Adicionando uma imagem SVG no WooCommerce
Publicados: 2022-12-31Supondo que você queira um guia passo a passo sobre como adicionar uma imagem SVG no WooCommerce: 1. Faça login na sua conta do WordPress e vá para a sua conta do WooCommerce. 2. No menu à esquerda, vá para WooCommerce > Configurações. 3. Selecione a guia Produtos e clique no link Imagens do produto. 4. Na seção Opções de imagem , você verá uma caixa de seleção que diz Habilitar suporte a SVG. Marque essa caixa de seleção. 5. Clique no botão Salvar alterações. 6. Agora que você ativou o suporte SVG, pode adicionar uma imagem SVG ao seu produto. Vá para a página do produto e role para baixo até a seção Imagens do produto. 7. Clique no botão Adicionar imagem do produto. 8. Selecione a imagem SVG que deseja adicionar e clique no botão Inserir na postagem. 9. A imagem SVG agora aparecerá na página do produto.
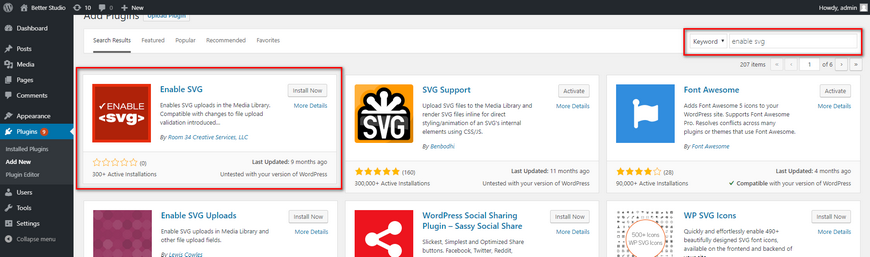
Gráficos vetoriais escaláveis (SVGs), que são um dos tipos de gráficos mais versáteis, são populares no desenvolvimento de software. Você simplesmente precisa modificar alguns arquivos para habilitar este formato de imagem. Você poderá usar SVGs como imagens regulares, logotipos e outros elementos de conteúdo depois disso. Usaremos o plug-in SVG Support, que adiciona suporte para este formato de imagem à sua biblioteca de mídia, neste caso. Dependendo de suas necessidades, pode ser necessário alterar duas outras configurações. Desativar svn, desativar a opção Restringir a administradores e ativar o upload de svg para administradores (somente)? O arquivo functions.php deve ser preenchido com um trecho de código na parte inferior; preencha os espaços vazios com este trecho.
Depois de salvar as alterações no arquivo, feche-o. Você pode retornar ao seu painel e testar o novo recurso carregando um arquivo SVG para sua biblioteca de mídia. CSS pode ser usado para gerar seus SVGs. Pode ser difícil animar SVGs se você não tiver usado CSS anteriormente.
Podemos fazer upload de arquivo SVG no WordPress?

Se você selecionar o editor de postagem, usará o mesmo método de upload de qualquer outro arquivo de imagem . O arquivo pode ser carregado adicionando um bloco de imagens ao editor e, em seguida, carregando o arquivo SVG. O WordPress agora suporta o upload e a incorporação de arquivos SVG.
Este tipo de imagem é Scalable Vector Graphics (SVG) baseado em XML e pode ser utilizado em ambientes interativos ou animados. Eles usam linguagens de marcação XML, o que levanta questões de segurança. Neste post, mostrarei como inserir imagens sva no WordPress. Devido à sua capacidade de restringir o acesso a arquivos, é uma escolha popular para suporte a SVG. No WordPress, existem muitos plugins que suportam imagens SVG. Se você ainda tiver um erro ao fazer o upload para o WordPress, inclua esta tag na marcação XML da sua imagem: SVG. [ht_message mstyle=info] title= show_icon id=”utf-8′′?–
Usando PHP para fazer upload de imagens SVG. Se você não quiser incluir este plug-in, pode usar um código PHP simples para fazer isso em seu editor de temas. No editor de tema, você deve incluir o seguinte código PHP no arquivo function.php. Aqui está um pequeno vídeo que explica como fazê-lo. Para começar, você deve primeiro identificar o arquivo que pretende enviar. Neste caso, vou criar um arquivo sva . Para fazer isso, copie o arquivo para o seu computador. Este exemplo me permitirá salvar o arquivo na raiz do meu site. Para carregar o arquivo, você deve primeiro usar o código PHP. Neste exemplo, usarei o nome de arquivo “.svg” para carregá-lo em meu site. Para carregar um arquivo SVG, você deve usar o seguinte código PHP: br. php (*._exists) é o nome do arquivo. Use a opção file_put_contents ('logo.svg','*svg xmlns= http://www.w3.org/2000/svg' largura=30, altura=30 e caminho d=M10.2,10.5h-v4h4v -4h .

