5 Plugins WooCommerce para sua loja online (Guia resumido sobre como usá-los)
Publicados: 2017-10-10Se você usa o WordPress para administrar sua loja online com a ajuda do WooCommerce, obviamente usa algumas oportunidades adicionais fornecidas por essa plataforma de vendas online. Exceto por muitas extensões disponíveis para WooCommerce, existem muitos plugins WooCommerce adicionais projetados por desenvolvedores modernos e disponíveis gratuitamente e pagos.
Neste post falaremos sobre os 5 melhores plugins WooCommerce que serão realmente úteis para estender a funcionalidade da sua loja e fornecer novas possibilidades de representar seus produtos para os potenciais compradores.
Mostraremos como usar cada um dos seguintes plugins, gerenciar suas configurações e aproveitar as novas oportunidades que ele traz. Então vamos começar.
Trocador de moeda WooCommerce

O primeiro plugin sobre o qual falaremos é o WooCommerce Currency Switcher, que é uma boa solução para que os visitantes e compradores do seu site possam alternar entre as moedas disponíveis. Um cliente também poderá comprar um produto pagando por ele na moeda selecionada. A propósito, a moeda pode ser alterada automaticamente de acordo com o IP dos visitantes.
Então, primeiro instale este plugin para começar a trabalhar com ele.
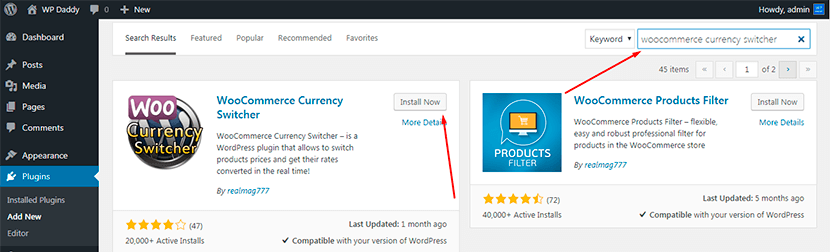
Vá para Plugins -> Adicionar Novo.
Digite o nome do plug-in no campo de pesquisa.
Clique no botão Instalar agora .

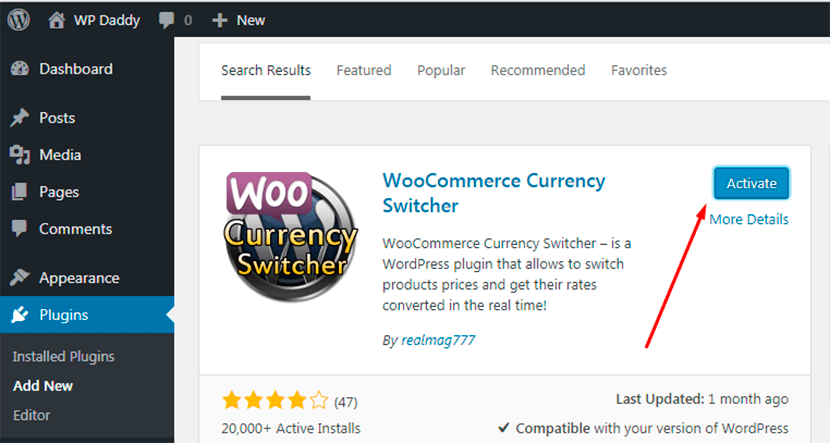
Após a instalação do plugin, clique no botão Ativar .

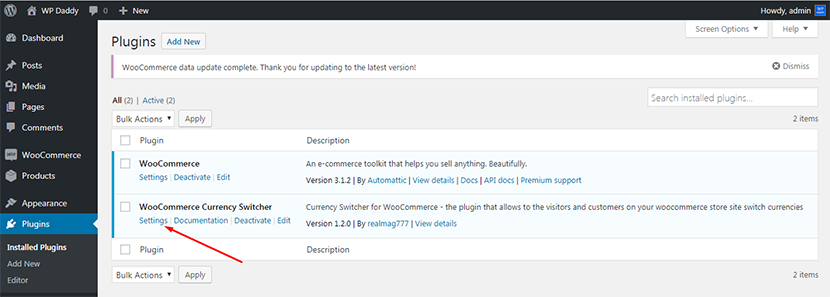
Vá para Plugins -> Plugins Instalados e você verá seu plugin recentemente ativado na lista. Clique no link Configurações abaixo do nome do plugin e você será redirecionado para a página com as configurações.

