42 truques extremamente úteis para o arquivo de funções do WordPress
Publicados: 2023-09-16Você está se perguntando o que pode fazer com o arquivo de funções do WordPress?
Todos os temas do WordPress vêm com um arquivo functions.php. Este arquivo atua como um plugin, permitindo que desenvolvedores de temas e usuários em geral adicionem código personalizado no WordPress facilmente.
Neste artigo, mostraremos alguns truques úteis para o arquivo de funções do WordPress.

Qual é o arquivo de funções no WordPress?
O arquivo functions.php é um arquivo de tema WordPress que vem com todos os temas WordPress gratuitos e premium.
Ele atua como um plugin e permite que os desenvolvedores de temas definam os recursos do tema. Os usuários também podem usá-lo para adicionar trechos de código personalizados no WordPress.
No entanto, manter o código personalizado no arquivo de funções do seu tema não é a melhor maneira de salvar suas personalizações. Se você atualizar seu tema, o arquivo functions.php será substituído e você perderá seus trechos de código personalizados.
Em vez disso, recomendamos que todos usem WPCode, um plugin gratuito que permite inserir trechos de código em seu site WordPress sem editar qualquer tema, plugin ou arquivo principal do WordPress.
A melhor parte é que todo o seu código personalizado é salvo separadamente, portanto, nenhuma atualização do WordPress os removerá.
Como bônus, o plugin WPCode possui uma extensa biblioteca de trechos de código pré-configurados (incluindo muitos nesta lista). Você pode implantar esses trechos de código com apenas alguns cliques.

Dito isto, aqui está uma lista de itens que abordaremos neste artigo. Você pode pular para aquele que lhe interessa ou simplesmente acompanhar:
Como adicionar esses trechos de código ao seu site
Antes de começarmos, vamos ver como adicionar os trechos de código deste artigo ao arquivo de funções do WordPress.
1. Adicione código personalizado ao arquivo de funções usando WPCode (recomendado)
Primeiro, você precisa instalar e ativar o plugin WPCode. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plugin do WordPress.
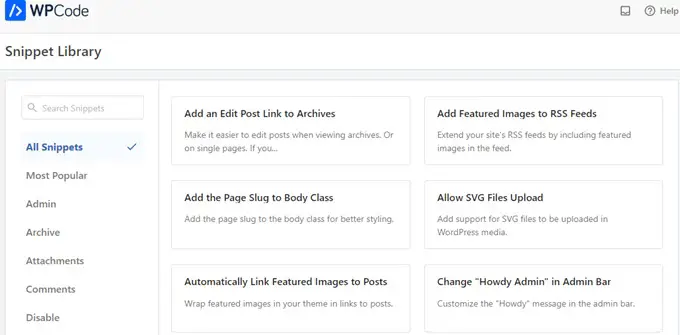
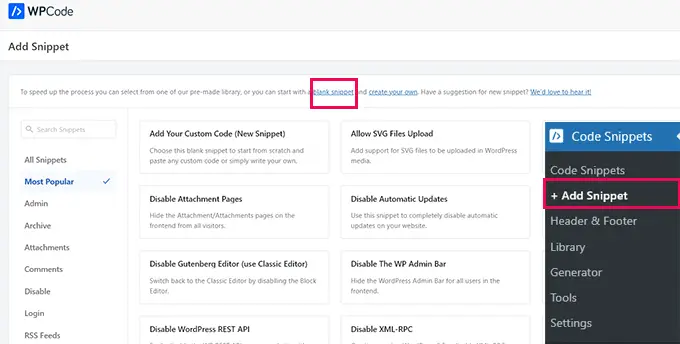
Após a ativação, vá para a página Code Snippets »+ Adicionar Snippet . Você verá a biblioteca de código do WPCode com muitos trechos de código personalizados úteis já adicionados.

Se o seu trecho de código faz a mesma coisa que os trechos da biblioteca, você pode experimentar aquele já adicionado lá.
Como alternativa, clique no link 'snippet em branco' para continuar adicionando seu snippet de código personalizado.
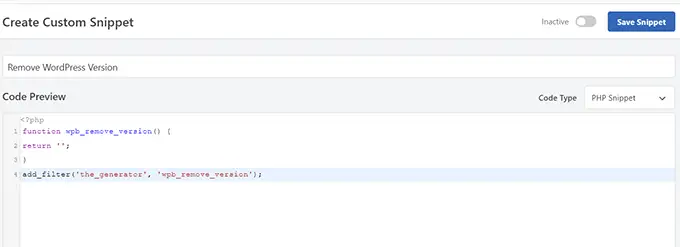
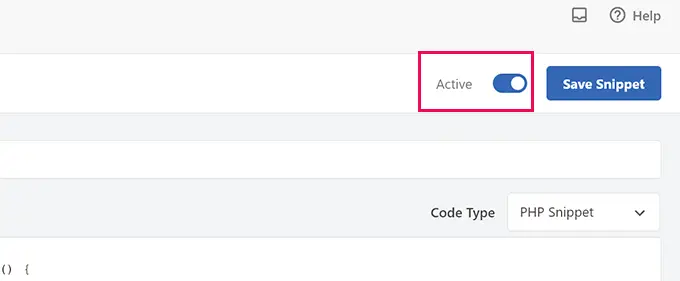
Na próxima tela, forneça um título para seu código personalizado. Pode ser qualquer coisa que ajude a identificar o que esse trecho de código faz.

Em seguida, você precisa escolher o ‘Tipo de código’. Se você estiver adicionando um código que funciona no arquivo function.php, você deve selecionar 'PHP Snippet'.
Abaixo disso, você precisa copiar e colar seu código personalizado na caixa ‘Visualização do código’.
Finalmente, você precisa definir seu snippet como ‘Ativo’ e clicar no botão ‘Salvar Snippet’.

