Informações para iniciantes no WordPress PWA (Aplicativos Progressivos da Web)
Publicados: 2023-07-24Existem muitos profissionais para transformar seu site em um WordPress PWA. No entanto, se você não é um desenvolvedor web experiente, pode não saber como começar.
A boa notícia é que, mesmo se você for um iniciante, pode transformar facilmente sua página da Web em um aplicativo de rede progressivo com alguns plugins do WordPress. A aplicação de PWAs pode melhorar o encontro do consumidor (UX) com ocasiões de carregamento mais rápidas e permitir que você aumente o engajamento com as notificações do drive.
O que é um aplicativo de internet progressivo (PWA)?
1º, vamos além do que é apenas um aplicativo de internet progressivo (PWA). Em poucas palavras, é um programa de software criado por meio da Internet, que pode funcionar em qualquer navegador adequado.
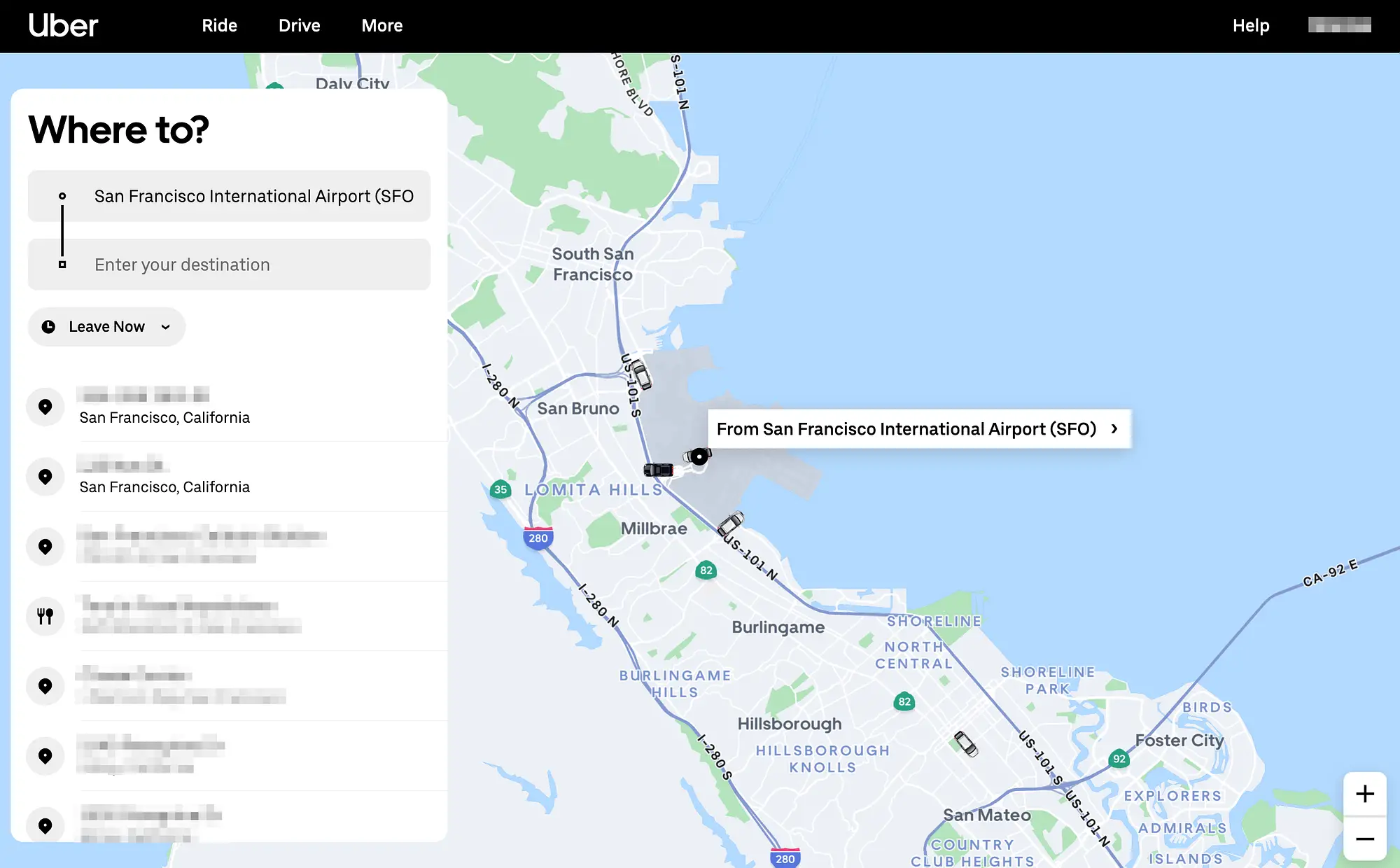
Os PWAs geralmente usam algumas das linguagens de programação mais comuns, como HTML e JavaScript, e podem operar tanto em desktops quanto em dispositivos móveis. Como exemplo, o Uber faz uso de um PWA:

