Como adicionar metadados do Open Graph do Facebook em um site com tecnologia Flatsome
Publicados: 2020-12-01Compartilhar conteúdo nas mídias sociais é um método comum para atrair a atenção para um site. Você pode estar se perguntando como tornar seu conteúdo mais compartilhável, clicável e perceptível nas mídias sociais.
Não é segredo que o Facebook se tornou um grande impulsionador de tráfego para todos os tipos de sites. Hoje em dia, até grandes empresas direcionam os consumidores para suas páginas do Facebook em vez do site comercial diretamente.
Existem widgets semelhantes e recomendados em quase todos os sites. Mas um problema que notamos com o compartilhamento de URL é que você não tem controle sobre como seu conteúdo aparece quando compartilhado no Facebook.
Isso acontece quando o Facebook não recebe as informações corretas. Em alguns casos, o FB não captura a imagem em miniatura correta durante as atualizações automáticas quando um artigo é publicado.
Neste tutorial, mostraremos como adicionar metadados do Facebook Open Graph no site desenvolvido pelo Flatsome.
O que são metadados do Open Graph do Facebook
O protocolo Open Graph conecta o conteúdo do site ao Facebook criando objetos de gráfico. Ele extrai metadados da postagem para exibir em seu sistema.
Por meio do protocolo Open Graph, você pode informar ao Facebook como seu conteúdo compartilhado deve ser exibido no Facebook. O protocolo informa ao Fb qual título, imagem, URL e descrição de sua página ou postagem de blog devem ser usados quando compartilhados.
Tags básicas do Open Graph do WordPress
Existem muitas propriedades do Open Graph. Mas apenas quatro protocolos são necessários para o Facebook entender o básico da sua página.
1. Og: title – Essa tag é usada para compartilhar o bloco do seu artigo na rede de mídia social (por exemplo, 'WooCommerce Variation Swatches').
2. Og: imagem – A tag de título do gráfico aberto pode visualizar a imagem do seu post no blog. Representa o conteúdo.
3. Og: type – O tipo de objeto que você está compartilhando (por exemplo, artigo, vídeo etc.)
4. Og: URL – O URL do conteúdo (por exemplo, https://storepress.com/woocommerce-variation-swatches/ )
Benefícios do Facebook Open Graph
Então, por que você se daria ao trabalho de configurar e configurar metadados ou tags do Open Graph?
Os principais benefícios são:
- Ajude na visibilidade da sua marca através da busca.
- Eles dizem às pessoas sobre o que é o conteúdo rapidamente.
- Permite que você controle como seu conteúdo é visto nas mídias sociais.
- Ajude a tornar o conteúdo mais atraente para os sistemas nos feeds de mídia social.
Como adicionar metadados do Facebook Open Graph no Flatsome
Para adicionar dados do Open Graph ao seu site WooCommerce, você pode seguir os dois métodos manuais ou usar um plug-in.
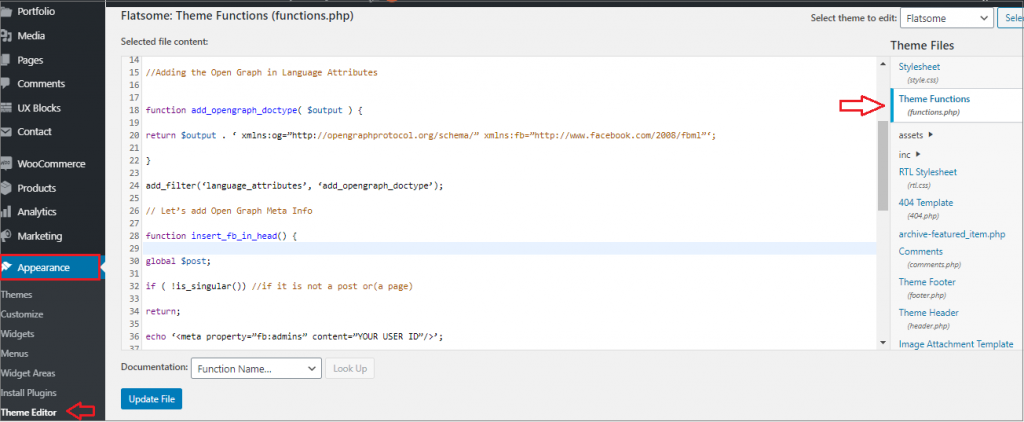
Método 01: Adicione manualmente ao seu tema Flatsome
Este método precisa que você edite seus arquivos de tema. Portanto, certifique-se de fazer backup de seus arquivos de tema antes de fazer qualquer alteração.
