Mais de 35 exemplos para explodir sua mente
Publicados: 2022-09-22Um site pessoal é sua chance de mostrar sua personalidade e credenciais em um formato envolvente. Mas sem exemplos fortes de sites pessoais para guiá-lo, você pode não saber como começar ou o que funcionará melhor para sua marca pessoal.
![→ Baixe agora: 80 exemplos de biografias profissionais [modelos gratuitos]](/uploads/article/12013/lMS0qkEOX16YmR2r.png) Nesta postagem, abordaremos os melhores exemplos de sites pessoais que vimos, incluindo sites de currículo, portfólios, blogs e sites de demonstração.
Nesta postagem, abordaremos os melhores exemplos de sites pessoais que vimos, incluindo sites de currículo, portfólios, blogs e sites de demonstração.
Por que criar um site pessoal?
Aqui está a coisa sobre currículos e cartas de apresentação: não importa o quão único você tente fazer o seu próprio, na maioria das vezes, eles tendem a ler secos. E há uma boa razão para isso: deve ser uma página única e sem frescuras que documenta sua experiência de trabalho. E embora ser conciso seja bom, há muito pouca oportunidade de transmitir sua singularidade, ou para que sua personalidade brilhe.
Enquanto um currículo é um documento único e praticamente imutável, um site pessoal pode ser personalizado e atualizado de acordo com o que você está trabalhando ou o que deseja enfatizar. É fluido e atual.
Além disso, 80% das empresas dizem que um site pessoal é importante ao avaliar candidatos a emprego. Os recrutadores estão procurando você online, e um site pessoal que conte a história que você quer contar pode fazer toda a diferença entre você e um candidato concorrente.
Se você está pensando em criar seu próprio site pessoal, confira os exemplos abaixo que acertaram em cheio. Inspirado por um tipo específico de site?
Clique em um dos links a seguir para ir para essa seção deste artigo:
Melhores sites pessoais
- Gary Sheng
- Brandon Johnson
- Quinton Harris
- Sean Halpin
- Tony D'Orio
- Verena Michelitsch
- Gari Cruze
- Melanie Daveid
- A Besta está de volta
- Daniel Grindrod
- O em toda parte
- Nação Side Hustle
- cinquenta cafés
- Padeiro minimalista
- Mr. Money Bigode
- Albino Tonnina
- Robby Leonardi
- Samuel Reed
- Devon Stank
Sites de currículo pessoal
Quer você crie um site de página única ou um portfólio maior, o currículo na web serve como uma opção mais personalizada para compartilhar informações e demonstrar suas habilidades tecnológicas — e pode ser usado por todos os tipos de candidatos a emprego.
Mesmo se você tiver muito pouca experiência de trabalho, você pode aproveitar um site para criar uma imagem melhor de suas capacidades e de si mesmo como candidato, enquanto se apoia em seu currículo tradicional para fornecer as informações básicas.
1. Gary Sheng

Ao contrário de um documento de currículo padrão, o site de Sheng facilita a inclusão de logotipos e links clicáveis que permitem que suas habilidades de engenharia de software e desenvolvimento web brilhem.

Adoramos que os visitantes possam optar por rolar a página para baixo para visualizar todas as categorias do site (“Sobre mim”, “Minha paixão” etc.) ou pular para uma página específica usando a navegação superior.
A seção “Meu Sistema” parece uma declaração de missão da empresa, e esse toque pessoal ajuda a humanizar seu trabalho e torná-lo mais memorável.
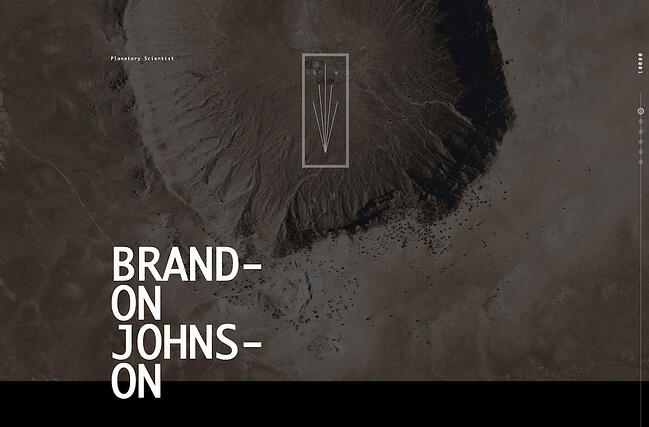
2. Brandon Johnson

O incrível currículo de Johnson deve ser visto para crer. Belas imagens de planetas ajudam a complementar sua formação em ciência planetária, e animações tornam seu currículo mais uma experiência do que um documento.
Em termos de design, o plano de fundo texturizado e multicamadas adiciona maior profundidade à página bidimensional de uma forma que evoca sensações de espaço e sistemas planetários, nos quais o trabalho de Johnson se concentra.
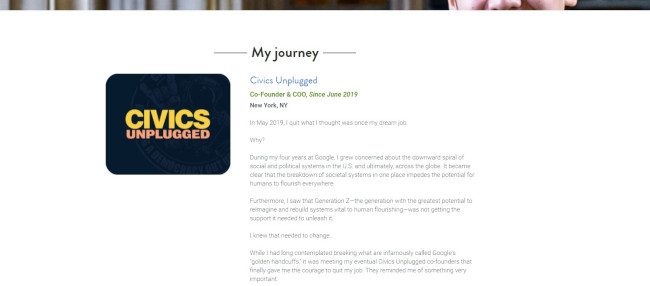
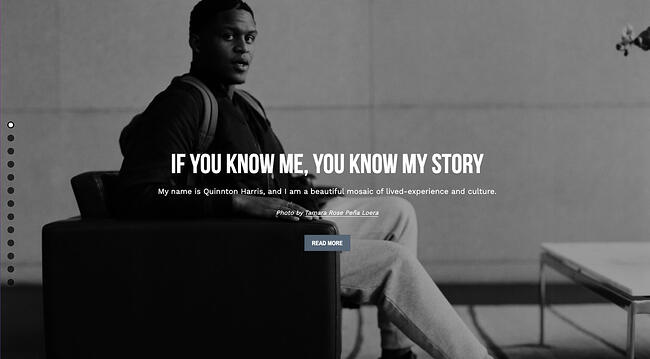
3. Quinton Harris
 O currículo de Harris usa fotos para contar sua história pessoal – e parece um livro de recortes digital legal. Abrange todas as bases de um currículo - e mais algumas - discutindo sua formação educacional, experiência de trabalho e habilidades de uma maneira altamente visual.
