WordPress e WooCommerce – como adicionar código personalizado?
Publicados: 2020-12-11Uma das melhores coisas sobre WordPress e WooCommerce é que você pode modificar e personalizar seu site da maneira que quiser. Você pode usar vários plugins, diferentes temas ou extensões. Você pode até escrever seu código para criar uma solução exatamente para suas necessidades. Neste artigo, mostrarei três maneiras de adicionar código personalizado ao WooCommerce e ao WordPress.
Três maneiras de adicionar código personalizado ao WooCommerce e WordPress
- Usando um plug-in
- Usando o seu tema filho Functions.php
- Usando plugins obrigatórios
Qual método você deve usar?
Todos os três métodos estão funcionando, mas diferem em termos de complexidade e segurança. Vou explicar cada um deles em detalhes, mas se você não sabe qual solução usar, leia este parágrafo primeiro .
Se você é um iniciante completo no WordPress e o pensamento de adicionar código personalizado o assusta, você pode escolher um plugin para adicionar um código personalizado ao WooCommerce e WordPress . Esta é a solução mais simples, que não requer nenhuma habilidade de conhecimento de código. No entanto, lembre-se de que esses plug-ins podem ser alvo de ataques em seu site .
Se você está procurando a solução mais segura e não quer ficar dependente do seu tema, escolha Must Use Plugins . Adicionar plugins obrigatórios parece complicado, mas se você aprender essa funcionalidade, adicionar outro código personalizado será muito fácil. Posso acrescentar também que esta é a forma recomendada pelos nossos desenvolvedores .
Se criar o Plugin Must Use for um pouco demais para você, você pode usar o arquivo functions.php do seu tema filho . Também é uma boa solução, mas tenha cuidado e siga algumas regras. Acima de tudo, lembre-se de adicionar seu código a um tema filho .
Adicione código personalizado ao WordPress com um plugin
Acho que não surpreenderei ninguém com o fato de que você pode usar um plugin para adicionar código personalizado ao WordPress. Existem alguns deles no repositório do WordPress. Neste artigo, mostrarei como usar o plugin Code Snippets.
Solução fácil…
Esta solução está se tornando cada vez mais popular. Por que é que? Em primeiro lugar, é o mais simples. Na maioria dos casos, basta instalar um plugin adicional, colar o código e está tudo pronto. Não requer nenhum conhecimento do código e atenção adicional. Além disso, todos os plugins são gratuitos e estão disponíveis no repositório do WordPress.
Sua simplicidade o torna uma solução extremamente tentadora para usuários iniciantes do WordPress. Entendo. Se você é um novato completo, provavelmente usar um plugin para adicionar seu código personalizado é a jogada certa . Infelizmente, esta solução tem suas desvantagens.
…mas não seguro.
Tenha em mente que não é a solução mais segura. Por suas características específicas, plugins como Code Snippets podem ser alvo de ataques em seu site . Se você quiser usar esta opção, lembre-se de usar plugins atualizados regularmente e, além disso, proteja seu site. No entanto, será melhor se você usar uma das outras soluções apresentadas nesse artigo.
Chega de todas as descrições e teorias. É hora de passar para um guia adequado.
Como adicionar um código personalizado com o plugin Code Snippets?
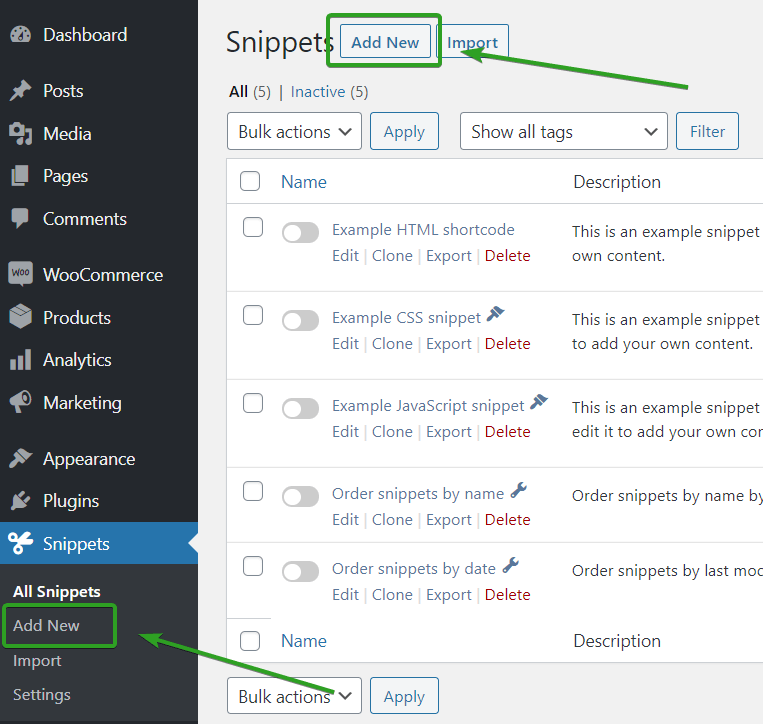
Para adicionar um novo snippet, basta acessar Snippets no menu do WordPress e clicar no botão Adicionar novo . Você também pode usar o link Adicionar novo diretamente no menu do WordPress.

