Um guia completo para rodas de cores e esquemas de cores
Publicados: 2022-11-25Embora o conteúdo baseado em texto seja sempre importante ao buscar respostas para uma pergunta, criar recursos visuais como infográficos, tabelas, gráficos, GIFs animados e outras imagens compartilháveis pode fazer maravilhas para chamar a atenção de seus leitores e aprimorar seu artigo ou relatório. Conhecer a teoria e o design das cores pode ajudá-lo a destacar o conteúdo.

Eu sei o que você pode estar pensando: “Não sei como criar visuais impressionantes. Não sou criativo.” Nem eu, mas encontrei uma força na visualização de dados no HubSpot, onde passei a maior parte dos meus dias criando infográficos e outros recursos visuais para postagens de blog.
![Baixe agora: Mais de 150 modelos de criação de conteúdo [Kit grátis]](/uploads/article/15096/QRudTXQejijXgCmd.png)
Considere este seu curso introdutório à teoria das cores, tipos de esquemas de cores e uso de paletas. Estaremos abordando os seguintes tópicos:
O que é a teoria das cores?
A teoria da cor é a base para as regras e diretrizes primárias que cercam a cor e seu uso na criação de visuais esteticamente agradáveis. Ao entender os fundamentos da teoria das cores, você pode começar a analisar a estrutura lógica das cores para criar e usar paletas de cores de forma mais estratégica. O resultado significa evocar uma emoção, vibração ou estética específica.
Por que a teoria das cores é importante no web design?
A cor é um aspecto importante, senão o aspecto mais importante do design, e pode influenciar o significado do texto, como os usuários se movem em um determinado layout e o que eles sentem ao fazê-lo. Ao entender a teoria das cores, você pode ser mais intencional na criação de visuais que causam impacto.
Embora existam muitas ferramentas para ajudar até mesmo o menos artístico de nós a criar visuais atraentes, as tarefas de design gráfico exigem um pouco mais de conhecimento básico sobre os princípios do design.
Pegue a seleção da combinação de cores certa, por exemplo. É algo que pode parecer fácil no começo, mas quando você está olhando para uma roda de cores, vai desejar ter alguma informação sobre o que está vendo. Na verdade, marcas de todos os tamanhos usam a psicologia das cores para aprender como as cores influenciam a tomada de decisões e afetam o design.
Entender como as cores funcionam juntas, o impacto que elas podem ter no humor e na emoção e como elas mudam a aparência do seu site é fundamental para ajudá-lo a se destacar da multidão — pelos motivos certos.
De CTAs eficazes a conversões de vendas e esforços de marketing, a escolha certa de cor pode destacar seções específicas do seu site, facilitar a navegação dos usuários ou dar a eles uma sensação de familiaridade desde o primeiro momento em que clicam.
Mas não basta simplesmente selecionar as cores e esperar pelo melhor — da teoria das cores aos humores e esquemas, encontrando os códigos de cores HTML corretos e identificando as cores acessíveis pela Web para produtos e sites, quanto mais você souber sobre o uso de cores, melhor suas chances são de sucesso.
Leia o guia do designer sobre teoria das cores, rodas de cores e esquemas de cores para o seu site.
Teoria das Cores 101
Vamos primeiro voltar à aula de arte do ensino médio para discutir os fundamentos da cor.
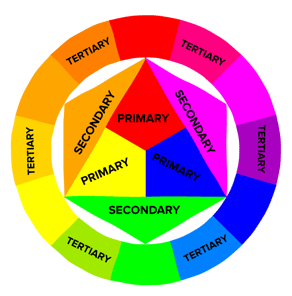
Lembre-se de ouvir sobre cores primárias, secundárias e terciárias? Eles são muito importantes se você quiser entender, bem, tudo o mais sobre cores.

