Como adicionar mais elementos ao Elementor para que você possa criar sites maiores e melhores em pouco tempo
Publicados: 2021-01-17Hoje em dia, parece que todo mundo tem seu próprio site. Todo produto, todo serviço, basicamente tudo que pode ser oferecido e monetizado está online. Com a forma como as coisas estão configuradas, isso será ainda mais pronunciado, e é tudo por nossa causa.
Quer mais elementos #Elementor? Sem problemas! Este artigo pode ensiná-lo a adicioná-los.
CLIQUE PARA TWEETPrecisamos de um faz-tudo, procuramos na web. Estamos com fome, vamos à web para pedir. Precisamos fazer compras, as lojas são todas online. Longe vão os dias de Rolodexes, memorizando números de telefone e empilhando cartões de visita em sua carteira. Essa mudança de perspectiva foi boa para todos, porque agora as informações estão amplamente disponíveis e acessadas rapidamente.
No entanto, todos esses sites na web precisam ser construídos e mantidos, e apenas uma fração das pessoas responsáveis por isso sabe como fazê-lo corretamente. É por isso que vimos um influxo de criadores de sites nos últimos anos.
Os construtores de sites renunciam ao editor de código clássico. Em vez disso, eles oferecem um editor visual simplificado e em tempo real usando o qual você adiciona e remove elementos, movendo-os ou alterando seus atributos. Toda a codificação é feita automaticamente em segundo plano e, embora o conhecimento de codificação seja sempre bem-vindo, não é necessário usar um construtor de sites.
Um dos construtores de sites mais populares é o Elementor, e hoje vamos nos concentrar em como você pode adicionar elementos ao Elementor de maneira mais rápida e versátil.
Elementor – Tudo o que você precisa para construir um site
Elementor é um construtor de páginas para WordPress, o sistema de gerenciamento de conteúdo mais usado. Como tal, ele se beneficia de tudo o que o WordPress oferece, principalmente complementos e plugins.

Embora o Elementor tenha recursos mais do que suficientes em sua versão base (muito parecido com o WordPress), é o conteúdo que você pode integrar que eleva todo o pacote ao próximo nível.
Essas adições à fórmula principal podem variar muito, desde a adição de esquemas de cores e temas a widgets e plugues de redes sociais.
Além disso, como são desenvolvidos independentemente da Elementor (geralmente por equipes menores), eles podem concentrar sua atenção em aspectos específicos do processo de construção do site, o que significa recursos muito mais expansivos do que o original.