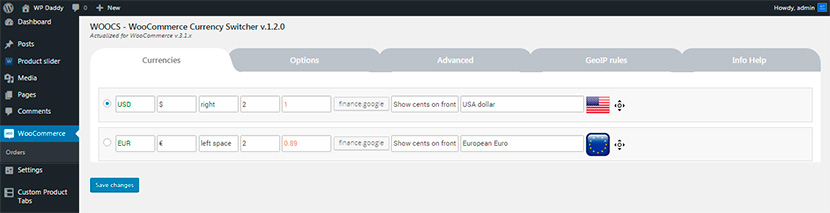
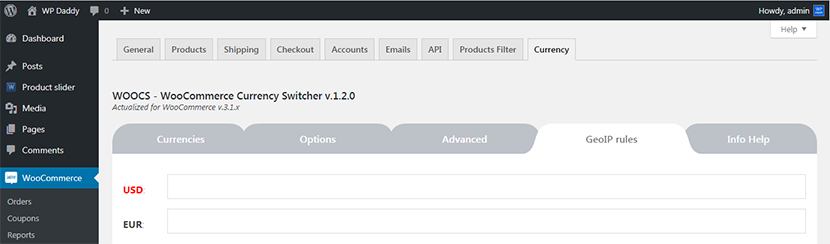
Aqui você pode adicionar ou remover moedas, arrastar e soltar as moedas para alterar sua ordem, selecionar o símbolo da moeda na lista do menu suspenso, escolher uma bandeira para cada moeda etc.

Você também pode gerenciar as opções gerais e avançadas, bem como definir as regras GEOIP para suas moedas disponíveis. Se você deseja obter mais opções e possibilidades para este plugin, também pode experimentar sua versão premium.

Depois que todas as configurações forem gerenciadas, salve todas as alterações que você acabou de fazer e continue.
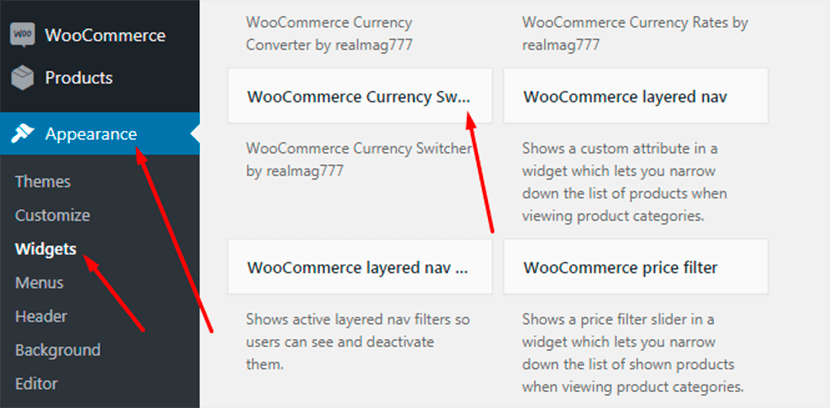
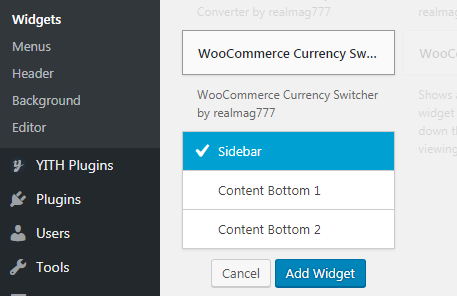
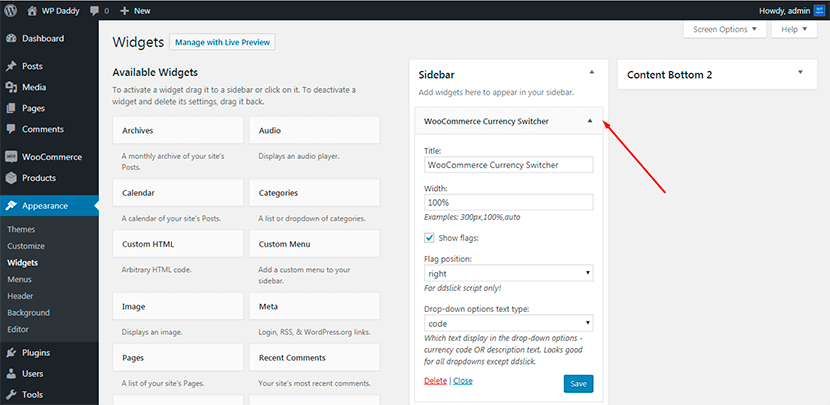
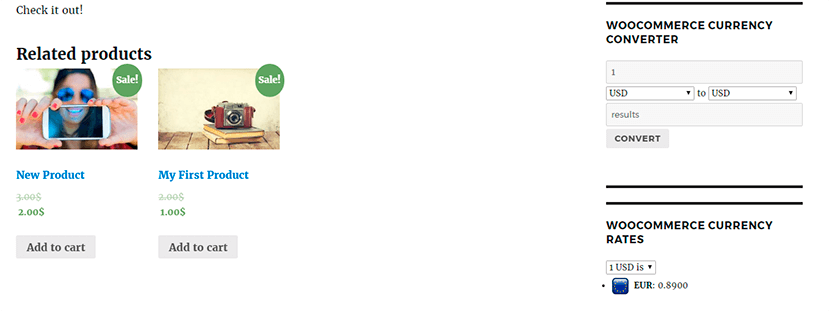
Vá para o menu Aparência -> Widgets e você verá três widgets deste plugin disponíveis lá. Eles incluem um alternador de moedas, um conversor de moedas e taxas de câmbio. Clique no widget selecionado e escolha onde adicioná-lo à página do seu site.


