4 etapas gratuitas e fáceis para adicionar campos personalizados às páginas de produtos WooCommerce
Publicados: 2021-03-15Além de oferecer produtos excelentes e informativos, coletar informações do cliente e entender suas necessidades tem muito peso no sucesso da venda online.
Neste artigo, mostraremos as maneiras mais rápidas de agradar seus clientes, criando um campo personalizado nos produtos WooCommerce.
Embora o WooCommerce permita que você construa e personalize livremente suas lojas desejadas, ele não inclui nenhuma função integrada para inserir campos extras nas páginas de produtos.
É quando os plugins de campos personalizados se mostram úteis.
No final deste artigo, você obterá um conhecimento profundo da utilização desses plug-ins para adicionar campos personalizados às páginas de produtos WooCommerce.
- Por que você deve adicionar campos personalizados às páginas de produtos WooCommerce?
- 4 etapas para adicionar um campo personalizado às páginas de produtos WooCommerce
Por que você deve adicionar campos personalizados às suas páginas de produtos
Os campos personalizados permitem adicionar, exibir e armazenar dados adicionais sobre produtos no WooCommerce. Eles podem fornecer mais informações sobre produtos para seus clientes ou permitir que os usuários personalizem os produtos de acordo com seus gostos.
Como você pode não saber, adicionar um campo personalizado extra às suas páginas de produtos traz muitos benefícios para suas lojas.
O fornecimento de campos personalizados permitirá que os clientes selecionem as opções desejadas entre diferentes e as personalizem de acordo com suas necessidades. Além disso, os campos personalizados em um produto incentivam os clientes a serem o mais específicos possível ao fazer compras online.
Tomando a entrega de comida como exemplo. Os compradores pedem café. Alguns querem quente, alguns querem frio. Alguns querem mais gelo, alguns preferem menos gelo. Alguns querem café com cubos de gelo, outros adoram café com gelo picado. Então, como você pode atender a todos esses requisitos com facilidade? Um campo personalizado o ajudará a lidar com essa tarefa.
Você pode perceber os campos personalizados como uma ferramenta extra para ajudar os clientes a se comunicarem com você, o que permite entender melhor suas necessidades. Dessa forma, isso contribuirá para aumentar a satisfação do cliente. Clientes satisfeitos deixarão boas avaliações, o que eleva seu desempenho de vendas e aumenta sua receita.
Abaixo estão alguns usos típicos dos campos personalizados do WooCommerce:
- Para mostrar conteúdo multimídia relacionado a produtos, como imagens ou vídeos.
- Para exibir e armazenar mais informações sobre os preços ou opções alternativas de preços.
- Para mostrar os números de produtos em estoque ou códigos de barras de produtos.
- Para incluir ícones de produtos adicionais ou botões de compartilhamento social.
- Para fornecer mais explicações sobre ingredientes ou taxas de serviço extra.
4 etapas para adicionar campos personalizados às páginas de produtos WooCommerce
Ganhando mais de 1 milhão de instalações ativas e milhares de avaliações de 5 estrelas, o Advanced Custom Fields (ACF), sem dúvida, se destaca por ser um veterano experiente na criação de campos personalizados no WooCommerce.
Este plugin gratuito permite que você adicione campos personalizados de forma rápida e fácil de acordo com suas necessidades. Além disso, não o limita à localização do campo. Você pode criar campos em qualquer lugar do site WordPress, incluindo postagens, comentários, usuários, mídia e muito mais.
Além disso, o plugin é endossado por usuários em todo o planeta graças à sua interface de usuário simples e intuitiva, bem como uma enorme coleção de mais de 30 tipos de campo.
Para adicionar campos personalizados às páginas de produtos WooCommerce, você precisa ter o ACF instalado e ativado. Quando tudo estiver pronto, continue lendo o guia passo a passo a seguir sobre como adicionar um campo personalizado às páginas de produtos WooCommerce.
Criar um novo grupo de campos
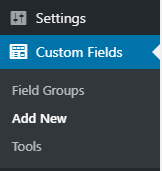
- No painel do WordPress, vá para Custom Fields > Add New .