O currículo de Harris usa fotos para contar sua história pessoal – e parece um livro de recortes digital legal. Abrange todas as bases de um currículo - e mais algumas - discutindo sua formação educacional, experiência de trabalho e habilidades de uma maneira altamente visual.
Para não mencionar, a cópia é fantástica. É claro que Harris teve tempo para escolher cuidadosamente as palavras certas para descrever cada passo de sua jornada pessoal e profissional.
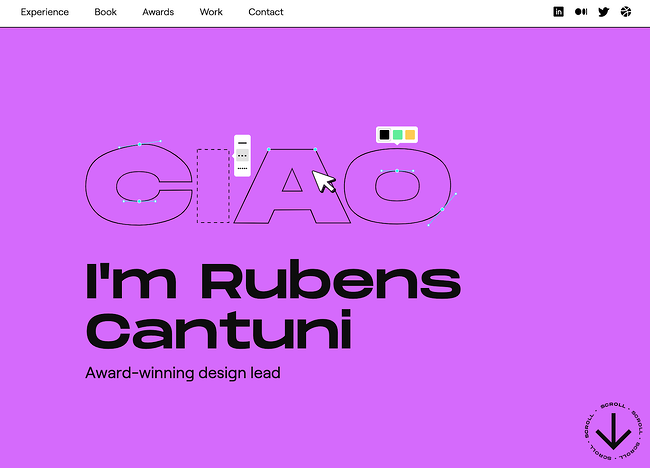
4. Rubens Cantuni
 O site de currículos de Rubens Cantuni atinge todas as notas certas: primeiro, mostra o que ele faz com um GIF lúdico mostrando a palavra “CIAO” sendo editada ponto a ponto, exatamente como em uma ferramenta de design. Em segundo lugar, resume os principais pontos fortes da Cantuni em um resumo pessoal. Terceiro, ele lista sua experiência em um formato desmontável fácil de usar, portanto, se você quiser ler mais, poderá clicar em cada função individual. Ele então leva em seu livro e portfólio.
O site de currículos de Rubens Cantuni atinge todas as notas certas: primeiro, mostra o que ele faz com um GIF lúdico mostrando a palavra “CIAO” sendo editada ponto a ponto, exatamente como em uma ferramenta de design. Em segundo lugar, resume os principais pontos fortes da Cantuni em um resumo pessoal. Terceiro, ele lista sua experiência em um formato desmontável fácil de usar, portanto, se você quiser ler mais, poderá clicar em cada função individual. Ele então leva em seu livro e portfólio.
A cada passo, você aprecia o forte senso de design da Cantuni, o pensamento do usuário em primeiro lugar e a perspicácia empresarial afiada. O designer termina com um call-to-action para os visitantes entrarem em contato com ele. Ele também solicita que os recrutadores perguntem sobre seu trabalho, mencionando que ele só pode compartilhar algumas partes de seu trabalho em particular. Em seu próprio site, você pode alavancar projetos com acordos de confidencialidade como “conteúdo fechado”.
5. Martine Myrup
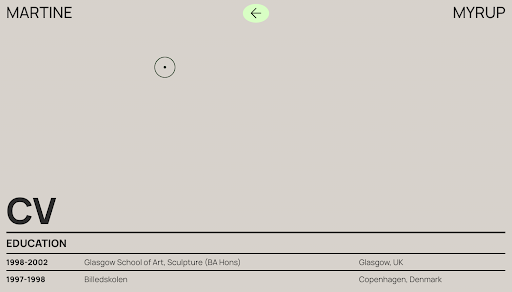
 O site de Martine Myrup aparece duas vezes nesta lista – primeiro, como um dos melhores sites de currículo e, segundo, como um dos melhores sites de portfólio que já vimos. Como artista praticante, Myrup deve enfatizar o visual no design de seu site. Mas ela também inclui um currículo HTML para potenciais empregadores e outras partes interessadas para ver seus diplomas, exposições, prêmios e publicações.
O site de Martine Myrup aparece duas vezes nesta lista – primeiro, como um dos melhores sites de currículo e, segundo, como um dos melhores sites de portfólio que já vimos. Como artista praticante, Myrup deve enfatizar o visual no design de seu site. Mas ela também inclui um currículo HTML para potenciais empregadores e outras partes interessadas para ver seus diplomas, exposições, prêmios e publicações.
O CV está formatado de forma clara e fácil de digitalizar, com títulos em negrito separando cada seção e datas no lado esquerdo. Enquanto os currículos dos artistas são formatados de forma diferente dos currículos profissionais, a formatação da Myrup funcionaria em praticamente qualquer campo com alguns ajustes.
6. Taylor Vowell
 O site de currículos de Taylor Vowell é um excelente exemplo de como se apresentar de uma maneira pessoal, ao mesmo tempo em que destaca sua experiência profissional. Ele começa com um resumo sobre sua vida pessoal: “Sou pai de 3 filhos, um ávido colecionador de quadrinhos e cartões esportivos e um grande fã de Avs e Broncos”. Isso atrai os leitores imediatamente e dá a eles uma maneira de quebrar o gelo quando procuram Vowell.