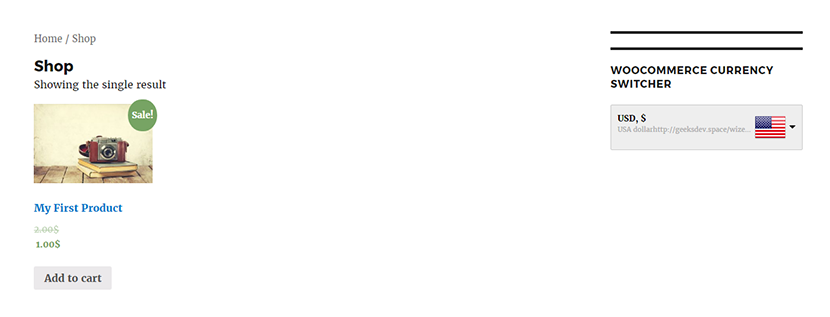
Se você preferir uma barra lateral, salve o widget na barra lateral e visite sua loja para ver o alternador de moeda ao vivo.


Você também pode adicionar outros 2 widgets onde preferir em sua página da web e vê-los ao vivo também.

Agora seus clientes podem escolher a moeda mais adequada para sua localização e comprar produtos com conforto.
Filtro de produtos WooCommerce

Outro plugin para ajudá-lo a organizar sua loja é o WooCommerce Products Filter. É extremamente fácil de usar, instalar e configurar. Ele permite que seus clientes pesquisem um produto filtrando-o por categorias, atributos, tags de produtos, preço e mais características.
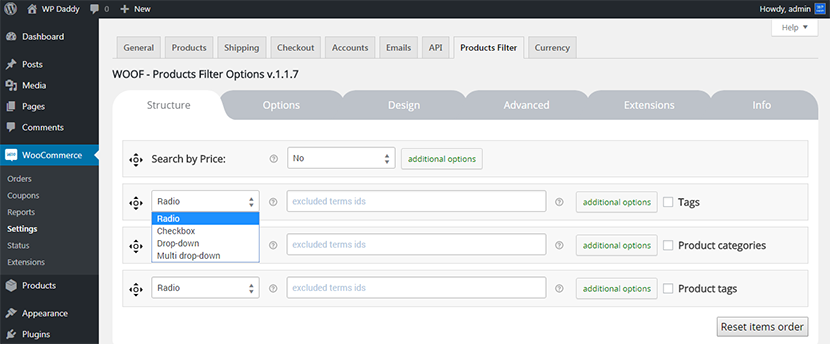
Instale o plugin tão facilmente quanto descrito acima e ative-o com um clique. Na lista Plugins instalados , clique no link Configurações para abrir e gerenciar as configurações. Aqui você pode conferir as características pelas quais seu produto será pesquisado pelos clientes. Você também pode gerenciar o design e outras opções avançadas e regulares disponíveis.