Além disso, quando necessário, os PWAs podem ser postados em sistemas de distribuição de software como o Apple Application Retailer e o Google Play.
Dessa forma, os usuários têm a opção de configurá-los diretamente em seus produtos celulares ou métodos de execução. Basicamente, os PWAs funcionam como aplicativos celulares nativos, mas você realmente não precisa configurá-los se não quiser.
Quais são os benefícios de trabalhar com um WordPress PWA
Há muitos benefícios em usar um WordPress PWA. Eles basicamente aparecem com todas as recompensas semelhantes de aplicativos móveis.
Mais importante ainda, eles podem apresentar ocasiões de carregamento aprimoradas. Isso ocorre principalmente porque um PWA conduzirá independentemente do poder do link da comunidade. Alguns podem até fazer o trabalho totalmente offline.
Além do mais, você nunca precisa sacrificar o desempenho ao mudar para um WordPress PWA. As APIs atuais são realmente capazes e são capazes de equipá-lo com os recursos necessários para criar um PWA que pode fazer tudo o que uma página da Web comum pode (e muito mais).
Além disso, pelo menos para programas móveis típicos, a prova revela que as pessoas preferem acessar conteúdo usando aplicativos [1] , principalmente pelo benefício e UX aprimorado.
Depois que os compradores baixam seu aplicativo, você pode enviar a eles notificações push, que têm um preço de abertura notável de 90% [2] . Isso pode ajudá-lo a se conectar com seu pessoal muito mais rapidamente, aumentando assim as conversões e as vendas.
O que pensar antes de converter seu site em um WordPress PWA
Felizmente, retrabalhar seu site WordPress em um PWA totalmente operacional pode ser simples graças aos plug-ins do WordPress. Dito isto, há uma série de componentes críticos que você pode querer examinar antes de prosseguir com o ajuste.
Em primeiro lugar, se você ainda não construiu seu site ou deseja ter mais certeza de que seu PWA funcionará sem esforço e terá uma ótima aparência, é melhor considerar a escolha rápida de um tema WordPress que seja leve e compatível.
Por exemplo, um tópico simples e de um site como o Hestia é uma ótima escolha, porque não complica demais as coisas:

Se você estiver em um plano de gastos, também há uma edição gratuita disponível.
Além disso, você vai querer levar em conta meticulosamente quais características você gostaria que seu WordPress PWA tivesse. Como exemplo, você pode querer que ele esteja pronto para funcionar offline.
Como alternativa, você pode querer a função "adicionar à tela inicial". Para muitos, ativar as notificações de imprensa do WordPress será uma prioridade. Se for esse o cenário, é uma boa ideia usar um plug-in independente por esse motivo.
Se você realmente não acha que tem os recursos especializados para transformar seu site em um WordPress PWA usando vários plug-ins, convém usar um desenvolvedor para fazer o trabalho.
Plugins WordPress PWA ideais para remodelar seu site em 2023
Agora que você está familiarizado com os fundamentos, vamos compartilhar alguns plugins que podem ajudá-lo a transformar seu site em um WordPress PWA:
- Aplicativos de Internet Progressivos Tremendos
- PWA para WP e AMP
- PWA
1. Grandes aplicativos progressivos da Internet
Se você deseja criar um WordPress PWA com todos os elementos essenciais, considere trabalhar com o plug-in Super Progressive Website Applications (PWA). Com este recurso confiável, você pode transformar seu site em um aplicativo de internet totalmente funcional.

Ele dará a seus clientes a opção de inserir o aplicativo na tela inicial quando acessado pelo navegador. Além disso, você poderá escolher um ícone de aplicativo e a tela de histórico do monitor inicial para seu aplicativo. Além disso, o SuperPWA aproveita o cache eficaz para garantir que seu aplicativo da web seja carregado em velocidades ultrarrápidas.
Se você deseja enviar notificações de unidade aos seus usuários, também pode colocar o OneSignal . Dessa forma, você pode se beneficiar de sua integração com o SuperPWA.
2. PWA para WP e AMP
Se você está procurando um dispositivo que ofereça funções mais completas, considere o PWA para WP e AMP. Além dos fundamentos como cache e a opção “adicionar à tela inicial”, você obterá um pouco mais de energia elétrica.
Por exemplo, o PWA para WP e AMP contém o script de trabalho do provedor. Isso significa que você pode assumir velocidades super rápidas e seu PWA funcionará até offline.
Além disso, este plug-in oferece suporte para vários sites, uma integração com o OneSignal e personalização avançada da tela inicial do seu aplicativo da web.
3. PWA
Por último, mas não menos importante, o PWA é mais uma preferência confiável quando se trata de plugins WordPress PWA. Ele pode ajudá-lo a estabelecer uma linha de base para o seu software da web.
O PWA fornecerá orientações para o pessoal de assistência, documentos de manifesto de aplicativos na Internet e muito mais. No entanto, este instrumento não oferece opções de cache e seus criadores sugerem usá-lo em conjunto com outros instrumentos.
Conclusão
Se o seu site tradicional não está oferecendo aos usuários a experiência do usuário que você esperava, você pode estar procurando por uma opção alternativa, como WordPress PWAs. Mas, se você não é um desenvolvedor experiente do WordPress, encontrar o início pode ser assustador.
Quase nunca se preocupe, pode ser simples com plugins. Além disso, converter seu site em um WordPress PWA vem com toneladas de vantagens. Ele permite que você aumente a velocidade de carregamento do seu site e permite que você se conecte com outras pessoas por meio de notificações push.
Você tem alguma ideia sobre como criar seu WordPress PWA inicialmente? Deixe-nos saber no segmento de comentários abaixo!