O site de currículos de Taylor Vowell é um excelente exemplo de como se apresentar de uma maneira pessoal, ao mesmo tempo em que destaca sua experiência profissional. Ele começa com um resumo sobre sua vida pessoal: “Sou pai de 3 filhos, um ávido colecionador de quadrinhos e cartões esportivos e um grande fã de Avs e Broncos”. Isso atrai os leitores imediatamente e dá a eles uma maneira de quebrar o gelo quando procuram Vowell.
Mais adiante na página, ele inclui sua experiência em um carrossel com cartões para cada um de seus empregadores. Se você estiver interessado em ver mais sobre a experiência dele, clique no próximo cartão ou continue rolando para ver suas habilidades em marketing, design de produto e tecnologia, bem como seus pontos fortes e recomendações. Este é um site de currículo forte que termina com um apelo à ação atraente e atraente.
7. Johannes Schuchner
 O site de currículo de filmes de Johannes Schuchner é um exemplo que demonstra como mostrar sua criatividade e personalidade enquanto ainda destaca suas realizações profissionais mais importantes. Embora o currículo esteja em alemão, você ainda pode entender os principais pontos fortes do ator.
O site de currículo de filmes de Johannes Schuchner é um exemplo que demonstra como mostrar sua criatividade e personalidade enquanto ainda destaca suas realizações profissionais mais importantes. Embora o currículo esteja em alemão, você ainda pode entender os principais pontos fortes do ator.
Na parte inferior, os diretores de elenco têm a opção de baixar uma versão em PDF dos créditos do filme e do trabalho teatral de Schuchner. Este site mostra que você pode quebrar as regras com bom gosto em seu próprio site, desde que esteja atento ao seu público-alvo.
8. José Rocha
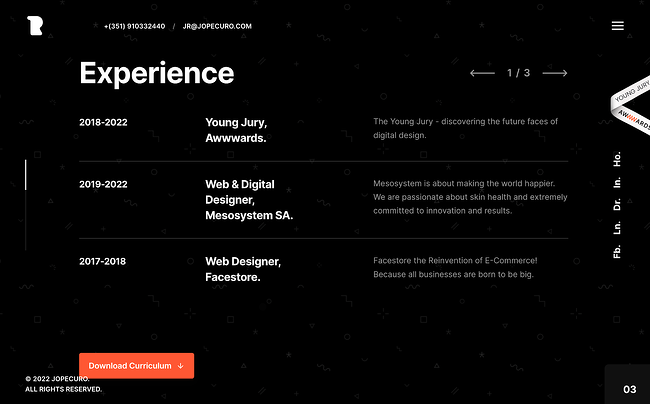
 José Rocha é um designer que usa deliciosos efeitos de paralaxe em seu site para engajar espectadores e visitantes. Ele se apresenta como um designer de pilha completa, cobre suas principais áreas de força e, em seguida, convida os leitores a percorrer sua experiência em uma seção concisa e interativa.
José Rocha é um designer que usa deliciosos efeitos de paralaxe em seu site para engajar espectadores e visitantes. Ele se apresenta como um designer de pilha completa, cobre suas principais áreas de força e, em seguida, convida os leitores a percorrer sua experiência em uma seção concisa e interativa.
Na parte superior há uma barra de navegação transparente com suas informações de contato, permitindo que os visitantes do site entrem em contato com ele prontamente, se quiserem. Na parte inferior há um formulário formal onde as pessoas podem enviar uma consulta.
9. Hugo Bazin
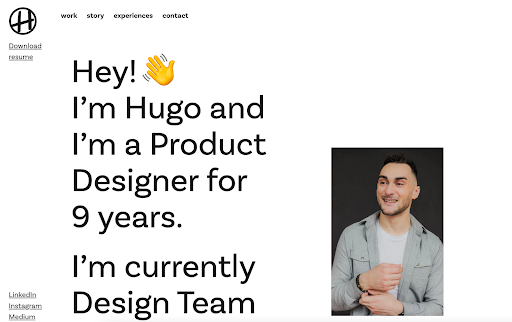
 Hugo Bazin é um designer de produto cujo site de currículo combina a simpatia com o design envolvente do usuário. No canto superior esquerdo, ele inclui um botão para baixar seu currículo em formato PDF, mas se você estiver interessado em obter uma visão geral, role para baixo até a seção “Experiência”, onde você pode ver seu currículo atual e empregados anteriores.
Hugo Bazin é um designer de produto cujo site de currículo combina a simpatia com o design envolvente do usuário. No canto superior esquerdo, ele inclui um botão para baixar seu currículo em formato PDF, mas se você estiver interessado em obter uma visão geral, role para baixo até a seção “Experiência”, onde você pode ver seu currículo atual e empregados anteriores.
Ao longo do texto, Bazin usa emojis para mostrar sua personalidade, mas é seletivo. Ele mantém os emojis fora da seção “Experiência” da página, onde é essencial manter um tom sério e profissional.
10. Christian Kaisermann
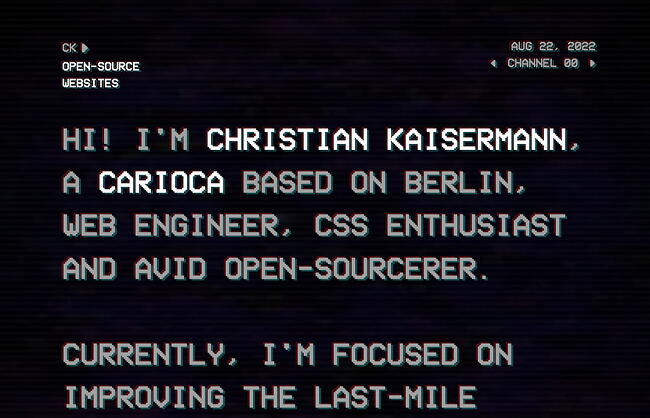
 O site de currículo de Christian Kaisermann emprega recursos visuais exclusivos para manter os espectadores na página e mostrar suas fortes habilidades de codificação. No canto superior direito, você tem a opção de mudar de canal para canal, como faria em uma TV antiga. Ele também inclui apenas dois parágrafos de texto na página inicial, mostrando que permanecer breve é fundamental se você quiser que os visitantes se concentrem no design do seu site.