Depois disso, copie e cole este código em seu arquivo functions.php ou em um plugin específico do site.
//Adicionando o Open Graph nos atributos de idioma
function add_opengraph_doctype( $ output ) {
retorno $ saída . ' xmlns:og=”http://opengraphprotocol.org/schema/” xmlns:fb=”http://www.facebook.com/2008/fbml”';
}
add_filter('language_attributes', 'add_opengraph_doctype');
// Vamos adicionar o Open Graph Meta Info
function insert_fb_in_head() {
global $post;
if ( !is_singular()) //se não for um post ou(uma página)
Retorna;
echo '<meta property=”fb:admins” content=”SEU USUÁRIO ID”/>';
echo '<meta property=”og:title” content=”' . get_the_title() . '”/>';
echo '<propriedade meta=”og:tipo” conteúdo=”artigo”/>';
echo '<propriedade meta=”og:url” conteúdo=”' . get_permalink() . '”/>';
echo '<meta property=”og:site_name” content=”Your Site NAME Goes HERE”/>';
if(!has_post_thumbnail( $post->ID )) { //o post não tem imagem em destaque apenas use uma imagem padrão
$default_image=”http://example.com/image.jpg”; //Basta substituir por uma imagem padrão no servidor ou (imagem na biblioteca de mídia)
echo '<propriedade meta=”og:imagem” conteúdo=”' . $default_image . '”/>';
}

senão{
$thumbnail_src = wp_get_attachment_image_src(get_post_thumbnail_id($post->ID), 'medium');
echo '<propriedade meta=”og:imagem” conteúdo=”' . esc_attr( $thumbnail_src[0]) . '”/>';
}
eco “
“;
}
add_action( 'wp_head', 'insert_fb_in_head', 5 );

Nota : mude o nome do site onde diz “Your Site Goes Here”. Altere o URL da imagem padrão com a sua imagem. Recomendamos que você adicione uma imagem com seu logotipo lá, portanto, se sua postagem não tiver uma miniatura, ela puxará o logotipo do seu site. Em seguida, adicione seu próprio ID de aplicativo do Facebook. Você pode remover a linha de ID do aplicativo FB do código se não tiver um aplicativo FB.
Isso é tudo que você precisa fazer. Assim que você salvar seu arquivo functions.php ou plugin específico do site, ele começará a exibir metadados de gráfico aberto do FB no cabeçalho do WordPress.
Método 2: Usando o plugin Yoast SEO
Yoast SEO é uma das opções de compartilhamento social do WordPress mais confortáveis para usar no Open Graph. É uma excelente ferramenta útil para criar conteúdo otimizado, sitemaps e muito mais.
A primeira coisa que você precisa fazer é instalar e ativar o plugin Yoast SEO.
Para isso, você precisa instalar e ativar o plugin Insert Headers and Footers. Para aprender a instalar um plugin, criamos um tutorial que explica passo a passo.
Assim que o plugin for ativado, o recurso SEO será adicionado na tela esquerda.
