7 elementos de um site de comércio eletrônico de alta conversão
Publicados: 2023-02-10Você está executando um site de comércio eletrônico? Se você é, continue lendo este artigo. Este artigo mostrará sete elementos de um site de comércio eletrônico de alta conversão.
Qualquer um pode criar uma loja online com o Boldist, um CMS robusto como o WordPress e um plugin como o WooCommerce. Ou melhor ainda, qualquer pessoa pode começar a vender produtos físicos ou digitais online usando Shopify.
Criar uma loja online é bastante simples. Mas para transformá-lo em um negócio gerador de dinheiro, o caminho é mais complexo. Com bom conteúdo e SEO, seu site de comércio eletrônico começará a gerar tráfego.
Mas não podemos dizer se o tráfego será convertido em assinantes ou clientes. Para corrigir o problema, você precisa saber como transformar a maior parte do tráfego do seu site em clientes.
E para te ajudar com isso, criamos este guia.
Esta postagem compartilhará alguns dos elementos mais valiosos de um site de comércio eletrônico de alta conversão. Mas antes de prosseguir, vamos ver alguns erros comuns a serem evitados ao criar um site de comércio eletrônico de alta conversão.
Erros comuns a serem evitados ao projetar um site de comércio eletrônico de alta conversão
Alguns dos erros comuns a serem evitados ao criar um site de comércio eletrônico de alta conversão são:
- Designs de sites ruins: se você usar cores escuras mais intensas, inadequadas para seus olhos, está fazendo errado. Você precisa ficar com cores claras que podem ser agradáveis. Pode melhorar a experiência do usuário.
- Páginas de carregamento lento: ninguém gosta de carregamentos de página lentos. E isso precisa ser corrigido. Pode haver vários motivos para uma página de carregamento lento. As páginas de recarga rápida ajudarão você a reduzir as taxas de rejeição e melhorar as taxas de conversão.
- CTAs pouco atraentes: os botões de CTA são uma das principais coisas que você precisa considerar para otimizar. Você pode otimizar botões com diferentes cores, animações, fontes ou tamanhos de texto. Ter um botão CTA pouco atraente é pior.
E assim por diante.
7 elementos de um site de comércio eletrônico de alta conversão
Esses sete elementos críticos de qualquer site de alta conversão são:
Anúncio
Continue lendo abaixo
- Design responsivo
- Carregamentos de página mais rápidos
- Imagens de produtos de qualidade
- Títulos atraentes
- Páginas de produtos personalizadas
- Avaliações de Clientes
- marketing de escassez
Abaixo, vamos dar uma olhada em cada opção. Assim, você entenderá por que eles são importantes e que tipo de alterações são necessárias em sua loja online.
Design Responsivo
Ter um tema responsivo não é mais opcional. Estudos mostram que mais de 50% do tráfego recebido é de celulares. Assim, metade dos visitantes do seu site usa um telefone celular para navegar ou fazer compras online em sua loja.
Como proprietário de uma loja online, você não pode deixar esses dados para trás.
A melhor maneira de tornar seu site compatível com dispositivos móveis é usando um tema responsivo. Felizmente, a maioria dos temas WordPress no mercado lançados hoje em dia são responsivos.
Assim, você pode usar qualquer um deles e tornar seu site responsivo.
NOTA: Uma versão separada do seu site para dispositivos móveis não é o ideal. Algumas pessoas criarão uma versão móvel (m.) do site para dispositivos móveis. No entanto, como o conteúdo dos dois sites é idêntico, o Google o verá como duplicado, a menos que você tenha canônicos configurados.
Isso pode afetar negativamente o seu site em termos de SEO e taxas de conversão.
Carregamentos de página mais rápidos

