Adicione ícones e links de mídia social ao seu tema WordPress
Publicados: 2022-10-18Adicionar informações de mídia social ao seu tema WordPress é uma ótima maneira de se conectar com seu público e promover seu conteúdo. Existem algumas maneiras diferentes de fazer isso, e o método escolhido dependerá de suas necessidades e preferências específicas. Uma maneira de adicionar informações de mídia social ao seu tema WordPress é usar um plugin. Existem vários plugins disponíveis que permitem adicionar ícones e links de mídia social ao seu site. Esta é uma maneira rápida e fácil de adicionar informações de mídia social ao seu tema WordPress. Outra maneira de adicionar informações de mídia social ao seu tema WordPress é adicionar manualmente o código ao seu tema. Esse método é um pouco mais complicado, mas oferece mais controle sobre como as informações de mídia social são exibidas em seu site. Seja qual for o método escolhido, adicionar informações de mídia social ao seu tema WordPress é uma ótima maneira de se conectar com seu público e promover seu conteúdo.
A maioria dos temas do WordPress inclui botões de mídia social. E se você não fizer isso? Neste tutorial, mostrarei como adicionar recursos de mídia social ao seu site WordPress. Ao final deste artigo, você terá simplificado para os visitantes segui-lo em todas as principais plataformas de mídia social. O menu de links sociais é uma das maneiras mais simples de promover suas contas de mídia social. Você não pode personalizar nenhum dos temas porque cada um suporta um conjunto específico de ícones. Se você não gostar dos ícones do seu tema, você pode substituí-los ou usar um plugin para fazer isso.
Usar contas de mídia social para promover seu site é uma ótima ideia. Facilite o compartilhamento do seu conteúdo para os visitantes, incentivando-os a fazê-lo. Ao colocar botões de compartilhamento social em seu site, os visitantes podem acessar o conteúdo rapidamente. O plugin Simple Share Buttons Adder permite que você crie locais específicos para esses ícones. Ao clicar no link abaixo, você pode aprender como configurar o Simple Share Buttons Adder e usá-lo para criar uma linha de botões de compartilhamento social . Os botões do seu site devem aparecer todos na mesma página. Você pode incorporar esses botões em sua postagem de blog, por exemplo, ou pode limitá-los a páginas da Web específicas.
No caso deste plugin, os visitantes poderão acompanhar seu progresso rolando pela página até ver uma barra de compartilhamento flutuando em cima dela. Você também pode incorporar seus botões de compartilhamento de mídia social onde quiser em seu site. Quando você clicar em qualquer um desses botões, ele abrirá um pop-up contendo todas as informações que você precisa postar.
Após ativar o plugin, escolha o botão “Aparência” para aparecer. É tão simples quanto clicar neste link para acessar a página do Widget. O widget Ícone Social pode ser encontrado na página Widget. Na seção de rodapé, você pode manter pressionado e arrastar o ícone de mídia social.
Como faço para adicionar ícones de mídia social ao cabeçalho do WordPress?

Adicionar ícones de mídia social ao seu cabeçalho do WordPress é uma ótima maneira de incentivar os visitantes a se conectarem com sua marca nas mídias sociais. Existem algumas maneiras diferentes de fazer isso, mas a maneira mais fácil é usar um plugin como Social Icons da WPZOOM. Este plugin permite que você adicione facilmente ícones de mídia social ao seu cabeçalho sem precisar editar nenhum código. Basta instalar e ativar o plug-in e adicionar seus URLs de mídia social nas configurações do plug-in. Os ícones sociais aparecerão automaticamente no seu cabeçalho.
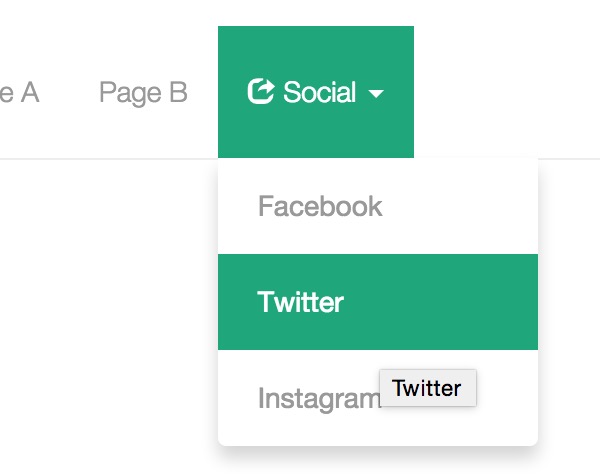
Como você adiciona ícones de mídia social aos menus do WordPress? Uma das vantagens mais significativas de usar ícones de mídia social nos menus do WordPress é que você tem a oportunidade de se conectar com um público maior sem investir tempo e esforço. Esse recurso é extremamente simples de usar em seu site WordPress, incluindo-o na área de widgets, que inclui sua seção de rodapé, barras laterais e muito mais. Mostramos a você como instalar ícones de mídia social do WordPress sem um plug-in neste vídeo passo a passo. Neste exemplo, o ícone do Twitter será considerado, assim como o WordPress. Vários ícones podem ser adicionados a qualquer aplicativo, incluindo Instagram, Facebook, LinkedIn, Snapchat, Pinterest e assim por diante. Este guia passo a passo orientará você sobre como adicionar ícones de mídia social ao cabeçalho do seu site WordPress.
O painel de links personalizados, localizado no lado esquerdo da tela principal, pode ser usado para adicionar widgets. Insira o endereço da Web de uma plataforma de mídia social , como Facebook ou Twitter, no campo URL. Quando clicarem em um ícone, seus visitantes chegarão a uma guia diferente.
Como adicionar ícones de mídia social à barra lateral do WordPress

