Adicionando o código SVG do Inkscape ao seu site
Publicados: 2023-01-22Adicionar o código SVG do Inkscape a um site é uma ótima maneira de adicionar conteúdo envolvente e interativo ao seu site. O Inkscape é um poderoso editor de gráficos vetoriais que pode ser usado para criar uma ampla variedade de gráficos. O melhor do Inkscape é que ele pode exportar gráficos em vários formatos, incluindo SVG. O SVG é um ótimo formato para gráficos da web porque é independente da resolução. Isso significa que seus gráficos ficarão ótimos em qualquer dispositivo, independentemente do tamanho da tela. Além disso, os gráficos SVG são pequenos em tamanho de arquivo, portanto, não tornarão seu site lento. Para adicionar o código SVG do Inkscape ao seu site, você precisará usar uma ferramenta de desenvolvimento da Web, como HTML ou CSS. Depois de adicionar o código ao seu site, você pode usar o Inkscape para criar os gráficos que deseja exibir. O Inkscape facilita a criação de gráficos de alta qualidade que ficarão ótimos em seu site.
Logotipo, ícone e outros gráficos planos com cores e formas simples podem ser criados com SVG. Além disso, embora a maioria dos navegadores modernos suporte SVG, os navegadores mais antigos podem não. Você pode fazer com que um site pareça fora de lugar ou desatualizado para as pessoas que ainda o usam.
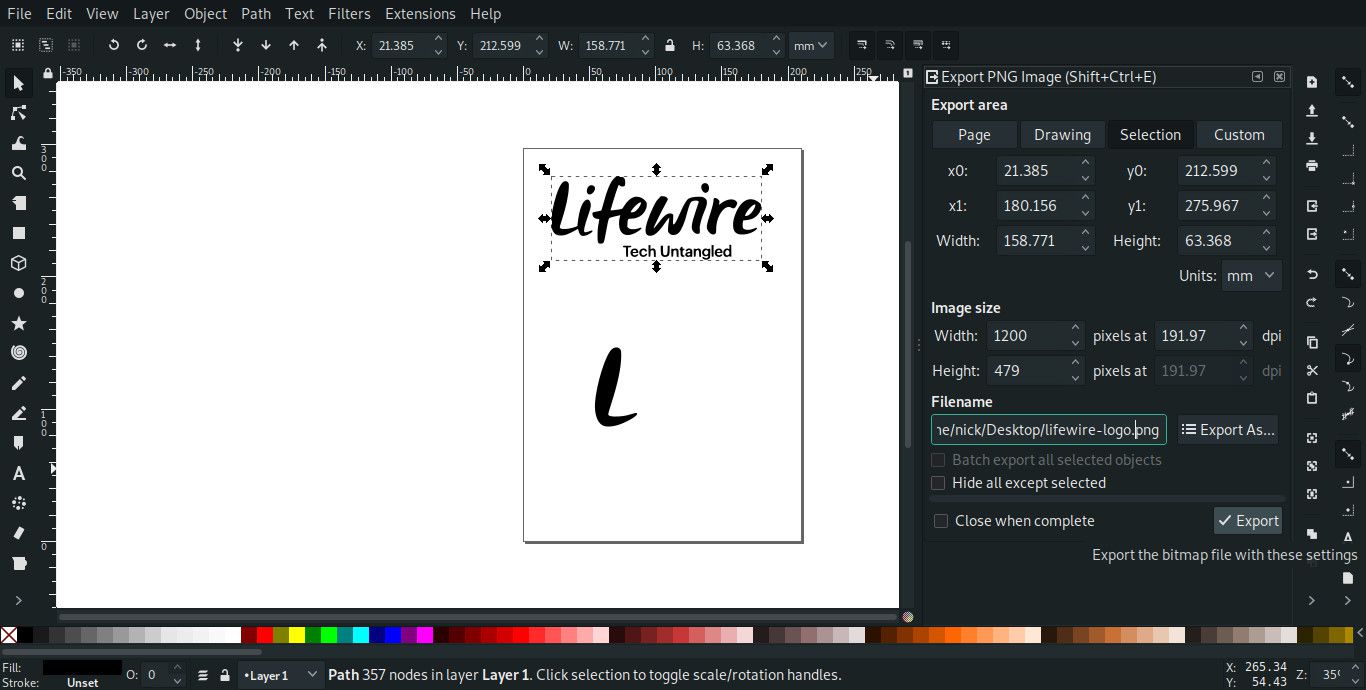
Selecione Arquivo > Exportar como no menu Arquivo. Para salvar seu arquivo, clique no botão exportar nas configurações do arquivo e escolha a opção Formatar para SVG. Para disponibilizar o formato SVG , vá para o Photoshop e selecione “Use Legacy Export As” na seção Preferences das Preferences.
