Adicionar ofertas, anúncios ou alertas por meio de um pop-up modal usando o Elementor
Publicados: 2023-08-17Deseja exibir pop-ups modais para promover ofertas, anúncios e alertas usando Elementor em seus sites WordPress? Ótimo! Você pousou na página certa.
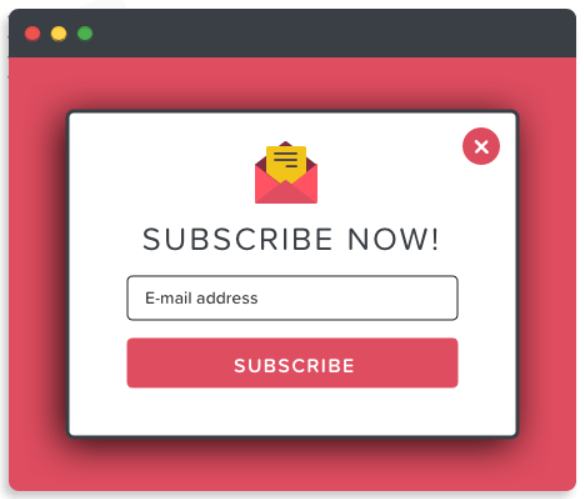
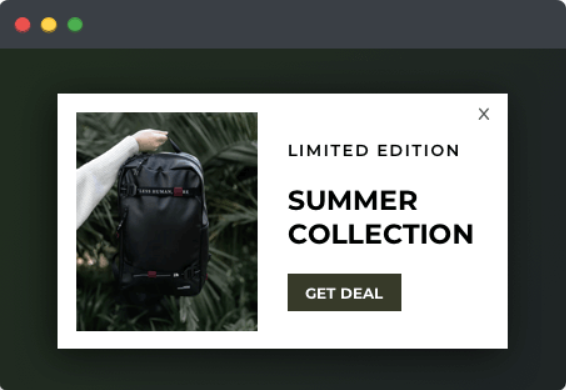
Os pop-ups modais são usados em sites para chamar a atenção dos usuários para uma ação significativa ou fornecer informações específicas.
Neste artigo, forneceremos informações detalhadas sobre como você pode adicionar ofertas, anúncios ou alertas por meio de pop-ups modais usando o construtor de páginas Elementor.
Então, sem mais delongas, vamos em frente.

Melhor plug-in pop-up modal para o construtor de páginas Elementor
Escolher o plug-in certo pode ser complicado porque existem dezenas de plug-ins pop-up do WordPress para o construtor de páginas Elementor. E um plug-in escolhido incorretamente sem pesquisa pode ser arriscado para o desempenho do site e a experiência do usuário.
Portanto, você precisa escolher um plug-in que possa corresponder efetivamente ao desempenho do seu site sem arruinar a experiência do usuário, mas que tenha uma aparência incrível, seja útil e ofereça o máximo de conversões.
Indo para a melhor parte, nós temos você que corresponde exatamente às suas expectativas e é flexível o suficiente para sincronizar o desempenho do seu site incrivelmente, ou seja, Popup Box Widget por PowerPack Elementor Addons .