Cores primárias
As cores primárias são aquelas que você não pode criar combinando duas ou mais outras cores. Eles são muito parecidos com os números primos, que não podem ser criados pela multiplicação de dois outros números .
Existem três cores primárias:
Pense nas cores primárias como suas cores primárias, ancorando seu design em um esquema geral de cores. Qualquer uma ou uma combinação dessas cores pode dar proteção à sua marca quando você explorar outras tonalidades, tons e matizes (falaremos sobre isso daqui a pouco).
Ao projetar ou mesmo pintar com cores primárias, não se sinta restrito apenas às três cores primárias listadas acima. O laranja não é uma cor primária, por exemplo, mas as marcas certamente podem usar o laranja como cor dominante (como nós da HubSpot sabemos disso muito bem).
Saber quais cores primárias criam o laranja é o seu bilhete para identificar as cores que podem combinar bem com o laranja – dado o tom, tom ou matiz certo. Isso nos leva ao nosso próximo tipo de cor…
Cores Secundárias
As cores secundárias são as cores formadas pela combinação de quaisquer duas das três cores primárias listadas acima. Confira o modelo de teoria das cores acima - veja como cada cor secundária é suportada por duas das três cores primárias?
Existem três cores secundárias: laranja , roxo e verde . Você pode criar cada um usando duas das três cores primárias. Aqui estão as regras gerais de criação de cores secundárias:
- Vermelho + Amarelo = Laranja
- Azul + Vermelho = Roxo
- Amarelo + Azul = Verde
Lembre-se de que as misturas de cores acima só funcionam se você usar a forma mais pura de cada cor primária. Essa forma pura é conhecida como matiz de uma cor e você verá como esses matizes se comparam às variantes abaixo de cada cor na roda de cores abaixo.
Cores Terciárias
As cores terciárias são criadas quando você mistura uma cor primária com uma cor secundária.
A partir daqui, a cor fica um pouco mais complicada e, se você quiser aprender como os especialistas escolhem a cor em seu design, primeiro precisa entender todos os outros componentes da cor.
O componente mais importante das cores terciárias é que nem toda cor primária pode combinar com uma cor secundária para criar uma cor terciária. Por exemplo, o vermelho não pode se misturar em harmonia com o verde e o azul não pode se misturar em harmonia com o laranja – ambas as misturas resultariam em uma cor ligeiramente marrom (a menos, é claro, que seja o que você está procurando).
Em vez disso, as cores terciárias são criadas quando uma cor primária se mistura com uma cor secundária que vem ao lado dela na roda de cores abaixo. Existem seis cores terciárias que atendem a esse requisito:
- Vermelho + Roxo = Vermelho-Roxo (magenta)
- Vermelho + Laranja = Vermelho-Laranja (vermelhão)
- Azul + Roxo = Azul-Roxo (violeta)
- Azul + Verde = Azul-Verde (azul-petróleo)
- Amarelo + Laranja = Amarelo-Laranja (âmbar)
- Amarelo + Verde = Verde -Amarelo (chartreuse)
A Roda da Teoria das Cores
Certo, ótimo. Então agora você sabe quais são as cores “principais”, mas você e eu sabemos que escolher combinações de cores, especialmente em um computador, envolve uma gama muito maior do que 12 cores básicas.
Este é o ímpeto por trás da roda de cores, um gráfico circular que mapeia cada cor primária, secundária e terciária - bem como seus respectivos matizes, matizes, tons e sombras. Visualizar cores dessa maneira ajuda a escolher esquemas de cores, mostrando como cada cor se relaciona com a cor que vem a seguir em uma escala de cores do arco-íris. (Como você provavelmente sabe, as cores do arco-íris, em ordem, são vermelho , laranja , amarelo , verde , azul , índigo e violeta .)

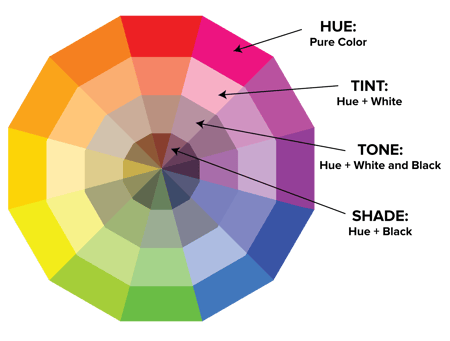
Ao escolher cores para um esquema de cores, a roda de cores oferece a oportunidade de criar cores mais claras, mais claras, mais suaves e mais escuras misturando branco, preto e cinza com as cores originais. Essas misturas criam as variantes de cores descritas abaixo:
Matiz
Matiz é praticamente sinônimo do que realmente queremos dizer quando dissemos a palavra “cor”. Todas as cores primárias e secundárias, por exemplo, são “matizes”.
Os matizes são importantes para lembrar ao combinar duas cores primárias para criar uma cor secundária. Se você não usar os matizes das duas cores primárias que está misturando, não vai gerar o matiz da cor secundária. Isso ocorre porque um matiz tem o menor número de outras cores dentro dele. Ao misturar duas cores primárias que carregam outras matizes, tons e matizes dentro delas, você está tecnicamente adicionando mais de duas cores à mistura — tornando sua cor final dependente da compatibilidade de mais de duas cores.
Se você misturasse os tons de vermelho e azul, por exemplo, ficaria roxo, certo? Mas misture um tom de vermelho com o tom de azul e você obterá um roxo levemente tingido em troca.
Sombra
Você pode reconhecer o termo “sombra” porque é usado com bastante frequência para se referir a versões claras e escuras do mesmo tom. Mas, na verdade, um tom é tecnicamente a cor que você obtém quando adiciona preto a qualquer matiz. Os vários “tons” referem-se apenas a quanto preto você está adicionando.
Matiz
Um tom é o oposto de um tom, mas as pessoas não costumam distinguir entre o tom de uma cor e o tom de uma cor. Você obtém uma tonalidade diferente quando adiciona branco a uma cor. Assim, uma cor pode ter uma variedade de tonalidades e matizes.
Tom (ou Saturação)
Você também pode adicionar branco e preto a uma cor para criar um tom. Tom e saturação significam essencialmente a mesma coisa, mas a maioria das pessoas usará saturação se estiver falando sobre cores sendo criadas para imagens digitais. O tom será usado com mais frequência para pintar.
Com o básico coberto, vamos mergulhar em algo um pouco mais complicado - como a teoria das cores aditivas e subtrativas.
Teoria de cores aditivas e subtrativas
Se você já brincou com cores em qualquer programa de computador, provavelmente já viu um módulo que listava as cores RGB ou CMYK com alguns números ao lado das letras.
Já se perguntou o que essas letras significam?
CMYK
CMYK significa Cyan, Magenta, Yellow, Key (Black). Essas também são as cores listadas nos cartuchos de tinta da impressora. Isso não é coincidência.
CMYK é o modelo de cores subtrativas . Chama-se assim porque você tem que subtrair as cores para chegar ao branco. Isso significa que o oposto é verdadeiro - quanto mais cores você adicionar, mais próximo ficará do preto. Confuso, certo?

