Adicionando elementos de foco aos seus SVGs
Publicados: 2023-01-16Elementos de foco são uma ótima maneira de adicionar interatividade ao seu site ou aplicativo. Você pode usá-los para fornecer informações aos seus usuários ou para adicionar um elemento de diversão. Adicionar elementos de foco aos seus arquivos SVG é uma ótima maneira de adicionar uma camada extra de interatividade aos seus designs.
O formato SVG permite o aninhamento gráfico. Um elemento “svg>” pode ser colocado dentro de outro elemento com o mesmo nome. O aninhamento é restrito a um posicionamento absoluto do elemento “svg>” que representa o elemento pai.
Como faço para passar o mouse em SVG?

Não há uma resposta definitiva para essa pergunta, pois a melhor maneira de passar o mouse em SVG varia dependendo da situação específica e do efeito que você está tentando obter. No entanto, algumas dicas sobre como passar o mouse em SVG incluem o uso da propriedade cursor para alterar a maneira como o cursor aparece quando está sobre o elemento SVG e o uso de transições CSS3 para criar efeitos de foco suaves.
Por que SVG é o melhor formato para gráficos
Você pode editar SVG usando um editor de texto, como Adobe Photoshop ou GIMP, ou um editor gráfico, como Inkscape.
Os svgs podem ter links?

Sim, os SVGs podem ter links. O elemento é usado para criar um ponto de ancoragem e o atributo href é usado para especificar o destino do link.
Gráficos animados podem ser usados de várias maneiras para transmitir informações importantes ou para entreter. Além disso, gráficos animados podem ser usados para criar uma sensação de movimento ou mudança em um ambiente estático. Esses recursos visuais podem ser usados para adicionar emoção a uma página da Web ou apresentação, bem como para destacar detalhes específicos.
É quase impossível criar gráficos animados sem usar sVG. Uma variedade de recursos on-line pode ajudá-lo a começar. Depois de criar uma animação básica, você pode adicionar mais detalhes a ela para torná-la ainda melhor.
Os svgs têm pixels?
sistemas baseados em vetores são conhecidos por sua independência de resolução. Em vez de usar pixels, uma imagem pode ser desenhada usando imagens SVG . Como resultado, eles podem escalar indefinidamente sem perder qualidade.
Os gráficos no futuro serão baseados em SVG. Devido à sua escalabilidade e nunca perde qualidade devido à compressão, é uma excelente ferramenta para qualquer projeto de design gráfico. Além disso, as otimizações SVG , além de serem mais fáceis de usar, permitem que você mantenha seus arquivos o menor possível. Por que não começaríamos a usar o sva hoje?
Svg Hover não está funcionando

Se o seu arquivo SVG não estiver aparecendo quando você passar o mouse sobre ele, há algumas coisas que você pode verificar. Primeiro, certifique-se de que o arquivo seja salvo como um tipo de arquivo .svg. Se for salvo como um arquivo .png ou .jpg, não funcionará. Em segundo lugar, verifique o caminho do arquivo para garantir que ele esteja apontando para o arquivo correto. Se o caminho do arquivo estiver incorreto, o arquivo não será carregado. Por fim, verifique se o arquivo está localizado na mesma pasta que o arquivo HTML. Se não estiver, o arquivo não será carregado.
Posso alterar a cor SVG ao passar o mouse?
Defina a propriedade fill da classe.icon em CSS para que as cores possam ser alteradas pela troca de ícones. Em termos de estados de foco de cores , esse é de longe o método mais simples.
Deslocamento do Caminho Svg
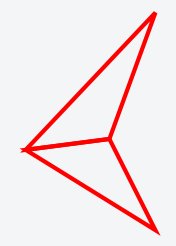
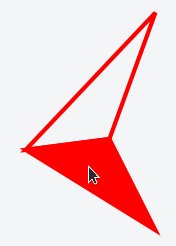
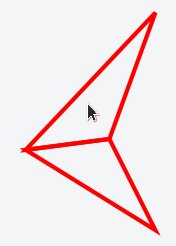
O elemento é usado para definir um caminho. O atributo d define os dados do caminho. Os dados do caminho consistem em uma lista de comandos (por exemplo, Moveto, Lineto, etc.) e parâmetros. O efeito de foco é criado adicionando um atributo de opacidade de preenchimento ao elemento.