Se você já trabalhou com o Elementor, provavelmente já ouviu falar do Ultimate Addons for Elementor, Elementor Addon Elements ou ElementsKit. E hoje, vamos nos concentrar no último dos quais.
ElementsKit – Ainda melhor que o real

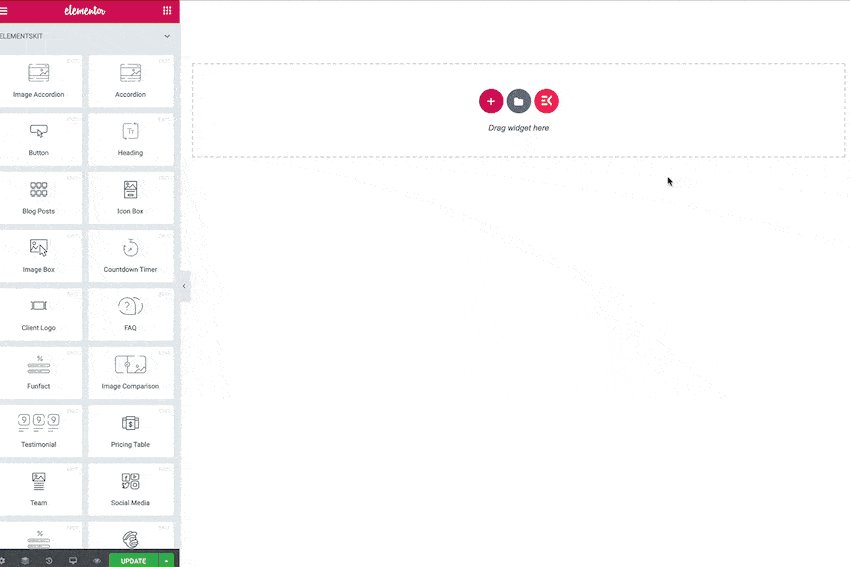
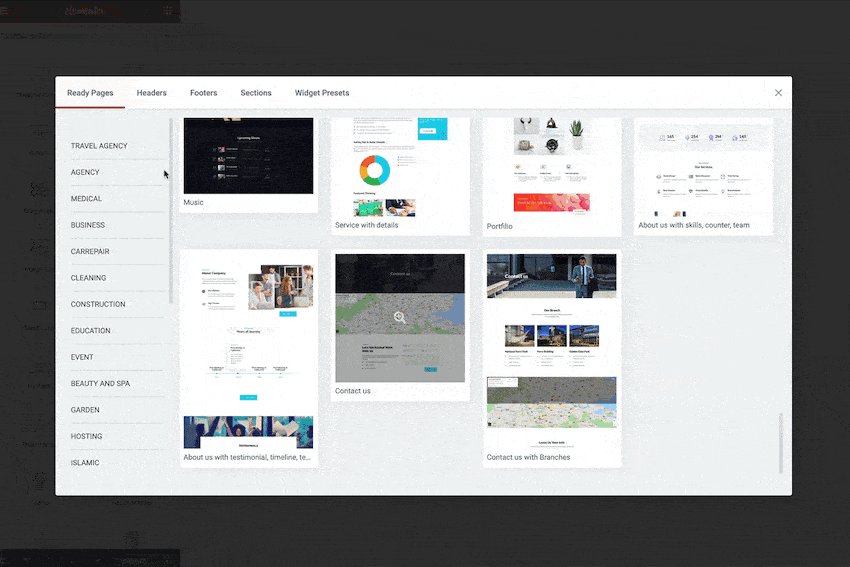
Com o ElementsKit, você terá acesso a mais de 60 widgets, mais de 30 modelos, 7 módulos e mais de 400 seções pré-criadas, mas é muito mais do que isso.
O banco de dados à sua disposição será, sem dúvida, algo com o qual você adorará trabalhar, mas a verdadeira força deste plugin está dentro do criador. Ou seja, tudo o que você ainda não tem, você poderá criar sem ter que fazer uma aula de codificação avançada apenas para começar.
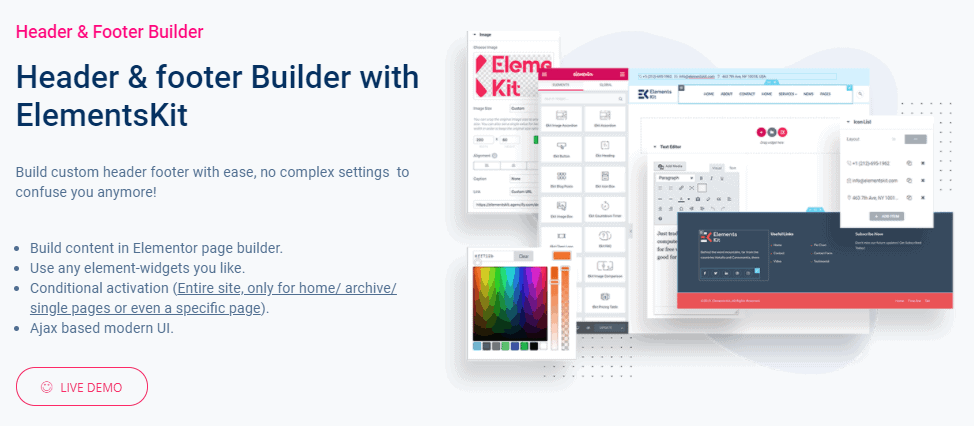
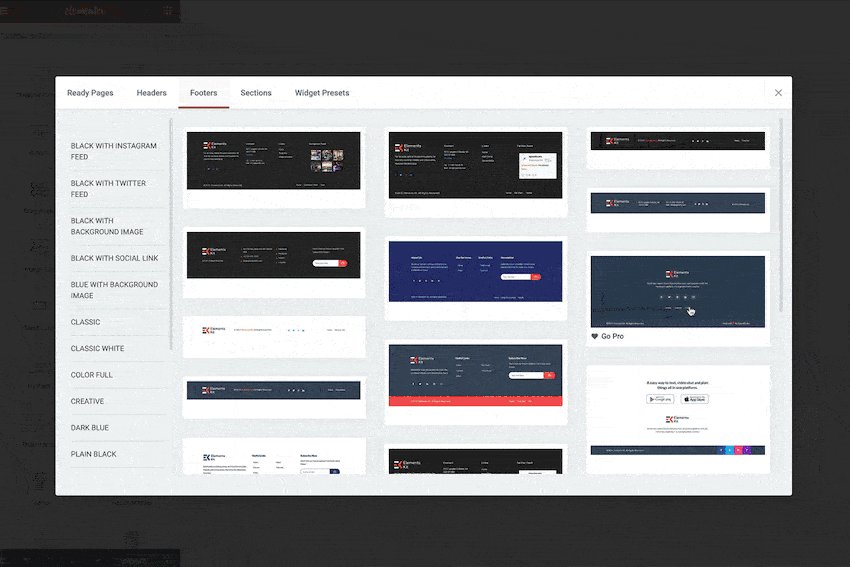
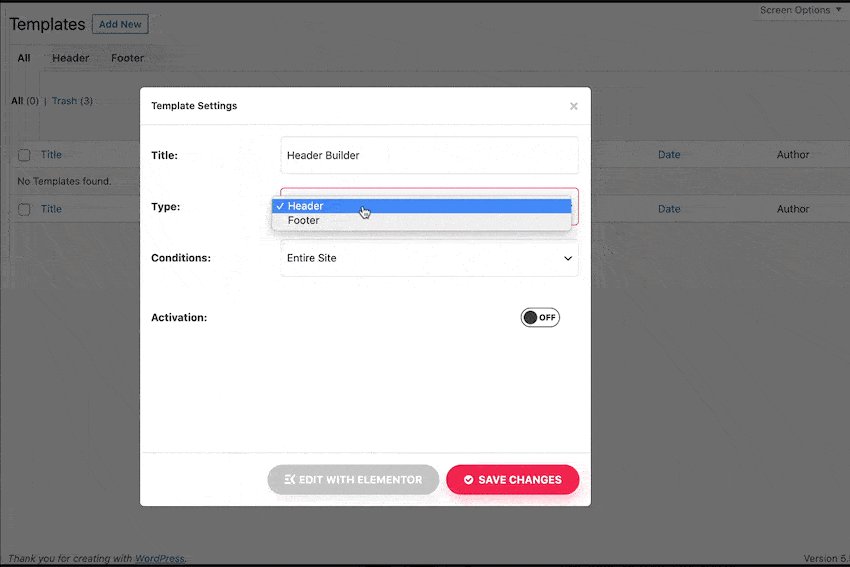
Enquadrando a página
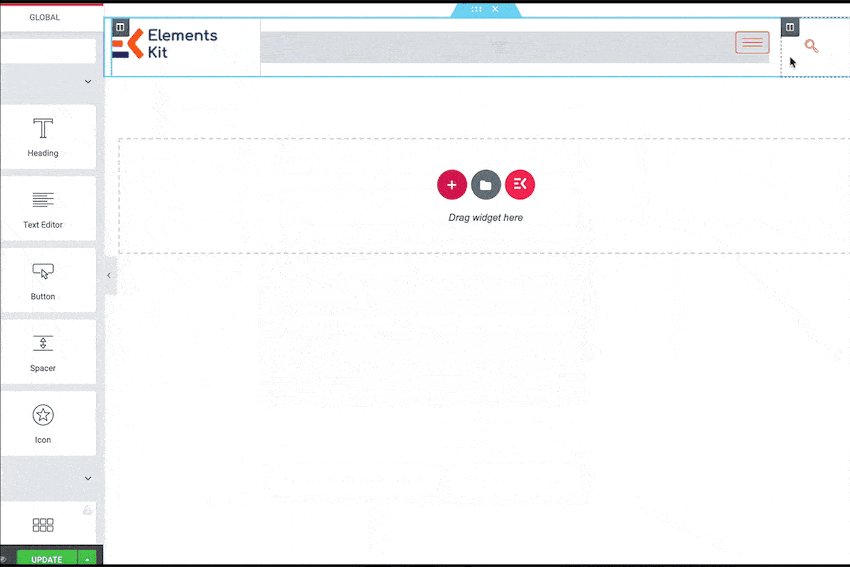
Para começar, você precisa de seus cabeçalhos e rodapés – elementos que enquadram sua página. Neste caso em particular, junto com eles vêm menus, e até mega menus (nas versões horizontal e vertical). Você pode pegar esses elementos do banco de dados e inseri-los de maneira plug-and-play, ou você mesmo pode criar novos.