Pense em imprimir em um pedaço de papel. Quando você coloca uma folha na impressora pela primeira vez, normalmente está imprimindo em um pedaço de papel branco. Ao adicionar cor, você está bloqueando a passagem dos comprimentos de onda brancos.
Então, digamos que você deva colocar aquele pedaço de papel impresso de volta na impressora e imprimir algo nele novamente. Você notará que as áreas que foram impressas duas vezes terão cores mais próximas do preto.
Acho mais fácil pensar em CMYK em termos de seus números correspondentes. CMYK funciona em uma escala de 0 a 100. Se C=100, M=100, Y=100 e K=100, você terminará com preto. Mas, se todas as quatro cores forem iguais a 0, você acabará com o branco verdadeiro.
RGB
Os modelos de cores RGB, por outro lado, são projetados para exibições eletrônicas, incluindo computadores.
RGB significa Red, Green, Blue e é baseado no modelo de cor aditiva das ondas de luz. Isso significa que, quanto mais cores você adicionar, mais próximo ficará do branco. Para computadores, o RGB é criado usando escalas de 0 a 255. Portanto, preto seria R=0, G=0 e B=0. Branco seria R=255, G=255 e B=255.

Quando você está criando cores em um computador, seu módulo de cores geralmente lista os números RGB e CMYK. Na prática, você pode usar qualquer um para encontrar cores e o outro modelo de cores será ajustado de acordo.
No entanto, muitos programas da Web fornecerão apenas os valores RGB ou um código HEX (o código atribuído à cor para CSS e HTML). Então, se você está projetando imagens digitais ou para web design, RGB é provavelmente sua melhor aposta para escolher cores.
Você sempre pode converter o design para CMYK e fazer ajustes caso precise para materiais impressos.
O significado da cor
Juntamente com o impacto visual variável, cores diferentes também carregam diferentes simbolismos emocionais.
- Vermelho – normalmente associado a poder, paixão ou energia e pode ajudar a incentivar a ação em seu site
- Laranja — alegria e entusiasmo, tornando-o uma boa escolha para mensagens positivas
- Amarelo – felicidade e intelecto, mas cuidado com o uso excessivo
- Verde – muitas vezes conectado ao crescimento ou ambição, o verde pode ajudar a dar a sensação de que sua marca está em ascensão
- Azul — tranquilidade e confiança, dependendo da tonalidade — tons mais claros transmitem uma sensação de paz, cores mais escuras são mais confiantes
- Roxo — luxo ou criatividade, especialmente quando usado deliberadamente e com moderação em seu site
- Preto — poder e mistério, e usar essa cor pode ajudar a criar o espaço negativo necessário
- Branco — segurança e inocência, tornando-o uma ótima escolha para ajudar a simplificar seu site
Vale nada? Públicos diferentes podem perceber as cores de maneira diferente. Os significados listados acima são comuns para o público norte-americano, mas se sua marca for para outras partes do mundo, é uma boa ideia pesquisar como os usuários perceberão cores específicas. Por exemplo, enquanto o vermelho normalmente simboliza paixão ou poder nos Estados Unidos, é considerado uma cor de luto na África do Sul.
Embora seja possível criar seu site usando uma combinação de todas as cores do arco-íris, é provável que o produto final não tenha uma ótima aparência. Felizmente, especialistas em cores e designers identificaram sete esquemas de cores comuns para ajudar a impulsionar seu processo criativo.
Quais são os sete tipos de esquemas de cores?
Os sete principais esquemas de cores são monocromático, análogo, complementar, complementar dividido, triádico, quadrado e retângulo (ou tetrádico).
Vamos examinar cada tipo de esquema de cores com mais detalhes.
1. Monocromático
Os esquemas de cores monocromáticas usam uma única cor com vários tons e matizes para produzir uma aparência consistente. Embora falte contraste de cores, muitas vezes acaba parecendo muito limpo e polido. Ele também permite que você altere facilmente a escuridão e a claridade de suas cores.

Esquemas de cores monocromáticas são frequentemente usados para tabelas e gráficos quando não é necessário criar alto contraste.
Confira todas as cores monocromáticas que se enquadram no tom vermelho, uma cor primária.

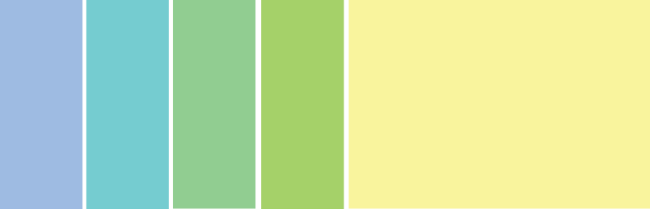
2. Análoga
Esquemas de cores análogas são formados pelo emparelhamento de uma cor principal com as duas cores diretamente próximas a ela na roda de cores. Você também pode adicionar duas cores adicionais (que são encontradas ao lado das duas cores externas) se quiser usar um esquema de cinco cores em vez de apenas três cores.