Seu snippet salvo agora será executado como seria se você o tivesse adicionado ao arquivo functions.php.
Você pode repetir o processo para adicionar mais trechos quando necessário. Você também pode desativar um snippet sem excluí-lo.
2. Adicione código personalizado diretamente ao arquivo de funções
O método WPCode é sempre melhor do que adicionar código ao arquivo de funções do tema.
No entanto, alguns usuários podem estar escrevendo código para um tema WordPress personalizado de um cliente ou simplesmente preferir adicionar código ao arquivo functions.php.
Nesse caso, veja como você pode adicionar código ao arquivo functions.php do seu tema WordPress.
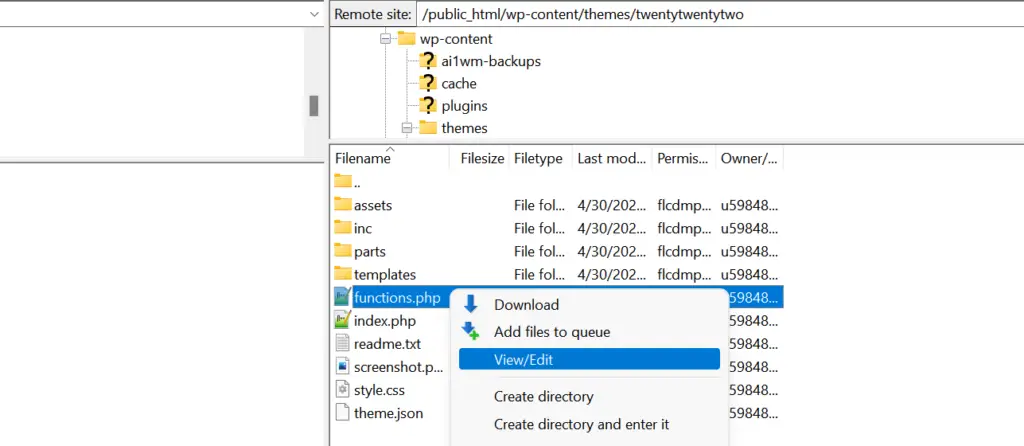
Primeiro, conecte-se ao seu site WordPress usando um cliente FTP. Uma vez conectado, navegue até a pasta /wp-content/themes/your-wordpress-theme/.

Lá você encontrará o arquivo functions.php. Basta clicar com o botão direito e selecionar editar ou baixar o arquivo para o seu computador para edição.
Você pode editá-lo usando qualquer editor de texto simples como o Notepad ou TextEdit.
Em seguida, role até o final do arquivo function.php e cole seu trecho de código lá. Você pode salvar suas alterações e fazer upload do arquivo functions.php atualizado para a pasta do seu tema.
Agora você pode visitar seu site WordPress para ver seu código personalizado em ação.
Agora, vamos dar uma olhada em 42 truques úteis diferentes para o arquivo de funções do WordPress.
1. Remova o número da versão do WordPress
Você deve sempre usar a versão mais recente do WordPress. No entanto, você pode querer remover o número da versão do WordPress do seu site.
Basta adicionar este trecho de código ao seu arquivo de funções ou como um novo trecho WPCode:
function wpb_remove_version()
return '';
add_filter('the_generator', 'wpb_remove_version');
Para obter instruções detalhadas, consulte nosso guia sobre a maneira correta de remover o número da versão do WordPress.
2. Adicione um logotipo de painel personalizado
Quer colocar uma etiqueta em branco na sua área de administração do WordPress? Adicionar um logotipo de painel personalizado é a primeira etapa do processo.
Primeiro, você precisará fazer upload do seu logotipo personalizado para a pasta de imagens do seu tema como custom-logo.png. Seu logotipo personalizado deve estar na proporção de 1:1 (uma imagem quadrada) em 16×16 pixels.
Depois disso, você pode adicionar este código ao arquivo de funções do seu tema ou como um novo snippet WPCode:
function wpb_custom_logo()
echo '
<style type="text/css">
#wpadminbar #wp-admin-bar-wp-logo > .ab-item .ab-icon:before
background-image: url(' . get_bloginfo('stylesheet_directory') . '/images/custom-logo.png) !important;
background-position: 0 0;
color:rgba(0, 0, 0, 0);
#wpadminbar #wp-admin-bar-wp-logo.hover > .ab-item .ab-icon
background-position: 0 0;
</style>
';
//hook into the administrative header output
add_action('wp_before_admin_bar_render', 'wpb_custom_logo');
Para obter mais detalhes, consulte nosso guia sobre como adicionar um logotipo de painel personalizado no WordPress.
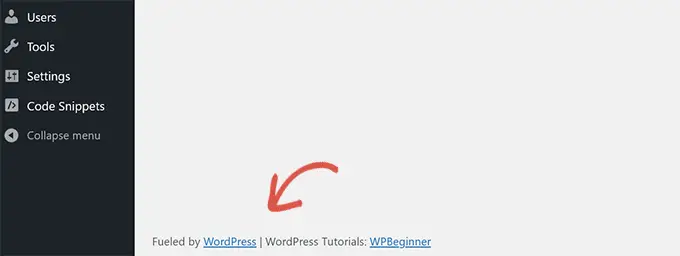
O rodapé na área de administração do WordPress mostra a mensagem ‘Obrigado por criar com WordPress’. Você pode alterá-lo para o que quiser adicionando este código:
function remove_footer_admin () WordPress Tutorials: <a href="https://www.wpbeginner.com" target="_blank">WPBeginner</a></p>';
add_filter('admin_footer_text', 'remove_footer_admin');
Sinta-se à vontade para alterar o texto e os links que deseja adicionar. Aqui está como fica em nosso site de teste.

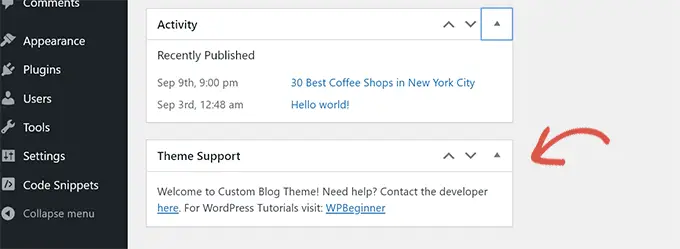
4. Adicione widgets de painel personalizados no WordPress
Você provavelmente já viu os widgets que muitos plug-ins e temas adicionam ao painel do WordPress. Você mesmo pode adicionar um colando o seguinte código:
add_action('wp_dashboard_setup', 'my_custom_dashboard_widgets');
function my_custom_dashboard_widgets()
global $wp_meta_boxes;
wp_add_dashboard_widget('custom_help_widget', 'Theme Support', 'custom_dashboard_help');
function custom_dashboard_help()
echo '<p>Welcome to Custom Blog Theme! Need help? Contact the developer <a href="mailto:[email protected]">here</a>. For WordPress Tutorials visit: <a href="https://www.wpbeginner.com" target="_blank">WPBeginner</a></p>';
Seria assim:

Para obter detalhes, consulte nosso tutorial sobre como adicionar widgets de painel personalizados no WordPress.
5. Altere o Gravatar padrão no WordPress
Você já viu o avatar padrão do homem misterioso em blogs? Você pode substituí-lo facilmente por seu avatar personalizado de marca.
Basta fazer upload da imagem que deseja usar como avatar padrão e adicionar este código ao seu arquivo de funções ou ao plugin WPCode:
function wpb_custom_default_gravatar( $avatar_defaults )
$myavatar="https://example.com/wp-content/uploads/2022/10/dummygravatar.png";
$avatar_defaults[$myavatar] = 'Default Gravatar';
return $avatar_defaults;
add_filter( 'avatar_defaults', 'wpb_custom_default_gravatar' );
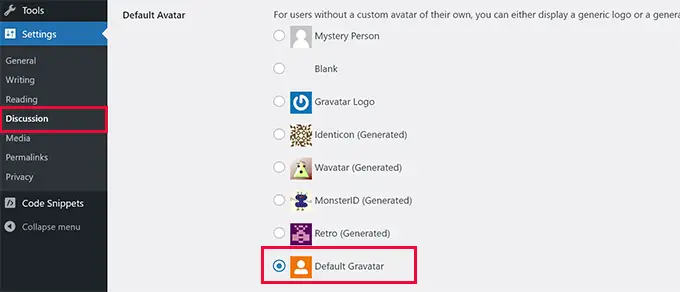
Agora você pode ir para a página Configurações »Discussão e selecionar seu avatar padrão.

