Adicionar aviso de envio na página de checkout do WooCommerce
Publicados: 2019-08-19Adicionar aviso de envio na página de checkout do WooCommerce pode reduzir carrinhos de compras abandonados em sua loja. Alguns temas do WordPress oferecem esse recurso, mas e se o seu tema não suportar isso e você quiser informar seus clientes? Neste artigo, mostrarei três maneiras diferentes de fazer isso usando soluções gratuitas e pagas.
Claro, você pode usar sua função PHP e adicionar aviso de envio no WooCommerce, mas requer o trabalho de um desenvolvedor. Em vez disso, você pode usar soluções prontas que o ajudarão a fazer isso sem escrever uma única linha de código. Neste artigo, mostrarei três abordagens diferentes para exibir mensagens de envio na página de checkout no WooCommerce:
- valor restante para frete grátis com plugin grátis
- mensagem personalizada quando não há métodos de envio disponíveis com plugin gratuito
- aviso totalmente personalizável com plugin pago.
Exibir valor restante para frete grátis
Um dos principais usos dos avisos de envio é exibir o valor que falta para o frete grátis. Esse tipo de mensagem funciona muito bem para conversão e aumento do valor do carrinho de compras dos clientes . Muitos estudos confirmaram a eficácia de tais soluções, por isso não é de surpreender que cada vez mais lojas online estejam usando esse tipo de mensagem.
Adicionar uma mensagem sobre o valor que falta para frete grátis é fácil. Tudo o que você precisa fazer é instalar e ativar o plug-in de envio flexível gratuito. Mais de 130.000 lojas em todo o mundo o utilizam diariamente. A versão gratuita funcionará muito bem como uma calculadora básica de . Ele permite que você defina com base no e no total do carrinho. Além disso, possui um recurso integrado para exibir o valor restante para frete grátis.
Envio flexível WooCommerce
A melhor taxa de envio de tabela para WooCommerce. Período. Crie regras de envio com base no peso, totais de pedidos ou contagem de itens.
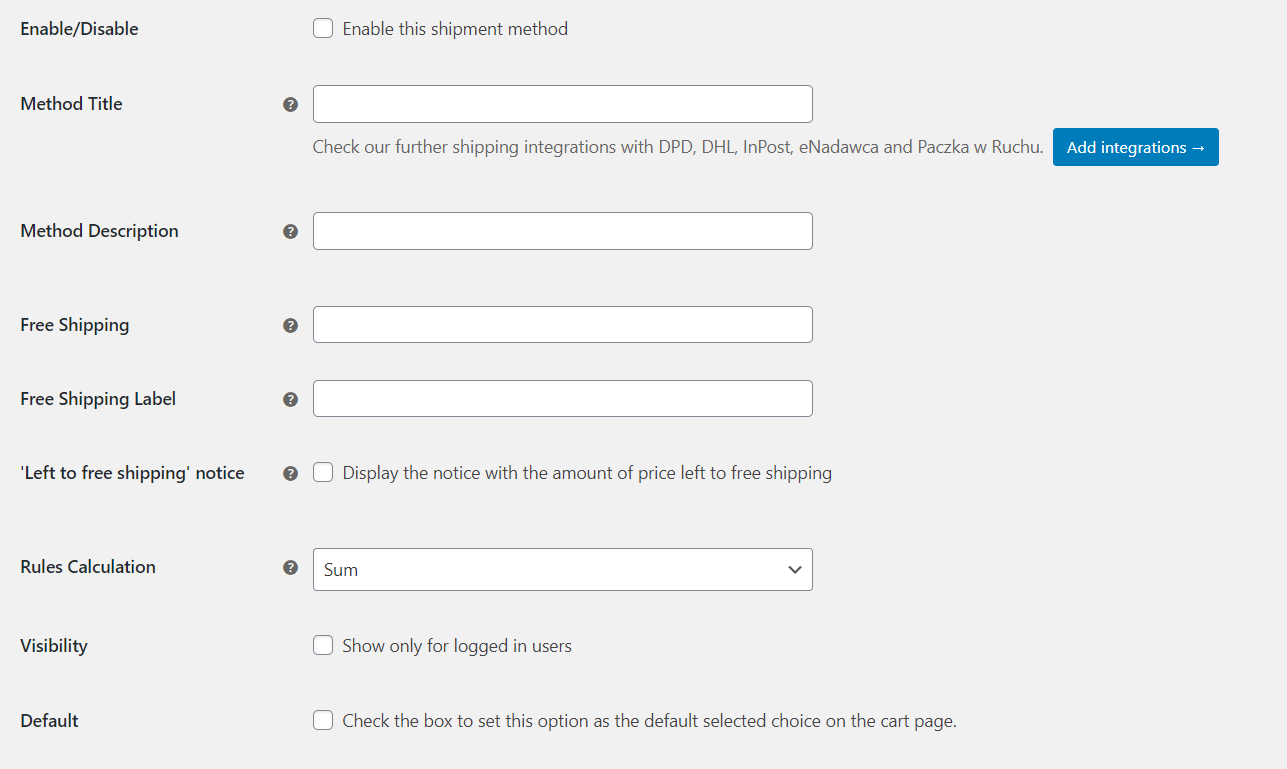
Download de graça ou acesse WordPress.orgPara exibir o valor restante para frete grátis, você deve adicionar o método de frete flexível, definir o limite de frete grátis e marcar a caixa de aviso 'Esquerda para frete grátis' .

