31 melhores cores para sites (em 2023)
Publicados: 2023-02-22Você está se perguntando quais são algumas das melhores cores para sites?
Embora seu conteúdo, produtos e serviços sejam fundamentais, também é importante que você crie uma ótima atmosfera para uma experiência de usuário agradável. E as cores são cruciais para garantir que seus visitantes aproveitem mais o seu site.
As cores evocam nossas emoções e podem nos fazer sentir bem ou mal, mesmo que não saibamos disso.
A paleta certa pode manter seus visitantes em seu site por mais tempo, contribuindo para o desempenho geral de sua página.
Dica amiga : Se você não é designer, é sempre melhor manter a simplicidade e não usar muitas cores diferentes. Mas mais sobre como escolher as combinações de sombras certas abaixo.
Agora vamos dar uma olhada em alguns dos melhores esquemas de cores para sites.
Esta postagem abrange:
Melhores esquemas de cores de sites impactantes para experimentar
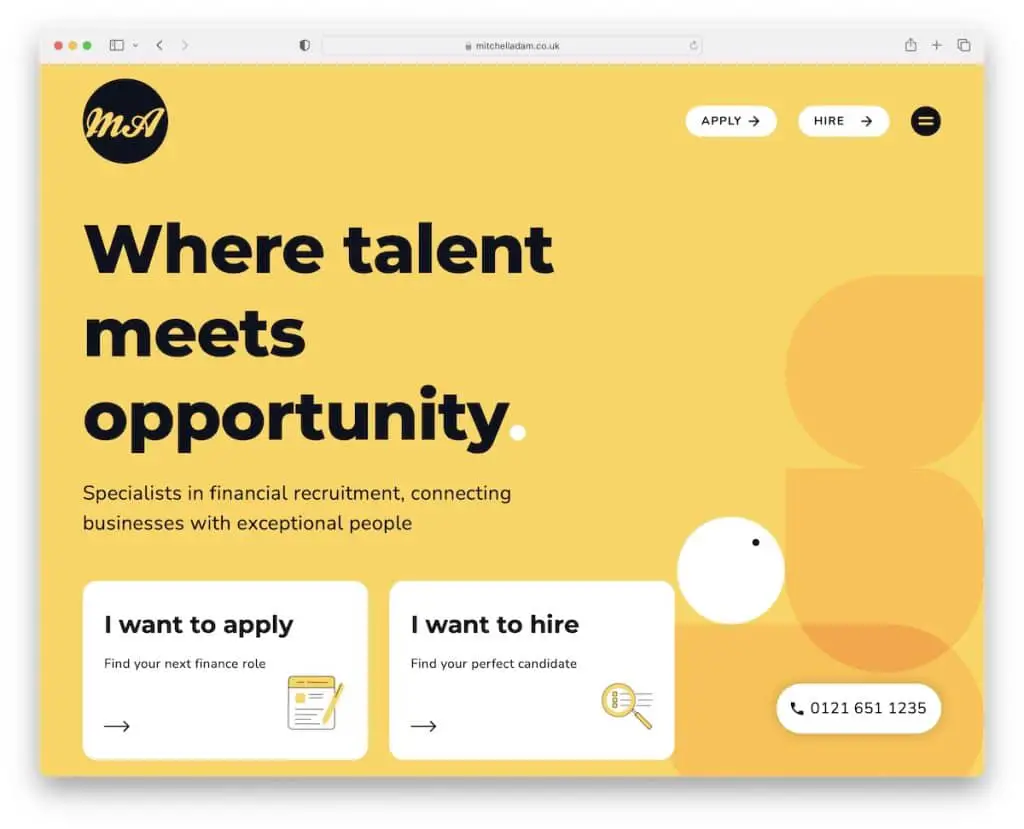
1. Mitchell Adam (amarelo, preto e branco)
Construído com: Elementor

Este é um ótimo esquema de cores a ser adotado se você deseja obter uma primeira impressão forte e memorável. O amarelo dá uma sensação vibrante e cativante (chama a atenção!); o preto cria ousadia e o branco faz com que diferentes seções e elementos se destaquem mais.
Embora a combinação de tons seja bastante intensa, o uso de “espaço em branco” garante uma atmosfera e uma experiência agradáveis.
Você também pode estar interessado em percorrer nossa lista de sites da Elementor, onde poderá encontrar paletas muito mais interessantes.
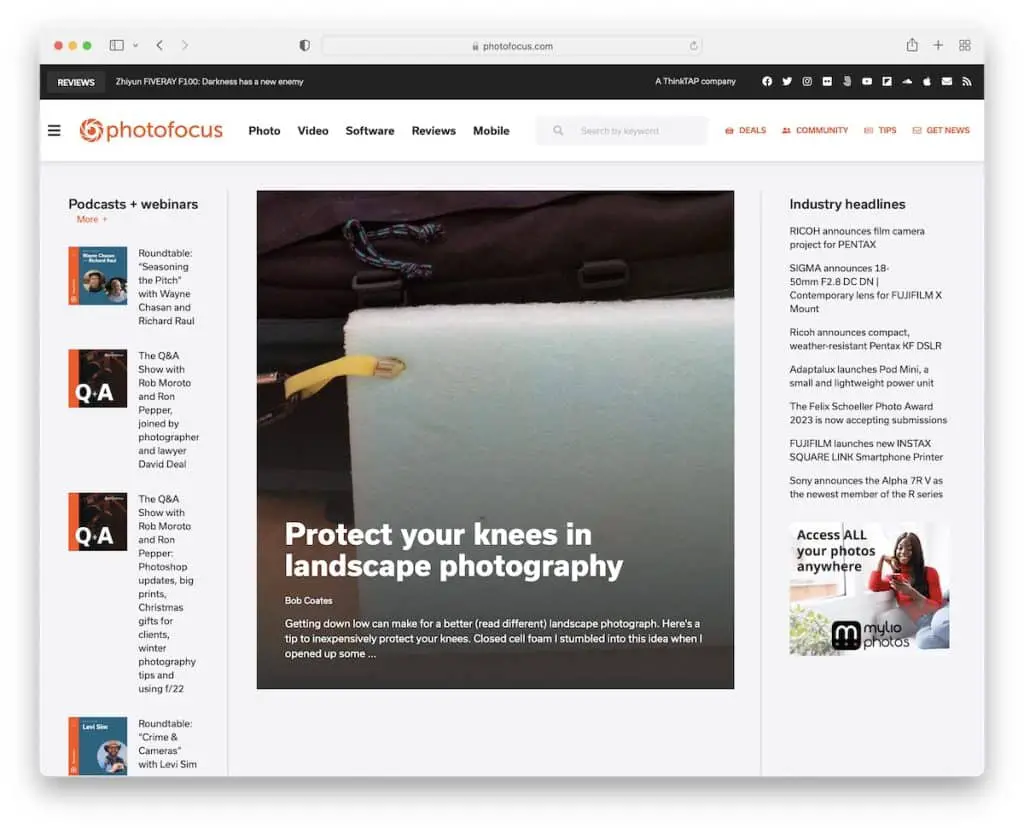
2. Fotofoco (Branco, Cinza Claro e Tomate)
Construído com: Elementor

A mistura de branco e cinza claro cria um resultado muito profissional, que pode funcionar muito bem para blogs e revistas online, tornando o texto mais legível.
No entanto, o toque de “tomate” para botões de call-to-action (CTA) e alguns fundos de seção adicionam um toque agradável para tornar o site mais atraente.
Além disso, o Photofocus também usa outras cores de fundo para fazer com que diferentes partes do site se destaquem mais, incluindo o rodapé.
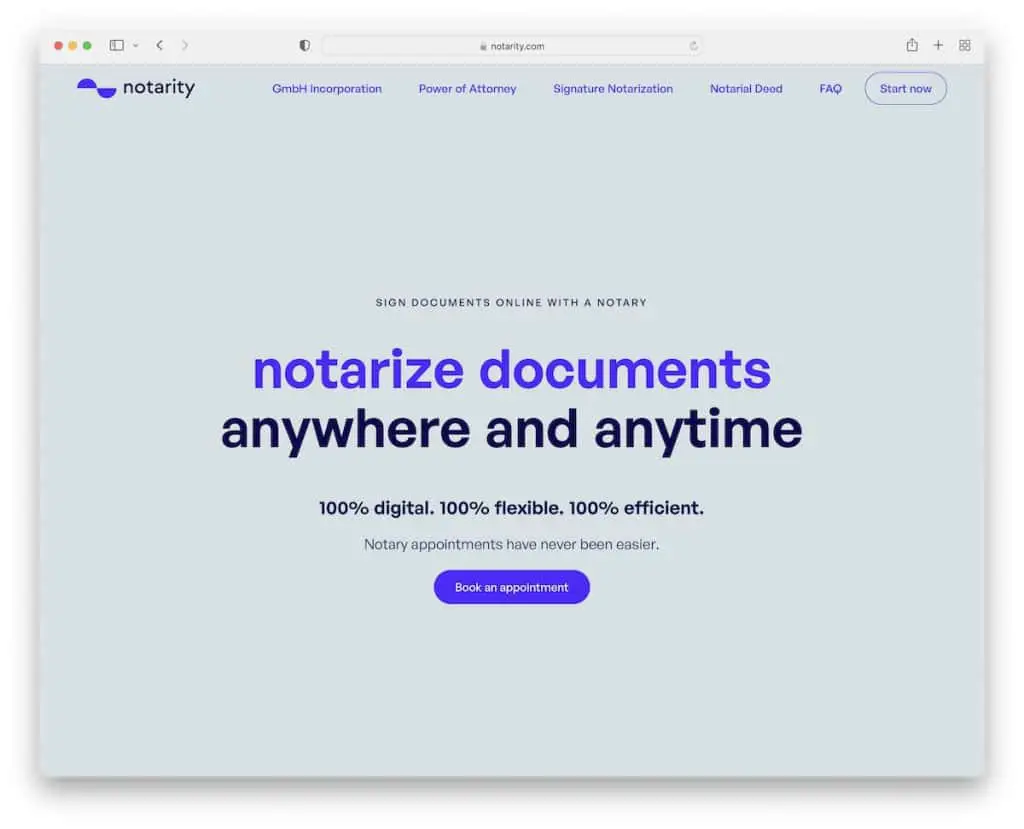
3. Tabelião (azul-aço e azul-violeta )
Construído com : Elementor

Embora administrar um cartório pareça muito sério, você não precisa ser tão rigoroso quando se trata de seu site.
Notarity cria uma bela mistura de cores azul-aço e azul-violeta que criam um efeito chamativo, especialmente em combinação com tipografia preta. Além disso, o restante do site é predominantemente leve, com elementos e ícones no tom frio azul-violeta.
Se você estiver no mesmo setor, não deve pular esses incríveis sites de notários.
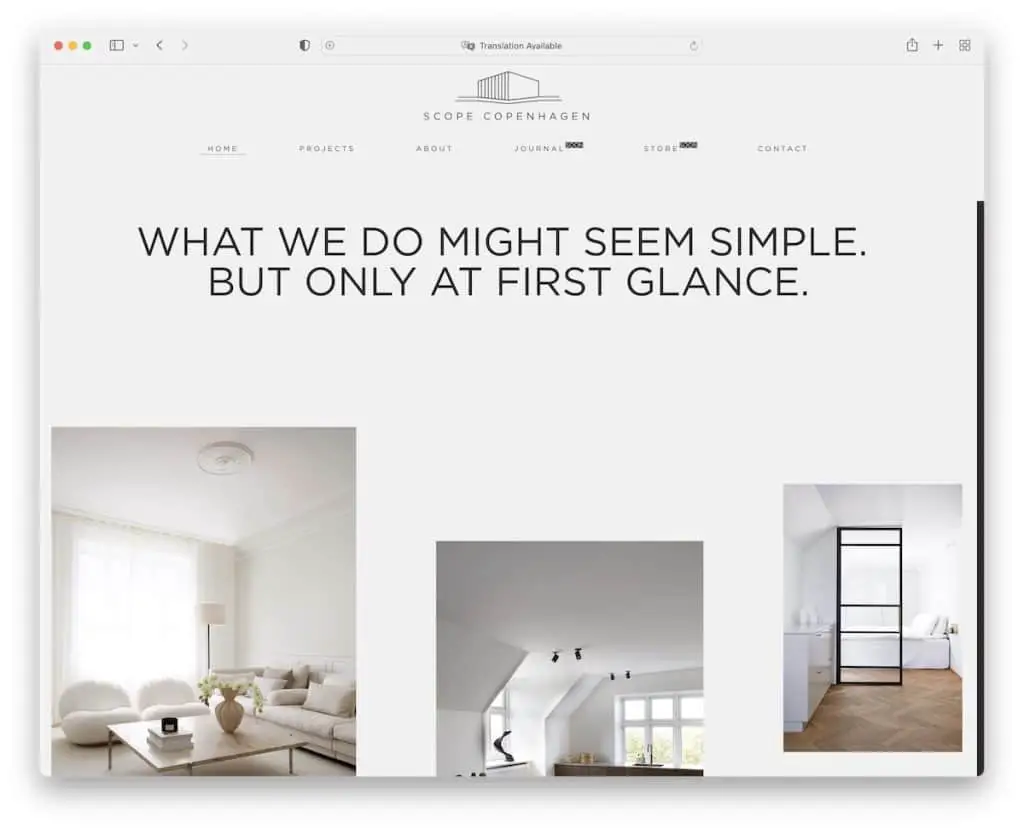
4. Escopo Copenhagen (cinza claro e preto)
Construído com : Elementor