Para obter instruções detalhadas, consulte nosso guia sobre como alterar o gravatar padrão no WordPress.
6. Data dinâmica de direitos autorais no rodapé do WordPress
Você pode simplesmente adicionar uma data de copyright editando o modelo de rodapé em seu tema. No entanto, ele não será exibido quando o seu site foi iniciado e não será alterado automaticamente no ano seguinte.
Este código pode adicionar uma data dinâmica de copyright no rodapé do WordPress:
function wpb_copyright()
global $wpdb;
$copyright_dates = $wpdb->get_results("
SELECT
YEAR(min(post_date_gmt)) AS firstdate,
YEAR(max(post_date_gmt)) AS lastdate
FROM
$wpdb->posts
WHERE
post_status="publish"
");
$output="";
if($copyright_dates)
$copyright = " " . $copyright_dates[0]->firstdate;
if($copyright_dates[0]->firstdate != $copyright_dates[0]->lastdate)
$copyright .= '-' . $copyright_dates[0]->lastdate;
$output = $copyright;
return $output;
Depois de adicionar esta função, você precisará abrir seu arquivo footer.php e adicionar o seguinte código onde gostaria de exibir a data dinâmica dos direitos autorais:
<?php echo wpb_copyright(); ?>
Esta função procura a data da sua primeira postagem e a data da sua última postagem. Em seguida, ele retorna os anos onde quer que você chame a função.
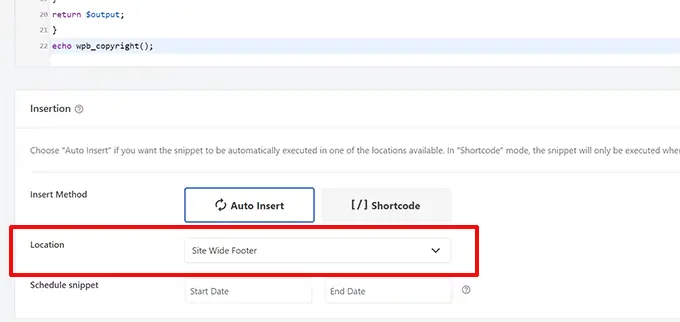
Dica: Se você estiver usando o plugin WPCode, poderá combinar os dois trechos de código. Depois disso, escolha o local ‘Rodapé de todo o site’ na seção ‘Inserção’ das configurações do snippet. Isso exibirá automaticamente a data dos direitos autorais no rodapé sem editar o arquivo footer.php do seu tema.

Para obter mais detalhes, consulte nosso guia sobre como adicionar datas dinâmicas de direitos autorais no WordPress.
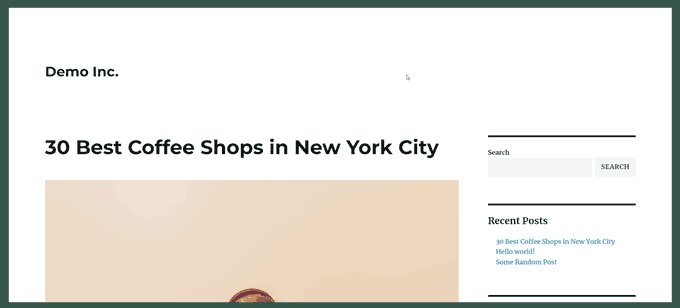
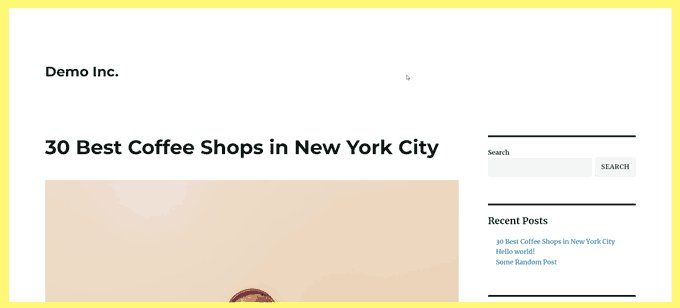
7. Altere aleatoriamente a cor de fundo no WordPress
Você deseja alterar aleatoriamente a cor de fundo do seu blog WordPress para cada visita e recarga de página? Veja como fazer isso facilmente.
Primeiro, adicione este código ao arquivo de funções do seu tema ou ao plugin WPCode:
function wpb_bg()
$rand = array('0', '1', '2', '3', '4', '5', '6', '7', '8', '9', 'a', 'b', 'c', 'd', 'e', 'f');
$color="#".$rand[rand(0,15)].$rand[rand(0,15)].$rand[rand(0,15)].
$rand[rand(0,15)].$rand[rand(0,15)].$rand[rand(0,15)];
echo $color;
Em seguida, você precisará editar o arquivo header.php em seu tema. Encontre a tag <body> e adicione-a e substitua-a por esta linha:
<body <?php body_class(); ?> style="background-color:<?php wpb_bg();?>">
Agora você pode salvar suas alterações e visitar seu site para ver este código em ação.

