Como adicionar slider de imagem no WordPress usando Elementor
Publicados: 2022-06-23Se você tiver um site WordPress construído com o Elementor e estiver procurando uma maneira simples de exibir suas imagens em um formato de slider ou carrossel, um plug-in de slider de imagem dedicado ou widget de slider de imagem ajudará.
Os controles deslizantes de imagem exibem várias imagens uma após a outra em ordem, em uma linha ou coluna. Adicione belas imagens ao seu site por meio de controles deslizantes de imagem que podem ajudá-lo a atrair rapidamente a atenção de seus visitantes.
Neste blog de tutorial, forneceremos instruções detalhadas para adicionar um controle deslizante de imagem interativo usando o widget PowerPack Image Slider e o Elementor.

Widget de controle deslizante de imagem PowerPack para Elementor
Os complementos do PowerPack Elementor são os melhores complementos para o Elementor. Ele fornece um pacote completo para projetar profissionalmente um site WordPress do nível iniciante ao profissional.
O PowerPack oferece mais de 80 widgets criativos e mais de 150 modelos pré-projetados para ajudá-lo a criar seus sites Elementor sem esforço. E a melhor coisa sobre o PowerPack Elementor Addons é que ele é um construtor sem código.
O widget PowerPack Image Slider é 100% responsivo e compatível , o que não requer instruções complicadas. É fácil de usar e contém recursos funcionais incríveis para criar um belo controle deslizante para o seu site.
Se você preferir assistir a um vídeo, aqui está um tutorial sobre como criar um Slider de imagem usando o Elementor.
Adicione uma seção de controle deslizante de imagem no seu site WordPress usando o Elementor
Para adicionar um widget Image Slider ao seu site WordPress, você precisa instalar e ativar Elementor e PowerPack Addons.
Vamos ver como você pode usar o widget PowerPack Image Slider para adicionar slides de imagem ao seu site WordPress.
Então, sem mais delongas, vamos direto para o tutorial.
Arraste e solte o widget deslizante de imagem do PowerPack
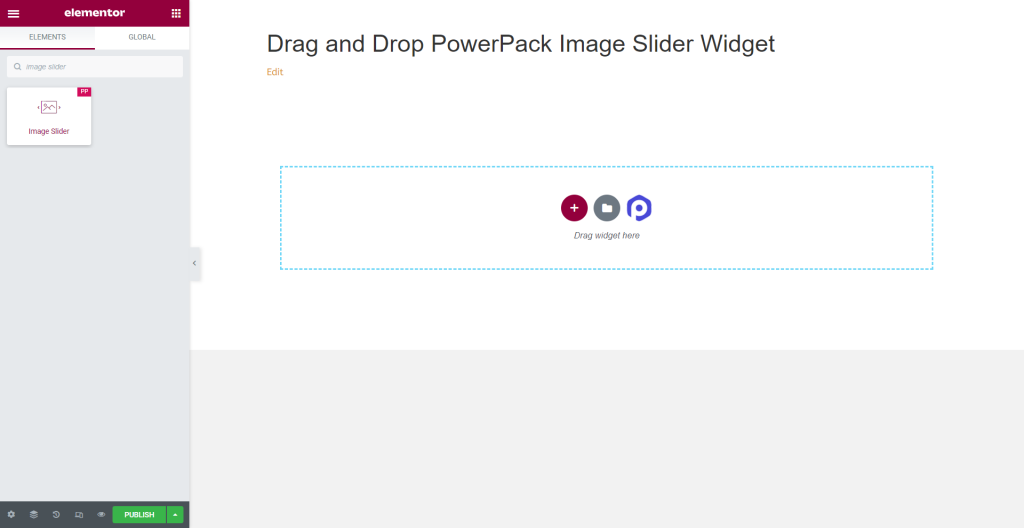
Para adicionar um controle deslizante de imagem, primeiro abra a página usando o editor Elementor, digite 'Slider de imagem' na barra de pesquisa e arraste e solte o widget na página.
Certifique-se de verificar o sinal ' PP ' do PowerPack no canto superior direito do widget.