Embora o minimalismo funcione muito bem em web design, isso não significa que você precise usar um fundo branco.
Vá contra o grão com um cinza claro que difere do resto e faz a tipografia preta se destacar sem machucar muito os olhos. (Isso pode acontecer com muito espaço em branco (real) quando o usuário tem o brilho da tela no máximo.)
Não se esqueça de conferir nossa coleção completa dos melhores exemplos de sites minimalistas.
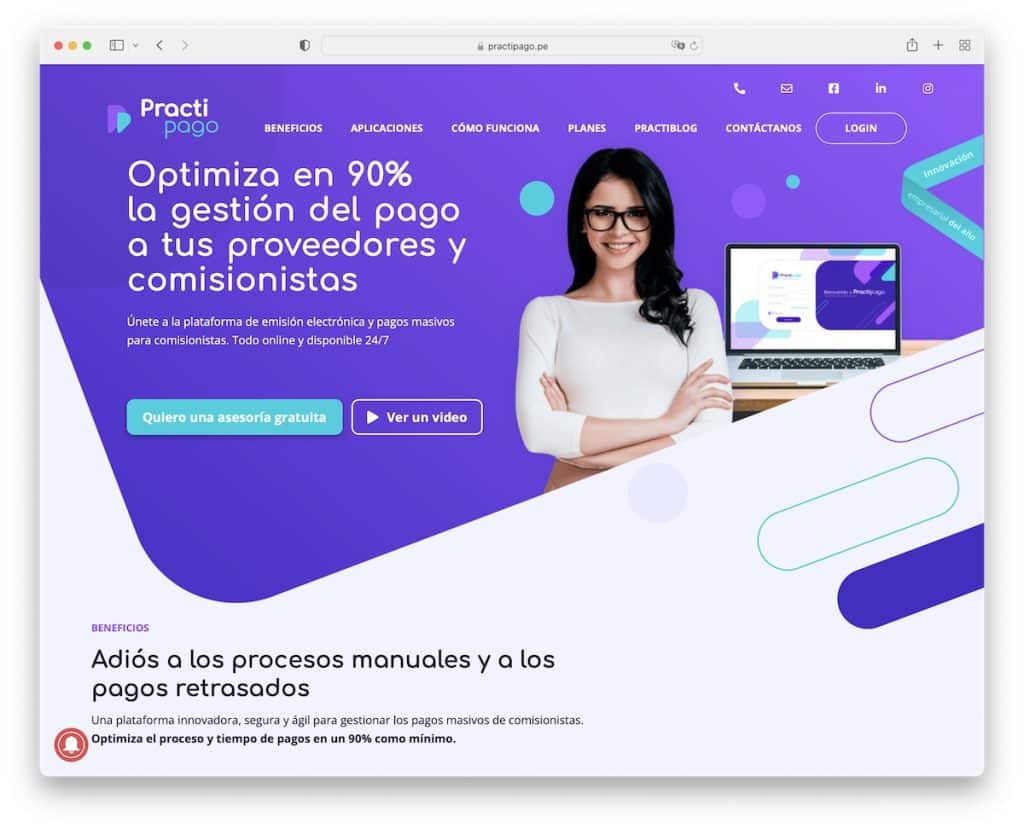
5. Practipago (roxo, turquesa e branco)
Construído com: Elementor

Practipago é um mestre em misturar cores vivas em um esquema que é muito agradável aos olhos. De roxo e turquesa a branco (e cinza e rosa e muito mais) - tudo é feito estrategicamente para atingir o profissionalismo, mas com um ajuste criativo. Além disso, este site de negócios também usa o efeito de gradiente para aumentar a força.
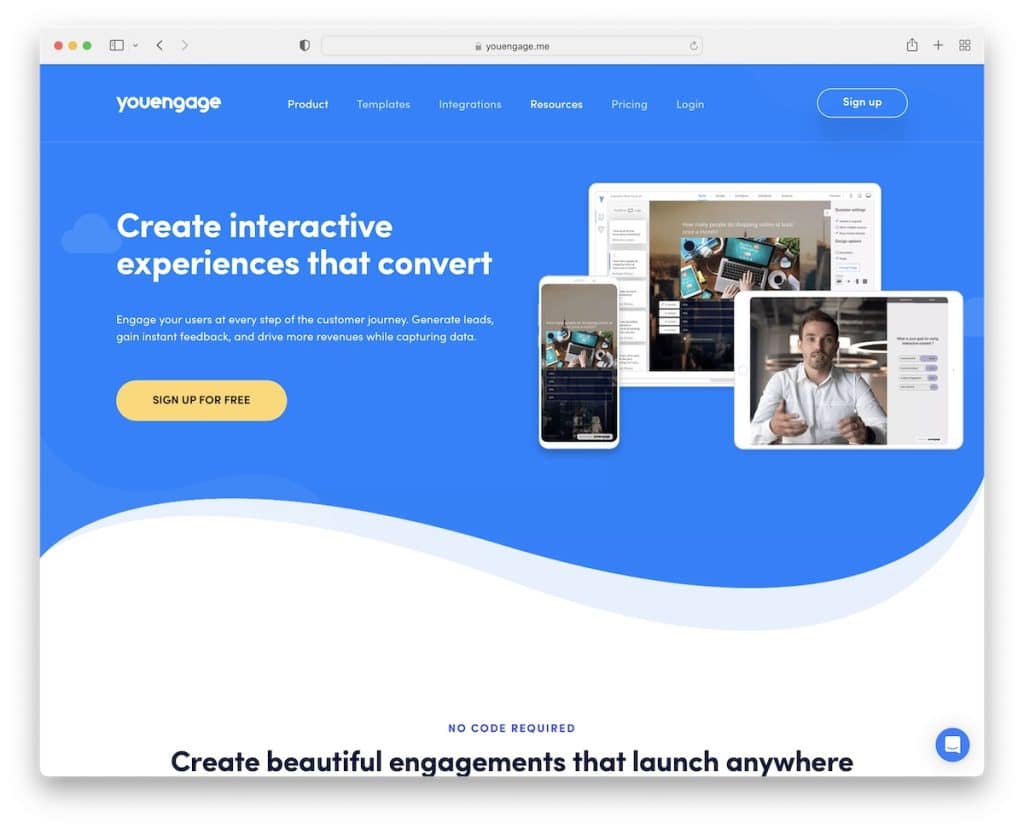
6. YouEngage (azul e branco)
Construído com: Elementor

YouEngage permite que você saiba que é um site de inicialização de software com seu esquema de cores azul e branco acima da dobra e um CTA contrastante. Ele fala com excelência enquanto alcança grande foco no conteúdo com outras tonalidades para seções e ícones. Outra escolha surpreendente de cor é o azul-petróleo, que quebra o esquema principal agradavelmente.
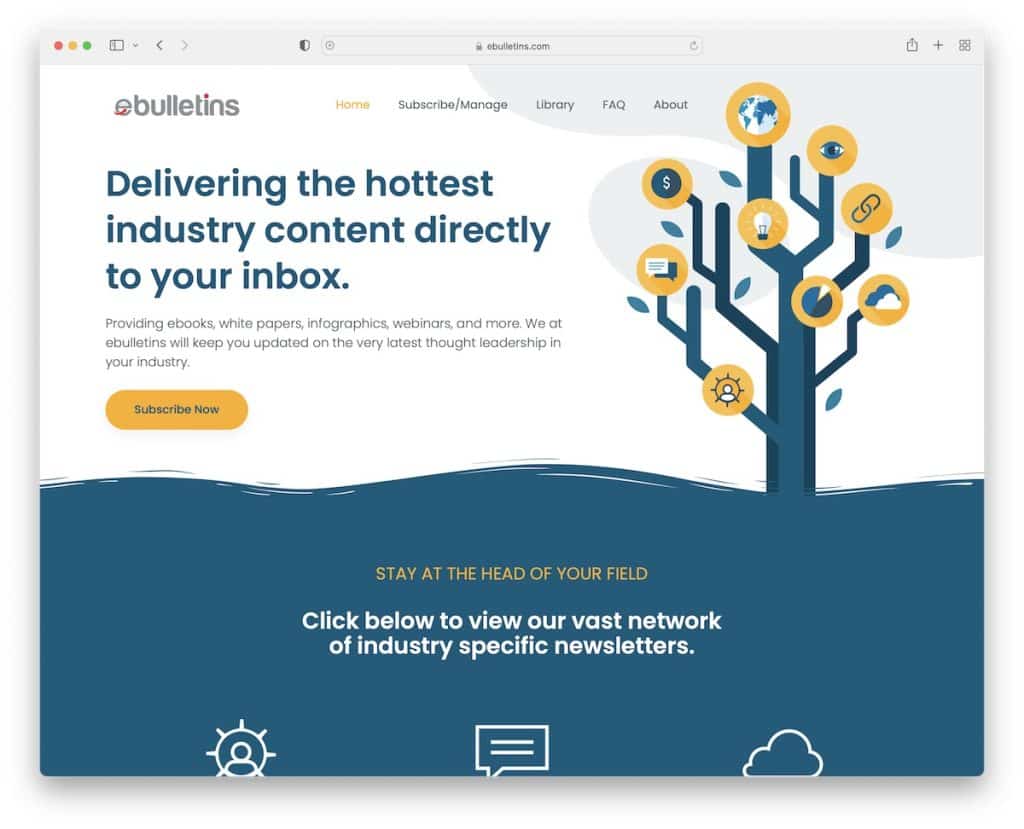
7. ebulletins (branco, amarelo e azul-petróleo)
Construído com: Elementor

A ebulletins usa um fantástico esquema de cores para seu site, usando branco e azul-petróleo com detalhes em amarelo para a marca. É uma mistura cativante de tons que cria uma experiência de usuário agradável. Além disso, usar efeitos de foco que alteram as cores dos elementos é um recurso adorável.
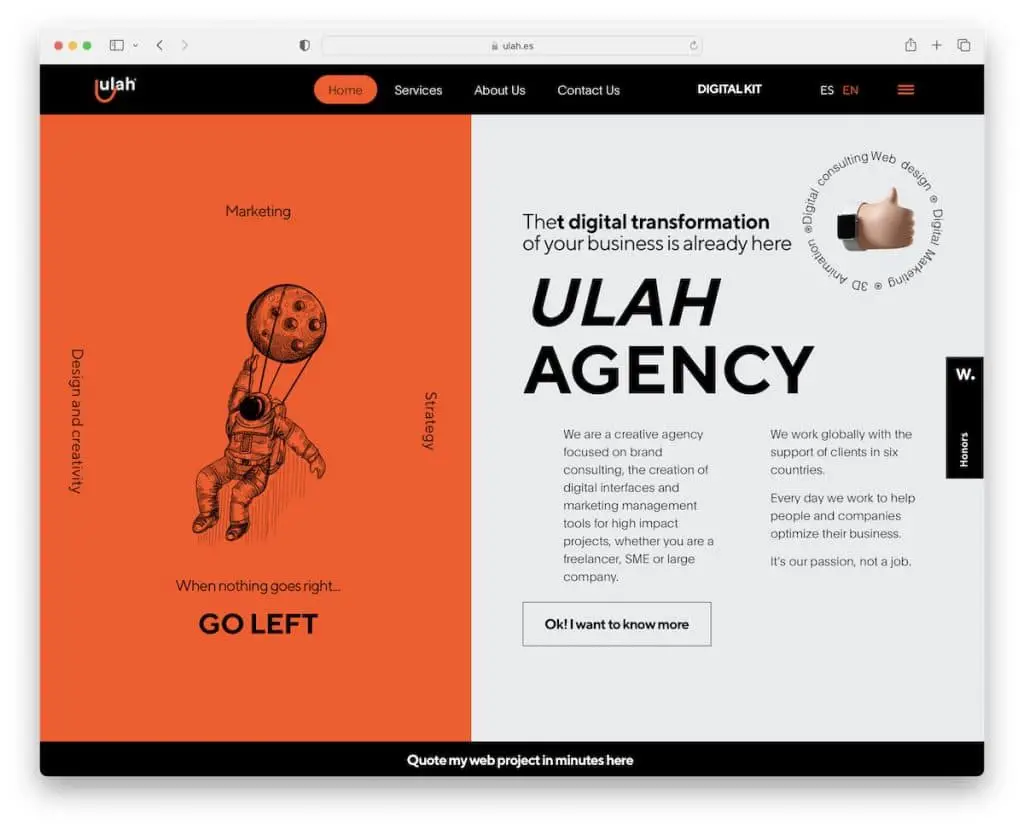
8. Ulah (vermelho, preto e cinza)
Construído com: Elementor

