Adicionando um SVG ao Elementor: dois métodos
Publicados: 2023-01-11Quando você deseja adicionar um SVG ao Elementor, você tem duas opções: 1. Use o widget de imagem padrão. 2. Use um plugin como o Safe SVG. Se você deseja usar o widget de imagem padrão, precisa garantir que o SVG esteja hospedado em um site seguro. Em seguida, você pode adicionar o SVG como faria com qualquer outra imagem. Se você quiser usar um plug-in como o Safe SVG, poderá fazer o upload do SVG diretamente para o plug-in. Em seguida, você pode adicionar o SVG a qualquer widget que permita HTML, como o widget de editor de texto.
Por que o SVG não está aparecendo no Elementor?

Existem alguns possíveis motivos pelos quais seu arquivo SVG pode não estar aparecendo no Elementor: -O arquivo pode estar corrompido ou não estar no formato correto. -Pode haver um problema com o link para o arquivo. -O arquivo pode ser muito grande. -Pode haver um problema com a forma como o arquivo foi exportado. Se você ainda estiver com problemas, nossa equipe de suporte ficará feliz em dar uma olhada e ver se eles podem descobrir o que está acontecendo.
Posso enviar SVG para mídia WordPress?

No editor de postagem, você pode enviar seu arquivo SVG da mesma forma que faria com qualquer outro arquivo de imagem. Você pode importar o arquivo SVG carregando um bloco de imagem para o editor. A capacidade de carregar e incorporar arquivos SVG no WordPress foi disponibilizada.
Isso ajudará você a adicionar interesse visual às suas páginas. As imagens SVG são extremamente versáteis e podem ser usadas para diversos fins. As imagens podem ser usadas de várias maneiras, incluindo logotipos, interfaces de usuário e sites inteiros. Eles são facilmente criados e podem ser adaptados para as especificações exatas que você precisa.
Como importar svgs para o seu projeto
Por ser um formato vetorial, você pode usá-lo para criar logotipos, ícones e outros gráficos planos que usam menos cores e formas. Apesar do fato de que a maioria dos navegadores modernos oferece suporte a SVG, os navegadores mais antigos podem não ser capazes de fazê-lo corretamente. Você pode usar a tag *svg* */svg* para gravar imagens SVG diretamente em um documento HTML. Nesse caso, a imagem SVG pode ser usada e o código pode ser copiado e colado no elemento body> no documento HTML, usando o código VS ou seu IDE preferido. Se tudo correr bem, você deve ter uma página da Web exatamente como a mostrada abaixo. Ao importar SVGs para o seu projeto, você tem várias opções. Também é possível importar o arquivo SVG clicando em Arquivo> Importar para Palco ou Importar para Biblioteca, que o levará à caixa de diálogo Importar Arquivo. Arraste e solte um arquivo SVG diretamente no palco. Os ativos SVG podem ser usados em conjunto com a biblioteca da CC: arraste e solte um ativo diretamente no palco ou na biblioteca do documento a partir da biblioteca da CC.
O upload do Elementor SVG não está funcionando

Se você estiver tendo problemas para carregar SVGs no Elementor, há algumas coisas que você pode verificar. Primeiro, certifique-se de que o arquivo tenha menos de 1 MB de tamanho. Se for maior, você precisará comprimi-lo. Você pode fazer isso usando um conversor SVG online gratuito . Em seguida, verifique o tipo de arquivo. O Elementor oferece suporte apenas a arquivos SVG que usam a extensão .svg. Se o seu arquivo tiver uma extensão diferente, você precisará alterá-la. Finalmente, certifique-se de que seu arquivo não está corrompido. Se for, você precisará baixar uma nova cópia.
Os benefícios e desafios do uso de arquivos SVG em seu site WordPress
Se você deseja incluir imagens em suas postagens e páginas sem se preocupar com o tamanho ou a resolução de seus arquivos, os arquivos SVG podem ser o caminho a seguir. O novo recurso do Elementor simplifica a inclusão de arquivos .VGL em seus projetos sem o uso de plug-ins de terceiros. Devido à sua resolução e tamanho, eles podem ser visualizados em qualquer dispositivo e têm uma aparência fantástica. Devido à falta de suporte do WordPress para a funcionalidade de arquivos SVG, pode ser difícil usá-los em seu site. Existem vários recursos disponíveis para ajudá-lo a instalar e executar arquivos SVG em seu site.
