Como adicionar marcação de esquema ao seu site WordPress
Publicados: 2022-01-18Você pode usar a marcação de esquema para fornecer mais contexto ao conteúdo de uma página da Web. Embora um navegador da Web não consiga ver essas informações, os rastreadores de mecanismos de pesquisa podem. Essas informações podem ser exibidas nos resultados da pesquisa como rich snippets.
Os mecanismos de pesquisa podem usar marcação de esquema para determinar se uma página é sobre uma pessoa, um lugar, um produto ou uma variedade de outros tópicos. Nos resultados de pesquisa, destacam-se os sites com marcação de esquema. Eles frequentemente resultam em taxas de cliques mais altas do que as páginas dos concorrentes.
Mostraremos como adicionar manualmente a marcação de esquema neste tutorial. Embora essa não seja a técnica mais rápida, ela permite mais controle e elimina a necessidade de instalar plugins adicionais.
Selecione seu formato favorito
Para marcar o conteúdo do seu site, você pode utilizar uma variedade de formatos diferentes. Microdata , RDFa e JSON-LD são os mais populares.
Microdados
Microdados é um conjunto de tags que permite adicionar dados estruturados diretamente a componentes HTML. Ao incluir essas tags em seu HTML, você o torna mais legível por máquina e amigável para mecanismos de pesquisa e rastreadores da Web.
Um itemscope, um tipo de item e props de item compõem cada par de tags de microdados. Essa combinação auxilia na identificação do item marcado, bem como na descrição de suas propriedades.
RDFa
Resource Description Framework in Attributes (RDFA) é um acrônimo para Resource Description Framework in Attributes. O RDFa adiciona tags aos componentes HTML, semelhantes aos Microdata, para torná-los mais legíveis por máquina. Existem três tags nesta estrutura: vocab, typeof e property. Eles são úteis para delinear o vocabulário usado, bem como o tipo e as características da página.
JSON-LD
A Notação de Objeto JavaScript para Dados Vinculados é JSON-LD. É o formato de marcação de esquema recomendado pelo Google. Ao contrário dos outros formatos discutidos, JSON-LD não é um formato embutido. Como resultado, os elementos HTML não precisam ser alterados. Em vez disso, você incorpora o código no cabeçalho do seu site. Isso geralmente é mais fácil de fazer.
Marque o documento com um editor de texto ou com um gerador de marcação de esquema
Depois de escolher seu vocabulário de esquema preferido, você pode começar a escrever o HTML para criar sua marcação. Os programadores mais experientes podem usar qualquer um dos melhores editores de código gratuitos para criar isso.
Use um gerador de marcação de esquema, que gerará o código para você automaticamente. Dois dos melhores geradores são o Schema Markup Generator da Merkle e o JSON-LD Generator da Hall Analysis.
Há uma ampla variedade de vocabulários de esquema disponíveis em ambas as ferramentas. Tudo que você precisa fazer é selecionar um e preencher as informações. Depois disso, a ferramenta irá gerar o código para você. Copie o geradoA próxima etapa é nomear sua marcação de esquema. código e cole-o em seu site.
Marque a página da Web desejada com a marcação
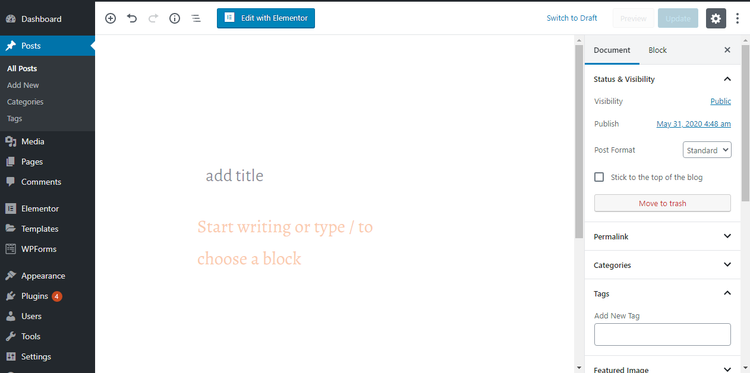
Assim como nas etapas anteriores, adicionar o código ao seu site é simples. Comece acessando o painel do WordPress e abrindo a postagem ou página à qual deseja adicionar marcação de esquema.

Ative primeiro a opção Campos personalizados. Se você ativar campos personalizados, poderá adicionar vários tipos de dados e metadados que se aplicam apenas a uma postagem ou página específica. A marcação de esquema pode ser usada para adicionar informações às suas páginas da Web neste caso.
Simplesmente adicionar um novo campo personalizado não será suficiente. Além disso, você terá que adicionar algum código a alguns de seus arquivos de tema para dizer ao WordPress o que fazer com ele. É possível, em alguns casos, usar campos personalizados simplesmente para fornecer mais dados aos leitores. Alguns deles podem ser usados para adicionar novos comportamentos às suas postagens ou páginas.
Motores de busca e navegadores só precisam de algumas informações neste caso.
Veja como:
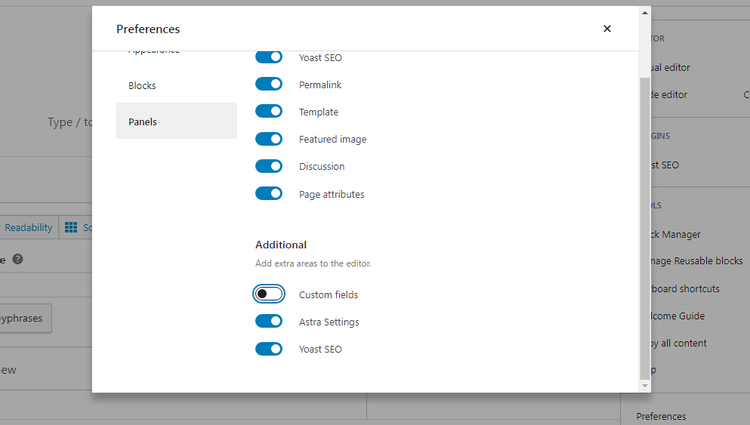
- Vá para o canto superior direito da tela e clique em três pontos.
- Clique em Preferências.
- Selecione Campos personalizados em Painéis avançados.