Os menus são a principal ferramenta de navegação que seus visitantes usarão, portanto, não durma neles. Torná-los abrangentes, mas não complexos. Afinal, não importa quão bom um menu seja se ele não for funcional.

Com o ElementsKit, tudo pode ser configurado por meio de um editor simples de usar, desde tamanhos, cores e opacidade até elementos aderentes. A estrutura estará lá; você só precisa preenchê-lo com conteúdo.

A interface do usuário fará com que você não perca tempo procurando soluções e lhe dará liberdade suficiente para se expressar dentro dos limites seguros do editor.
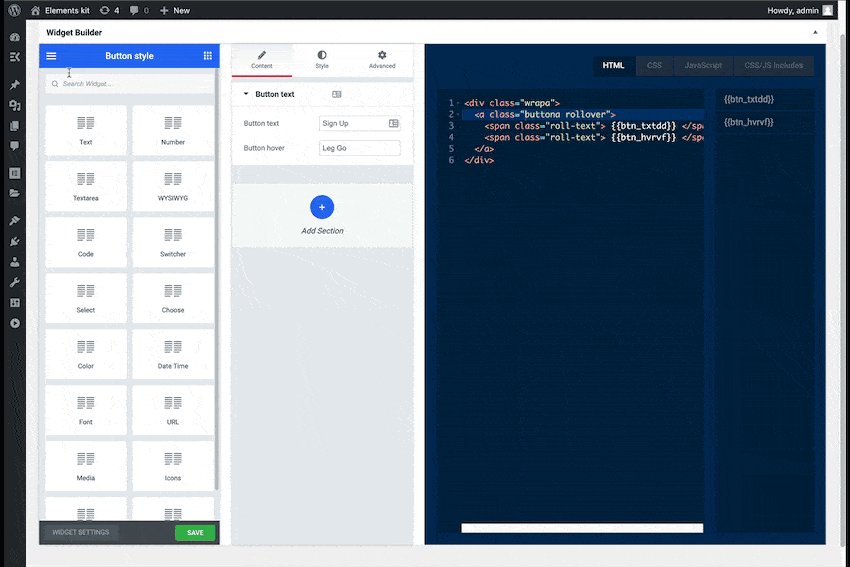
Widgets
Normalmente, os widgets são adicionados a um site para permitir acesso rápido a dados específicos e navegação mais fácil. Além disso, na maioria das vezes, a criação de widgets personalizados requer habilidades avançadas de codificação e afasta usuários novos e/ou casuais.
