9 dicas de navegação para tornar seu site mais fácil de navegar [+ exemplos]
Publicados: 2022-09-13Você já perdeu seu telefone, chaves ou carteira? Em caso afirmativo, você provavelmente foi aconselhado a refazer seus passos. A navegação por migalhas ajuda os visitantes do seu site a fazer exatamente isso, mas em vez de procurar na cozinha, banheiro e área da porta da frente apenas para encontrar suas chaves na geladeira, a navegação de migalhas mostra aos usuários sua localização atual e as etapas realizadas para chegar lá.
A navegação por migalhas de pão recebe o nome do conto de fadas Hansel e Gretel, onde a dupla de irmãos e irmãs deixa um rastro de migalhas de pão atrás deles enquanto atravessam a floresta para mostrar seu caminho de volta para casa. A navegação por migalhas de pão implementada de maneira eficaz em seu site garantirá que seus visitantes nunca se percam na floresta.

O que é navegação por trilha?
Breadcrumbs são uma ajuda de navegação que permite aos usuários acompanhar sua localização atual em um site ou interface. Uma trilha de navegação exibe a página em que um usuário está atualmente e sua relação com as páginas visitadas antes dele, ou a hierarquia de páginas pai de nível superior acima da página atual. A navegação Breadcrumb fornece ao usuário a capacidade de navegar rapidamente de volta ao ponto de partida ou às páginas anteriores de sua visita.
Breadcrumbs normalmente são exibidos como uma lista horizontal de páginas de sites com hiperlinks separadas por um sinal de maior que (>). A navegação por migalhas de pão geralmente está situada perto do topo da página em algum lugar abaixo da navegação principal do site. Antes de passarmos às dicas e práticas recomendadas, é importante observar que as migalhas de pão vêm em alguns sabores diferentes.
Tipos de navegação por trilha de pão
Breadcrumbs baseados em localização ou hierarquia
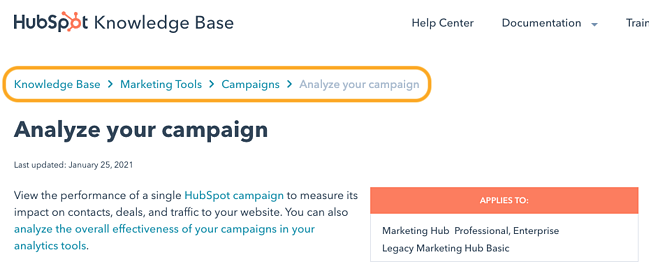
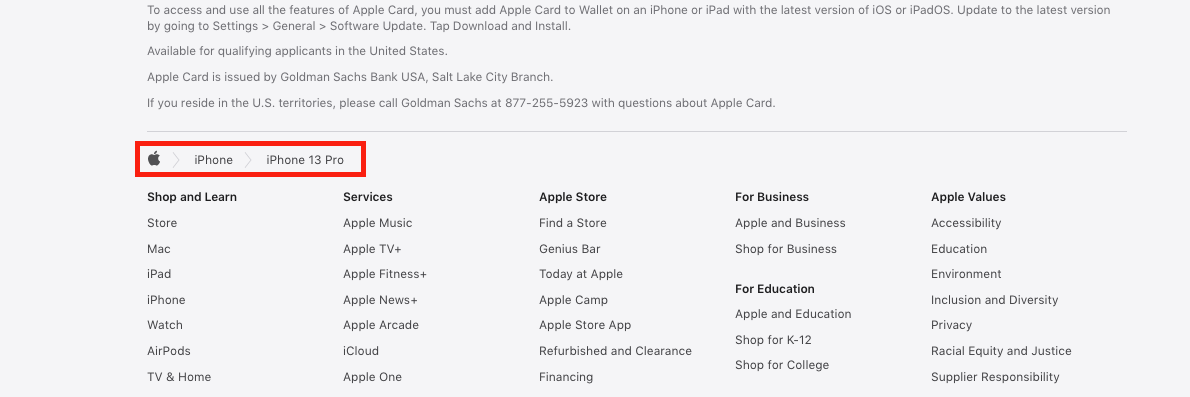
A navegação por trilha de navegação baseada em localização ou hierarquia é o tipo que você encontrará com mais frequência. Um breadcrumb baseado em localização mostra ao usuário a página atual em que ele está e sua relação com a hierarquia do site acima dela. Pense nisso como as pastas onde você armazena documentos em seu computador. A primeira pasta é a mais ampla e cada pasta dentro dela fica mais específica até você chegar ao seu documento.