Guia de conteúdo do widget de controle deslizante de imagem
Navegue até a guia Conteúdo do widget Slider de imagem e você encontrará quatro seções:
- Galeria
- Miniatura
- Imagem do recurso
- Opções adicionais
Vamos dar uma olhada detalhada em suas funcionalidades:
Galeria
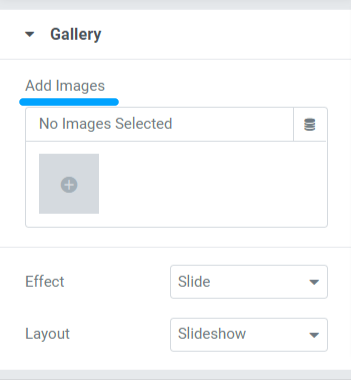
A seção galeria da guia Conteúdo permite adicionar uma galeria de imagens e personalizá-la.

Esta seção inclui três subseções para personalizar as imagens exibidas no Controle deslizante de imagens em sua página.
Vamos ver cada um deles e as opções que eles oferecem:
- Adicionar imagens : Você pode adicionar quantas imagens quiser que sejam exibidas no controle deslizante de imagens. Carregue arquivos por meio de bibliotecas locais ou de mídia.
- Efeito: Este recurso lhe dará duas opções para escolher o efeito que deseja aplicar ao conjunto de imagens; deslizar e desaparecer.
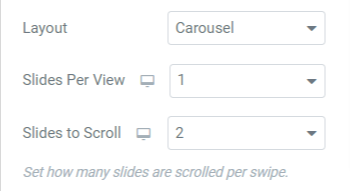
- Layout: Aqui, você terá duas opções para escolher o layout do controle deslizante. Selecione 'apresentação de slides' ou 'carrossel'. Escolher a opção de carrossel permitirá que você personalize mais duas opções. Você pode definir o número de slides por exibição e o número de slides para rolar.

Miniaturas
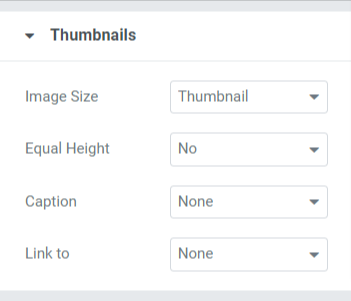
Esta seção inclui quatro subseções, onde você terá opções para personalizar as miniaturas do PowerPack Image Slider Widget.

Vamos dar uma olhada rápida nessas opções:
- Tamanho da imagem: Usando esta opção, você pode ajustar o tamanho da imagem de todas as imagens. Aqui você terá uma ampla variedade de opções de tamanho de imagem; selecione o tamanho de acordo com sua preferência.
- Equal Height: Escolha entre as opções dadas aqui para equalizar as alturas das imagens ou não. Se você selecionar sim, aparecerá uma opção para ajustar a “altura personalizada” das imagens.
- Legenda: Este recurso permite adicionar legendas às imagens. Você pode escolher 'nenhum' se não quiser exibir nenhum conteúdo. Entre a legenda, título e descrição, escolha qual você deseja exibir sobre a imagem.
- Link para: Aqui, você pode adicionar links para as imagens. Escolher cada opção lhe dará opções adicionais para vincular as imagens ao seu outro produto/página.
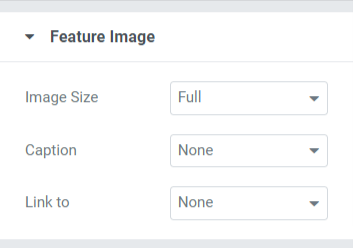
Imagem do recurso
Esse recurso permitirá que você personalize a imagem do recurso em todos os aspectos.