Como faço para incorporar um arquivo SVG em meu site?

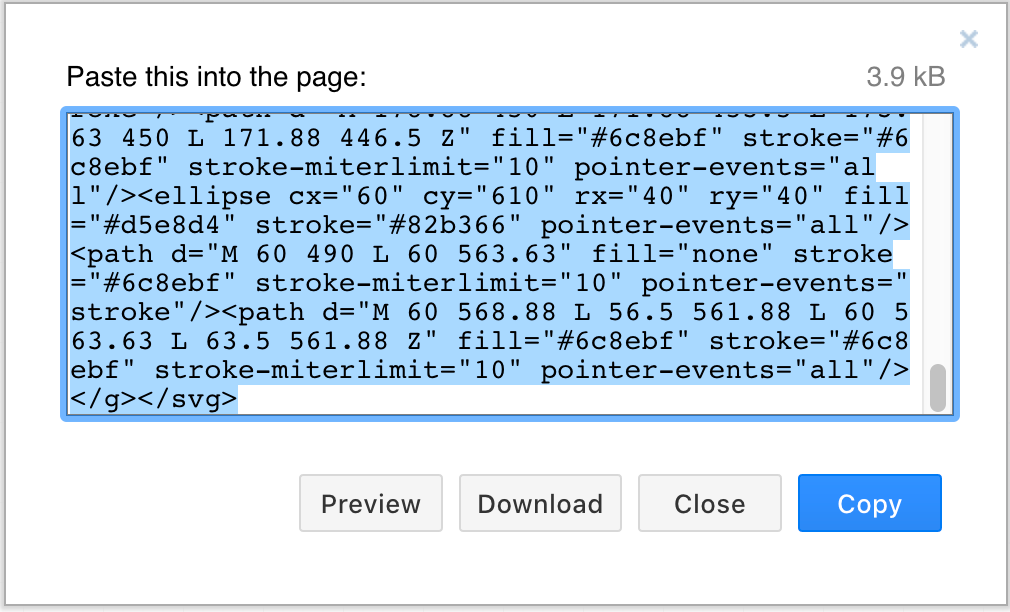
Se quiser incluir imagens SVG diretamente no documento HTML , use a tag *svg. Você pode fazer isso abrindo a imagem SVG no código VS ou em seu IDE preferido, copiando o código e inserindo-o no elemento do corpo do seu documento HTML. Se tudo correr conforme o planejado, sua página da Web deve ser exatamente igual à mostrada abaixo.
Em navegadores e tecnologias modernas, ainda é necessário usar a tag <object> ou podemos usar <img>? Quais são seus prós e contras? Como eles diferem? Marque e incorpore fontes com o Nano usando a tag de imagem. Se possível, use compressão estática e compressão com brotli para comprimir seu svega. Como resultado, à medida que o número de imagens em nossos sites aumenta, enfrentaremos problemas de exibição difíceis de detectar. Como resultado, quando incorporamos imagens em mecanismos de pesquisa, podemos listá-las em imagens.
A maneira mais simples de inserir SVG em HTML é usar a tag <img>. Se você deseja interatividade em seus arquivos de imagem, pode usar uma palavra-chave como <object>. A menos que você armazene suas imagens em cache, usar a tag <img> como alternativa resultará em carregamento duplo. Como o SVG é essencialmente um DOM, você pode gerenciar facilmente as dependências usando CSS, fontes e scripts externos. Como os IDs e as classes ainda estão encapsulados no arquivo, o uso de tags de objeto simplifica a manutenção de imagens SVG. Para incorporar em linha, todos os IDs e classes devem ser exclusivos. Para alterações dinâmicas em seu SVG feitas em resposta à interação do usuário, há apenas uma exceção. Na maioria das vezes, não é recomendado o uso de SVG embutido, exceto para pré-carregar páginas. Os iframes dificultam a manutenção, não indexam bem nos mecanismos de pesquisa e são ruins para o SEO.