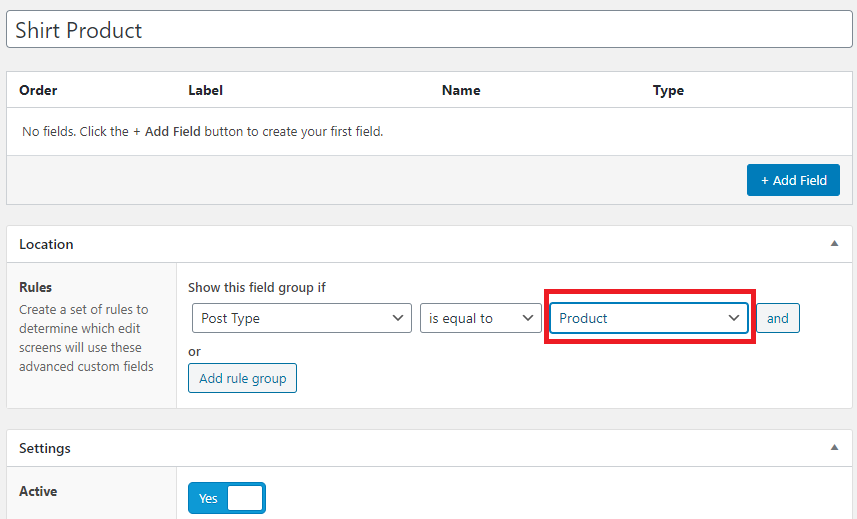
- Dê um nome ao seu novo grupo de campos. Neste tutorial, nomearemos esse grupo de campos como "Produto de camisa".
- Na seção Localização , altere “Tipo de postagem” para “Produto”. Isso fará com que o campo personalizado apareça na tela Adicionar/Editar do seu produto.
- Em Configurações , certifique-se de definir o Grupo de campos ativo. Isso permite que você veja seus campos nas páginas do produto, além de exibir as seleções de campo para os clientes.

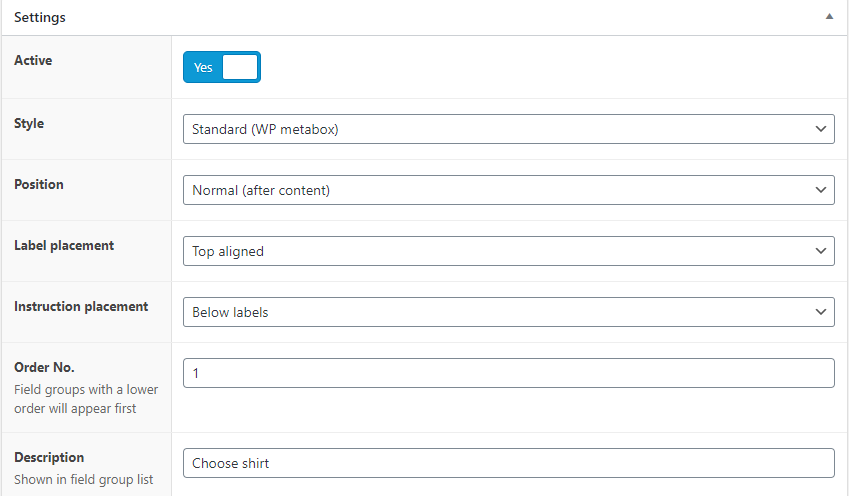
- Em seguida, você pode definir o estilo de campo personalizado, posicionar e decidir o posicionamento da etiqueta e da instrução nas páginas do produto. Tudo isso depende de suas preferências pessoais e de como você deseja que ele apareça no front-end. Se você não tiver certeza por enquanto, pode deixá-los como padrão e voltar para ajustar mais tarde.


Adicione seus campos personalizados
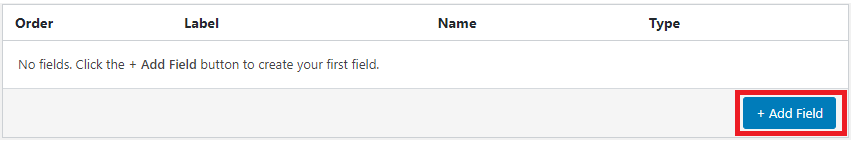
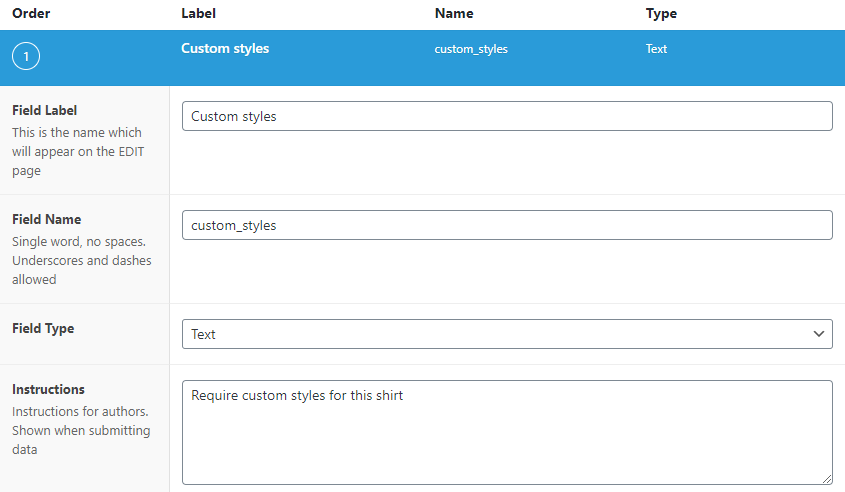
Nesta etapa, você precisa criar um campo personalizado. Clique em “Adicionar campo”. 
Supondo que estamos vendendo roupas e gostaríamos de adicionar um campo "Estilos personalizados" que será exibido abaixo da descrição do produto na página do produto. Você precisa preencher seu rótulo de campo, nome de campo, tipo de campo, etc.
- Rótulo do campo: qualquer nome que você preferir. Neste exemplo, escolhemos “C.
- Nome do Campo: o mesmo que “Rótulo do Campo”.
- Tipo de campo: o formato do campo. Existem muitas opções que você pode escolher no menu suspenso, como texto, caixas de seleção, seletores de data e hora, botões de opção e muito mais.

