7 maneiras de otimizar seus campos de formulário para aumentar a taxa de conversão
Publicados: 2017-12-15No centro de todo funil de vendas de comércio eletrônico bem-sucedido, está um formulário da web. Um formulário da web altamente otimizado e cuidadosamente elaborado pode assumir o controle do processo de compra e atuar como um catalisador para acelerar o processo de conversão, capturando leads de alta qualidade do seu site.
Vamos encarar isso pessoal; ninguém gosta de preencher formulários. Seja um formulário de admissão de academia emocionante ou um formulário estereotipado de abertura de conta bancária, os formulários são odiados universalmente. Para os clientes, os formulários nada mais são do que um pedaço de papel, mas para os profissionais de marketing, é uma ferramenta substancial para capturar informações valiosas sobre clientes em potencial. Um formulário devidamente preenchido é uma chave vital para o sucesso e algo que vale ouro puro.
Por que os formulários são tão importantes?
A importância dos formulários da web não é segredo para empreendedores e profissionais de marketing de e-commerce. Na verdade, a maioria dos profissionais de marketing admite o fato de que formulários bem elaborados podem aumentar as vendas a um custo mínimo. No entanto, a maioria das marcas não consegue otimizar seus formulários para usabilidade. A razão é que eles não conseguem identificar as oportunidades de otimização e, portanto, experimentam um aumento nas taxas de rejeição.
Neste artigo, vamos destacar 7 oportunidades negligenciadas para otimizar seus campos de formulário para aumentar as conversões.
- Proteja seu site com HTTPS
A primeira e principal razão pela qual as pessoas hesitam em preencher formulários é o medo de receber spam. Especialmente quando você pede o endereço de e-mail do cliente, eles ficam desconfortáveis, pois sabemos que uma inscrição errada pode encher sua caixa de entrada com mais e-mails de spam do que os genuínos. Na maioria das vezes, esses e-mails oferecem ofertas duvidosas como serviços financeiros, ou pode-se até receber convites para sites pornográficos.
Post sugerido: Migrando de HTTP para HTTPS – Infográficos
Se você deseja obter as informações dos clientes, deve construir uma reputação forte para que seus clientes confiem em você. A primeira coisa que você precisa fazer é proteger seu site com HTTPS. Se o seu site não for protegido por HTTPS, o Chrome rotulará categoricamente seu site como “não seguro”, alertando os usuários para não se comunicarem com você. O HTTPS implanta um ou dois protocolos seguros para criptografar as comunicações, para que as informações e os logins do cliente permaneçam protegidos contra pervertidos e spammers.
- Proteja os formulários da web com o Google ReCaptcha
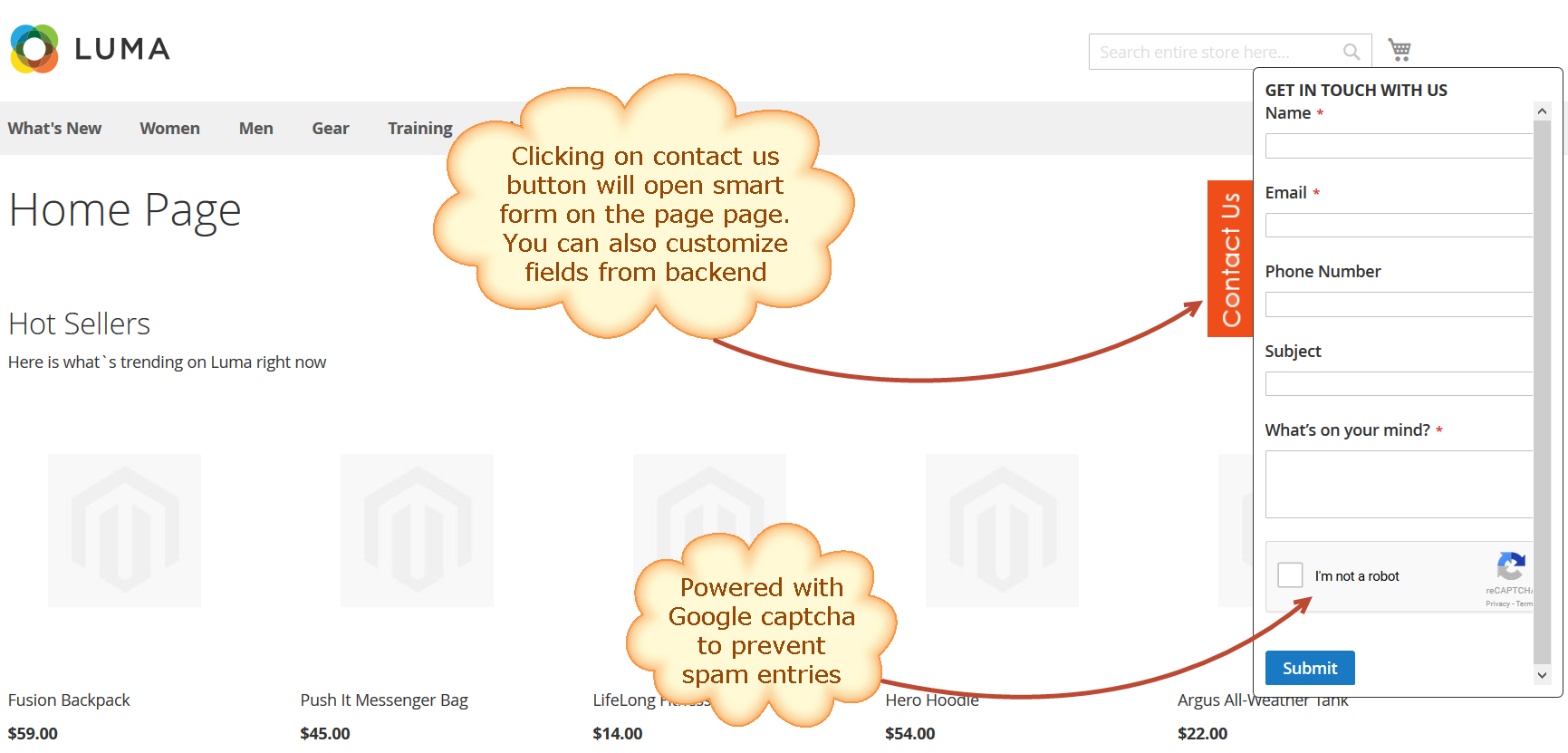
