Como adicionar uma aba lateral flutuante ao seu site?
Publicados: 2024-03-29Você pretende tornar seu site WordPress mais fácil de usar?
Eu queria saber como incorporar guias laterais flutuantes para uma navegação mais suave.
Não procure mais! Neste guia, orientaremos você nas etapas simples para adicionar uma guia lateral flutuante e aprimorar a experiência do usuário sem esforço.
Vamos entender o que são as guias laterais flutuantes . Imagine pequenos botões interativos colados na lateral de uma página da web, normalmente à esquerda ou à direita. Essas guias permanecem no lugar mesmo quando você rola a página.
Eles são como atalhos que oferecem acesso rápido a coisas importantes sem atrapalhar o que você está lendo ou vendo.
Certamente! Eles funcionam como companheiros confiáveis, sempre disponíveis para oferecer assistência enquanto você navega na web.
Vamos mergulhar e tornar seu site ainda mais envolvente!
Índice
Como adicionar uma aba lateral flutuante em seu site?
Para adicionar um plugin de “guia lateral flutuante” ao seu site WordPress por meio do painel, siga estas etapas:
Passo 1: Navegue até o painel do WordPress e selecione “Plugins” > “Adicionar Novo”. .
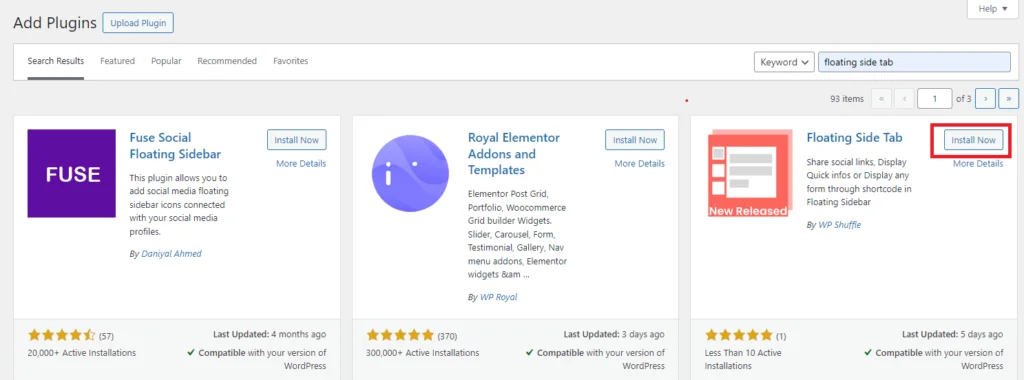
Etapa 2: Pesquisa para a barra de pesquisa localizada no canto superior direito para procurar o plugin desejado. Uma lista de resultados será preenchida.
Passo 3: Após encontrar o plugin desejado nos resultados, clique em “Instalar agora”. . Alternativamente, você pode clicar no nome do plugin para acessar informações mais detalhadas sobre ele.

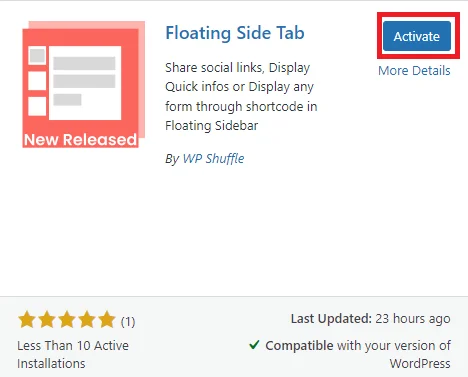
Passo 4: Após instalar o plugin, você deve ativá-lo para utilizar seus recursos. Assim que o processo de instalação for concluído, que normalmente leva apenas alguns segundos, basta clicar no botão “Ativar” .
Baixar guia lateral flutuante

