Adicionando ícones de pagamento ao rodapé do WordPress
Publicados: 2022-09-25Adicionar ícones de pagamento ao rodapé do WordPress é uma ótima maneira de mostrar aos visitantes que você está aceitando pagamentos por meio de diferentes métodos. Isso pode ajudar a aumentar a confiança em seu site e pode até ajudar a aumentar as vendas. Existem algumas maneiras diferentes de adicionar ícones de pagamento ao rodapé do WordPress. Uma maneira é usar um plugin como WooCommerce ou Easy Digital Downloads, que permitirá que você selecione entre uma variedade de ícones de pagamento e adicione-os ao seu site automaticamente. Outra maneira de adicionar ícones de pagamento ao rodapé do WordPress é adicioná-los manualmente ao código do seu tema. Isso requer um pouco mais de conhecimento técnico, mas ainda é relativamente fácil de fazer. Depois de adicionar ícones de pagamento ao rodapé do WordPress, certifique-se de testá-los para garantir que estejam funcionando corretamente. Você pode fazer isso fazendo uma compra de teste em seu site ou usando uma ferramenta como o Pingdom para testar a velocidade de carregamento de suas páginas.
Como adiciono ícones de pagamento no Woocommerce?
 Crédito: logodowns.blogspot.com
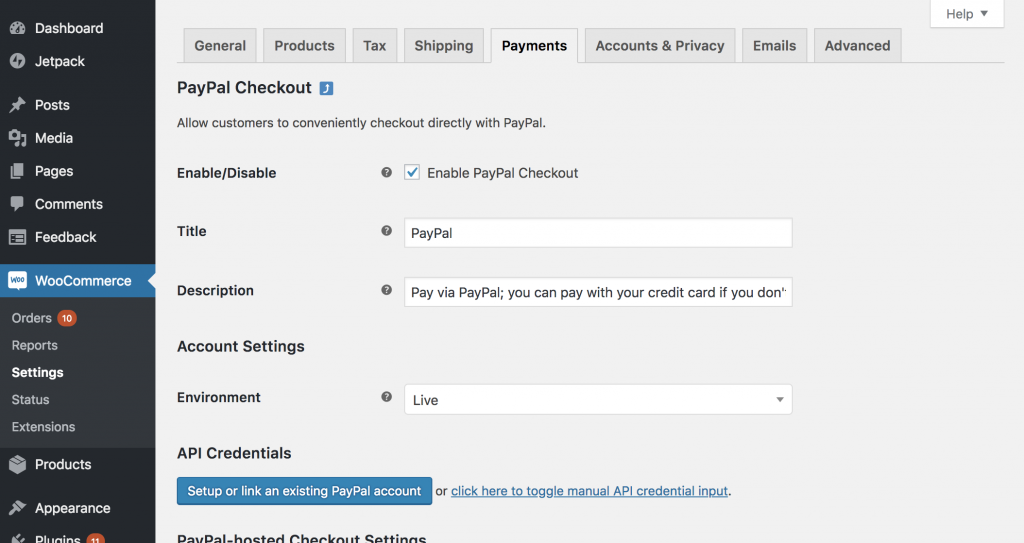
Crédito: logodowns.blogspot.comVocê pode alterar o ícone de um gateway de pagamento acessando WooCommerce – Configurações – Pagamentos.
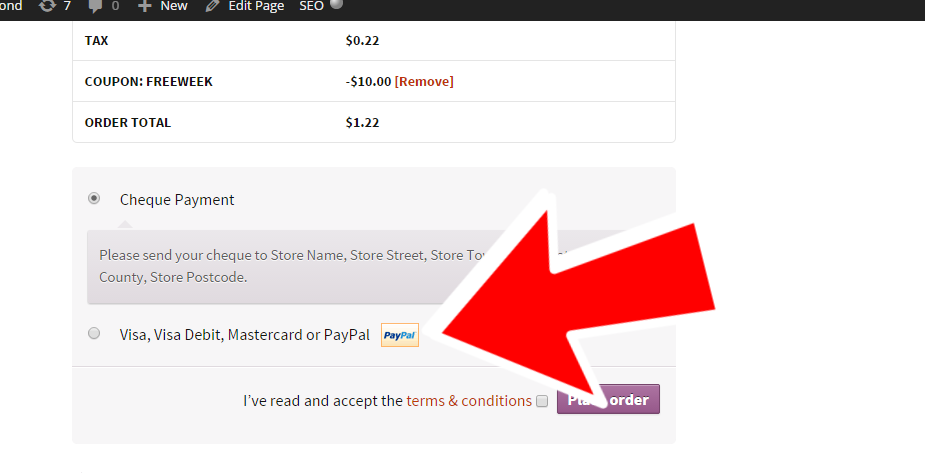
Assim que eu exibir os detalhes do pagamento, quero usar uma imagem de cartão de crédito chamada paypal_payments.jpg em public_html/ottobono.it/WP-content/themes/x-child/images à direita. O problema é que os ícones são muito grandes para o texto/imagens compactados. Como adicionar margem? As fotos que anexei a esta carta mostrarão o que cada cartão deve exibir. Encontrei este código para alterar o ícone do PayPal, mas preciso de alguma margem ao redor do ícone, como faço isso? Como adiciono uma nova imagem em vez das 4 que vejo ao lado do gateway xpay? Além disso, observei que os ícones do Xpay tinham uma margem.
