Melhores maneiras de adicionar formulários de contato ao WordPress usando formulários WP e formulário de contato 7
Publicados: 2021-01-14Manter-se acessível e em contato com usuários ou clientes é a base para o sucesso de qualquer site. Além dos endereços de e-mail, usar um formulário de contato é a maneira mais simples e eficaz de permitir que os visitantes entrem em contato com você e seus serviços a qualquer momento.
Neste artigo, você aprenderá como adicionar um formulário de contato aos sites do WordPress. Começaremos com as razões pelas quais usar o formulário de contato é uma ideia inteligente e, em seguida, continuaremos com os guias passo a passo sobre como adicionar formulários de contato ao WordPress com a ajuda dos plugins WPForms e Contact Form 7.
Ao final deste artigo, você saberá:
- Formulários de contato versus envio de e-mail direto: qual é o melhor?
- 2 maneiras de adicionar formulários de contato ao WordPress
- Usando WPForms
- Usando o Formulário de Contato 7
Formulários de contato versus envio de e-mail direto: qual é o melhor?
Muitos de vocês podem se perguntar por que a necessidade de usar formulários de contato enquanto a postagem de e-mails parece ser mais direta? Usar formulários de contato em sites WordPress acaba sendo mais benéfico do que você imagina.
Entre eles, o maior benefício a ser mencionado é proteger seu site contra spam. Publicar seu endereço de e-mail em um site WordPress aumenta facilmente a probabilidade de ser incluído na lista de spam de e-mail. Os spammers com olhos de falcão geralmente examinam sites para procurar endereços de e-mail desprotegidos e inundá-los com mensagens indesejadas. Felizmente, um formulário de contato serve como filtro de spam e mantém seus e-mails privados.
Além disso, economiza seu tempo na organização das informações do usuário. Os formulários de contato permitem que você solicite aos usuários com sabedoria que enviem informações específicas e relevantes de que você precisa. As consultas de filtro também são fornecidas para ajudá-lo a classificar as informações, o que o envio direto por e-mail não pode fazer.
Por último, mas não menos importante, a presença de um formulário de contato dá ao seu site uma vibe profissional e melhor envolvimento do cliente. Um processo chato e antiquado de copiar seu endereço de e-mail, digitar texto e enviar e-mails pode afastar clientes em potencial. Com uma visão correta do formulário de contato, eles podem inserir mensagens e clicar em enviar imediatamente, o que é muito mais conveniente e economiza tempo.
Impressionado com a utilidade de um formulário de contato? Então vamos descobrir como adicionar formulários de contato a sites WordPress.
2 maneiras de adicionar formulários de contato ao WordPress
O WordPress não fornece nenhum formulário de contato integrado por padrão, é por isso que precisamos do suporte de plugins de formulário de contato para facilitar o caminho para essa tarefa. Neste tutorial, usaremos WPForms e Contact Form 7. Eles são um dos plugins de formulário de contato WordPress mais ricos em recursos e confiáveis neste campo.
Usando WPForms
O processo de adicionar um formulário de contato no WordPress usando WPForms basicamente passa por 5 etapas:
- Passo 1: Instale o WPForms
- Etapa 2: criar um formulário de contato
- Etapa 3: configurar notificações de formulário e configurações de confirmação
- Etapa 4: adicionar formulários de contato às páginas do WordPress
- Etapa 5: incorporar um formulário de contato a uma barra lateral
Vamos pular nele!
Passo 1: Instale o WPForms
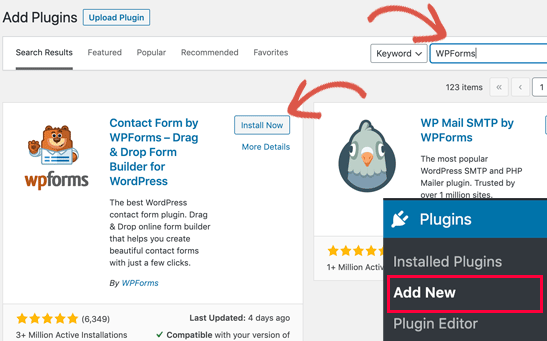
- Primeiro, abra o painel do WordPress, vá para “Plugins”, escolha “Adicionar novo”.
- Procure por “WPForms” na caixa de pesquisa e clique no botão “Instalar agora”.