No exemplo acima, o breadcrumb mostra a página atual em que o usuário está e cada página pai sucessiva que leva de volta à Base de Conhecimento. A navegação por trilha de navegação baseada em hierarquia facilita o retorno do usuário à página principal ou a qualquer uma das páginas pai acima de onde a página atual está localizada.
Breadcrumbs baseados em caminho ou histórico
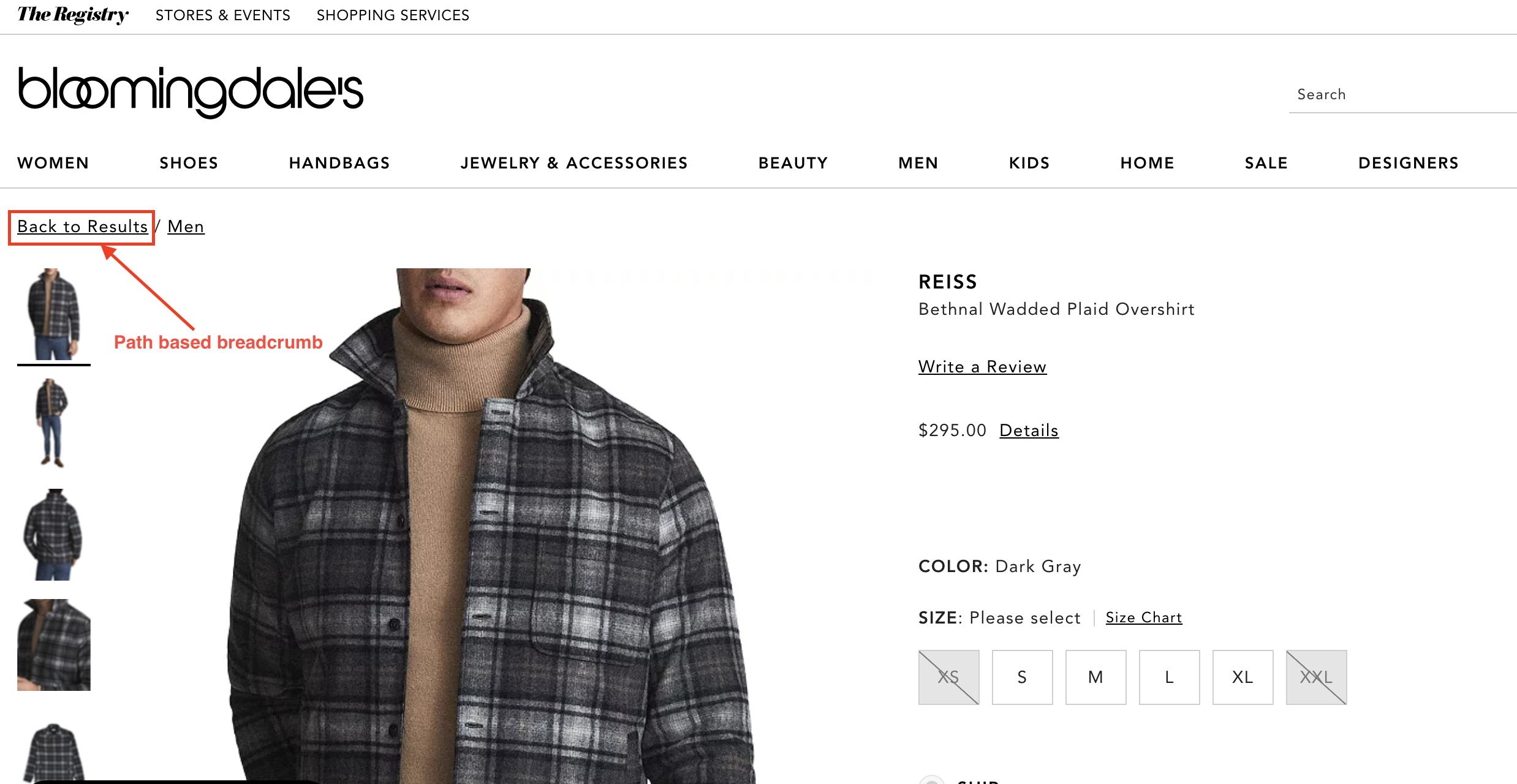
A navegação breadcrumb baseada em caminho representa o caminho exclusivo que um usuário percorreu antes de chegar à página atual. Embora o caminho normalmente não seja exibido em sua totalidade, as trilhas de navegação baseadas em caminho são frequentemente implementadas como uma forma de botão Voltar, que leva o usuário à página anterior de sua visita.