Estruturas análogas não criam temas com cores de alto contraste, portanto, normalmente são usadas para criar um design mais suave e menos contrastante. Por exemplo, você pode usar uma estrutura análoga para criar um esquema de cores com cores de outono ou primavera.
Esse esquema de cores é ótimo para criar paletas de cores mais quentes (vermelho, laranja e amarelo) ou mais frias (roxos, azuis e verdes), como a abaixo.


Esquemas análogos são frequentemente usados para projetar imagens em vez de infográficos ou gráficos de barras, pois todos os elementos se misturam perfeitamente.
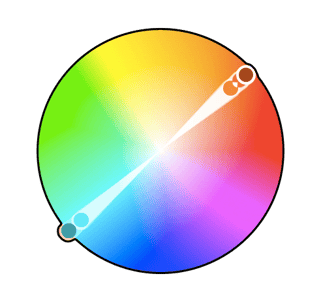
3. Complementar

O esquema de cores complementares fornece a maior quantidade de contraste de cores. Por isso, você deve ter cuidado ao usar as cores complementares em um esquema.
É melhor usar uma cor predominantemente e usar a segunda cor como destaque em seu design. O esquema de cores complementares também é ótimo para tabelas e gráficos. O alto contraste ajuda você a destacar pontos e informações importantes.

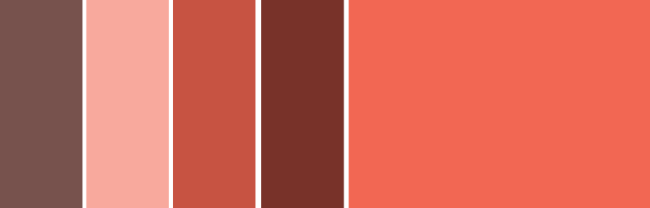
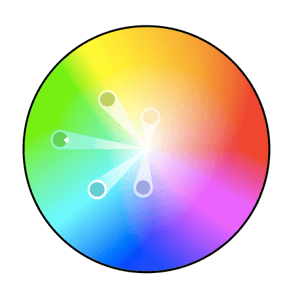
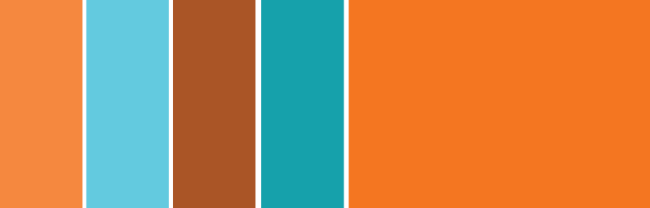
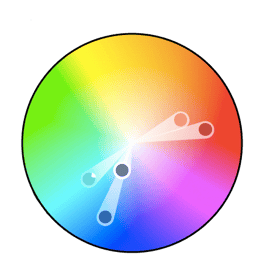
4. Complementar Dividido
Um esquema complementar dividido inclui uma cor dominante e as duas cores diretamente adjacentes ao complemento da cor dominante. Isso cria uma paleta de cores com mais nuances do que um esquema de cores complementares, mantendo os benefícios das cores contrastantes.

O esquema de cores complementares divididas pode ser difícil de equilibrar porque, ao contrário dos esquemas de cores análogos ou monocromáticos, todas as cores usadas fornecem contraste (semelhante ao esquema complementar).
O aspecto positivo e negativo do modelo de cores complementares divididas é que você pode usar quaisquer duas cores no esquema e obter um ótimo contraste… mas isso também significa que também pode ser complicado encontrar o equilíbrio certo entre as cores. Como resultado, você pode acabar brincando um pouco mais com este para encontrar a combinação certa de contraste.

5. Triádico
Os esquemas de cores triádicas oferecem esquemas de cores de alto contraste, mantendo o mesmo tom. Os esquemas de cores triádicas são criados escolhendo três cores igualmente colocadas em linhas ao redor da roda de cores.

Os esquemas de cores em tríade são úteis para criar alto contraste entre cada cor em um design, mas também podem parecer avassaladores se todas as suas cores forem escolhidas no mesmo ponto em uma linha ao redor da roda de cores.
Para subjugar algumas de suas cores em um esquema triádico, você pode escolher uma cor dominante e usar as outras com moderação, ou simplesmente subjugar as outras duas cores escolhendo uma tonalidade mais suave.
O esquema de cores triádicas fica ótimo em gráficos como gráficos de barras ou pizza porque oferece o contraste necessário para criar comparações.

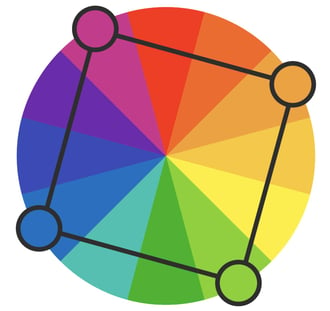
6. Quadrado
O esquema de cores quadrado usa quatro cores equidistantes umas das outras na roda de cores para criar uma forma quadrada ou losango. Embora esse esquema de cores com espaçamento uniforme forneça um contraste substancial ao seu design, é uma boa ideia selecionar uma cor dominante em vez de tentar equilibrar as quatro.