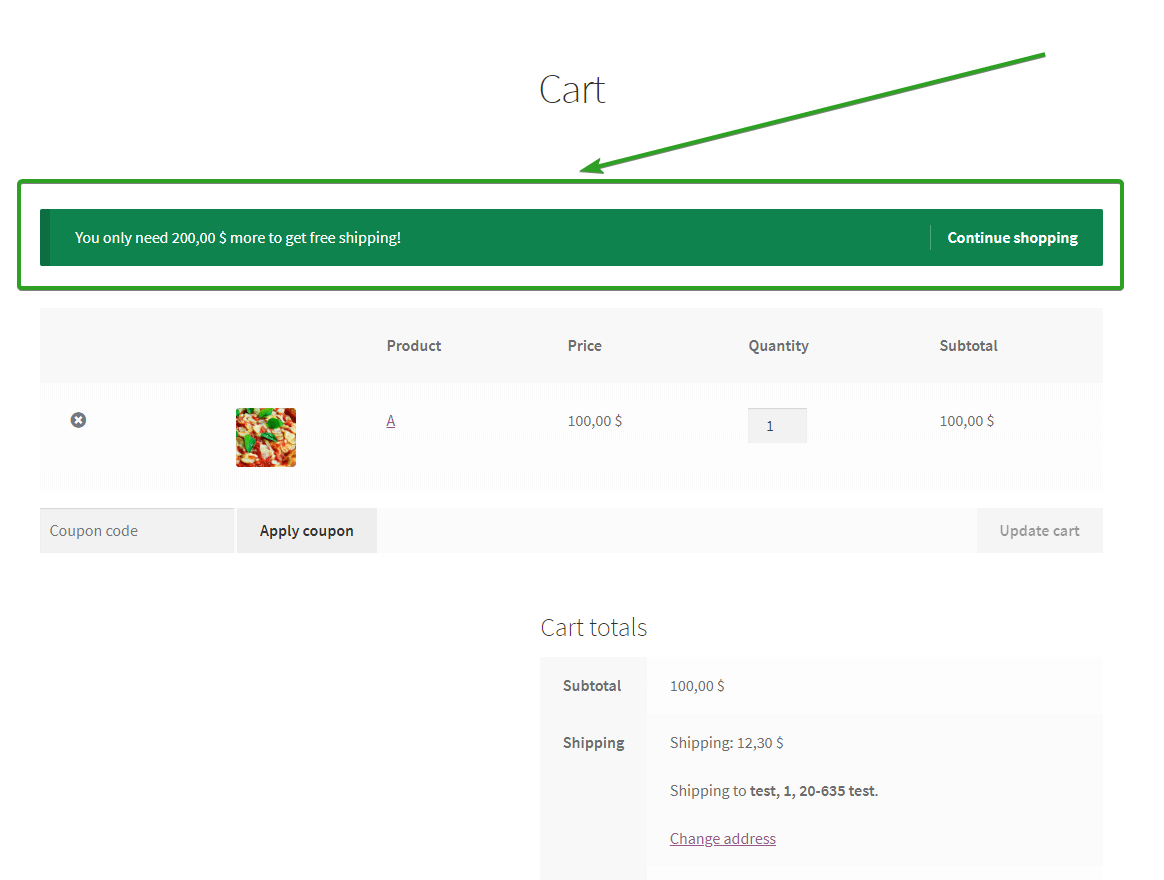
Essa solução exibirá automaticamente uma mensagem adequada no carrinho de compras e na página de checkout. No tema Storefront, essa mensagem ficará assim:

O valor ausente será alterado dinamicamente com base no valor da cesta. É importante que todos os métodos de envio em sua loja tenham o mesmo valor de frete grátis.
Mensagem personalizada quando não há métodos de envio disponíveis
Outra boa prática é criar uma mensagem apropriada quando, por algum motivo, nenhum dos métodos de envio estiver disponível. O próprio WooCommerce não tem a opção de alterar a mensagem padrão “Nenhuma opção de envio foi encontrada”. Os clientes que recebem o aviso padrão são mais propensos a abandonar o carrinho de compras. Você pode economizar muitos carrinhos de compras abandonados criando uma mensagem personalizada que explica o motivo e facilita a alteração do conteúdo do carrinho ou o contato com a loja.
Você pode alterar facilmente a mensagem “Nenhuma opção de envio foi encontrada” no WooCommerce usando um plug-in gratuito chamado Avisos de envio. Ele permite que você substitua o aviso padrão "Nenhum envio encontrado" pelo seu texto personalizado. Você pode até decidir onde o aviso deve ser exibido: carrinho, finalização da compra ou ambos.