Para obter mais detalhes e métodos alternativos, consulte nosso tutorial sobre como alterar aleatoriamente a cor de fundo no WordPress.
8. Atualize URLs do WordPress
Se a sua página de login do WordPress continuar atualizando ou você não conseguir acessar a área de administração, será necessário atualizar os URLs do WordPress.
Uma maneira de fazer isso é usando o arquivo wp-config.php. No entanto, se você fizer isso, não poderá definir o endereço correto na página de configurações. Os campos URL do WordPress e URL do site serão bloqueados e não poderão ser editados.
Em vez disso, basta adicionar este código ao seu arquivo de funções para corrigir isso:
update_option( 'siteurl', 'https://example.com' );
update_option( 'home', 'https://example.com' );
Não se esqueça de substituir example.com pelo seu nome de domínio.
Uma vez logado, você pode ir para a página Configurações na área de administração do WordPress e definir os URLs.
Depois disso, você deve remover o código adicionado ao arquivo de funções ou WPCode. Caso contrário, continuará atualizando esses URLs sempre que seu site for acessado.
9. Adicione tamanhos de imagem adicionais no WordPress
O WordPress gera automaticamente vários tamanhos de imagem quando você carrega uma imagem. Você também pode criar tamanhos de imagem adicionais para usar em seu tema.
Basta adicionar este código ao arquivo de funções do seu tema ou como um snippet WPCode:
add_image_size( 'sidebar-thumb', 120, 120, true ); // Hard Crop Mode
add_image_size( 'homepage-thumb', 220, 180 ); // Soft Crop Mode
add_image_size( 'singlepost-thumb', 590, 9999 ); // Unlimited Height Mode
Este código cria três novos tamanhos de imagem de tamanhos diferentes. Sinta-se à vontade para ajustar o código para atender às suas necessidades.
Você pode então exibir um tamanho de imagem em qualquer lugar do seu tema usando este código:
<?php the_post_thumbnail( 'homepage-thumb' ); ?>
Para obter instruções detalhadas, consulte nosso guia sobre como criar tamanhos de imagem adicionais no WordPress.
O WordPress permite que desenvolvedores de temas definam menus de navegação e depois os exibam.
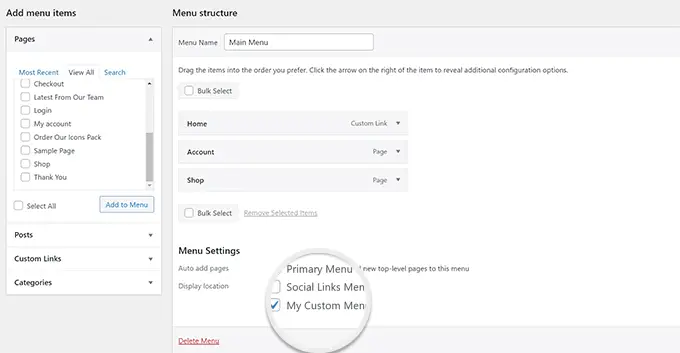
Você pode adicionar este código ao arquivo de funções do seu tema ou como um novo snippet WPCode para definir um novo local de menu no seu tema:
function wpb_custom_new_menu()
register_nav_menu('my-custom-menu',__( 'My Custom Menu' ));
add_action( 'init', 'wpb_custom_new_menu' );
Agora você pode ir para Aparência »Menus no painel do WordPress e consulte 'Meu menu personalizado' como opção de localização do tema.

Nota: Este código também funcionará com temas de bloco com o recurso completo de edição do site. Adicioná-lo ativará a tela Menus em Aparência.
Agora você precisa adicionar este código ao seu tema onde deseja exibir o menu de navegação:
<?php
wp_nav_menu( array(
'theme_location' => 'my-custom-menu',
'container_class' => 'custom-menu-class' ) );
?>
Para obter instruções detalhadas, consulte nosso guia sobre como adicionar menus de navegação personalizados em temas WordPress.
11. Adicionar campos de perfil do autor
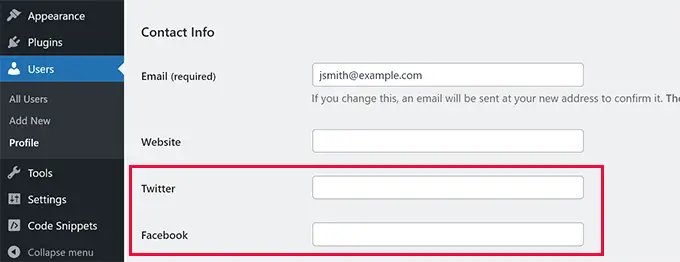
Quer adicionar campos extras aos seus perfis de autor no WordPress? Você pode fazer isso facilmente adicionando este código ao seu arquivo de funções ou como um novo snippet WPCode:
function wpb_new_contactmethods( $contactmethods )
// Add Twitter
$contactmethods['twitter'] = 'Twitter';
//add Facebook
$contactmethods['facebook'] = 'Facebook';
return $contactmethods;
add_filter('user_contactmethods','wpb_new_contactmethods',10,1);
Este código adicionará campos do Twitter e do Facebook aos perfis de usuário no WordPress.

Agora você pode exibir esses campos em seu modelo de autor assim:
<?php echo get_the_author_meta('twitter') ?>
Você também pode consultar nosso guia sobre como adicionar campos adicionais de perfil de usuário no registro do WordPress.
12. Adicionando áreas ou barras laterais prontas para widgets em temas WordPress
Este é um dos trechos de código mais usados, e muitos desenvolvedores já sabem como adicionar áreas ou barras laterais prontas para widgets aos temas do WordPress. Mas merece estar nesta lista para quem não conhece.
Você pode colar o seguinte código em seu arquivo function.php ou como um novo snippet WPCode:
// Register Sidebars
function custom_sidebars()
$args = array(
'id' => 'custom_sidebar',
'name' => __( 'Custom Widget Area', 'text_domain' ),
'description' => __( 'A custom widget area', 'text_domain' ),
'before_title' => '<h3 class="widget-title">',
'after_title' => '</h3>',
'before_widget' => '<aside id="%1$s" class="widget %2$s">',
'after_widget' => '</aside>',
);
register_sidebar( $args );
add_action( 'widgets_init', 'custom_sidebars' );
Nota: Este código também funcionará com temas de bloco com o recurso completo de edição do site. Adicioná-lo ativará a tela Widgets em Aparência.
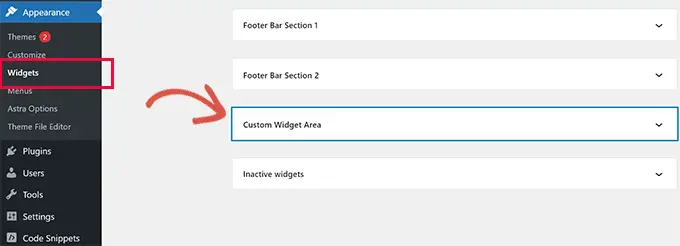
Agora você pode visitar a página Aparência »Widgets e ver sua nova área de widget personalizada.