O exemplo acima mostra o link 'Voltar aos resultados' no site da Bloomingdale, que é uma trilha de navegação baseada em caminho que permite ao usuário navegar de volta à página anterior com sua consulta exclusiva intacta. Breadcrumbs baseados em histórico são comuns em sites de comércio eletrônico com muitas categorias e variedades de itens diferentes para pesquisar.
Breadcrumbs baseados em atributos
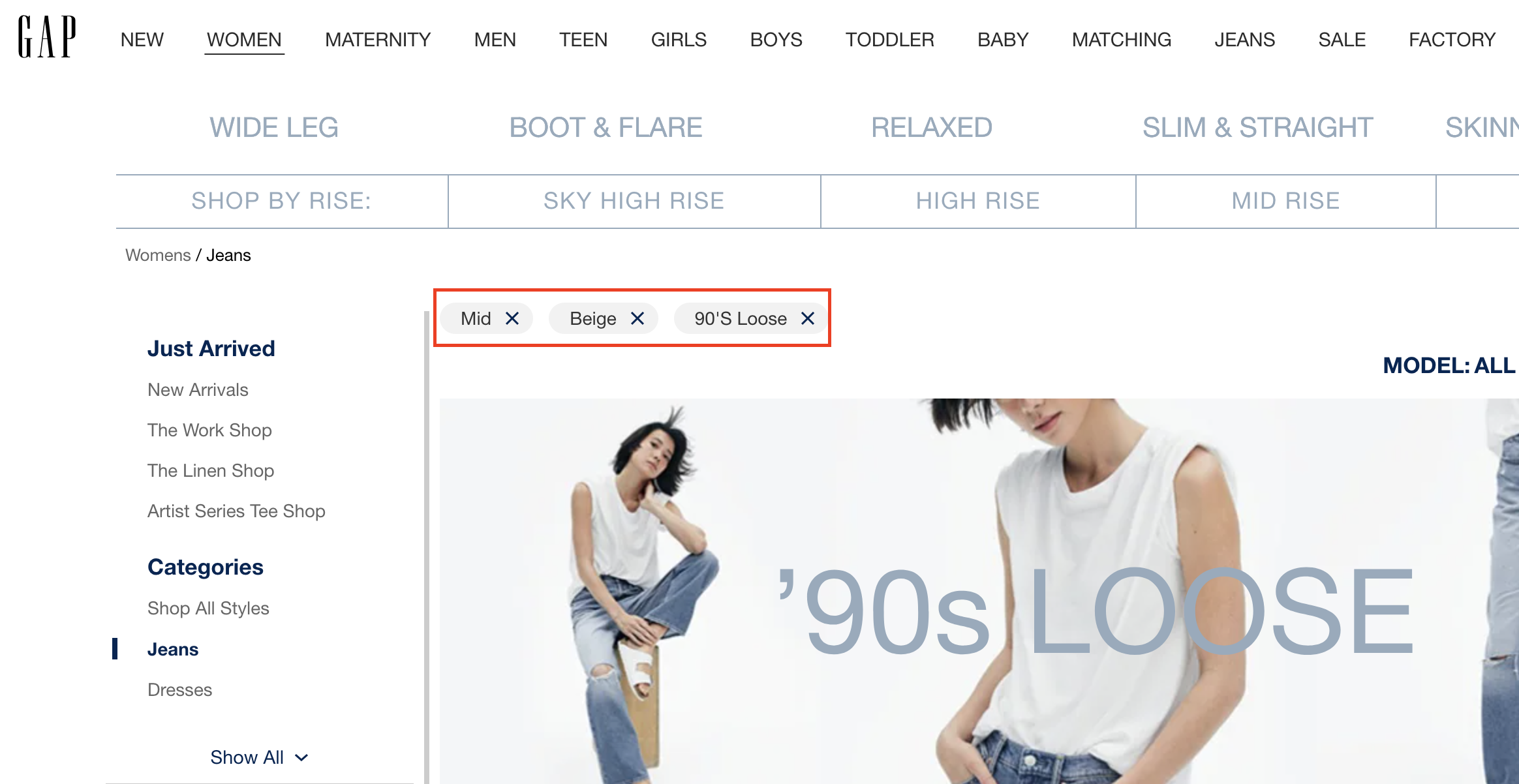
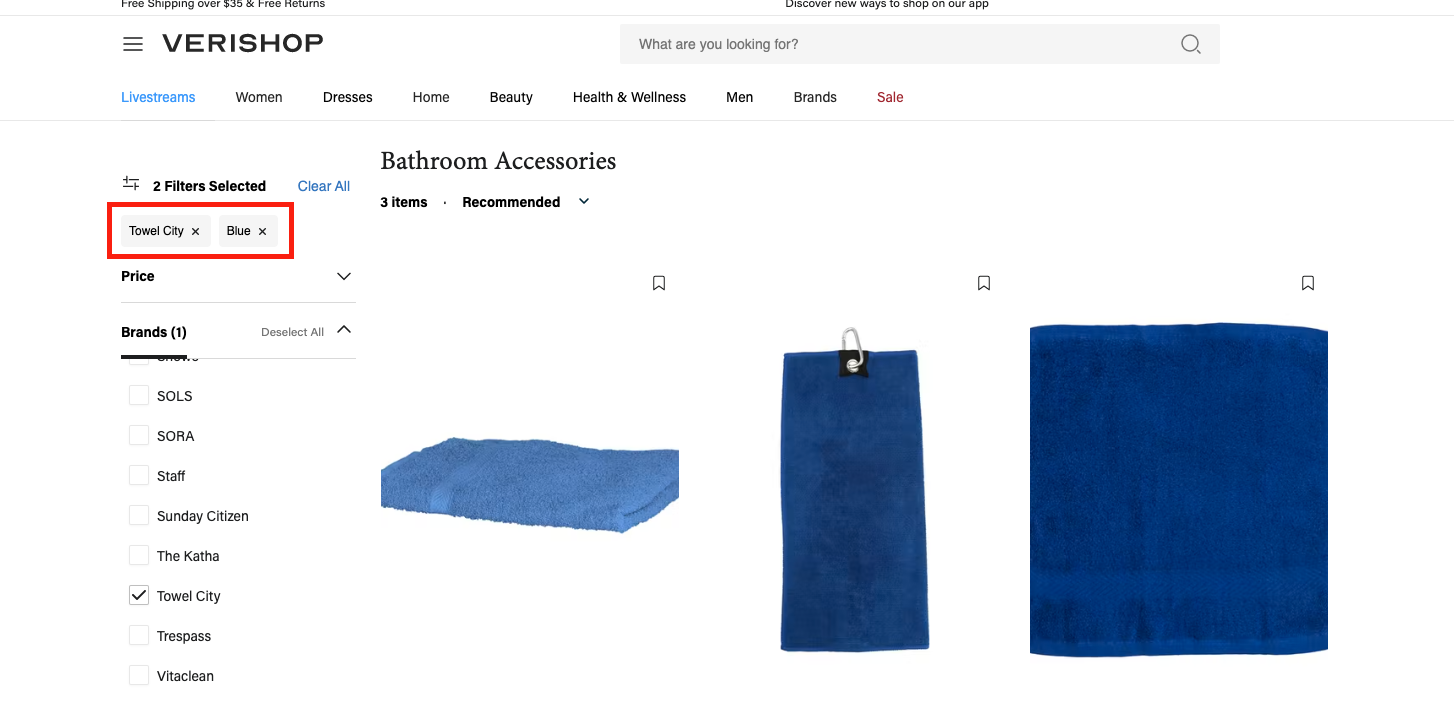
Os breadcrumbs baseados em atributos exibem os atributos ou tags que um usuário selecionou para filtrar sua pesquisa em uma página da web. Breadcrumbs baseados em atributos são úteis em sites de comércio eletrônico, onde os usuários podem selecionar diferentes atributos para restringir os itens em uma página e encontrar o jeans perfeito, por exemplo.