- Quando a instalação terminar, clique em “Ativar”.
Etapa 2: criar um formulário de contato
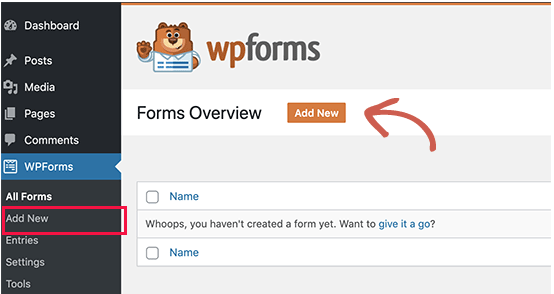
- No painel do WordPress, passe o mouse sobre “WPForms”, escolha “Adicionar novo”.

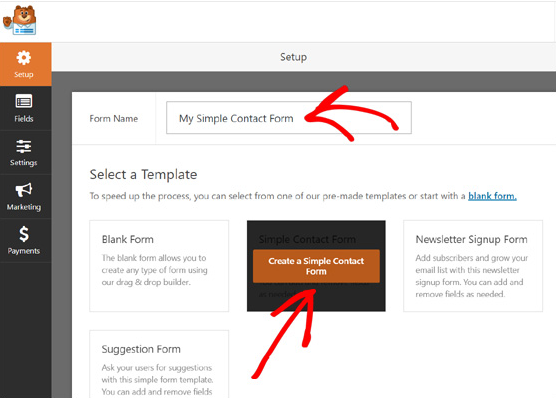
- A página de configuração do formulário será aberta. Você precisa preencher o nome do seu formulário e selecionar "Formulário de contato simples".

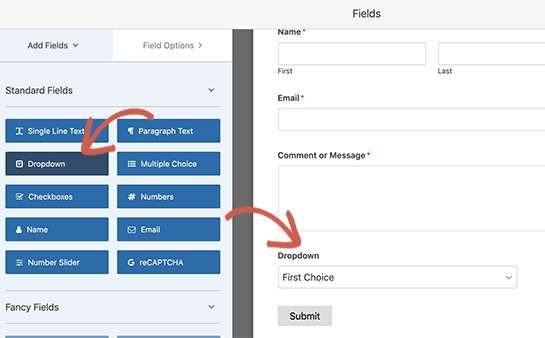
- O construtor de formulários de arrastar e soltar WPForms será exibido. Ao lado, há um formulário de contato pré-criado que vem com campos básicos, como “Nome”, “E-mail” e a caixa “Mensagem”. Você pode personalizar seu formulário de acordo com suas necessidades selecionando campos adicionais na barra lateral esquerda ou arrastando e soltando a ordem dos campos. Quando terminar de editar, clique no botão “Salvar” na parte superior.

Etapa 3: configurar notificações de formulário e configurações de confirmação
As notificações de formulário são o e-mail que você recebe sempre que as pessoas enviam os formulários de contato em seu site. Enquanto as confirmações do formulário se referem à página de agradecimento ou à página de redirecionamento após o envio do formulário.
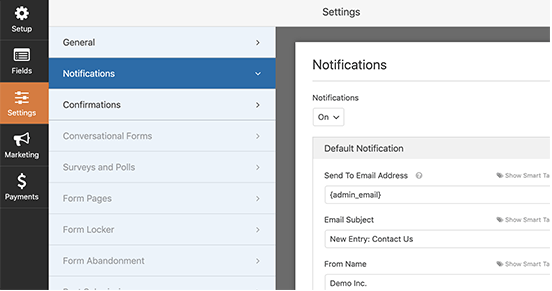
- Para configurar notificações de formulário, no menu WPForms, selecione “Configurações”, clique em “Notificações”. O que você precisa fazer é configurar seu endereço de e-mail, nome do formulário e assunto do e-mail. Por padrão, as notificações serão enviadas para o e-mail do administrador que você configurou em seu site. Você pode substituí-lo pelo seu e-mail personalizado. Caso você queira enviar notificações para vários e-mails, preencha a lista de e-mails e separe cada um deles com uma vírgula.