Se você for para a guia Extensões, verá que a maioria deles está disponível principalmente para uma versão premium do plug-in.
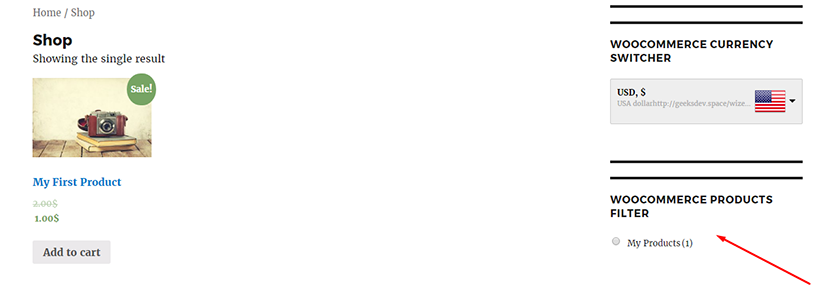
Depois de fazer todas as alterações e salvá-las, você pode facilmente adicionar um widget de filtro de produto em sua página através do menu Aparência -> Widgets da mesma forma que foi mencionado acima. Então vá até sua loja e veja o filtro de produtos ao vivo. Realmente funciona.

Guias de produtos personalizados para WooCommerce


Outro plugin útil chamado Custom Product Tabs for WooCommerce é aquela ferramenta que pode ser útil para adicionar abas personalizadas para produtos. Você pode adicionar guias com tamanhos de produtos, cores de produtos e quaisquer outras guias de sua preferência.
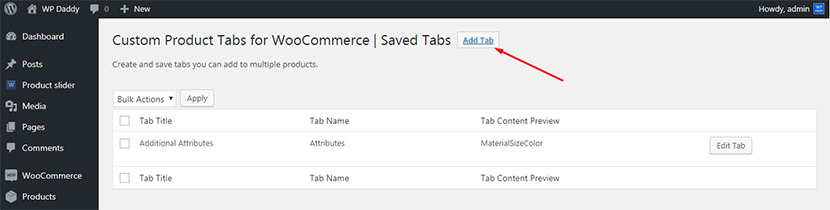
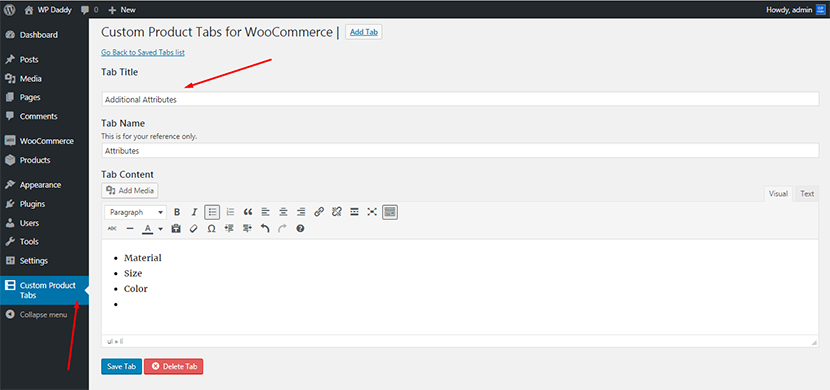
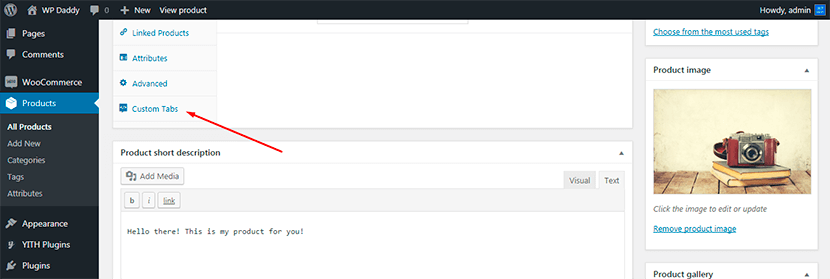
Depois de instalar e ativar o plugin, você verá o menu Custom Product Tabs no seu painel de administração. Clicando no link Adicionar guia , você poderá criar uma nova guia com seu título, nome e conteúdo exclusivos.