Breadcrumbs baseados em atributos também podem ser implementados como tags para categorizar postagens de blog e tipos de conteúdo.
Agora que abordamos as diferentes variedades de navegação por trilha, vamos para 9 dicas para implementar a navegação por trilha de navegação em seu site para melhorar a navegabilidade do site e reduzir a taxa de rejeição.
Dicas e exemplos de navegação por trilha de pão
1. Use a navegação breadcrumb apenas se fizer sentido para a estrutura do seu site.
A navegação por trilha de navegação só é apropriada se a estrutura do seu site assim o exigir. Se você tiver páginas de nível inferior acessíveis a partir de várias páginas de destino diferentes, o uso da navegação por trilha de navegação pode confundir os leitores que acessam as mesmas páginas de diferentes pontos de partida. Além disso, a navegação breadcrumb pode não ser necessária se você tiver um site pequeno com apenas algumas páginas de nível superior.

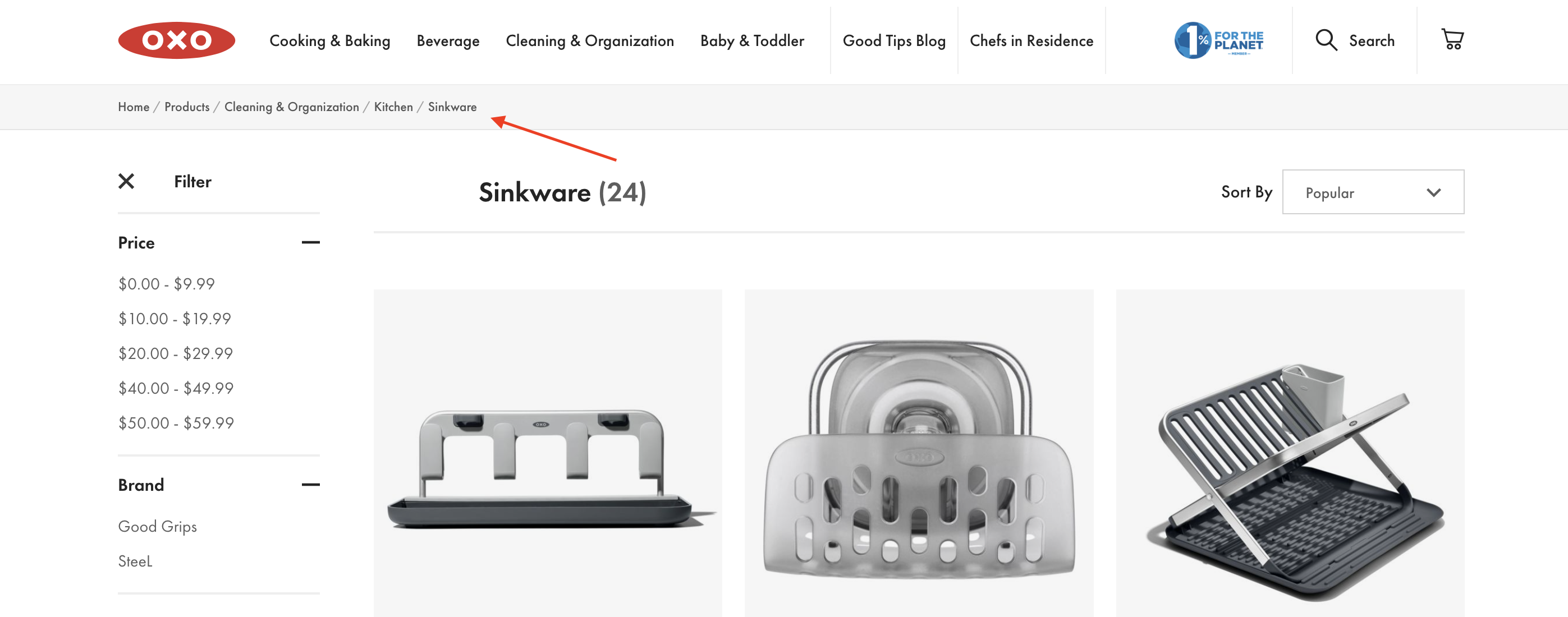
2. Não torne sua navegação de breadcrumb muito grande.
A navegação Breadcrumb é secundária à navegação principal do seu site. A prática recomendada é que seus breadcrumbs apareçam menores e em algum lugar abaixo da navegação principal do seu site. Se seus breadcrumbs parecerem muito grandes, isso pode atrapalhar o equilíbrio visual da página e causar confusão ao navegar no site.