Fonte da imagem
Os esquemas de cores quadradas são ótimos para criar interesse em seus designs da web. Não sabe por onde começar? Escolha sua cor favorita e trabalhe a partir daí para ver se esse esquema combina com sua marca ou site. Também é uma boa ideia tentar esquemas quadrados contra fundos preto e branco para encontrar o melhor ajuste.
 Fonte da imagem
Fonte da imagem
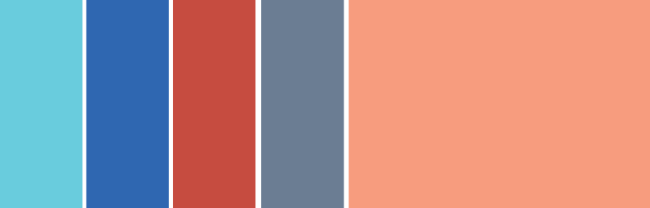
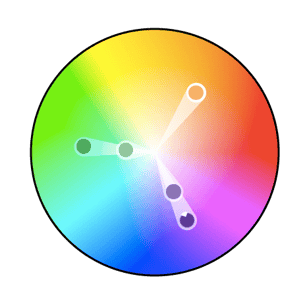
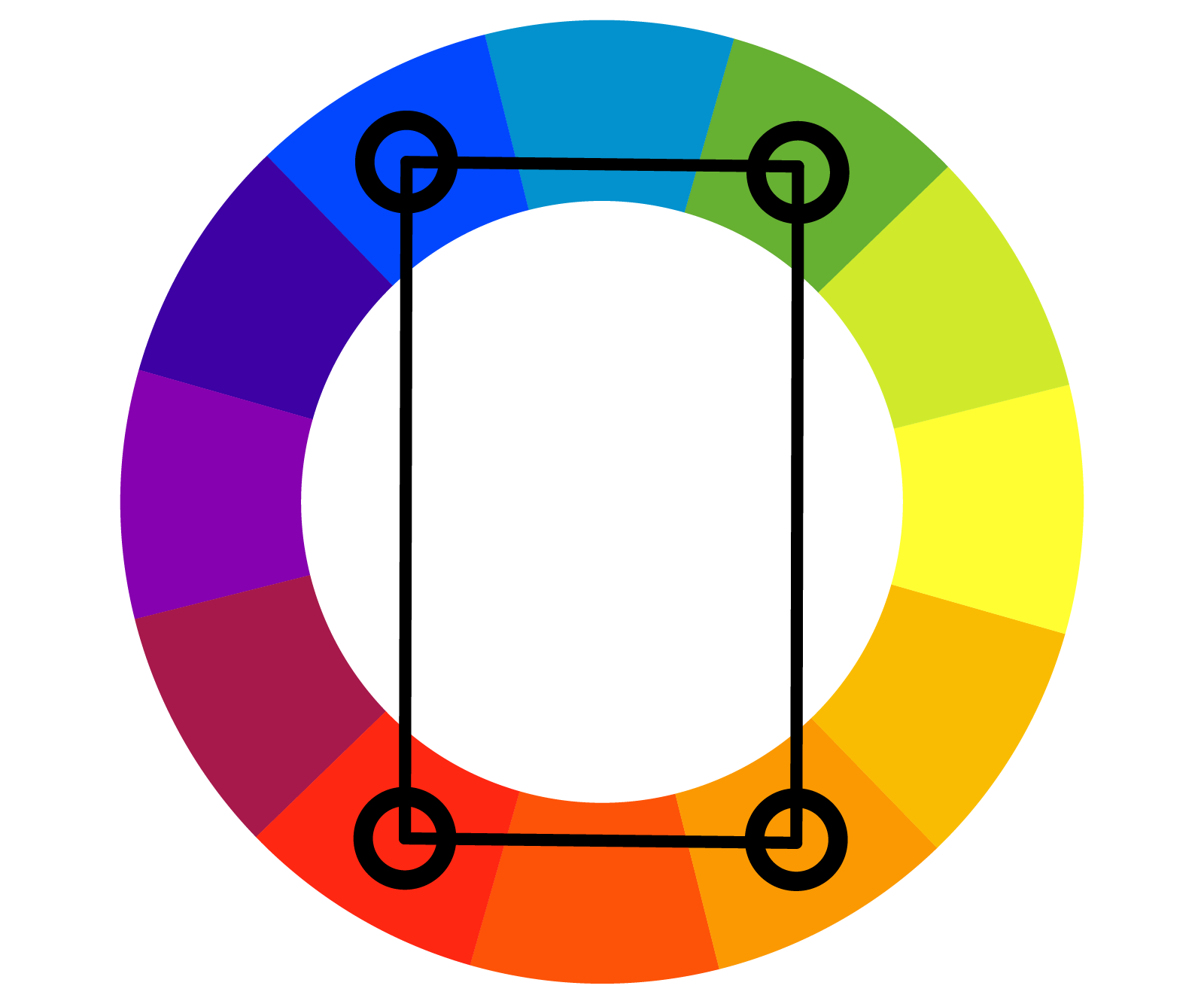
7. Retângulo
Também chamada de esquema de cores tetrádicas, a abordagem do retângulo é semelhante à sua contraparte quadrada, mas oferece uma abordagem mais sutil para a seleção de cores.