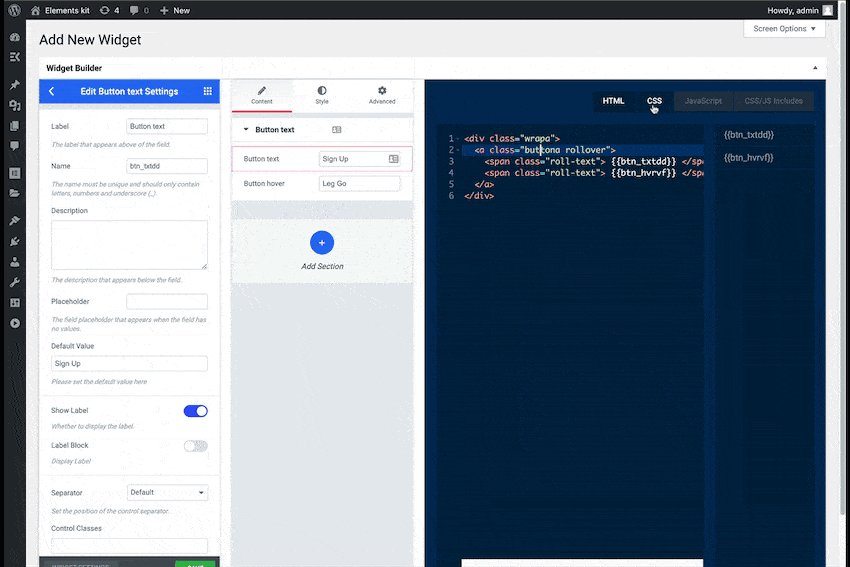
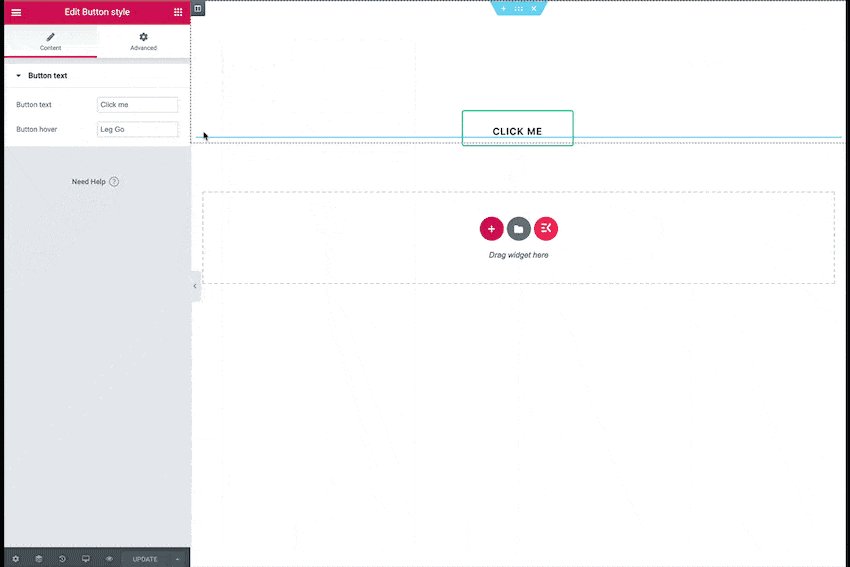
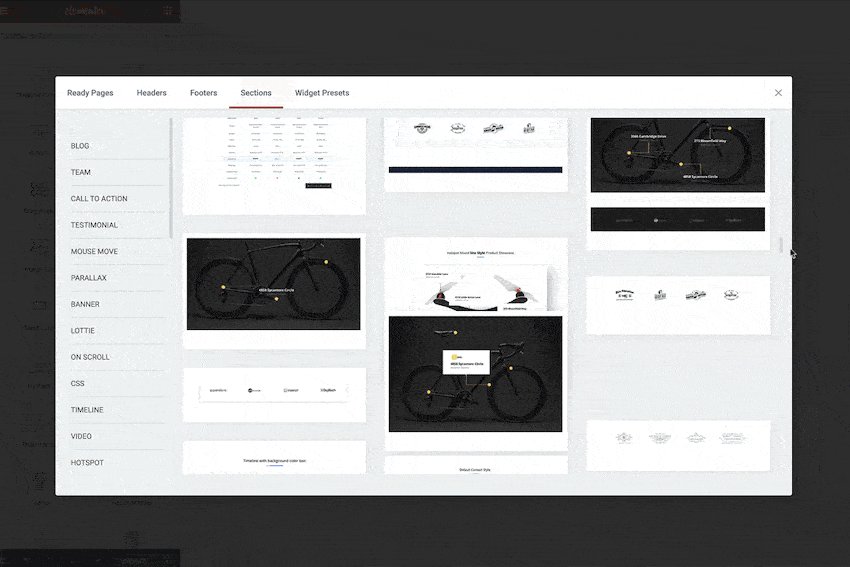
O ElementsKit procura remover a barreira baseada em habilidades, dividindo o processo em partes muito mais fáceis de manusear. Seu construtor avançado de widgets fornecerá uma biblioteca de kits de layout com mais de 30 modelos e mais de 600 seções/widgets pré-criados.