Ter um site otimizado para velocidade sempre o ajudará. Não apenas para lojas online, mas se você for um blogueiro, ter um site WordPress otimizado para velocidade ajudará você a reduzir a taxa de rejeição e obter uma posição melhor nas SERPs.
Existem várias maneiras de criar um site otimizado para velocidade. Ou, se você já possui uma loja online, experimente essas coisas para melhorar seu desempenho.
- Use um tema WordPress leve
- Use plug-ins de qualidade
- Usar um CDN
- Use um bom provedor de hospedagem na web
- Use um plug-in de cache
- Use um plug-in de compactação de imagem
Em seguida, vamos dar uma olhada rápida em cada opção.
Anúncio
Continue lendo abaixo
Use um tema leve: se você planeja usar um tema sofisticado do WordPress com muito JavaScript, pense duas vezes. Seu tema WordPress ativo pode afetar a velocidade do seu site. Considere usar um tema leve como GeneratePress Astra ou OceanWP.
Use plug-ins de qualidade: você pode encontrar vários plug-ins do WordPress para a mesma tarefa. Por exemplo, se você estiver procurando por um plug-in de construtor de páginas, poderá ver Elementor, Beaver Builder e Visual Composer. Portanto, faça um teste de velocidade antes de escolher o plug-in para sua loja WooCommerce.
Use um CDN: CDN significa Content Delivery Network. A Cloudflare é um dos maiores provedores de CDN de todos os tempos. É gratuito e vem com vários data centers em todo o mundo. A CDN garantirá, não importa onde seu data center esteja; eles servirão os arquivos do DC mais próximo do visitante do site.
Desta forma, o site será carregado muito mais rápido para cada visitante.
Use um bom provedor de hospedagem na web: muitos provedores de hospedagem na web estão disponíveis. Nosso favorito é o Cloudways. Ao escolher um provedor de hospedagem na web, procure o melhor e mais barato. Provedores de hospedagem baratos e locais tornarão seu site mais lento.
Use um plug-in de cache: por padrão, sempre que alguém acessa sua loja, o WordPress precisa coletar dados do seu banco de dados MySQL. Isso poderia ser melhor. Quando você tem vários visitantes simultaneamente, seu site pode ficar lento.
Para corrigir esse problema, use um plug-in de cache. Os plug-ins de cache salvarão uma cópia do seu site e a servirão quando alguém solicitar uma página de produto personalizada ou outras URLs. Esta é uma das melhores maneiras de aumentar a velocidade de qualquer instalação do WordPress ou WooCommerce.
Use um plug-in de compactação de imagem: adicionar muitas imagens às páginas de seus produtos ou postagens de blog pode tornar seu site lento. Com um plug-in de compactação de imagem, você pode reduzir o tamanho das imagens sem perder a qualidade. Isso seria um ótimo complemento para todos os sites WooCommerce e WordPress.
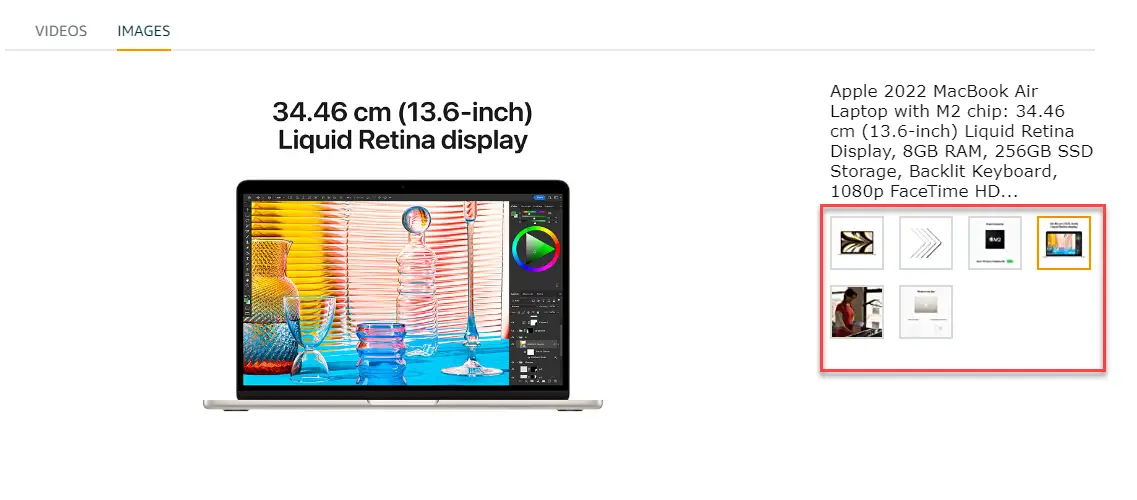
Imagens de produtos de qualidade

Nas páginas de produtos individuais, você adicionará uma imagem e imagens em destaque à galeria de produtos. Certifique-se de enviar fotos de alta qualidade para o site para deixar o cliente mais confortável ao comprar o item.

Um cliente geralmente passa pela galeria de produtos antes de concluir a compra. Portanto, adicionar várias imagens em HD do produto sempre ajudará a aumentar as taxas de conversão.
Anúncio
Continue lendo abaixo
Você também pode usar ferramentas de terceiros, como o Adobe Photoshop, para melhorar a imagem antes de carregá-la.
Títulos atraentes

