7 princípios de hierarquia visual para cada profissional de marketing
Publicados: 2023-06-20Já clicou em um site, deu uma olhada e disse: “Hm, isso vai ser um não” e procurou o botão de saída? Para mim, geralmente é por três motivos: o site parece desatualizado, lotado ou difícil de navegar.

É por isso que a hierarquia visual é tão importante no web design, pois um site ruim pode impedir que os visitantes se interessem por sua marca.

Aqui está um guia fácil para entender os principais princípios de design da hierarquia visual para atrair seu público, mantê-los envolvidos e gerar conversões.
Índice
O que é hierarquia visual?
Hierarquia visual é o método de organizar elementos gráficos por ordem de importância. Baseando-se em princípios relacionados a tamanho, cor, contraste, branco e muito mais, você pode influenciar como os usuários interagem com seus designs, desde imagens até sites.
A hierarquia visual afeta o que você vê e foca em um design, seja uma imagem, design gráfico ou web design. É um elemento-chave na arquitetura da informação (ou seja, como as informações são organizadas e exibidas para fácil compreensão e navegação) e pode impactar bastante a experiência do usuário (UX).
Ao pensar em hierarquia visual, você deve se fazer algumas perguntas:
- Para o que queremos chamar a atenção?
- Que ações queremos que nossos usuários tomem?
- Para onde os olhos vão naturalmente e onde eles pousam?
Fazer essas perguntas ajudará você a usar os princípios descritos abaixo para criar uma hierarquia visual clara.
O que constitui uma hierarquia visual ruim?
Quando se trata de hierarquia visual, existe uma regra de ouro: se todos os elementos parecerem importantes, nada parecerá importante.
A hierarquia visual serve como uma forma de classificar as informações que você está consumindo. Se não houver como diferenciar entre os elementos, isso é considerado uma hierarquia ruim.
Veja este exemplo:

Há muita coisa acontecendo na esquerda. Os dois elementos principais são do mesmo tamanho e várias cores dificultam saber onde procurar.
Uma hierarquia visual pobre:
- Confunde o usuário.
- Não fica claro para onde olhar.
- Cria um design suave.
Em vez disso, crie uma estrutura visual que facilite a compreensão e oriente o usuário. A hierarquia visual correta em um site ajuda alguém a entender sobre o que é uma página. Abaixo veremos os fundamentos da hierarquia visual em web design.
7 Princípios de Web Design para Hierarquia Visual
- Use alinhamento e composição para criar pontos focais.
- Considere os padrões de leitura.
- Os usuários percebem elementos maiores com mais facilidade.
- Cor e contraste chamam a atenção.
- O espaço em branco cria ênfase.
- Proximidade e repetição criam unidade.
1. Use alinhamento e composição para criar pontos focais.
O alinhamento e a composição ajudam a estruturar os elementos do site e a criar pontos focais para os espectadores. Duas regras de composição comuns são a regra dos terços e a regra das probabilidades.
Com a regra dos terços, sua página é dividida por duas linhas horizontais e verticais, criando uma grade de nove quadrados de tamanhos iguais. Os pontos onde as linhas se cruzam são pontos focais onde você colocará os elementos importantes do seu design.
A regra das probabilidades diz que um número ímpar de elementos cria mais interesse e envolvimento dos espectadores porque cada elemento pode ser avaliado individualmente, em vez de em números pares de agrupamentos.
2. Considere os padrões de leitura.
Ler de cima para baixo é um padrão global, mas há variação cultural na forma como as pessoas leem horizontalmente. O padrão “ocidental” para idiomas como inglês e espanhol é ler da esquerda para a direita, enquanto idiomas semíticos e indo-arianos, como árabe, hebraico e urdu, são lidos da direita para a esquerda.
Esta variação traz dois estilos diferentes de leitura/digitalização: padrões F e Z.

- Os visualizadores do Padrão Z começam no canto superior esquerdo de uma página e movem-se para o canto superior direito, depois para baixo e para trás, para o canto inferior esquerdo e, em seguida, para o canto inferior direito.
- Os visualizadores de padrão F começam no canto superior esquerdo e se movem para o canto superior direito como os visualizadores de padrão Z, mas usam o lado esquerdo de uma página como guia e varrem rapidamente para a direita em um movimento mais curto (a linha mais curta de um F). em seguida, volte para a esquerda e desça até a parte inferior da página.
Você pode seguir os padrões de leitura tradicionais e criar páginas que correspondam ao processamento natural de alguém ou interromper um padrão tradicional e fornecer um elemento principal de foco para eles usarem na navegação. Lembrar disso ajudará você a criar projetos que convertem, especialmente páginas de destino.
3. Os usuários percebem elementos maiores com mais facilidade.
O tamanho é essencial na hierarquia visual porque os elementos maiores recebem mais atenção e são considerados mais importantes.
Veja este exemplo da Netflix.

Fonte da imagem
A primeira coisa que você lerá ao olhar para esta imagem é “ Filmes ilimitados, programas de TV e muito mais. ” Em seguida, você lerá a próxima linha e a próxima antes de explorar os outros elementos da página.
Os “Filmes ilimitados, programas de TV e muito mais” são exibidos como a parte mais essencial da mensagem, o que faz sentido, porque esse é o principal argumento de venda da Netflix.