Além disso, você tem a opção de ativar ou desativar qualquer plugin navegando até “Plugins” > “Plugins Instalados” no painel do WordPress. A partir daí, você pode gerenciar facilmente o status dos seus plug-ins com apenas alguns cliques.
Como uso a guia lateral flutuante?
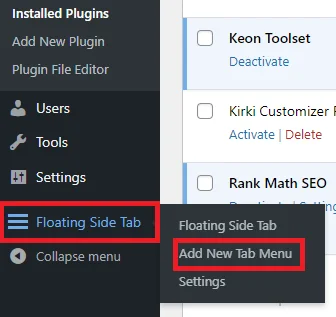
Depois que o plug-in for instalado e ativado com sucesso, você notará o menu da guia lateral flutuante adicionado ao menu de administração esquerdo.
Você pode simplesmente clicar neste menu para acessar a página de configurações do plugin. A partir daí, você pode configurar e personalizar as guias laterais flutuantes de acordo com suas preferências.

Clique em “Guia lateral flutuante” para ver o painel da guia lateral flutuante.

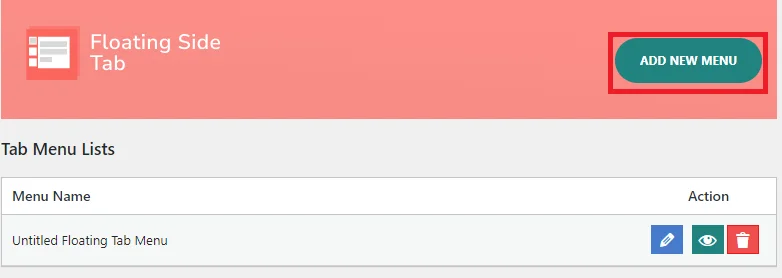
No painel, você encontrará uma lista de menus de guias que permitem adicionar, editar, excluir e visualizá-los. Você pode adicionar um novo menu diretamente desta seção ou navegar até a guia lateral flutuante e adicioná-lo a partir daí.

Para adicionar um novo menu, você pode clicar na opção “Adicionar menu de nova guia” e personalizar as configurações de acordo com suas necessidades.
Depois de clicar em “Adicionar menu de nova guia”, você pode ver 2 configurações diferentes abaixo:
- Configuração geral
- Configuração de layout
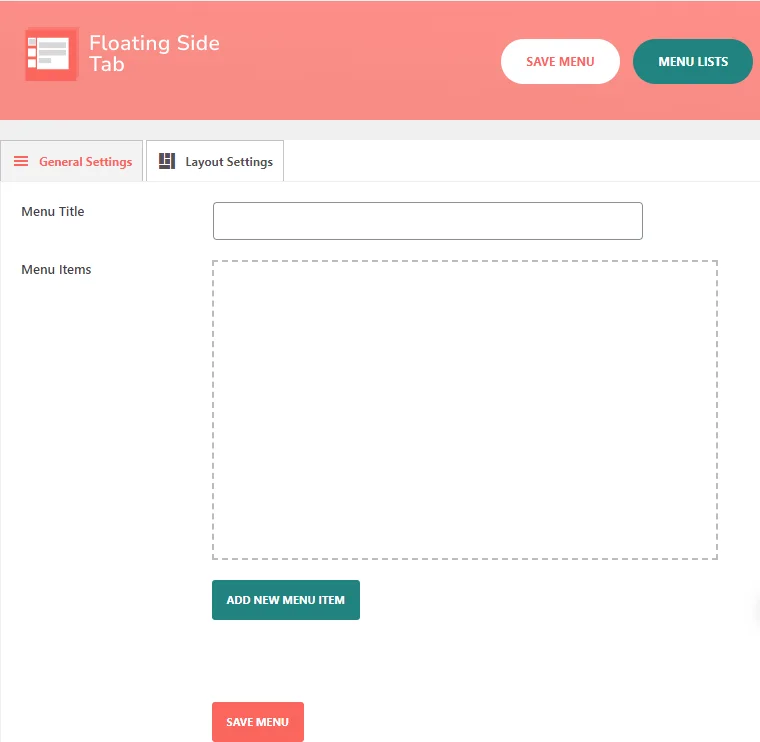
Configurações Gerais
Esta seção parece incluir várias opções diferentes para personalizar menus ou configurações.