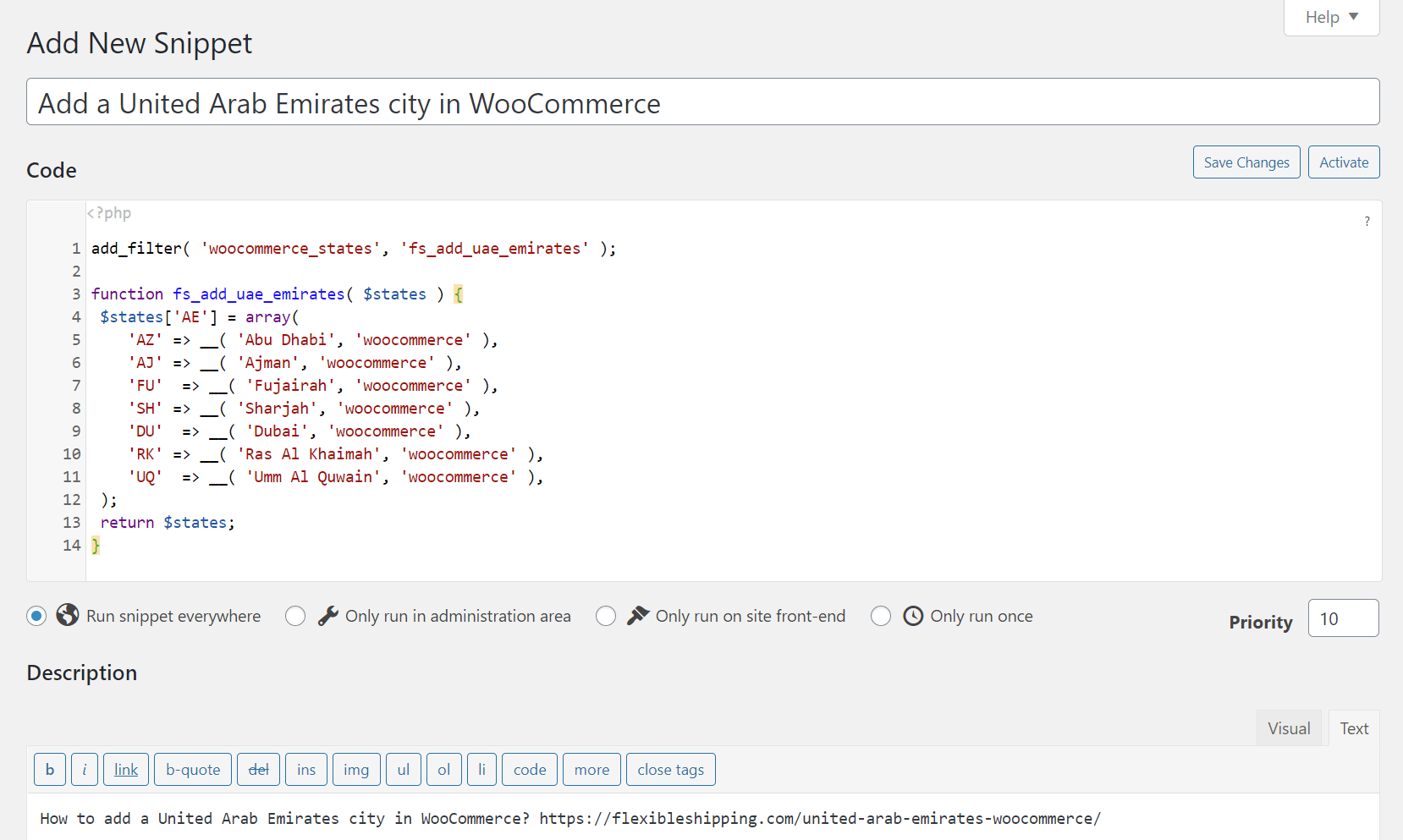
Em uma nova página, você pode adicionar seu snippet. Neste exemplo, usarei o código personalizado do meu artigo anterior sobre Como adicionar uma cidade dos Emirados Árabes Unidos no WooCommerce.