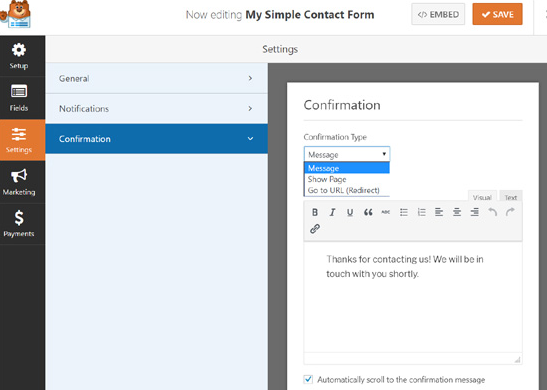
- Para confirmações de formulário, você pode optar por exibir uma mensagem de agradecimento ou redirecionar os usuários para outra página. Clique em “Configurações”, escolha “Confirmações” e comece a configurar suas confirmações de formulário.

- Não se esqueça de clicar em “Salvar” em ambas as configurações.
Etapa 4: adicionar formulários de contato às páginas do WordPress
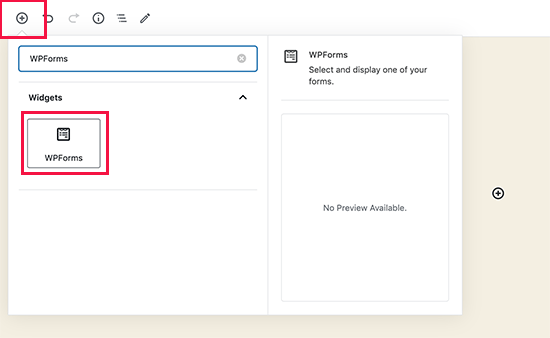
- Para incorporar um formulário de contato em uma página usando o botão WPForms, você pode abrir uma página existente ou criar uma nova, encontrar o ícone de mais e clicar nele.
- Isso abrirá uma caixa de pesquisa. Procure WPForms e adicione-o à sua página.

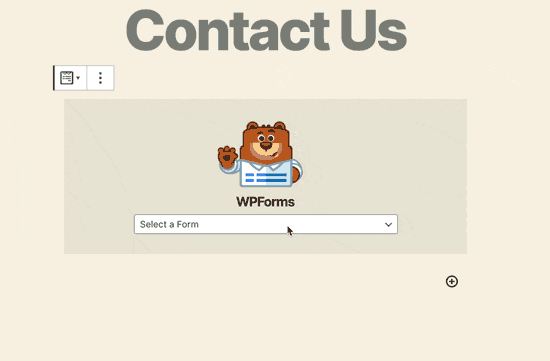
- Em seguida, o bloco WPForms aparecerá na sua área de conteúdo. Selecione o formulário de contato que você já criou no menu suspenso.

- Clique em “Publicar” e você deverá ver um formulário de contato embutido em sua página.
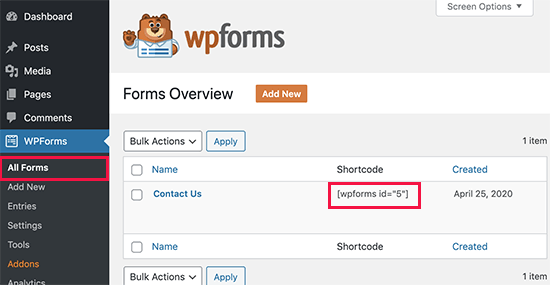
- Para uma página do WordPress que vem com códigos de acesso WPForms, navegue até o menu WPForms e clique em “All Form” para procurar o shortcode do formulário de contato.