Usando esta biblioteca, você pode misturar e combinar diferentes partes para formar um todo perfeito. Basta adicionar, remover ou alterar peças até terminar; é tão fácil assim.
Naturalmente, quanto mais você souber, mais poderá fazer no editor, incluindo codificação personalizada. No entanto, este é o ponto de partida perfeito para quem quer enfeitar seu site com widgets pela primeira vez.
O corpo
Como se não bastasse enquadrar a página e adicionar widgets, o ElementsKit também permite personalizar o corpo da página escolhendo entre vários efeitos de paralaxe, como animações de rolagem e efeitos dinâmicos de foco. Novamente, eles são adicionados simplesmente marcando-os com um clique e posicionando-os onde você quiser.

Os efeitos adicionam charme a um site, mas não devem ser usados em demasia, especialmente quando você leva em consideração o fato de que as telas do telefone, para as quais a simplicidade é fundamental, são a porta de entrada para o seu site para a maioria dos visitantes.
Ajuda externa
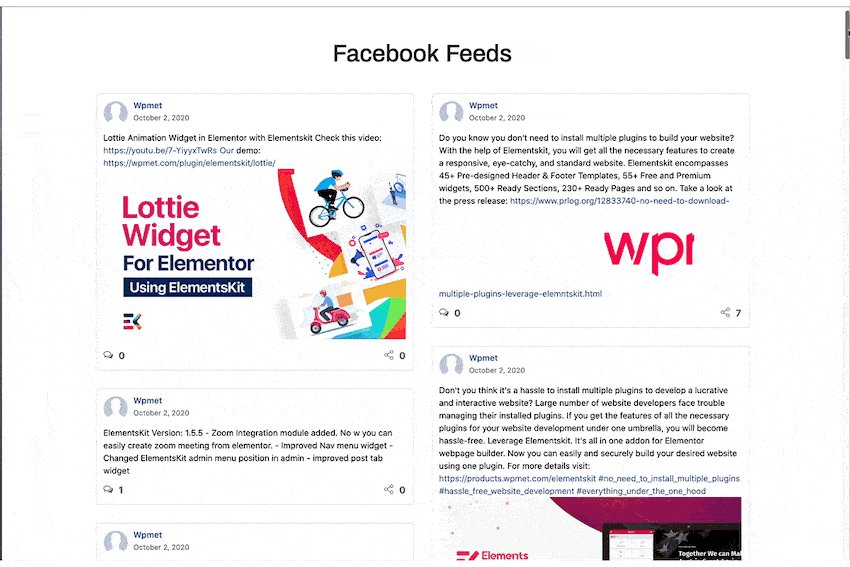
Parafraseando uma regra de longa data, “Se não foi postado e compartilhado, não aconteceu”. A mídia social está em toda parte hoje em dia, seja Facebook, Twitter, Instagram, TikTok ou qualquer outra das inúmeras plataformas existentes e, como tal, deve ser contabilizada.
A integração de algumas ou todas essas plataformas em seu site é praticamente obrigatória neste momento. Felizmente, incorporar seus feeds é um processo que leva apenas alguns cliques, com o ElementKit, facilitando a conexão de cada parte da sua marca à página inicial.

Mas não para nas redes sociais. Você também pode integrar avaliações do Google ou Yelp, e até os recursos do WooCommerce estão disponíveis para quem administra uma loja virtual.
É surpreendentemente fácil construir sua marca em muitas frentes com tudo à sua disposição e, em seguida, afunilá-los de volta ao seu site, de onde todo o conteúdo se origina.