O site de currículo de Christian Kaisermann emprega recursos visuais exclusivos para manter os espectadores na página e mostrar suas fortes habilidades de codificação. No canto superior direito, você tem a opção de mudar de canal para canal, como faria em uma TV antiga. Ele também inclui apenas dois parágrafos de texto na página inicial, mostrando que permanecer breve é fundamental se você quiser que os visitantes se concentrem no design do seu site.
No canto inferior esquerdo, os usuários podem acessar o currículo HTML rastreável da Kaisermann, e-mail, Twitter e LinkedIn. Você também pode ativar o “Space Mode”, que traz um controle remoto para mudar os canais – muito legal!
Práticas recomendadas para sites de currículo
- Codifique seu currículo para que ele possa ser rastreado pelos mecanismos de pesquisa.
- Ofereça um botão para baixar seu currículo em PDF para que o gerente de contratação possa adicioná-lo ao seu arquivo.
- Mantenha a consistência da marca entre as versões do site e do documento: use fontes, cores e imagens semelhantes para facilitar o reconhecimento.
- Seja criativo e autêntico consigo mesmo. Pense nas cores, imagens e mídias que você deseja que façam parte de sua história e que não pôde incluir em um currículo de documento.
Portfólios pessoais
Construir um portfólio online é uma ferramenta de marketing e marca pessoal altamente útil se sua experiência de trabalho e conjunto de habilidades exigirem a criação de conteúdo. Na verdade, fotógrafos, designers gráficos, ilustradores, escritores e profissionais de marketing de conteúdo podem usar portfólios da Web para mostrar suas habilidades de uma maneira mais amigável do que um currículo ou portfólio impresso.
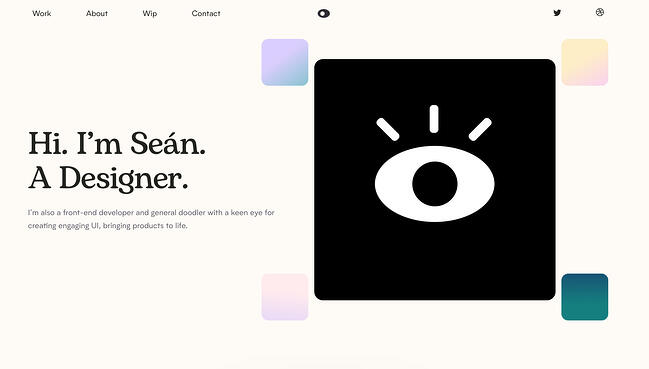
11. Sean Halpin
 O portfólio de Halpin é curto, doce e direto ao ponto, o que é autêntico para sua voz e marca pessoal descritas no site. Em vez de muita cópia, Halpin apresenta grandes cartões em miniatura para que seus projetos falem por si mesmos e permitam que o usuário se aprofunde se um chamar sua atenção.
O portfólio de Halpin é curto, doce e direto ao ponto, o que é autêntico para sua voz e marca pessoal descritas no site. Em vez de muita cópia, Halpin apresenta grandes cartões em miniatura para que seus projetos falem por si mesmos e permitam que o usuário se aprofunde se um chamar sua atenção.
12. Tony D'Orio

É importante manter o design do seu portfólio visual simples para permitir que as imagens capturem a atenção dos visitantes, e D'Orio consegue isso apresentando fotografias em negrito na frente e no centro de seu site. Seu logotipo e menu de navegação são claros e não atrapalham seu trabalho. E ele facilita o download gratuito de seu trabalho para clientes em potencial.
Quer dar uma chance? Clique no menu de hambúrguer no canto superior esquerdo e selecione + Criar um PDF para selecionar quantas imagens você deseja baixar.
Ao abrir o PDF, você notará que ele vem totalmente equipado com o cartão de visita da D'Orio como capa… caso precise.

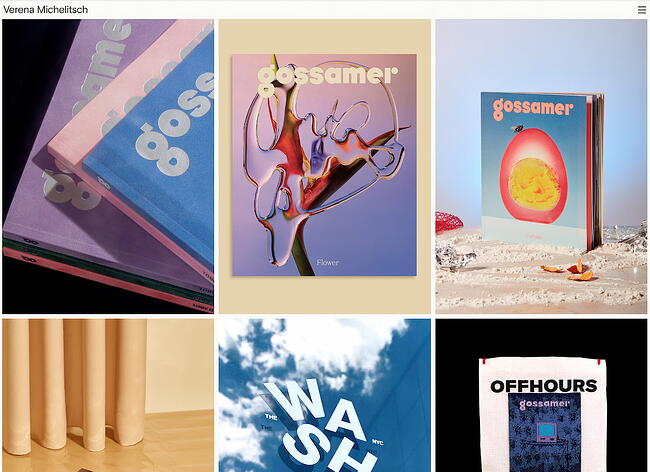
13. Verena Michelitsch
 Quando você é um designer, nenhum pixel do seu site pessoal deve ficar sem uso. O portfólio de Verena Michelitsch, mostrado acima, é coberto de ponta a ponta em obras de arte. De sua extensa biblioteca de trabalho, ela escolheu exibir várias cores, estilos e dimensões para que os visitantes possam ver o quanto ela tem como designer. É um exemplo perfeito do ditado clássico “mostre, não conte”.