Obter Plugin de Avisos de Frete Grátis →
Aviso de envio totalmente personalizável
Caso necessite de uma solução mais avançada, deverá utilizar a versão PRO dos Campos de Checkout Flexível. Com este plugin, você pode adicionar um campo HTML na página de checkout e ajustá-lo com CSS.
Campos de check-out flexíveis
Campos de Checkout Flexíveis permitem que você adicione novos campos no formulário de checkout, edite ou até mesmo oculte os existentes. Você pode decidir onde deseja adicioná-lo – na seção de pedidos, cobrança ou envio. Além disso, você pode adicionar seções personalizadas, então basicamente este plugin permite que você controle completamente sua página de checkout do WooCommerce.
Faça o download do plug-in Campos de checkout flexíveis
Adicionar aviso de envio na página de checkout do WooCommerce é apenas uma das muitas coisas úteis que você pode fazer com o plugin Flexible Checkout Fields. Se você quiser ler mais sobre os campos de checkout flexíveis, leia nosso artigo sobre como alterar a página de checkout padrão do WooCommerce.
Como adicionar aviso de envio na página de checkout do WooCommerce?
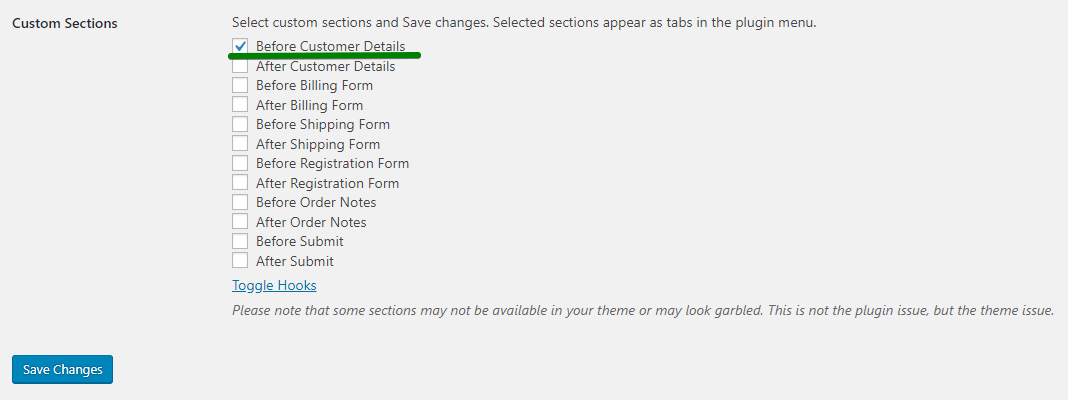
Vá para WooCommerce → Campos de checkout → Configurações . Em Seções personalizadas , habilite Antes dos detalhes do cliente e Salvar alterações .

Agora, você pode adicionar o campo HTML antes dos detalhes do cliente, na parte superior da página de checkout do WooCommerce. Se você quiser adicioná-lo em um local diferente, você pode habilitar um dos campos restantes ou escolher entre as seções de cobrança, envio e pedido. Lembre-se de que você pode alterá-lo com CSS, mas, na minha opinião, adicioná-lo antes dos detalhes do cliente é a solução mais simples.
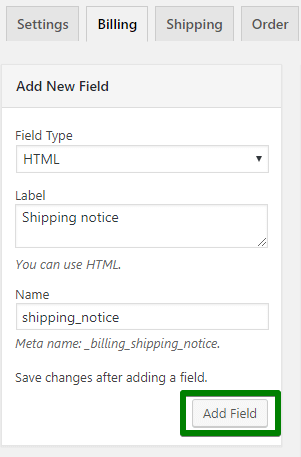
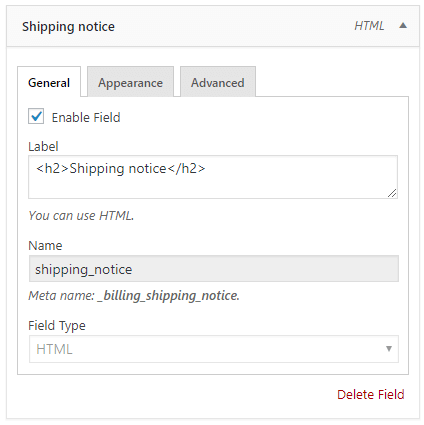
Vá para a seção Antes dos detalhes do cliente e Adicionar novo campo . Como tipo de campo escolha HTML e no campo Etiqueta digite seu aviso de envio. Aqui você pode usar HTML e estilizá-lo, mas eu recomendo fazer isso com CSS. Por enquanto, basta inserir sua etiqueta e clicar em Adicionar campo .