- Título do menu: Esta opção permite definir o título do menu.
- Itens de menu: Esta opção refere-se aos diferentes itens que serão exibidos no menu
Para adicionar um novo item de menu, você precisa seguir estas etapas:
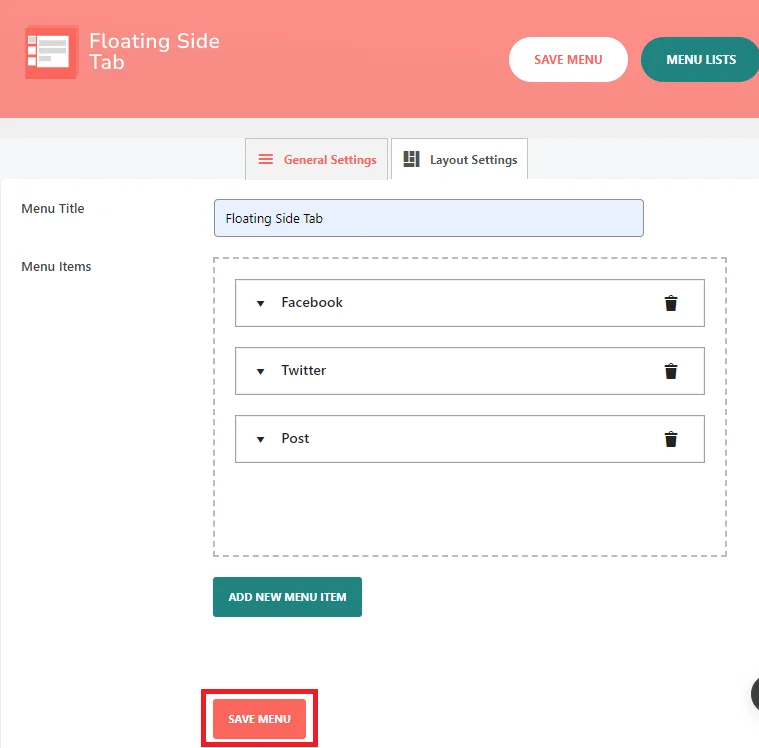
Passo 1: Primeiro de tudo, você precisa definir o título do menu.
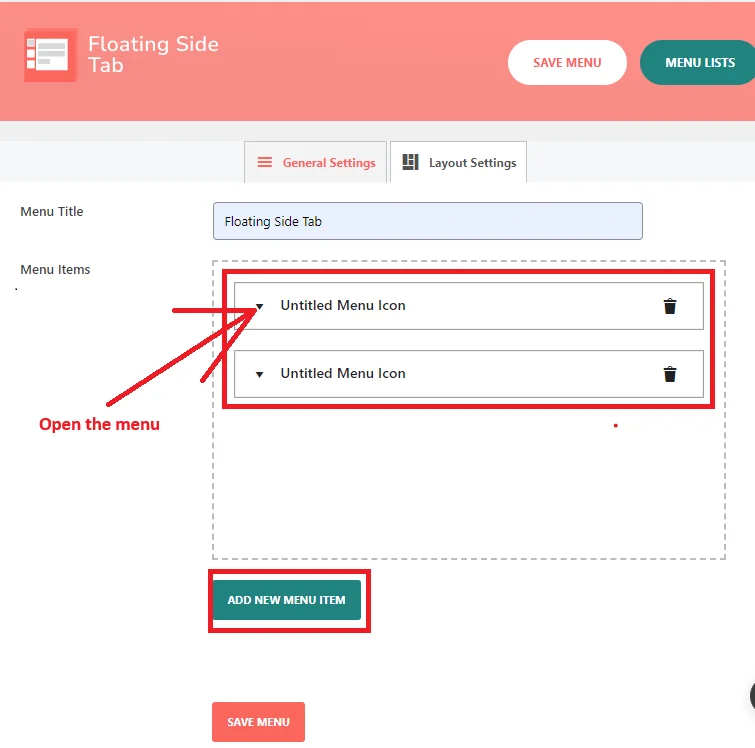
Passo 2: Agora clique em adicionar um novo item de menu e o ícone do menu será exibido no campo de itens de menu.
Etapa 3: Após clicar em “Adicionar novo item de menu”, um novo ícone de menu sem título aparecerá. Cada vez que você clicar no botão “ADICIONAR NOVO ITEM DE MENU” , um novo ícone de menu sem título aparecerá.
Aqui está a imagem em que os ícones do menu sem título são mostrados no campo do item de menu quando clicamos no botão “ADICIONAR NOVO ITEM DE MENU” .

