Lista de verificação de acessibilidade final do WordPress (2022)
Publicados: 2022-01-04Com nossa lista de verificação definitiva, você terá acessibilidade perfeita do WordPress em seu site em pouco tempo! Aprenda sobre todas as técnicas, ferramentas, plugins e truques de acessibilidade.
Importância da acessibilidade
O WordPress é uma das plataformas mais conceituadas por vários motivos. Centenas de milhares de pessoas em todo o mundo usam o WordPress todos os dias. É simplesmente porque o WordPress oferece personalização, controle, acessibilidade, preços e confiabilidade incomparáveis. Ele permite que você crie um site de alta qualidade com muito pouco problema.
Uma das coisas mais importantes que eles oferecem é um alto grau de controle que você não vê em nenhum outro lugar. O grande número de opções e recursos que o WordPress permite personalizar pode ser esmagador. Em muitos casos, esse nível de controle pode ser uma coisa ruim. Muitos iniciantes ignoram aspectos de seu site quando ficam sobrecarregados.
Um aspecto comumente esquecido de um bom site WordPress é a acessibilidade . A acessibilidade é um recurso crucial do seu site WordPress porque afeta fortemente a experiência do usuário. Hoje em dia, a acessibilidade é mais uma necessidade do que um privilégio para os sites. Assim, deve ser uma das primeiras coisas em que você se concentra ao criar seu site.
A acessibilidade pode beneficiar seu site de inúmeras maneiras quando bem feita. Um site acessível permitirá mais tráfego e retenção de usuários. Também pode ajudar as pessoas a crescer para viver seu site e voltar. Sites acessíveis também são mais otimizados e seguros em comparação com os não acessíveis. Embora haja uma razão ainda maior para você se importar .
Todos os anos, há centenas de ações judiciais relacionadas à acessibilidade em empresas e sites. Por não seguir as diretrizes de acessibilidade, os sites enfrentaram processos judiciais que custaram aos seus negócios. Seguir essas diretrizes é uma necessidade absoluta se você deseja executar um site de sucesso. É por isso que você absolutamente não pode perder a acessibilidade
Embora a acessibilidade possa parecer uma questão tediosa, não é. Este guia, feito para todos os iniciantes e especialistas, cobrirá tudo o que você precisa . Ao final desta lista de verificação final, você terá todos os principais recursos e configurações de acessibilidade ajustados. Basta seguir nossa lista de verificação de acessibilidade simples de entender e seu site estará totalmente acessível.
Acessibilidade é uma ampla categoria de tópicos e recursos que variam em complexidade. Existem inúmeras coisas que você pode ajustar e ajustar em seu site para melhorar a acessibilidade. Esses recursos e configurações podem variar desde alterar todo o seu tema até adicionar alguns links. No entanto, temos a solução perfeita para si!
A Labinator oferece serviços WordPress de primeira linha que podem melhorar seu site para você. Os especialistas em web do Labinator podem ajustar a acessibilidade do seu site à perfeição sem que você precise fazer nenhum trabalho. É o melhor serviço de piloto automático para todas as suas necessidades do WordPress pelo preço mais razoável. Você pode conferir o serviço de piloto automático aqui .
O básico
Antes de começarmos, devo explicar alguns conceitos básicos e pré-requisitos. O Worldwide Web Consortium (W3C) trata de todos os assuntos relacionados à acessibilidade de sites na Internet. Eles criaram as diretrizes básicas para todas as práticas e políticas de acessibilidade . Este guia seguirá seu padrão ouro para obter as WCAG 2.0 AA .
WCAG 2.0 AA é o segundo nível do sistema de classificação de acessibilidade do W3C para sites. É o requisito recomendado para todos os sites melhorarem sua acessibilidade. Você pode tentar obter o nível AAA se quiser, mas o nível AA será suficiente para a maioria dos sites. Este guia cobrirá tudo o que você deve melhorar/ajustar para estar em conformidade com as WCAG 2.0 AA.
Antes de iniciarmos a lista de verificação de acessibilidade, você deve seguir os seguintes pré-requisitos , pois eles garantem a segurança do seu site. As alterações e ajustes mencionados neste guia podem impactar fortemente o seu site. As etapas descritas na lista de verificação devem ser executadas com cautela e segurança . Portanto, certifique-se de seguir todos esses pré-requisitos.