Vamos dar uma olhada rápida nas opções de imagem de recurso:
- Tamanho da imagem: Você pode ajustar o tamanho da imagem do recurso usando esta opção.
- Legenda: Esta opção permite adicionar uma legenda, título ou descrição às imagens. Você pode selecionar a opção ' nenhum ' se não quiser exibir nenhum conteúdo.
- Link para: Adicione links para seus outros produtos/páginas à sua imagem com esta opção.
Observação: você pode definir uma imagem em destaque para o Controle deslizante de imagens se escolher o layout Apresentação de slides na seção de galeria do widget Controle deslizante de imagens.
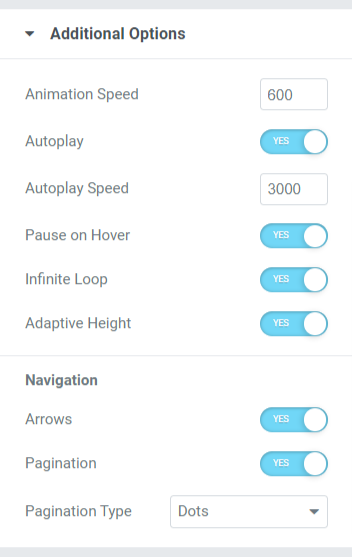
Opções adicionais
Esse recurso inclui uma ampla variedade de opções de estilo com opções de ativação/desativação.

Vamos ver todos esses recursos que a seção de opções adicionais contém:
- Velocidade de animação: você pode definir uma velocidade de animação para o controle deslizante de imagem usando esta opção. Você pode definir qualquer velocidade personalizada de acordo com sua preferência.
- Reprodução automática: ative esta opção para definir “reprodução automática” para o controle deslizante de imagem.
- Velocidade de reprodução automática: Se você ativou a opção de reprodução automática, pode ajustar a “velocidade de reprodução automática” aqui.
- Pausar ao passar o mouse: se você não quiser pausar o controle deslizante, desative esta opção.
- Loop infinito: habilitar esta opção permitirá que você crie um loop infinito para rolagem.
- Altura adaptável: ative esta opção para definir uma altura responsiva para todas as imagens no controle deslizante.
- Navegação: Este recurso é usado para fins de navegação; opções como " setas " e " paginação " são fornecidas para estilizar o controle deslizante.
- Setas: Para exibir uma barra de seta em ambas as bordas laterais do controle deslizante, ative esta opção de seta.
- Paginação: Habilite esta opção para exibir “ pontos/fração ” para seu controle deslizante.
- Tipo de paginação: Aqui, você terá opções para escolher o tipo de paginação: pontos ou fração.
Aba Estilo do Widget Slider de Imagem
A guia de estilo contém todas as partes de estilo do widget Slider de imagem. Esta guia inclui quatro seções:
- Miniaturas
- Legenda das miniaturas
- Setas; flechas
- Paginação: Pontos
Vamos explorar cada seção contendo opções de estilo completamente.

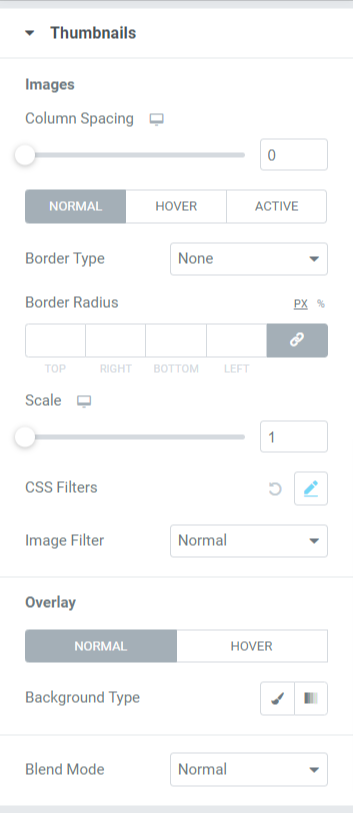
Miniaturas
Esta seção contém duas subseções: Imagens e Sobreposição. Vamos ver cada subseção com mais detalhes.