Passo 4: Agora, você precisa abrir o “ícone do menu sem título” . Como você pode ver, existem itens de submenu adicionais ou opções adicionais disponíveis quando o usuário clica naquele item de menu específico.
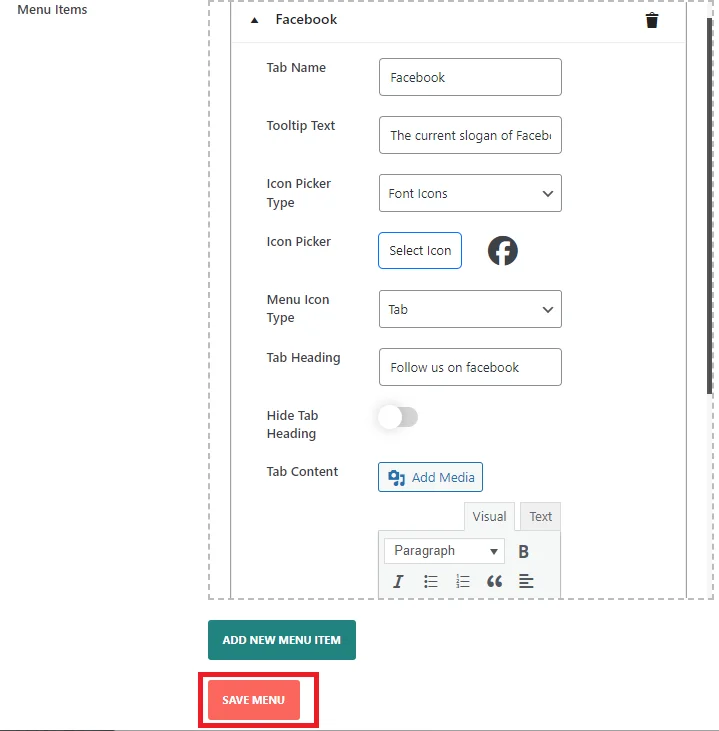
Isso inclui o gerenciamento do nome da guia, texto da dica de ferramenta, tipo de seletor de ícone, seletor de ícone, tipo de ícone de menu, cabeçalho da guia, ocultar o cabeçalho da guia e conteúdo da guia, apresentados abaixo.