Este formato pode ser incorporado diretamente em suas páginas HTML, permitindo que você adicione gráficos diretamente em suas páginas. Você será capaz de produzir gráficos de alta qualidade que podem ser usados em seus sites e aplicativos se usar essa técnica. O SVG está disponível para uso em uma ampla variedade de plataformas, incluindo Windows, Linux e macOS. Se você converteu seu arquivo SVG para um formato de saída desejado, você pode baixar seu arquivo HTML depois disso.
7 razões para usar gráficos vetoriais escaláveis
Se você estiver usando um navegador moderno compatível com o elemento *svg*, poderá usá-lo para incorporar um SVG. Ele elimina a necessidade de verificar os atributos corretos ou localizar os arquivos apropriados, incluindo todos os seus recursos inerentes. Ao fornecer o atributo xmlns, você pode definir a forma que deseja incorporar e incluir o elemento svg . Para determinar o tamanho de um SVG, você também pode incluir outros fatores, como altura e largura. Se quiser alterar o tamanho de sua viewport, você pode especificar o atributo viewport. Quando um elemento é incorporado, você também pode usar o atributo preserveAspectRatio para garantir que a proporção original do elemento permaneça constante. Por que você deve usar Scalable Vector Graphics (SVG)? Você pode incluir sugestões de palavras-chave, descrições e links diretamente para a marcação nesses sites otimizados para SEO. Como o SVG pode ser incorporado ao HTML, ele pode ser armazenado em cache, editado diretamente e indexado para aumentar a acessibilidade. Acredito que usar SVGs é uma decisão sábia. Ao usar um elemento img> para incorporar um SVG por meio de um elemento HTML, basta fazer referência a ele no atributo src. Se você não tiver uma taxa de proporção dominante, precisará de um atributo de altura ou largura (ou ambos). Se você ainda não o fez, pode pesquisar Imagens em HTML. O caminho mais curto é usar.svg como seu elemento de longo prazo.

Como faço referência a um arquivo SVG em Html?

Existem algumas maneiras diferentes de fazer referência a um arquivo SVG em HTML. A primeira maneira é usar o elemento. Este elemento permite incorporar um arquivo SVG em um documento HTML. o elemento pode ser usado no
ou de um documento HTML. A segunda maneira de referenciar um arquivo SVG em HTML é usar oOs gráficos em SVG podem ser definidos usando XML, um formato gráfico vetorial. A maioria dos navegadores da Web oferece suporte a SVG, assim como PNG, GIF e JPG. Para desenhar gráficos, o JavaScript tira proveito do elemento canvas do HTML. A tela pode ser visualizada usando um formato baseado em raster, que é composto de pixels. Como os gráficos vetoriais podem ser dimensionados sem perda de qualidade, eles podem ser usados para criar gráficos mais complexos do que as imagens capturadas com um raster. Usar o formato de arquivo SVG é uma maneira fantástica de criar gráficos de alta dimensão que, de outra forma, seriam impossíveis de obter com imagens raster. Ao usar SVG, você pode criar gráficos mais precisos e detalhados do que aqueles gerados com imagens Raster. Além disso, formatos vetoriais como SVG podem ser dimensionados sem causar degradação da qualidade.