Para exibir esta barra lateral ou área pronta para widget em seu site, você precisará adicionar o seguinte código no modelo onde deseja exibi-lo:
<?php if ( !function_exists('dynamic_sidebar') || !dynamic_sidebar('custom_sidebar') ) : ?>
<!–Default sidebar info goes here–>
<?php endif; ?>
Para obter mais detalhes, consulte nosso guia sobre como adicionar áreas e barras laterais dinâmicas prontas para widgets no WordPress.
Você já viu blogs que adicionam seus anúncios em seus feeds RSS abaixo de cada postagem? Você pode fazer isso facilmente com uma função simples. Basta colar o seguinte código:
function wpbeginner_postrss($content)
if(is_feed())
$content="This post was written by Syed Balkhi ".$content.'Check out WPBeginner';
return $content;
add_filter('the_excerpt_rss', 'wpbeginner_postrss');
add_filter('the_content', 'wpbeginner_postrss');
Para obter mais informações, consulte nosso guia sobre como adicionar conteúdo e manipular completamente seus feeds RSS.
A miniatura da postagem ou as imagens em destaque geralmente são exibidas apenas no design do seu site. Você pode estender facilmente essa funcionalidade ao seu feed RSS com o seguinte código:
function rss_post_thumbnail($content)
global $post;
if(has_post_thumbnail($post->ID))
$content="<p>" . get_the_post_thumbnail($post->ID) .
'</p>' . get_the_content();
return $content;
add_filter('the_excerpt_rss', 'rss_post_thumbnail');
add_filter('the_content_feed', 'rss_post_thumbnail');
Para obter mais detalhes, consulte nosso guia sobre como adicionar miniaturas de postagens ao feed RSS do WordPress.
15. Ocultar erros de login no WordPress
Os hackers podem usar erros de login para adivinhar se inseriram o nome de usuário ou a senha errada. Ao ocultar erros de login no WordPress, você pode tornar sua área de login e seu site WordPress mais seguros.
Basta adicionar o seguinte código ao arquivo de funções do seu tema ou como um novo snippet WPCode:
function no_wordpress_errors()
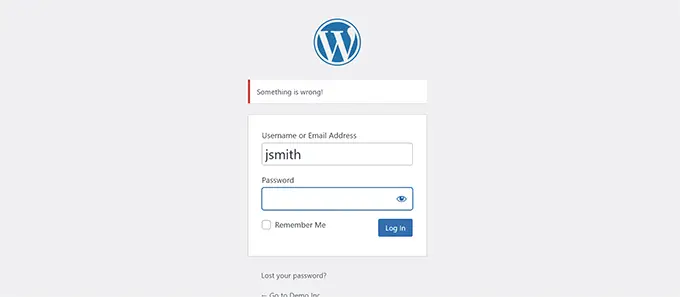
return 'Something is wrong!';
add_filter( 'login_errors', 'no_wordpress_errors' );
Agora, os usuários verão uma mensagem genérica quando inserirem um nome de usuário ou senha incorretos.

Para obter mais informações, consulte nosso tutorial sobre como desabilitar dicas de login em mensagens de erro do WordPress.
16. Desative o login por e-mail no WordPress
O WordPress permite que os usuários façam login com seu nome de usuário ou endereço de e-mail. Você pode desabilitar facilmente o login por e-mail no WordPress adicionando este código ao seu arquivo de funções ou como um novo snippet WPCode:
remove_filter( 'authenticate', 'wp_authenticate_email_password', 20 );
Para obter mais informações, consulte nosso guia sobre como desativar o recurso de login por e-mail no WordPress.
17. Desative o recurso de pesquisa no WordPress
Se você deseja desativar o recurso de pesquisa do seu site WordPress, basta adicionar este código ao seu arquivo de funções ou em um novo snippet WPCode:
function wpb_filter_query( $query, $error = true )
if ( is_search() )
$query->is_search = false;
$query->query_vars[s] = false;
$query->query[s] = false;
if ( $error == true )
$query->is_404 = true;
Este código simplesmente desativa a consulta de pesquisa, modificando-a e retornando um erro 404 em vez dos resultados da pesquisa.
Para obter mais informações, consulte nosso tutorial sobre como desativar o recurso de pesquisa do WordPress.
Dica profissional: em vez de desistir da pesquisa no WordPress, recomendamos experimentar o SearchWP. É o melhor plugin de pesquisa WordPress do mercado que permite adicionar um recurso de pesquisa poderoso e personalizável ao seu site.
Às vezes, você pode publicar um artigo com um erro gramatical ou ortográfico.
O erro vai ao ar e é distribuído aos assinantes do feed RSS. Se você tiver assinaturas de e-mail em seu blog WordPress, esses assinantes também receberão uma notificação.
Basta adicionar este código ao arquivo de funções do seu tema ou como um novo snippet WPCode para atrasar as postagens no seu feed RSS:
function publish_later_on_feed($where)
global $wpdb;
if ( is_feed() )
// timestamp in WP-format
$now = gmdate('Y-m-d H:i:s');
// value for wait; + device
$wait="10"; // integer
// http://dev.mysql.com/doc/refman/5.0/en/date-and-time-functions.html#function_timestampdiff
$device="MINUTE"; //MINUTE, HOUR, DAY, WEEK, MONTH, YEAR
// add SQL-sytax to default $where
$where .= " AND TIMESTAMPDIFF($device, $wpdb->posts.post_date_gmt, '$now') > $wait ";
return $where;
add_filter('posts_where', 'publish_later_on_feed');
Neste código, usamos 10 minutos como tempo de espera ou atraso. Sinta-se à vontade para alterar isso para qualquer número de minutos que desejar.