Quando você é um designer, nenhum pixel do seu site pessoal deve ficar sem uso. O portfólio de Verena Michelitsch, mostrado acima, é coberto de ponta a ponta em obras de arte. De sua extensa biblioteca de trabalho, ela escolheu exibir várias cores, estilos e dimensões para que os visitantes possam ver o quanto ela tem como designer. É um exemplo perfeito do ditado clássico “mostre, não conte”.
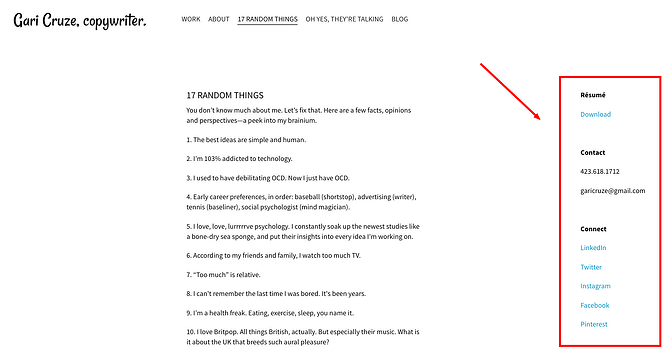
14. Gari Cruze

Cruze é redator. Mas, ao transformar seu site em um portfólio com imagens de diferentes campanhas nas quais trabalhou, ele faz com que os visitantes queiram continuar clicando para saber mais sobre ele. Além disso, há um ótimo CTA no topo da página que leva os visitantes ao seu último post no blog.
A cópia humorística de seu site – especificamente nas seções “17 Random Things” e “Oh Yes, They're Talking” – serve para mostrar suas habilidades, ao mesmo tempo em que se torna mais memorável também. Essas páginas também incluem suas informações de contato no lado direito, facilitando o contato e a conexão a qualquer momento:

15. Melanie Daveid
 O site de Daveid é um ótimo exemplo de “menos é mais”.
O site de Daveid é um ótimo exemplo de “menos é mais”.
O portfólio deste desenvolvedor apresenta imagens claras e bem marcadas de campanhas e aplicativos em que Daveid trabalhou, e ela mostra suas habilidades de codificação quando você clica para ver as especificidades de seu trabalho.
Embora possa parecer muito mínimo incluir apenas alguns exemplos de seu trabalho, Daveid prestou um serviço ao portfólio ao incluir suas melhores e mais notáveis campanhas. No final das contas, é melhor ter menos exemplos de excelência em seu portfólio do que muitos exemplos de mediocridade.
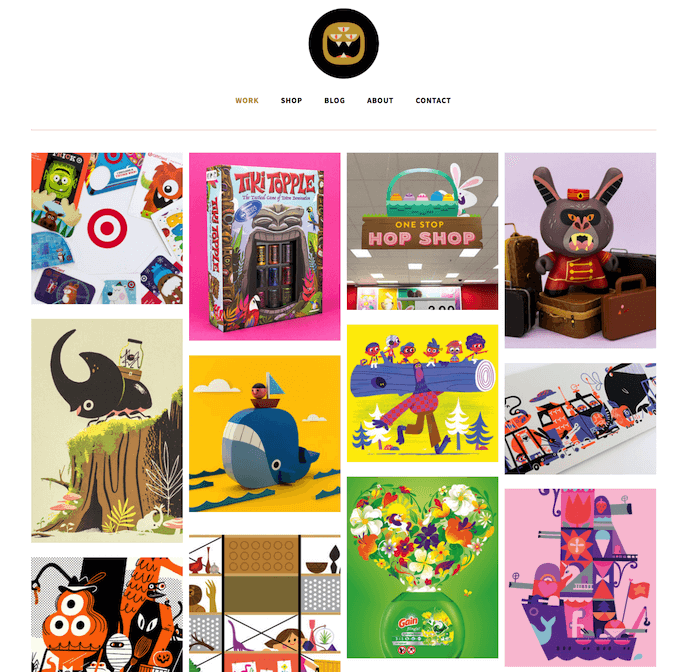
16. A Besta Está de Volta

O portfólio de Christopher Lee é cheio e colorido de uma forma que funciona. Quando você lê mais sobre Lee em seu site facilmente navegável, percebe que uma página inicial tão divertida e vibrante é perfeita para um ilustrador e designer de brinquedos.

Conhecido por sua marca, “The Beast Is Back”, o portfólio da web de Lee destaca designs atraentes com marcas reconhecíveis, como Target e Mario, juntamente com links para comprar seu trabalho. Este é outro portfólio estilo galeria com toques de cor que o tornam divertido e dão personalidade, tornando-o mais memorável.
17. Daniel Grindrod
 Este cinegrafista freelance é outro exemplo de um portfólio simples, mas elegante, permitindo que seus clientes em potencial naveguem mais profundamente em suas seções “Trabalho” e “Fotos”. O vídeo de abertura na página inicial — como mostrado na imagem estática acima — também garante que os visitantes do site saibam que ele está criando um belo trabalho ativamente.
Este cinegrafista freelance é outro exemplo de um portfólio simples, mas elegante, permitindo que seus clientes em potencial naveguem mais profundamente em suas seções “Trabalho” e “Fotos”. O vídeo de abertura na página inicial — como mostrado na imagem estática acima — também garante que os visitantes do site saibam que ele está criando um belo trabalho ativamente.
18. Byron McNally
 Em seu portfólio, Byron McNally não inclui imediatamente seu trabalho, mas sim uma foto sua, o que imediatamente promove uma conexão entre ele e os visitantes do site. Esse design minimalista do site também convida os usuários a continuar se envolvendo com o conteúdo do site e ver algumas de suas produções recentes de filmes, comerciais e musicais.