Fonte da imagem
Como você pode ver no diagrama acima, enquanto os tons de azul e vermelho são bastante ousados, o verde e o laranja do outro lado do retângulo são mais suaves, ajudando os tons mais ousados a se destacarem.

Fonte da imagem
Não importa qual esquema de cores você escolha, tenha em mente quais são as suas necessidades gráficas. Se você precisa criar contraste, escolha um esquema de cores que ofereça isso. Por outro lado, se você só precisa encontrar as melhores “versões” de determinadas cores, brinque com o esquema de cores monocromáticas para encontrar os tons e tonalidades perfeitos.
Lembre-se, se você construir um esquema de cores com cinco cores, isso não significa que você tenha que usar todas as cinco. Às vezes, escolher apenas duas cores de um esquema de cores parece muito melhor do que amontoar todas as cinco cores em um gráfico.
Exemplos de esquemas de cores
Agora que você está familiarizado com os tipos de esquema de cores, vamos dar uma olhada em alguns deles.
1. Canva
Tipo: Monocromático
 Fonte da imagem
Fonte da imagem
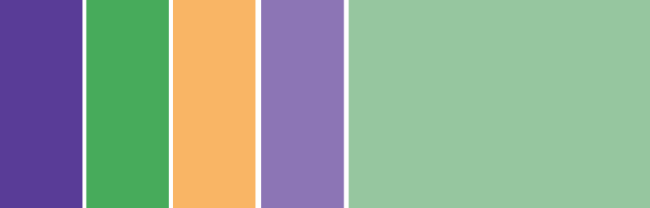
O uso de azuis e roxos realmente faz com que este modelo monocromático inspirado no mirtilo se destaque. Cada sombra se baseia na próxima e oferece amplo contraste, apesar de permanecer na mesma família de cores.
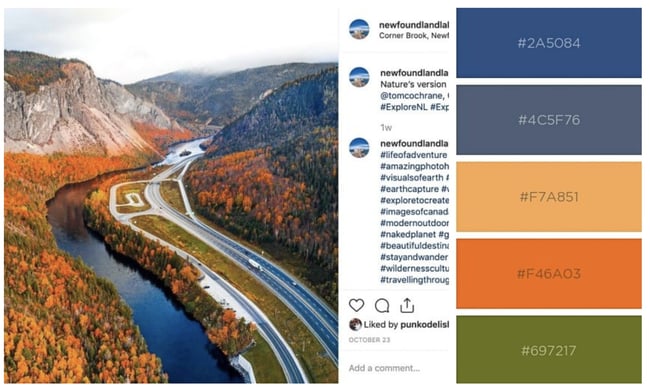
2. Turismo em Terra Nova e Labrador
Tipo: Triádico
 Fonte da imagem
Fonte da imagem
Como mencionamos anteriormente, a natureza é uma ótima maneira de obter inspiração para sua paleta de cores. Por quê? Porque a mãe natureza já descobriu. A Newfoundland and Labrador Tourism aproveitou esses tons triádicos para mostrar a beleza natural da região.
3. Dia
Tipo: Análogo

Fonte da imagem
A empresa ecológica de saúde feminina Your Daye usa uma mistura de pastéis e tons terrosos para seu esquema de cores análogas. O efeito é calmante e agradável aos olhos.
Como escolher um esquema de cores
- Aproveite a inspiração natural.
- Defina um clima para o seu esquema de cores.
- Considere o contexto de cores.
- Consulte a sua roda de cores.
- Esboce vários designs.
1. Aproveite a inspiração natural.
Depois que as operações do site estiverem sólidas, é hora de começar a selecionar as cores.
Não tem certeza do que parece bom? Dê uma olhada lá fora. A natureza é o melhor exemplo de cores que se complementam - desde os caules verdes e flores brilhantes de plantas com flores até céus azuis e nuvens brancas, você não pode errar ao extrair contexto de cores e combinações naturais.
2. Defina um clima para o seu esquema de cores.
Com algumas opções de cores em mente, considere o clima que você deseja que seu esquema de cores defina. Se paixão e energia são suas prioridades, incline-se mais para o vermelho ou amarelos mais brilhantes. Se você deseja criar uma sensação de paz ou tranquilidade, opte por azuis e verdes mais claros.
Também vale a pena pensar negativamente. Isso ocorre porque o espaço negativo - em preto ou branco - pode ajudar a evitar que seu design pareça muito confuso com cores.
3. Considere o contexto das cores.
Também vale a pena considerar como as cores são percebidas em contraste.
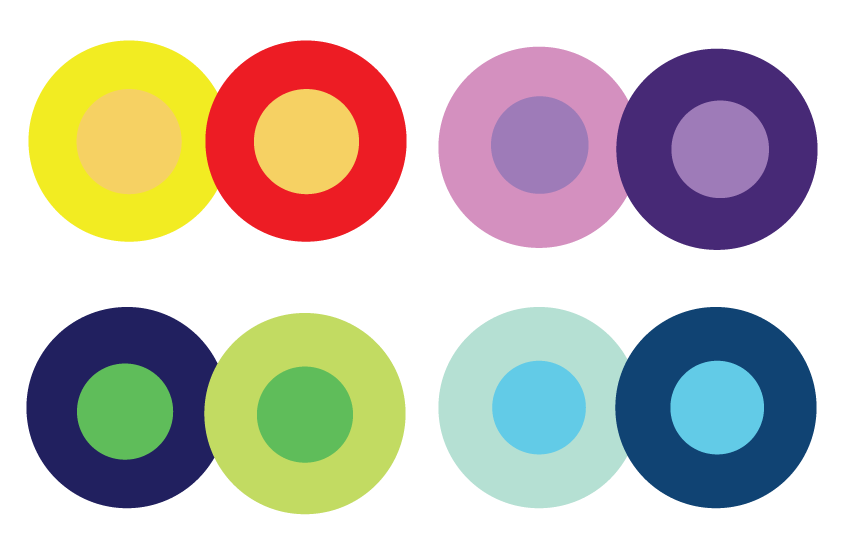
Na imagem abaixo, o meio de cada um dos círculos tem o mesmo tamanho, forma e cor. A única coisa que muda é a cor de fundo.
No entanto, os círculos do meio parecem mais suaves ou brilhantes, dependendo da cor contrastante por trás deles. Você pode até notar mudanças de movimento ou profundidade apenas com base em uma mudança de cor.

