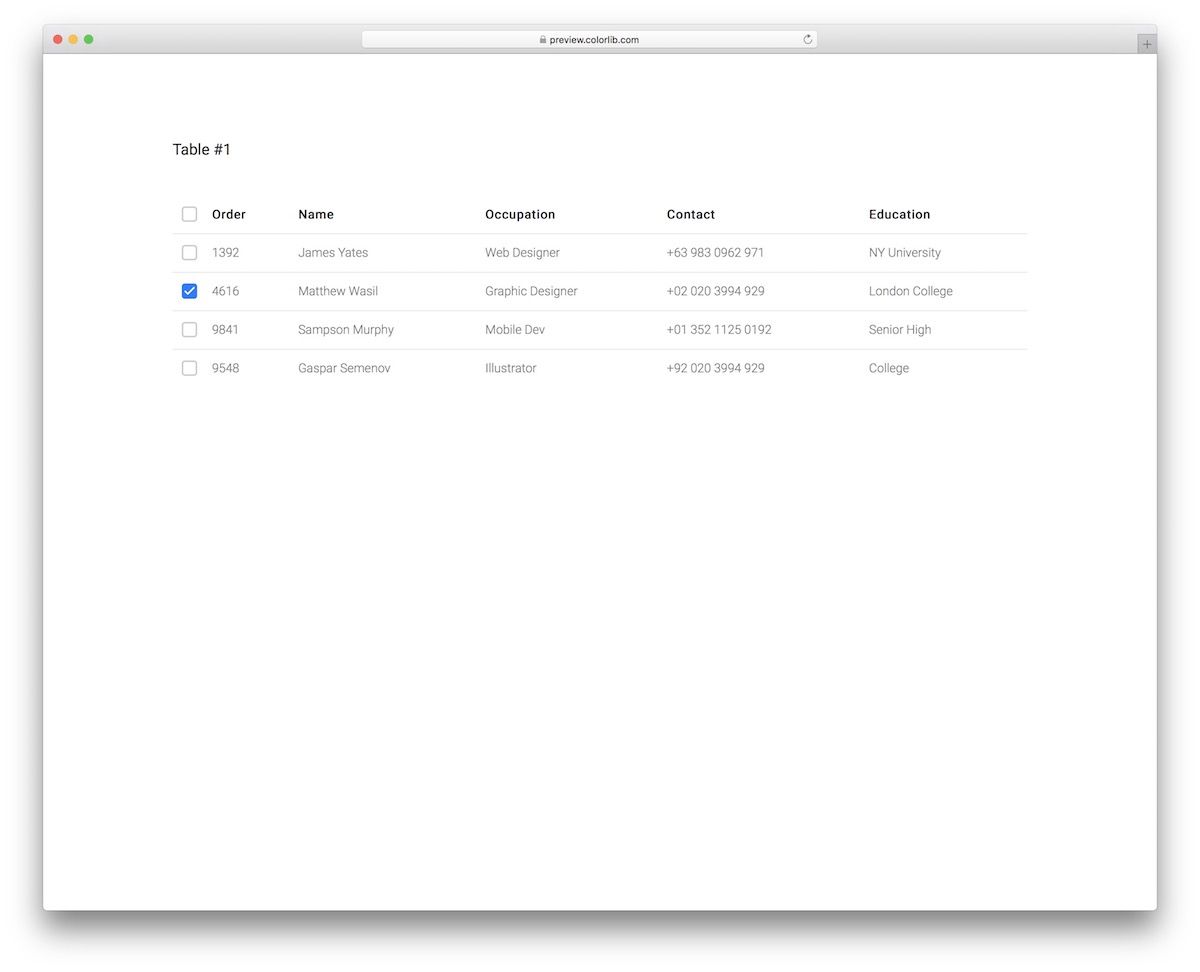
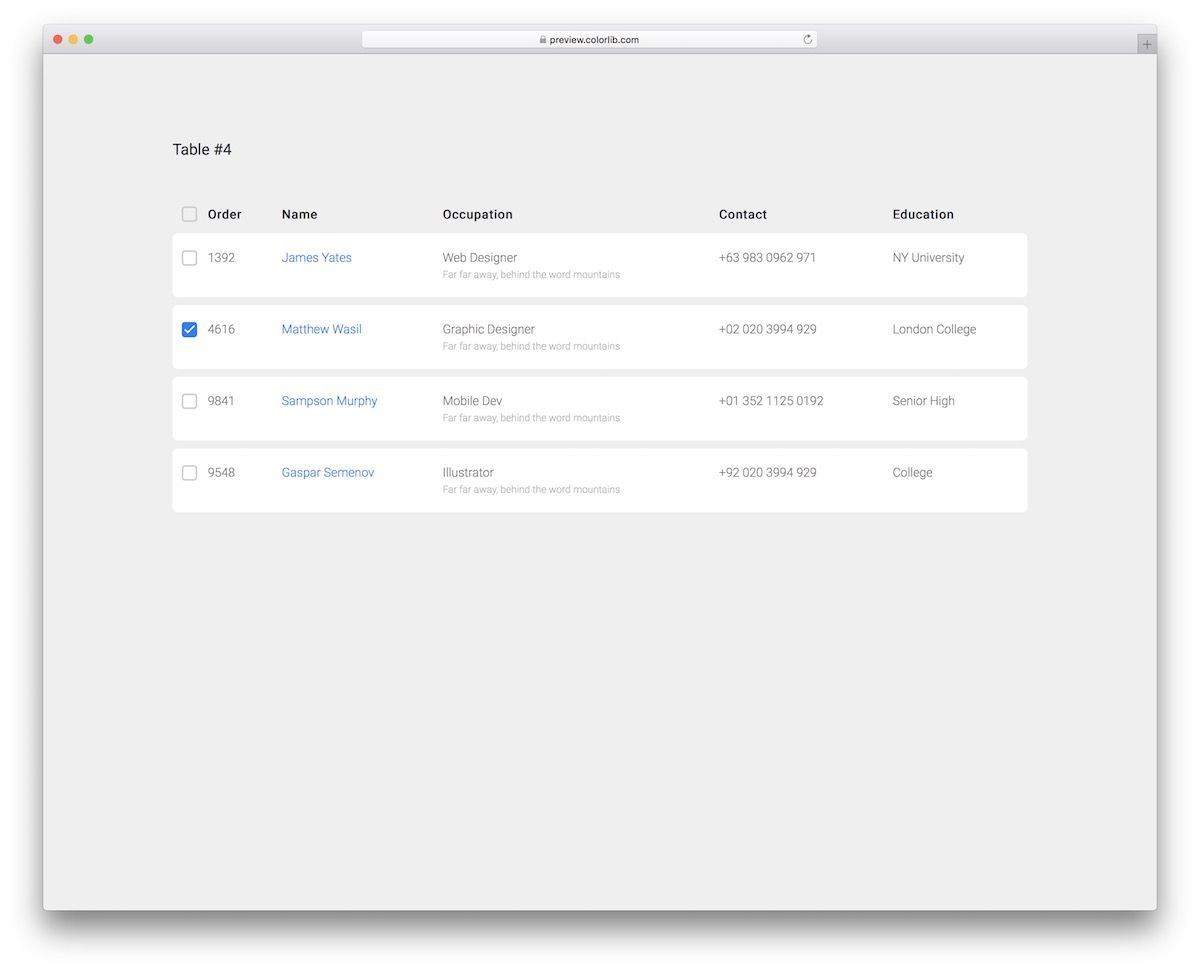
Tabela V14

A Tabela V14 é um modelo de tabela Bootstrap moderno para exibir diferentes informações do USUÁRIO . Você pode usá-lo para ocupação, contato e educação que você precisa além de seu pedido.
Isso pode funcionar muito bem se você vender cursos, até mesmo software ou outra coisa.
