Adicionando um SVG a um elemento da tela
Publicados: 2023-02-20Adicionar um SVG a um elemento Canvas é muito simples. Basta usar a função Canvas.drawImage(). Canvas.drawImage(imagem, dx, dy); O argumento de imagem pode ser um elemento img, video ou canvas. Os argumentos dx e dy representam as coordenadas xey de onde você deseja que a imagem seja desenhada na tela.
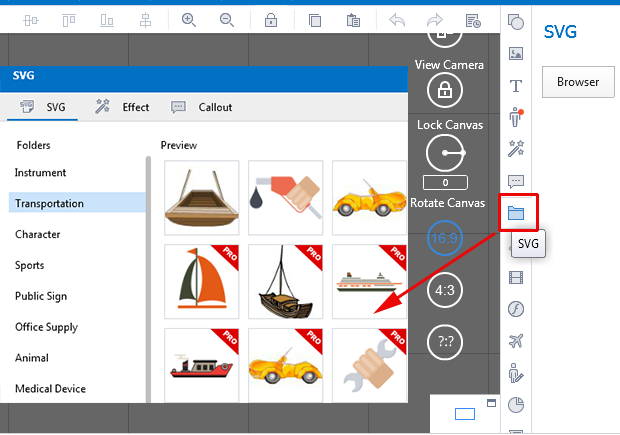
Abra o Canvas Workspace online e adicione um. VG ou. arquivo FCM para ele. Insira suas informações de login e senha na metade inferior da tela. Os projetos que você pode usar ficarão visíveis na tela e você poderá selecioná-los clicando no botão Projetos gratuitos. Na maioria das vezes, você pode encontrar um PDF com instruções passo a passo, bem como um tutorial em vídeo que pode ser usado para acompanhar. Você será solicitado a selecionar um arquivo para adicionar ao seu projeto usando a função 'escolher arquivo'.
A terceira etapa é redimensionar, girar, duplicar e renomear o design. No vídeo abaixo, coloquei meu design em uma ordem específica conforme o ampliei e o agrupei. Depois de receber o design, você pode salvá-lo ou baixá-lo. No vídeo abaixo, resolvi usar minha máquina Scan N Cut para baixar o documento diretamente. Se você quiser nomear seu projeto depois de salvá-lo, vá para a primeira caixa na barra de menu. O projeto será salvo em 'Seu projeto', onde você poderá visualizá-lo mais tarde.
Gráficos 2D em XML podem ser descritos em XML usando as linguagens de script SVG ou Canvas. O Canvas permite a criação de gráficos 2D em tempo real (usando JavaScript). Cada elemento em um SVG DOM é baseado em XML, o que significa que pode ser acessado a qualquer momento. Você pode obter manipuladores de eventos para um elemento escrevendo um manipulador de eventos JavaScript.
É mais adequado para objetos pequenos ou superfícies maiores porque pode manipulá-los com mais eficiência. A tela funciona melhor quando a superfície é menor ou o número de objetos maior. Usando script e CSS, você pode modificar facilmente o SVG. A tela pode ser modificada apenas com um script.
O Canvas aceita SVG?

Sim, o Canvas aceita SVG.
Scalable Vector Graphics (SVG) é a forma mais comum de gráficos vetoriais. Os elementos HTML chamados canvas são usados para desenhar gráficos em uma página da web. Vejamos algumas das principais diferenças entre as duas opções. Além de infográficos e tabelas de comparação, veremos como eles diferem.
Você pode colocar SVG na tela?
Você deve primeiro baixar o HTML/CSS Course 2022 e depois desenhar o SVG na tela usando uma imagem. Inclua o elemento HTML, que está localizado em *objeto estrangeiro. À medida que você desenha a imagem SVG na tela, ela deve ser importada.
Como adiciono arquivos SVG?

Para adicionar um arquivo SVG ao seu site, você precisará usar um editor de código HTML e inserir o seguinte código no local apropriado do seu arquivo: Substitua “filename.svg” pelo nome e localização do seu arquivo SVG. Certifique-se de adicionar também uma breve descrição da imagem no atributo “alt”.