- Copie e cole esse código em sua postagem e página do WordPress.

- Salve sua página.
O processo de criação de formulários de contato no WordPress está quase pronto. No entanto, se você deseja adicionar formulários de contato às barras laterais do WordPress ou a qualquer área pronta para widget, vá para a última etapa.

Etapa 5: incorporar um formulário de contato à barra lateral (opcional)
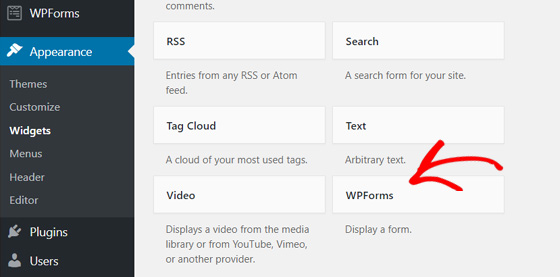
- Na sua área de administração do WordPress, vá até “Aparência”, escolha “Widgets” e opte por widgets WPForms.

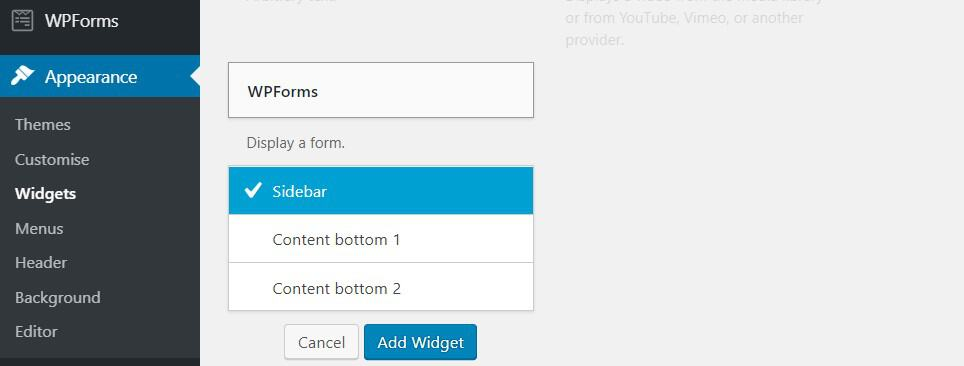
- Depois disso, escolha “Barra Lateral” no menu suspenso exibido.

- Clique em “Adicionar Widget” e você terminará de adicionar um formulário de contato no WordPress usando WPForms.
Usando o Formulário de Contato 7
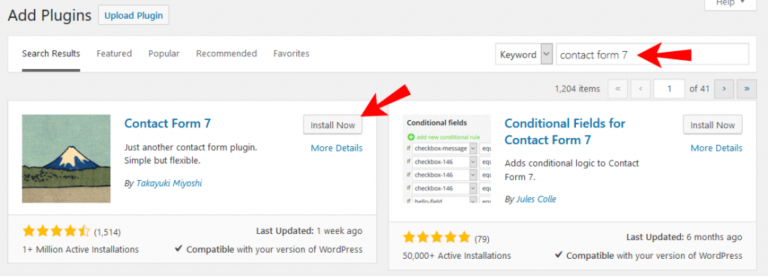
Outra ótima alternativa para o WPForms é o Contact Form 7. Semelhante ao WPForms, você precisa primeiro instalar o Contact Form 7 no seu site WordPress. Fazendo login no seu site, vá em “Plugins”, escolha “Adicionar novo” e digite seu nome na barra de pesquisa. Depois disso, clique em instalar e ative o plugin.