Enquanto vermelho e preto criam uma presença muito impactante, o uso de espaços em cinza e branco faz com que a página de Ulah pareça leve e agradável de rolar (principalmente devido às animações bacanas). Tudo está em equilíbrio, o que cria um resultado intrigante.
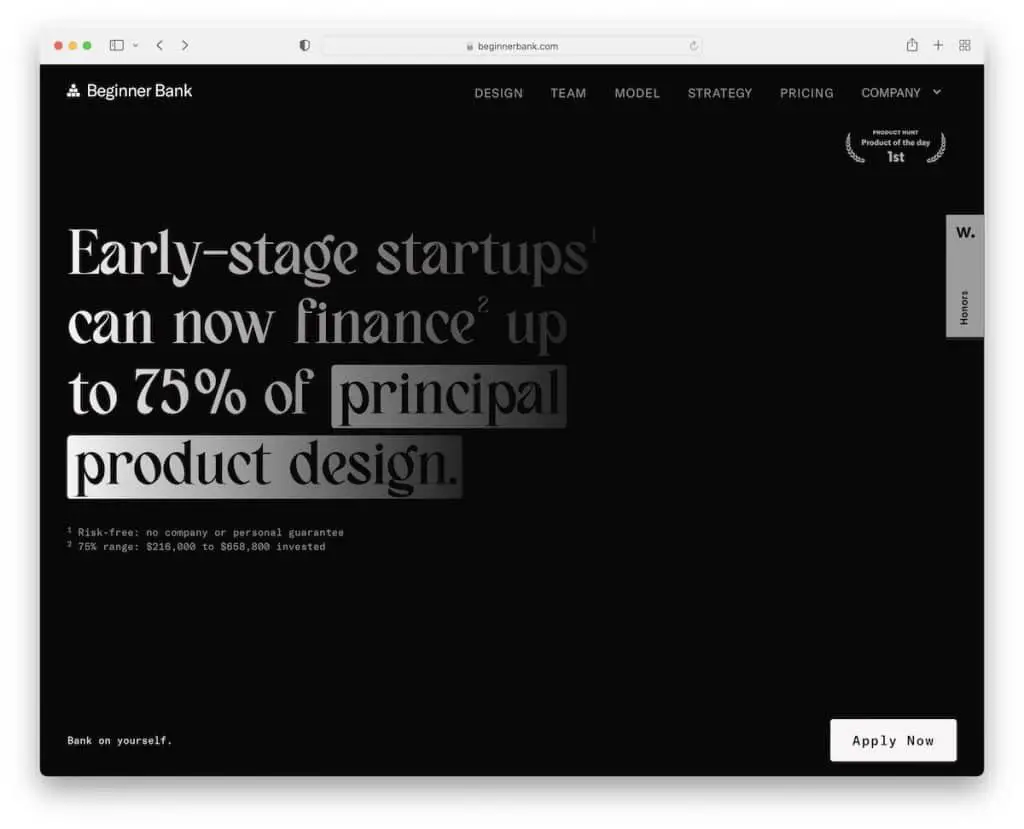
9. Banco para iniciantes (preto e branco)
Construído com : Webflow

Indo com um fundo escuro/preto instantaneamente dá ao site uma sensação mais premium. E então, usar tipografia branca e rodapé leve garante o contraste necessário que funciona sempre em perfeita harmonia.
É um esquema de cores que lhe dará uma vantagem.
Também temos sites Webflow ainda mais bonitos com esquemas de cores excelentes.
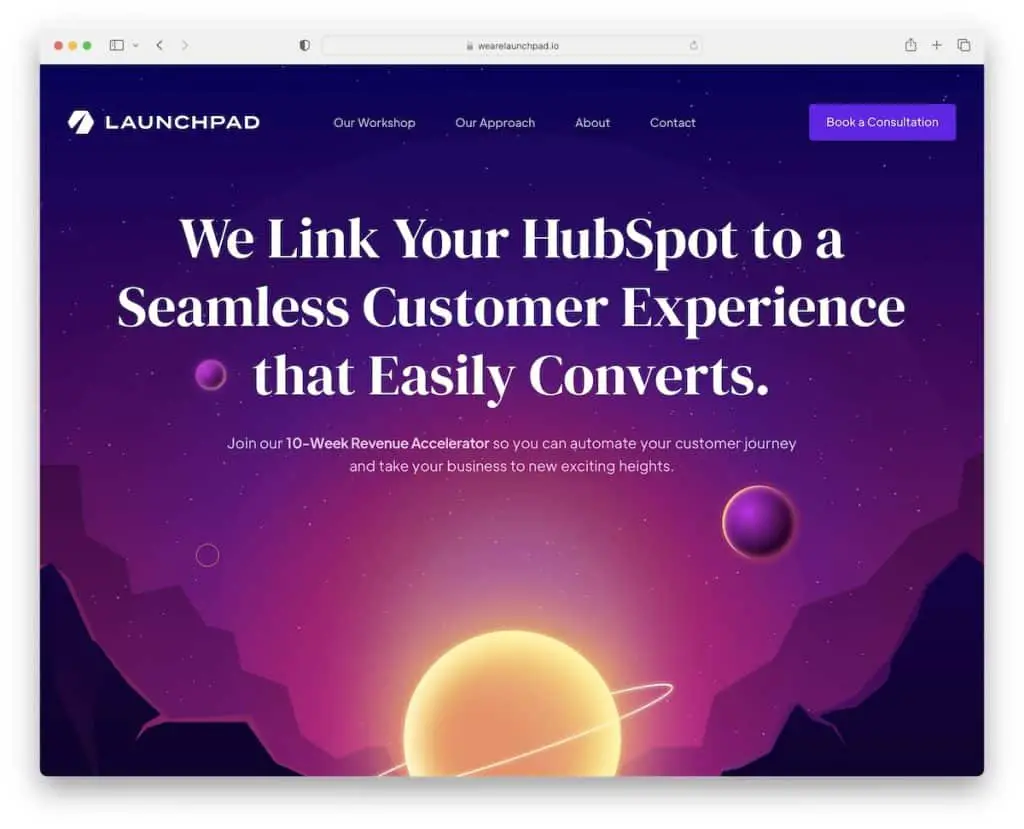
10. Launchpad (roxos, rosas, azuis e escuros)
Construído com: Webflow

O Launchpad é uma mistura de muitos matizes das mesmas cores, exigindo um resultado único, imersivo e ligeiramente futurista (sim, as animações contribuem imensamente).
É uma combinação de cores moderna e elegante que chama a atenção dos usuários para o conteúdo e, eventualmente, para clicar no(s) botão(ões) de CTA.
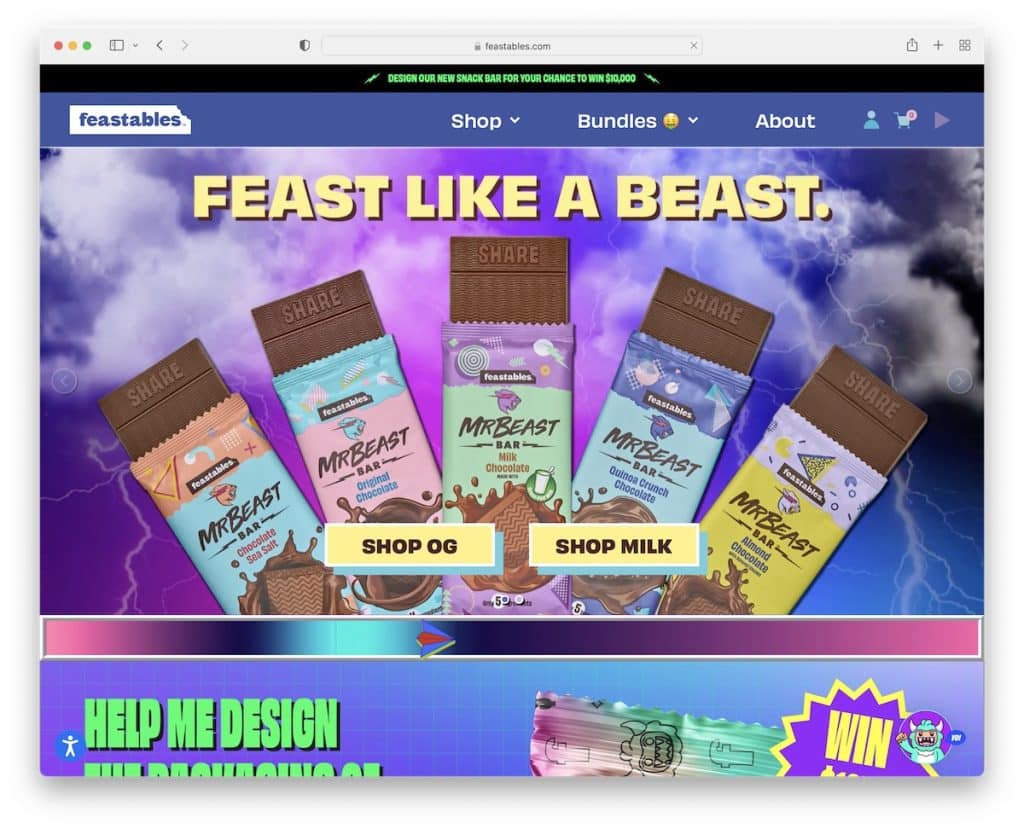
11. Festas (preto, azul, rosa, amarelo, etc.)
Construído com : Shopify

Ok, estamos adicionando Feastables porque é único, vibrante e extremamente envolvente. Claro que a escolha das cores contribui muito para a experiência original da página que poucos ousam fazer acontecer.
Mesmo que a extrema variedade de tons não seja recomendada, você é livre para fazer o que achar melhor – sempre. E Feastables é um excelente exemplo de um esquema de cores “perverso”.
Por fim, verifique esses sites de comércio eletrônico para obter combinações de cores mais inspiradoras.
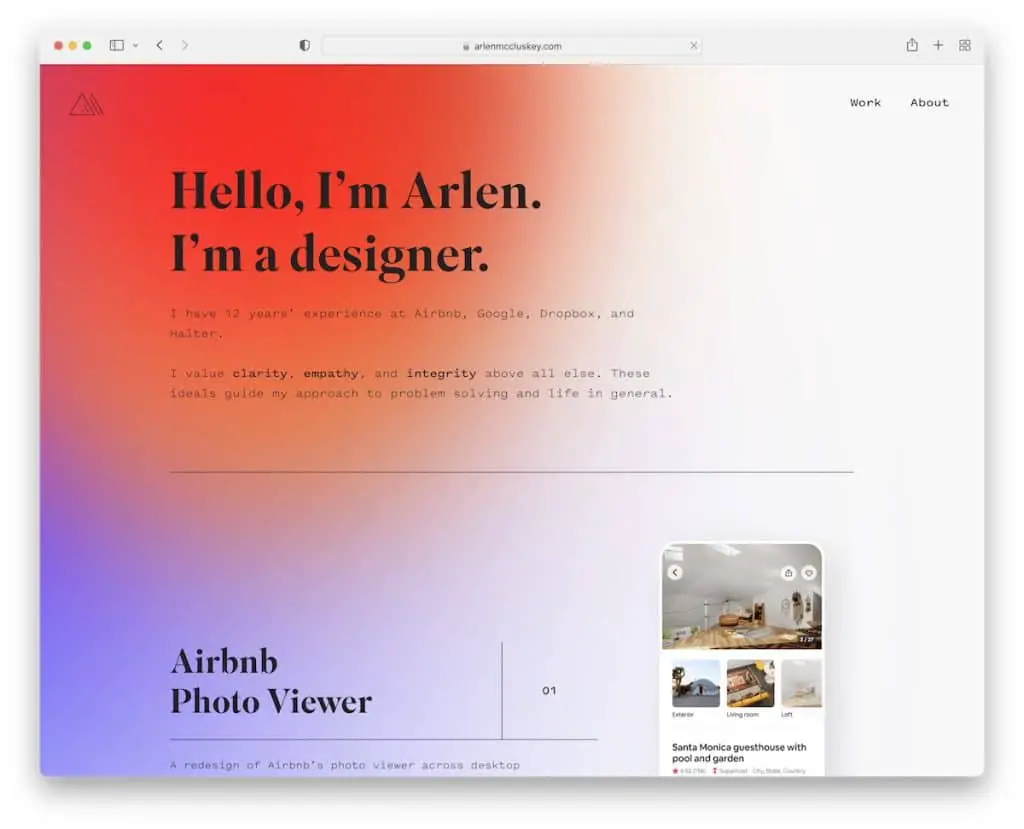
12. Arlen McCluskey (Gradiente e branco)
Construído com : Webflow