Ao projetar sua página da Web, considere o que deseja que seu público veja primeiro e use isso para orientar sua estratégia.
4. Cor e contraste chamam a atenção.
As pessoas são atraídas pelas cores, que evocam emoções e têm conotações culturais e sociais. Basta olhar para os logotipos da indústria e você notará que as marcas de alimentos gravitam em torno do amarelo e as instituições financeiras tendem a usar o azul.
No design, a cor é ótima para chamar a atenção para elementos específicos. E as cores contrastantes são ótimas para mostrar a diferença entre os elementos da sua página ou chamar a atenção para um em detrimento do outro. Por exemplo, usar um verde neon e depois uma cor off-white chamaria a atenção para os elementos em verde neon.
Na imagem abaixo, as duas barras laranjas no gráfico se destacam das barras cinzas, indicando que o laranja é um ponto focal e o cinza é secundário.

Em um site, você pode usar cores para chamar a atenção para seus CTAs. Na imagem abaixo, a opção de plano de destaque está coberta de roxo, enquanto as outras são brancas. A marca provavelmente deseja que os usuários escolham esse plano, portanto, adicionar cores a ele chama a atenção e o interesse.

Fonte da imagem
No exemplo acima, o CTA que mais se destaca está no meio. A marca provavelmente deseja que os usuários escolham essa opção. Os outros CTAs ainda estão visíveis, mas sem som em comparação com o laranja.
Para criar o maior impacto visual com cores, menos costuma ser mais.
4. O espaço em branco cria ênfase.
O espaço em branco refere-se ao espaço vazio dentro de um design.

Fonte da imagem
O espaço em branco em seu web design é a chave para chamar a atenção e manter o equilíbrio.
Menos é mais, pois preencher o espaço com o máximo de elementos possível pode confundir e deter os espectadores se eles não conseguirem descobrir o que estão vendo.
A Apple também é conhecida pelo uso de espaços em branco.

Fonte da imagem
A marca oferece uma interface de usuário simples, enfatizando os elementos da página. O uso de espaço em branco pela Apple também reflete a identidade de uma marca.
6. Proximidade e repetição criam unidade.
Colocar elementos juntos informa aos usuários que os elementos estão relacionados.
Veja o site de culinária do New York Times, por exemplo. Seu cabeçalho “Domine o básico” apresenta quatro caixas de receitas agrupadas, permitindo que os espectadores saibam que provavelmente compartilham um nível de importância.

Fonte da imagem
Se você não tiver certeza de como agrupar determinados elementos, poderá usar estratégias de pesquisa de UX, como classificação de cartões, para agrupar elementos com base nas expectativas do seu público.
7. A hierarquia de fontes ajuda a organizar o texto.
As fontes adicionam um elemento visual importante ao seu site e ajudam a organizar e classificar o texto (às vezes por nível de importância).
Uma hierarquia de fonte tem três partes:
- Primário: seu texto principal é o maior da página, chama a atenção inicial e contém as palavras-chave mais importantes para atrair as pessoas.
- Secundária: A fonte secundária são seus subtítulos ou descrições secundárias. Ele não se destaca tanto quanto o texto principal, mas ainda agrega valor e ajuda o olhar deles a viajar pela página.
- Terciário: o texto terciário é o menor tamanho de texto em sua página, mas ainda é legível. Ele pode fornecer mais detalhes sobre sua página e ser curto (como uma legenda) ou longo (como um parágrafo inteiro ou uma descrição).
Abaixo veremos alguns exemplos de hierarquia visual para você usar como inspiração.
Exemplos de Boa Hierarquia Visual
1. Visme.co
O Visme oferece às pessoas acesso a modelos e gráficos necessários para criar conteúdo.

Fonte da imagem
O que gostamos:
O impressionante CTA do Visme segue os princípios da hierarquia de fontes para incentivar os usuários a se inscreverem em seu boletim informativo. As palavras maiores são as mais impactantes de se saber, e o texto secundário e terciário fornece mais informações à medida que os leitores avançam na página.
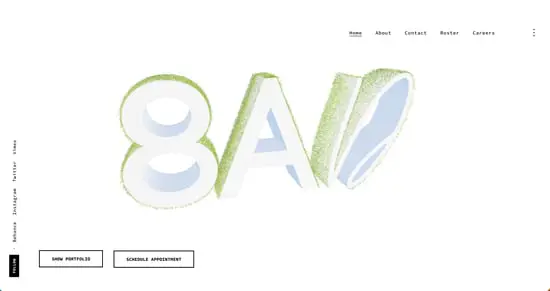
2. Estúdio 8AD
8AD Studio é uma agência de produção de serviço completo especializada em branding.

Fonte da imagem
O que gostamos:
Ao aproveitar o espaço em branco, o 8AD Studio habilmente chama a atenção para três elementos principais: seu logotipo exclusivo e dois CTAs. Ele compartilha três elementos essenciais com os visualizadores do site e permite que as pessoas saibam que é bom em seu trabalho — criar uma marca que atraia a atenção e construa reconhecimento.
3. Predominantemente Preto
Predominantly Black é uma empresa de fragrâncias caseiras e corporais feitas à mão. 
Fonte da imagem
O que gostamos:
Predominantemente preto dá um ótimo exemplo de como a proximidade constrói uma hierarquia visual. Ao organizar os produtos sob o título principal e deixar pouco espaço entre eles, os visitantes rapidamente entendem que esses produtos se enquadram na mesma categoria.
Para você
A hierarquia visual trata de classificar seus elementos por ordem de importância. Depois de restringir o que deseja focar e considerar as necessidades do seu público, você pode criar designs que produzam o impacto desejado.