Torne seu site compatível com ADA (lista de verificação)
Publicados: 2022-04-30Tornar seu site um local conveniente para todos significa abranger um público mais amplo de usuários da Internet e proporcionar satisfação ao cliente. Já falamos sobre acessibilidade na web, WCAG 2.0, como verificar se seu site é acessível e como torná-lo acessível para usuários com deficiência. Hoje queremos continuar este tópico e focar na conformidade com a ADA para sites e os três níveis possíveis de conformidade.
Você pode pensar erroneamente que não há muitas pessoas completamente surdas ou cegas entre seu público-alvo, e seu site pode ignorá-las sem nenhuma perda. No entanto, os requisitos de acessibilidade da Web se aplicam a muitos outros problemas. A conformidade com a ADA também ajuda pessoas míopes (como eu), pessoas míopes e muitos outros usuários com limitações mais comuns. Todos os tipos de usuários - e você - se beneficiarão ao tornar seu site compatível com a ADA. Portanto, descubra o que é a conformidade com a ADA para sites, bem como por que e como fazer com que seu recurso da web atenda pelo menos ao nível A de conformidade.
O que é ADA (Americans with Disabilities Act)?
O Americans with Disabilities Act (ADA) é uma lei de direitos civis assinada por George H. W, Bush em 26 de julho de 1990. Essa lei proíbe a discriminação de pessoas com diferentes formas de deficiência auditiva, visual, motora e outras e oferece oportunidades iguais para acesso a serviços e locais públicos, incluindo alojamento, transporte e emprego.
Em 1991, a Rede Nacional da ADA foi criada com 10 centros regionais da ADA em todos os EUA. Seus representantes oferecem consultas e treinamentos presenciais e por e-mail, telefonemas, podcasts, webinars e cursos na web. Eles atendem tanto pessoas com deficiência que são protegidas pela ADA quanto organizações cujas funções sob a ADA visam atender às necessidades das pessoas com deficiência.
O que é WCAG (Web Content Accessibility Guidelines)? Como WCAG está conectado com ADA?
Enquanto a ADA cobre todos os aspectos da vida e seus requisitos abrangem rampas para cadeiras de rodas, pistas sonoras em faixas de pedestres e assim por diante, as WCAG cobrem em detalhes apenas as coisas relacionadas a tornar a Internet mais acessível para pessoas com deficiência e seus requisitos referem-se apenas a melhorias de conteúdo da web , que abordaremos mais adiante neste artigo.
Quais são os níveis de conformidade A, AA e AAA?
Os três níveis de conformidade expressam o grau de acessibilidade do site, onde A é o nível mais baixo e AAA é o nível mais alto. Para cada diretriz de acessibilidade de conteúdo da Web há um critério de sucesso que pode ser testado, portanto, é possível definir se uma página da Web conseguiu atender ao critério em um dos três níveis de conformidade.
Isso significa que se o seu site atende a todos os critérios de sucesso para o nível AAA, ele é considerado altamente acessível e o público mais amplo de usuários com deficiências de diferentes tipos pode usar o conteúdo do seu site, enquanto o nível A é o mínimo para tornar seu site ADA compatível e acessível .
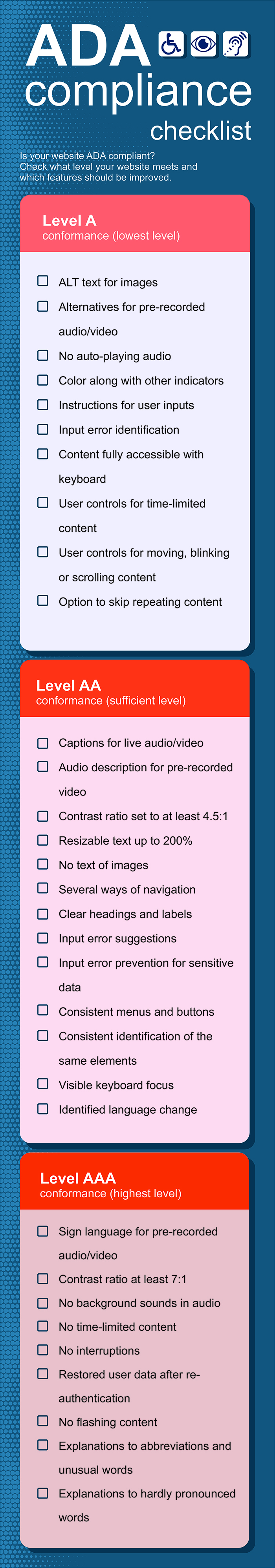
Lista de verificação do site de conformidade ADA
Seu site é compatível com ADA? Verifique em que nível seu site atende e quais recursos devem ser aprimorados.
Lista de verificação de conformidade de nível A (nível mais baixo)
Texto ALT para imagens
Como os usuários com deficiência visual não podem ver suas imagens, forneça um texto alternativo que possa ser lido por leitores de tela. Descreva o que está representado nas ilustrações e a finalidade dos captchas, campos de entrada e outros conteúdos não textuais.
