Como adicionar tempo de leitura de artigos em seu site?
Publicados: 2024-05-23Adicionar um tempo de leitura de artigo ao seu site pode melhorar significativamente a experiência do usuário, fornecendo aos leitores uma estimativa rápida do tempo necessário para interagir com seu conteúdo.
Esse recurso pequeno, mas impactante, não apenas ajuda a definir expectativas claras, mas também aumenta a retenção do leitor, tornando seus artigos mais acessíveis.
Nesta postagem do blog, orientaremos você pelas etapas simples para adicionar o tempo de leitura do artigo usando o plug-in Article Read Time em seu site WordPress.
Ao final deste tutorial, você estará equipado com o conhecimento necessário para oferecer uma experiência de leitura mais amigável e transparente ao seu público.
Então, vamos nos aprofundar em como adicionar o tempo de leitura do artigo de maneira integrada e eficaz.
Índice
- 1 Por que adicionar tempo de leitura de artigos em seu site?
- 2 Como adicionar tempo de leitura de artigos em seu site?
- 2.1 Etapa 1: Instale o plug-in de tempo de leitura do artigo
- 2.1.1 1. Acesse seu site WordPress e faça login.
- 2.1.2 2. Vá para 'Plugins'.
- 2.1.3 3. Encontre 'Tempo de leitura do artigo'.
- 2.1.4 4. Instale o plugin
- 2.1.5 5. Ative o plugin.
- 2.2 Etapa 2: Definir as configurações do plug-in
- 2.2.1 Configuração Básica
- 2.2.2 Configurações de layout
- 2.1 Etapa 1: Instale o plug-in de tempo de leitura do artigo
- 3 Etapa 3: Configurações da barra de progresso
- 4. Conclusão
Por que adicionar tempo de leitura de artigos em seu site?
Antes de nos aprofundarmos em como adicionar tempo de leitura de artigos em seu site, vamos entender por que adicionar tempo de leitura de artigos em seu site.
A princípio, estabelece uma expectativa clara para os leitores, informando quanto tempo levará para ler o artigo. Isso criará confiança e ajudará os usuários a tomar decisões informadas sobre a alocação de seu tempo.
Além disso, exibir o tempo de leitura pode atrair mais leitores, garantindo-lhes que seu conteúdo é conciso e digerível.
Além disso, melhora a acessibilidade , permitindo aos utilizadores planearem as suas sessões de leitura em conformidade, quer tenham alguns minutos de sobra ou procurem uma leitura mais longa.
Como adicionar tempo de leitura de artigos em seu site?
Agora que destacamos a importância de adicionar o tempo de leitura do artigo, vamos nos aprofundar em como você pode implementar esse recurso em seu site WordPress usando o plugin Article Read Time da WP Shuffle.
Siga estas etapas simples para aprimorar a experiência do usuário do seu site:
Etapa 1: instale o plug-in de tempo de leitura do artigo
1. Acesse seu site WordPress e faça login.
Uma vez logado, você será automaticamente direcionado para o seu Dashboard .
2. Vá para ‘Plugins’.
Localize o menu no lado esquerdo da tela e clique em ‘Plugins’ .
3. Encontre 'Tempo de leitura do artigo'.
Navegue até o topo da tela e clique em ‘Adicionar novo’ . Na barra de pesquisa que aparece, digite 'Tempo de leitura do artigo' .
4. Instale o plugin
Após a pesquisa, uma lista de resultados aparecerá. Procure o plugin “Article Read Time” entre esses resultados. Clique em 'Instalar agora' para o processo de instalação.

5. Ative o plugin.
Assim que a instalação for concluída, clique no botão ‘Ativar’ , que substitui o botão ‘Instalar agora’ .

Baixe o plug-in
Etapa 2: definir as configurações do plug-in
Assim que o plugin for ativado, você poderá visualizar o menu Tempo de leitura do artigo no menu de administração esquerdo. E você pode clicar nesse menu para configurar a página de configurações dos plugins.
Nesta seção, você pode definir duas opções de configuração , ou seja, Configuração Básica e Configuração de Layout.

Configuração básica
Na configuração básica , o status padrão era exibido como desativado.

Para exibir uma seção no front end, você pode verificar o status e definir as configurações conforme sua necessidade.