Você precisa criar títulos cativantes para causar impacto. Os títulos são a primeira coisa que a maioria dos visitantes do site percebe depois de acessar uma página. Portanto, desenvolver títulos exclusivos é uma boa ideia.
Existem tantas ferramentas disponíveis para gerar títulos. Você pode usar um deles.
Páginas/loja de produtos personalizados
É excelente se você estiver usando WooCommerce para configurar a loja online. Mas o WooCommerce vem com funcionalidades mínimas. Para aprimorá-lo, você precisa usar plugins dedicados. Uma das melhores coisas que você pode fazer para aumentar as taxas de conversão é personalizar a página do produto ou todo o arquivo da loja.
Se você precisar ajustar a parte do CSS, pode usar um plugin chamado CSS Hero. Por outro lado, verifique os plug-ins dedicados se quiser adicionar mais opções à página do produto.
Ter um produto personalizado e uma página de loja sempre será útil. Com alguns plug-ins de banner ou plug-ins deslizantes, você sempre pode adicionar mais widgets à sua loja e aumentar a visibilidade dos produtos.
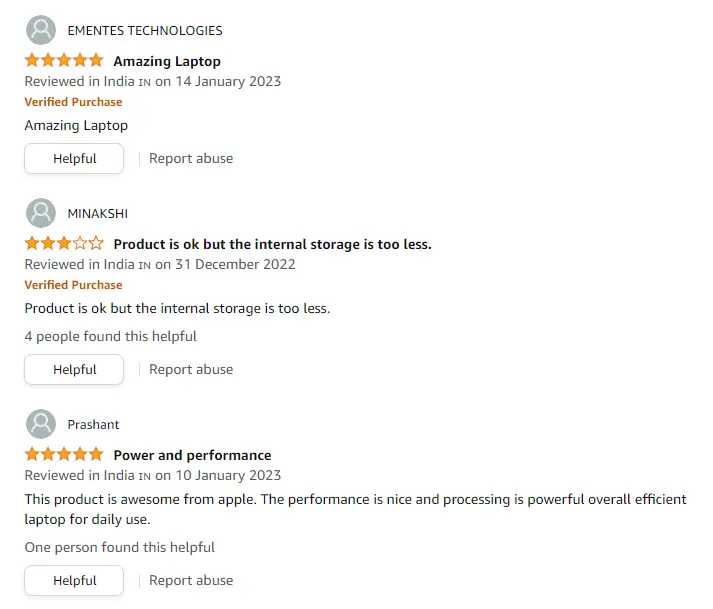
Exibir avaliações de clientes

Depois de começar a vender seus produtos, você receberá avaliações de clientes. Pode ser positivo, neutro ou negativo. Exibir os comentários na página do produto pode ser útil. Assim, quando alguém se interessa por um produto, sempre passa pelas imagens, descrições e avaliações para ver o que os outros dizem.
Você pode obter uma crítica positiva se o seu produto for bom e atender às expectativas dos clientes. E incentivá-los a deixar um comentário pode ser uma boa escolha.
Quando o cliente vê as avaliações, há uma chance maior de fechar o negócio.
Criar Escassez

Criar escassez é outra maneira de aumentar sua receita e renda geral. Por exemplo, você administra uma loja online com alguns mantimentos.
Anúncio
Continue lendo abaixo
Configurar uma oferta por tempo limitado pode aumentar rapidamente as vendas e as taxas de conversão. Baixe um pouco o preço do produto, adicione uma contagem regressiva e promova a campanha.
Você tem acesso aos e-mails dos clientes ao administrar uma loja online. Com algumas ferramentas de marketing por e-mail, você pode entrar em contato com seus clientes e informá-los sobre o negócio atual.
Você pode usar uma ferramenta como Thrive Ultimatum para criar escassez sem complicações.
Como alternativa, você pode criar ofertas BOGO ( Compre um, ganhe outro) para aumentar as taxas de conversão.
Como testar a eficácia das novas atualizações?
Depois de ajustar a loja online de acordo, você pode ver os resultados em seu painel. Por exemplo, se você usa o WooCommerce para vender produtos, sabe que o WooCommerce vem com um widget que informa sobre o desempenho do site listando todas as vendas, receita e assim por diante.
Você pode verificá-lo para ver a eficácia das novas atualizações. Por outro lado, você pode usar algumas das ferramentas de teste A/B do mercado.
Algumas das ferramentas de teste A/B populares são:
- Ovo Louco
- Kit de teste A/B da HubSpot
- VWO
E assim por diante.
Você pode usar essas ferramentas para executar campanhas de teste A/B e ver a mudança no desempenho, vendas e receita.
Conclusão
Ao administrar uma loja online, você deve desenvolver várias estratégias para aumentar a taxa de conversão. Promover a loja online será uma excelente opção externa para trazer mais tráfego para o site.
Mas para transformar os visitantes do seu site em clientes, você precisa seguir alguns passos.
Anúncio
Continue lendo abaixo
Este artigo compartilha 7 das coisas cruciais que você precisa em uma loja online de alta conversão. Ao seguir essas estratégias, você pode esperar melhores conversões em sua nova loja online ou conversões aprimoradas em sua loja online existente.
Você também pode experimentar várias páginas iniciais personalizadas e ver os resultados do teste A/B para verificar qual página seria a melhor opção para obter melhores taxas de conversão. Como você pode ver, várias estratégias estão disponíveis para aumentar a taxa de conversão de qualquer site ou loja online.
Você deve ir fundo e experimentar cada um para fazer a escolha certa.
Esperamos que você tenha achado este artigo útil e tenha gostado de lê-lo. Por favor, compartilhe este artigo com seus amigos e colegas blogueiros, se você o fizer. Para mais postagens relacionadas, você deve verificar nosso arquivo de blog.