Ao usar um fundo branco para a base da página, incluindo um efeito gradiente, que Arlen McCluskey usa na seção acima da dobra e no rodapé, pode mudar completamente a aparência. O gradiente permite que você use mais tons de cores para tornar seu site pessoal mais atraente e memorável.
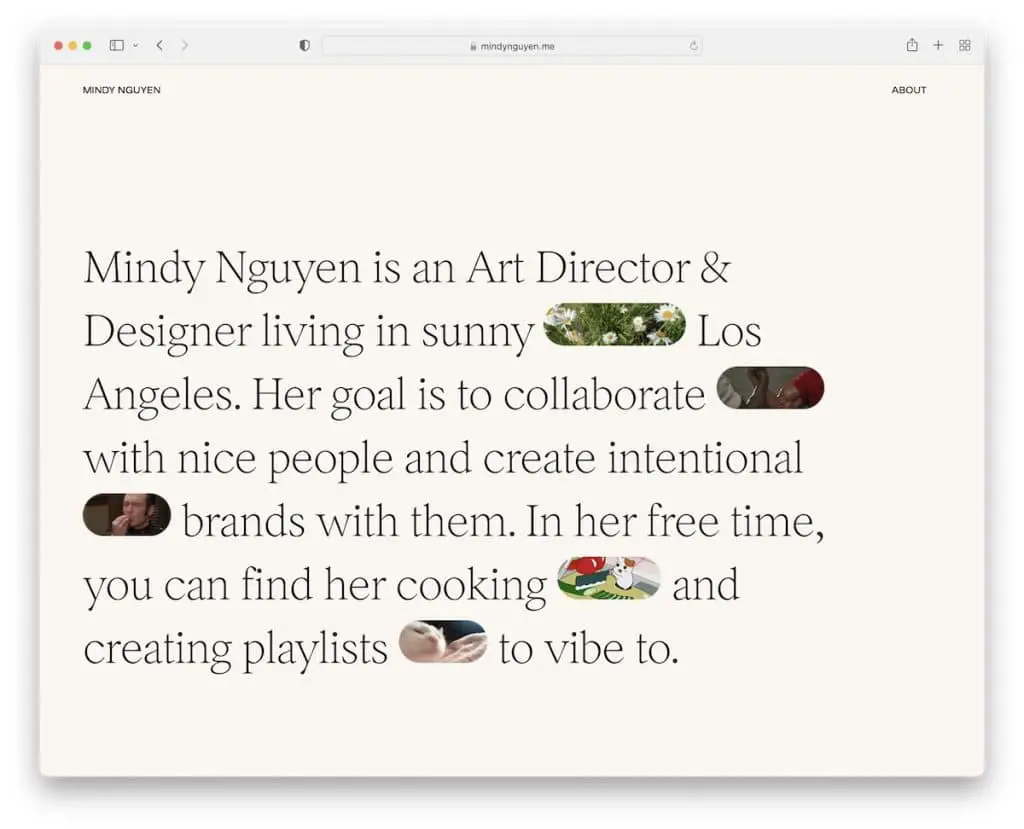
13. Mindy Nguyen (bege e preto)
Construído com: Squarespace

Usar o bege como cor base de fundo em combinação com a tipografia preta cria uma atmosfera reconfortante e satisfatória. Mindy Nguyen usa isso a seu favor, garantindo um envolvimento agradável nos itens de seu portfólio.
Por fim, todos esses exemplos de sites do Squarespace lhe darão mais ideias sobre como criar a paleta perfeita para sua página.
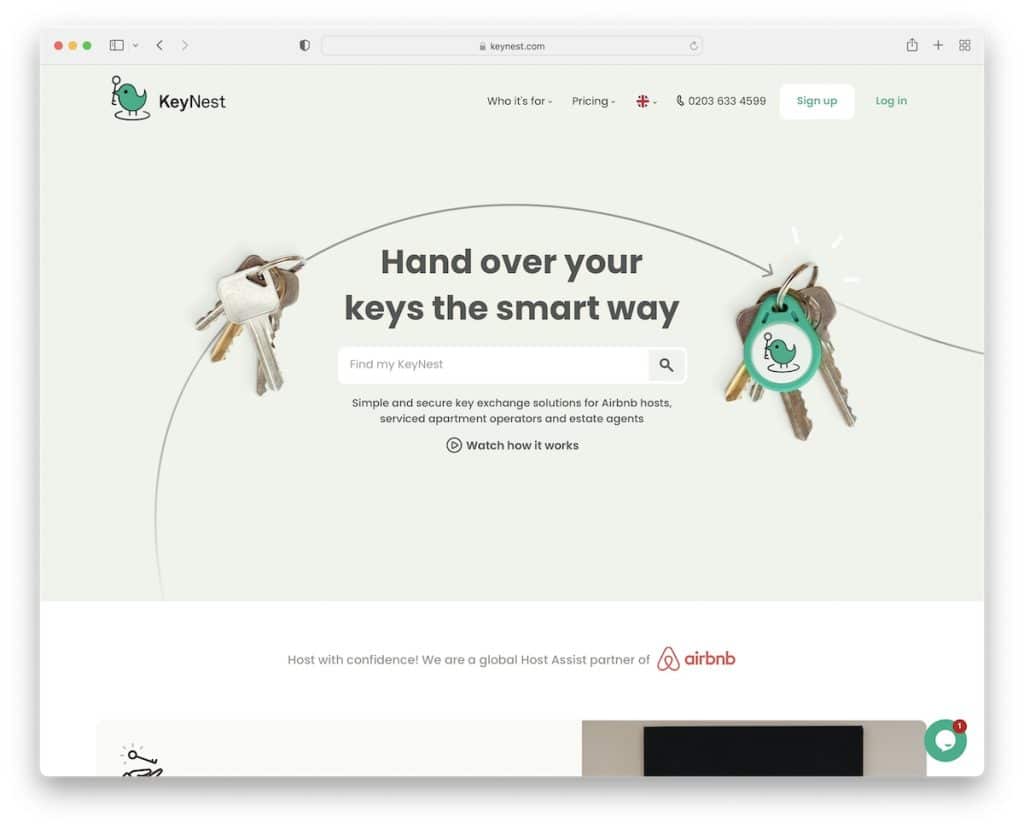
14. KeyNest (bege, verde e branco)
Construído com: Squarespace

Do verde suave ao bege suave, o KeyNest garante que o site da empresa pareça profissional, mas não muito sério. Em seguida, há botões CTA verdes sólidos e seções de fundo branco, fazendo com que a página inteira siga a marca do KeyNest até o último detalhe.
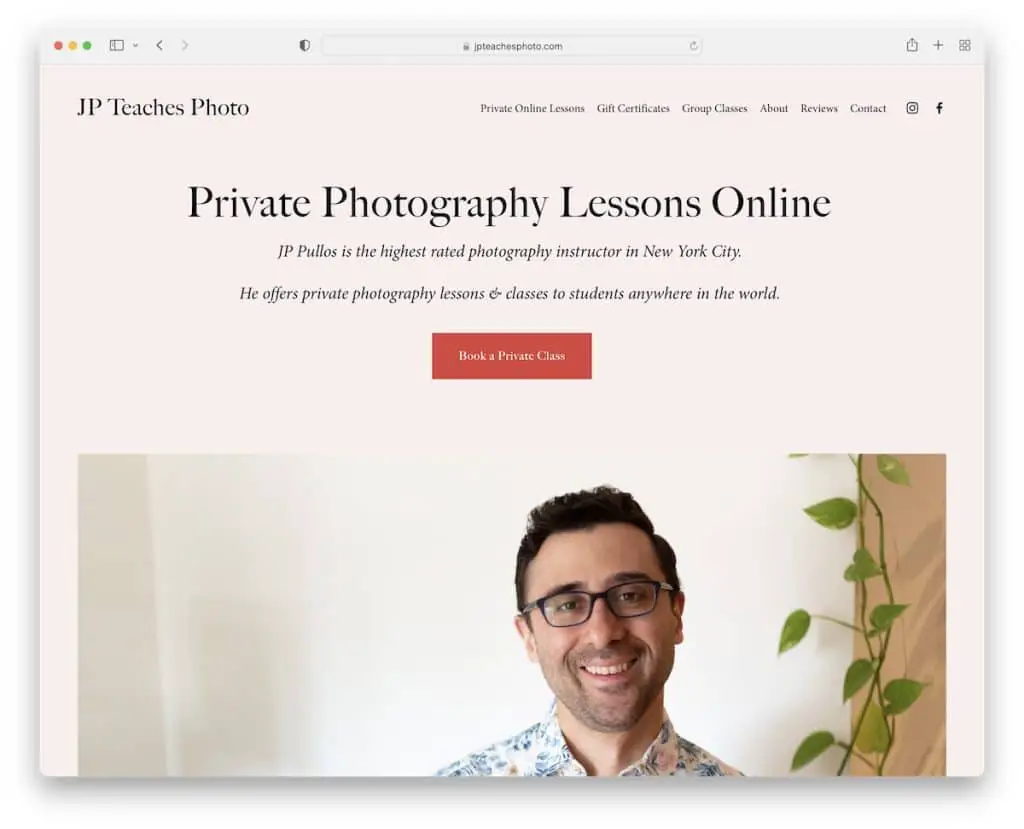
15. JP Ensina Foto (Rosa Pastel e Vermelho)
Construído com : Squarespace

A cor de fundo rosa pastel dá ao site da JP Teaches Photo uma sensação suave, mas, ao mesmo tempo, torna a tipografia preta mais legível. Além disso, os botões vermelhos do CTA funcionam muito bem com o fundo, dando a eles todo o brilho extra que merecem.
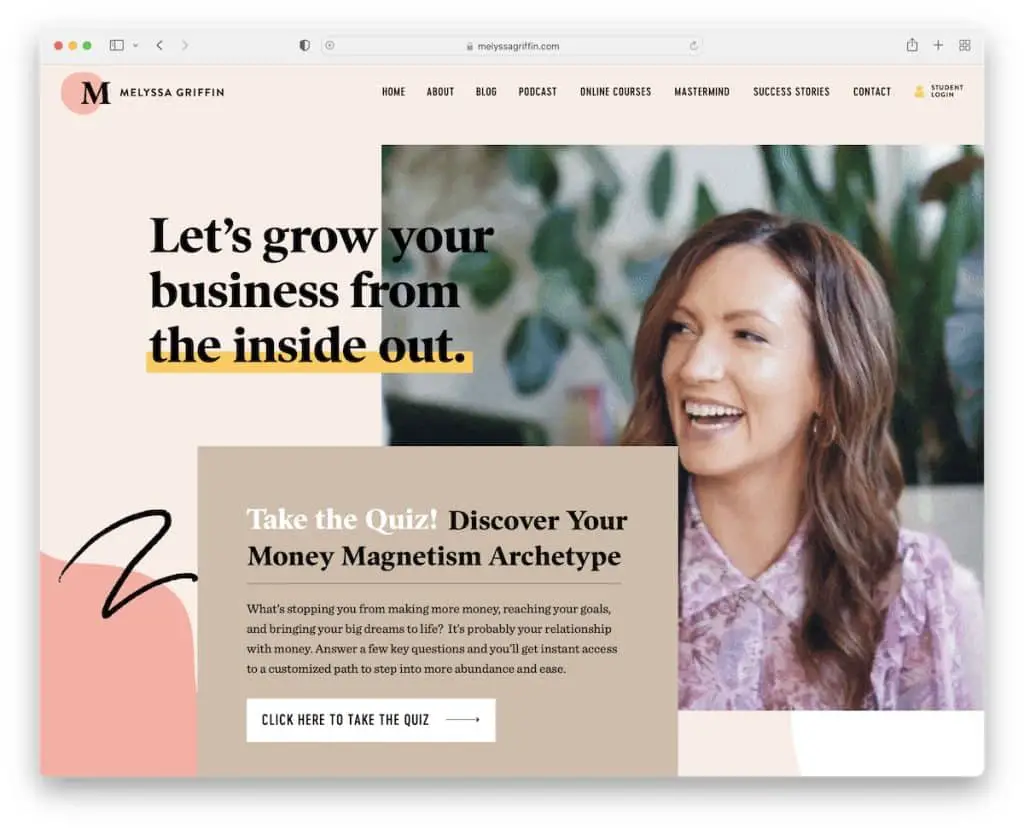
16. Melyssa Griffin (rosa claro, bege, amarelo e vermelho pastel)
Construído com: Showit