O formato de arquivo Scalable Vector Graphics (SVG) é compatível com a Web e permite criar gráficos com um único arquivo. Eles armazenam imagens baseadas em fórmulas matemáticas geradas por uma grade de pontos e linhas. Como resultado, eles podem ser significativamente dimensionados sem perder sua qualidade. O código XML usado para construir SVGs é literal em vez de baseado em forma, portanto, qualquer informação de texto é retida como texto literal. Os principais navegadores, incluindo Chrome, Edge, Safari e Firefox, permitem que você abra. arquivos vz. É igualmente simples abrir uma imagem em seu computador com a ajuda de um programa integrado.
Descubra uma variedade de ferramentas on-line que podem ajudá-lo a introduzir elementos móveis em seus gráficos da web. Um arquivo vetorial é um arquivo vetorial, enquanto um arquivo raster é um arquivo vetorial. Um SVG nunca perderá resolução porque não contém pixels. Arquivos PNG que foram esticados demais ou espremidos demais ficam borrados e pixelados. O número de caminhos e pontos de ancoragem em gráficos complexos exigirá mais espaço de armazenamento.
Possui uma ampla gama de aplicações, tornando-o um formato gráfico versátil. Não há melhor maneira de economizar espaço em seu disco rígido do que usar SVG, seja para criar logotipos, ilustrações ou apenas para economizar um pouco de criatividade. Como resultado, é simples de usar; existem muitos navegadores que o suportam. Por que não dou uma chance?
O que eu faço com arquivos SVG?
Um arquivo SVG é uma ótima maneira de adicionar gráficos a páginas da Web, como logotipos, ilustrações e gráficos. Apesar de sua baixa resolução, a falta de pixels dificulta a exibição de fotos digitais de alta qualidade. Uma boa fotografia com uma imagem detalhada geralmente é mais adequada para um arquivo JPEG. As imagens SVG podem ser visualizadas usando apenas os navegadores mais modernos.
Os benefícios de usar arquivos SVG
O padrão Scalable Vector Graphics (SVG) é um formato de imagem baseado em vetor que pode ser ampliado ou reduzido sem perda de qualidade. Você pode usar este modelo em páginas da web e em newsletters onde não deseja que suas imagens ocupem muito espaço. Além disso, a maioria dos navegadores abre arquivos SVG diretamente sem convertê-los para outro formato. Se você precisa visualizar um arquivo em seu formato original sem a necessidade da intervenção do seu navegador, esta é uma boa opção. Adobe Photoshop e GIMP são dois programas populares de edição de imagens que também são compatíveis com arquivos SVG. Você pode usar programas como o Inkscape para modificar um arquivo SVG antes de enviá-lo para a impressora, se precisar fazer isso antes de enviá-lo. Para ajudá-lo a navegar no formato de arquivo SVG, fornecemos instruções passo a passo sobre como abri-lo em seu navegador e convertê-lo em outros formatos, se necessário. Como uso arquivos sva para meus próprios projetos? Como desenvolvedor da Web, você provavelmente está familiarizado com o uso de imagens sva no conteúdo do seu site. Ícones, logotipos e outros elementos gráficos podem ser facilmente criados em um arquivo SVG e também podem ser usados para exibir modelos 3D. Como designer gráfico, você provavelmente está familiarizado com o uso de gráficos vetoriais em fontes e logotipos. Com arquivos SVG, você pode criar uma ampla variedade de efeitos de texto, incluindo sombras projetadas, efeitos de gradiente e outros efeitos gráficos. O formato de imagem SVG pode ser usado para uma variedade de propósitos e pode ser usado para uma variedade de propósitos. Você pode criar belas imagens em qualquer formato com a ajuda do popular formato de imagem SVG.

Posso fazer upload de SVG?
Deve ser simples carregá-los em sua biblioteca de mídia e até mesmo visualizá-los, assim como faria com qualquer arquivo JPEG ou PNG. Com plug-ins, você pode simplesmente carregar seus SVGs para sua Biblioteca de Mídia, assim como faria com JPEGs e PNGs.
É seguro usar arquivos SVG?
O uso de arquivos SVG para qualquer finalidade não é um risco, desde que você tome precauções para mantê-los seguros. Você só deve armazenar os arquivos em seu próprio servidor se criar seus próprios arquivos SVG. O uso de arquivos SVG de outras fontes facilita a identificação de scripts maliciosos, portanto, procure primeiro o código-fonte.