Svg em páginas da Web
Como faço para usar vgs no meu site?
Em uma página da Web, você pode usar o mesmo tipo de imagem que qualquer outra imagem. Eles podem ser incluídos na tag de imagem em img ou incorporados diretamente com a tag svg'.
Como faço para incorporar um arquivo SVG em meu site?

Para incorporar um elemento img> em seu navegador, simplesmente referencie-o no atributo src como esperado. No caso de um SVG sem proporção inerente, você deve incluir um atributo de altura ou largura. Se você ainda não o fez, vá para a página HTML e role para baixo até Imagens.
Ainda precisamos da tag <object> ou podemos usar <img>? Quais são seus prós e contras? Você pode usar o dispositivo Nano para marcar e incorporar fontes. Se você estiver usando compactação estática, use Brotli para compactar seu SVG. Devido ao crescimento de nossos sites, podemos encontrar problemas de exibição que são difíceis de detectar devido ao número de imagens neles. Como resultado, poderíamos ter nossas imagens listadas em pesquisas de imagens usando imagens incorporadas . O código de incorporação HTML com a tag >img> é o método mais simples e eficaz para incorporar a imagem.
Você pode interatividade em seus arquivos de imagem incluindo a tag >object> em seu código HTML. Se você usar um ant-, a- ou a-tag como fallback, carregará duas vezes as imagens, a menos que as armazene em cache. Como o SVG é essencialmente um DOM, você pode gerenciar facilmente as dependências usando CSS, fontes e scripts externos. Como os IDs e as classes ainda estão encapsulados no arquivo, é simples manter as imagens SVG usando tags de objeto. Todos os IDs e classes devem ser exclusivos para incorporar em linha. A única exceção a esta regra é se seu SVG for alterado dinamicamente em resposta à interação do usuário. Na maioria dos casos, recomendamos o uso de SVG embutido , com exceção das páginas de pré-carregamento, que não são recomendadas. Iframes não são indexados pelos mecanismos de busca, são difíceis de manter e não são úteis em SEO.
Com o desenvolvimento de plug-ins, o SVG está se tornando ainda mais acessível e fácil de usar do que nunca. Usando plug-ins, você pode enviar seus SVGs diretamente para sua biblioteca de mídia, assim como em JPEGs e PNGs. As imagens podem ser visualizadas, como qualquer JPEG ou PNG.
3 razões para usar SVG para gráficos do seu site
Formas e cores simples são uma ótima maneira de criar logotipos, ícones e outros gráficos com apenas algumas linhas de código. A grande maioria dos navegadores mais antigos não oferece suporte a SVG e sua capacidade de lidar com gráficos complexos pode ser limitada. Se você incorporar SVGs diretamente em páginas HTML, poderá criar um site visualmente atraente e fácil de usar para pessoas que ainda usam navegadores mais antigos. Além disso, como os SVGs podem ser armazenados em cache e editados usando CSS, eles são à prova de longo prazo. Por fim, usando uma ferramenta simples de arrastar e soltar, você pode converter facilmente SVG em HTML. Por que não posso usar svg?