Não se esqueça de clicar no botão Salvar Aba depois de fazer todas as alterações.

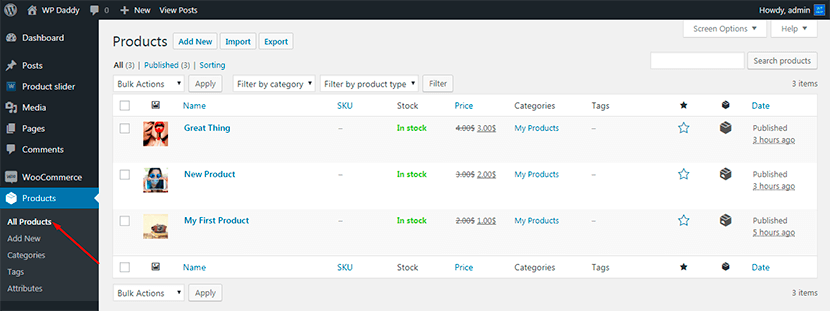
Em seguida, vá para Produtos -> Todos os produtos e escolha qualquer produto da lista à qual você gostaria de adicionar uma guia personalizada.

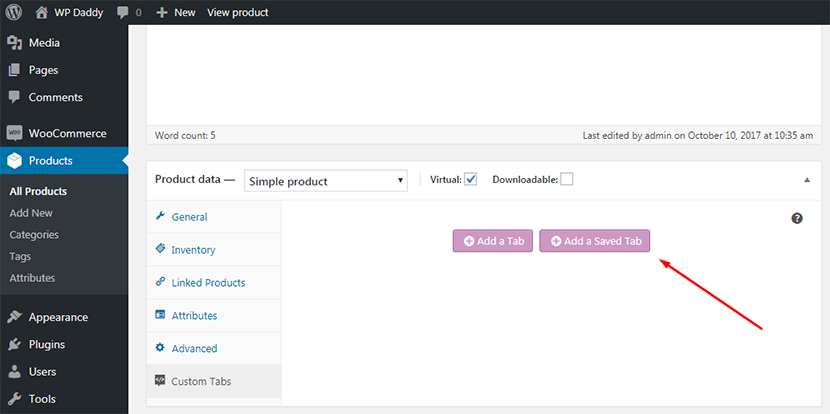
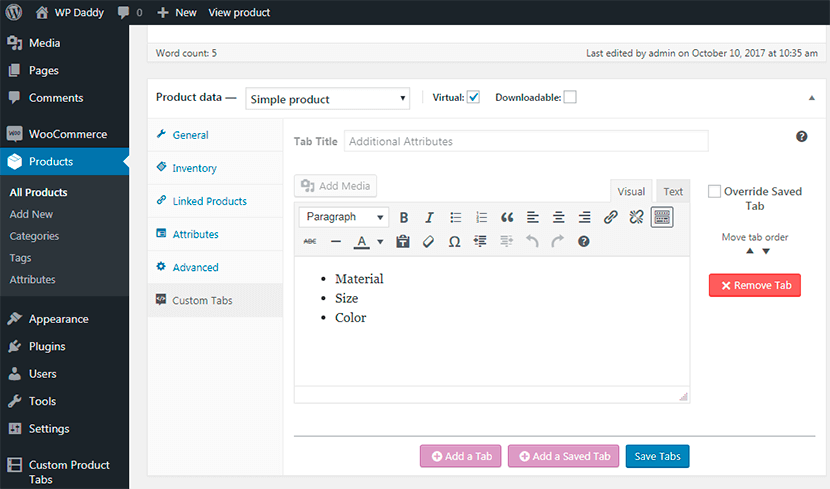
Selecione guias personalizadas na lista de dados do produto e adicione uma guia salva que você criou recentemente.


Depois disso, clique no botão Salvar guias .