Em primeiro lugar, faça backup de todo o seu site WordPress antes de alterar qualquer coisa nele. Um backup simples pode corrigir a maioria dos problemas e fornecer um ponto de verificação para o qual retornar se algo der errado . Os backups devem ser uma etapa que você deve executar sempre antes de alterar qualquer coisa em seu site. Você pode fazer isso usando os backups padrão do WordPress ou um plugin.
Se o seu site já estiver publicado e tiver tráfego, você deve alternar para o modo de manutenção no WordPress. O modo de manutenção torna seu site inacessível para os usuários enquanto você trabalha nele. Ele cria uma página inicial que mostra que seu site está sendo alterado e permite que você mantenha os usuários atualizados sobre o status . Se você quiser saber como habilitar o modo de manutenção, siga este guia sobre o modo de manutenção .

Por fim, você deve encontrar o login e acesso ao seu cPanel e conta de hospedagem . Essas duas contas serão necessárias porque usaremos as ferramentas fornecidas para fazer alterações em seu site. As configurações e ferramentas do cPanel são uma necessidade ao fazer alterações substanciais em seu site. Sua conta de hospedagem também pode fornecer acesso a configurações e ferramentas vitais.
Agora que você conhece os fundamentos da acessibilidade na web e seguiu os pré-requisitos, podemos começar com a lista de verificação. Na próxima seção, abordarei a coisa mais simples que você altera para otimizar a acessibilidade. Pode parecer um pequeno passo, mas terá o maior impacto na acessibilidade do seu site.
Seu tema
A primeira coisa em nossa lista de verificação de acessibilidade será o tema do seu site WordPress . Os temas são a base dos sites WordPress e têm o maior impacto no seu site . A qualidade de um tema pode ser a diferença entre um bom site e um perfeito. Assim, escolher um tema com recursos de acessibilidade é crucial para o seu site.
Você deve procurar temas com layouts e designs fáceis de navegar e simples . Seu tema WordPress deve ter suporte para todos os dispositivos e usuários. O tema escolhido deve estar em conformidade com as WCAG 2.0 AA. Ao escolher um tema no WordPress Themes , você pode filtrar temas no banco de dados por aqueles que estão “prontos para acessibilidade” .
Ao escolher um tema, você deve encontrar um que seja compatível com todos os tipos de dispositivos, idiomas e plugins. O suporte a idiomas RTL (Right-to-Left) permitirá que você crie um site disponível para quase todos os idiomas. O suporte a AMP também pode facilitar o manuseio do suporte móvel para seu site.
Por fim, seu tema deve ter compatibilidade com construtores de páginas como Elementor . Isso não é um requisito, mas ajuda na hora de criar e projetar seu site. O suporte para personalização extra, bem como desempenho bem otimizado, também pode ser crucial para escolher seu tema. Um tema acessível não é bom se não for bem codificado e otimizado para desempenho.
Se você ainda está tendo problemas para encontrar um tema acessível para o seu site, eu tenho a solução perfeita para você. O Nanospace do Labinator é o tema perfeito para todos os tipos de sites WordPress . Ele fornece acessibilidade, desempenho, segurança, otimização e personalização incomparáveis. A melhor parte deste tema? É totalmente gratuito.

Ele fornece um design limpo e fácil de usar, bem como um layout fácil de navegar. O layout/design do Nanospace é perfeito para a maioria dos sites WordPress , variando de lojas a galerias de arte. Ele também oferece desempenho extremamente rápido com classificação WCAG 2.0 AA e suporte para idiomas RTL . Então, por que não experimentar este tema impressionante de graça.
Na próxima seção, falarei sobre as várias ferramentas e plugins que você deve instalar junto com seu tema para melhorar a acessibilidade geral do seu site. Isso inclui vários plugins, ferramentas de teste e outras várias coisas. Há também algumas coisas que você deve aprender a evitar antes de adicioná-las ao seu site.
Ferramentas Extras
Um bom tema fará 85% do trabalho para acessibilidade do site. No entanto, você também deve usar plugins e ferramentas de acessibilidade para ajudá-lo ainda mais a melhorar seu site. Essas ferramentas podem ajudá-lo a criar seu site com mais eficiência e melhorar a acessibilidade geral do site. Essas ferramentas podem variar de testadores a plugins e muito mais .
Os plugins de acessibilidade serão a maior ajuda porque melhoram diretamente os recursos de acessibilidade do WordPress . Existem centenas de bons plugins de acessibilidade por aí, mas você deve precisar apenas de alguns. Uma ótima maneira de encontrar esses plugins é acessar a página oficial de plugins do WordPress e classificar os plugins por “Acessibilidade” .