Reduzindo as coisas
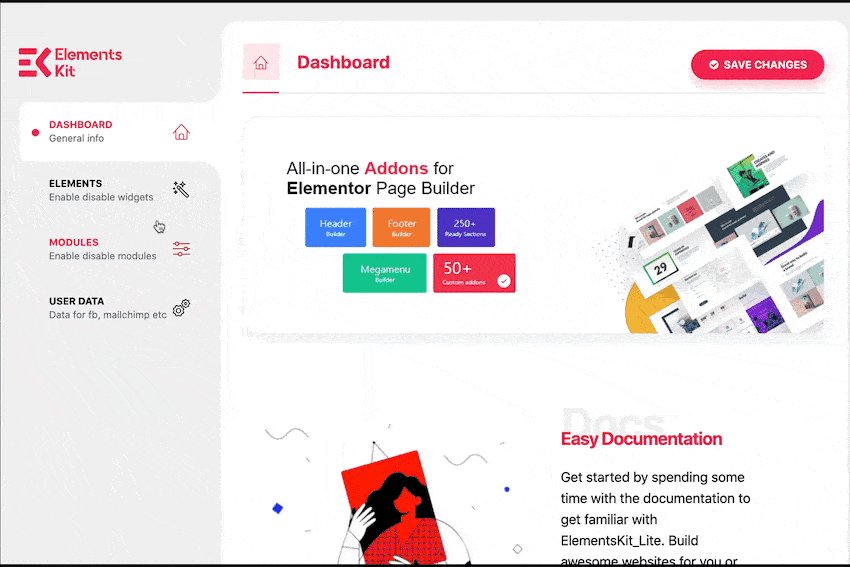
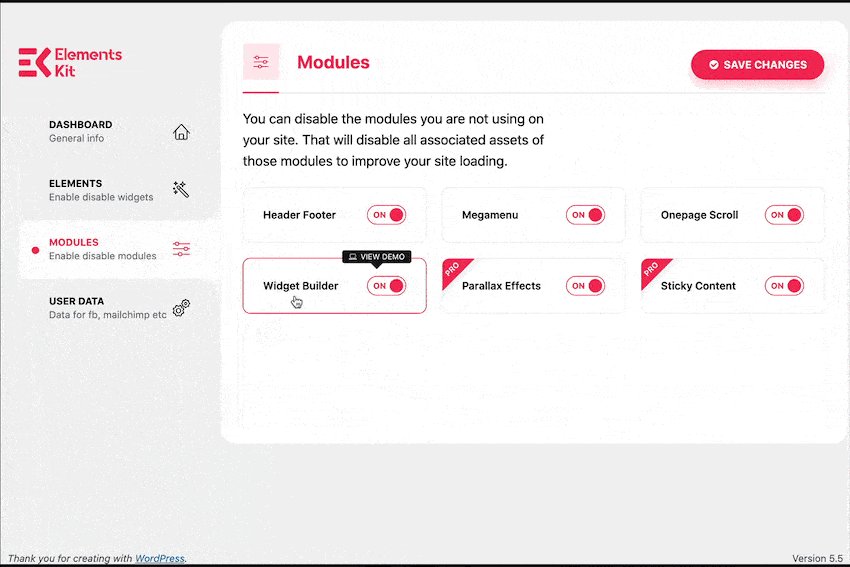
Todos esses recursos podem parecer demais para um único site, mas não se preocupe. Tudo o que você adiciona pode ser ativado ou desativado a qualquer momento através do painel de opções. Na verdade, o plug-in pode ser configurado para reduzir as coisas para sempre manter o site funcionando rapidamente.

Essas mudanças podem ser implementadas em todo o site ou apenas em alguns elementos, mas o objetivo é o mesmo – otimização.
Resumo
O ElementsKit parece ser a ferramenta perfeita que os recém-chegados podem usar para levar seus sites ao próximo nível, mas não para por aí. Quanto mais você avança, mais opções se abrem para você. Como tal, torna-se uma ótima ferramenta mesmo para usuários avançados que estão acostumados a trabalhar com código.
Portanto, se você estiver usando o Elementor como seu editor de site preferido, recomendamos que você experimente o plug-in ElementsKit para realmente desbloquear o potencial da plataforma base.