Insira o título do seu código personalizado. Deve ser autodescritivo para que você possa determinar facilmente como funciona. Você pode adicionar uma Descrição para obter informações adicionais.

Você também pode adicionar algumas tags e prioridade. Se tudo estiver completo, salve as alterações e ative o snippet .

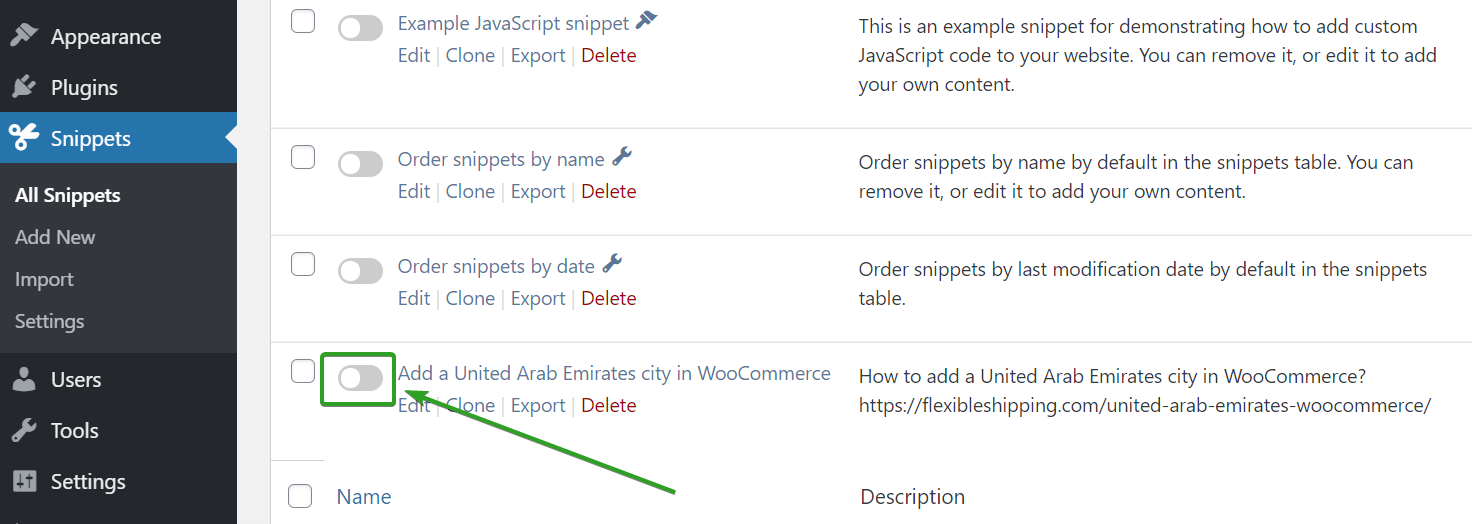
Você pode fazer isso na mesma página ou na lista Todos os snippets .

Se o snippet estiver correto, seu código personalizado deve funcionar bem e estar ativo em seu website.
Adicionar código personalizado ao functions.php no WordPress
Esta é certamente a solução mais popular para adicionar código personalizado no WordPress. Em muitos artigos ou documentação, você pode encontrar informações para adicionar um determinado código ao arquivo functions.php do seu tema. Como fazer isso? Não é tão complicado.
Lembre-se de usar o tema filho
É altamente recomendável adicionar seu código personalizado ao arquivo functions.php do tema filho em vez de ao seu tema original . Há duas razões principais para fazer isso. Se você adicionar seu código personalizado ao arquivo functions.php do seu tema regular, todas as alterações serão perdidas a cada atualização do tema. Além disso, é muito mais provável que seu site falhe ao cometer um erro no código ou excluir um elemento importante do código adicionado anteriormente.