Anteriormente, os sites usavam o Captcha para impedir que formulários da Web fossem abusados por spam. Captcha é um quebra-cabeça difícil e os usuários geralmente acham difícil resolver e, assim, abandonam os formulários da web. Agradecemos ao Google por lançar uma nova API que simplifica radicalmente a experiência do reCAPTCHA. Existem muitos formulários da web disponíveis para Magento, Woocommerce e Shopify que são desenvolvidos pelo Google reCaptcha. Na imagem abaixo está um exemplo de formulário de contato Magento que implantou o Google reCaptcha e o usuário pode verificar apenas com um clique.
- Simplifique e remova o atrito
A filosofia do formulário web deve ser baseada no minimalismo; a ideia de que “menos é mais” é o que você deve colocar continuamente em prática ao projetar a interface do usuário dos formulários. Mantenha seus formulários o mais curtos possível e nunca peça informações que o usuário acha que você não precisa. As pessoas na internet são menos pacientes e mais exigentes.
Esta é a principal razão pela qual os clientes muitas vezes saem da loja sem comprar porque as filas do caixa são muito longas. Da mesma forma, um formulário de contato longo pode assustar seus clientes em potencial, pois o motivo dele para preencher o formulário é facilitar sua vida, não mais difícil. Neil Patel revela que conseguiu aumentar as conversões em 26% removendo apenas 1 campo de seu formulário de contato.
Existem centenas de maneiras de minimizar esse atrito. Uma maneira é adicionar uma extensão flexível à sua loja que permite interagir com os clientes personalizando os campos do formulário de acordo com suas necessidades. Por exemplo, se o seu e-commerce é a plataforma Magento, existem várias extensões interativas, como atributos de cliente Magento, que permitem adicionar campos personalizados às páginas de registro e contas. Isso oferece uma oportunidade de adicionar campos relevantes no formulário e, assim, torná-lo mais simples e fácil para os clientes.


- Use formulários da Web inteligentes
Outra razão pela qual os usuários abandonam um formulário são os campos comuns que eles encontram repetidamente, aparecendo em vários formulários que você oferece. Se o seu site estiver fornecendo vários formulários, você não deve solicitar informações específicas mais de uma vez; caso contrário, os usuários ficarão frustrados.
Graças aos desenvolvedores, existem várias ferramentas disponíveis que permitem ocultar campos que os usuários já preencheram no restante dos formulários. Esses formulários usam lógica condicional baseada no histórico de envios do cliente e, assim, eliminam os campos preenchidos anteriormente. Isso aliviará seus usuários do excesso de campos de formulário.
- Oferecer recompensas
Um visitante só preencherá formulários se achar que vale a pena. Uma ótima maneira de aumentar o envio de formulários é oferecer algo em troca. Pode ser qualquer coisa de valor significativo, como um desconto em um produto específico. Oferecer recompensas pode custar um pouco, mas é algo de maior valor. Você pode não apenas aumentar a taxa de assinatura, mas também ganhar fidelidade à marca.