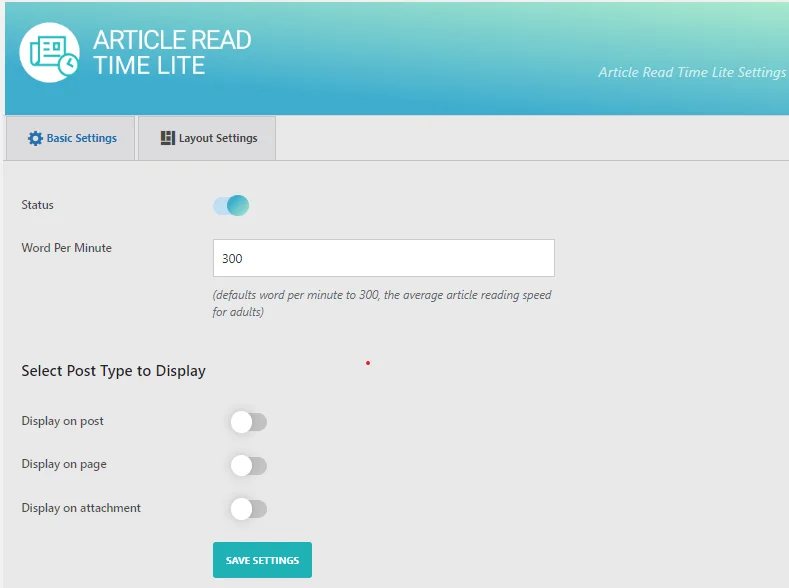
Depois de ativar o status, você pode definir todas as configurações básicas, como Status , Palavra por minuto, Selecionar tipo de postagem para exibição, etc.
Assim, você pode definir a palavra por minuto para leitura do artigo por usuário e escolher a seção de habilitar e desabilitar o tipo de postagem de acordo com sua necessidade.
Para exibir uma seção no front end, você precisa habilitar a seguinte opção fornecida na imagem acima. Em seguida, clique em salvar configurações.
Agora indo para as configurações de layout .
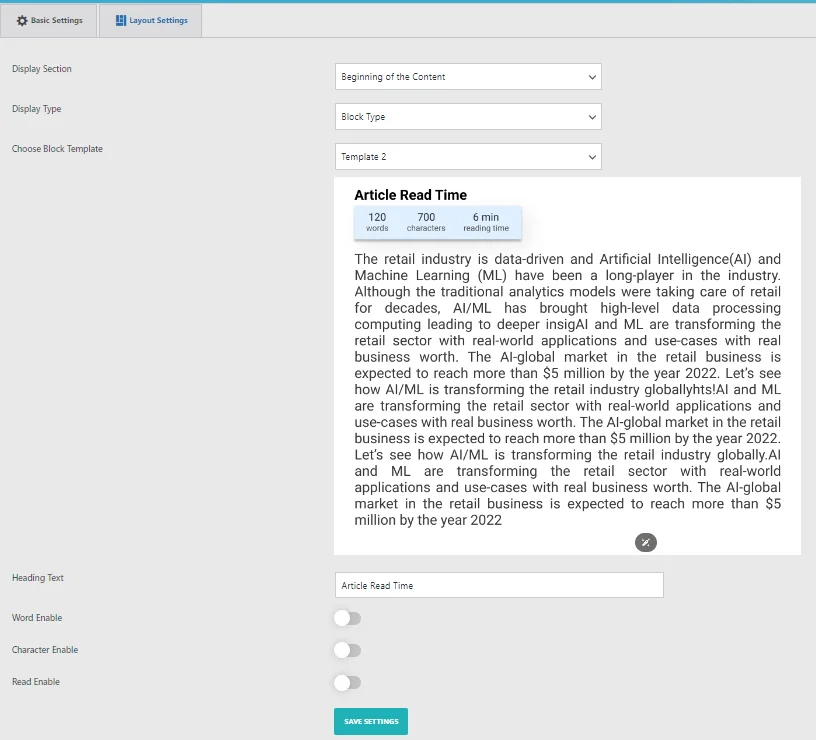
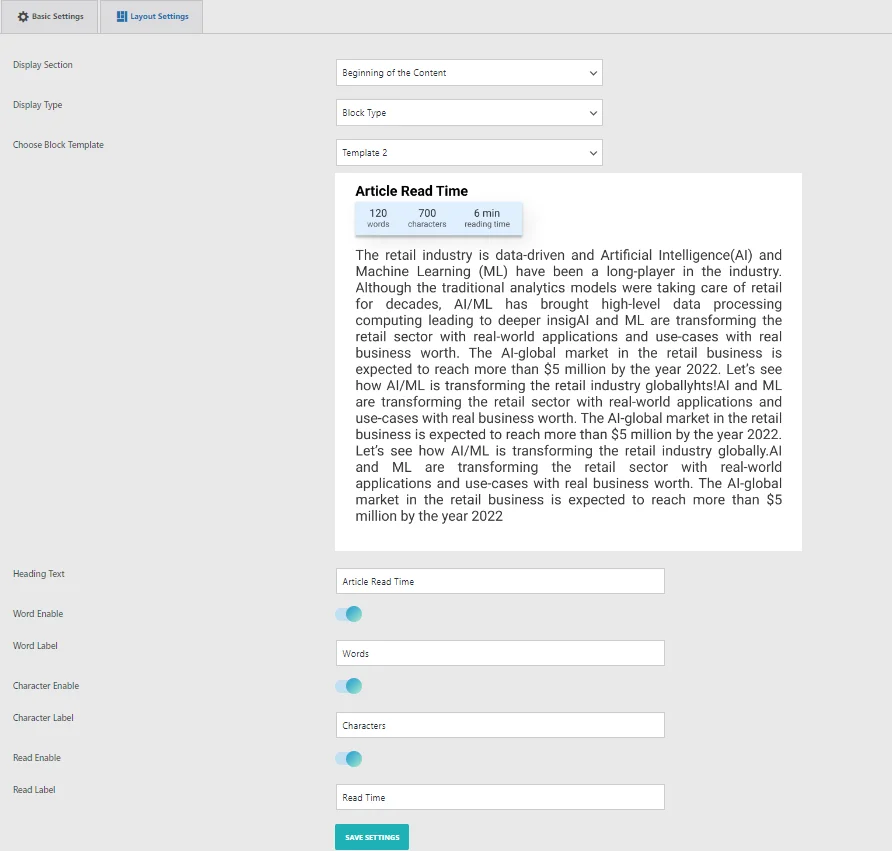
Configurações de Layout
Nesta seção, você tem a opção de ajustar as configurações essenciais do layout dos modelos de parágrafo. Você pode selecionar um modelo entre nossas duas opções lindamente pré-projetadas para tipos de parágrafo.