Isso ocorre porque a maneira como usamos duas cores juntas muda a forma como as percebemos. Portanto, ao escolher cores para seus designs gráficos, pense em quanto contraste deseja em todo o design.
Por exemplo, se você estivesse criando um gráfico de barras simples, desejaria um fundo escuro com barras escuras? Provavelmente não. Você provavelmente deseja criar um contraste entre suas barras e o próprio plano de fundo, pois deseja que seus espectadores se concentrem nas barras, não no plano de fundo.
4. Consulte sua roda de cores.
Em seguida, considere sua roda de cores e os esquemas mencionados acima. Selecione algumas combinações de cores diferentes usando esquemas como monocromático, complementar e tríade para ver o que se destaca.
Aqui, o objetivo não é encontrar exatamente as cores certas na primeira tentativa e criar o design perfeito, mas sim ter uma noção de qual esquema ressoa naturalmente com sua percepção pessoal e a aparência do seu site.
Você também pode descobrir que os esquemas selecionados que parecem bons em teoria não funcionam com o design do site. Isso faz parte do processo — tentativa e erro o ajudarão a encontrar a paleta de cores que destaca seu conteúdo e melhora a experiência do usuário.
5. Esboce vários designs.
Rascunhe e aplique vários designs de cores ao seu site e veja qual(is) se destaca(m). Então, dê um passo para trás, espere alguns dias e verifique novamente se seus favoritos mudaram.
Aqui está o porquê: enquanto muitos designers entram com uma visão do que eles querem ver e o que parece bom, o produto final geralmente difere nas telas digitais que as rodas de cores físicas - o que parecia um complemento perfeito ou um pop de cores ideal pode acabar parecendo monótono ou datado.
Não tenha medo de rascunhar, revisar, rascunhar novamente e jogar fora o que não funcionar - a cor, como a criação de sites, é uma forma de arte em constante evolução.
Como usar paletas de cores
Embora os esquemas de cores forneçam uma estrutura para trabalhar com cores diferentes, você ainda precisará usar uma paleta de cores — as cores que selecionará para usar em seu projeto. Se você está confuso sobre quais cores usar, considere usar um gerador de paletas para fazer sua criatividade fluir.
Aqui estão algumas práticas recomendadas para aproveitar ao máximo sua paleta de cores:
1. Trabalhe em tons de cinza.
Isso pode parecer contra-intuitivo, mas começar com preto e branco pode ajudá-lo a ver exatamente quanto contraste existe em seu design. Antes de começar com as cores, é importante definir todos os elementos, como texto, CTAs, ilustrações, fotos e quaisquer outros recursos de design. A aparência do seu design em escala de cinza determinará como ficará em cores. Sem contraste claro e escuro suficiente, seu design será difícil de visualizar, deixando seu público com uma experiência de usuário insatisfatória. Os designs de baixo contraste também os tornam inacessíveis para pessoas com deficiência visual.
2. Use a regra 60-30-10.
Frequentemente usada no design de residências, a regra 60-30-10 também é útil para o design de sites ou aplicativos.<
- 60%: cor primária ou principal
- 30%: cores secundárias
- 10%: cores de destaque
Embora você certamente não esteja limitado a usar apenas três cores, essa estrutura fornecerá equilíbrio e garantirá que suas cores funcionem perfeitamente juntas.
3. Experimente sua paleta.
Depois de fazer sua seleção de cores, experimente descobrir qual funciona melhor em conjunto. Considere a aparência da cópia ou do tipo sobre a cor principal designada (60% é normalmente usado como cor de fundo).
Tente não usar suas cores principais para os botões, pois você já as está usando em qualquer outro lugar. Considere uma de suas cores de destaque.
4. Obtenha feedback ou realize testes A/B.
Então você terminou seu rascunho. Agora é hora de testá-lo. Antes de enviar seu design para o mercado, você deve testar como os usuários interagem com ele. O que pode parecer bom para você, pode ser difícil de ler para os outros. Algumas coisas a considerar ao pedir feedback:
- Os CTAs estão gerando atenção?
- As cores que você escolheu são uma distração?
- Há contraste de cores suficiente?
- A cópia é legível?
Obter outro par de olhos em seu design o ajudará a detectar erros ou inconsistências que você pode ter perdido no processo de criação. Aceite o feedback com calma e faça os ajustes necessários.
Simplificando? A prática leva à perfeição. Quanto mais você brinca com cores e pratica o design, melhor você fica. Ninguém cria sua obra-prima na primeira vez.
Ferramentas de cores
Tem havido muita teoria e informações práticas para realmente entender quais cores combinam melhor e por quê. Mas quando se trata da tarefa real de escolher cores enquanto você está projetando, é sempre uma ótima ideia ter ferramentas para ajudá-lo a fazer o trabalho de maneira rápida e fácil.
Felizmente, existem várias ferramentas para ajudá-lo a encontrar e escolher cores para seus designs.
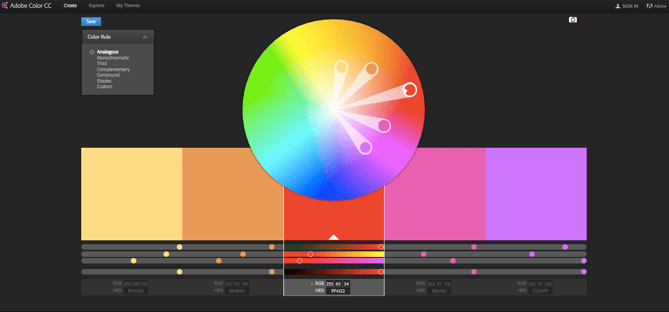
Adobe Color
Uma das minhas ferramentas de cores favoritas para usar enquanto estou projetando qualquer coisa - seja um infográfico ou apenas um gráfico de pizza - é o Adobe Color (anteriormente Adobe Kuler).
Esta ferramenta online gratuita permite que você crie rapidamente esquemas de cores com base nas estruturas de cores que foram explicadas anteriormente neste post. Depois de escolher as cores do esquema que deseja, você pode copiar e colar os códigos HEX ou RGB em qualquer programa que estiver usando.
Ele também apresenta centenas de esquemas de cores pré-fabricados para você explorar e usar em seus próprios projetos. Se você for um usuário da Adobe, poderá salvar facilmente seus temas em sua conta.