As mencionadas não são as únicas cores que Melyssa Griffin usa em seu site, mas são algumas das primeiras que você vê. É uma paleta bem única, especialmente com o bronzeado no meio, criando profundidade e calor para realçar o lado pessoal do site.
Este é um excelente exemplo se você quiser ver um site colorido e obter novas ideias.
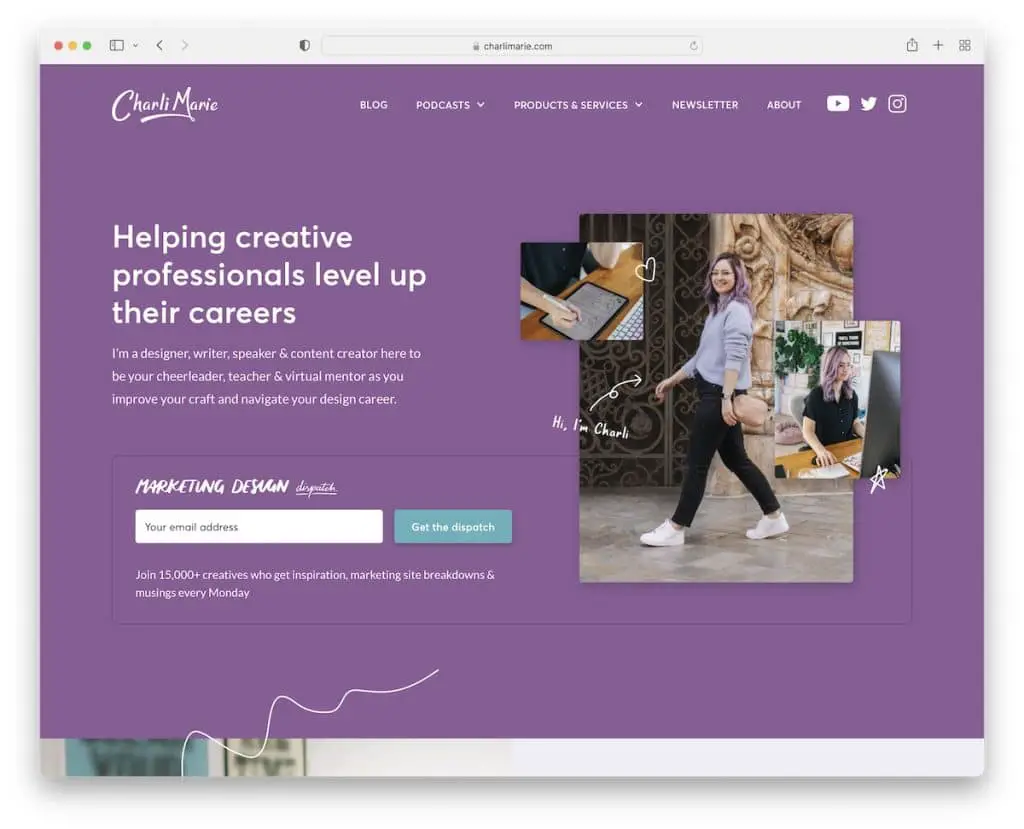
17. Charlie Marie (roxo, lavanda e azul-petróleo)
Construído com: Webflow

Enquanto as cores roxa e lilás criam um ambiente harmonioso, os botões de call-to-action azul-petróleo aparecem na frente e no centro, tornando-os mais clicáveis. Essa é uma ótima estratégia para tornar os CTAs mais perceptíveis.
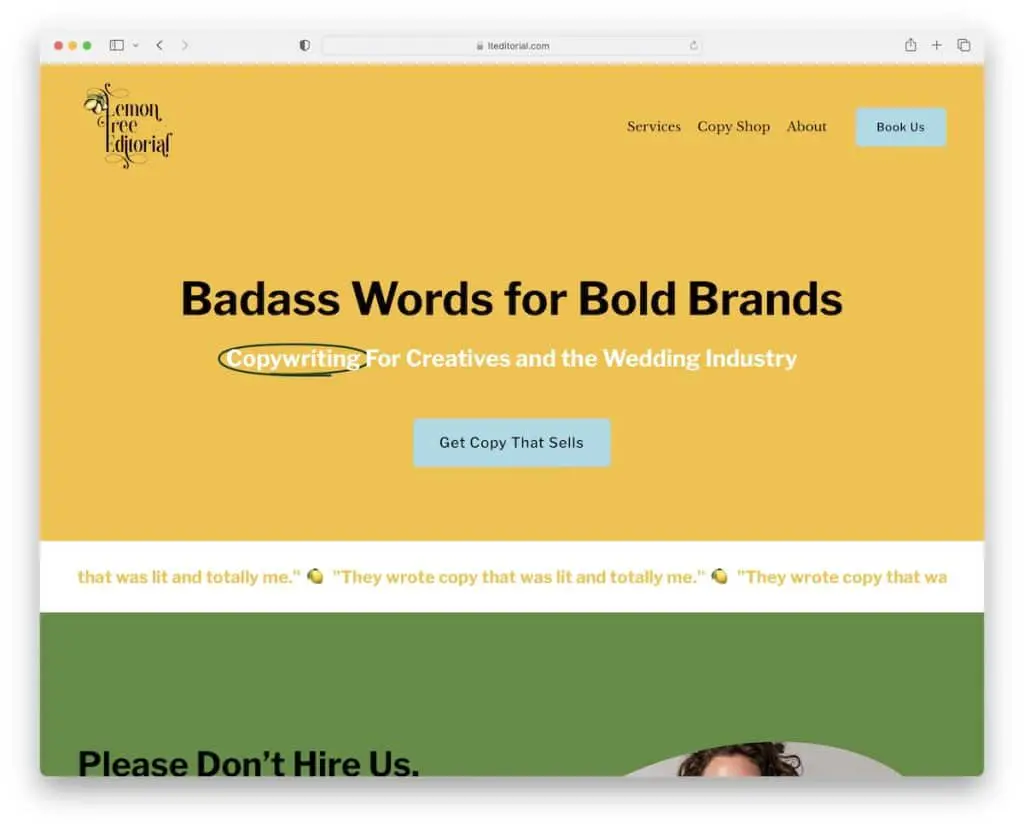
18. Editorial Lemon Tree (Amarelo e Verde)
Construído com: Squarespace

O amarelo não apenas atrai o interesse e torna o design da web mais refrescante, mas também combina muito bem com o nome deste site, Lemon Tree Editorial.
Por outro lado, o verde é quase o oposto, acalmando os visitantes (e também combina com o nome). Tudo em equilíbrio, dizem.
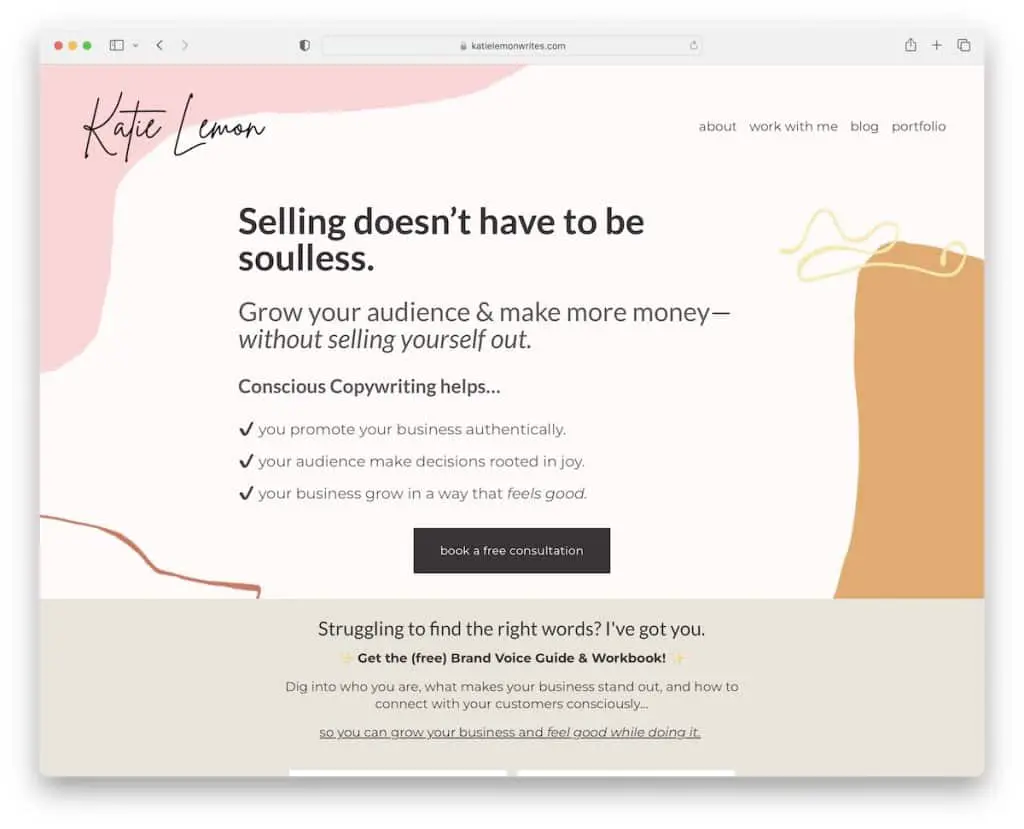
19. Katie Lemon (rosa, marrom claro e preto)
Construído com: Squarespace

Katie Lemon expressa sua personalidade com tons leves e femininos. Ela também usa planos de fundo de cores sólidas e alternativas criativas para seções alternadamente para melhorar e revitalizar a vibração de seu site.

O que Katie também faz é usar diferentes cores de fundo (preto, marrom e cinza) para os botões CTA, o que não acontece com muita frequência, mas funciona muito bem no caso dela.
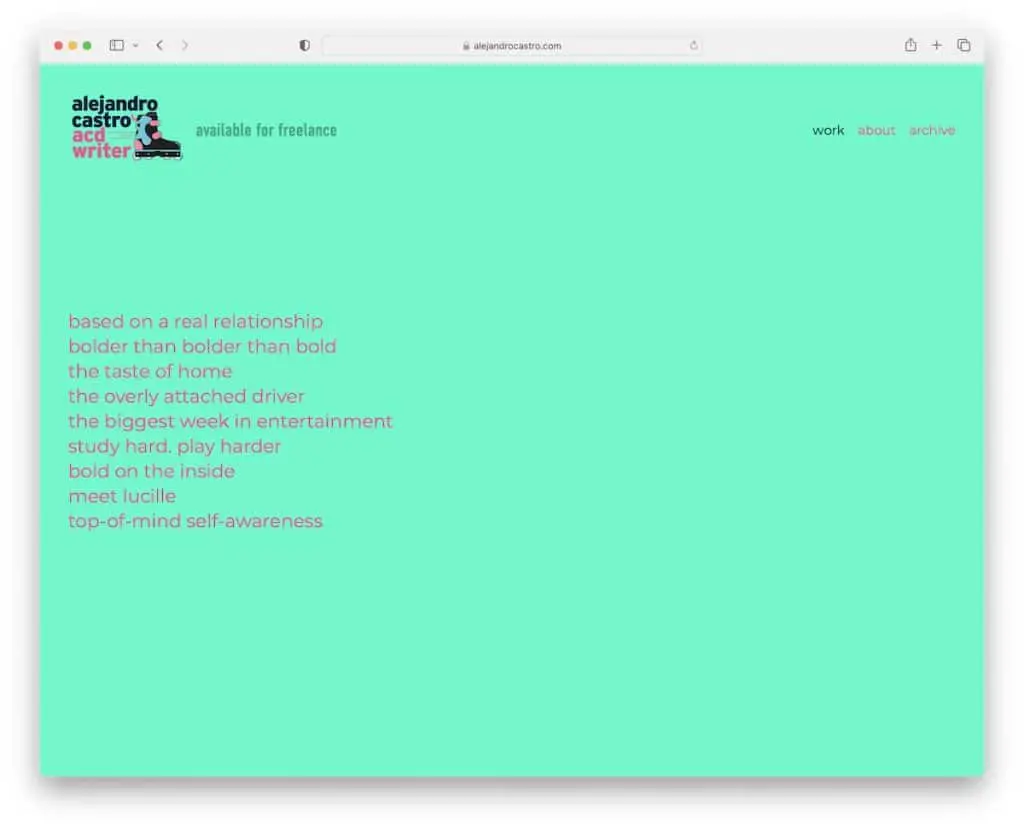
20. Alejandro Castro (verde vivo e rosa)
Construído com: Squarespace