- Nome da guia: Este campo é usado para exibir o nome da guia no front end.
- Texto da dica de ferramenta: insira o texto a ser exibido como dica de ferramenta da guia.
- Tipo de seletor de ícone: escolha entre vários seletores de ícones, como Font-Awesome Icons.
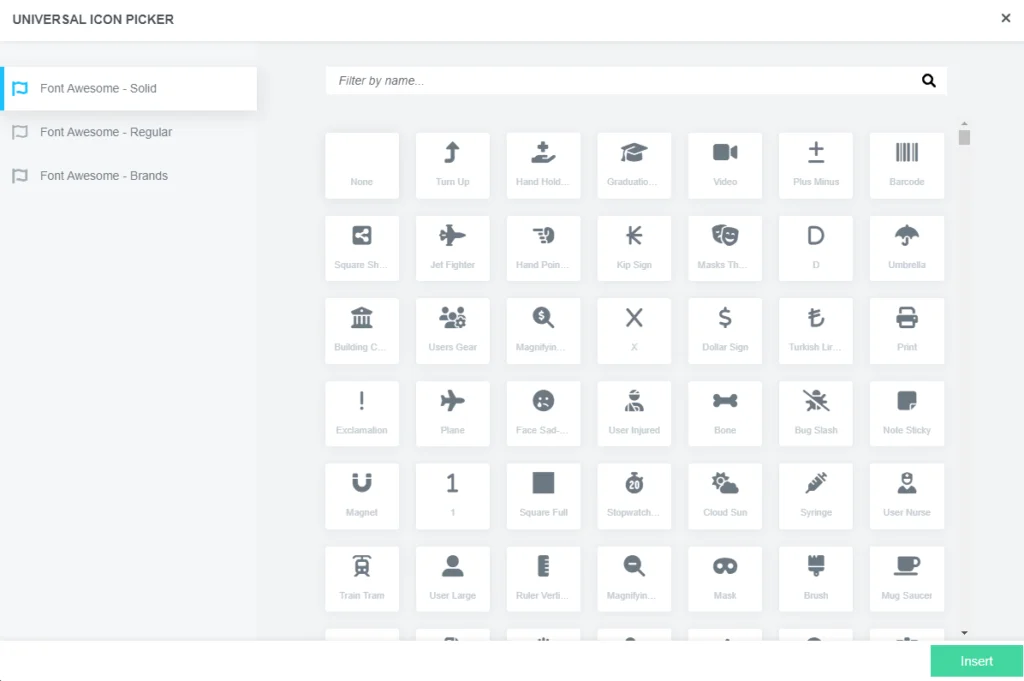
Aqui estão mais de 2.000 ícones de fontes disponíveis para escolha na barra lateral do seu site:

Como você pode ver, existem 3 fontes incríveis, ou seja , Solid, Regular e Brands . A partir daqui, você pode escolher o ícone a ser exibido na barra lateral.
Alternativamente, você pode selecionar “Ícone personalizado” para carregar seu ícone.


Depois de enviar um ícone personalizado,

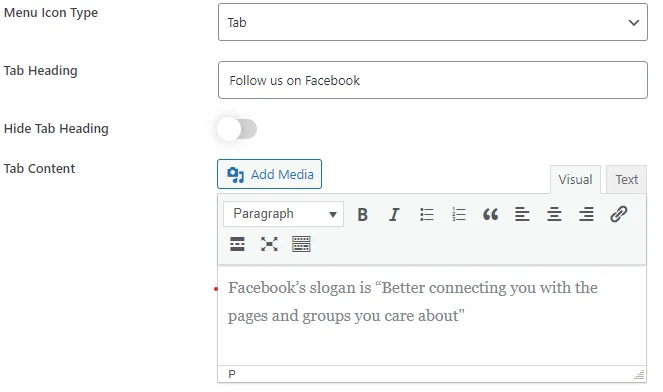
- Tipo de ícone de menu: Existem dois tipos de ícones de menu disponíveis: Tipo de guia e Tipo de link . Escolha aquele que se adapta às suas preferências e design.
Após selecionar Tab no menu tipo de ícone , ele habilita o conteúdo da aba , onde você pode escrever seu conteúdo para exibir na aba.

- Cabeçalho da guia : você deve escolher a opção guia no tipo de ícone do menu para ativar a opção de cabeçalho da guia .
- Ocultar cabeçalho da guia: Habilitar esta opção ocultará o cabeçalho da guia.
Se você escolher o tipo de link no tipo de ícone do menu, pode ser útil para exibir ícones de mídia social como Facebook, Twitter, Instagram, etc. com links.

Passo 5: Após preencher todos os campos e selecionar a opção, clique no botão “Salvar Menu” para adicionar o item do menu à lista do menu .