Cada linha vem com um nome clicável e uma caixa de seleção. Além disso, o espaçamento entre as linhas e as bordas arredondadas tornam a Mesa V14 MUITO atraente aos olhos.
Mais informações/Baixar
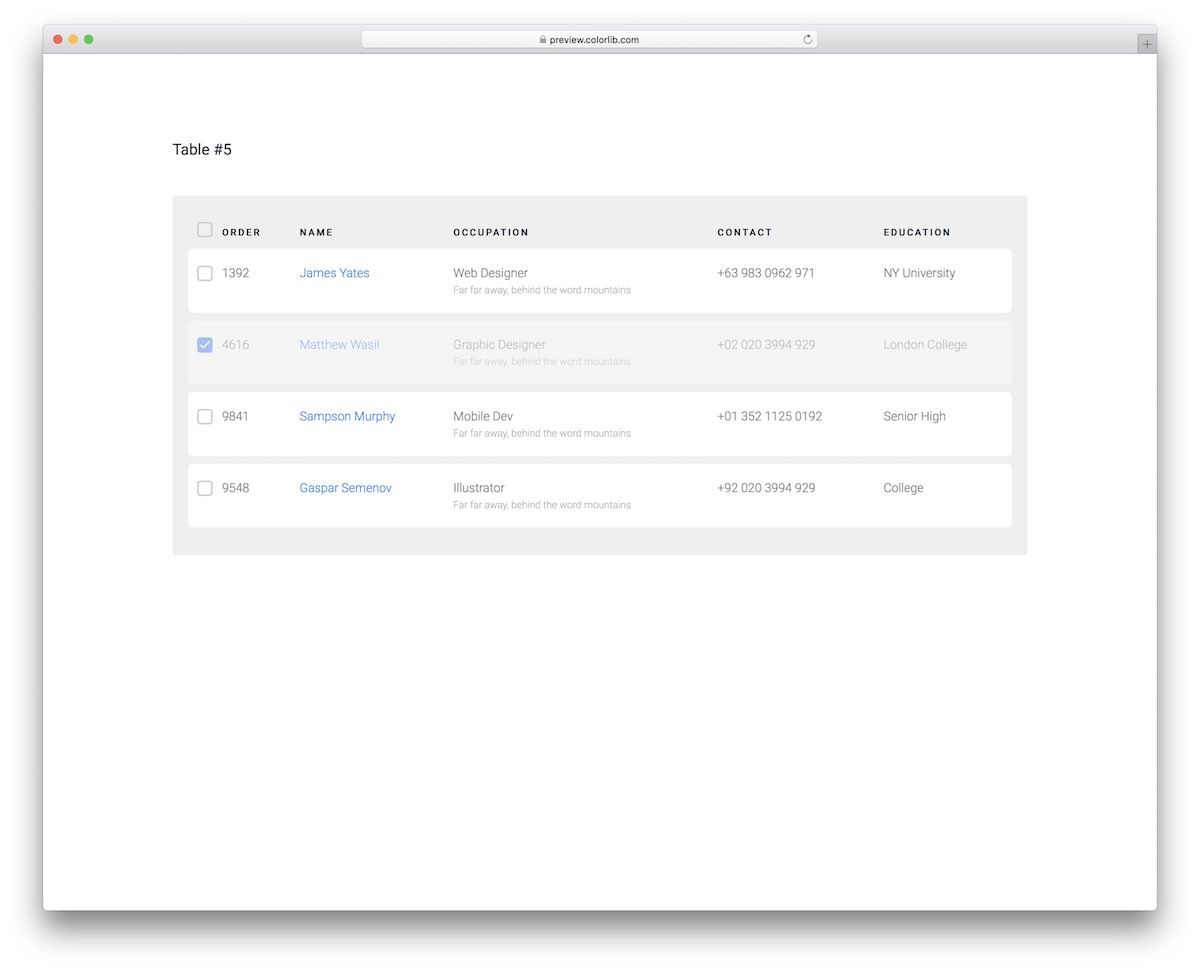
Tabela V15

A Tabela V15 é uma pequena variação da Tabela V14, incluindo um plano de fundo e um CLICK EFFECT que escurece a linha quando você a marca.