Nesta seção, você encontrará diversas opções para personalizar seus modelos de parágrafo:
- Seção de exibição: escolha onde deseja que o modelo de parágrafo apareça: no início do conteúdo, no final do conteúdo ou em ambos.
- Tipo de exibição: selecione entre os tipos de exibição de parágrafo e bloco.
- Escolha um modelo de parágrafo: escolha entre nossa seleção de 2 lindos modelos de parágrafo pré-concebidos.
- Texto do título: Defina o texto do título a ser exibido no front end.
- Mensagem de contagem de palavras/caracteres: Utilize esta opção de área de texto para exibir uma mensagem de contagem de palavras/caracteres no front end.

Após selecionar e escolher a opção clique em salvar configurações .
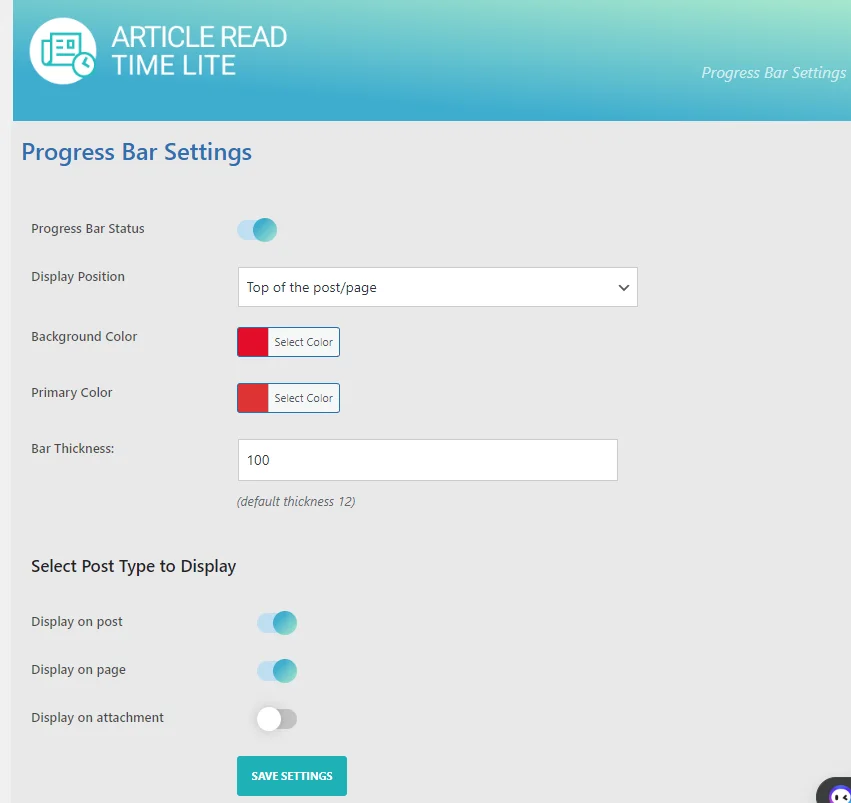
Etapa 3: configurações da barra de progresso
Nesta seção, você tem a flexibilidade de personalizar a cor e o estilo da sua barra de progresso usando nossas opções de personalização integradas. Essas opções são particularmente úteis quando o modelo pré-projetado não atende aos seus requisitos e você precisa adaptar o formulário às suas necessidades específicas.