A seguir, navegaremos até as configurações de layout para ajustar a disposição ou layout do menu ou dos elementos da página.
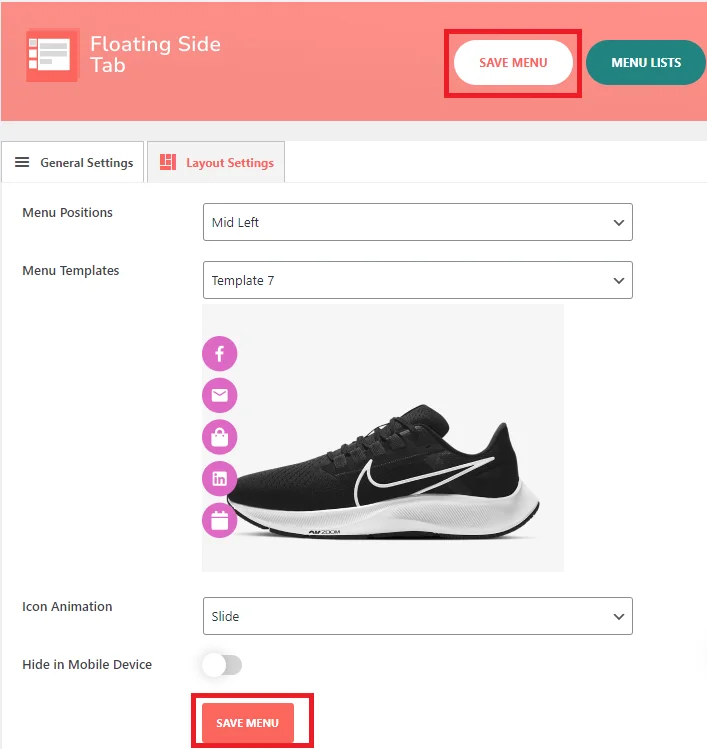
Configurações de Layout
Este campo pode permitir ajustar o layout ou a disposição do menu ou dos elementos da página.
Além disso, você tem a opção de gerenciar as configurações de layout. Você encontrará opções para posições de menu, modelos, animação de ícones e ocultação de menus em dispositivos móveis na seção de configurações de layout .
- Posição do menu: Este campo fornece opções para posicionar o menu na página. Com base no contexto, parece que existem pelo menos duas opções: “meio-esquerda” e “meio-direita”.
- Escolher modelo: Este campo permite escolher entre diferentes modelos para a aparência do menu. Com base no contexto, existem pelo menos 8 opções de modelos disponíveis.
- Animação de ícones: Este campo permite escolher efeitos de animação para os ícones do menu. Ele fornece apenas uma animação de ícone, ou seja, um slide.
- Ocultar no celular : Este campo permite escolher se deseja ou não ocultar o menu ao visualizar a página em um dispositivo móvel.

Etapa 6: Em seguida, você precisa selecionar todas as opções fornecidas para exibir no site.
Na imagem acima, mostramos a opção selecionada.
Passo 7: Após selecionar todas as opções, clique em “Salvar Menu”.
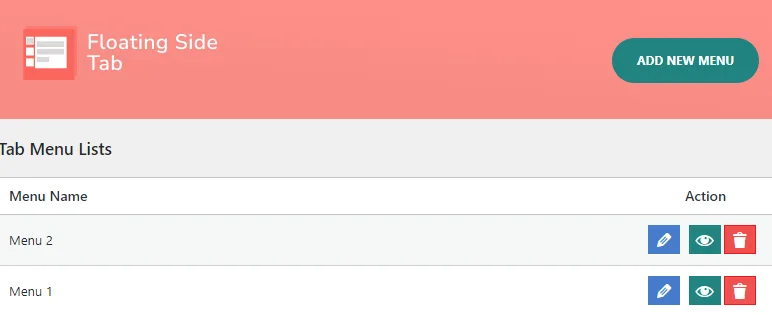
Passo 8: Após clicar em “Salvar Menu”, você poderá ver o botão “Lista de Menus” na posição “Canto Superior Direito”, onde poderá ver uma lista do menu.

Passo 9: Após clicar no botão “Lista de Menu” , você verá a lista de itens do menu de guias que você criou.