- Imagem: Todas as opções de estilo relacionadas às imagens podem ser feitas aqui. Esta subseção inclui opções de estilo como:
- Espaçamento das Colunas: Ajuste a escala para permitir o espaçamento das colunas entre as imagens.
- Tipo de borda: você pode escolher qualquer tipo de borda entre as opções, como sólida, dupla, pontilhada, tracejada e ranhura.
- Raio da borda: Se você aplicou a borda, pode ajustar seu raio aqui.
- Escala: Aqui, você pode dimensionar a imagem do seu controle deslizante em uma proporção perfeita.
- Filtro CSS: Este recurso permite ajustar o filtro CSS de várias maneiras, como desfoque, brilho, contraste, saturação e matiz.
- Filtro de Imagem: Escolhendo entre uma grande variedade de filtros disponíveis nesta opção, você pode alterar o Filtro de Imagem.
- Sobreposição: Você pode usar esse recurso para aplicar uma sobreposição às imagens. Esse recurso inclui mais uma opção de estilo:
- Tipo de plano de fundo: Aqui, você pode definir um tipo de plano de fundo para as imagens. Escolha entre gradiente ou clássico para aplicar um tipo de plano de fundo.
- Modo de mesclagem: a partir de uma variedade de opções disponíveis aqui, você pode mesclar as imagens do controle deslizante aplicando qualquer uma de acordo com sua preferência.
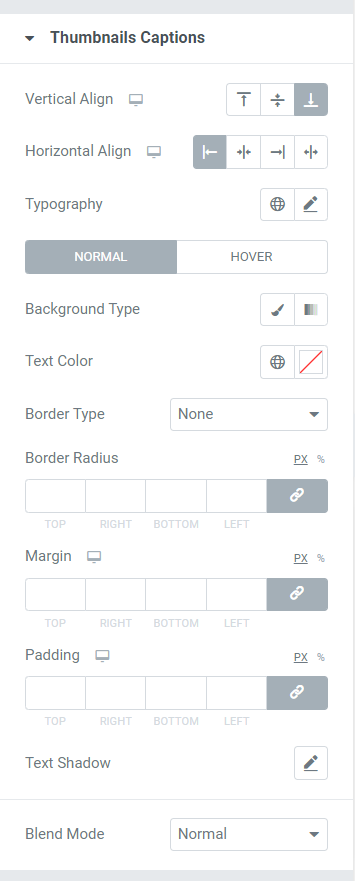
Legendas das miniaturas
Nesta seção, você terá todas as opções de estilo relacionadas à parte do conteúdo exibida sobre a imagem.

Vejamos essas opções disponíveis nesta seção para estilizar a parte de conteúdo das imagens.
- Vertical Align: Como o nome diz, você pode alinhar as imagens verticalmente usando esta opção.
- Horizontal Align: Como o nome diz, você pode alinhar as imagens horizontalmente usando esta opção.
- Tipografia: Este recurso permite personalizar a tipografia do texto em todos os aspectos possíveis. Você pode escolher o tipo de fonte, tamanho, espaçamento entre letras e espaçamento entre palavras.
- Tipo de plano de fundo: Aqui, você terá a opção de selecionar um tipo de plano de fundo para a parte do texto exibida na imagem.
- Cor do Texto: A cor do texto pode ser escolhida aqui.
- Tipo de borda: Selecione qualquer tipo de borda entre as opções disponíveis, como sólida, dupla, pontilhada, tracejada ou ranhurada.
- Raio da borda: Se você permitiu uma borda para a parte do conteúdo, ajuste seu raio aqui. Ajuda a exibir as bordas suaves da borda aplicada.
- Margem : Usando esta opção, você pode ajustar a margem da borda para a parte do conteúdo.
- Preenchimento: Permite espaço entre a borda e o conteúdo. Ajuste essa opção para exibir conteúdo organizado de maneira suave no Controle deslizante de imagem.
- Sombra de texto: Você pode usar esta opção para aplicar uma sombra de texto. Você terá opções para escolher a cor e desfocar a sombra. Além disso, personalize a sombra do texto horizontal e verticalmente.
- Modo de mesclagem: a partir de uma variedade de opções disponíveis no modo de mesclagem, você pode mesclar as legendas exibidas nas imagens do controle deslizante aplicando qualquer uma de acordo com sua preferência.
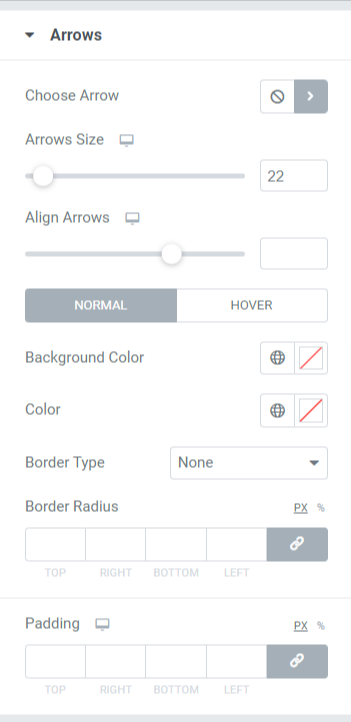
Setas; flechas
Nesta seção, você terá todas as opções para estilizar a seta exibida apenas no controle deslizante de imagem.