Em seu portfólio, Byron McNally não inclui imediatamente seu trabalho, mas sim uma foto sua, o que imediatamente promove uma conexão entre ele e os visitantes do site. Esse design minimalista do site também convida os usuários a continuar se envolvendo com o conteúdo do site e ver algumas de suas produções recentes de filmes, comerciais e musicais.
19. Martine Myrup
 Martine Myrup também estava em nossa lista dos melhores sites de currículos, mas seu portfólio também merece uma menção. Com suas cores suaves e uso criativo da tipografia, transmite imediatamente sua visão artística e estética. A página também inclui um botão verde brilhante, solicitando que você verifique o currículo dela. Ao rolar a página, você pode ver uma prévia do trabalho dela e clicar no que mais lhe interessa, depois entrar em contato com ela usando o e-mail na parte inferior.
Martine Myrup também estava em nossa lista dos melhores sites de currículos, mas seu portfólio também merece uma menção. Com suas cores suaves e uso criativo da tipografia, transmite imediatamente sua visão artística e estética. A página também inclui um botão verde brilhante, solicitando que você verifique o currículo dela. Ao rolar a página, você pode ver uma prévia do trabalho dela e clicar no que mais lhe interessa, depois entrar em contato com ela usando o e-mail na parte inferior.
20. Davide Perozzi
 Davide Perozzi usa seu site para mostrar suas fortes habilidades de design e tipografia criativa, bem como seus trabalhos anteriores. Quando você passa o mouse sobre cada item em seu portfólio, uma visualização de imagem aparece, dando a você a oportunidade de conferir mais. O site usa efeitos de rolagem e texto em negrito para manter os espectadores envolvidos.
Davide Perozzi usa seu site para mostrar suas fortes habilidades de design e tipografia criativa, bem como seus trabalhos anteriores. Quando você passa o mouse sobre cada item em seu portfólio, uma visualização de imagem aparece, dando a você a oportunidade de conferir mais. O site usa efeitos de rolagem e texto em negrito para manter os espectadores envolvidos.
Práticas recomendadas para sites de portfólio
- Use principalmente recursos visuais. Mesmo se você estiver apresentando seu trabalho escrito, usar logotipos ou outras marcas é mais atraente para seus visitantes.
- Não tenha medo de ser você mesmo. Sua personalidade, estilo e senso de humor podem ser o que o diferencia de outros sites!
- Organização é fundamental. Se o seu portfólio estiver cheio de fotos, logotipos e outras imagens, certifique-se de que é fácil para os visitantes navegarem até onde podem entrar em contato com você.
- Marca você mesmo. Escolha um logotipo ou ícone para tornar suas informações facilmente identificáveis.
Blogues pessoais
Publicar consistentemente em um blog é uma ótima maneira de atrair atenção nas mídias sociais e nos mecanismos de pesquisa – e direcionar o tráfego para seu site. Os blogs são uma maneira inteligente de dar personalidade ao seu trabalho, narrar suas experiências e alongar seus músculos da escrita. Você pode escrever um blog pessoal se for um escritor de profissão, mas praticamente qualquer pessoa pode se beneficiar ao adicionar um blog ao site e fornecer conteúdo útil para o público.
21. O Em toda parte

Este blog parece um pouco mais movimentado, mas sua marca consistente ajuda os visitantes a navegar facilmente pelo site. O blog de viagens usa a iconografia do globo para mover os visitantes pelo site, facilitando a exploração de seções além do blog.
De propriedade da escritora Geraldine DeRuiter, este blog também apresenta uma seção “Best Of” que permite que novos visitantes aprendam sobre o que o blog cobre para se acostumarem. O esquema de cores é quente, neutro e livre de excesso de desordem que possa distrair o conteúdo.
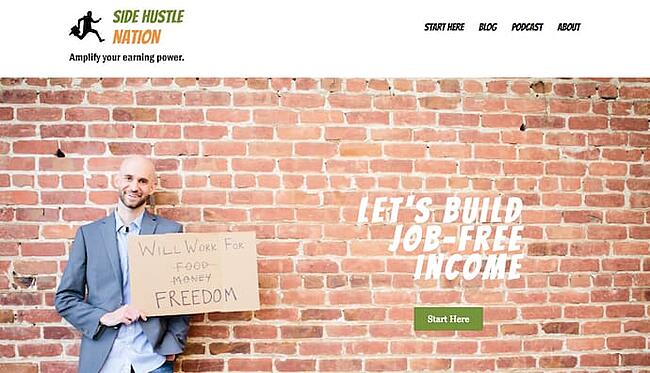
22. Nação Side Hustle

Side Hustle Nation é o blog de negócios de Nick Loper, um consultor cujo site oferece toneladas de conselhos financeiros valiosos para empresários individuais. Sua página inicial, mostrada acima, dá um tom alegre e apaixonado para seus leitores. Ele sugere que você receberá conteúdo amigável, todo comprometido com um único objetivo: liberdade financeira. A chamada à ação verde, “Comece aqui”, ajuda os visitantes de primeira viagem a saber exatamente como navegar em seu site.
Na página do blog do Nick, você verá conteúdo que mostra aos leitores como o próprio Nick cria conteúdo que ajuda o seu negócio a crescer. Esses tipos de conteúdo dão às pessoas uma visão por trás da cortina de sua operação, mostrando a elas que você pratica o que prega e que sua visão é testada e verdadeira.
23. cinquenta cafés
 O site cinquenta cafés narra a série de reuniões de café da autora em busca de sua próxima oportunidade de trabalho, e faz um ótimo trabalho ao usar fotografia e recursos visuais para ajudar a contar suas longas histórias.
O site cinquenta cafés narra a série de reuniões de café da autora em busca de sua próxima oportunidade de trabalho, e faz um ótimo trabalho ao usar fotografia e recursos visuais para ajudar a contar suas longas histórias.
A melhor parte? Cada postagem termina com tópicos numerados de suas reuniões para facilitar a compreensão da leitura. A fotografia de alta qualidade usada para complementar as histórias é como a cereja do bolo.