Assim que a instalação terminar, você está pronto para ir!
Vamos orientá-lo em 4 etapas simples:
- Etapa 1: crie seu formulário de contato
- Etapa 2: editar configurações de e-mail e mensagens de formulário
- Etapa 3: adicionar formulários de contato aos sites do WordPress
- Etapa 4: insira um formulário de contato na barra lateral (opcional)
Etapa 1: crie seu formulário de contato
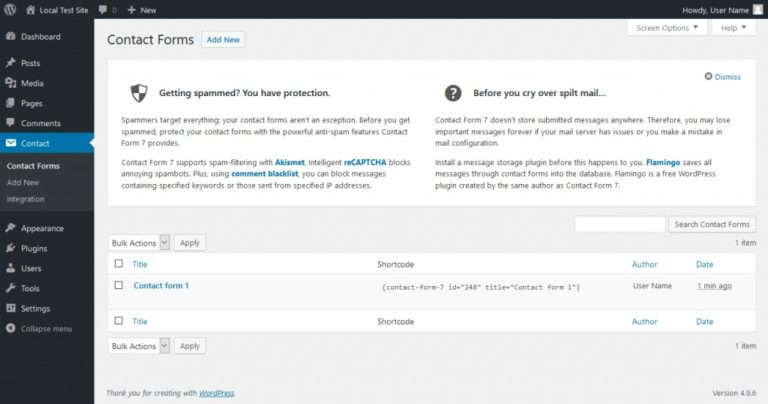
- Abra seu painel do WordPress e você verá uma guia “Contato” na barra lateral. Clicar nele leva você para a tela abaixo.

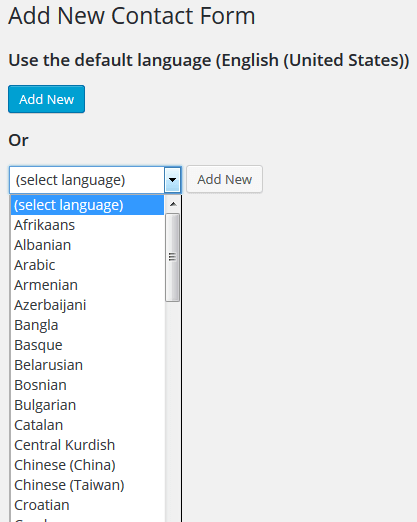
- Há um formulário de contato padrão pronto para uso chamado “Formulário de contato 1”, que contém todos os campos básicos e pode ser inserido em qualquer postagem ou página. Você pode usá-lo ou criar um novo do zero clicando em “Adicionar novo” e escolhendo seu idioma.

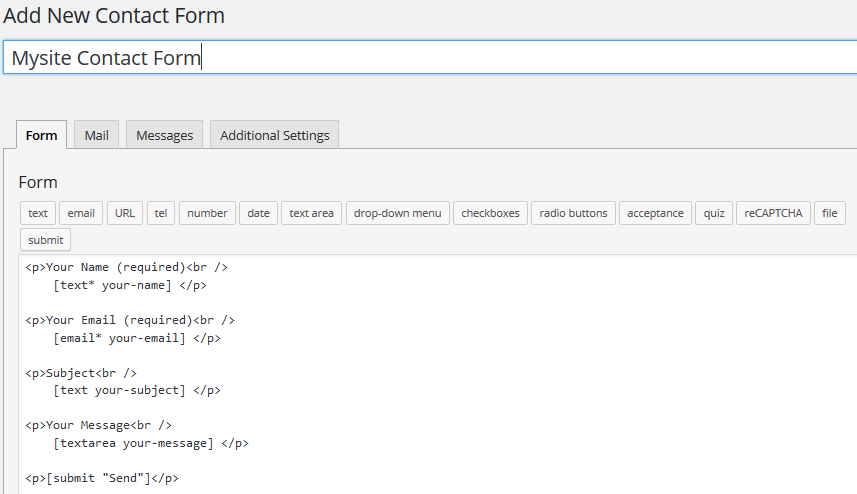
- Depois disso, você será levado a um novo editor de formulário de contato. Digite o título do seu formulário e comece a editar o formulário de acordo com o seu gosto.

