Como adicionar migalhas de pão ao seu site Elementor usando o widget de migalhas de pão
Publicados: 2021-06-22Deseja exibir Breadcrumbs em seu site Elementor? Você veio ao lugar certo. Aqui, neste tutorial, vamos orientá-lo sobre como adicionar Breadcrumbs ao seu site Elementor usando o widget Breadcrumbs.
Usando o Widget Breadcrumbs do PowerPack, você pode exibir uma representação hierárquica dos links de navegação nas páginas criadas com o Elementor. A adição de breadcrumbs fornece uma maneira fácil para seus visitantes navegarem no site e os ajuda a entender facilmente a estrutura do site.
Antes de passarmos pelo widget Breadcrumbs Elementor do PowerPack, vamos primeiro entender os breadcrumbs e por que eles são úteis.
O que são farinhas de pão?
Um Breadcrumb é um pequeno caminho de texto geralmente localizado na parte superior da página. Ele indica onde um usuário está no site junto com as categorias de nível superior que o levaram à página/postagem que está visualizando no momento. Um breadcrumb também permite uma navegação fácil para as páginas visitadas anteriormente.
Vamos entender breadcrumbs com a ajuda de um exemplo:

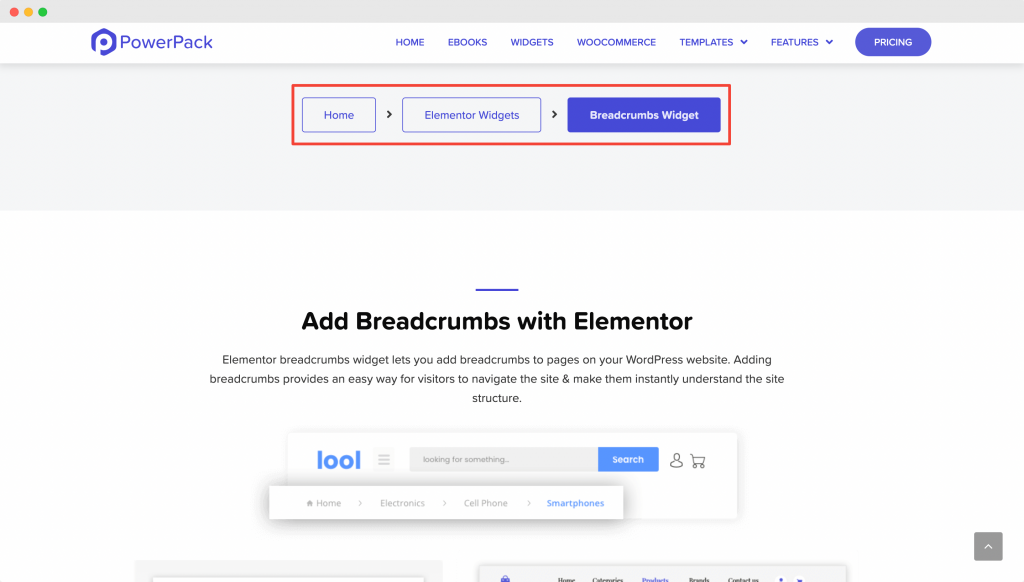
Esta é a página do widget Breadcrumbs Elementor do PowerPack. A parte marcada em vermelho (Home > Elementor Widgets > Breadcrumbs Widget) é conhecida como Breadcrumb . O Breadcrumb destaca a página atual que estamos visualizando. Ele também leva de volta às páginas (Home > Elementor Widgets) através das quais chegamos à nossa página atual (Breadcrumbs Widget).
Isso ajuda os usuários a voltarem facilmente para a página de onde vieram de maneira estruturada, em vez de pressionar o botão Voltar, voltando pela página inicial ou de pesquisa. Breadcrumbs são úteis principalmente na navegação entre páginas em sites de comércio eletrônico com muitas páginas de produtos ou arquivos ou em um blog contendo várias categorias e conteúdo de postagem.
Tipos de pão ralado
Normalmente existem 3 tipos de pão ralado:
- Breadcrumbs baseados em hierarquia: Estes são o tipo mais comum de breadcrumbs. Isso é o que estamos usando em nosso site também. As trilhas de navegação baseadas em hierarquia destacam a página em que o usuário está no momento e também vinculam de volta à página por meio da qual o usuário chegou à página atual.