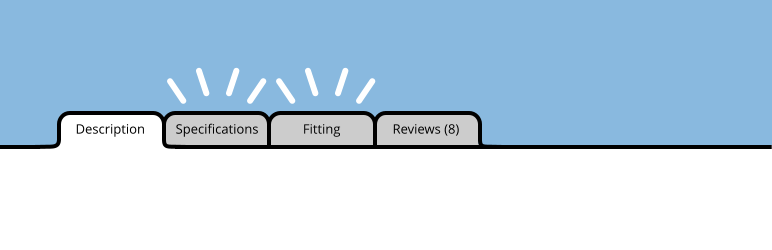
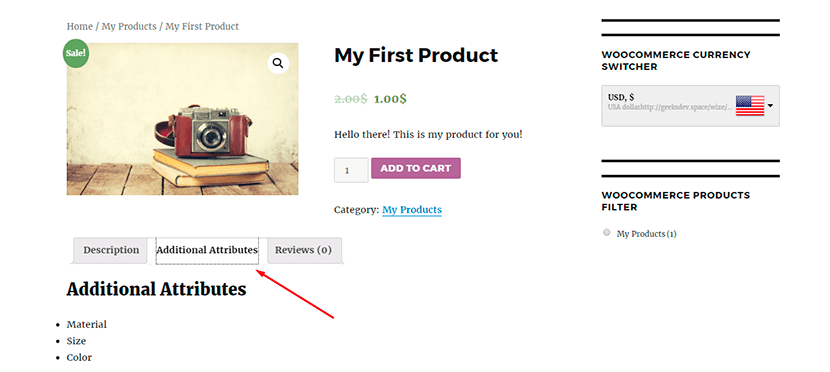
Quando terminar, você verá a nova guia disponível ao vivo na página do seu produto.