Encontrar a lista de menus no painel do WordPress é simples. Basta clicar na guia lateral flutuante e você verá a lista de itens do menu da guia que você criou. A partir daí, você também pode adicionar, editar, excluir e visualizar menus facilmente diretamente da lista.
Agora avançando para as configurações de exibição, podemos personalizar a visibilidade e localização do menu em diferentes páginas do site para uma navegação personalizada
Configurações do visor
As configurações de exibição permitem controlar onde e como um menu aparece em diferentes páginas do seu site.
Etapa 10: Para configurações de exibição , primeiro você precisa ir para a guia lateral flutuante e, em seguida, verá as configurações. Depois disso, você pode clicar em "Configurações. “.

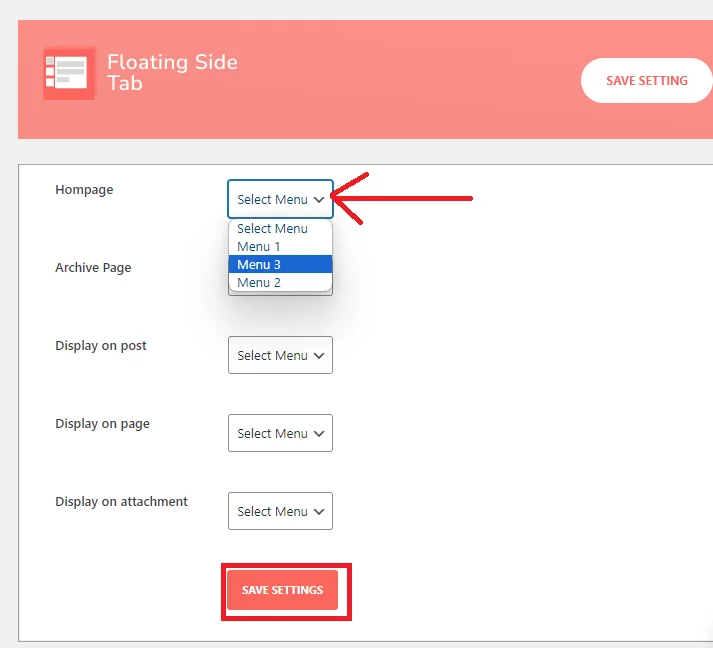
Passo 11: Após clicar em “Configurações” , você verá os menus que deseja exibir na página.
Você pode personalizar as configurações de exibição do menu para diferentes páginas do seu site:
- Página inicial: escolha um menu para exibir na página inicial.
- Página de arquivo: selecione um menu para a página de arquivo.
- Exibir na postagem: escolha um menu para páginas de postagem individuais.
- Exibir na página: selecione um menu para páginas normais.
- Exibir no anexo: escolha um menu para exibir nas páginas de anexo.
Etapa 12: Nesta configuração, você terá a opção de selecionar o menu. Em páginas diferentes, você pode exibir diferentes menus que criou.

Por exemplo, se você escolher o Menu 3 na opção de menu da página inicial, esse menu aparecerá apenas na barra lateral da página inicial. Para outras postagens, páginas e anexos. Repita as mesmas etapas para exibir um menu.
Você pode selecionar o menu específico criado para cada página para exibir menus diferentes em várias páginas.
Passo 11: Após selecionar os menus, clique em “Salvar configurações”.
Veja como adicionar uma guia lateral flutuante ao seu site WordPress. Depois de adicionado, você pode usar o mesmo processo descrito acima para adicionar os menus necessários. Este plugin suporta possibilidades ilimitadas de menu, então baixe-o agora e comece a criar suas listas de menu.
Conclusão
Tenho certeza de que você apreciará este plugin e seu método de menu para adicionar uma guia lateral flutuante ao seu site WordPress sem esforço. É uma solução simples, mas eficaz.
Existe algum plug-in que supere isso em termos de potência e funcionalidade?
Sinta-se à vontade para deixar suas recomendações abaixo. Estou ansioso para explorá-los e, se ficar impressionado, terei prazer em compartilhar minhas idéias e avaliações em postagens futuras.