24. Padeiro Minimalista
 Não estou destacando o blog de comida da Dana só porque a comida parece deliciosa e estou com fome. Seu blog usa um fundo branco simples para destacar sua fotografia de comida, uma marca exclusiva para torná-la memorável e uma mini-biografia para personalizar seu site.
Não estou destacando o blog de comida da Dana só porque a comida parece deliciosa e estou com fome. Seu blog usa um fundo branco simples para destacar sua fotografia de comida, uma marca exclusiva para torná-la memorável e uma mini-biografia para personalizar seu site.
25. Sr. Dinheiro Bigode
 O Sr. Money Moustache pode assumir uma fachada no estilo da velha escola, Gangs of New York, mas o design do seu blog - e os conselhos que o blog oferece - não poderiam ser mais frescos (ele também não se parece com isso).
O Sr. Money Moustache pode assumir uma fachada no estilo da velha escola, Gangs of New York, mas o design do seu blog - e os conselhos que o blog oferece - não poderiam ser mais frescos (ele também não se parece com isso).
Este blog financeiro é um site divertido e navegável que oferece uma visão sólida sobre gerenciamento de dinheiro para leigos. Embora suas histórias pessoais ajudem a apoiar a legitimidade de seus conselhos, os links de navegação em torno de seu logotipo facilitam o acesso direto ao conteúdo sem nenhum contexto prévio em torno de sua marca.
26. Marco Feng
 O blog de viagens de Marco Feng é colorido, único e informativo. Ao chegar ao site, você pode pular imediatamente para a postagem do blog que mais chama sua atenção ou explorar por destino. Nossa parte favorita do site é o banner de rolagem na parte superior que fornece prova social: Como leitor, você se juntaria a 3 milhões de outros. Aproveitar o tamanho do seu público ajudará você a parecer mais autoritário e a estabelecer seu site como um destino.
O blog de viagens de Marco Feng é colorido, único e informativo. Ao chegar ao site, você pode pular imediatamente para a postagem do blog que mais chama sua atenção ou explorar por destino. Nossa parte favorita do site é o banner de rolagem na parte superior que fornece prova social: Como leitor, você se juntaria a 3 milhões de outros. Aproveitar o tamanho do seu público ajudará você a parecer mais autoritário e a estabelecer seu site como um destino.
27. Miramono
 Miramono é um blog de fotografia único criado por Fernando Puente, onde ele faz a curadoria de uma “seleção de fotógrafos que ama profundamente”. Nele, ele inclui entrevistas, ensaios e seleções de fotos. Na parte inferior, há um gráfico atraente que leva os espectadores a se inscreverem. Adoramos a simplicidade do design do site, bem como sua proposta de valor única.
Miramono é um blog de fotografia único criado por Fernando Puente, onde ele faz a curadoria de uma “seleção de fotógrafos que ama profundamente”. Nele, ele inclui entrevistas, ensaios e seleções de fotos. Na parte inferior, há um gráfico atraente que leva os espectadores a se inscreverem. Adoramos a simplicidade do design do site, bem como sua proposta de valor única.
28. Bebemaker
 Este blog combina design visual envolvente com facilidade de uso. Como o japonês é escrito verticalmente, a página inicial inclui uma série de cartões verticais, cada um para uma postagem de blog diferente. Você pode clicar em cada cartão para expandir uma postagem específica. O escritor divide suas reflexões em três categorias: Faça, Pense e Misture. Ele discute sua vida pessoal em casa, bem como sua vida no trabalho, sintetizando o que um blog pessoal deve conter.
Este blog combina design visual envolvente com facilidade de uso. Como o japonês é escrito verticalmente, a página inicial inclui uma série de cartões verticais, cada um para uma postagem de blog diferente. Você pode clicar em cada cartão para expandir uma postagem específica. O escritor divide suas reflexões em três categorias: Faça, Pense e Misture. Ele discute sua vida pessoal em casa, bem como sua vida no trabalho, sintetizando o que um blog pessoal deve conter.
29. Sal em nosso cabelo
 Salt in Our Hair é um blog de viagens com design de usuário excepcional. Os blogueiros, Nick e Hannah, se apresentam na tela de boas-vindas. Os usuários têm a opção de escolher um destino específico para ler ou encontrar um tópico específico usando o menu superior.
Salt in Our Hair é um blog de viagens com design de usuário excepcional. Os blogueiros, Nick e Hannah, se apresentam na tela de boas-vindas. Os usuários têm a opção de escolher um destino específico para ler ou encontrar um tópico específico usando o menu superior.
30. Daniel Ver
 Daniel See usa a seção de blog de seu site para compartilhar seus pensamentos sobre design. Como designer, ele usa sua experiência no assunto para escrever posts sobre processos criativos. Ele também solicita que os leitores enviem seus comentários e ideias, incluindo um botão para “informá-lo sobre seus pensamentos”.
Daniel See usa a seção de blog de seu site para compartilhar seus pensamentos sobre design. Como designer, ele usa sua experiência no assunto para escrever posts sobre processos criativos. Ele também solicita que os leitores enviem seus comentários e ideias, incluindo um botão para “informá-lo sobre seus pensamentos”.
Práticas recomendadas para blogs
- Mantenha seu site simples e organizado para evitar distrações adicionais além das postagens do blog.
- Publique com frequência. Aqueles que priorizam os esforços de marketing têm 13 vezes mais chances de obter um ROI positivo.
- Experimente diferentes estilos de blog, como listas, entrevistas, gráficos e marcadores.
- Empregue recursos visuais para dividir o texto e adicionar contexto à sua discussão.