Você pode alterar sua barra lateral acessando Aparência/Widgets no painel do WordPress. Depois disso, arraste uma instância do widget Qode Social Icon para a Barra Lateral onde você deseja.
Barra lateral do WordPress: Como adicionar ícones de mídia social Uma barra lateral, em poucas palavras, é uma área pronta para widget do WordPress. Ao colocar ícones sociais em sua barra lateral, seus visitantes poderão se concentrar neles. Não é necessário que os ícones entrem em conflito visual com o design do seu site. Usando o tema Bridge WordPress, você pode adicionar ícones sociais à barra lateral. Se você usar nosso tema flexível do Bridge, poderá adicionar ícones sociais à sua barra lateral. O menu Aparência/Widgets está localizado na parte inferior do painel do WordPress, na seção Aparência/Widgets. O widget Qode Social Icon pode ser usado para adicionar ícones do Twitter, Instagram ou Facebook à barra lateral do WordPress.

Para vincular ao nosso Instagram, devemos primeiro inserir a URL do nosso perfil no campo Link (vamos usar a URL do nosso perfil do Instagram e, em seguida, Nosso Instagram para o texto do link). De qualquer forma, você pode selecionar qualquer rede social e ícone no menu suspenso. O widget também inclui uma infinidade de opções de design que são mais do que suficientes para cobrir o escopo desta demonstração. Ao usar o widget Ícones sociais na barra lateral, poderemos exibir ícones de mídia social. Além disso, como o widget suporta upload de ícones, você pode personalizá-lo para se adequar ao estilo do seu site. Recomendamos que você use um tema que tenha funcionalidade integrada para todas as funções do seu site. É quase sempre possível substituir um plugin pelo efeito que você deseja se o seu tema não o suportar.
Você não precisa perder tempo esperando que os ícones de mídia social apareçam na barra lateral do WordPress. Você pode usar as opções internas do seu tema ou um plug-in, mas em qualquer caso, você precisará de alguns cliques do mouse e alguns arrastos para colocá-lo em funcionamento. Cada valor representa um site de rede social , como Facebook, Twitter e Instagram.
WordPress adicionar ícones de mídia social ao rodapé
Adicionar ícones de mídia social ao rodapé do WordPress é uma ótima maneira de aumentar o engajamento de mídia social do seu site. Existem algumas maneiras diferentes de fazer isso, mas recomendamos o uso de um plugin como Social Icons da WPZOOM. Este plug-in facilita a adição de ícones de mídia social ao seu rodapé e a personalização de sua aparência.
Você pode usar o conhecimento adquirido ao adicionar ícones de mídia social ao rodapé do WordPress para aumentar e melhorar suas conexões de clientes ou prospects. O principal objetivo de uma campanha de marketing de mídia social eficaz é atrair clientes em potencial para visualizar os perfis de mídia social da empresa. Existem duas opções para os proprietários de sites: colocar ícones diretamente no rodapé ou usar a área de widgets dentro do tema. Sem a necessidade de plugins do WordPress, este artigo demonstra como incluir ícones de mídia social no rodapé de um site WordPress. Não há pré-requisitos para entender este guia, e mesmo aqueles que não têm formação formal em CSS ou habilidades de desenvolvedor são facilmente capazes de compreendê-lo. É uma boa ideia ficar de olho nisso: há uma ressalva importante. Os usuários de ícones de vários sites podem enfrentar problemas legais.
Esses plugins podem beneficiar qualquer proprietário de site que domina sua instalação e uso. É gratificante aprender como adicionar ícones de mídia social ao rodapé do WordPress. As plataformas de mídia social podem ser usadas para envolver os visitantes, o que é benéfico de várias maneiras. Se você incluir ícones no rodapé do seu site, poderá incentivar os visitantes a compartilhar seus links. Você aumentará o reconhecimento da marca e obterá mais seguidores em seu site.
Adicione ícones de mídia social ao seu pé
Adicione os ícones de mídia social ao seu rodapé. link ='https://www.googleapis.com/browser/browser/family/Montserrat:700,400′ rel ='stylesheet' type ='text/html/
Estilo = “br” > estilo = “estilo” Ícones sociais:. Flutuação esquerda: esquerda. Em 30 polegadas, você terá uma altura de 30 polegadas. Você deve ter uma largura de 302,5 caracteres para exibir este conteúdo.
Estilo: * *scriptsrc=https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js *script>br: /script/libs/jquery.min.js **** *br> script Function() $.fn.socialIcons é uma função que segue function() $.fn.socialIcons.
This.each(function()) é usado para adicionar uma entrada extra a esta função.
(Este) = $ (este).
$this.width() é uma unidade de medida para a largura.
$this.height() é uma função de altura.
Criei um novo conjunto de imperativos sociais. A família refere-se a si mesma como os 'Montserrats'.
'https://www.Facebook.com/' seguido por this.href. This.bind('mouseover', function32) *br br>*tab(); br>botão(); icon.show() $bind('mouseout', function()) *br [br]br[/br] // icon.hide() // icon.hide() // icon.hide() // ícone .hide() // Lembre-se disso ao responder: *). 'br':
'script” br>=/head>=br>br>br>br>br>br>br>br>br>br>br>br>br>br>br>corpo>br> #br O seguinte URL foi adicionado ao Instagram: https://www.instagram.com/company/i Instagram. #br>>#. href=https://www.pinterest.com/? class=social-icon social-icon-pinterest_%27Pinterest%27/a> *****br>a href=https://www.linkedin.com/? class=social-icon social-icon-linkedin%27LinkedIn%27/a>br> Clique aqui se você deseja obter um link social-icon social-icon-google. **/div/br>.