No exemplo do Oxo, fica claro que a trilha de navegação é secundária à barra de navegação principal do site acima dela. A barra cinza onde fica a navegação do breadcrumb também é um toque agradável.
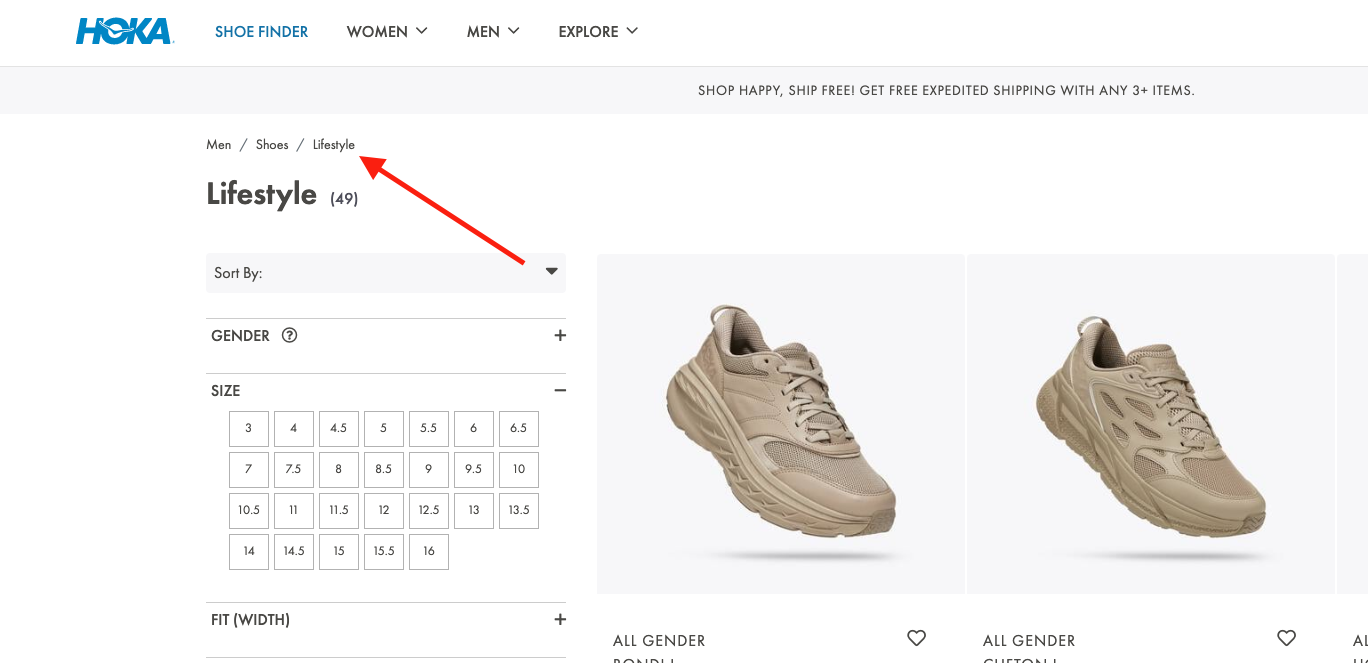
3. Inclua o caminho de navegação completo em sua navegação de navegação.
Se você deixar de fora certos níveis, você confundirá os usuários e o caminho do breadcrumb não parecerá tão útil. Mesmo que os usuários não tenham começado na página inicial, você deseja oferecer a eles uma maneira fácil de explorar seu site desde o início.