Como fazer upload de SVG no WordPress
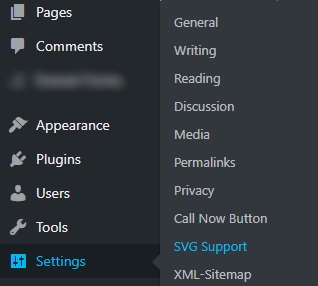
Existem algumas maneiras de fazer upload de arquivos SVG para o WordPress. A primeira é usar o uploader de mídia integrado. Basta ir à área de administração do WordPress e clicar no item de menu “Mídia”. Em seguida, clique no botão “Adicionar novo”. Agora você pode arrastar e soltar seu arquivo SVG no carregador de mídia ou clicar no botão “Selecionar arquivos” para selecionar seu arquivo do seu computador. Após o upload do arquivo, você pode inseri-lo em uma postagem ou página clicando no botão “Inserir na postagem”. Outra maneira de fazer upload de arquivos SVG para o WordPress é usar um plugin. Existem alguns plugins que permitem fazer upload de arquivos SVG, como SVG Support ou WP SVG Images . Basta instalar e ativar o plugin de sua escolha. Em seguida, vá para a área de administração do WordPress e clique no item de menu “Configurações”. Em seguida, clique no nome do plug-in para definir suas configurações. Depois de definir as configurações do plug-in, você pode enviar seus arquivos SVG para o seu site WordPress acessando o item de menu “Mídia” e clicando no botão “Adicionar novo”.
Com o WordPress, você pode implementar facilmente o SVG. Para usar o código PHP, você pode usar um plug-in de gerenciamento de código, como “Snippets de código”. Além dos plug-ins de suporte SVG listados acima, você pode usar o pan e zoom habilitados para toque, jQuery inline, iSVG e plug-in de animação de caminho SVG.
Exportar SVG para Elementor
Se você deseja exportar um arquivo SVG para uso no Elementor, há algumas coisas que você precisa saber. Primeiro, abra o arquivo que deseja exportar em seu programa de edição vetorial preferido. Para este tutorial, usaremos o Adobe Illustrator. Depois que o arquivo estiver aberto, vá para Arquivo > Salvar como. Na janela salvar, selecione o formato SVG no menu suspenso e clique em Salvar. Agora que seu arquivo foi salvo como SVG, você pode abri-lo no Elementor. Basta arrastar e soltar o arquivo na interface do Elementor e pronto!

Elemento SVG Inline
Um elemento svg embutido é aquele que é escrito embutido no código HTML de uma página da Web, em vez de ser incluído como um arquivo separado. Isso pode ser útil para imagens menores ou para imagens que serão manipuladas com JavaScript.
O que é SVG embutido?
A marcação SVG em linha de uma página da Web é simplesmente isso, uma marcação incluída no HTML da página.
Svg: uma ferramenta versátil para exibir gráficos e texto
A tag svg> é usada para exibir um gráfico na página de um documento HTML se ele contiver uma tag svg>. Quando a tag 'svg' é usada em um gráfico, qualquer conteúdo dentro dele também é renderizado. Pode ser conveniente exibir gráficos ou ícones complexos dessa maneira sem ter que usar imagens separadas para cada um. No entanto, se você deseja exibir blocos de texto ou outros elementos, deve usar a tag *div. A tag svg cria um contêiner para o texto ou outros elementos, enquanto a tag div define o layout do contêiner. Você pode usar esta função para criar um layout gráfico simples que pode ser reutilizado várias vezes em um documento.
O SVG em linha é bom?
Um SVG embutido é mais flexível do que um arquivo incorporado. Além disso, como o SVG pode ser tratado da mesma forma que qualquer outro elemento de um documento, a interação com o CSS é muito mais simples. É uma vantagem poderosa em interações como efeitos de foco.
Os prós e contras do CSS em linha
Os arquivos CSS externos, por outro lado, são menores e armazenados em cache pelo navegador. Como os arquivos CSS externos são compilados a partir do código-fonte, eles podem demorar mais para carregar.
Ainda é uma maneira válida de estilizar elementos em uma página da web, mas deve ser feito com a devida consideração de seus prós e contras.