Vamos ver todas as opções disponíveis nesta seção em detalhes.
- Escolher seta: Esta opção permite que você escolha a seta. Escolha a seta de acordo com sua preferência na biblioteca de ícones.
- Tamanho da seta: O tamanho da seta pode ser ajustado aqui.
- Alinhar Setas: Defina ambas as setas em um alinhamento usando esta opção.
- Cor de fundo: Esta opção permite que você escolha uma cor de fundo para a seta.
- Cor: Com esta opção, você pode alterar a cor da seta.
- Tipo de borda: Escolha o tipo de borda entre as opções disponíveis aqui, como sólido, duplo, pontilhado, tracejado e ranhurado.
- Raio da borda: Se você aplicou um tipo de borda à seta, pode ajustar o raio da borda para exibir uma borda com borda suave.
- Preenchimento: Ajuste o preenchimento para permitir espaços suficientes entre a seta e a borda.
Paginação
Esta seção inclui opções para estilizar a paginação que você aplicou ao seu controle deslizante.
Após fazer sua escolha entre ' pontos ' ou ' fração ' na subseção “Tipo de Paginação” > Opções Adicionais > Aba Conteúdo do widget Slider de Imagem. Você terá várias opções, dependendo da escolha que fez.
Se você permitiu a paginação fracionária, as opções oferecidas nesta seção serão assim:
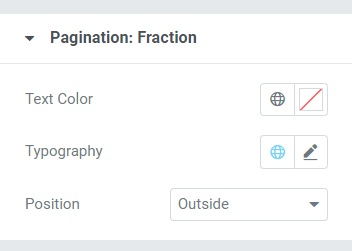
Fração

- Cor do texto: escolha a cor do texto para a paginação de fração que você deseja exibir no controle deslizante.
- Tipografia: Com esta opção, você pode definir o estilo da fonte, tamanho da fonte, altura da linha, espaçamento entre letras, espaçamento entre palavras, etc.
- Posição: O posicionamento da paginação da fração pode ser feito aqui.
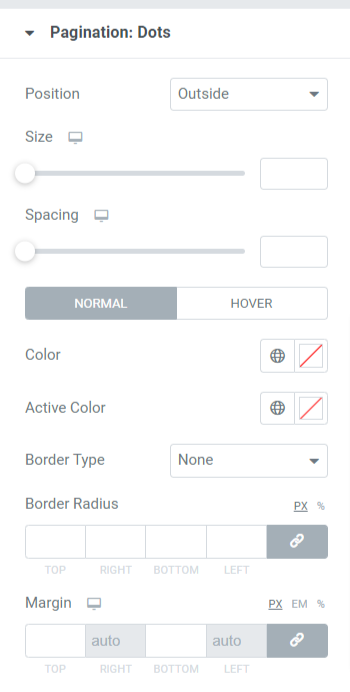
Se você permitiu a paginação de pontos, as opções oferecidas nesta seção serão assim:
Pontos
Esta seção permite que você personalize os recursos Paginação: Pontos.

