8 novas variantes de layout de site para serem únicas na Web
Publicados: 2019-03-14As tendências modernas de design de sites nos trazem muitas novas ideias de layout que mudam a aparência do seu site e criam um clima especial. A aparência da página inicial do seu site pode ser divertida de se ver, envolvente, divertida, espetacular e original. De qualquer forma, deve capturar a atenção e transmitir as emoções de um usuário.
Se a principal tarefa de qualquer proprietário de site é se destacar da multidão, devo dizer que os seguintes exemplos de design de página da web serão úteis aqui. Esses layouts ajudarão sua página inicial a parecer incomum, atraente e especial.
Vamos analisar as melhores variantes de layout para um site que deseja capturar a atenção geral de seus usuários-alvo.
1. Tela Dividida

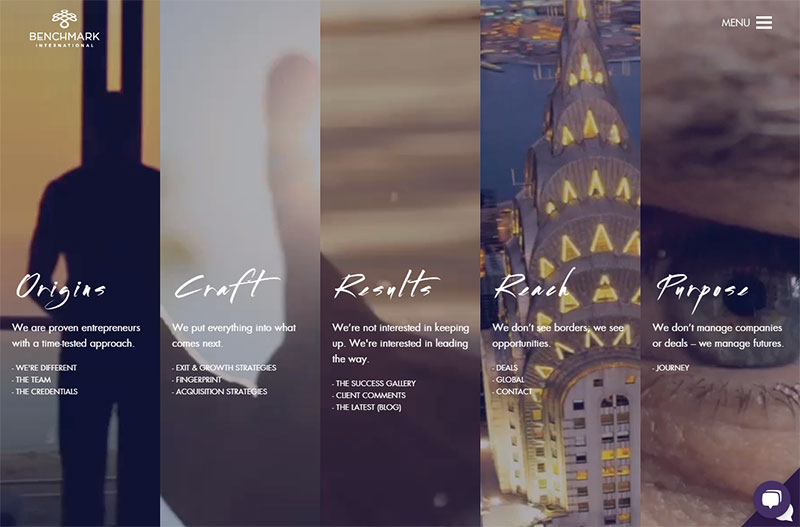
Recentemente, dedicamos um post completo a essa nova tendência de web design chamada tela dividida. O principal objetivo desta tendência é fornecer ao usuário uma escolha entre algumas informações diferentes disponíveis em vários painéis visíveis na tela. Um usuário pode decidir qual história aprender primeiro, então ele/ela tem liberdade de escolha ao passar o mouse sobre um painel definido para abrir e ver o que ele contém.
A tela pode ser dividida em 2, 3 ou mais partes e cada uma pode incluir informações exclusivas e imagens em destaque que falam de um determinado evento, produto, serviço ou qualquer outra coisa. Algumas histórias diferentes estão disponíveis em uma única tela simultaneamente, o exemplo acima demonstra muito esse estilo de design popular na página inicial de um site.
2. Design do Cartão

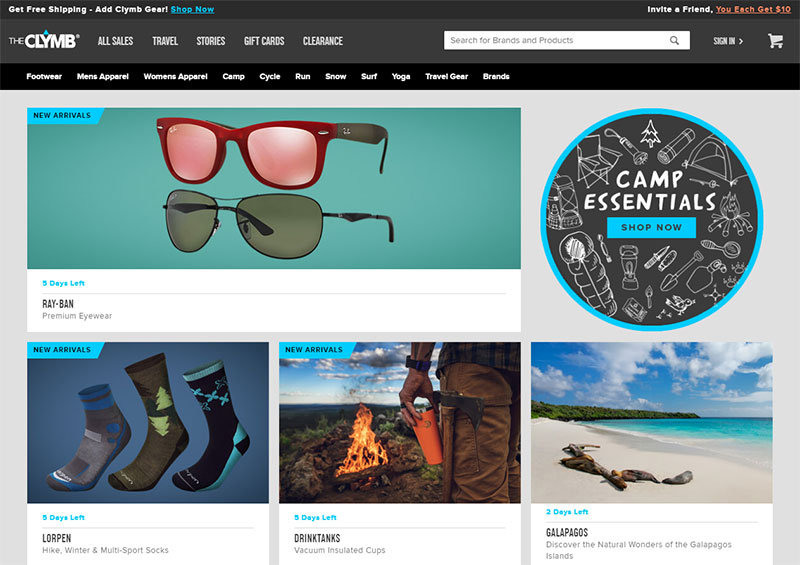
O design do cartão ainda permanece popular e reconhecido entre os proprietários de sites, desde blogueiros até aqueles que têm páginas comerciais ou corporativas. O cartão está associado principalmente ao estilo Pinterest, que também é chamado de alvenaria e supõe que módulos retangulares com alturas diferentes sejam colocados em uma única página.
Cada cartão deve incluir um texto curto e uma foto em destaque que exiba a essência da mensagem. Cada módulo pode ser clicável e levar o usuário a uma página com um artigo completo. Exceto para alvenaria, existem muitos outros tipos semelhantes de exibição de conteúdo, como grade, embalagem e alguns outros.
A abordagem original para tal design pode criar um apelo para um usuário. Por exemplo, os módulos podem ser exibidos como um baralho de cartas em uma mesa, peças de um quebra-cabeça, etc.
3. Velha Escola