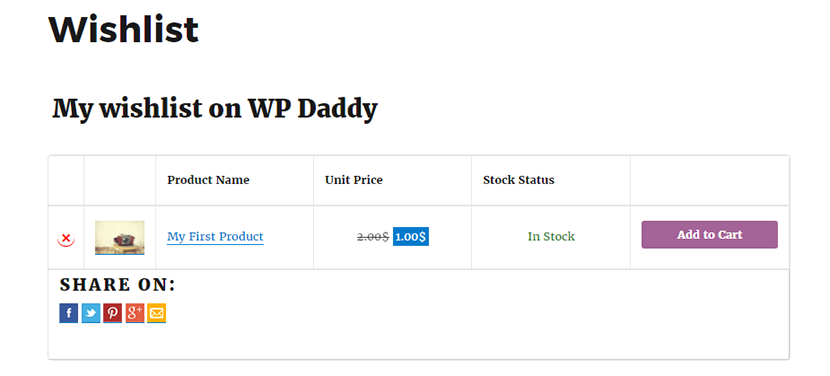
Lista de desejos do YITH WooCommerce

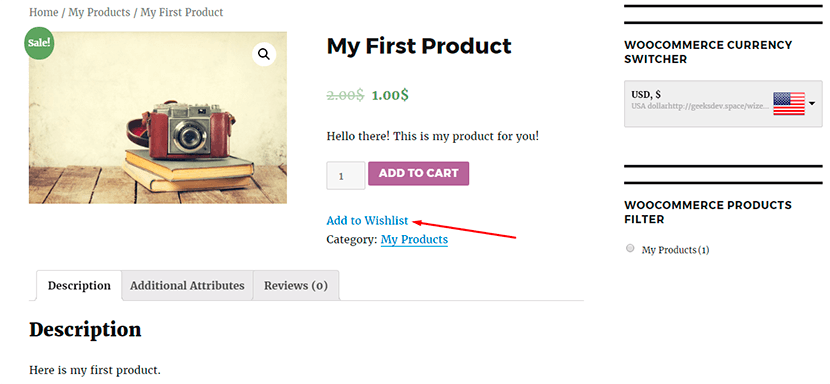
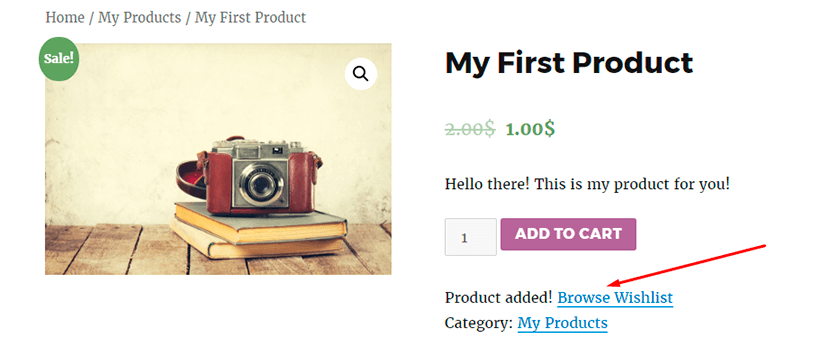
Um ótimo plugin YITH WooCommerce Wishlist permite criar um botão Adicionar à lista de desejos e uma funcionalidade de lista de desejos para sua loja online. Você também pode compartilhar sua lista de desejos criada em redes de mídia social, se desejar.
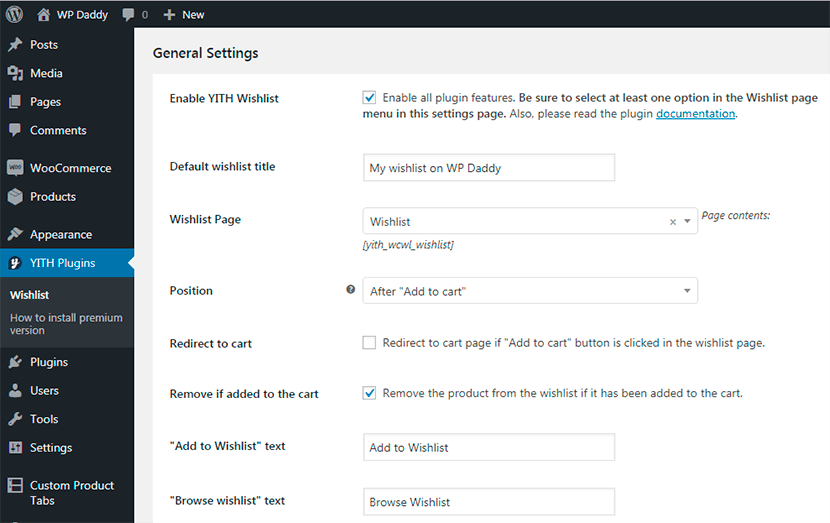
O plugin é tão fácil de instalar e ativar quanto todos os outros. Depois disso, abra uma lista de desejos no menu do painel e gerencie as configurações gerais de acordo com suas necessidades. Você também pode gerenciar as cores escolhendo o estilo do tema ou as cores personalizadas de sua preferência. O plugin também vem com uma versão premium que você pode baixar aqui.

Basta salvar suas alterações depois de gerenciar as configurações e a funcionalidade da lista de desejos aparecerá em seu site, você poderá vê-la ao vivo.



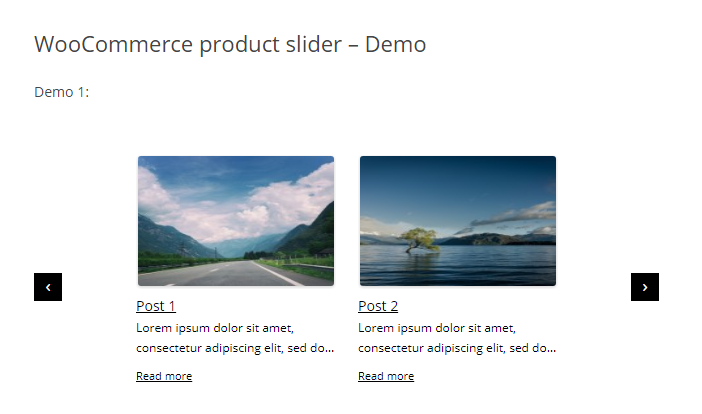
Controle deslizante de produtos WooCommerce