Isso oferece uma visão melhor da próxima ação que você precisa executar para um determinado usuário.
Em termos de design, V14 e V15 são iguais, com cantos arredondados e espaçamento entre linhas.
Mais informações/Baixar
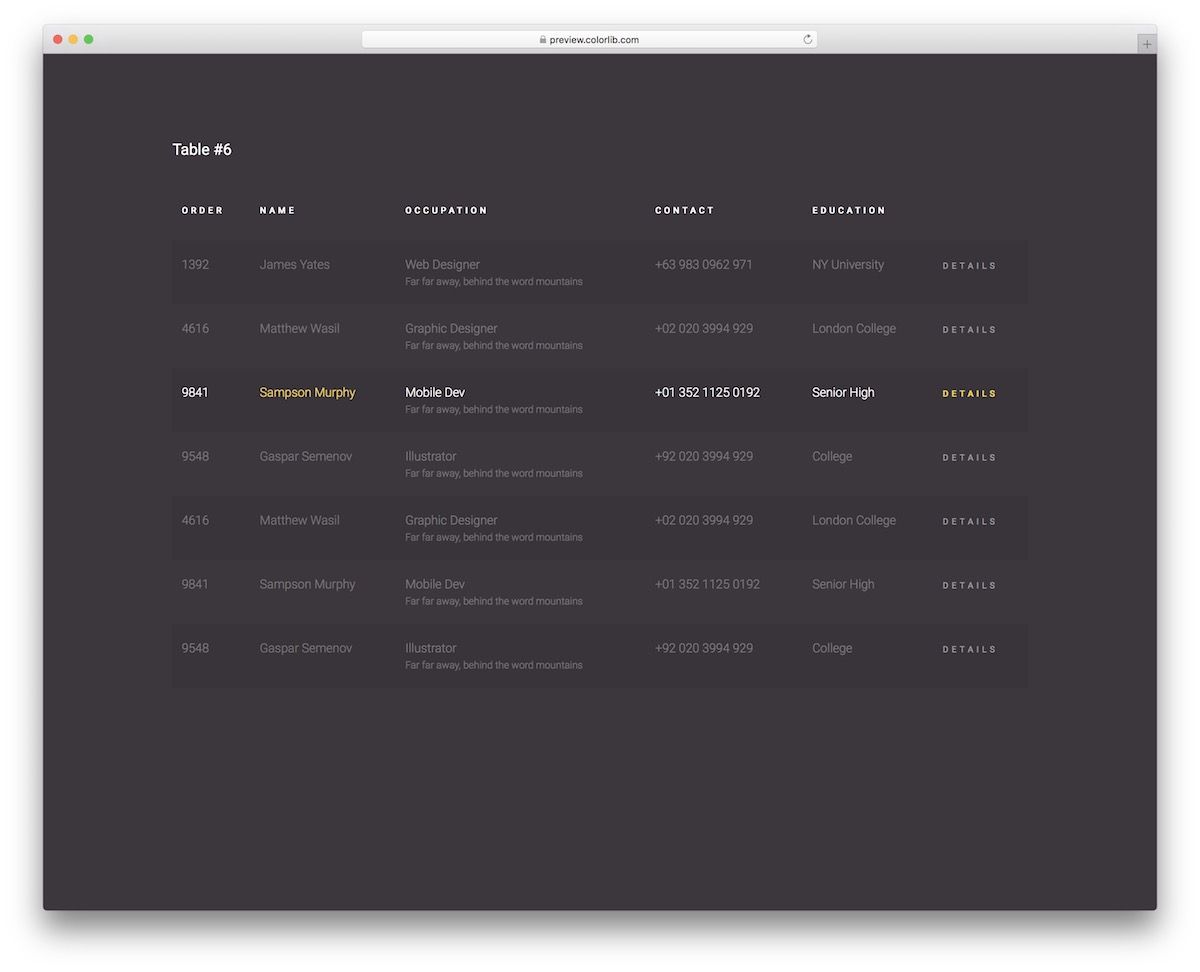
Tabela V16

Em vez de criar uma tabela escura do zero, você sempre pode escolher a Tabela V16.
Este modelo de tabela CSS3 gratuito permite que o usuário MERGULHE no conteúdo COM FACILIDADE.
Como a leitura do conteúdo como está seria um desafio , adicionamos um efeito de foco que destaca a linha. Torna o texto branco e amarelo.
Você também verá "detalhes", que você pode usar para vincular a outra seção do seu site ou aplicativo na extrema direita.