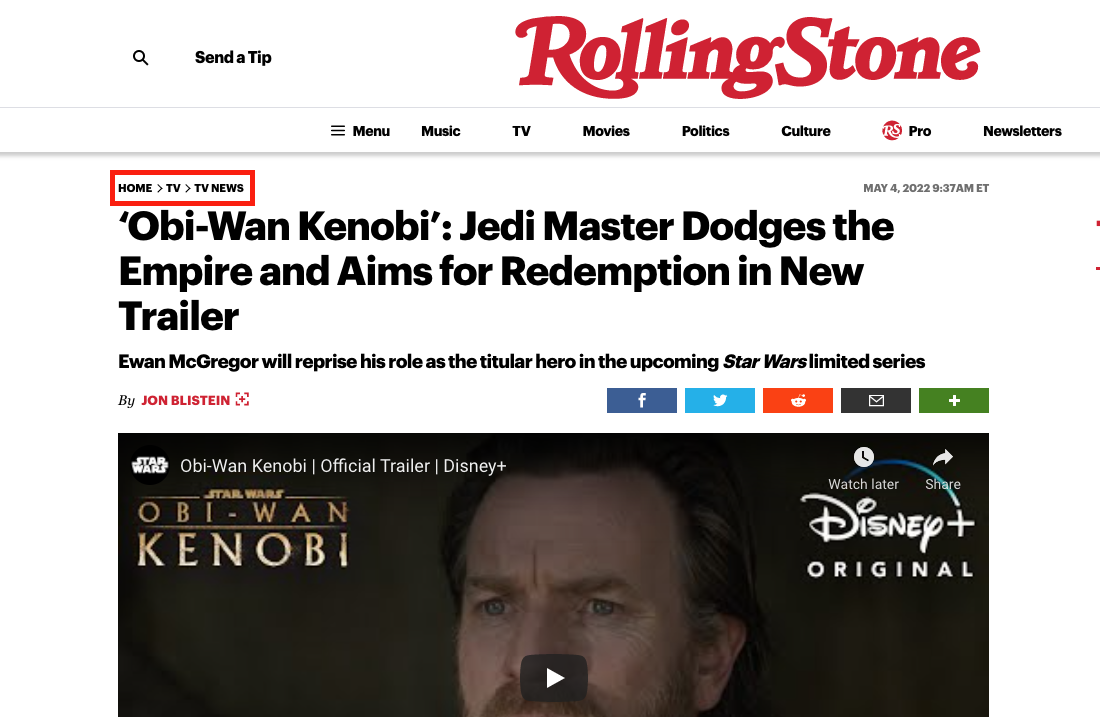
4. Progresso do nível mais alto para o mais baixo.
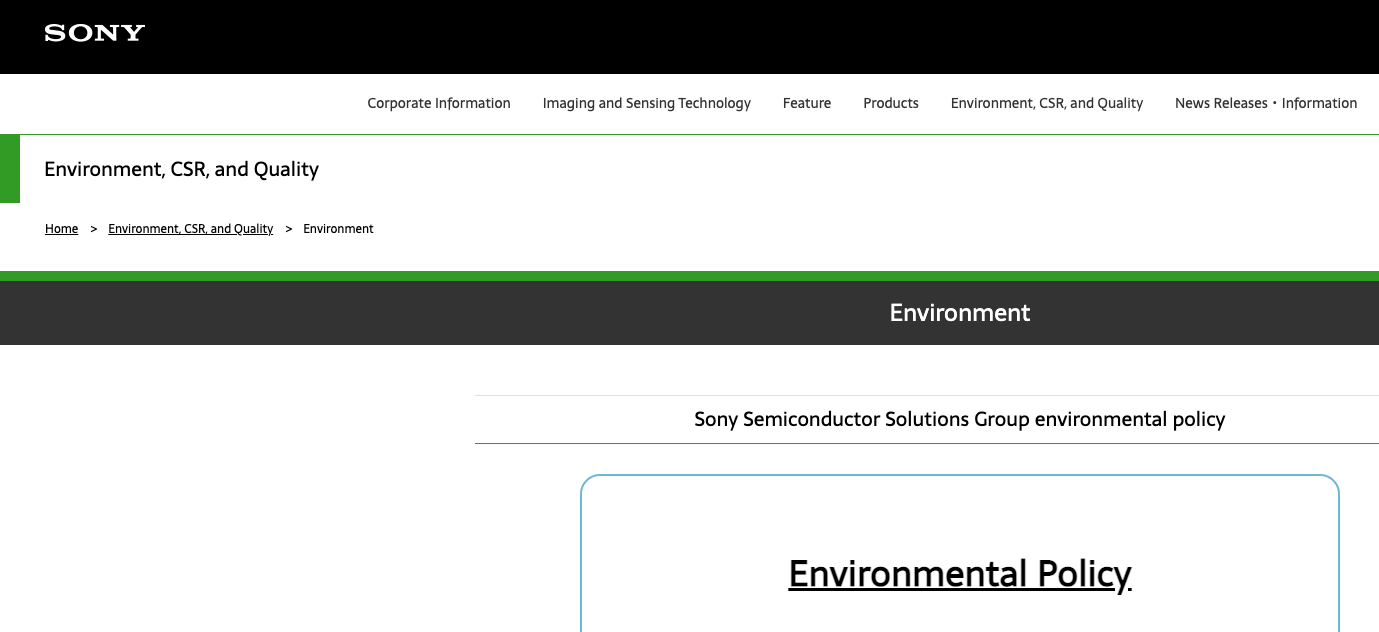
5. Mantenha seus títulos de trilha de pão consistentes com os títulos de suas páginas.
A Sony também faz um bom trabalho diferenciando links de não links. Os links são sublinhados, enquanto os não links, como a página “Ambiente” atual, permanecem sem decoração.


6. Seja criativo com o design.
A navegação por trilha é tradicionalmente definida como uma lista horizontal de links separados por um sinal de maior que (>). No entanto, você não precisa seguir o caminho tradicional se um design diferente for mais consistente com a aparência do seu site.

7. Mantenha-o limpo e organizado.
Sua navegação breadcrumb é uma ajuda para o usuário e não deve chamar atenção desnecessária, a menos que o usuário esteja procurando por ela. Por esse motivo, você não deseja sobrecarregar sua navegação com texto desnecessário ou design desajeitado.

8. Considere qual tipo de navegação por trilha de navegação faz mais sentido para o seu site.
Conforme discutido no início do artigo, existem alguns tipos de breadcrumbs a serem considerados — breadcrumbs baseados em localização, baseados em atributos e baseados em histórico. As trilhas de navegação baseadas em localização mostram ao usuário onde ele está na hierarquia do site. As trilhas de navegação baseadas em atributos mostram aos usuários em quais categorias ou tags sua página se enquadra. Finalmente, breadcrumbs baseados em histórico mostram aos usuários o caminho específico que eles seguiram para chegar à página atual.


Ao decidir que tipo de navegação breadcrumb é mais apropriado para seu site, você deve considerar a estrutura do site, o tipo de produtos ou serviços que você oferece e a maneira como espera que os usuários interajam com suas páginas.