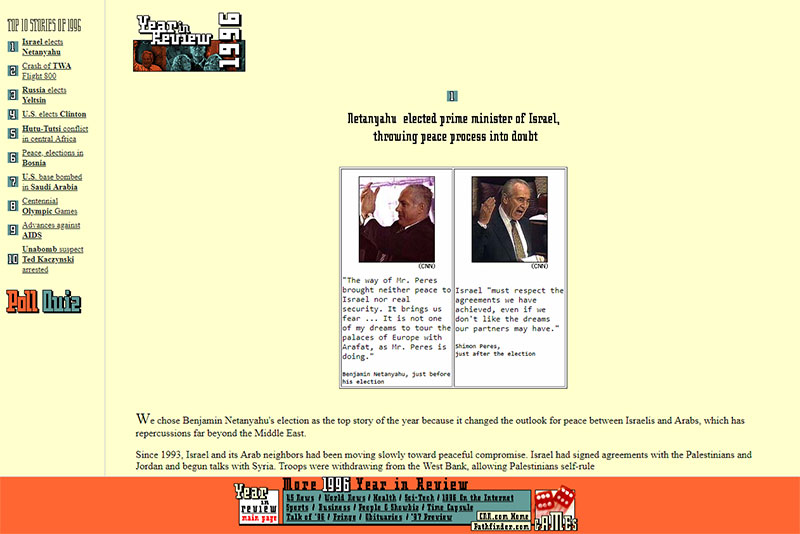
O estilo old school sempre causa lembranças nostálgicas e uma espécie de alegria estética trazida pelos momentos que as pessoas lembram em suas mentes. As memórias são individuais para cada pessoa, mas você pode usar os atributos que certamente vão encorajar as pessoas a se lembrarem de algo agradável e sorrirem para si mesmas.
Algumas faixas de música, pinturas, artistas, retratos de atores, filmes dos últimos anos e qualquer obra de arte da velha escola podem causar essa nostalgia que você precisa para transmitir emoções positivas de seus usuários e fazê-los permanecer em seu site por mais tempo.
Dependendo da finalidade do seu site, você pode usar alguns elementos da velha escola ou criar um design completamente antigo, por exemplo, um estilo vintage ou retrô. Use os símbolos, esquemas de cores, formas e elementos relevantes para um determinado período histórico e aproveite os resultados.
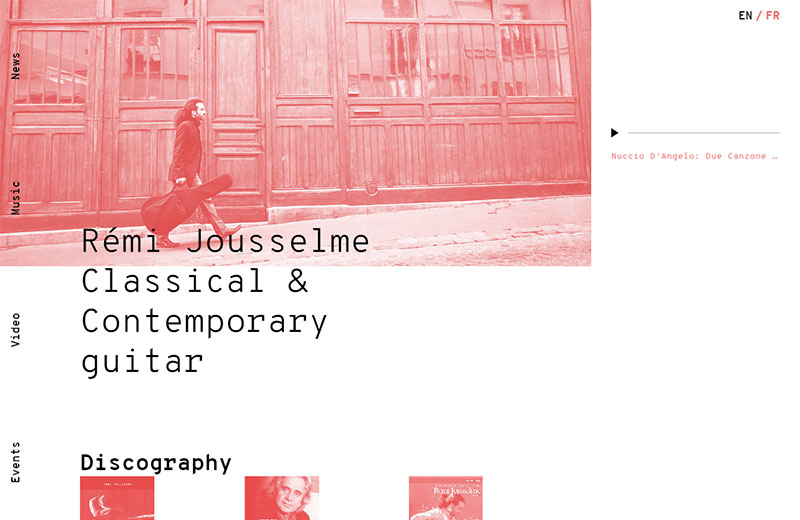
4. Minimalismo Uber