Alternativas para áudio/vídeo pré-gravado
Escreva transcrições de texto, legendas ou legendas para todos os áudios e vídeos. Para mídia somente de vídeo, grave uma faixa de áudio com uma descrição de áudio.
Sem áudio de reprodução automática
Permita que seus usuários, não você, decidam quando começar a ouvir seu áudio ou, pelo menos, deixe-os parar e pausar a reprodução de áudio automaticamente e controlar seu volume separadamente do sistema de volume geral.
Cor junto com outros indicadores
Projete suas páginas da web com pessoas daltônicas em mente e não faça da cor o único meio de transmitir informações. Por exemplo, se você fizer âncoras de link coloridas para se destacar do resto do texto, não confie apenas na cor e sublinhe-as também. No entanto, não sublinhe nenhum outro texto que não forneça um link, para não enganar os usuários.
Instruções para entradas do usuário
Caixas de pesquisa, formulários da web, captchas e outros campos que exigem entrada do usuário devem ser fornecidos por rótulos e orientações.
Identificação de erro de entrada
As informações que os usuários inserem geralmente contêm erros e erros de digitação, os mais comuns podem ser detectados e identificados automaticamente. Ajude seus usuários a descobrir por que eles não conseguem alcançar um resultado necessário e que tipo de erro eles cometeram. Coloque explicações de erro especificando o tipo de erro próximo ao local do erro.
Conteúdo totalmente acessível com teclado
Os usuários com deficiência visual e motora acham difícil ou impossível usar o mouse e a tela sensível ao toque e, muitas vezes, um teclado é a solução. Certifique-se de que todo o seu site pode ser operado e navegado apenas com o teclado. Além disso, evite pressionamentos de tecla cronometrados.
Controles do usuário para conteúdo com tempo limitado
Se você configurar limitações de tempo para preenchimento de formulários ou para outras funções, permita que seus usuários estendam um limite de tempo ou o desativem antes que ele comece ou expire.
Controles do usuário para mover, piscar ou rolar o conteúdo
Dê aos usuários a opção de parar, pausar ou ocultar o conteúdo que começa a se mover automaticamente por mais de 5 segundos, incluindo conteúdo de atualização automática, como pontuações esportivas em tempo real.
Opção para pular o conteúdo repetido
Adicione um hiperlink “Skip to…” ao cabeçalho ou forneça outra opção que permita que os usuários ignorem blocos de conteúdo repetitivo. Isso melhorará a navegação do site.
Lista de verificação de conformidade de nível AA (nível suficiente)
Legendas para áudio/vídeo ao vivo
Enquanto o nível A requer legendas apenas para conteúdo de áudio e vídeo pré-gravado, o que é fácil de fornecer, o nível AA, sendo mais avançado, requer alternativas de texto para streaming e transmissões de vídeo. Claro, é difícil transcrever rapidamente em tempo real. No entanto, se você estiver transmitindo ao vivo um discurso em uma cerimônia ou seminário, provavelmente terá um texto preparado que o apresentador planeja entregar. Assim, você pode usá-lo em seu site para ajudar os usuários com deficiência auditiva.
Descrição de áudio para vídeo pré-gravado
Grave uma trilha sonora com uma descrição de áudio e coloque um link para ela próximo ao conteúdo do vídeo original. Isso ajuda as pessoas que não podem ver, mas podem ouvir, a entender o que está acontecendo no seu vídeo.
Relação de contraste definida para pelo menos 4,5:1
A proporção de contraste entre o texto e o plano de fundo não deve ser inferior a 4,5:1. Na verdade, o alto contraste é saudável para todos os usuários, mas alguns deles com baixa visão precisam de um contraste mais forte para que seu texto seja legível.

Texto redimensionável até 200%
Usuários com visão ruim podem precisar aumentar seu texto para poder lê-lo. Certifique-se de que seu texto pode ser facilmente redimensionado (não confunda com zoom) em todos os navegadores para 200% ou mais sem a necessidade de rolagem horizontal e sem perder nenhum conteúdo e função.
Sem texto de imagens
Quando você usa texto como imagem em vez de texto simples, ele não pode ser interpretado por leitores de tela, fica borrado ao redimensionar e demora mais para carregar. É por isso que você deve evitar usar texto sobre imagens em seu site.
Várias formas de navegação
Ofereça uma variedade de maneiras de navegar pelo seu site. Todos os seus usuários vão gostar de ter a opção de acessar suas páginas da maneira que quiserem. Você pode colocar um menu de navegação, barra de pesquisa e a opção “pular para” mencionada no nível A em cada página da web.
Limpar títulos e rótulos
Use rótulos para componentes da web (formulários da web, campos de pesquisa, elementos da barra lateral) para definir sua finalidade. Use títulos e subtítulos consistentes, claros e informativos que descrevam com precisão os tópicos aos quais pertencem para ajudar os usuários com leitores de tela a pular entre os títulos e melhorar a navegação geral.
Sugestões de erro de entrada
Para o nível AA não basta apenas identificar um erro. Você deve fornecer aos usuários que cometeram um erro em suas entradas sugestões de como corrigir um erro e resolver o problema.