- Breadcrumbs baseados em histórico: Como o nome sugere, breadcrumbs baseados em histórico são gerados de acordo com as páginas visitadas pelo usuário.
- Breadcrumbs baseados em atributos: breadcrumbs baseados em atributos são mais comumente visíveis em sites de comércio eletrônico. Esses breadcrumbs são gerados com base nos atributos que um usuário pesquisou e que finalmente levaram a uma página de produto específica.
Por que o Breadcrumbs é útil?
Breadcrumbs são úteis para o seu site de muitas maneiras diferentes. No entanto, discutiremos as três maneiras mais importantes pelas quais o Breadcrumbs ajuda a melhorar a usabilidade do seu site:
- Melhora o SEO do site: o Google adora Breadcrumbs! Breadcrumbs fornecem links de navegação para o conteúdo do seu site, ajudando os bots/rastreadores do Google a entender como seu site geral está estruturado. Além disso, o Google também exibe o Breadcrumbs na página de resultados de pesquisa, ajudando assim o usuário com informações adicionais que estão disponíveis em seu site.
- Melhora o UX: Breadcrumbs ajudam a melhorar o UX do seu site. Os usuários geralmente procuram uma maneira de entender onde estão no site e como voltar ou avançar. O elemento de links de navegação Breadcrumb serve a esse propósito, tornando os usuários cientes de exatamente onde estão e o que estão vendo. Isso melhora drasticamente o UX do site.
- Reduzir a taxa de rejeição: a maioria dos usuários chega ao seu site por meio de pesquisas orgânicas. Isso geralmente significa que os usuários acessam diretamente uma página que contém as informações que estão procurando. Agora, eles podem querer navegar mais em seu site porque uma determinada página não atendeu às suas necessidades ou porque gostaram da página e gostariam de saber mais. Mas como eles podem ter uma ideia do que está no seu site? Entre no Pão! Os links de navegação breadcrumbs ajudam os usuários a acessar diferentes páginas do seu site.
Se as migalhas de pão estiverem ausentes, o usuário poderá se perder e voltar aos resultados de pesquisa do Google. Isso aumentará a taxa de rejeição da página, no entanto, se houver migalhas de pão, é provável que os usuários naveguem pelo seu site, reduzindo assim as taxas de rejeição .
Agora que temos um bom entendimento de breadcrumbs, explicarei como você pode adicionar Breadcrumbs ao seu site Elementor usando o Breadcrumb Elementor Widget do PowerPack.
Adicione Breadcrumbs ao seu site Elementor usando o widget Breadcrumbs
Para adicionar breadcrumbs, teremos que adicionar o widget Breadcrumbs a qualquer página do site. Você também precisará instalar e ativar o Elementor e o plug-in PowerPack Elementor Pro no site.
Iniciar Editor Elementor
Depois de instalar e ativar os complementos Elementor e PowerPack no site, vá para o Painel do WordPress > Páginas . Agora selecione a página na qual deseja adicionar o widget Breadcrumbs e clique no botão “Editar com Elementor” .
Em seguida, arraste e solte o widget Breadcrumbs no editor Elementor. Assim que você adicionar o widget Breadcrumbs, você verá as breadcrumbs aparecerem com as configurações padrão.
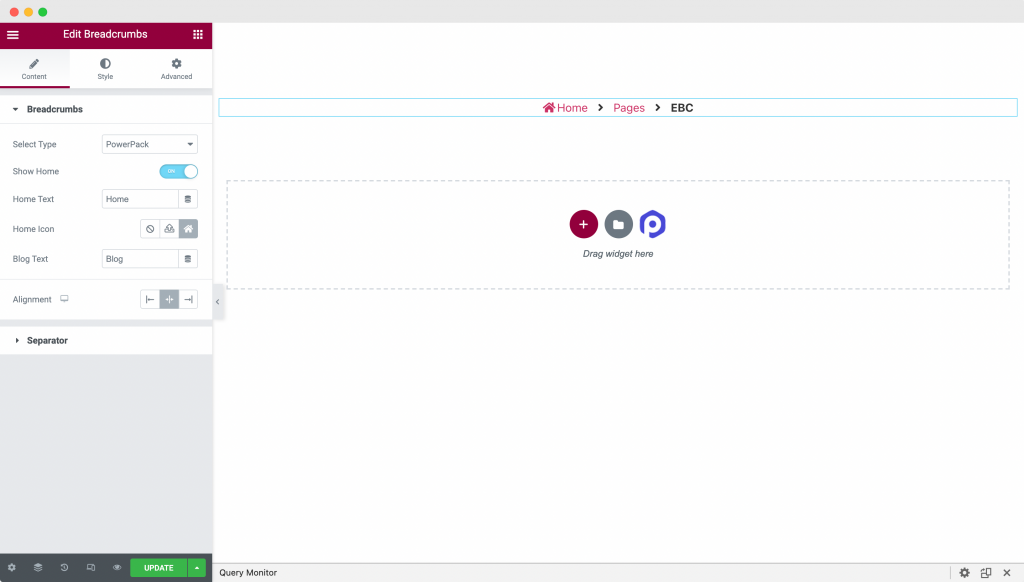
A captura de tela abaixo mostra como sua página ficaria depois de adicionar o widget Breadcrumbs.