Aqui estão as opções de personalização disponíveis para estilos de cores personalizados:
- Status da barra de progresso: habilite ou desabilite a barra de progresso no front end.
- Posição de exibição: escolha onde exibir a barra de progresso.
- Estilos de exibição: selecione estilos diferentes para a barra de progresso, como normal ou gradientes.
- Cor de fundo: personalize a cor de fundo da barra de progresso.
- Cor Primária: Personalize a cor primária da barra de progresso.
- Espessura da barra: ajuste a espessura da barra de progresso para aumentar seu tamanho.
Depois de selecionar todas as opções. Clique em Salvar configurações.
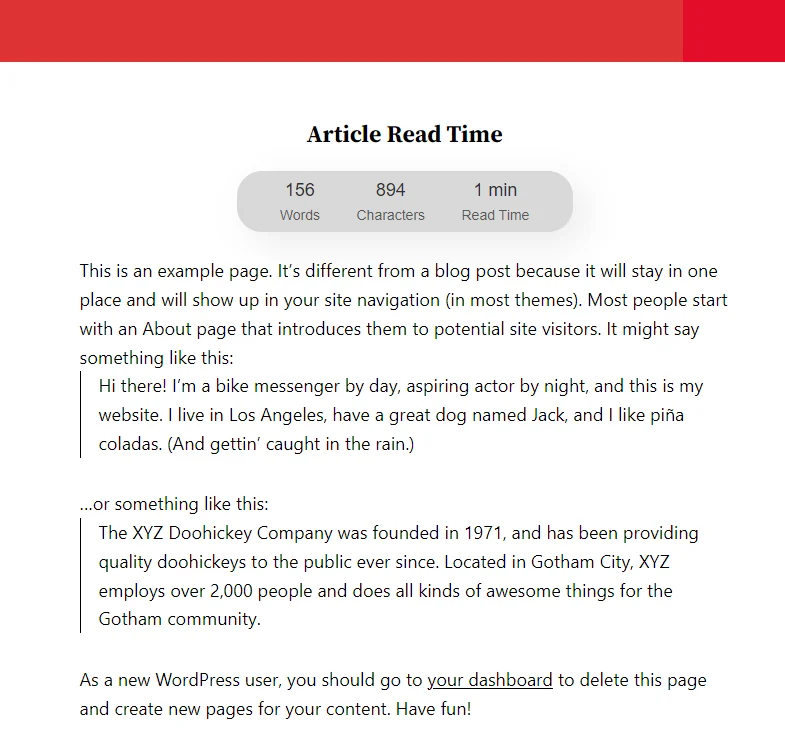
Visualização

Conclusão
Adicionar um tempo de leitura de artigo ao seu site pode melhorar significativamente a experiência do usuário, fornecendo aos leitores uma estimativa rápida do tempo necessário para interagir com seu conteúdo. Esse recurso não apenas define expectativas claras, mas também aumenta a retenção de leitores, tornando seus artigos mais acessíveis. Seguindo as etapas simples descritas neste tutorial, você pode adicionar perfeitamente o tempo de leitura do artigo ao seu site WordPress usando o plugin Article Read Time da WP Shuffle . Com esse conhecimento, você poderá oferecer uma experiência de leitura mais amigável e transparente ao seu público, melhorando, em última análise, o engajamento e a satisfação.