Widget de caixa pop-up por complementos PowerPack Elementor
PowerPack Addons for Elementor é um dos melhores complementos para o construtor de páginas Elementor. Possui mais de 80 widgets úteis, incluindo o widget Popup Box.
O widget PowerPack Popup Box é uma maneira incrível de adicionar pop-ups modais usando o Elementor em seu site WordPress de maneira elegante e criativa. Ele oferece vários recursos para personalizar e estilizar pop-ups:
- Vários tipos de conteúdo suportam, como imagem, vídeo, conteúdo personalizado, modelos de página salvos, HTML personalizado e muito mais.
- Opções avançadas de gatilho, como ao clicar, com atraso, intenção de saída ou classe/ID do elemento, estão ao seu alcance.
- Ótimos efeitos de animação para aplicar em pop-ups, como aumentar, diminuir o zoom, jornal, desdobramento 3D, mover da esquerda para a direita ou para cima.
- Ele também permite que você personalize seus pop-ups com estilo usando outros recursos para adicionar bordas e cores, ajustar a altura ou personalizar todo o layout.
Adicione pop-ups aos seus sites WordPress usando Elementor e PowerPack
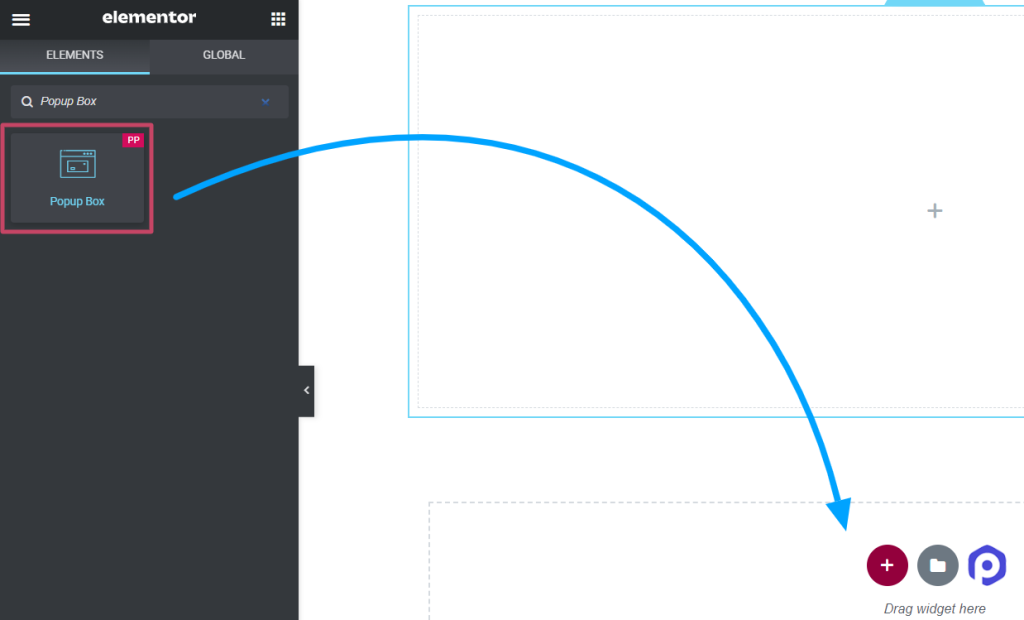
Primeiro, instale e ative os complementos Elementor e PowerPack para exibir pop-ups em seu site WordPress. Em seguida, abra sua página no editor, digite a caixa pop-up na barra de pesquisa e arraste e solte o widget.
Certifique-se de verificar o sinal “ PP ” do PowerPack no canto superior direito do widget.

Personalizar a guia Conteúdo do widget Caixa pop-up
A guia Conteúdo do widget da caixa pop-up inclui quatro seções:
- Contente
- Disposição
- Acionar
- Configurações
Vamos ver cada seção uma a uma.
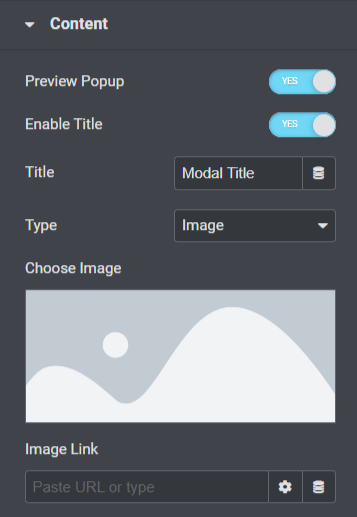
Contente