Mais informações/Baixar
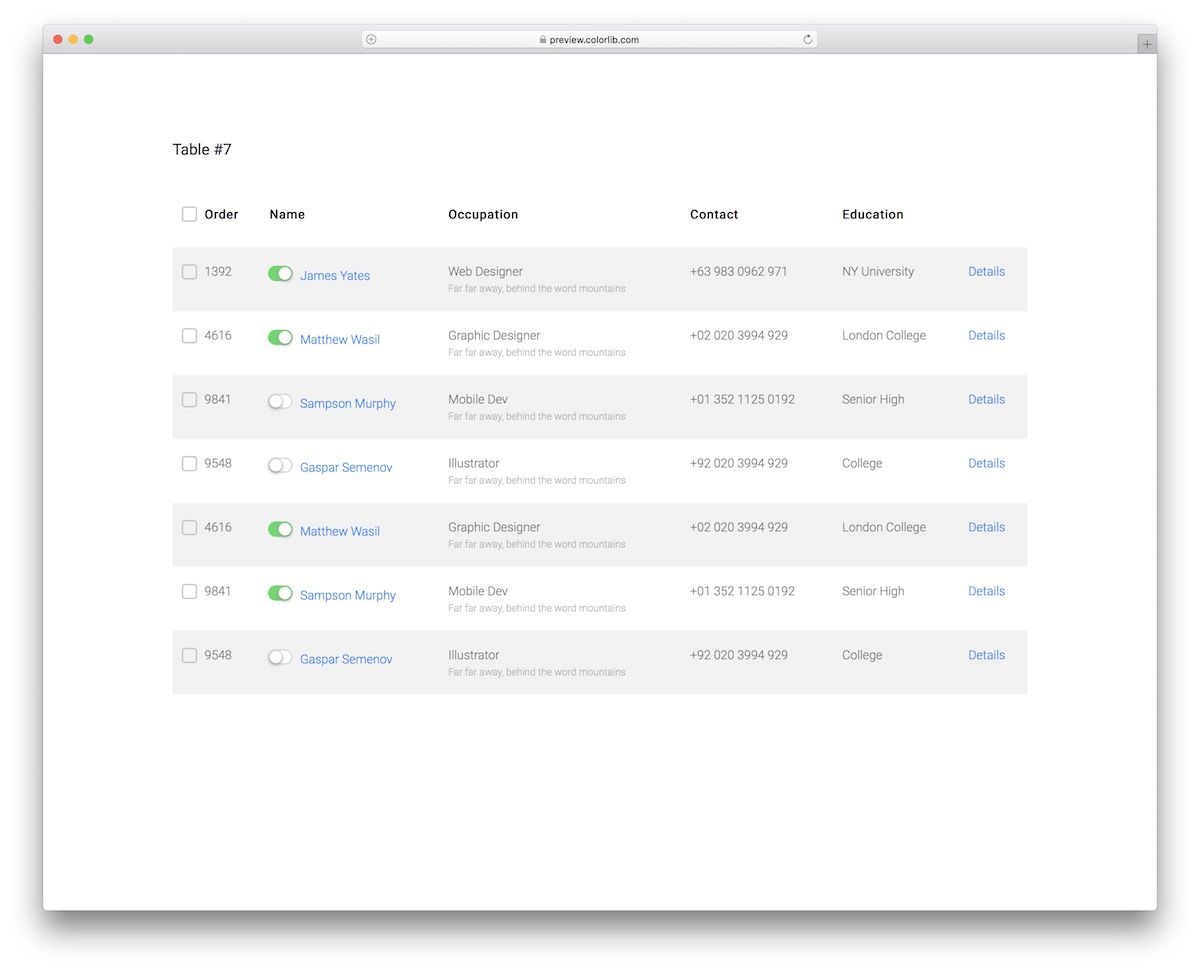
Tabela V17

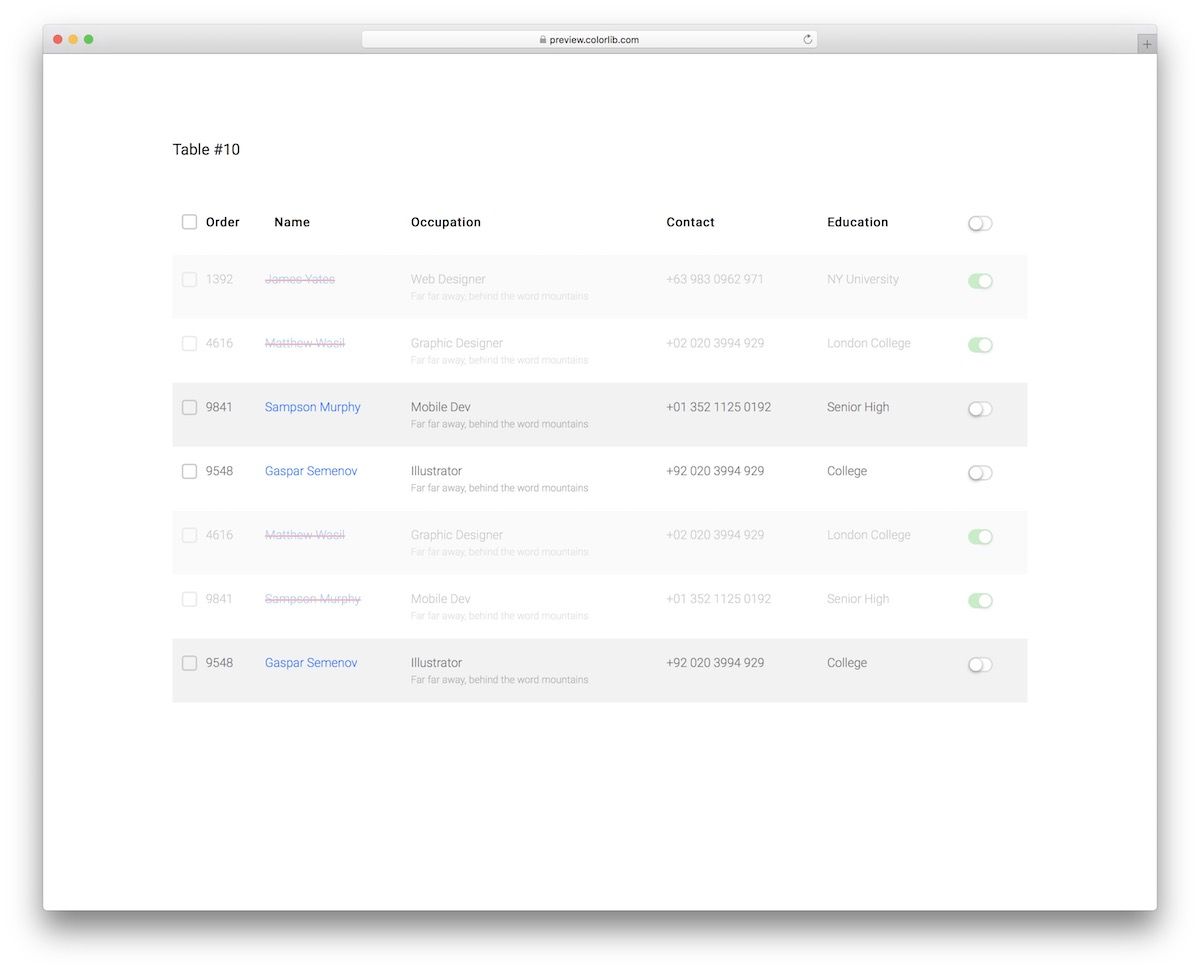
A Tabela V17 leva as coisas UM PASSO ALÉM com caixas de seleção e interruptores/alternâncias. Este último ainda tem uma animação legal que só apimenta as coisas.