Este exemplo de esquema de cores do site leva as coisas ao extremo com seu verde e rosa vívidos (quase fluorescentes). Os dois trabalham juntos de forma fantástica e surpreendem o visitante com o inesperado. Mas assim que você passa o mouse sobre o texto, uma imagem de fundo aparece para acalmar seus olhos.
Se você quer criar um forte impacto nos usuários, tente algo VIVID.
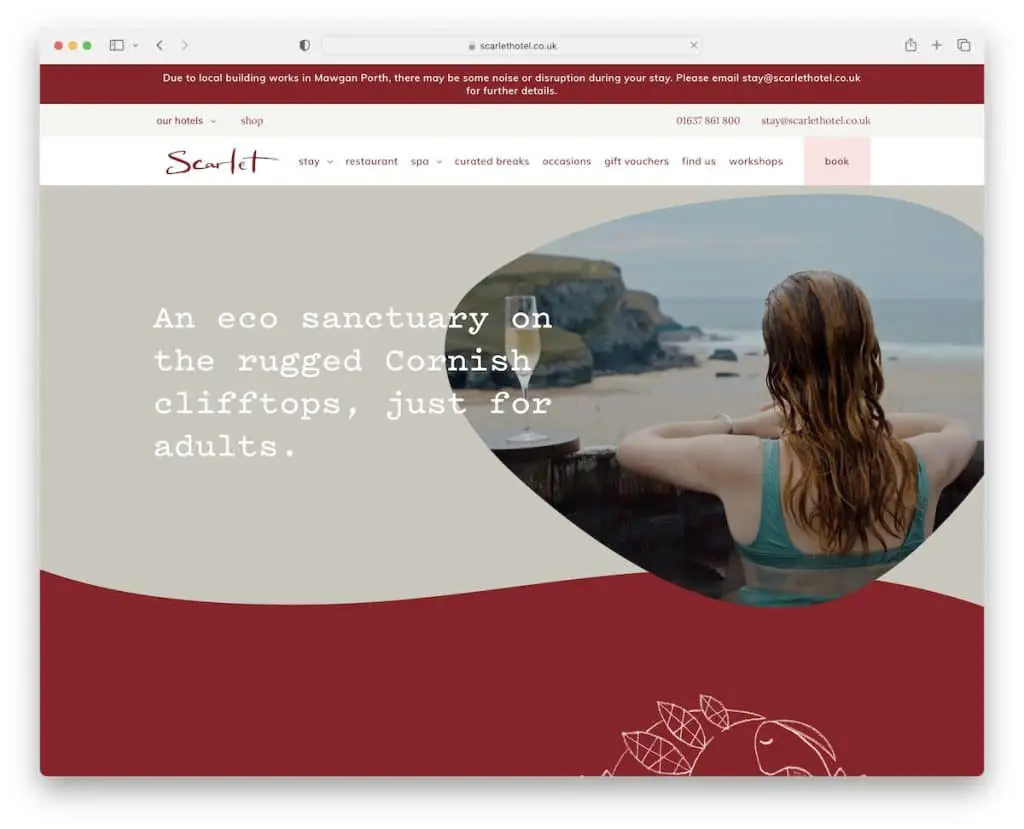
21. Escarlate (vermelho escuro, cinza claro e branco)
Construído com: Craft CMS

Luxuoso e elegante são as duas características da paleta de cores do site do hotel Scarlet. O vermelho escuro, o cinza claro e o branco levam você a uma jornada para experimentar sua localização e serviços de forma imersiva por meio de sua excelente (mas limpa) presença on-line.
Todas as três cores se complementam de maneira inteligente, com toques de rosa, verde e “salmão” escuro.
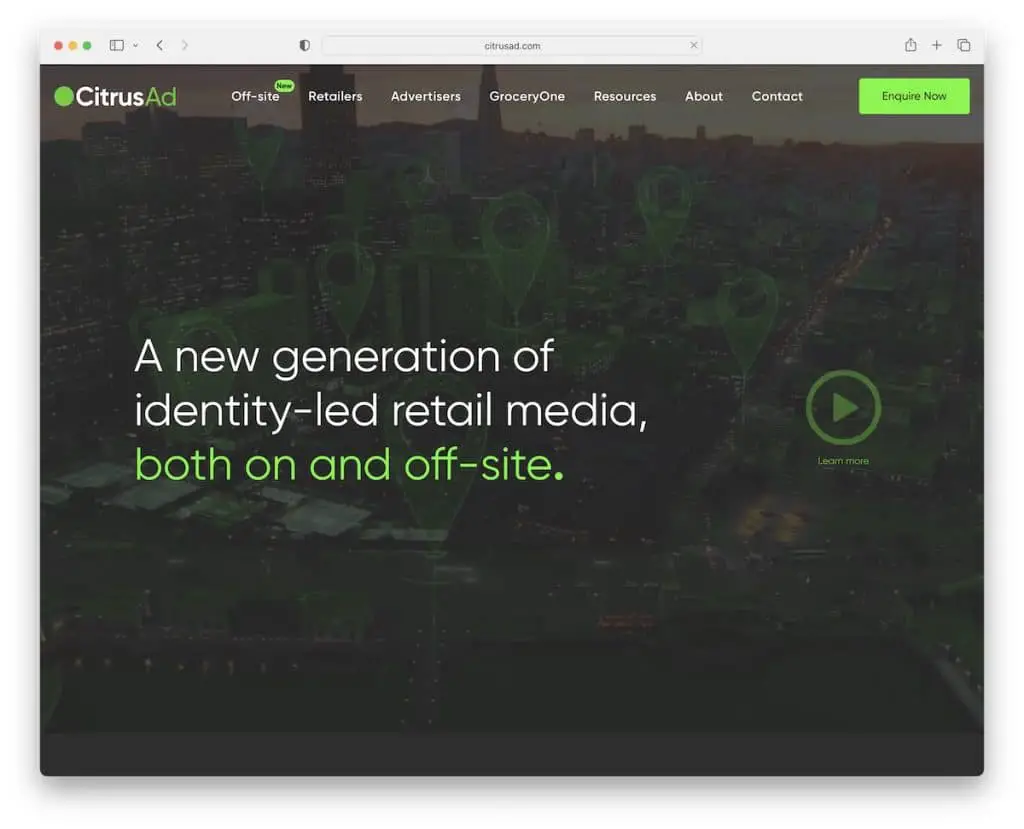
22. CitrusAd (Acinzentado, limão e branco)
Construído com: Elementor

Se você usar o detalhamento estrategicamente, poderá elevar tremendamente a experiência do usuário do seu site. No caso da CitrusAd, seria o verde limão que combina muito bem com seções acinzentadas e brancas. Enquanto os dois últimos são mais monótonos, o verde limão torna a página muito mais emocionante de rolar.
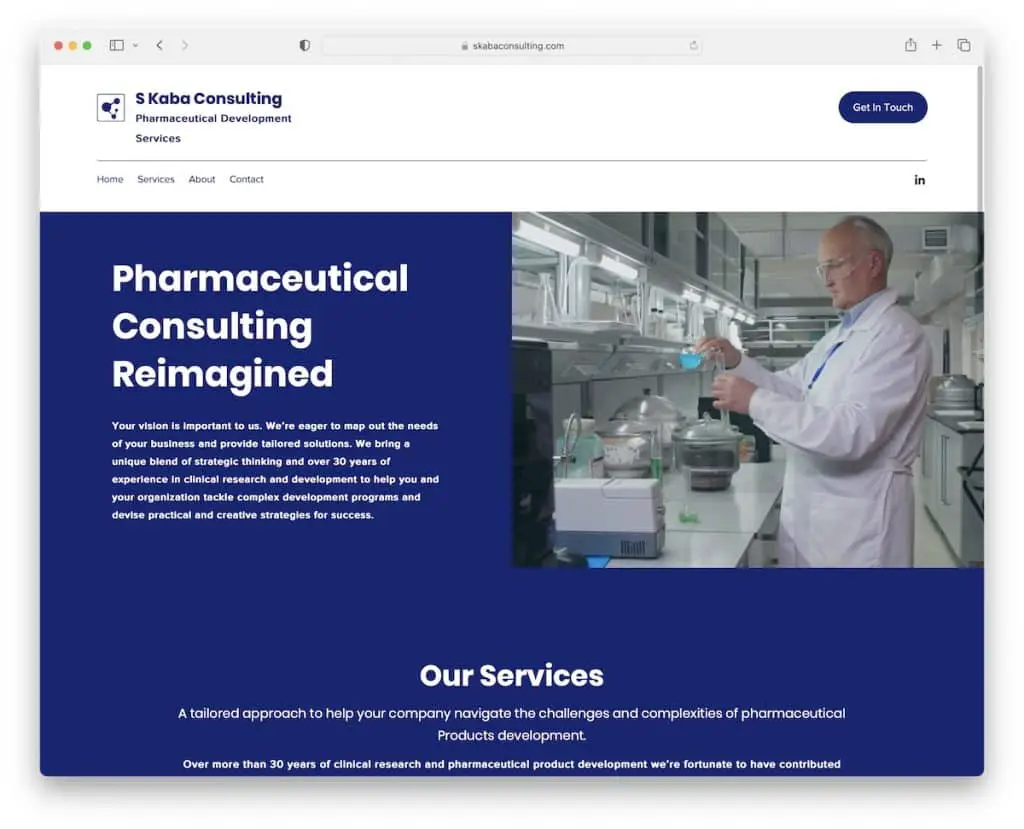
23. S Kaba Consulting (branco e azul)
Construído com: Wix

Branco e azul estão fortemente associados à indústria médica, e a S Kaba Consulting sabe disso muito bem.
Eles mantêm o design simplista, usando apenas dois tons (exceto no rodapé, que é cinza claro). Mesmo quando se trata de texto, é branco sobre fundo azul e vice-versa.
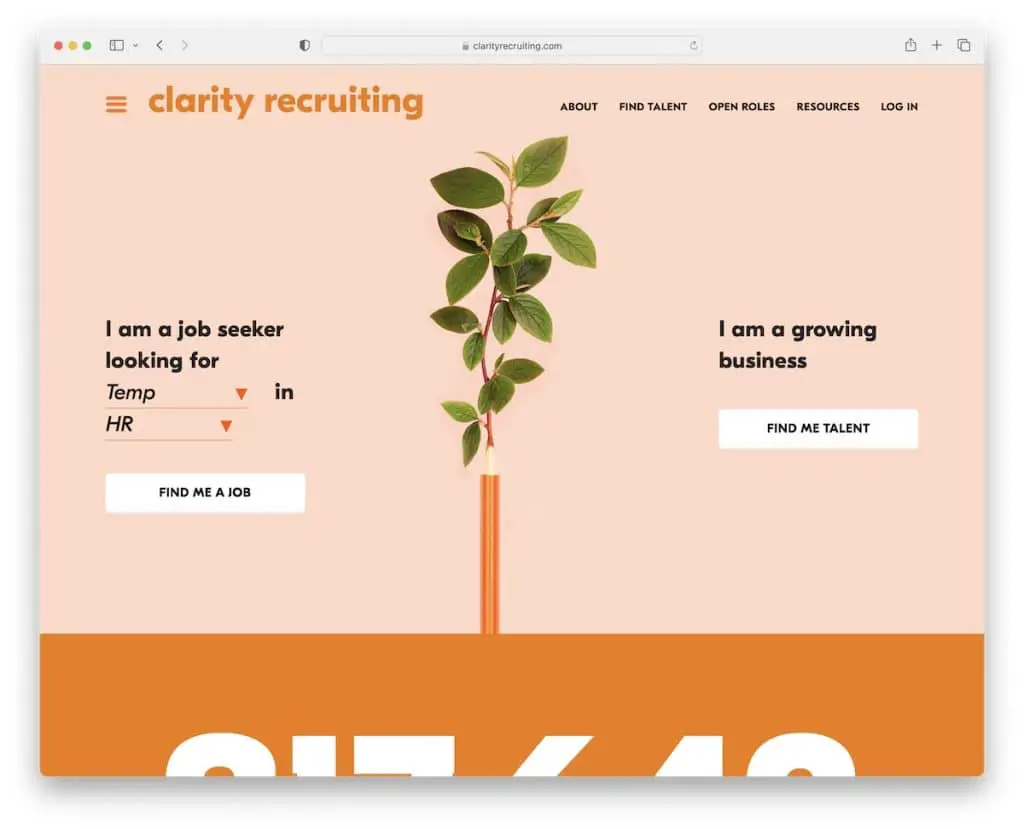
24. Recrutamento de clareza (pêssego, laranja e branco)
Construído com: sublinhados