O plugin WooCommerce Product Slider permite a criação de um carrossel responsivo e fácil de usar com muitos recursos. Você pode criar vários controles deslizantes em sua página da Web e colocá-los em qualquer lugar que desejar. Ele pode ser usado para exibir produtos filtrados por categorias específicas, diferentes ou múltiplas.
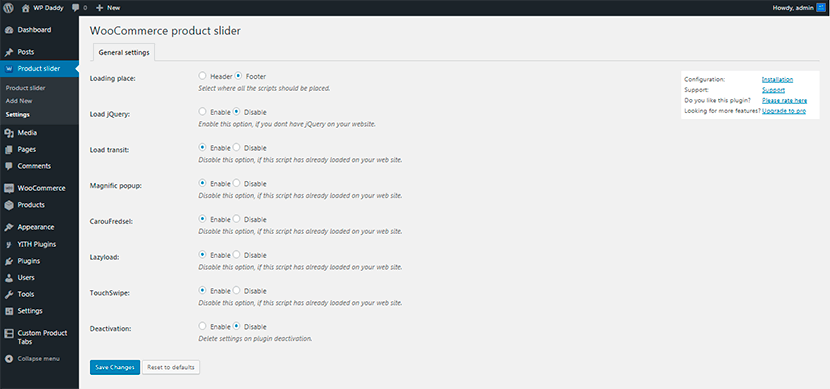
Após instalar e ativar o plugin, você receberá o menu Product Slide r em seu painel. Vá para Configurações para configurar o plug-in de acordo com suas necessidades. Aqui você pode escolher um local de carregamento, habilitar ou desabilitar jQuery, carregar trânsito, magnific popup e assim por diante.

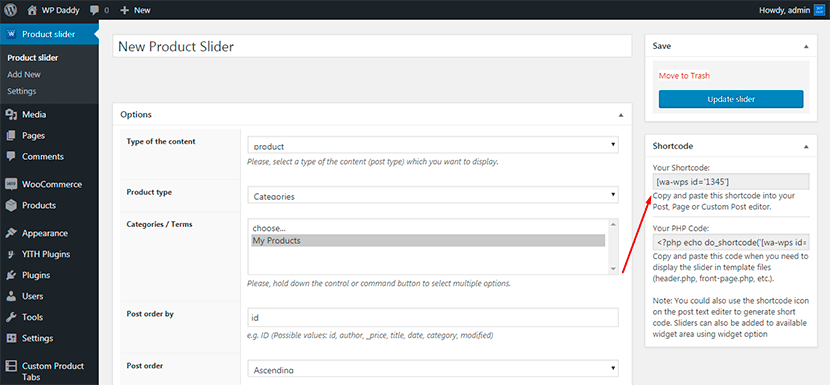
Vá para Product Slider -> Add New e gerencie as opções para criar seu slider. Depois que o controle deslizante for criado, você receberá o código de acesso que pode ser colocado em qualquer lugar do seu site.

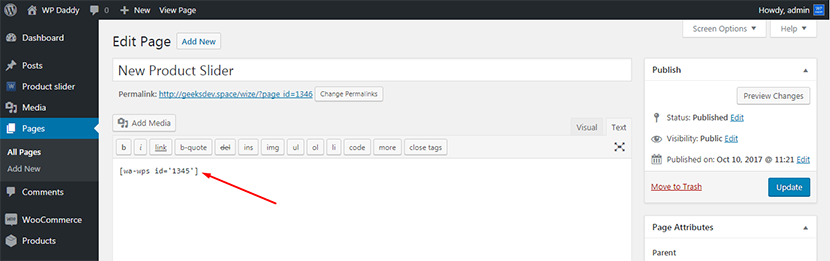
Por exemplo, vá para Pages -> Add New , escolha o título do seu slider e insira o shortcode na área de conteúdo. Em seguida, publique a página.

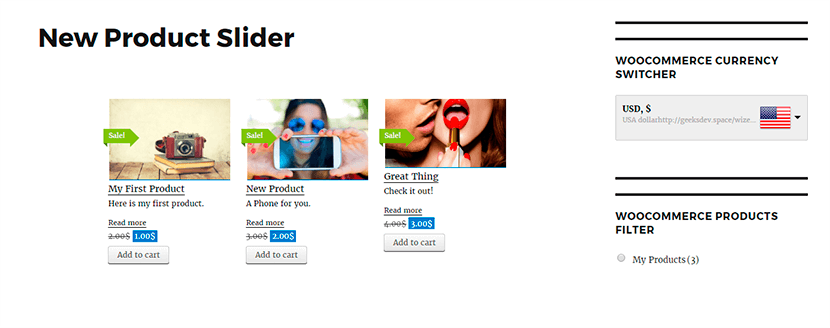
Você pode ver o controle deslizante do produto em sua nova página ao vivo.

Esperamos que este breve guia o ajude a ter facilmente a ideia de como usar todos os plugins mencionados acima logo após instalá-los. Você também pode verificar as páginas oficiais e ver as demos de cada plugin para entender sua funcionalidade em detalhes. Segue os links da postagem.