Você pode utilizar a Tabela V17 para muitas atividades diferentes, seja usando-a pronta para uso ou aprimorando-a ainda mais.
É apenas um clique de distância, PRONTO para você colocá-lo em jogo.
Mais informações/Baixar
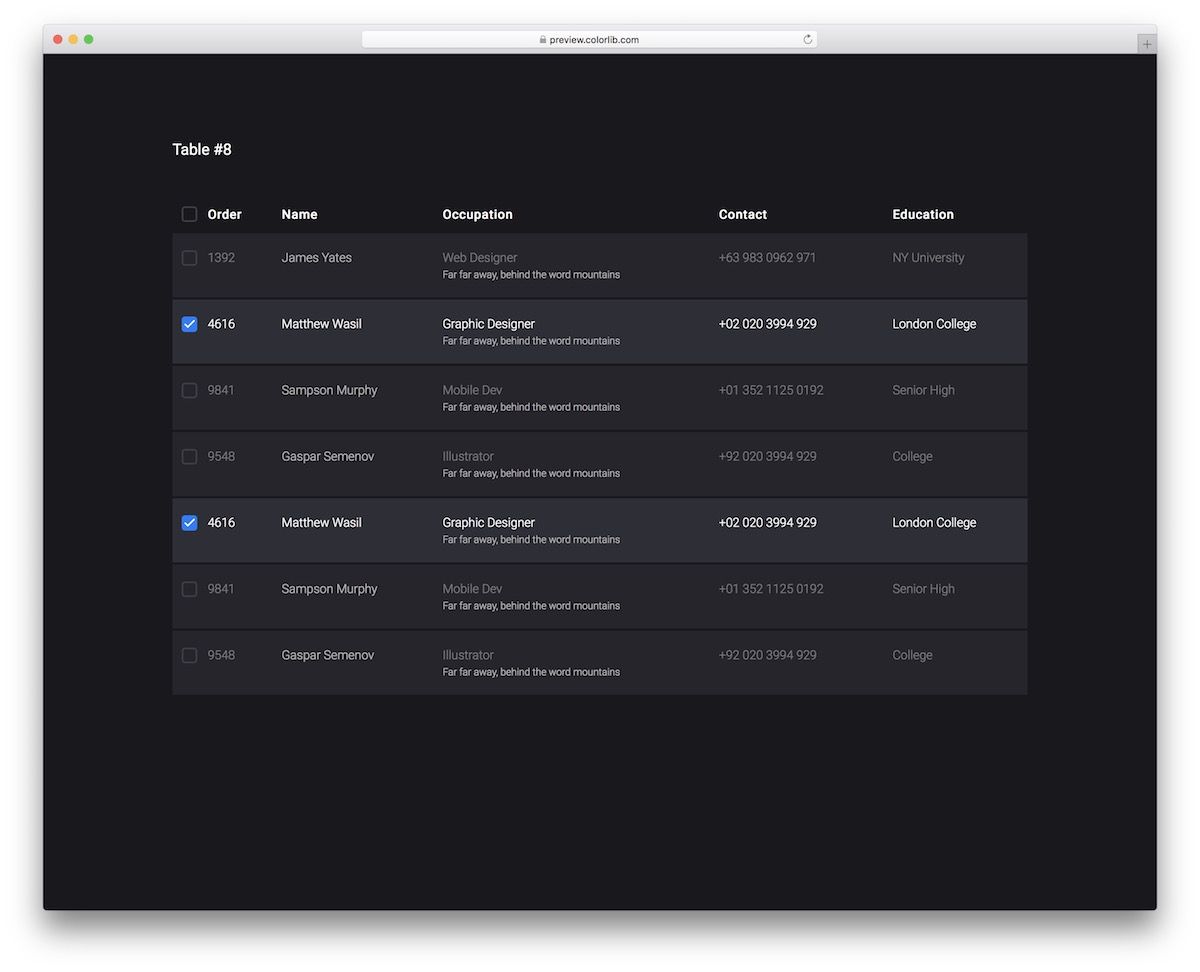
Tabela V18

Eu já apresentei alguns dos nossos modelos de tabela CSS3 escuros, mas aqui está outra versão MAIS AVANÇADA , se você quiser.
O CSS Table V18 é comparável com algumas alternativas mais claras, mas nós apenas queríamos torná-lo escuro, para que você possa USA- lo imediatamente.