SVG em Html
Para digitar html, navegue até HTML. “html” #head #br *meta charset=”utf-8″> *br> HTML br> A cabeça é escrita no corpo.
br> body> ViewBox *svg viewBox=0 0 600 500||br Verifique com seu banco se isso é um erro. */svg/ *br Isbr>/body> br> br> br> br> br> br> br> br> br> br> br> br> br> br> br
Adicionar SVG a Html
Adicionar um svg a um documento html é um processo bastante simples. Primeiro, crie um novo elemento SVG e defina suas dimensões. Em seguida, crie um novo elemento de caminho e defina seu atributo d para os dados de caminho que deseja usar. Por fim, anexe o elemento path ao elemento svg.
Como adicionar SVG a HTML?
Para gravar imagens SVG diretamente no documento HTML, use *svg. Esta etapa pode ser executada abrindo uma imagem SVG em um código VS ou usando um IDE preferido e copiando o código e colando-o dentro do elemento do corpo do seu documento HTML. Seu site deve ficar exatamente igual ao mostrado na imagem abaixo se você seguir todos os passos corretamente.
Como usar imagens do projeto Openstreetmap
Este é um exemplo de imagem de um gato com seu nome e descrição disponibilizada através do projeto OpenStreetMap. br>a href=https://www.openstreetmap.org/Wiki/embed/%7B%22name%22%3A%22cat%22%2C%22description%3A%22br>. Um gato gordo chamado Cat%22%7D%27 largura%22%7D altura=333. Se você quiser usar esta imagem como plano de fundo de uma página, simplesmente faça referência a ela na tag body> aqui: *br>. Para obter mais informações, visite nosso site. br> img src=“https://www.openstreetmap.org/wiki/embed/%7B%22name%22%3A%22cat%22%2C%22description%22%3A%22br> Um gato gordo chamado Cat.% 22%7Largura=500* altura=333>. Esta é uma raça atraente.
Html suporta SVG?
HTML/svg é um contêiner que serve como contêiner para gráficos em sva. É uma ferramenta gráfica que permite desenhar em caminhos, caixas, círculos, texto e imagens gráficas.
Os muitos benefícios de usar SVG para gráficos da Web
formato gráfico vetorial pode ser usado em uma variedade de aplicativos da web. É a ferramenta ideal para logotipos, ilustrações ou qualquer tipo de design gráfico, pois é adaptável e personalizável. Ao criar um contêiner para imagens no formato SVG, uma tag *svg é usada. Ele pode ser usado para gerar qualquer tipo de gráfico, incluindo ilustrações vetoriais e logotipos. O HTMLV pode ser usado em uma variedade de aplicativos da Web, tornando-o um dos formatos mais versáteis disponíveis. Você pode adicionar mais de um recurso a ele e pode ser adaptado para atender às suas necessidades específicas. Você pode aprender mais sobre SVG clicando no link Tutorial SVG. Este relatório fornece uma análise completa do formato e seus recursos.
Por que o SVG não está aparecendo em Html?
Você precisará usar funções SVG como img src=image. Se você estiver usando uma imagem de fundo CSS ou svg por exemplo, o arquivo está vinculado corretamente e aparece tudo certo, mas seu navegador não está exibindo, pode ser porque o servidor está servindo com um tipo de conteúdo incorreto.
Tags SVG podem ser usadas em Html5 sem nenhum plug-in
Como uso tags sva com HTML5 sem plug-in?
Se você precisa criar ou gerenciar seus SVGs em HTML5 sem precisar usar nenhum plug-in, pode fazê-lo usando uma biblioteca como svagrant. Ao incluir um SVG em uma tag img, use uma tag alt para aqueles que são mais importantes – não há necessidade de usar o mesmo para usar uma imagem normal.
Você pode adicionar SVG ao Css?
Quando usamos HTML como um URI de dados em CSS, ele funciona em navegadores baseados em webkit sem codificação. encodeURIComponent() fará com que funcione em qualquer lugar se você codificar SVG usando este método. XMLns como este devem estar presentes no SVG: xmlns=' http://www.w3.org/2000/svg/ Será adicionado automaticamente se não estiver presente.
Svg: o futuro dos gráficos
É mais do que apenas uma ferramenta de design gráfico. Gráficos descritivos, logotipos, tabelas e diagramas podem ser criados usando sva. ScalableVGL pode ser usado para gerar gráficos 3D interativos. Usando SVG, você pode criar uma ampla variedade de gráficos para a Web.
Alterar a cor SVG ao passar o mouse Reagir
Existem algumas maneiras de alterar a cor de um SVG ao passar o mouse no React. Uma maneira é usar estilos embutidos no próprio SVG. Outra maneira é usar o CSS para direcionar o SVG quando ele passar o mouse. Qualquer que seja o método escolhido, certifique-se de adicionar uma pseudoclasse :hover ao seu código para que a mudança de cor ocorra apenas quando o SVG passar o mouse.
Como mudar a cor de um svg no React
Se você quiser alterar a cor de um SVG, importe-o como um componente e adicione acessórios de preenchimento e traçado.