Personalização do widget Breadcrumbs do PowerPack na guia Conteúdo
Breadcrumbs: Esta é a primeira seção do widget Breadcrumbs. Aqui, você terá opções para escolher o tipo de Breadcrumbs, Mostrar/Ocultar link inicial e ícone inicial na navegação de breadcrumbs. Além disso, você pode alinhar as trilhas à esquerda/direita/centro da página.

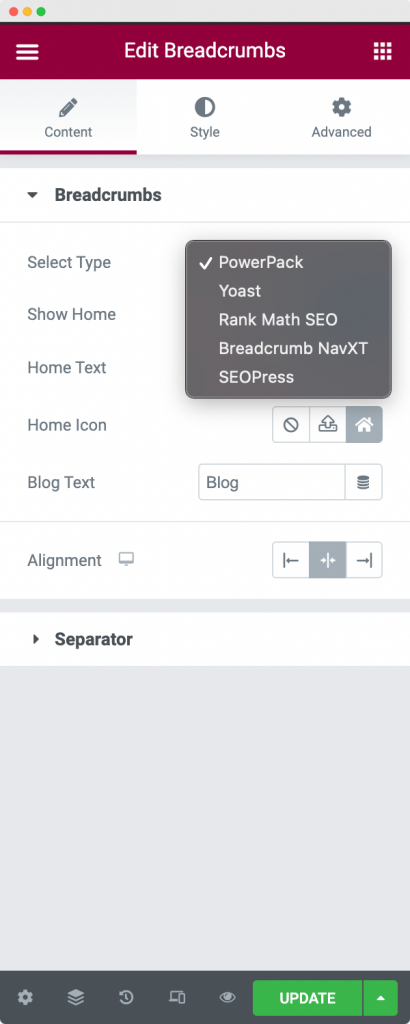
O primeiro passo é selecionar o tipo de breadcrumbs que você deseja exibir em seu site. Como você pode ver na imagem abaixo, o widget Breadcrumb do PowerPack ajuda você a gerar e personalizar breadcrumbs para seu site. Além disso, você pode optar por exibir breadcrumbs gerados por outros plugins como Yoast, Rank Math, Breadcrumb NavXT e SEOPress.

Caso você opte por exibir breadcrumbs usando qualquer outro plug-in, o widget Breadcrumb do PowerPack oferece a opção de estilizar esses links de navegação. Discutiremos mais as opções de estilo na próxima seção.
No entanto, se você escolher o PowerPack na guia “Selecionar tipo” , poderá personalizar a estrutura de suas migalhas de pão.
Você verá opções como Mostrar página inicial , Texto inicial , Ícone inicial e Texto do blog que você pode usar para personalizar suas trilhas de navegação. Vamos agora explicar essas opções abaixo:
- Show Home: Por padrão, esta opção está habilitada. Se você ativar a opção “Mostrar página inicial”, ela exibirá o link inicial nos links de navegação da trilha de navegação . Da mesma forma, se você desativá-lo, o link Home não será exibido nos links de navegação da trilha de navegação.
- Home Text: Você pode alterar ainda mais o texto do Home Link que você ativou na guia anterior usando esta opção.
- Ícone inicial: Se desejar, você pode exibir um ícone junto com o link inicial nos links de navegação da trilha de navegação.