9. Conheça seu público.

Navegação Breadcrumb em HTML e CSS
Os breadcrumbs não são apenas úteis – eles também são fáceis de adicionar ao seu site com um pouco de código HTML e CSS.
Vamos começar com o HTML, que usaremos para fazer os próprios links. A maneira mais fácil de fazer isso é organizar seus links em um elemento de lista não ordenada (<ul>), com cada item da lista (<li>) compreendendo um link na série breadcrumb até o item final, que denota a página atual.
Aqui está um modelo HTML para breadcrumbs que você pode usar:
Veja o Pen Breadcrumbs em HTML e CSS por HubSpot (@hubspot) no CodePen.
Observe como também incluí a lista não ordenada em um elemento HTML <nav> (navegação) e adicionei uma classe e um rótulo ARIA à sua tag de abertura. Isso é opcional, mas ajuda a tornar sua página mais acessível para leitores de tela e mecanismos de pesquisa.
Veja o Pen Breadcrumbs em HTML e CSS por HubSpot (@hubspot) no CodePen.
Veja o Pen Breadcrumbs em HTML e CSS por HubSpot (@hubspot) no CodePen.
Navegação Breadcrumb no CSS do Bootstrap
Bootstrap CSS também oferece uma maneira de criar breadcrumbs sem a necessidade de adicionar CSS personalizado. Para fazer isso, use o componente Breadcrumb assim. Aqui está um exemplo da documentação do Bootstrap 5:
Veja o Pen Breadcrumbs no Bootstrap CSS da HubSpot (@hubspot) no CodePen.
Este é apenas o básico da navegação de breadcrumb no Bootstrap — veja a documentação do Bootstrap breadcrumb para aprender todos os detalhes.
Design para ajudar os usuários a navegar em seu site
Nota do editor: Esta postagem foi publicada originalmente em setembro de 2018 e foi atualizada para maior abrangência.

{{slideInCta('3b85a969-0893-4010-afb7-4690