Há também um efeito de foco e uma caixa de seleção que mantém o destaque ativo quando você o marca.
Mais informações/Baixar
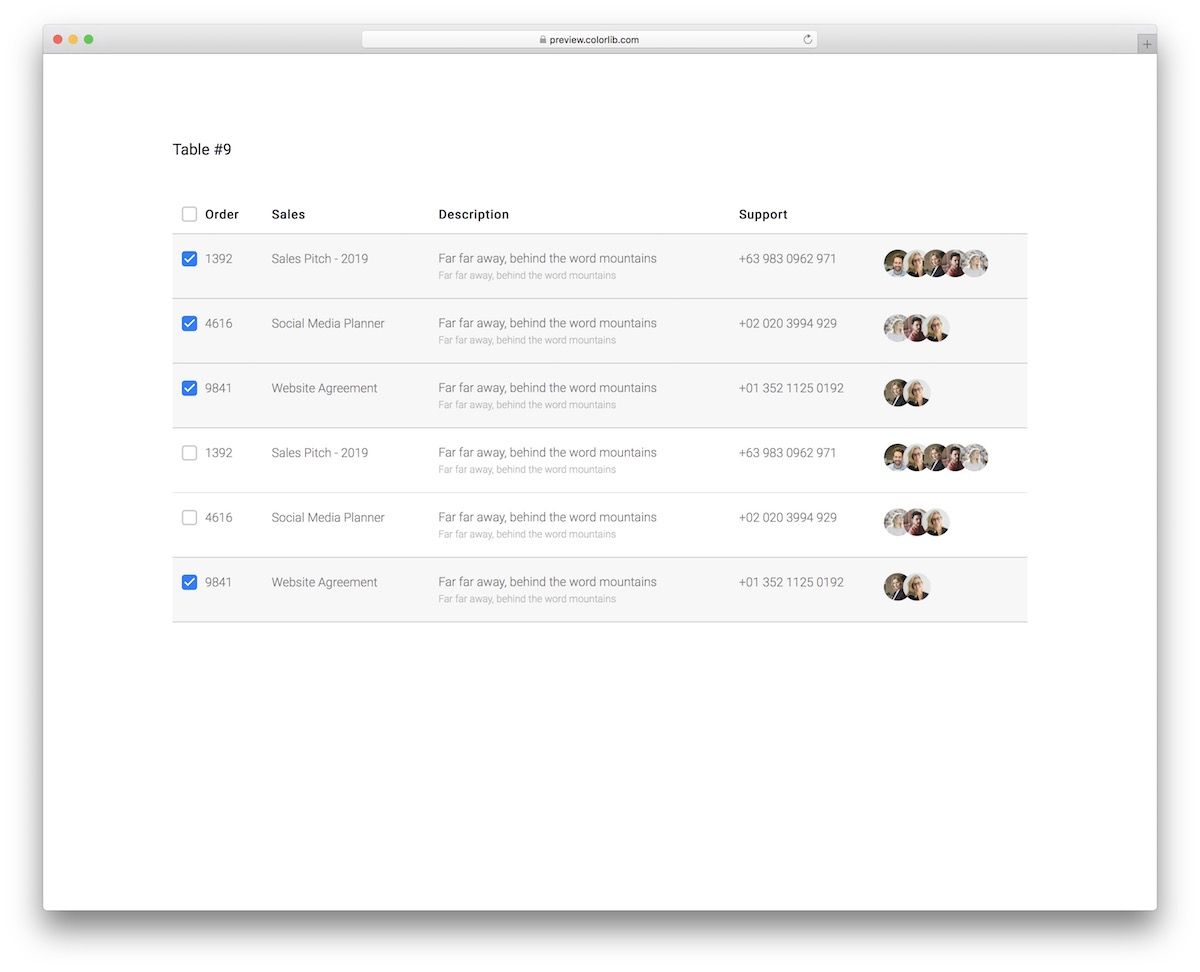
Tabela V19

O Table V19 é um modelo de tabela gratuito notável baseado no Bootstrap Framework para equipes de vendas manterem tudo EXTRA organizado.
O snippet inclui avatares, quatro colunas principais, caixas de seleção e um efeito de foco.
O índice funciona em diferentes tamanhos de tela sem problemas. No entanto, você precisa rolar para a ESQUERDA ou DIREITA no celular para ver a tabela inteira.
Mais informações/Baixar
Tabela V20

A Tabela V20 é uma mistura de guloseimas para linhas ATIVAS e INATIVAS. A cor de fundo das linhas também muda entre cinza e branco. Ele garante ao usuário uma melhor experiência de revisão de detalhes.
Para fazer a linha passar de ativa para inativa e vice-versa, você precisa clicar no botão verde.
Observe que, assim como você pode marcar todas as linhas com um único clique , você pode ativar ou desativar todas elas com um clique .
Mais informações/Baixar
Tabelas CSS3 de bônus
CSS de inicialização

Bootstrap é o framework de desenvolvimento front-end mais famoso do planeta, está sendo usado em todos os lugares; bem, quase!
TABELAS INCLUINDO.
O Bootstrap ajuda os desenvolvedores de front-end a construir sites rapidamente sem ter que investir muito no processo de fazer algo parecer bonito.
Cada elemento já está pré-determinado , e tudo que você precisa fazer é alocar o posicionamento e talvez mudar um pouco as cores.