Vamos ver quais recursos estão disponíveis nesta seção:
- Habilite a opção “ Visualizar pop-up ” para ver a exibição ao vivo da caixa pop-up em sua página.
- Ative a opção “ Ativar título ” para mostrar o título pop-up.
- Adicione um título para o seu pop-up na opção “ Título ”.
- Você pode escolher um tipo de pop-up usando a opção “ Tipo ”, como imagem, link, conteúdo, modelos salvos ou HTML personalizado.
- Se você selecionou a opção “ Imagem ” como o tipo de pop-up, você pode escolher uma imagem da biblioteca de mídia usando a opção “ Escolher imagem ”.
- Além disso, você pode soltar um link diretamente para exibir uma imagem usando a opção “ Link de imagem ”.
- Se você escolheu a opção ' Link ' como o tipo de pop-up, pode inserir diretamente um URL para qualquer vídeo, mapa ou página que deseja exibir no pop-up usando a opção “ Inserir URL ”.
- Você pode personalizar todo o conteúdo com a opção “ Conteúdo ” se tiver escolhido a opção ' Conteúdo ' como tipo de pop-up.
- Se você escolheu a opção ' Modelos salvos ' como o tipo de pop-up, você pode selecionar modelos para sua caixa pop-up.
- Se você escolheu a opção ' HTML personalizado ' como o tipo de pop-up, pode inserir HTML personalizado.
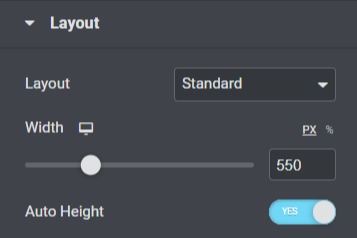
Disposição

Vamos ver quais recursos estão disponíveis nesta seção:
- Escolha um layout para o seu pop-up, padrão ou tela cheia, usando a opção “ Layout ”.
- Você pode ajustar a largura do pop-up com a opção “ Largura ”.
- Além disso, você pode habilitar a opção “ Auto-Height ” para sua caixa pop-up.
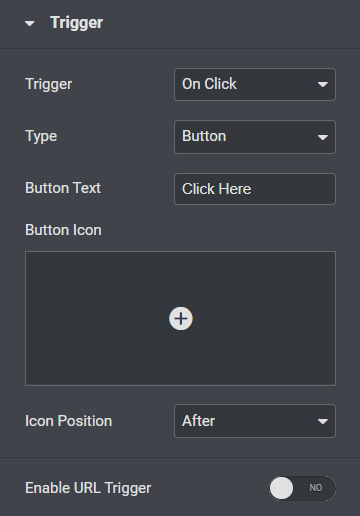
Acionar

Vamos ver quais recursos estão disponíveis nesta seção:
- Selecione a ação de gatilho para o pop-up nas opções “ Gatilho ”, como ao clicar, com atraso, intenção de saída ou ID de classe de elemento.
- Personalize o “ Texto do botão ” para sua caixa pop-up.
- Escolha um “ ícone de botão ” para sua caixa pop-up na biblioteca de ícones.
- Escolha “ Posição do ícone ” ' antes ' ou ' depois ' do texto do botão.
- Você também pode habilitar “ Acionador de URL ” para a caixa pop-up.
- Você pode inserir um ID de elemento na opção "ID de elemento" se tiver ativado a opção de gatilho de URL.
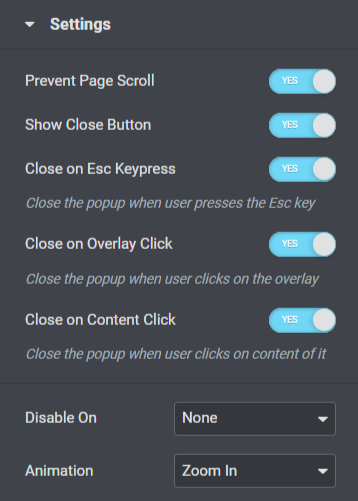
Configurações

Vamos ver quais recursos estão disponíveis nesta seção:

- Esta seção inclui várias opções de alternância para configurações como “ Evitar rolagem de página ”, “ Mostrar um botão Fechar ”, “ Fechar um pressionamento de tecla ESC ”, “ Fechar ao clicar em sobreposição ” ou “ Fechar ao clicar em conteúdo ”. Ative ou desative essas opções de acordo com suas necessidades e preferências.
- Os recursos responsivos incluem aqui uma opção como “ Desativar ativado ”. Além disso, você pode escolher celular e tablet, celular ou nenhum, de acordo com sua escolha.
- Os recursos de “ Animação ” para pop-up estão disponíveis aqui; você pode escolher um entre todos de acordo com sua preferência.
Isso é tudo para a personalização da guia Conteúdo do widget Caixa pop-up. Em seguida, passaremos para a próxima parte, ou seja, a guia Estilo.
A guia Estilo do widget Caixa pop-up
A guia de estilo do widget de caixa pop-up inclui cinco seções:
- Aparecer
- Sobreposição
- Título
- Botão de gatilho
- Botão Fechar
Vamos examinar cada seção uma a uma resumidamente.
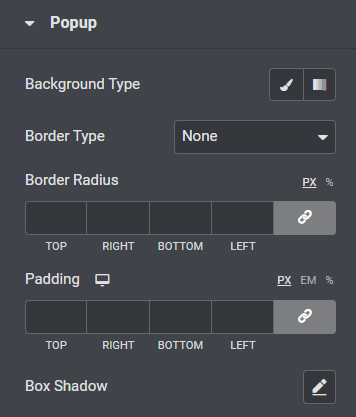
Aparecer

Vamos ver quais recursos estão disponíveis nesta seção:
- Você pode personalizar o plano de fundo da caixa pop-up usando a opção “ Tipo de plano de fundo ”.
- Escolha um “ Tipo de borda ” para a caixa pop-up em opções como sólido, pontilhado, duplo, tracejado ou ranhura.
- Se você aplicou uma borda, pode usar um “Border Radius” na caixa pop-up. Isso permitirá que a borda exiba bordas curvas e suaves ao redor.
- Ajuste o “ Padding ” para a caixa pop-up; ele manterá o espaçamento entre o conteúdo e a borda para deixar o pop-up parecer organizado.
- Personalize a opção “ Box Shadow ” para exibir uma sombra no pop-up.
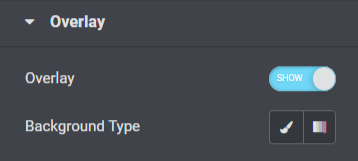
Sobreposição

A seção de sobreposição inclui um recurso que permite uma opção “ Sobreposição ” na caixa pop-up e permite que você personalize seu “ Tipo de plano de fundo ”.
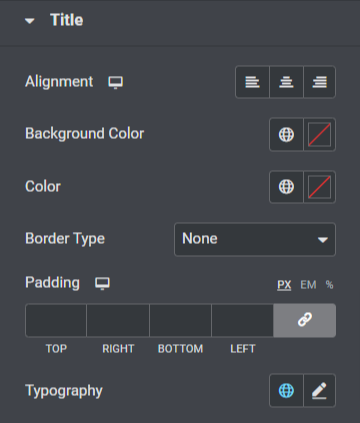
Título

Vamos ver quais recursos estão disponíveis nesta seção:
- Defina o alinhamento do título da caixa pop-up usando a opção “ Alinhamento ”.
- Você pode personalizar a “ Cor de fundo ” para o título da caixa pop-up.
- Além disso, você pode escolher a cor do texto do título pop-up usando a opção “ Cor ”.
- Escolha um “ Tipo de borda ” para a caixa pop-up entre as opções de tipo de borda fornecidas, como sólido, pontilhado, duplo, tracejado ou ranhura.
- Ajuste “ Preenchimento ” para o título da caixa pop-up.
- Você pode personalizar o texto do título da caixa pop-up usando a opção “ Tipografia ”.
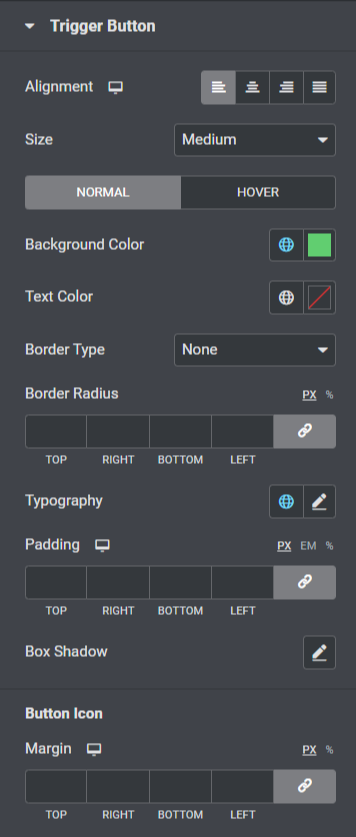
Botão de gatilho