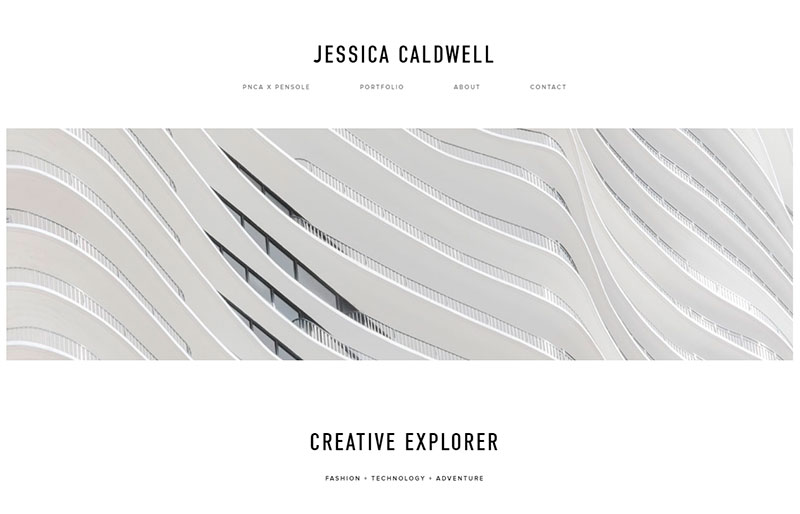
O minimalismo extremo às vezes faz com que uma página da Web pareça muito única e incomum em comparação com a maioria dos sites disponíveis na Web. Às vezes, uma página inicial pode incluir apenas um logotipo de uma cor que fala o suficiente da própria empresa.

O exemplo que você vê acima inclui uma imagem estática abstrata colorida no cabeçalho e, apenas ao rolar para baixo, um usuário pode aprender mais sobre um autor e seus trabalhos. O minimalismo não distrai a atenção dos usuários do seu conteúdo principal porque não há cores brilhantes ou elementos complicados. Então, se você quiser criar um portfólio de virar a cabeça, o minimalismo uber será um estilo bastante apropriado.
5. Assimetria

A assimetria é uma ausência de simetria que cria uma harmonia específica e uma aparência original do design. Este é um fenômeno natural porque tudo o que observamos ao nosso redor é assimétrico. Asas de borboleta, testa de caracol, carapaça de tartaruga, até mesmo o rosto de um humano não é simétrico.
A assimetria no web design pode ser aplicada de forma diferente; no entanto, muitas vezes é usado para trazer uma sensação de confusão e caos, bem como sublinhar movimento ou ação. A parte maior de uma tela domina sobre uma menor para mostrar a parte mais importante do conteúdo que requer muita atenção dos usuários.
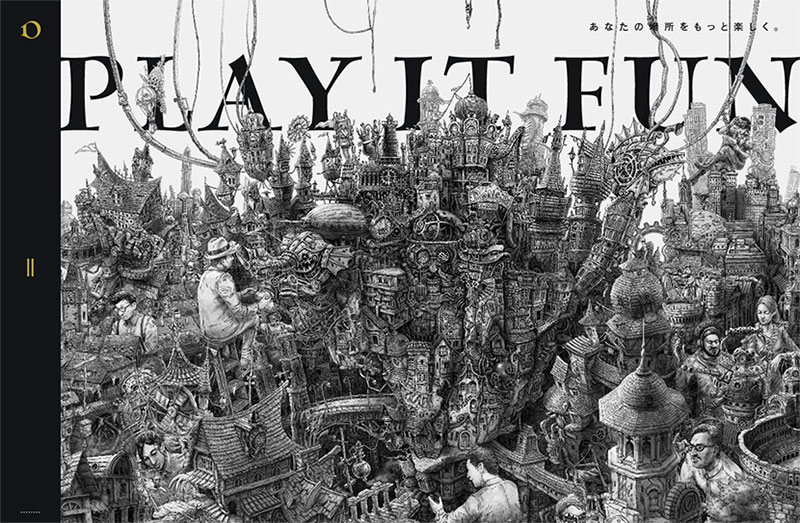
6. Foco Tipográfico