Vamos ver as opções disponíveis com mais detalhes.
- Posição: Para posicionar os pontos, você pode usar esta opção.
- Tamanho: Como o nome diz, você pode definir o tamanho dos pontos aqui.
- Espaçamento: Usando esta opção, você pode permitir espaço entre os dois pontos consecutivos.
- Cor: Escolha a cor dos pontos.
- Cor Ativa: Escolha a cor do ponto atualmente exibido no controle deslizante.
- Tipo de borda: Defina o tipo de borda entre as opções disponíveis, como sólido, dobrado, tracejado, pontilhado e ranhurado.
- Raio da borda: Aqui, você pode ajustar as bordas suaves da borda.
- Margem: Isso permite espaço entre o controle deslizante inferior e os pontos. Ajuste a margem de acordo com sua preferência de design.
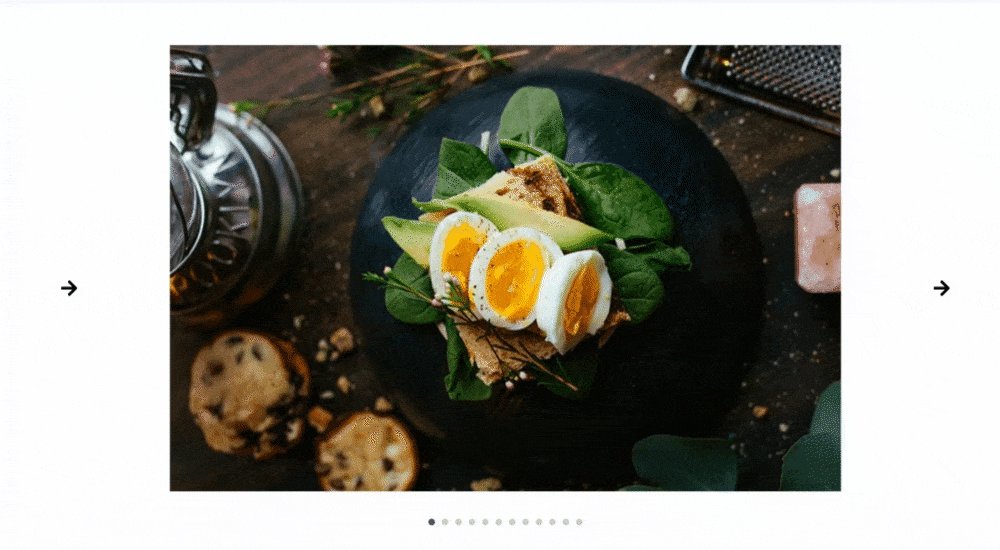
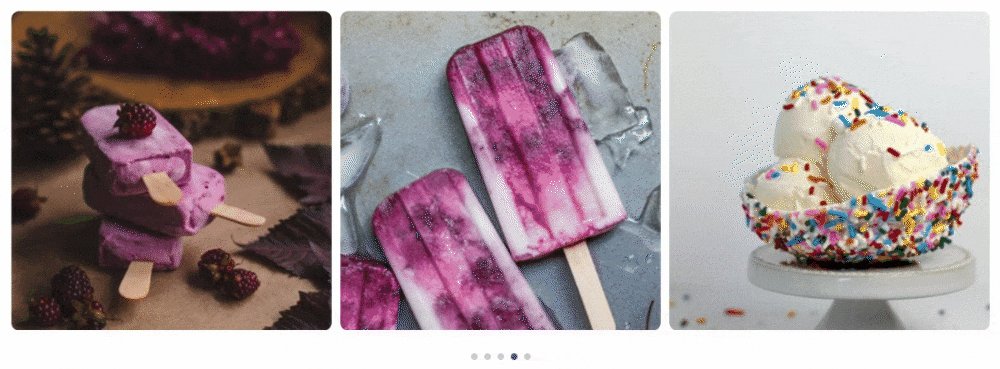
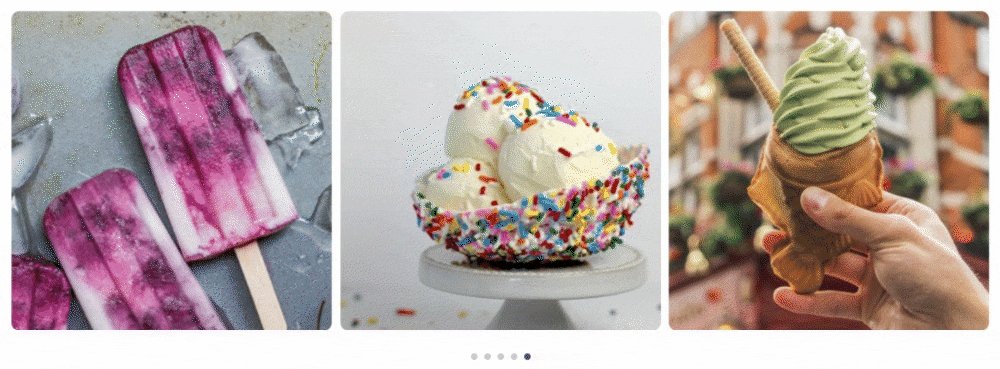
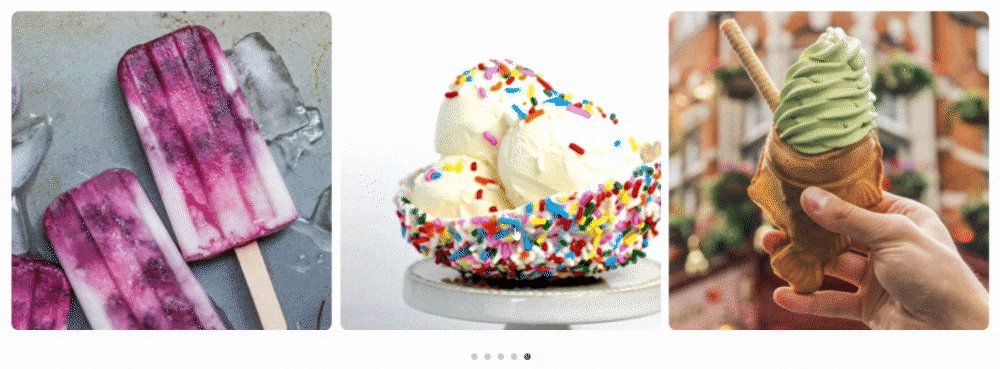
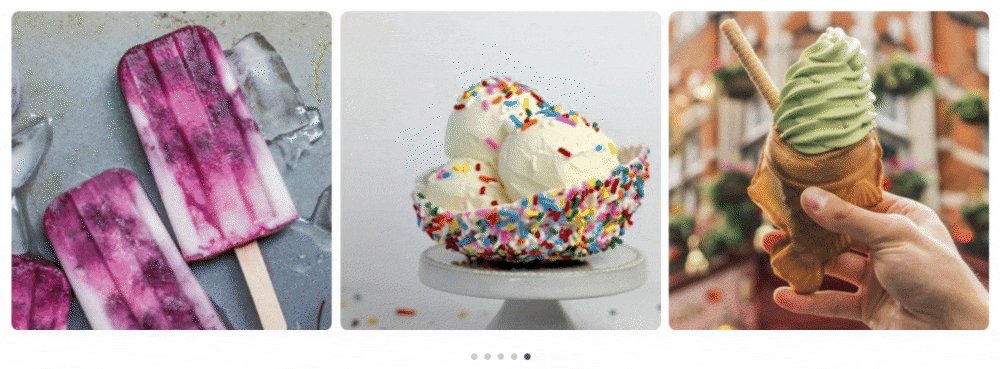
Depois de aplicar todas essas alterações na guia de conteúdo e estilo do widget PowerPack Image Slider, você obterá uma seção de slider de imagem como esta:

Obtenha seu widget de controle deslizante de imagem do PowerPack para Elementor
O widget Image Slider é uma maneira perfeita de destacar imagens do seu conteúdo ou produto. Com o widget PowerPack Image Slider, você pode adicionar um Image Slider interativo no WordPress usando o Elementor.
Esperamos que este blog tutorial tenha ajudado você a criar seu controle deslizante de imagem para a página do seu site WordPress. Se você gostou de ler este artigo, temos certeza de que também adoraria experimentar nossos outros elementos do PowerPack.
Clique aqui para obter o widget PowerPack Image Slider para Elementor. Além disso, confira nosso post para saber como criar uma Promo Box usando o Elementor no site do WordPress.
Sinta-se à vontade para deixar seus comentários aqui; adoraríamos receber suas respostas.
Além disso, junte-se a nós no Twitter, Facebook e YouTube.