Lembre-se de que adicionar código ao arquivo functions.php do seu tema o tornará dependente dele. Se você decidir alterar seu tema ou depurar um erro em outro tema, o código adicionado anteriormente não funcionará. É por isso que esta solução é melhor para adicionar alterações ao seu tema, em vez de adicionar alterações à funcionalidade do site.
Como adicionar código personalizado ao functions.php no WordPress?
Adicione o código ao seu tema Functions.php do painel do WordPress
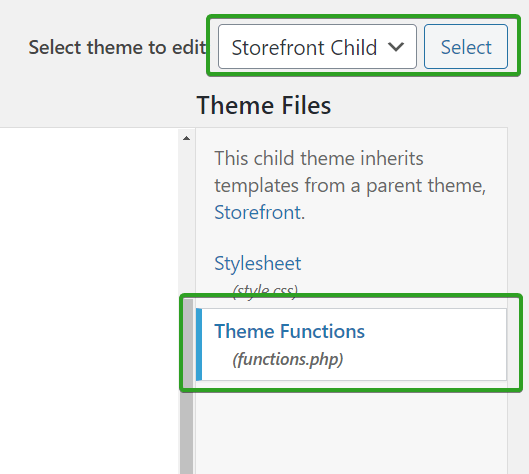
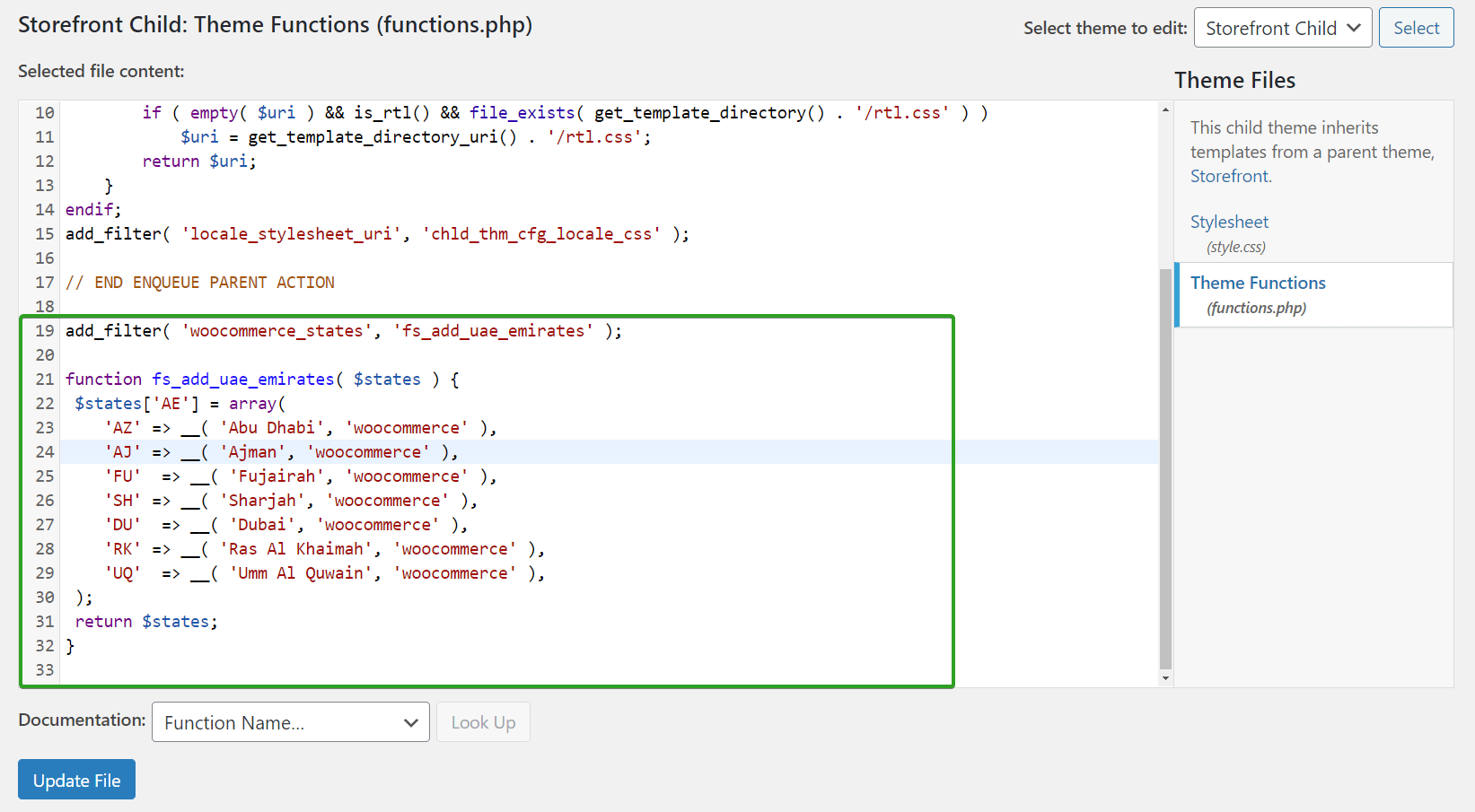
Basta ir em Aparência > Editor de Temas . Certifique-se de estar editando seu tema filho e selecione Funções do tema (functions.php) .