- O novo formulário já inclui campos básicos, como nome, email, mensagem e envio. Você pode manter todos esses campos e adicionar campos extras selecionando várias tags disponíveis na seção de campos do formulário. Digamos que você queira adicionar uma camada de proteção ao seu formulário, você precisa escolher a tag “reCaptcha”. Depois disso, clique em “Inserir Tag”. Por fim, clique no botão “Salvar”.
Etapa 2: editar configurações de e-mail e mensagens de formulário
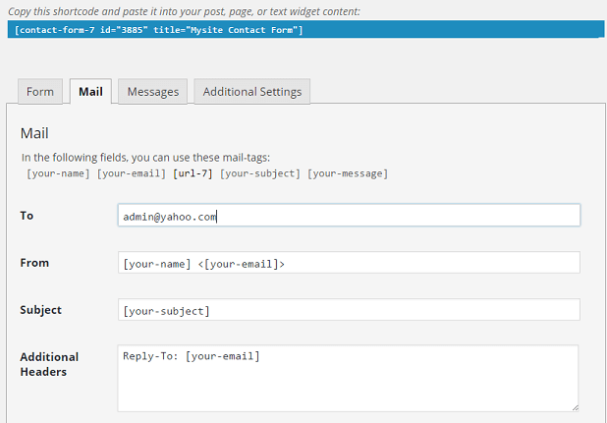
- Para definir notificações por e-mail, clique na guia “Mail” ao lado da guia “Formulário”. No campo “Para”, digite o endereço de e-mail para o qual as mensagens serão enviadas. Clique em “Salvar” quando terminar.

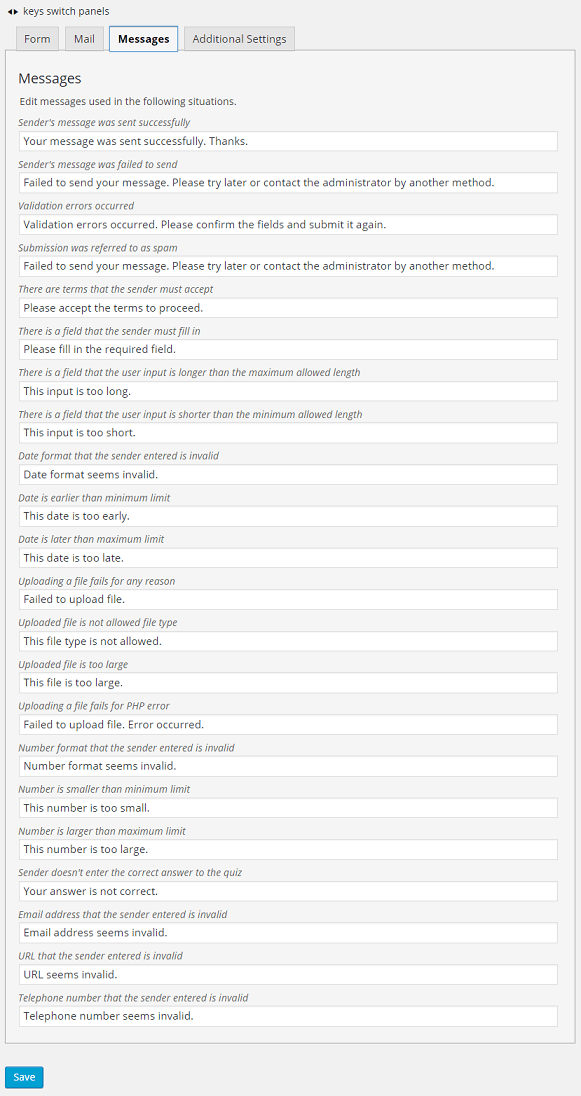
- Para editar mensagens de formulário, vá para a guia "Mensagens". O Contact Form 7 exibe uma lista de mensagens de erro padrão, envio de sucesso ou apenas mensagens de orientação. Você pode alterar qualquer um deles para se adequar ao estilo do seu site. Em seguida, clique em “Salvar” após finalizar todas as personalizações.