A próxima coisa que você deve procurar é um plugin ou ferramenta de teste para acessibilidade . Esses testadores serão úteis porque mostram quais partes do seu site funcionarão para usuários que usam leitores de tela, somente teclado, somente mouse e muito mais. Eles podem lhe dar uma boa ideia do que você precisa melhorar e mudar. Uma ferramenta muito boa para começar é o axe DevTools , porque fornece uma grande variedade de recursos vitais.
Depois de ter um bom conjunto de plugins e uma ferramenta de teste, você estará quase pronto para ajustar seu site. Embora também haja algumas coisas que você ainda deve observar ao criar seu site. Ao procurar por construtores de páginas e plugins do WordPress, há coisas que você deve evitar para otimizar a acessibilidade.
Ao procurar um construtor de páginas , certifique-se de usar um bem codificado e confiável como Elementor . Você deve sempre testar o construtor de páginas e seus recursos antes de se comprometer totalmente com ele. Além disso, você deve sempre evitar recursos interativos, como menus suspensos, animações e pop-ups. Esses recursos não estáticos sempre causarão alguns problemas de acessibilidade , portanto, recomendo evitá-los.
Além disso, também posso dizer o mesmo para muitos plugins interativos e decorativos que adicionam recursos que não são estáticos. Qualquer coisa que cause uma interrupção ou mostre movimento pode causar problemas para as pessoas que usam dispositivos assistivos. Eles também diminuem a experiência de leitura e visualização para o usuário. Se você quiser usar esses plugins, você deve fornecer a eles muitos testes e configurações .
Por fim, os plugins de formulário também tendem a ser um verdadeiro aborrecimento quando se trata de acessibilidade. Você precisa testar e configurar completamente seus formulários antes de publicá-los em seu site. Você precisa desabilitar os recursos corretos em seus formulários e torná-los legíveis por dispositivos assistivos . Os formulários com código personalizado são comuns em sites por esse motivo, mas você ainda pode usar um plug-in se testá-lo bem.
Na próxima seção, abordarei o layout e os menus do seu site . O layout e os menus do seu site são cruciais para a navegação e organização. Eles podem ajudar na acessibilidade fornecendo uma interface fácil de usar em seu site. O tema faz a maior parte do trabalho lá, mas você ainda pode ajustar muito para melhorar ainda mais sua acessibilidade.
Layout e navegação
A terceira coisa que abordarei neste guia é o layout e a navegação do seu site . Esses dois assuntos são vitais para a criação de um site que qualquer pessoa possa acessar e usar. Eles andam de mãos dadas para criar uma experiência de usuário fácil e intuitiva . Para melhorá-los, devemos começar com o layout geral dos menus e do conteúdo do seu site.
Um bom tema facilitará muito esse trabalho, mas sempre há algo que você pode melhorar . Em primeiro lugar, seu site deve ter um layout claro, simples e fácil de entender . Deve ser intuitivo como outros sites para que as pessoas saibam onde encontrar o que sem sequer visitar seu site. O layout do seu site deve ser convencional e fácil de entender a partir do momento em que alguém visita seu site.
Além disso, você deve se concentrar em melhorar os menus do seu site. Os menus em seu site devem ser categorizados de maneira fácil de entender e devem ser facilmente acessíveis em todo o site. Se você criar um menu que só seja exibido quando você passar o mouse sobre ele, os usuários de teclado não poderão usá-lo , tornando-o inacessível.
Certifique-se de que seus menus possam ser acessados por usuários de mouse e teclado . Eles também devem apresentar coisas como uma barra de pesquisa para facilitar a navegação. No entanto, você também não deve encher seu menu com links e páginas desnecessários. Para evitar confusão, você deve colocar apenas os botões e páginas importantes que os usuários irão precisar.
Certifique-se de que seu site não tenha nenhum menu com opções de foco ou texto, pois os usuários de teclado não podem acessá-los . Os menus suspensos podem ser uma boa escolha, mas às vezes também podem falhar para usuários apenas de teclado. Esse recurso depende principalmente do seu tema , portanto, certifique-se de escolher um que suporte menus suspensos para teclados.
Além disso, o layout do seu site deve evitar todos os tipos de pop-ups e notificações desnecessárias . Isso pode atrapalhar os usuários que tentam acessar o conteúdo. Eles podem ser muito intrusivos para os leitores e diminuir a experiência do usuário. Se você colocar anúncios em seu site, certifique-se de que eles também não sejam pop-ups ou intrusivos para a experiência do usuário.