Clique em “Publicar” para salvar suas alterações.
Editar e adicionar informações aos produtos
- De volta ao seu painel do WordPress, clique em Produto > Todos os produtos .

- Escolha o produto desejado. Role para baixo e você verá o campo personalizado que você já criou.
- Adicione dados, link, imagem ou campo de texto e clique em “Atualizar” a página do produto.

Exibir informações de campo personalizado no front-end
Estamos na metade da jornada de adicionar os campos personalizados às páginas de produtos WooCommerce. É hora de dar os retoques finais neste processo.
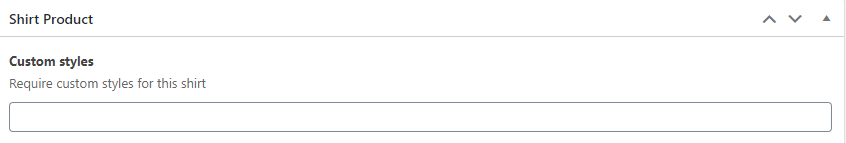
Na verdade, embora você já tenha inserido um campo personalizado junto com suas informações, o campo pode ficar invisível no front-end. Em outras palavras, suas páginas de produtos ainda permanecem inalteradas.
Para corrigir isso, existem várias maneiras de exibir campos e dados personalizados em seu site. Dependendo de suas necessidades e conhecimento de codificação, você pode optar por editar seus arquivos PHP, usar um código de acesso ou pesquisar a ajuda do Elementor Pro.
- Editar arquivos PHP: este método requer que você tenha conhecimento técnico. Não opte por isso se você for um completo não técnico.
- Use shortcodes: esta é a solução mais simples e rápida para exibir informações de campos personalizados no front-end. Esta é também a nossa escolha preferida.
- Use Elementor Pro: com esta opção, você está livre de modificar os arquivos PHP. No entanto, você precisa mudar para os modelos Elementor Pro.
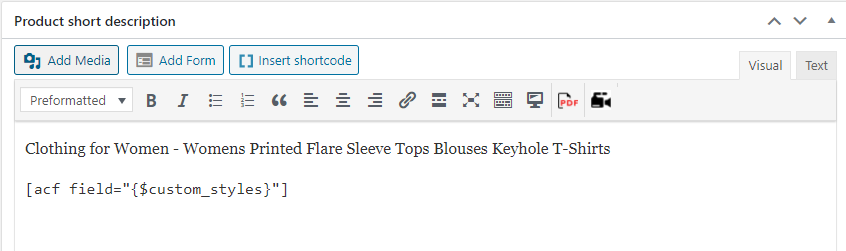
Para exibir informações de campo personalizado usando códigos de acesso, o que você precisa fazer é:
- Cole o snippet de código a seguir na descrição resumida do produto . Lembre-se de substituir “field_name” pelo seu nome de campo real.

2. Role para cima e clique em “Atualizar”. Um campo personalizado extra agora deve ser exibido no front-end das páginas do seu produto. 
O processo de adicionar campos personalizados às páginas de produtos WooCommerce agora chega ao fim.
Conclusão
É benéfico adicionar um campo personalizado às suas páginas de produtos WooCommerce. Isso ajuda a fornecer dados adicionais do produto, além de oferecer suporte aos clientes para especificar seus produtos.
A vantagem de usar o ACF sobre outras alternativas é que você pode colocar campos em qualquer local do seu site sem problemas. Além disso, possui uma interface de usuário simples e intuitiva, que permite adicionar campos personalizados às suas páginas de produtos WooCommerce com facilidade.
O conhecimento que você obtém com este artigo pode ajudá-lo a desbloquear todo o potencial de suas páginas de produtos e maximizar sua conversão.
Além do ACF, você usou outros plugins para adicionar campos personalizados para suas páginas de produtos WooCommerce? Compartilhe conosco no comentário abaixo!