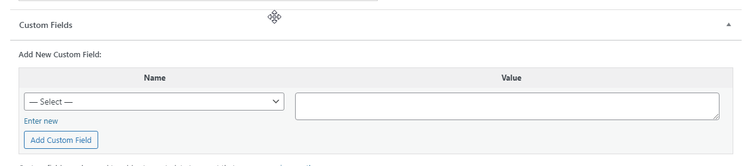
Depois de ativar os campos personalizados, vá para sua postagem ou página e role para baixo até a parte inferior, onde as configurações de campos personalizados serão exibidas. Adicione um novo campo personalizado selecionando Enter New em Add New Custom Field.


A próxima etapa é nomear a marcação do esquema. Como queríamos adicionar uma marcação de artigo, chamamos o nosso de “Artigo.”. Os mecanismos de pesquisa e navegadores verão isso como um artigo. Você decide como nomear seu campo personalizado.
Os leitores podem ver informações adicionais, como o nome do autor, no rich snippet resultante. Inspirar confiança nas pessoas que procuram informações sobre um assunto pode ser benéfico se você for um especialista nesse campo.
Depois de nomear sua marcação de esquema, você pode colar seu snippet de código no campo Valor. Para criar mais tipos de marcação de esquema para a mesma página ou postagem, basta colar o segundo bit de código abaixo do primeiro. Quantos você quiser.
Quando terminar, clique em Adicionar campo personalizado, role até o topo da página e clique em Atualizar para salvar suas alterações. Depois de adicionar um novo campo personalizado ao seu post ou página, você deve informar ao WordPress o que fazer com ele.
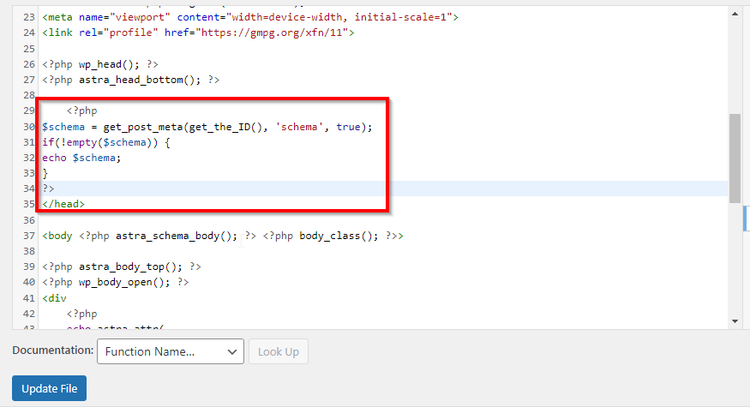
Nesse caso, você precisa adicionar código ao seu arquivo header.php para informar ao WordPress para acessar seus campos personalizados.
Certifique-se de fazer backup do seu site primeiro, pois qualquer erro que você cometer aqui pode quebrar seu site. Além disso, é melhor criar um tema filho para que as alterações não sejam perdidas quando você atualizar seu tema.
Por favor, adicione o seguinte código ao seu arquivo header.php:
<?php $schema = get_post_meta(get_the_ID(), 'schema', true); if(!empty($schema)) { echo $schema; } ?>Vá para Appearance > Theme Editor para encontrar seu arquivo header.php. À direita, você verá vários arquivos, incluindo o arquivo header.php.
Clique aqui para acessar isso. Uma nova janela aparecerá onde você pode editar o arquivo. Você deve colar o código logo antes da tag de fechamento.

Recarregue seu site em um navegador depois de clicar no botão Atualizar arquivo. Bom trabalho! Você adicionou com sucesso a marcação de esquema ao seu site.
Você deve validar sua página para garantir que não haja erros e que a marcação esteja funcionando corretamente.
Valide dados estruturados usando a Ferramenta de teste de dados estruturados do Google
Para testar a marcação de esquema do seu site, você pode usar a Ferramenta de teste de dados estruturados do Google. A única coisa que você precisa fazer é abrir a ferramenta e inserir a URL da página que deseja testar. A ferramenta digitalizará a página e exibirá todos os dados estruturados que encontrar. Ele também informará se houver algum erro, o que é útil se você tiver escrito seus dados estruturados à mão.
Como alternativa, você pode colar sua marcação diretamente na ferramenta para verificar se há erros antes de adicioná-los ao seu site.
Schema Markup coloca você à frente da concorrência
Um site pode se beneficiar muito da marcação de esquema e geralmente é bastante simples de implementar. Este artigo mostra como adicionar marcação Schema ao seu site usando um plug-in ou manualmente, como fizemos neste artigo. A marcação de esquema é uma excelente maneira de aumentar a taxa de cliques do seu site. A utilização de um plugin de SEO holístico pode ajudá-lo a obter resultados de SEO ainda melhores.