Lá você pode colar seu código personalizado.

Certifique-se de que não há tag de fechamento ?> e Update File .
Adicione o código ao seu tema Functions.php do cPanel ou FTP
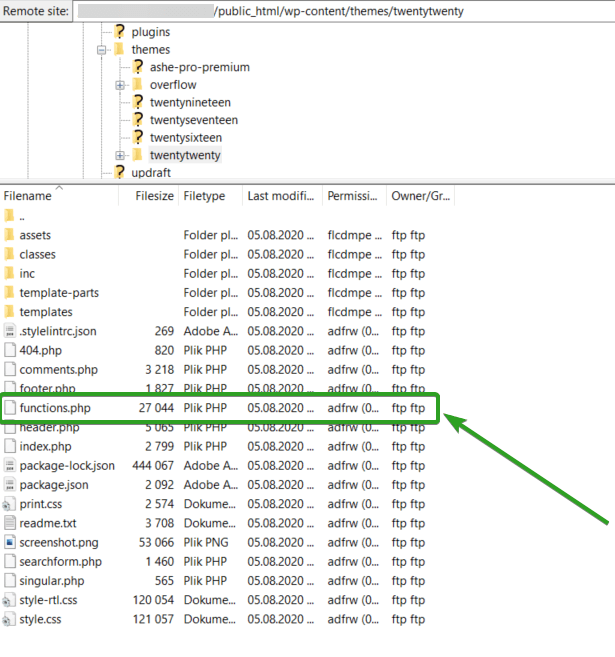
Para fazer isso, use o Gerenciador de Arquivos do seu cliente cPanel ou FTP. Em ambas as situações vá para a pasta public_html > [Pasta WordPress] > wp-content > temas > [pasta tema] > functions.php .

Abra e edite esse arquivo. Role para baixo até o final do arquivo, cole o código e salve-o. Este método é melhor do que usar o WordPress Dashboard . Se algo no código estiver errado e causar problemas em seu site, ele poderá ser facilmente revertido.
Adicionar código personalizado usando plugins obrigatórios
Must Use Plugins, ou simplesmente mu-plugins , são plugins instalados de forma diferente dos plugins normais. Eles são instalados no diretório wp-content/mu-plugins . Must Use Plugins não precisam (e não podem) ser ativados. Eles também não podem ser desativados. Os plugins estão ativos e funcionam desde que estejam no diretório mu-plugins .
Os plugins obrigatórios são uma maneira ideal de adicionar funcionalidades adicionais relacionadas ao site, coisas que sempre devem funcionar, mesmo quando você altera seu tema. É também uma solução muito segura. Adicionar código personalizado usando plugins obrigatórios é recomendado por nossos desenvolvedores.
Como adicionar o plugin deve usar?
Como você verá, adicionar Must Use Plugin não é tão difícil. Primeiro, no diretório wp-content , crie uma nova pasta mu-plugins . Você pode usar o Gerenciador de Arquivos do seu cPanel ou cliente FTP. No novo diretório, crie um novo arquivo. Eu adicionei simplesmente o arquivo custom_code.php . Abra o arquivo para edição e adicione seu código personalizado. Lembre-se de começar com <?php, mas não adicione a tag de fechamento ?>. Seu código deve ficar assim:
<?php
//your custom code
Salve o arquivo e o Plugin Must Use deve estar ativo e funcionando. Basicamente, você pode usar os mu-plugins como um antigo functions.php para adicionar código personalizado ao WooCommerce e WordPress. Você pode adicionar muitos ou mesmo todos os nossos snippets em um arquivo.