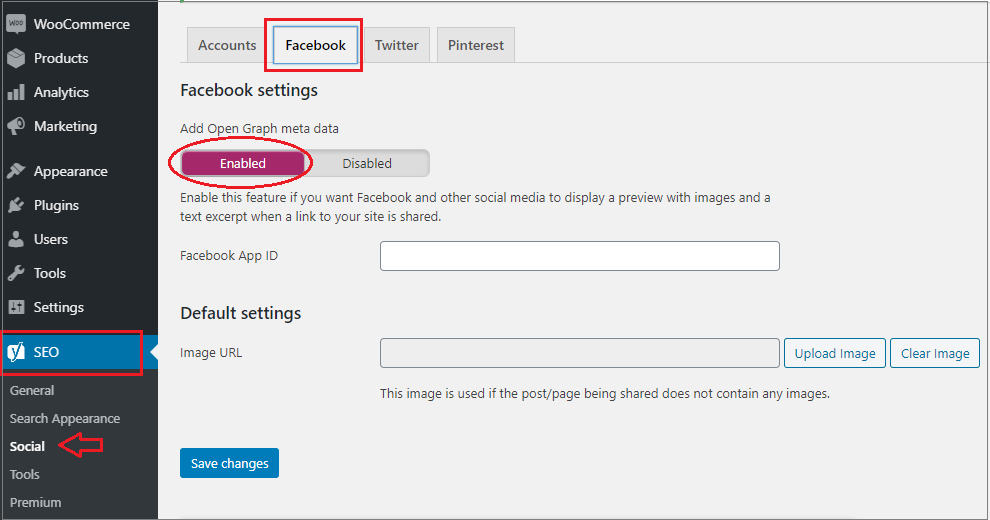
Navegue até a guia Facebook em Social no menu SEO .
Em seguida, ative a caixa de seleção ao lado de Adicionar metadados do Open Graph.
Você pode salvar suas configurações ou continuar configurando outras opções sociais do Facebook na tela. Clique no botão Salvar alterações uma vez feito.

Se você usa sua página e insights do Facebook, pode fornecer um ID de aplicativo do Facebook. Além disso, você pode alterar o meta-título, descrição e imagem do Open Graph da sua página inicial. Por fim, você pode alterar uma imagem padrão a ser usada quando nenhuma imagem estiver definida para uma página ou postagem.
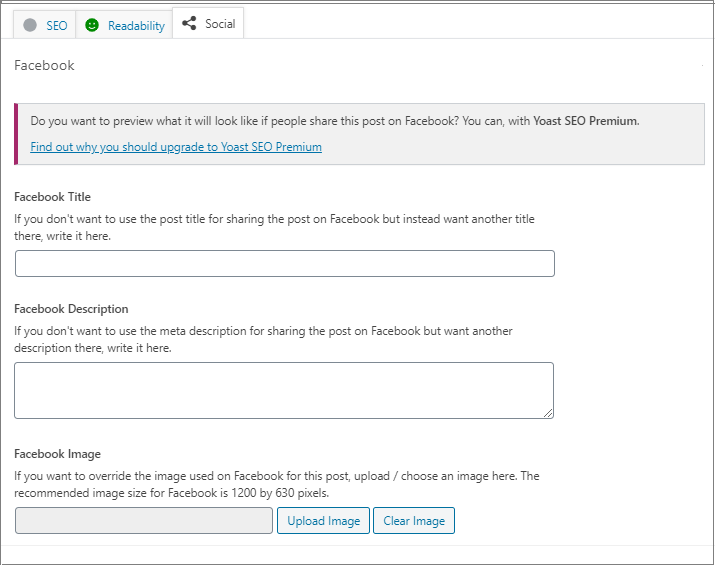
O plugin Yoast SEO também permite que você defina metadados Open Graph para páginas ou posts individuais. Você precisa editar um post ou página e rolar para baixo até a seção SEO abaixo do editor.

Nessa tela, você pode definir uma miniatura para o Facebook para uma página ou postagem específica.
Nota: O plug-in usará seu meta título e descrição de SEO se você não definir um título ou descrição de postagem.
Os dados do Open Graph são importantes para sua presença nas mídias sociais. Mas não há necessidade de gastar muito tempo com eles. Apenas tente se concentrar em obter o básico, incluindo tags, visualizações de mídia social e etc.
Se você precisar de mais tutoriais sobre o tema Flatsome ou WooCommerce, deixe-me saber na seção de comentários. Vou escrever o próximo tutorial para você.