Com as cores pêssego e laranja de um lado e branco do outro, o Clarity Recruiting cria um clima alegre que coloca todo o seu conteúdo na frente e no centro. Sua marca deve falar por todos os seus canais, incluindo seu site, e um esquema de cores brilhantes e suaves pode fazer uma grande diferença.
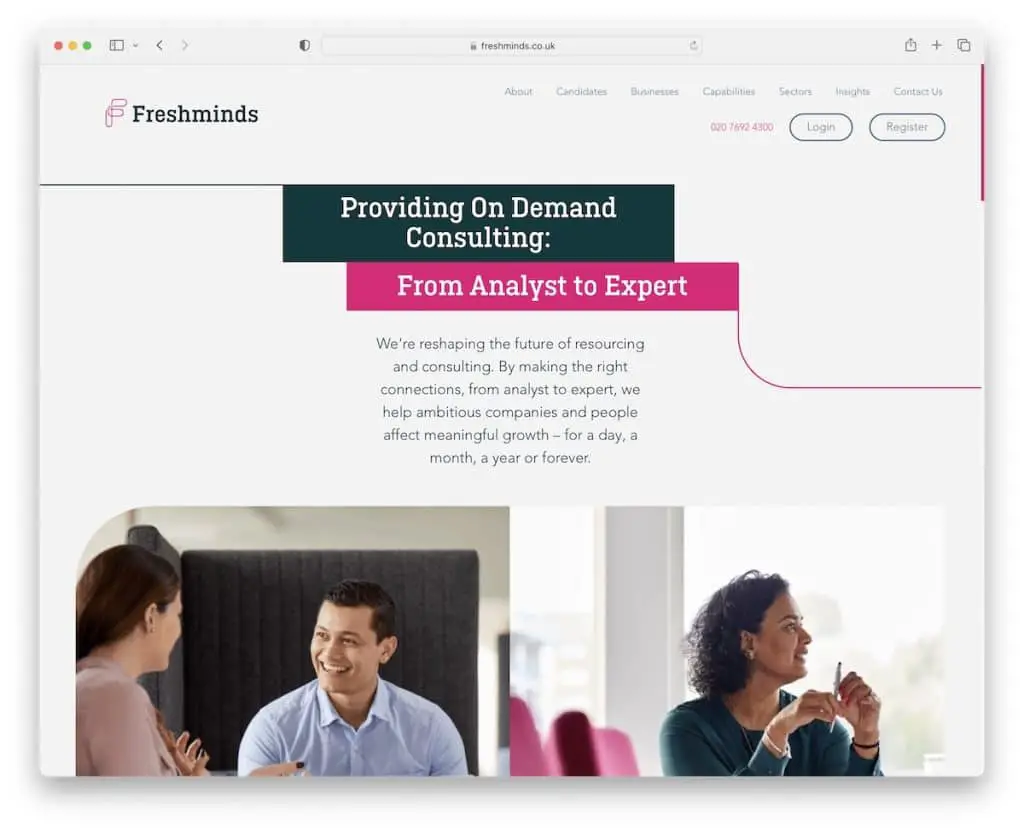
25. Freshminds (rosa escuro, cinza claro e azul-petróleo escuro)
Construído com: Ruby On Rails

Freshminds sabe como criar um site vibrante com rosa profundo, cinza claro e azul-petróleo escuro. O esquema de cores dá à página uma aparência profissional, mas ainda tem um toque divertido que a torna muito atraente. Sites profissionais não precisam ser chatos.
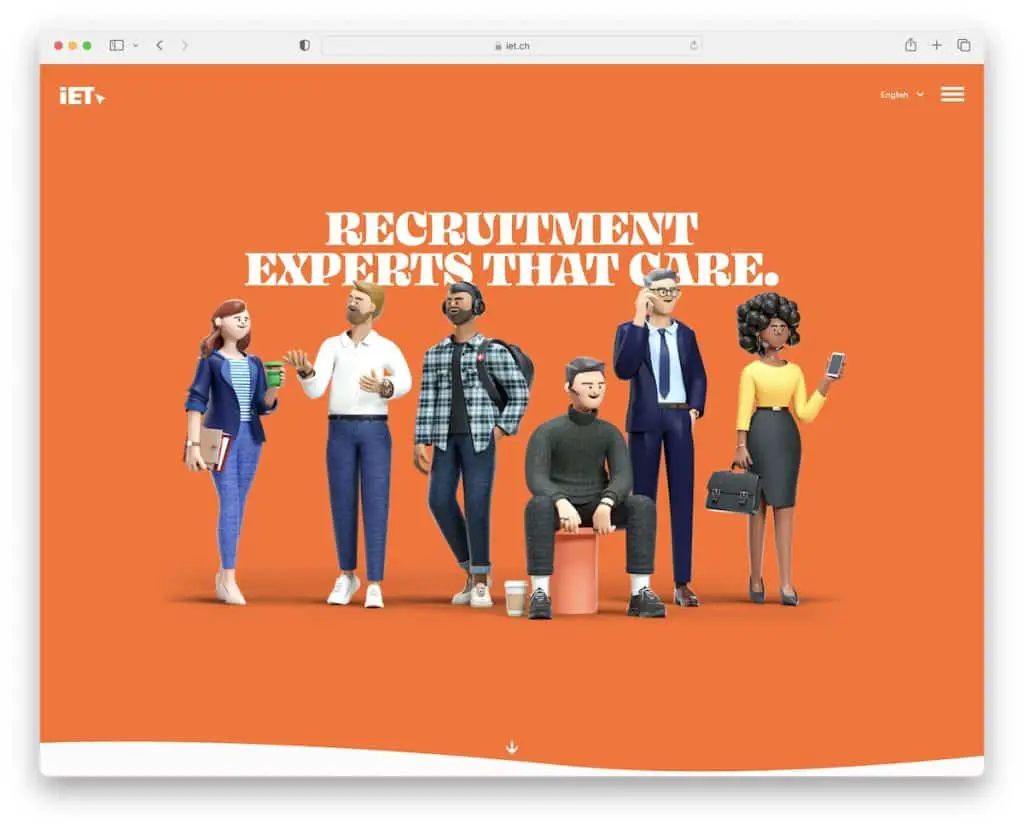
26. iET SA (laranja, branco e azul)
Construído com: Craft CMS

Você pode influenciar fortemente seus visitantes ao usar laranja, que é conhecido por ser o tom de encorajamento e autoconfiança. Além disso, o branco fará com que qualquer texto se destaque mais, enquanto o azul dá uma sensação de relaxamento e calma. A iET SA usa a paleta de cores certa para uma experiência de site satisfatória.
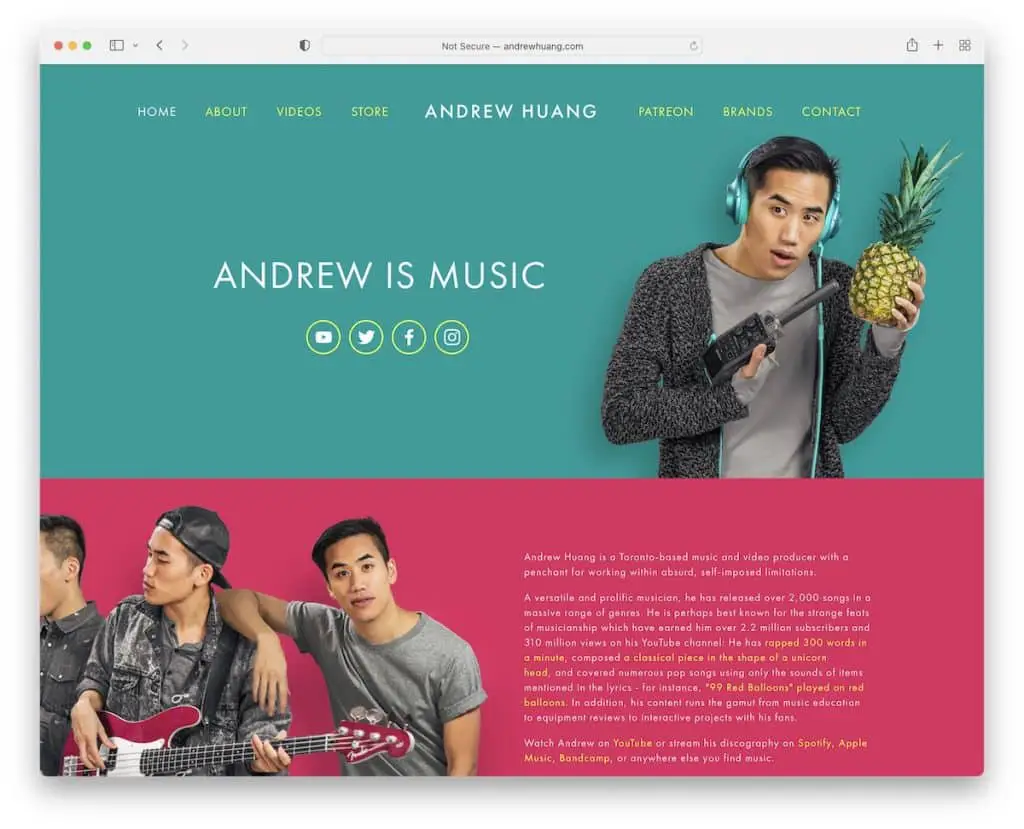
27. Andrew Huang (Teal, rosa profundo e amarelo)
Construído com: Squarespace

Este é um esquema de cores que você não vê com muita frequência e também é uma das razões pelas quais o site do músico de Andrew Huang chama tanta atenção.
Em vez de começar com amarelo para chamar a atenção, o site começa com azul-petróleo para abrir e iniciar a comunicação. É seguido por um rosa profundo que se assemelha a bondade e amor e, em seguida, atinge você com amarelo.
É uma progressão notável que, ao mesmo tempo, expressa a personalidade de Andrew.
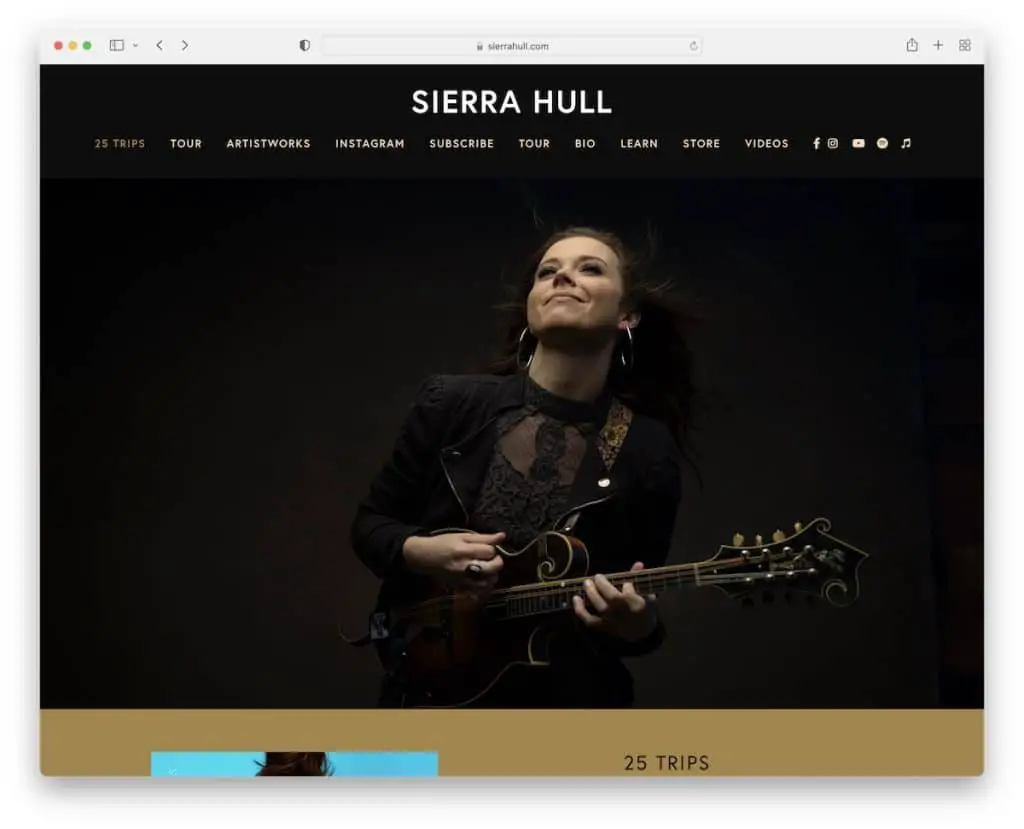
28. Sierra Hull (preto e dourado)
Construído com: Squarespace