- Texto do Blog: O widget Breadcrumb do PowerPack oferece a opção de alterar o texto do link de navegação da página “Blog” exibido na página do blog do seu site.
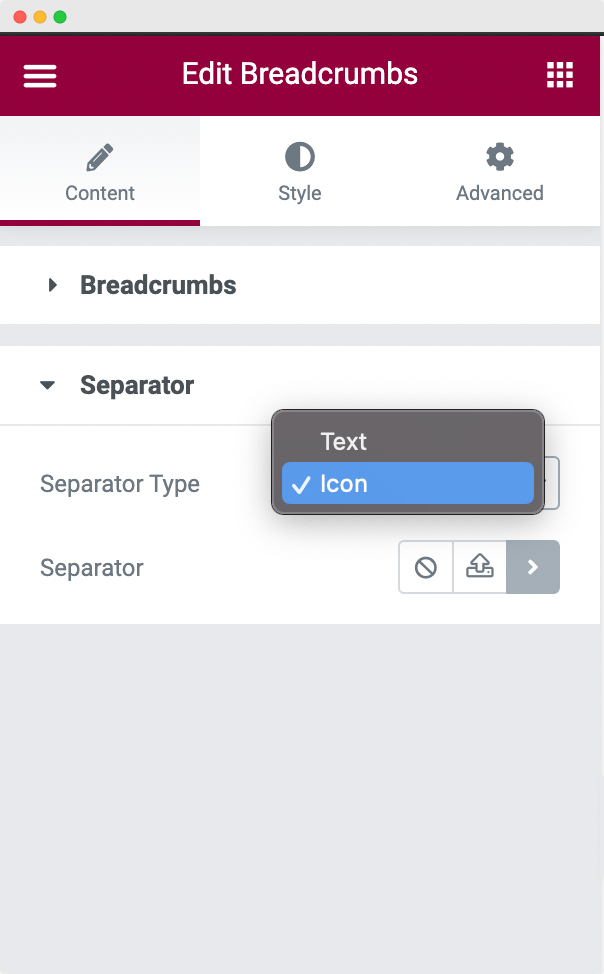
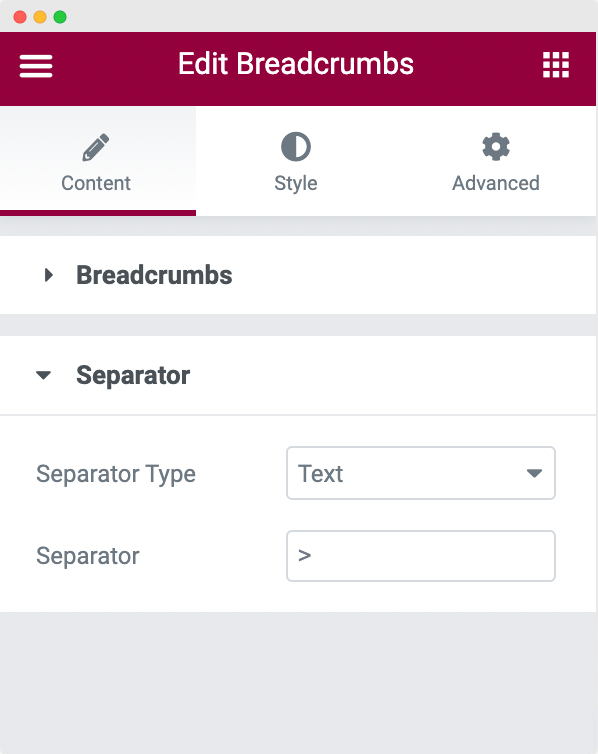
Separador: Esta é a próxima seção do widget Breadcrumbs. Aqui, você terá a opção de escolher o tipo de “Separador” . Existem dois tipos de Separadores que você pode escolher: Texto e Ícone .

Se você escolher o tipo de Separador como “Ícone” , você terá ainda as opções de fazer upload de um ícone como um arquivo SVG ou usar o ícone predefinido ou simplesmente não usar nenhum ícone nos links de navegação da trilha de navegação.
No entanto, se você escolher o tipo de separador como “Texto” , você pode descrever o separador que deseja entre os links de navegação.

Isso foi tudo sobre a Personalização do Widget Breadcrumbs do PowerPack na guia Conteúdo. Agora, vamos ver como podemos estilizar o Widget Breadcrumbs do PowerPack.