Guia de Cores do Illustrator
Passo muito tempo no Adobe Illustrator e um dos recursos mais usados é o guia de cores. O guia de cores permite que você escolha uma cor e gerará automaticamente um esquema de cinco cores para você. Ele também fornecerá uma variedade de matizes e tonalidades para cada cor no esquema.
Se você mudar sua cor principal, o guia de cores mudará as cores correspondentes nesse esquema. Portanto, se você escolheu um esquema de cores complementares com a cor principal azul, assim que mudar sua cor principal para vermelho, a cor complementar também mudará de laranja para verde.
Como o Adobe Color, o guia de cores possui vários modos predefinidos para escolher o tipo de esquema de cores desejado. Isso ajuda você a escolher o estilo de esquema de cores correto no programa que já está usando.
Depois de criar o esquema de cores desejado, você pode salvar esse esquema no módulo “Temas de cores” para usar em todo o seu projeto ou no futuro.

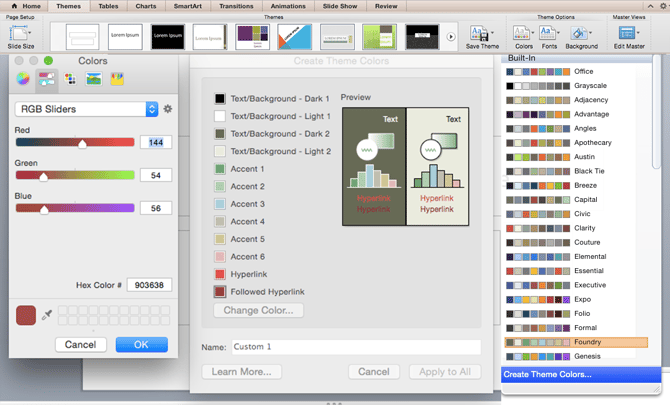
Guias de cores predefinidas
Se você não é um usuário da Adobe, provavelmente já usou produtos do Microsoft Office pelo menos uma vez. Todos os produtos do Office têm cores predefinidas que você pode usar e brincar para criar esquemas de cores. O PowerPoint também possui várias predefinições de esquema de cores que você pode usar para inspirar seus projetos.
Onde os esquemas de cores estão localizados no PowerPoint dependerá de qual versão você usa, mas depois de encontrar os “temas” de cores do seu documento, você pode abrir as preferências e localizar os códigos RGB e HEX para as cores usadas.
Você pode copiar e colar esses códigos para serem usados em qualquer programa que estiver usando para fazer seu trabalho de design.

Encontrando o esquema de cores certo
Tem muita teoria nesse post, eu sei. Mas quando se trata de escolher cores, entender a teoria por trás das cores pode fazer maravilhas sobre como você realmente usa as cores. Isso pode facilitar a criação de visuais de marca, especialmente ao usar modelos de design nos quais você pode personalizar as cores.
Nota do editor: este artigo foi publicado originalmente em junho de 2021 e foi atualizado para maior abrangência.