Para obter um método de plug-in e mais informações, consulte nosso guia detalhado sobre como atrasar a exibição de postagens no feed RSS do WordPress.
19. Altere o texto Leia mais para trechos no WordPress
Quer alterar o texto que aparece após o trecho em suas postagens? Basta adicionar este código ao arquivo de funções do seu tema ou como um novo snippet WPCode:
function modify_read_more_link()
return '<a class="more-link" href="' . get_permalink() . '">Your Read More Link Text</a>';
add_filter( 'the_content_more_link', 'modify_read_more_link' );
Nem todos os sites precisam de feeds RSS. Se você deseja desabilitar feeds RSS em seu site WordPress, adicione este código ao arquivo de funções do seu tema ou como um novo snippet WPCode:
function new_excerpt_more($more)
global $post;
return '<a class="moretag"
href="'. get_permalink($post->ID) . '">Your Read More Link Text</a>';
add_filter('excerpt_more', 'new_excerpt_more');
Para obter um método de plug-in e mais informações, consulte nosso guia sobre como desabilitar feeds RSS no WordPress.
21. Alterar o comprimento do trecho no WordPress
O WordPress limita o comprimento dos trechos a 55 palavras. Você pode adicionar este código ao seu arquivo de funções ou como um novo snippet WPCode se precisar alterar isso:
function new_excerpt_length($length)
return 100;
add_filter('excerpt_length', 'new_excerpt_length');
Basta alterar 100 para o número de palavras que deseja mostrar nos trechos.
Para métodos alternativos, você pode consultar nosso guia sobre como personalizar trechos do WordPress (sem necessidade de codificação).
22. Adicione um usuário administrador no WordPress
Se você esqueceu sua senha e e-mail do WordPress, você pode adicionar um usuário administrador adicionando este código ao arquivo de funções do seu tema usando um cliente FTP:
function wpb_admin_account()
$user="Username";
$pass="Password";
$email="[email protected]";
if ( !username_exists( $user ) && !email_exists( $email ) )
$user_id = wp_create_user( $user, $pass, $email );
$user = new WP_User( $user_id );
$user->set_role( 'administrator' );
add_action('init','wpb_admin_account');
Não se esqueça de preencher os campos de nome de usuário, senha e e-mail.
Importante: Depois de fazer login no seu site WordPress, não se esqueça de excluir o código do seu arquivo de funções.
Para saber mais sobre este tópico, dê uma olhada em nosso tutorial sobre como adicionar um usuário administrador no WordPress usando FTP.
23. Desative o alternador de idioma na página de login
Se você administra um site multilíngue, o WordPress exibe um seletor de idioma na página de login. Você pode desativá-lo facilmente adicionando o seguinte código ao seu arquivo function.php ou como um novo snippet WPCode:
add_filter( 'login_display_language_dropdown', '__return_false' );
24. Mostre o número total de usuários registrados no WordPress
Quer mostrar o número total de usuários registrados no seu site WordPress? Basta adicionar este código ao arquivo de funções do seu tema ou como um novo snippet WPCode:
function wpb_user_count()
$usercount = count_users();
$result = $usercount['total_users'];
return $result;
// Creating a shortcode to display user count
add_shortcode('user_count', 'wpb_user_count');
Este código cria um shortcode que permite exibir o número total de usuários registrados em seu site.
Agora você só precisa adicionar o shortcode [user_count] ao seu post ou página onde deseja mostrar o número total de usuários.
Para mais informações e um método de plugin, veja nosso tutorial sobre como exibir o número total de usuários registrados no WordPress.
Deseja excluir categorias específicas do seu feed RSS do WordPress? Você pode adicionar este código ao arquivo de funções do seu tema ou como um novo snippet WPCode:
function exclude_category($query)
if ( $query->is_feed )
$query->set('cat', '-5, -2, -3');
return $query;
add_filter('pre_get_posts', 'exclude_category');
26. Desative links de URL em comentários do WordPress
Por padrão, o WordPress converte uma URL em um link clicável nos comentários.
Você pode interromper isso adicionando o seguinte código ao seu arquivo de funções ou como um novo snippet WPCode:
remove_filter( 'comment_text', 'make_clickable', 9 );
Para obter detalhes, consulte nosso artigo sobre como desativar a vinculação automática em comentários do WordPress.
27. Adicione classes CSS ímpares e pares às postagens do WordPress
Você pode ter visto temas WordPress usando uma classe par ou ímpar para comentários do WordPress. Ajuda os usuários a visualizar onde termina um comentário e começa o próximo.
Você pode usar a mesma técnica para suas postagens no WordPress. Parece esteticamente agradável e ajuda os usuários a digitalizar rapidamente páginas com muito conteúdo.
Basta adicionar este código ao arquivo de funções do seu tema:
function oddeven_post_class ( $classes )
global $current_class;
$classes[] = $current_class;
$current_class = ($current_class == 'odd') ? 'even' : 'odd';
return $classes;
add_filter ( 'post_class' , 'oddeven_post_class' );
global $current_class;
$current_class="odd";
Este código simplesmente adiciona uma classe par ou ímpar às postagens do WordPress. Agora você pode adicionar CSS personalizado para estilizá-los de maneira diferente.
Aqui está um exemplo de código para ajudá-lo a começar:
.even
background:#f0f8ff;
.odd
background:#f4f4fb;
O resultado final será mais ou menos assim:

Precisa de instruções mais detalhadas? Dê uma olhada em nosso tutorial sobre como adicionar classes pares/ímpares às suas postagens em temas WordPress.
28. Adicione tipos de arquivos adicionais para serem carregados no WordPress
Por padrão, o WordPress permite fazer upload de um número limitado dos tipos de arquivos mais usados. No entanto, você pode estendê-lo para permitir outros tipos de arquivo.
Basta adicionar este código ao arquivo de funções do seu tema:
function my_myme_types($mime_types)
$mime_types['svg'] = 'image/svg+xml'; //Adding svg extension
$mime_types['psd'] = 'image/vnd.adobe.photoshop'; //Adding photoshop files
return $mime_types;
add_filter('upload_mimes', 'my_myme_types', 1, 1);
Este código permite fazer upload de arquivos SVG e PSD para WordPress.
Você precisará encontrar os tipos MIME para os tipos de arquivo que deseja permitir e usá-los no código.
Para saber mais sobre este tópico, confira nosso tutorial sobre como adicionar tipos de arquivos adicionais para serem carregados no WordPress.
29. Alterar o nome do remetente em e-mails WordPress
O WordPress usa um endereço de e-mail inexistente ([email protegido]) para enviar e-mails por padrão.
Este endereço de e-mail pode ser sinalizado como spam por provedores de serviços de e-mail.
Usar o plugin WP Mail SMTP é a maneira correta de corrigir isso.

Ele corrige problemas de entrega de e-mail e permite que você escolha um endereço de e-mail real para enviar seus e-mails do WordPress.
Para saber mais, consulte nosso guia sobre como corrigir o problema de não envio de email do WordPress.
Por outro lado, se quiser mudar rapidamente para um endereço de e-mail real, você pode adicionar o seguinte código em seu arquivo de funções ou como um novo snippet WPCode:
// Function to change email address
function wpb_sender_email( $original_email_address )
return '[email protected]';
// Function to change sender name
function wpb_sender_name( $original_email_from )
return 'Tim Smith';
// Hooking up our functions to WordPress filters
add_filter( 'wp_mail_from', 'wpb_sender_email' );
add_filter( 'wp_mail_from_name', 'wpb_sender_name' );
Não se esqueça de substituir o endereço de e-mail e o nome pelas suas próprias informações.
O problema com esse método é que o WordPress ainda usa a função mail() para enviar e-mails, e é mais provável que esses e-mails acabem em spam.
Para melhores alternativas, consulte nosso tutorial sobre como alterar o nome do remetente em e-mails enviados do WordPress.
30. Adicione uma caixa de informações do autor em postagens do WordPress
Se você administra um site com vários autores e deseja mostrar as biografias dos autores no final de suas postagens, você pode tentar este método.
Comece adicionando este código ao seu arquivo de funções ou como um novo snippet WPCode:
function wpb_author_info_box( $content )
global $post;
// Detect if it is a single post with a post author
if ( is_single() && isset( $post->post_author ) )
// Get author's display name
$display_name = get_the_author_meta( 'display_name', $post->post_author );
// If display name is not available then use nickname as display name
if ( empty( $display_name ) )
$display_name = get_the_author_meta( 'nickname', $post->post_author );
// Get author's biographical information or description
$user_description = get_the_author_meta( 'user_description', $post->post_author );
// Get author's website URL
$user_website = get_the_author_meta('url', $post->post_author);
// Get link to the author archive page
$user_posts = get_author_posts_url( get_the_author_meta( 'ID' , $post->post_author));
// Get User Gravatar
$user_gravatar = get_avatar( get_the_author_meta( 'ID' , $post->post_author) , 90 );
if ( ! empty( $display_name ) )
$author_details="<p class="author_name">About " . $display_name . '</p>';
if ( ! empty( $user_description ) )
// Author avatar and bio will be displayed if author has filled in description.
$author_details .= '<p class="author_details">' . $user_gravatar . nl2br( $user_description ). '</p>';
$author_details .= '<p class="author_links"><a href="'. $user_posts .'">View all posts by ' . $display_name . '</a>';
// Check if author has a website in their profile
if ( ! empty( $user_website ) ) <a href="' . $user_website .'" target="_blank" rel="nofollow noopener">Website</a></p>';
else
// if there is no author website then just close the paragraph
$author_details .= '</p>';
// Pass all this info to post content
$content = $content . '<footer class="author_bio_section" >' . $author_details . '</footer>';
return $content;
// Add our function to the post content filter
add_action( 'the_content', 'wpb_author_info_box' );
// Allow HTML in author bio section
remove_filter('pre_user_description', 'wp_filter_kses');
Em seguida, você precisará adicionar algum CSS personalizado para melhorar a aparência.
Você pode usar este exemplo de CSS como ponto de partida:
.author_bio_section
background: none repeat scroll 0 0 #F5F5F5;
padding: 15px;
border: 1px solid #ccc;
.author_name
font-size:16px;
font-weight: bold;
.author_details img
border: 1px solid #D8D8D8;
border-radius: 50%;
float: left;
margin: 0 10px 10px 0;
Esta é a aparência da sua caixa do autor:

Para obter um método de plug-in e instruções mais detalhadas, confira nosso artigo sobre como adicionar uma caixa de informações do autor em postagens do WordPress.
31. Desative XML-RPC no WordPress
XML-RPC é um método que permite que aplicativos de terceiros se comuniquem remotamente com seu site WordPress. Isso pode causar problemas de segurança e ser explorado por hackers.
Para desativar o XML-RPC no WordPress, adicione o seguinte código ao seu arquivo de funções ou como um novo snippet WPCode:
add_filter('xmlrpc_enabled', '__return_false');
Você pode ler nosso artigo sobre como desabilitar XML-RPC no WordPress para obter mais informações.
32. Vincule automaticamente imagens em destaque às postagens
Se o seu tema WordPress não vincula automaticamente as imagens em destaque aos artigos completos, você pode tentar este método.
Basta adicionar este código ao arquivo de funções do seu tema ou como um novo snippet WPCode:
function wpb_autolink_featured_images( $html, $post_id, $post_image_id )
If (! is_singular())
$html="<a href="" . get_permalink( $post_id ) . '" title="' . esc_attr( get_the_title( $post_id ) ) . '">' . $html . '</a>';
return $html;
else
return $html;
add_filter( 'post_thumbnail_html', 'wpb_autolink_featured_images', 10, 3 );
Você pode querer ler nosso artigo sobre como vincular automaticamente imagens em destaque a postagens no WordPress.
33. Desative o Editor de Blocos no WordPress
WordPress utiliza um editor moderno e intuitivo para escrever conteúdo e editar seu site. Este editor usa blocos para conteúdo e elementos de layout comumente usados, por isso é chamado de Editor de Bloco.
No entanto, pode ser necessário usar o Editor Clássico mais antigo em alguns casos de uso.
A maneira mais fácil de desabilitar o editor de blocos é usando o plugin Classic Editor. No entanto, se você não quiser usar um plugin separado, basta adicionar o seguinte código ao seu arquivo de funções ou como um novo snippet WPCode:
add_filter('gutenberg_can_edit_post', '__return_false', 5);
add_filter('use_block_editor_for_post', '__return_false', 5);
Para mais detalhes, veja nosso tutorial sobre como desabilitar o Editor de Blocos e usar o Editor Clássico.
34. Desative os widgets de bloqueio no WordPress
O WordPress mudou de widgets clássicos para bloquear widgets no WordPress 5.8. Os novos widgets de bloco são mais fáceis de usar e oferecem mais controle de design do que os widgets clássicos.
No entanto, alguns usuários ainda podem querer usar widgets clássicos. Nesse caso, você pode usar o seguinte código no arquivo de funções do seu tema ou como um novo snippet WPCode:
add_filter( 'use_widgets_block_editor', '__return_false' );
Para obter mais detalhes, consulte nosso artigo sobre como desabilitar bloqueios de widgets (restaurar widgets clássicos).
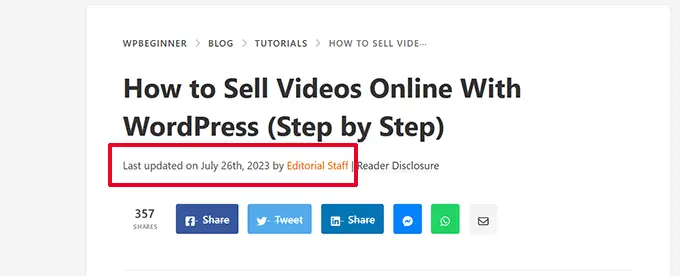
35. Exibir a data da última atualização no WordPress
Quando os visitantes visualizam uma postagem ou página em seu blog WordPress, o tema WordPress mostrará a data em que a postagem foi publicada. Isso é adequado para a maioria dos blogs e sites estáticos.
No entanto, o WordPress também é usado por sites onde artigos antigos são atualizados regularmente. Nessas publicações, é essencial exibir a data e hora em que a postagem foi modificada pela última vez.

Você pode mostrar a data da última atualização usando o seguinte código no arquivo de funções do seu tema ou como um novo snippet WPCode:
$u_time = get_the_time( 'U' );
$u_modified_time = get_the_modified_time( 'U' );
// Only display modified date if 24hrs have passed since the post was published.
if ( $u_modified_time >= $u_time + 86400 )
$updated_date = get_the_modified_time( 'F jS, Y' );
$updated_time = get_the_modified_time( 'h:i a' );
$updated = '<p class="last-updated">';
$updated .= sprintf(
// Translators: Placeholders get replaced with the date and time when the post was modified.
esc_html__( 'Last updated on %1$s at %2$s' ),
$updated_date,
$updated_time
);
$updated .= '</p>';
echo wp_kses_post( $updated );
Para métodos alternativos e mais detalhes, consulte nosso guia sobre como exibir a data da última atualização no WordPress.
36. Use nomes de arquivos em letras minúsculas para uploads
Se você administra um site com vários autores, os autores podem fazer upload de imagens com nomes de arquivos em letras maiúsculas e minúsculas.
Adicionar o código a seguir garante que todos os nomes de arquivos estejam em letras minúsculas:
add_filter( 'sanitize_file_name', 'mb_strtolower' );
Observação: o código não alterará os nomes dos arquivos dos uploads existentes. Para métodos alternativos, consulte nosso tutorial sobre como renomear imagens e arquivos de mídia no WordPress.
37. Desative a barra de administração do WordPress no frontend
Por padrão, o WordPress exibe a barra de administração na parte superior quando um usuário logado visualiza seu site.
Você pode desativar a barra de administração para todos os usuários, exceto administradores do site. Basta adicionar o seguinte código ao seu arquivo de funções ou como um novo snippet WPCode:
/* Disable WordPress Admin Bar for all users */
add_filter( 'show_admin_bar', '__return_false' );
Para obter mais detalhes, consulte nosso guia sobre como desabilitar a barra de administração do WordPress para todos os usuários, exceto administradores.
38. Altere o texto do administrador Olá na área administrativa
O WordPress exibe uma saudação ‘Olá, administrador’ no painel do WordPress. 'Admin' é substituído pelo nome do usuário conectado.