- Limpar call to actions
A chamada para ações compele os clientes a fazer o que você quer que eles façam. Uma chamada à ação clara atua como uma ponte e convence seus visitantes a preencher os formulários. Os profissionais de marketing geralmente não conseguem otimizar o CTA em formulários e páginas da Web, e é por isso que eles não conseguem transformar tráfego em conversões.
Post recomendado: 7 coisas que você pode fazer para corrigir por que seu site não está gerando leads
A engenharia de chamadas claras para ações em formulários da Web é pura arte. Da cor ao posicionamento e à forma do seu apelo à ação, otimizar os detalhes minuciosos pode acelerar o processo de inscrição. Os CTAs de saída também surgiram como uma das formas eficazes de geração de leads. Ele mantém seu visitante engajado e só aparece quando um usuário está prestes a sair do seu site, para que eles se sintam menos irritantes para os usuários. Um pop-up de saída bem projetado detecta o comportamento de seus usuários e serve como uma maneira fantástica de chamar a atenção do seu leitor.
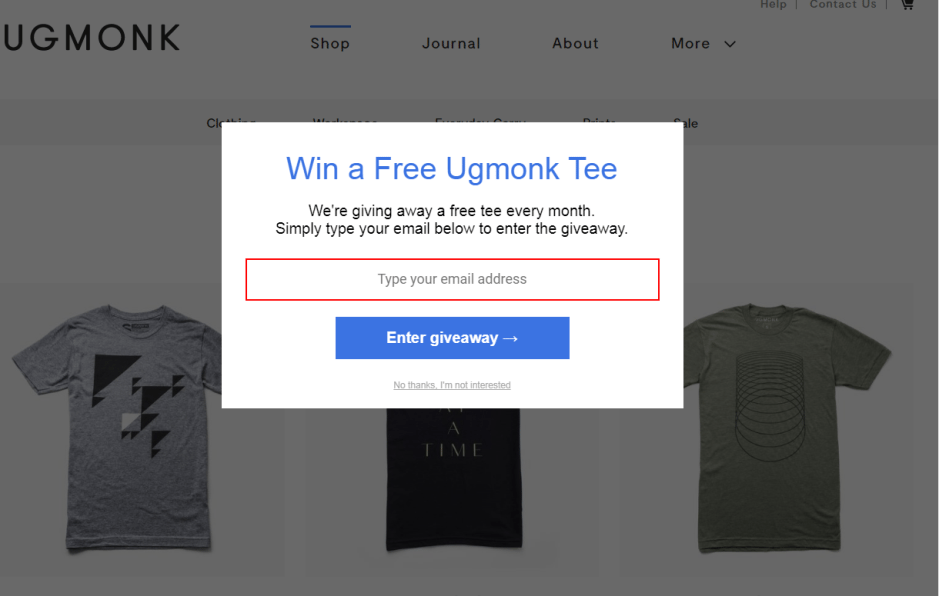
Por exemplo, o UGMONK tem um ótimo CTA de saída, oferecendo aos usuários uma camiseta UGMONK gratuita ao se inscrever para participar do sorteio. O botão “Enter giveaway” está perfeitamente otimizado. Como o site é principalmente para homens, a cor azul e o símbolo “→” estão multiplicando o poder do botão de call to action.

- Os elementos de confiança
Acima de tudo, fazer os usuários preencherem seus formulários tem tudo a ver com confiança. O objetivo do formulário da sua página de destino é capturar as informações pessoais do cliente, e ele só fornecerá se se sentir confortável. É por isso que os usuários se abstêm de se inscrever no Facebook e no Twitter, pois são conhecidos por enviar spam automaticamente com atualizações sobre a atividade do usuário. Portanto, se você for usar um cadastro no Facebook/Twitter, deixe os usuários confortáveis garantindo que o aplicativo não postará mensagens e atualizações automaticamente para eles. Da mesma forma, às vezes os usuários não se inscrevem em uma conta, pois temem não conseguir excluí-la depois. Deixe-os saber que eles podem excluir a conta quando quiserem. Esses elementos de confiança incentivam os clientes a se inscreverem.
Conclusão
Então, como você vê, onde as pessoas odeiam preencher formulários; ainda há maneiras de alcançá-lo. Tudo depende do aproveitamento das oportunidades de otimização perfeita. E há muito mais que você pode fazer para otimizar os formulários da web. No entanto, se você é um iniciante na encruzilhada decidindo quais áreas priorizar, essas seis maneiras podem ajudá-lo a otimizar seus formulários para aumentar as conversões.

Biografia do autor:
Simon Walker é um desenvolvedor experiente de comércio eletrônico e consulta empresas para atingir seus objetivos online, criando cada vez mais conveniência para o consumidor final. Com mais de 7 anos de exposição na indústria, ele está atualmente trabalhando na FMEextensions – uma empresa premium de desenvolvimento web Magento. Você pode entrar em contato com ele no Twitter e no Facebook.