Seu site também deve fazer uso de cabeçalhos adequados em cada página. Os cabeçalhos são uma maneira de organizar facilmente o conteúdo de uma página. Eles também fornecem aos usuários uma melhor compreensão do que trata cada seção de uma página. Certifique-se de que haja cabeçalhos adequados em cada página que descrevam com precisão o que está nessa seção da página.
Por fim, seu site deve ter divisões de seção bem codificadas . Isso significa que cada seção em uma página deve ser marcada com as tags HTML e CSS corretas . As seções em uma página devem ser divididas corretamente e rotuladas também. O uso de rótulos ARIA em cada seção permitirá pontos de referência para os quais as pessoas podem navegar .
Certifique-se de que todos os seus botões e links possam ser usados com leitores de tela e dispositivos de assistência. Botões e links importantes devem estar em locais acessíveis e facilmente encontrados. Os links em seu site devem descrever claramente para onde eles apontam . Certifique-se de que seu tema tenha um link “Pular para o conteúdo” para facilitar a navegação dos usuários.

Design e conteúdo
Nesta seção, analisarei o design/conteúdo real do seu site . Mostrarei como eles devem criar uma experiência amigável. Muitas coisas serão abordadas, desde fontes e tamanho do texto até contraste de cores e texto alternativo. Será a maior seção e incluirá os detalhes mais aprofundados, mas fornecerá os melhores resultados .
A primeira coisa que vou abordar aqui é o uso de contrastes em seu site. O contraste de cores do seu site deve ser bastante forte para que as pessoas possam escolher o plano de fundo e os textos. O contraste adequado é uma necessidade porque muitas pessoas têm vários tipos de monitores e problemas de visão. Você também deve fazer uso de contraste em outras áreas.

Quando você cria um link ou texto especial em seu site, ele deve se destacar do restante do texto para mostrar uma diferença perceptível. Se for um link, mudar as cores não é suficiente . Você deve usar texto em negrito e itálico para enfatizar determinado texto ou links. Isso pode ajudar as pessoas a distinguir facilmente partes do texto umas das outras. Usar o contraste entre o plano de fundo e o botão também pode ajudar os botões a se destacarem.
A próxima coisa na lista de verificação para acessibilidade é o próprio texto . Você deve começar escolhendo as fontes certas para o seu site. Suas fontes devem sempre ser sans ou sans-serif porque são mais legíveis. Você deve evitar fontes de desenho animado e cursivas para a maioria das coisas, exceto logotipos. Eu recomendaria escolher fontes da coleção do Google Fonts .

O tamanho da fonte também é uma questão crucial porque afeta fortemente a legibilidade. A maior parte do seu texto deve estar em tamanho de fonte de 16px , mas eu recomendo usar fontes redimensionáveis . Você deve escolher um tema que suporte o redimensionamento do texto para novos tamanhos sem quebrar o layout. Isso pode ser testado se você abrir seu site e usar a ferramenta de redimensionamento de texto do navegador .
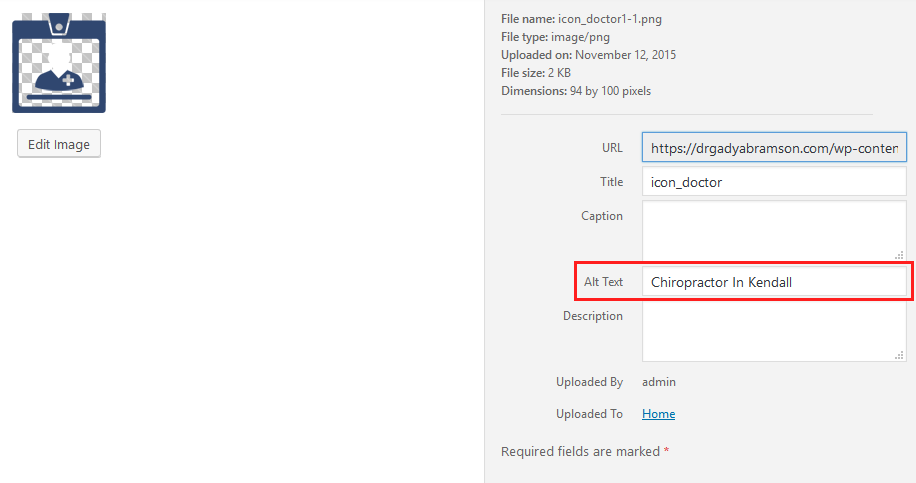
A próxima coisa em relação ao texto que você deve melhorar é o texto alternativo . A maioria dos sites usa um grande número de imagens, sons e vídeos. Você deve ir para suas pastas de mídia e atribuir um texto alternativo à mídia . Você deve fornecer um texto alternativo que descreva a mídia exibida . O texto alternativo deve estar presente na maioria das imagens e mídias usadas em seu site.