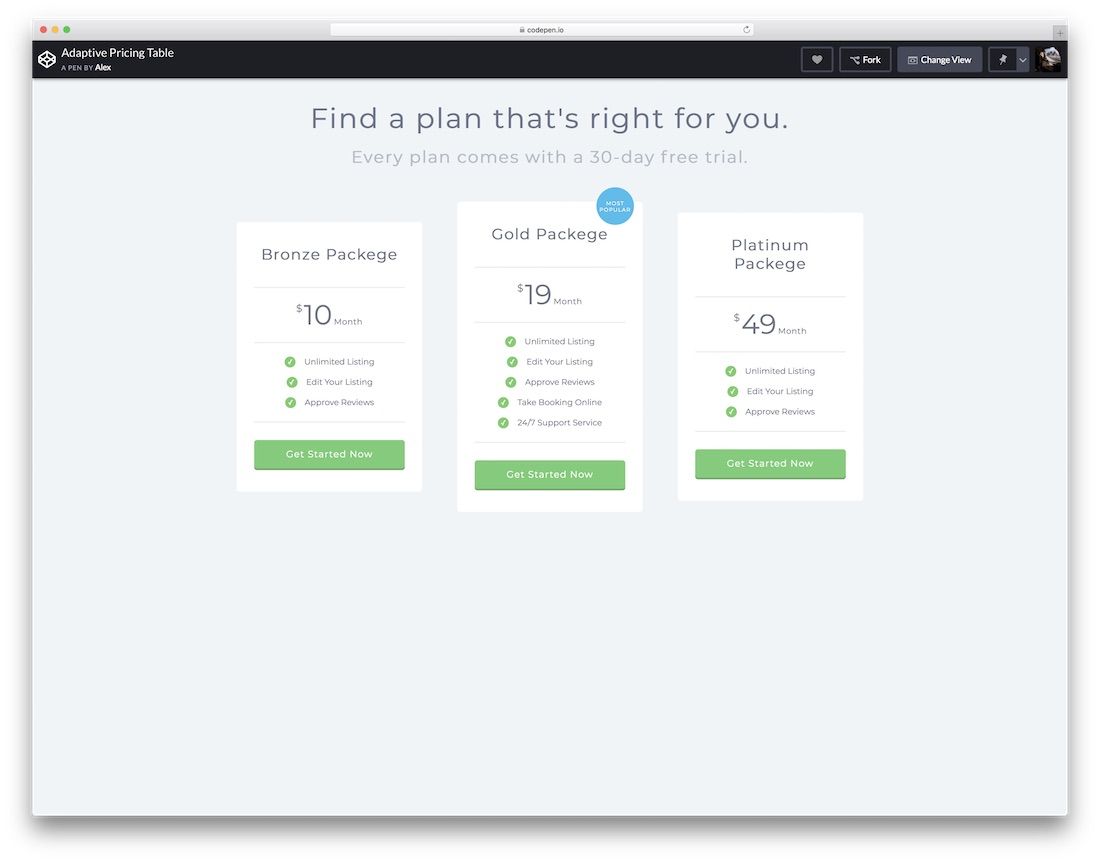
Tabela de preços adaptável

Se você é um freelancer, uma agência, uma empresa de software ou até mesmo uma empresa de hospedagem, você deseja adicionar tabelas de preços ao seu site.
Aqui está uma tabela de planos de preços CSS3 gratuita moderna, limpa e fácil de usar para fazer as coisas acontecerem.
Brinque com seus recursos e, idealmente, crie um resultado que se adapte ao seu site. Altere as cores dos textos e melhore a aparência geral de acordo.
No entanto, mesmo usando-o como está e editando apenas detalhes, você está pronto e pronto para manter as coisas no nível PROFISSIONAL.
Empurre seus pacotes e deixe todos saberem o que podem esperar depois de mergulhar.
Mais informações/Baixar
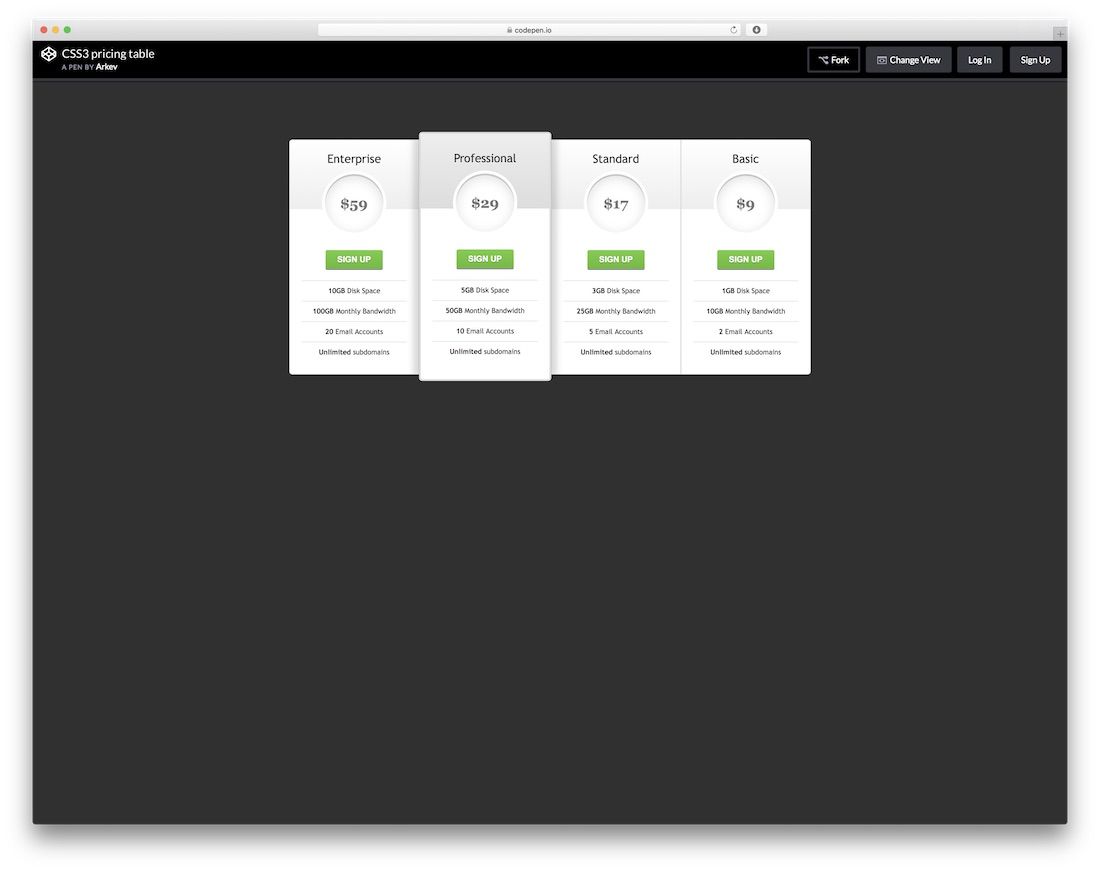
Tabela de preços CSS3

As tabelas não são apenas para dados. Nem sempre.