A tipografia em web design é considerada uma técnica de organização de tipos. Escolher os tipos de letra certos é a tarefa que define com que sucesso um site será percebido pelos usuários.
Legibilidade é tudo quando você usa fontes apenas para reproduzir informações como parte do design focado no conteúdo ou quando você foca a atenção geral do usuário em uma tipografia enorme, capturando muito espaço em sua página inicial. Por favor, veja o exemplo acima, a página inicial deste site japonês é criada como uma cidade superlotada com vários símbolos, edifícios e pessoas.
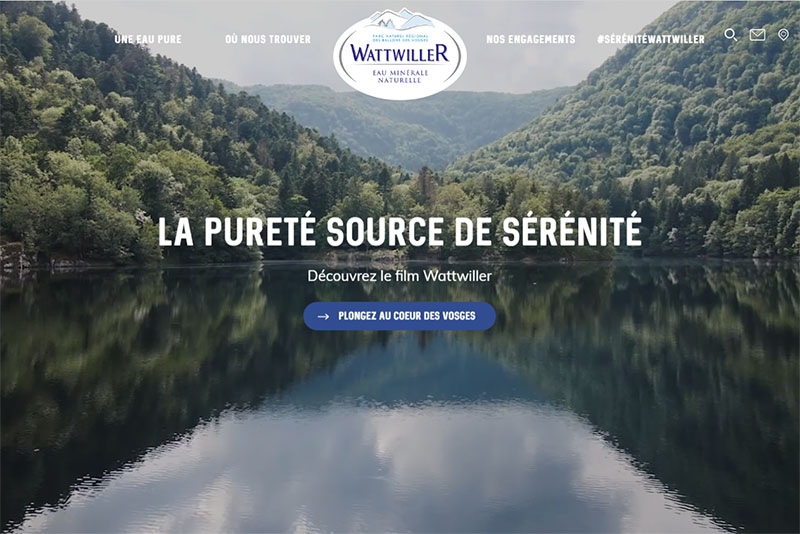
7. Imagem em tela cheia

Imagens de alta resolução em tela cheia de cima para baixo e da esquerda para a direita criam uma aparência realista e impressionante, não importa o que você deseja exibir. Essas fotos de fundo são chamadas de imagens de heróis, e essa tem sido uma tendência popular nos últimos anos.
Compreender o contraste de cores é importante aqui se você deseja que o título, o logotipo e o menu do seu site sejam perfeitamente visíveis. Portanto, as cores mais escuras das imagens em tela cheia devem supor que você use tipografia de cores claras para seu título e outros textos na página inicial. O mesmo acontece com as imagens de fundo claras que devem contrastar com as fontes mais escuras.
Por favor, leia mais imagens de heróis em nosso guia detalhado.
8. Abordagem Original

Divergir dos padrões às vezes é difícil quando você precisa seguir as regras de acessibilidade para um usuário. No entanto, a abordagem incomum é uma ótima opção para quem quer impressionar e surpreender sem seguir nenhuma regra.
O exemplo que você vê acima é um site turco que é uma variante realmente única do layout feito como um mapa desenhado à mão. Aqui você pode clicar em qualquer elemento para ampliá-lo, mover o mapa na tela com o cursor e procurar qualquer lugar desejado tão bem quanto você o faz usando um mapa normal.
Este é um ótimo exemplo de uma abordagem incomum para o design da página inicial de um site.
Conclusão:
Criar um ótimo layout é apenas o primeiro passo no caminho para construir um site competitivo em seu nicho. No entanto, isso é parte integrante da criação do site, bem como da maneira como você apresenta seu conteúdo, idioma que prefere se comunicar com seus usuários, navegação, usabilidade e muitos outros fatores. Seja original para ser envolvente.