No entanto, não há necessidade de usar texto alternativo em nenhuma peça de mídia decorativa . Algo como um logotipo ou plano de fundo simples não deve ter nenhum texto alternativo. Se algo estiver exibindo informações úteis ou algo de valor, você deve atribuir um texto alternativo. Certifique-se de que seu texto alternativo funcione corretamente desativando as imagens em seu navegador da web .
As próximas coisas que abordarei para o texto são abreviaturas, siglas e abreviaturas . Eu recomendo usar o mínimo possível dessas coisas ao escrever seu site. Eles apenas fornecem mais confusão para o leitor, pois a maioria dos novos leitores pode não conhecer a terminologia. Os leitores de tela também têm muitos problemas para lê-los. Você deve se concentrar em escrever com clareza .
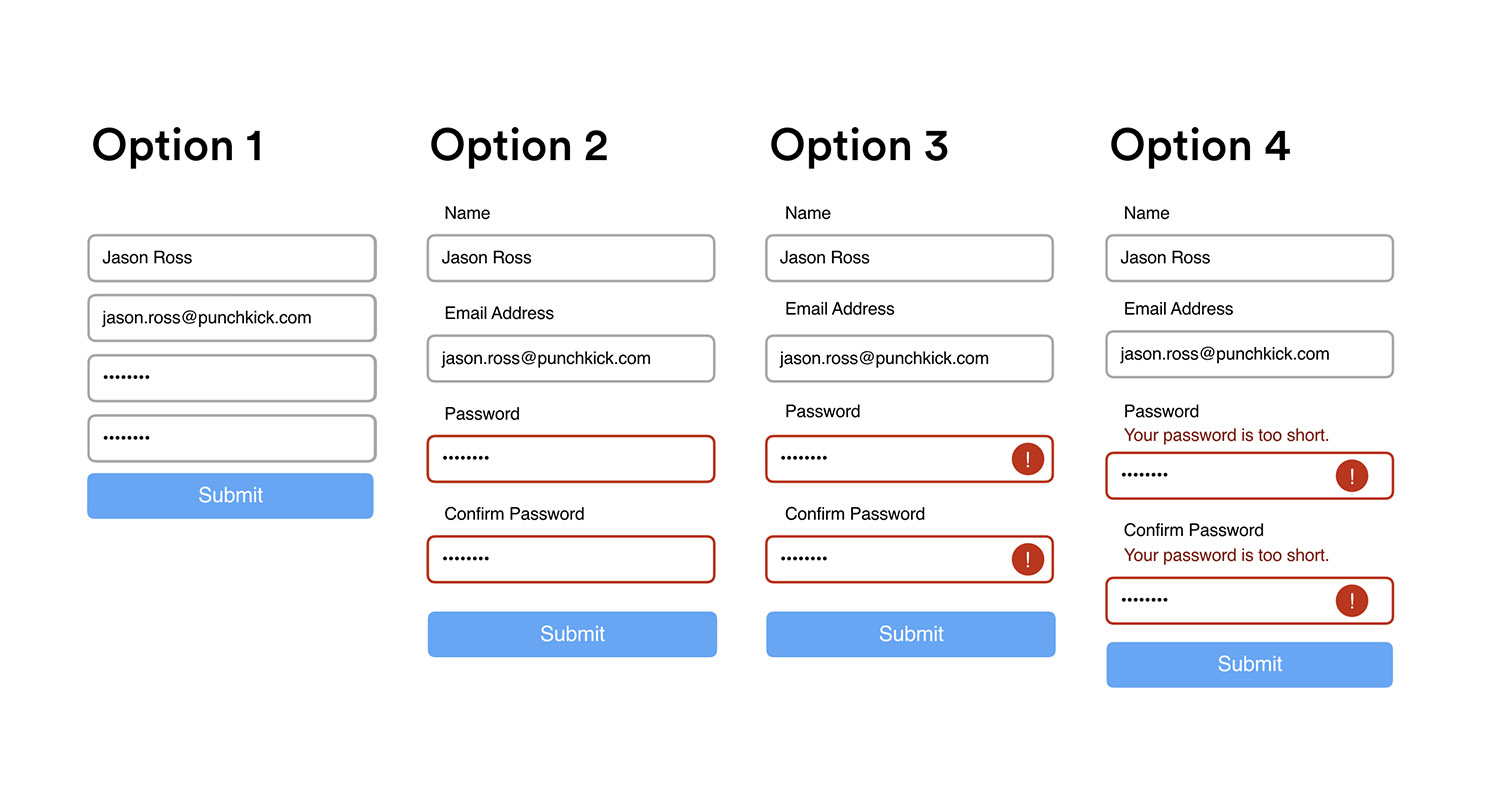
As próximas coisas da lista são os formulários de contato . Eles são usados em quase todos os sites hoje em dia, então você deve melhorar o seu. A maioria dos plugins de formulário de contato e construtores de páginas fazem o trabalho pesado para você, mas eu ainda tentaria melhorá-los. Você deve descrever cada campo na ferramenta de formulário e facilitar o preenchimento. Você também deve adicionar um estilo personalizado para fontes maiores e mais contraste . Por último, você deve colocar o formulário em uma parte acessível da sua página.