O preto e o dourado dão ao site um toque luxuoso e estiloso, que pode atingir a mesma impressão forte de usar uma paleta vívida. No entanto, Sierra também usa um tom amendoado para as datas de sua turnê para fazer detalhes e CTAs aparecerem mais na frente e no centro.
Sempre que há escuro/preto envolvido no design da web, a página instantaneamente parece mais premium.
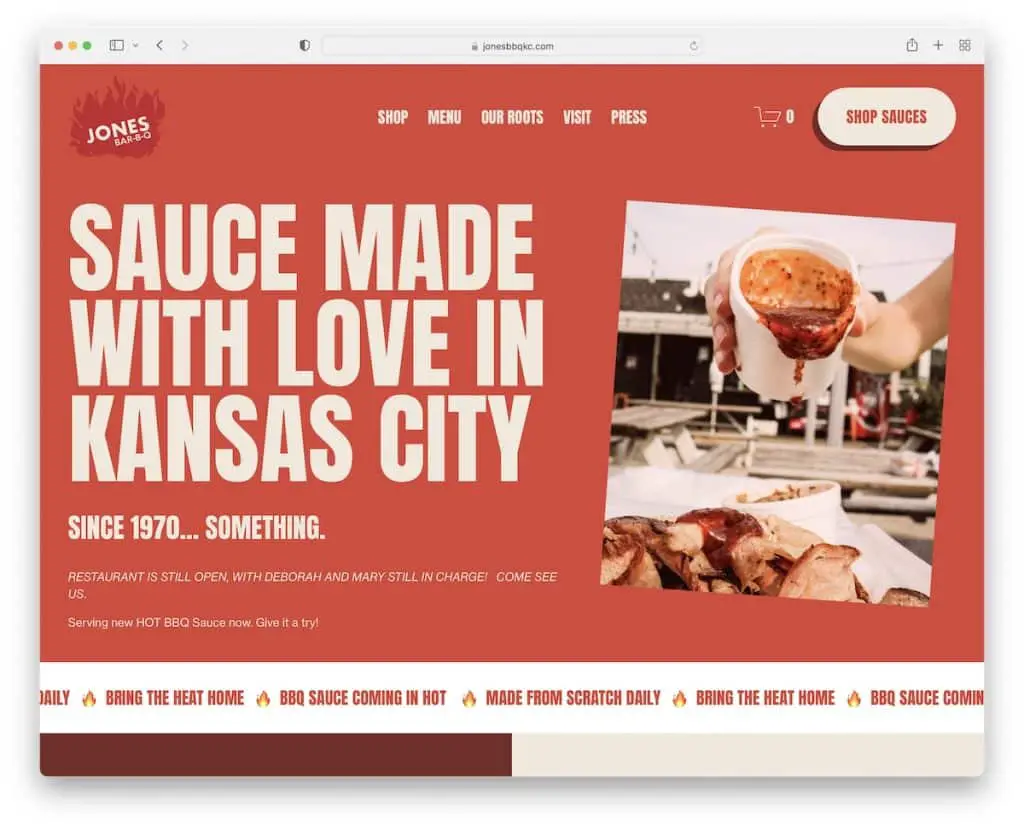
29. Jones Bar-BQ (laranja queimado, bronzeado claro e branco)
Construído com: Squarespace

A cor laranja queimada combina muito bem com uma marca de molho barbecue. E no caso do Jones Bar-BQ, o tom alaranjado deles lembra o molho, deixando-o ainda mais saboroso – sim, o site.
Por outro lado, tons naturais, como bege e branco, garantem que a presença online seja mais dinâmica e os elementos se destaquem mais.
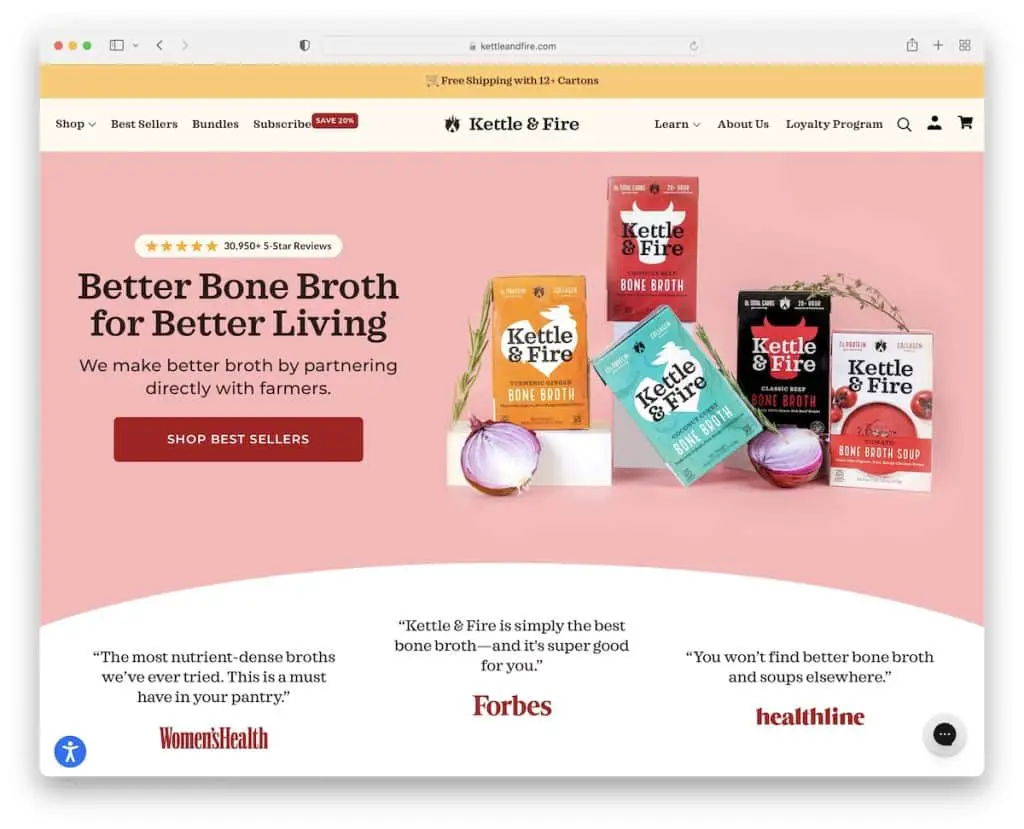
30. Chaleira e Fogo (vermelho, rosa e branco)
Construído com: Shopify

A brilhante combinação de vermelho, rosa e branco da Kettle & Fire (além de outros tons calmantes) garante que cada visitante seja tratado com suavidade. É algo tranquilo mas, ao mesmo tempo, “intenso” ter o cliente em foco.
A paleta também funciona harmoniosamente com cada design de embalagem de produto, garantindo uma experiência de compra online mais fácil e agradável.
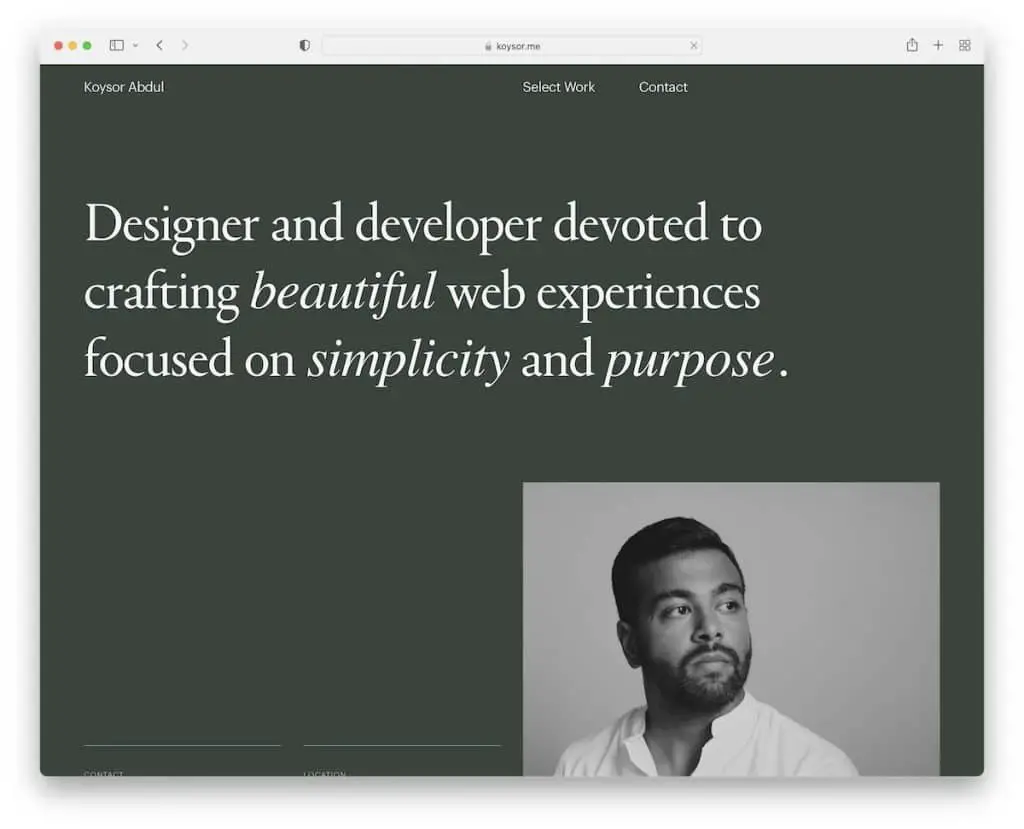
31. Koysor Abdul (oliva escuro, verde claro e laranja queimado)
Construído com: Webflow

Além de visualizar o site do portfólio on-line de Koysor Abdul para apreciar seu trabalho, ele também aplica sua experiência em seu site.
Usar verde oliva escuro com bastante espaço em branco promove simplicidade, elegância e terralidade. Ele então usa um verde mais claro para os fundos dos elementos do portfólio, dando-lhes o brilho necessário sem distração.
E então a laranja queimada para recebê-lo calorosamente para contatá-lo.
Por que uma paleta de cores do site é importante?
Uma das respostas mais simples seria porque somos criaturas visuais.
No entanto, estudos também mostram que as pessoas não tomam decisões apenas com base na cor do produto, mas também no esquema de cores do site.
É aí que a psicologia das cores entra em ação – entender como diferentes cores e combinações de cores afetam os usuários.
Quando tudo clicar, seu site ficará muito mais atraente e chamará a atenção, resultando em mais tempo gasto em sua página – o que é uma GRANDE vantagem.
Por que? Porque pode significar uma taxa de rejeição menor, e isso é bom para o SEO.
Quais são os melhores esquemas de cores para sites?
1. Cores monocromáticas para sites
Uma das maneiras mais fáceis de abordar a criação do esquema de cores do site é usando cores monocromáticas.
O que é isso?
Uma paleta de cores monocromática contém todas as variações de uma única cor. Pode ser vermelho claro, vermelho escuro, vermelho pastel, carmesim, “salmão” etc.
É uma abordagem segura porque você só joga com diferentes tonalidades da mesma tonalidade que funcionam em harmonia e não se contradizem.
2. Cores complementares para sites
Se você não tiver certeza sobre quais cores complementares escolher para a paleta do seu site, é melhor usar a roda de cores para simplificar sua vida. Dessa forma, também é (quase) impossível fazer escolhas erradas.
A regra geral é escolher cores no lado oposto da roda de cores.
Por exemplo, você escolheria amarelo e violeta, laranja e azul, vermelho e verde, etc. Isso cria um contraste agradável, tornando seu site mais dinâmico.
Nossa recomendação : escolha a cor que quiser como base e depois use uma cor complementar (a que está do outro lado da roda de cores) para detalhes. Mas você ainda pode adicionar brancos e negros, se desejar.
3. Cores análogas para sites
Enquanto as cores complementares ficam umas contra as outras na roda de cores, as cores análogas são aquelas próximas umas das outras.
Depois de escolher a cor dominante, você também pode escolher a da esquerda e a da direita, e imediatamente terá três tons para trabalhar.
Se escolher amarelo, você também pode escolher amarelo-laranja e amarelo-verde. Ou, no caso do vermelho, as duas cores análogas são vermelho-laranja e vermelho-violeta.
4. Cores triádicas e tetrádicas para sites
Esta é uma abordagem mais avançada ao escolher as melhores cores para o seu site, mas não pode ser desfeita.
Cores triádicas : escolha uma tonalidade em uma roda de cores e desenhe um triângulo. As três cores no canto do triângulo são cores triádicas.
Cores tetrádicas : Mesmo ponto inicial de antes, só que você desenha um quadrado, cada canto sendo uma cor que se enquadra na categoria de cores tetrádicas.
5. Cores complementares divididas para sites
Enquanto as cores complementares ficam no lado oposto de uma roda de cores, os tons complementares divididos ficam à esquerda e à direita da tonalidade do outro lado.
Em inglês simples: você escolheria azul e laranja para uma paleta complementar. Mas você escolheria azul, vermelho-laranja e amarelo-laranja para o esquema complementar dividido.
Como escolher o esquema de cores certo para o site?
Você só precisa seguir algumas regras gerais ao criar o esquema de cores ideal para o seu site.
Nada demais.
Mas se você já tem um conjunto de produto e marca, atenha-se a isso porque a consistência da marca em vários canais é OBRIGATÓRIA. Você não deve se desviar dele.
Vamos voltar às “regras:”
- Escolha qualquer uma das cinco combinações de cores acima porque elas são testadas e comprovadas.
- Deixe a(s) cor(es) que você escolher realçar sua mensagem comercial . Se você tem um negócio que respeita o meio ambiente, pode se concentrar no uso de tons naturais (verdes, marrons) e, se tiver uma loja de relógios de luxo, use cores ousadas e opulentas (preto, dourado).
- Mantenha-o simples . Dois a três tons são mais do que suficientes. Claro, você pode usar mais, mas não há necessidade de complicar demais, a menos que saiba exatamente o que deseja.
- Pense na sua marca . Faça com que as cores escolhidas lembrem as pessoas da sua marca. Você provavelmente pensará na cor vermelha quando alguém mencionar a Coca-Cola.
- Familiarize-se com os fundamentos da psicologia das cores . Exemplos: Verde é harmonia, azul é confiabilidade, roxo é realeza, preto é luxo, branco é pureza, etc.
É isso!
Agora você tem tudo o que precisa para criar o esquema de cores definitivo para o seu site. Crie uma impressão forte e duradoura no seu visitante!
Deixe-nos saber se você gostou do post.