Podemos adicionar opção de pagamento no WordPress?
Instale e ative o GiveWP no WordPress para começar a usá-lo. No menu do lado esquerdo do painel do WordPress, selecione Doações. A guia Gateways de pagamento pode ser usada para selecionar o gateway desejado clicando na caixa de seleção. O link de texto para o gateway de pagamento aparecerá na parte superior da página.
Você pode adicionar uma opção de pagamento no WordPress?
 Crédito: wphow.co
Crédito: wphow.coSim, você pode adicionar uma opção de pagamento no WordPress. Existem algumas maneiras de fazer isso, mas a maneira mais comum é usar um plugin. Existem muitos plugins disponíveis que permitem que você aceite pagamentos em seu site WordPress.
Adicionar o Stripe, um gateway de pagamento, ao seu site permitiria que você aceitasse cartões de crédito. Os clientes poderão selecionar se desejam ou não usar o PayPal ou um cartão de crédito no checkout. Incluí links para essas duas opções nesta seção. Certifique-se de visitar a página de Downloads Digitais para baixar as Extensões de Gateway.
Ícones de Pagamento Elementor
Os ícones de pagamento Elementor são uma ótima maneira de adicionar opções de pagamento ao seu site. Eles são fáceis de usar e podem ser personalizados para atender às suas necessidades. Você pode adicionar várias opções de pagamento ao seu site, incluindo cartões de crédito, PayPal e muito mais.

Os temas da Shopify podem incluir ícones de pagamento em seus rodapés. Você pode escolher quais ícones deseja exibir com base nas configurações de pagamento escolhidas para sua loja, bem como na moeda do seu cliente. Mesmo que você não altere suas configurações de pagamento, você pode adicionar ou remover ícones de pagamento. Ao acessar a Loja Online, você pode alterar os códigos dos seus ícones de pagamento. Navegue até o app Shopify e selecione a opção Loja. Para acessar a Loja Online, vá para a seção Canais de vendas. Ao selecionar Gerenciar temas, você pode visualizar e gerenciar seus temas.
Clique no botão Ações na página para editar o código do tema. Se o seu tema não incluir este arquivo, você deve ir ao diretório Layout e procurá-lo. Faça uma nova linha com o código a seguir.
Como remover ícones de pagamento na Shopify
Para remover os ícones de pagamento na Shopify, você precisará acessar o código do seu tema. Depois de acessar o código, você precisará encontrar a seção que contém os ícones de pagamento. Depois de encontrar esta seção, você precisará excluir o código que contém os ícones de pagamento.
Se você usa um tema gratuito da Shopify, pode adicionar ícones de pagamento ao rodapé da sua loja. Várias pessoas, incluindo lojistas e seus clientes, expressaram preocupação com a aparência dos ícones de pagamento. Pode ser porque eles consomem muito espaço na página da Web ou aparecem demais. Você poderá tomar uma decisão como resultado deste artigo se quiser removê-los da página da loja. Shopify tem a reputação de ser um dos sites de comércio eletrônico mais fáceis de usar, e esses ícones de pagamento não são exceção. Existem duas maneiras de alterar os ícones de pagamento da Shopify. Faça login na sua conta da Shopify antes de prosseguir.
O código para esses ícones será então editado no campo Editar código. É tão simples quanto saber qual tema contém os ícones de pagamento que você vai editar. Quando um cliente faz uma compra em sua loja virtual, os provedores de pagamento serão listados no rodapé da loja para que possam ser notificados. O nome da imagem deve ser alterado antes que a imagem possa ser editada nos provedores de pagamento que sua loja aceita. Por exemplo, mudarei o nome do logotipo do PayPal para PayPal. JPG após carregá-lo. Neste artigo, veremos como remover os ícones de pagamento da Shopify dos rodapés da loja.
Isso pode ser feito por meio de dois métodos: editando os ícones ou usando-os. A Loja Online pode ser encontrada no menu à esquerda da página de administração, selecionando-a. Se você clicar no botão personalizar ao lado do nome do tema, aparecerá uma página que permite alterar as configurações do tema.
Como remover o pós-pagamento da sua loja Shopify
Remova o AfterPay da sua loja da Shopify seguindo as etapas abaixo. No editor de temas, selecione o tema apropriado da Shopify. O rodapé pode ser acessado clicando nele. Marque a caixa ao lado da caixa Mostrar ícones de pagamento . Clique em Salvar na seção salva. O AfterPay pode ser desinstalado do seu dispositivo, por exemplo. Por favor, remova o código da parte inferior do seu tema.