Agora, seu aviso de envio aparecerá nos Campos de Seção. Será o último deles. Clique nele para ver mais opções.

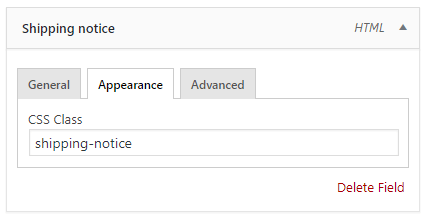
Aqui você pode adicionar CSS Class a este campo e usar a magia do CSS para ajustá-lo à sua loja. Por padrão, será uma classe de linha de formulário, como o restante dos campos. Altere-o para sua nova classe e salve as alterações . Agora, você pode ajustá-lo com CSS usando a classe CSS inserida.

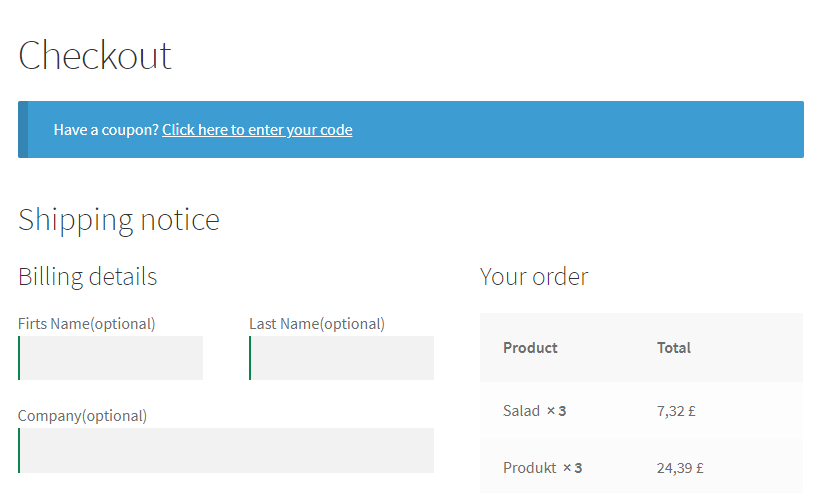
Estou usando o tema Storefront, então, como padrão, fica assim:

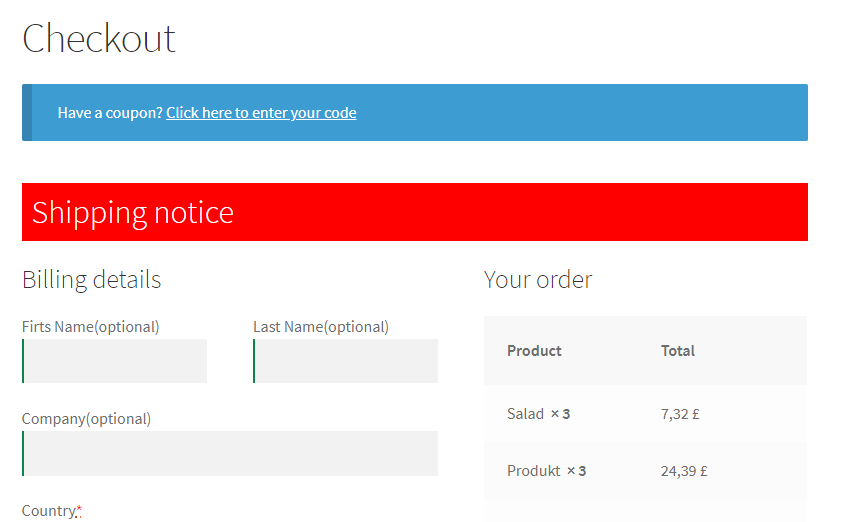
Apenas algumas linhas de CSS e eu tenho isso:

Seu aviso de envio dependerá do seu tema, mas depende de você como fazê-lo parecer.
Resumo
Neste artigo, mostrei três maneiras diferentes de adicionar aviso de envio no checkout do WooCommerce. Espero que seja útil, e você adicionará seu aviso de envio. Boa sorte!