Estilo do Widget Breadcrumbs do PowerPack na guia Estilo
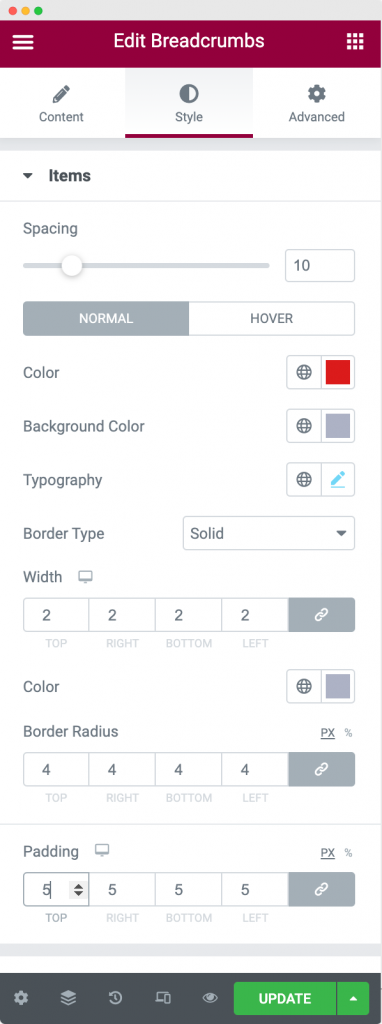
Itens: Esta é a primeira seção da guia de estilo do widget Breadcrumbs do PowerPack. Aqui, você pode ajustar o espaçamento entre 2 itens nos links de navegação junto com as cores, tipografia, bordas e preenchimento dos itens nos links de navegação.

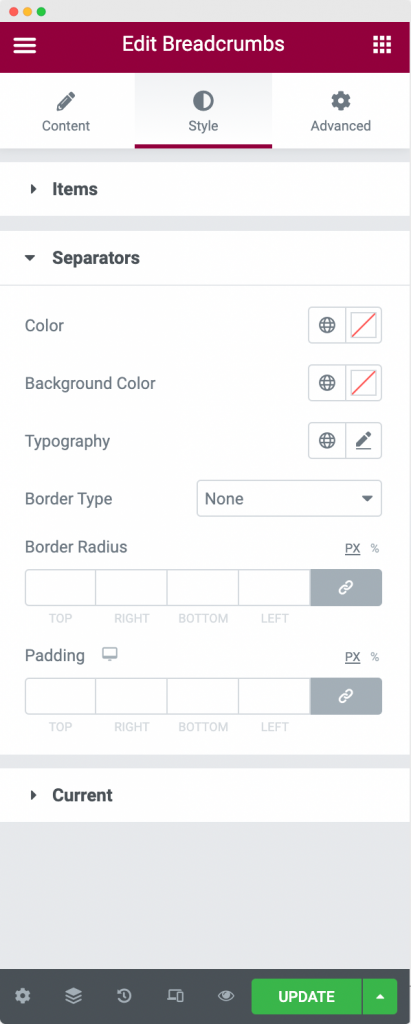
Separadores: Esta é a próxima seção da guia Estilo do Widget Breadcrumbs do PowerPack. Aqui, você pode configurar as cores, tipografia, bordas e preenchimentos para os separadores entre os links de navegação.

Atual : Esta é a seção final da guia Estilo do Widget Breadcrumbs do PowerPack. Aqui, você pode configurar as cores, a tipografia e as bordas da página atual que está visualizando . Se desejar, você pode definir o estilo do breadcrumbs da página atual para ser totalmente diferente dos outros links de navegação.
Embrulhando-o!
Espero que você tenha achado este artigo útil. Como vimos, o processo de adicionar Breadcrumbs ao seu site usando o Widget Breadcrumbs foi bastante fácil. Também entendemos a importância e os tipos de breadcrumbs que podemos usar em nosso site.
Eu sugiro que você verifique a demonstração do Widget Breadcrumbs Elementor do PowerPack uma vez para ter uma idéia de como o Breadcrumbs ficaria em seu site.
Se você gostou deste artigo, compartilhe seus pensamentos na seção de comentários abaixo. Para mais tutoriais do PowerPack, assine nosso canal do YouTube.
Você também pode se juntar a nós no Twitter e no Facebook.