Use as novas
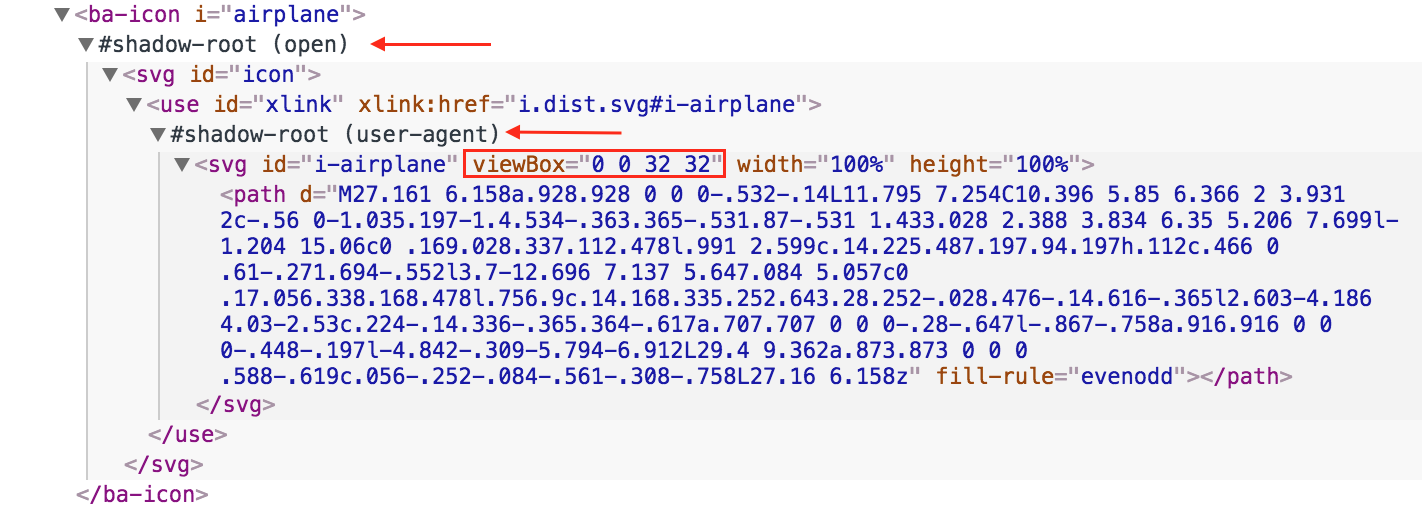
O elemento use é um novo recurso no sva 2 que permite fazer referência a um documento SVG inteiro sem exigir identificadores de fragmento. Este é um exemplo de como fazer referência a um documento SVG inteiro sem precisar saber o ID do elemento raiz. Ao especificar um valor href sem um fragmento, você pode usá-lo para fazer referência a um elemento ou fragmento em um documento SVG.
Como faço para exportar o Inkscape de Html?

Não há uma resposta definitiva para essa pergunta, pois o processo de exportação do Inkscape do HTML varia dependendo do software que você está usando e de suas preferências pessoais. No entanto, algumas dicas sobre como exportar o Inkscape de HTML incluem salvar seu arquivo Inkscape como um arquivo SVG e, em seguida, usar um editor de HTML para incorporar o arquivo em seu código HTML. Você também pode usar um conversor de arquivo para salvar seu arquivo Inkscape como um arquivo HTML, que pode ser aberto em um navegador da web.
Você pode exportar Slicing and.html do Inkscape Post em projetos de web design usando Inks.cape. Você pode enviar uma imagem para HTML, dividir o arquivo .svg em arquivos individuais e exportar objetos para PNG usando a extensão de script Python e xslt atramentum. No momento, não parece ser um método de produção de qualidade, mas gostaria de saber se alguém está interessado na ideia. É recomendável evitar a instalação do Inkscape em uma versão de produção usando uma versão zip (não instalador). Como o código nunca foi usado no Linux antes, pode ser necessário alterá-lo para funcionar corretamente no Linux.
Inkscape Svg HtmlName
O Inkscape é um editor de gráficos vetoriais gratuito e de código aberto; ele pode ser usado para criar ou editar gráficos vetoriais, como ilustrações, logotipos e arte de linha. O principal formato de gráficos vetoriais do Inkscape é o Scalable Vector Graphics (SVG), mas muitos outros formatos podem ser importados e exportados. O Inkscape também pode exportar gráficos para vários formatos raster populares, como PNG, JPEG e TIFF.
Para carregar arquivos SVG , use o elemento img>. Em CSS, é possível usar arquivos SVG como fundo. Se você estiver usando um arquivo SVG como imagem de plano de fundo em CSS, mas seu navegador não o exibir, pode ser porque seu servidor disponibilizou um arquivo com um tipo diferente daquele que você está usando. Use o tipo de conteúdo do cabeçalho HTTP para determinar qual é o tipo de arquivo dos dados. Neste exemplo, usaremos um cabeçalho HTTP com o cabeçalho HTTP content-type para determinar o tipo de conteúdo de um arquivo. Se o cabeçalho do tipo de conteúdo HTTP for habilitado para aplicativo/svg, o arquivo provavelmente é um SVG. Se o cabeçalho HTTP do tipo de conteúdo especificar texto ou simples, o arquivo provavelmente será um arquivo de texto. Se o tipo de conteúdo HTTP especificar um caminho de imagem/png, o arquivo provavelmente contém um arquivo apng.