Você pode alterar a saudação padrão adicionando o seguinte código em seu arquivo de funções ou como um novo snippet WPCode:
function wpcode_snippet_replace_howdy( $wp_admin_bar )
// Edit the line below to set what you want the admin bar to display intead of "Howdy,".
$new_howdy = 'Welcome,';
$my_account = $wp_admin_bar->get_node( 'my-account' );
$wp_admin_bar->add_node(
array(
'id' => 'my-account',
'title' => str_replace( 'Howdy,', $new_howdy, $my_account->title ),
)
);
add_filter( 'admin_bar_menu', 'wpcode_snippet_replace_howdy', 25 );
Para obter mais detalhes, consulte nosso artigo sobre como alterar a mensagem ‘Howdy Admin’ no WordPress.
39. Desative a edição de código no Editor de blocos
O editor de blocos permite alternar para o Editor de Código. Isso é útil se você precisar adicionar algum código HTML manualmente.
No entanto, você pode querer manter esse recurso limitado aos administradores do site.
Você pode adicionar o seguinte código ao seu arquivo de funções ou como um snippet WPCode para conseguir isso:
add_filter( 'block_editor_settings_all', function ( $settings )
$settings['codeEditingEnabled'] = current_user_can( 'manage_options' );
return $settings;
);
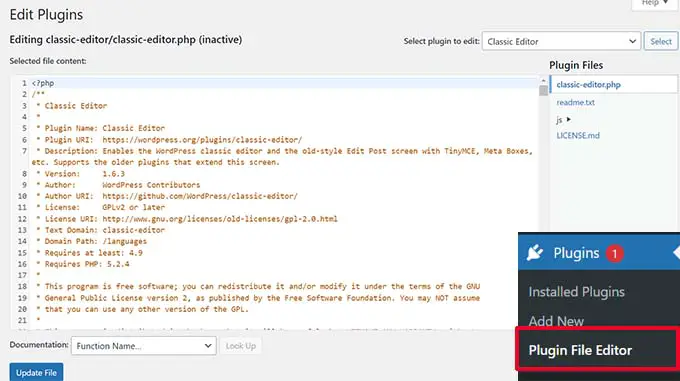
40. Desative o editor de plug-in/arquivo de tema
O WordPress vem com um editor integrado onde você pode editar arquivos de plugins. Você pode vê-lo acessando a página Plugins »Editor de arquivo de plug-in .

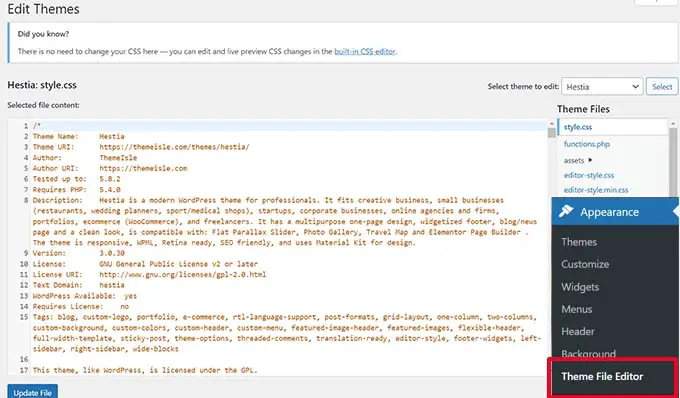
Da mesma forma, o WordPress também inclui um editor de arquivos para temas clássicos em Appearance » Theme File Editor .
Nota: Se você usar um tema de bloco, o editor de arquivos de tema não ficará visível.

Não recomendamos o uso desses editores para fazer alterações no seu tema ou plugin. Um pequeno erro no código pode tornar seu site inacessível a todos os usuários.
Para desabilitar o editor de plugin/tema, adicione o seguinte código ao seu arquivo de funções ou como um snippet WPCode:
// Disable the Plugin and Theme Editor
if ( ! defined( 'DISALLOW_FILE_EDIT' ) )
define( 'DISALLOW_FILE_EDIT', true );
Para mais detalhes, veja nosso tutorial sobre como desabilitar o editor de plugins/temas no WordPress.
41. Desative e-mails de notificação de novos usuários
Por padrão, o WordPress envia uma notificação por e-mail quando um novo usuário entra no seu site WordPress.
Se você administra um site de membros do WordPress ou exige que os usuários se inscrevam, receberá uma notificação sempre que um usuário entrar no seu site.
Para desativar essas notificações, você pode adicionar o seguinte ao seu arquivo de funções ou como um novo snippet WPCode:
function wpcode_send_new_user_notifications( $user_id, $notify = 'user' )
add_action(
'init',
function ()
// Disable default email notifications.
remove_action( 'register_new_user', 'wp_send_new_user_notifications' );
remove_action( 'edit_user_created_user', 'wp_send_new_user_notifications' );
// Replace with custom function that only sends to user.
add_action( 'register_new_user', 'wpcode_send_new_user_notifications' );
add_action( 'edit_user_created_user', 'wpcode_send_new_user_notifications', 10, 2 );
);
Para obter mais detalhes, consulte nosso tutorial sobre como desabilitar notificações por e-mail de novos usuários no WordPress.
42. Desative notificações por e-mail de atualização automática
Ocasionalmente, o WordPress pode instalar automaticamente atualizações de segurança e manutenção ou atualizar um plugin com uma vulnerabilidade crítica.
Ele envia uma notificação automática por e-mail de atualização após cada atualização. Se você gerencia vários sites WordPress, poderá receber vários desses e-mails.
Você pode adicionar este código ao seu arquivo de funções ou como um novo snippet WPCode para desativar estas notificações por e-mail:
/ Disable auto-update emails.
add_filter( 'auto_core_update_send_email', '__return_false' );
// Disable auto-update emails for plugins.
add_filter( 'auto_plugin_update_send_email', '__return_false' );
// Disable auto-update emails for themes.
add_filter( 'auto_theme_update_send_email', '__return_false' );
Para saber mais, consulte nosso artigo sobre como desabilitar e-mails de atualização automática no WordPress.
Esperamos que este artigo tenha ajudado você a aprender alguns novos truques úteis para o arquivo functions.php no WordPress. Você também pode conferir nosso guia definitivo para aumentar a velocidade e o desempenho do WordPress e nossas escolhas de especialistas para os melhores editores de código para Mac e Windows.
Se você gostou deste artigo, inscreva-se em nosso canal no YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.