Prevenção de erros de entrada para dados confidenciais
Reduza os riscos de erros em que os usuários precisam inserir dados financeiros, jurídicos e outros dados confidenciais. Você pode passar esse requisito da ADA para sites implementando o envio reversível de formulários da Web, verificando se há erros nos dados, deixando-os corrigidos e adicionando a confirmação do usuário final.
Menus e botões consistentes
Para uma navegação consistente, coloque menus e outros elementos que se repetem em muitas páginas no mesmo local da página e na mesma ordem.
Identificação consistente dos mesmos elementos
A mesma imagem, ícone, botão ou outro elemento em seu site pode ter significados diferentes quando ocorre em contextos diferentes. Nesse caso, eles exigem diferentes rótulos e alternativas de texto para cada mesmo elemento de forma adequada e consistente.
Foco do teclado visível
O indicador de foco do teclado deve ser claramente visível em todos os elementos em todas as interfaces. Você pode usar um sublinhado, borda ou outra técnica para atender a esse requisito da ADA para sites.
Alteração de idioma identificada
Este requisito da ADA refere-se a sites multilíngues. Se sua página da web contiver partes de conteúdo apresentadas em um idioma diferente do idioma do site principal, as seções desta página devem ser identificadas com um atributo de idioma no código. Isso permite que tecnologias auxiliares, como leitores de tela, determinem a mudança no idioma e interpretem todo o conteúdo adequadamente para os usuários.
Lista de verificação de conformidade de nível AAA (nível mais alto)
Língua de sinais para áudio/vídeo pré-gravado
Torne seu áudio e vídeo pré-gravados com áudio acessível para usuários surdos. Para conseguir isso, grave um vídeo somente com intérprete de linguagem de sinais e coloque-o ou um link para ele ao lado do conteúdo original.
Relação de contraste de pelo menos 7:1
Enquanto o requisito da ADA para o nível AA é uma taxa de contraste entre o texto e o fundo de pelo menos 4,5:1, para o nível mais alto de conformidade AAA é mais forte - 7:1. A exceção é texto em grande escala, imagens de texto em grande escala (que podem ter uma proporção de 4,5:1) e texto que serve apenas a um propósito de design.
Sem sons de fundo no áudio
O áudio de boa qualidade proporciona uma boa experiência do usuário para todos os públicos. Para tornar seu site compatível com a ADA, seu conteúdo de áudio pré-gravado contendo fala (se não for uma música) não deve ter ruído de fundo ou outros sons. Se isso acontecer, deve ser pelo menos 20 dB inferior ao som de primeiro plano.
Sem conteúdo com limite de tempo
Enquanto um requisito em relação ao tempo para o nível A estava fornecendo opções para os usuários alterarem ou desativarem os limites de tempo, no nível AAA você não define nenhum limite de tempo. A exceção pode ser a transmissão ao vivo ou conteúdo que exibe eventos em tempo real, como lances de leilão ou pontuações de partidas.
Sem interrupções
Permita que os visitantes do site interajam com seu site de maneira natural e não interfiram em sua experiência por meio de pop-ups espontâneos e outras interrupções, a menos que seja um aviso de segurança.
Dados do usuário restaurados após a reautenticação
Em alguns casos, por motivos de segurança, você pode solicitar aos usuários que re-autentiquem suas identidades após a expiração de uma sessão (lembre-se de fornecer controles de usuário para limites de tempo). outros dados, para que os usuários possam continuar de onde pararam.
Nenhum conteúdo intermitente
Os flashes podem prejudicar os olhos e a saúde mental de alguns usuários. Certifique-se de que suas páginas da web não contenham conteúdo que pisque mais de 3 vezes por segundo.
Explicações para abreviações e palavras incomuns
Tente evitar o uso de abreviações, siglas e palavras e frases incomuns, como expressões idiomáticas e jargões. Se você não puder, então explique seu significado no texto (entre colchetes ou sem) ou coloque um link para a definição na nota de rodapé ou em outra página.
Explicações para palavras pouco pronunciadas
Algumas palavras como heterônimos (que são escritas de forma idêntica, mas têm pronúncias e significados diferentes) são ambíguas e não são claras para os usuários até que sejam pronunciadas corretamente. Evite que leitores de tela e usuários pronunciem e entendam mal seu conteúdo. Evite essas palavras ou forneça uma transcrição fonética, gravação de áudio ou link para um guia de pronúncia.
Resumir
Forneça mais de uma maneira de apresentar seu conteúdo para permitir que os usuários o percebam com mais de um canal sensorial. Oferecer uma variedade de opções é ótimo para UX, independentemente. Permita que seus usuários escolham a maneira mais conveniente para eles, ou talvez a única maneira possível de interagir com seu site e conquistar sua gratidão.
Nossos especialistas em TI sabem como fazer com que seu recurso da Web atenda aos requisitos de qualquer nível de conformidade. Entre em contato conosco para tornar seu site compatível com ADA e acessível para usuários com deficiências.