Sites de demonstração pessoal
Outra maneira legal de promover a si mesmo e suas habilidades é criar um site pessoal que funcione como uma demonstração de suas habilidades de codificação, design, ilustração ou desenvolvedor. Esses sites podem ser interativos e animados de forma a fornecer informações sobre você e também mostrar aos gerentes de contratação por que eles devem trabalhar com você. Esta é uma ótima opção de site para criadores de conteúdo técnico e artístico, como desenvolvedores, animadores, designers de UX, gerentes de conteúdo de sites e ilustradores.
31. Albino Tonnina
 Tonnina está apresentando habilidades avançadas e complicadas de desenvolvimento web, mas as imagens e os métodos de narrativa que ele usa são simples e fáceis de entender. No processo, você obtém uma demonstração da profundidade de sua experiência de animação e codificação.
Tonnina está apresentando habilidades avançadas e complicadas de desenvolvimento web, mas as imagens e os métodos de narrativa que ele usa são simples e fáceis de entender. No processo, você obtém uma demonstração da profundidade de sua experiência de animação e codificação.
32. Robby Leonardi
 O incrível site de demonstração de Leonardi usa habilidades de animação e desenvolvimento web para transformar seu portfólio e currículo em um videogame para os visitantes do site. A marca caprichosa e a maneira única de compartilhar informações garantem que seu site seja memorável para os visitantes.
O incrível site de demonstração de Leonardi usa habilidades de animação e desenvolvimento web para transformar seu portfólio e currículo em um videogame para os visitantes do site. A marca caprichosa e a maneira única de compartilhar informações garantem que seu site seja memorável para os visitantes.
33. Samuel Reed
 Reed usa sua página como uma demonstração do início ao fim de como codificar um site. Seu site começa como uma página em branco e termina como um site totalmente interativo que os visitantes podem vê-lo codificar. O fator legal torna este site memorável e torna suas habilidades extremamente comercializáveis.
Reed usa sua página como uma demonstração do início ao fim de como codificar um site. Seu site começa como uma página em branco e termina como um site totalmente interativo que os visitantes podem vê-lo codificar. O fator legal torna este site memorável e torna suas habilidades extremamente comercializáveis.
34. Renaud Rohlinger
 O site de demonstração de Renaud Rohlinger faz um ótimo trabalho ao mostrar suas habilidades de design 3D, e dá um passo adiante ao contar aos visitantes tudo sobre ele e suas paixões. É o equilíbrio perfeito entre uma demonstração e um mini-portfólio.
O site de demonstração de Renaud Rohlinger faz um ótimo trabalho ao mostrar suas habilidades de design 3D, e dá um passo adiante ao contar aos visitantes tudo sobre ele e suas paixões. É o equilíbrio perfeito entre uma demonstração e um mini-portfólio.
Além disso, adoramos o vídeo que ele inclui como plano de fundo, bem como os efeitos de paralaxe que são ativados à medida que você rola a página.
35. Enric Moreu
 Enric Moreu mostra suas habilidades de design 3D criando um currículo 3D interativo. À medida que os usuários rolam, a página os leva suavemente pelos idiomas falados, idiomas de codificação, habilidades e experiências de trabalho de Moreu. É envolvente, leve no texto e visualmente impressionante.
Enric Moreu mostra suas habilidades de design 3D criando um currículo 3D interativo. À medida que os usuários rolam, a página os leva suavemente pelos idiomas falados, idiomas de codificação, habilidades e experiências de trabalho de Moreu. É envolvente, leve no texto e visualmente impressionante.
36. Mariah Weathersby
 Mariah Weathersby codificou um impressionante currículo “jogável” que homenageia os jogos da velha escola e mostra suas fortes habilidades de design. Se você gosta de sentir nostalgia, este site de demonstração o atrairá. Se você quiser apenas o currículo, terá a opção de baixar uma versão baseada em texto - um ganha-ganha.
Mariah Weathersby codificou um impressionante currículo “jogável” que homenageia os jogos da velha escola e mostra suas fortes habilidades de design. Se você gosta de sentir nostalgia, este site de demonstração o atrairá. Se você quiser apenas o currículo, terá a opção de baixar uma versão baseada em texto - um ganha-ganha.
37. Isaac Fayemi
 O site de demonstração de Isaac Fayemi é sutil e impressionante ao mesmo tempo. Em vez de carregar a página com gráficos excessivos, ele criou uma versão 3D de sua cabeça que segue o cursor enquanto você se move. Você tem duas opções: Para saber mais sobre ele ou conferir mais de seu trabalho. Este site de demonstração é um excelente exemplo de como mantê-lo simples enquanto ainda encanta os sentidos.
O site de demonstração de Isaac Fayemi é sutil e impressionante ao mesmo tempo. Em vez de carregar a página com gráficos excessivos, ele criou uma versão 3D de sua cabeça que segue o cursor enquanto você se move. Você tem duas opções: Para saber mais sobre ele ou conferir mais de seu trabalho. Este site de demonstração é um excelente exemplo de como mantê-lo simples enquanto ainda encanta os sentidos.
Práticas recomendadas para sites de demonstração
- Crie sua marca e use logotipos e cores consistentes para identificar seu nome e suas habilidades entre o bando de recursos visuais.
- Não sobrecarregue seus visitantes com muitos recursos visuais de uma só vez, especialmente se sua demonstração for animada. Certifique-se de manter as imagens fáceis de entender para que os visitantes não sejam bombardeados quando visitam seu site.
Desenvolvendo um site pessoal
Independentemente do tipo de site pessoal que você está construindo, há muita inspiração acima sobre como transmitir personalidade enquanto se conecta com seu público. Tendo em mente as dicas acima, lembre-se de projetar para a experiência do seu público e, o mais importante, divirta-se.
Nota do editor: Esta postagem foi publicada originalmente em abril de 2019 e foi atualizada para maior abrangência.

Originalmente publicado em 22 de setembro de 2022 às 7h, atualizado em 22 de setembro de 2022