O arquivo Elementor SVG não é permitido por motivos de segurança
O arquivo Elementor svg não é permitido por motivos de segurança. Isso ocorre porque os arquivos SVG podem conter códigos maliciosos que podem comprometer a segurança do seu site. Se você precisar usar arquivos SVG em seu site, poderá usar um serviço terceirizado que hospedará os arquivos para você.
Arquivos SVG apresentam riscos de segurança
Devido à sua natureza baseada em XML, um ataque de entidade externa em arquivos SVG seria extremamente difícil. Além disso, como os arquivos SVG geralmente têm resolução ou tamanho específicos, eles estão sujeitos a riscos de segurança em qualquer dispositivo. Como resultado, o WordPress impede que os usuários sejam expostos a esses riscos, criando um limite de tipo de arquivo.
O ícone Elementor SVG não está aparecendo
A descrição é fornecida na forma desta frase. Uma imagem no bloco de caixa de ícone não aparecerá durante a edição desse bloco; ele não aparecerá até que você clique em um bloco diferente. Às vezes é necessário recarregar o aplicativo e, em seguida, usar uma atualização para torná-lo visível.
Por que o SVG não está aparecendo no WordPress?
O WordPress, por exemplo, não suporta o uso de arquivos SVG. Como resultado, esses arquivos provavelmente serão a melhor maneira de exibir logotipos e outros gráficos. Com a ajuda de alguns de nossos recursos de desenvolvedor favoritos, agora você pode habilitar e proteger o uso de arquivos SVG em seu site.
Propriedades do ícone SVG
Ao selecionar o ícone SVG , você será direcionado para as seguintes propriedades: *br. A largura do ícone é a largura dos pixels. Esta é a altura do ícone em pixels. 1: O fator de escala deste ícone é usado para determinar seu tamanho. No alinhamento, o seguinte é especificado. O alinhamento do ícone pode ser visto nesta ilustração.
Elementor Svg Background
Elementor é um poderoso plug-in do WordPress que permite criar sites bonitos e responsivos com arrastar e soltar. Uma das grandes vantagens do Elementor é que ele oferece suporte a planos de fundo SVG . Isso significa que você pode criar gráficos vetoriais com escala perfeita em qualquer dispositivo, sem perder a qualidade.
Ficheiro de Imagem SVG
Um arquivo de imagem SVG é um formato de arquivo de imagem vetorial que suporta imagens estáticas e animadas. Os arquivos SVG geralmente são menores em tamanho do que outros formatos de arquivo de imagem, tornando-os ideais para gráficos da web.
Um arquivo Scalable Vector Graphics, que permite salvar e compartilhar imagens com os mesmos gráficos vetoriais, é uma excelente maneira de salvar e compartilhar imagens. As imagens são armazenadas em arquivos de texto XML e podem ser definidas em um formato gráfico vetorial. Com esse recurso, é simples editá-los e dimensioná-los sem perder a resolução.
Esta é uma excelente estrutura para criar sites e outros aplicativos online. Devido à sua escalabilidade, uma imagem SVG pode ser usada em praticamente qualquer dispositivo. Eles também são possíveis de modificar sem perder sua resolução.
Você pode salvar suas imagens em um formato vetorial usando SVG, que é um programa muito conveniente e fácil de usar. Os arquivos SVG possuem um processo simples de edição e dimensionamento, tornando-os ideais para aplicações que rodam na internet.
Os arquivos SVG são versáteis e podem ser abertos com os editores gráficos mais comuns.
A maioria dos editores gráficos permite abrir arquivos SVG.
Ícone SVG
Um ícone SVG é uma imagem baseada em vetor que pode ser dimensionada para qualquer tamanho sem perder a qualidade. Comumente usados em sites e aplicativos, eles estão se tornando cada vez mais populares, pois oferecem uma aparência limpa e nítida.
O SVG agora pode ser usado para criar ícones de menu.
Por serem gráficos vetoriais, esses ícones ficarão ótimos em seu site. É possível reduzir gráficos vetoriais para qualquer tamanho sem perder a qualidade. Por serem pequenos e bem compactados, eles não diminuirão o tempo de carregamento do seu site.
É necessário habilitar o SVG na guia Global se você quiser incluir ícones de menu com ele. Você pode visualizar os itens do menu clicando na guia Estrutura do menu. Agora você pode adicionar o conjunto SVG aos seus itens de menu e escolher o ícone que melhor corresponda aos itens de menu. Depois disso, clique no botão Selecionar para prosseguir.