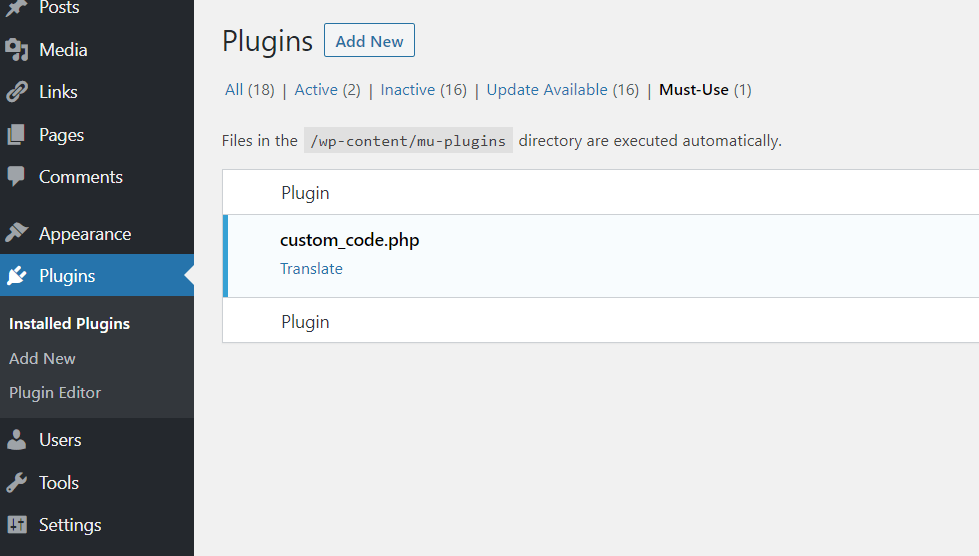
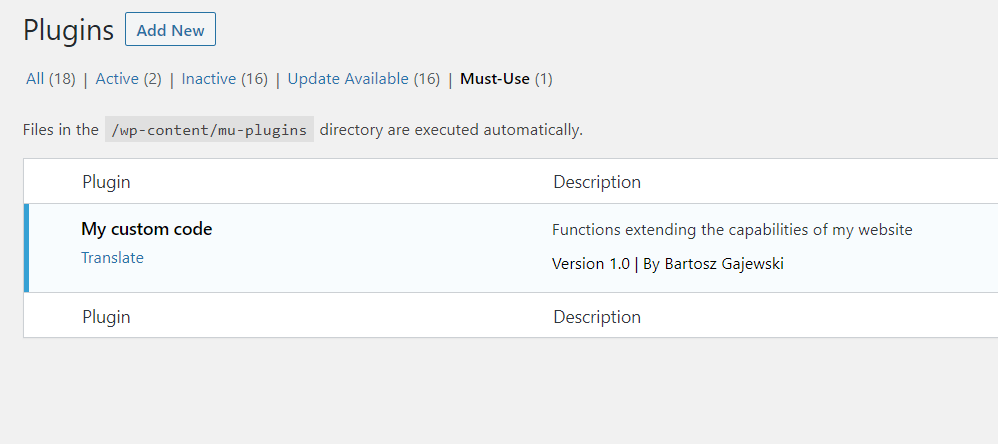
Você pode encontrar seus plugins obrigatórios no painel do WordPress. Basta ir em Plugins > Plugins Instalados > Must-Use . Será apenas o nome do arquivo que você adicionou.

Se você quiser incluir informações adicionais sobre o código personalizado no WordPress, você pode adicionar um comentário de plugin típico no início do arquivo, com informações sobre o nome, autor e versão:
/*
Plugin Name: My custom code
Description: Functions extending the capabilities of my website
Version: 1.0
Author: Bartosz Gajewski
*/
Com esse comentário adicional, seu mu-plugin deve ficar assim:

Resumo
Espero que não importa qual método de adicionar código personalizado ao WooCommerce e WordPress você escolher , este artigo tenha sido útil para você. As sugestões apresentadas neste artigo devem ajudá-lo não apenas a adicionar código personalizado, mas também a reduzir o risco associado a adicioná-lo.