Vamos ver quais recursos estão disponíveis nesta seção:
- Você pode definir o “ alinhamento ” do botão de disparo para o pop-up.
- Escolha um “ Tamanho ” apropriado para o botão de gatilho pop-up.
- Personalize a “ cor de fundo ” e a “ cor do texto ” para o botão de acionamento.
- Escolha “ Tipo de Borda ” para o botão de acionamento e também ajuste o “ Raio da Borda ” e o “ Preenchimento ”.
- Personalize o texto do botão de acionamento usando a opção “ Tipografia ”.
- Além disso, você pode personalizar o recurso de sombra para o botão de gatilho pop-up usando a opção “ Box Shadow ”.
- Uma opção adicional para ajustar a “ Margem ” para o ícone do botão de disparo também está disponível nesta seção.
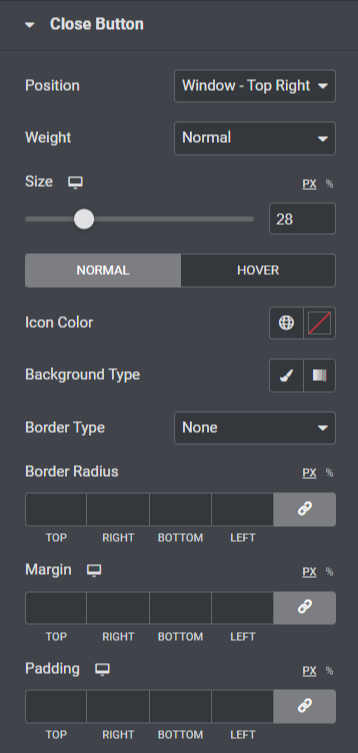
Botão Fechar

Vamos ver quais recursos estão disponíveis nesta seção:
- As opções para posicionar o botão Fechar do pop-up estão disponíveis usando a opção “ Posição ”. Você pode escolher um de acordo com sua preferência.
- Você pode escolher a espessura entre as opções ' negrito ', ' normal ' ou “ peso ” para o botão Fechar.
- Ajuste o “ tamanho ” do botão fechar e escolha uma “ cor do ícone ”.
- Aplique um fundo ' gradiente ' ou ' clássico ' para o botão fechar pop-up usando a opção “ Tipo de fundo ”.
- Aplique a borda ao botão pop-up de fechamento usando as opções “ Tipo de borda ”, como sólido, pontilhado, duplo, tracejado ou ranhura.
- Se você aplicou uma borda ao botão Fechar, pode ajustar o “ Raio da Borda ” e seu “ Preenchimento ”; ajustar ambos os recursos permitirá que o botão Fechar pop-up pareça limpo e organizado.
- Você pode ajustar a margem do botão Fechar pop-up usando a opção “ Margem ”.
Então, isso é tudo; aplique essas alterações ao widget Caixa pop-up para ver alterações incríveis.

Palavras Finais!
Usando o widget PowerPack Popup Box, você pode adicionar pop-ups modais incríveis no construtor de páginas Elementor. Esperamos que este blog tutorial tenha ajudado você a criar “pop-ups” fantásticos para o seu site usando o widget PowerPack Popup Box.
Se você gostou de ler este artigo, também adoraria experimentar nossos outros elementos do PowerPack. Clique aqui para obter o widget PowerPack Popup Box para o construtor de páginas Elementor.
Por favor, deixe seus comentários aqui; adoraríamos suas respostas.
Além disso, junte-se a nós no Twitter, Facebook e YouTube.