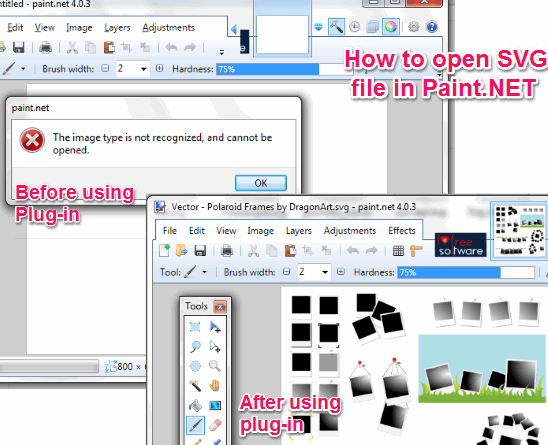
Posso abrir um arquivo SVG no Paint?

Se estiver usando um formato de imagem SVG, clique com o botão direito do mouse naquele que você baixou. Ao clicar em "Abrir com / paint.net", você pode acessar o arquivo de pintura. Com NET SVG , você pode visualizar arquivos no formato.Vs. Conforme declarado anteriormente, os arquivos SVG podem ser dimensionados para atender às suas necessidades, permitindo que você os pinte do tamanho que desejar. O serviço NET perguntará quanto espaço você precisa para criar um documento SVG.
A plataforma Paint.net permite plug-ins que adicionam novos efeitos, ajustes e funcionalidade de tipo de arquivo ao aplicativo. O fato de o Paint.net não suportar gráficos vetoriais escaláveis no menu padrão é uma das limitações mais conhecidas. Felizmente, existe um plug-in que permite importar esses arquivos.
Um gráfico vetorial é chamado de gráfico vetorial porque é Scalable Vector Graphics (SVG). Este formato de arquivo é usado para criar imagens que podem ser dimensionadas sem perder detalhes. Esta é uma excelente escolha para uso em gráficos e logotipos da web. Além de imagens e mapas, um arquivo SVG pode ser usado para gerar ilustrações detalhadas. Adobe Illustrator é uma excelente ferramenta para criar arquivos SVG. Ele fornece uma variedade de recursos, como personalização e camadas. Além do Photoshop e Photoshop Elements, suporta arquivos SVG. A maioria dos navegadores populares, incluindo Google Chrome, Firefox, IE e Opera, oferece suporte à renderização de imagens SVG. Editores de texto que suportam arquivos SVG incluem CorelDRAW e outros. É uma excelente ferramenta para criar logotipos e ilustrações, não importa quão grande ou pequeno seja o projeto.
Svg: um formato de arquivo versátil para web design
O formato de arquivo SVG é um formato de arquivo flexível que pode ser usado para criar páginas da web, graças ao suporte dos navegadores e editores de texto mais populares. O Inkscape e o Illustrator são capazes de editar arquivos SVG, bem como abri-los no PaintShop Pro. Se você precisar salvar um SVG, salve-o primeiro na camada vetorial selecionando-o no menu [Arquivo]. Usando [Vector Export], você pode exportar a imagem na camada como um arquivo SVG.
SVG em linha para tela
Inline SVG é uma marcação XML que pode ser usada por desenvolvedores para criar gráficos vetoriais na Web. Isso pode ser combinado com outras linguagens e tecnologias XML, como HTML e CSS. Usando uma interface DOM (Document Object Model), o SVG embutido pode ser programado e tornado dinâmico. Quando combinados com outras tecnologias, como HTML e CSS, os desenvolvedores podem criar aplicativos da web poderosos.
Para um modelo HTML5 básico, sempre há tags HTML5 dentro do editor HTML, que são o que você escreve lá. O local para adicionar classes que terão impacto em todo o documento é aqui. CSS é um aplicativo baseado em navegador que pode ser usado para criar uma Pena. Você pode configurar um script para sua Caneta de qualquer lugar na Internet. Para garantir que o JavaScript seja adicionado na ordem especificada, simplesmente adicionamos a URL aqui. Se você vincular a um script com uma extensão de pré-processador, tentaremos processá-lo antes de aplicá-lo.
Node-canvas SVG
node-canvas é uma biblioteca que pode ser usada para criar imagens svg. Ele pode ser usado para criar imagens que podem ser usadas em sites ou aplicativos.