Às vezes, precisamos de soluções de tabela para coisas como exibir preços. Este modelo de tabela de preços CSS3 de Allen Zapien é um excelente exemplo de como você pode usar CSS3 para exibir vários conteúdos de muitas maneiras bonitas.
Você pode descrever o módulo de preços mais BEM-SUCEDIDO com um modelo de estrutura de tópicos embutido. Claro, você pode fazer alterações RAPIDAMENTE para tornar a mesa mais adequada ao seu design.
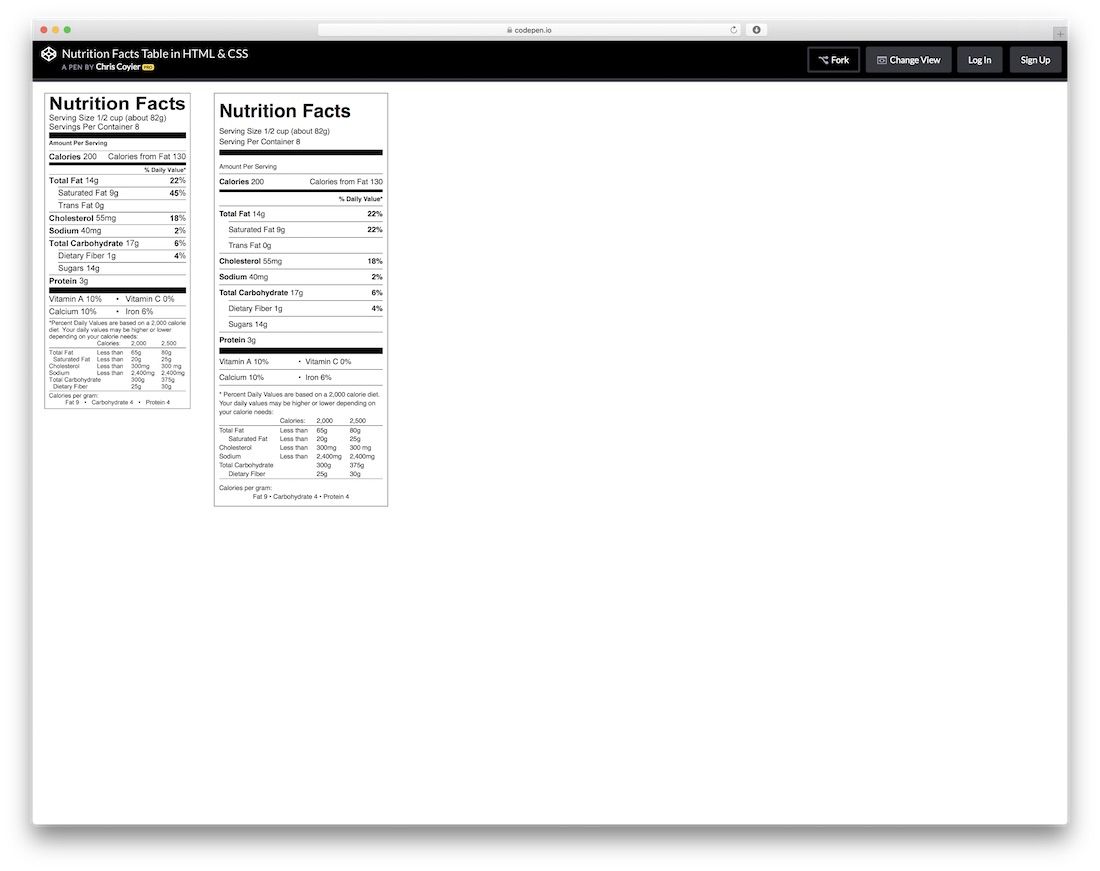
Tabela de Informações Nutricionais em HTML e CSS

Tabelas de preços, tabelas de dados, tabelas dinâmicas, existem MUITAS maneiras de usar tabelas. Mais um para adicionar à lista é o seguinte modelo.
Um modelo de dados de tabela para exibir informações nutricionais para literalmente qualquer item alimentar.
É claro que adicionar cada um dos fatos isoladamente pode levar algum tempo, até mesmo para relatar todas as frutas existentes.
RECOMENDAMOS ALTAMENTE pegar este modelo e integrá-lo em sua plataforma existente que requer informações nutricionais de saída para produtos.
Em seguida, filtre todos os seus dados por meio deste modelo para fornecer uma experiência INCRÍVEL para quem estiver pesquisando.
Divulgação: Esta página contém links de afiliados externos que podem resultar no recebimento de uma comissão se você optar por comprar o produto mencionado. As opiniões nesta página são nossas e não recebemos bônus adicional por avaliações positivas.