Etapa 3: adicionar formulários de contato aos sites do WordPress
Agora que você configurou o formulário, é hora de adicioná-lo ao seu site.
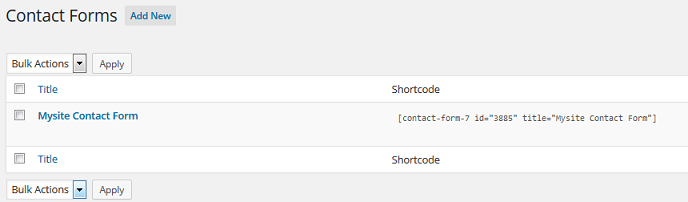
- De volta ao seu painel do WordPress, navegue até “Contato”, escolha “Formulários de contato”. Copie o código de acesso do formulário de contato que deseja exibir em seu site.

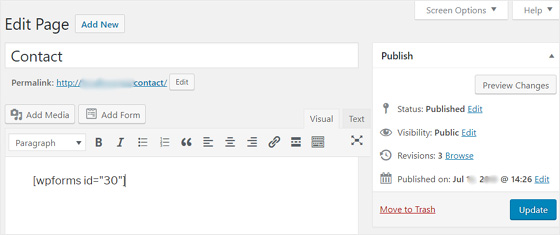
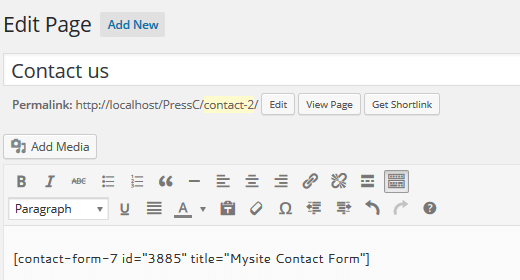
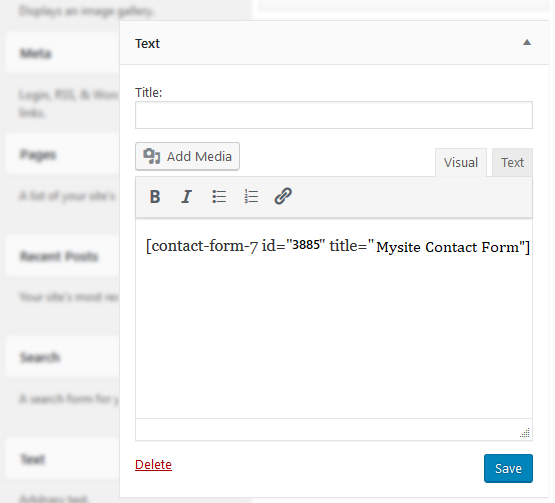
- Abra a página que você deseja adicionar ao formulário de contato e cole esse código de acesso na área de texto do seu editor de página.

- Publique sua página e visualize seu formulário de contato no front-end. Você deve verificar se o formulário está funcionando corretamente. Normalmente, as mensagens do formulário de contato serão enviadas diretamente para o endereço de e-mail que você especificou anteriormente nas configurações de “Mail”.
Etapa 4: insira um formulário de contato na barra lateral (opcional)
Esta etapa cakewalk não levará muito tempo.
- Vá para “Aparência”, selecione “Widgets” e cole o código de acesso do formulário de contato na área de texto do seu widget. Salve o widget e pronto!

Pronto para criar seu formulário de contato?
Ser altamente qualificado na criação de formulários de contato do WordPress é uma obrigação para qualquer proprietário de site WordPress. Um formulário de contato não apenas filtra o spam, permite que você tenha uma melhor comunicação com os usuários, mas também oferece ao seu site uma aparência profissional.
Neste artigo, abordamos como criar e adicionar formulários de contato a sites WordPress, usando WPForms e Contact Form 7. Entre as 2 opções fornecidas, qual você prefere?
Por favor, compartilhe seus pensamentos nos comentários abaixo!
Se você gostou deste artigo, visite nosso site e assine nosso canal do Youtube para mais tutoriais úteis.