Você deve se esforçar para algo semelhante à Opção 4 nesta imagem:

Os próximos da lista são vídeos, animações e arquivos de som . Você deve sempre fornecer esses elementos com texto alternativo também. Em seguida, certifique-se de que eles nunca sejam reproduzidos automaticamente quando a página for visualizada. Você deve sempre adicionar controles para reproduzir, pausar e volume . Você também deve adicionar legendas para todos os vídeos em seu site.
Por fim, você deve desativar qualquer coisa em seu site que cause uma interrupção ou flashes . Flashing é uma ameaça muito perigosa para aqueles com problemas de visão. Recursos intrusivos e interruptivos, como notificações, certos anúncios, novas janelas e pop-ups, são muito problemáticos. Sempre tente limitá-los do seu site o máximo possível.
Antes de passar para a última seção, você deve abordar as últimas preocupações com a documentação . O WordPress e o W3C já criaram documentação que abrange tudo o que você precisa saber sobre acessibilidade no WordPress. Os Padrões de Acessibilidade do Tema e os Padrões de Codificação de Acessibilidade têm tudo o que você precisa.
Teste e conclusão
A última coisa que vou abordar neste guia final é testar seu site . O teste é crucial para o sucesso em qualquer área quando você está criando seu site. Depois de testar seu site completamente, você poderá dizer se ele é acessível ou não . Pode parecer difícil se você não tiver um plugin de teste, mas tudo o que você precisa fazer é seguir estas técnicas simples para testar seu site.
Para testar seu site, o melhor é desabilitar alguns recursos e usar apenas o teclado . Vá para a página Configurações do seu navegador e desative as imagens e vídeos. Em seguida, pegue um plug-in para o seu navegador para desativar as folhas de estilo . Por fim, você deve guardar o mouse e usar apenas o teclado para navegar na página.
Você também pode usar os plugins de teste mencionados anteriormente. Eles podem fornecer algumas informações úteis sobre o que você deve melhorar. Eu ainda recomendo usar as técnicas mencionadas antes , porque elas dão a você a melhor ideia de como seu site pode parecer para alguém. Eu também recomendaria usar um programa de voz como o NVDA para ver se seu site é legível .
Concluindo, você pode pensar que a acessibilidade é um processo difícil, mas não é. Embora existam muitas etapas e coisas a serem consideradas, tudo o que você precisa fazer é seguir nosso guia simples. Depois de concluir este guia, seu site deve estar totalmente acessível para quase todos os usuários.
O melhor lugar para WordPress
Se este guia definitivo o ajudou, confira outros mais incríveis aqui ! Se você deseja produtos e serviços WordPress de alta qualidade, temos a solução perfeita para você.
O Labinator fornece temas impressionantes, plugins ricos em recursos, serviços especializados e muito mais, tudo por preços acessíveis. Eles também oferecem uma garantia de reembolso de 30 dias que vem com suporte ao cliente 24 horas por dia, 7 dias por semana e atualizações vitalícias.
Guias do WordPress
Melhor coleção de guias e listas de verificação do WordPress
Nossa coleção completa e mais recente de guias e recursos do WordPress que cobrem tudo o que você precisa para tirar o máximo proveito do seu site WordPress.








Baixe todos eles!
Todos os nossos guias serão enviados para sua caixa de entrada
