Adicionando submenus no WordPress
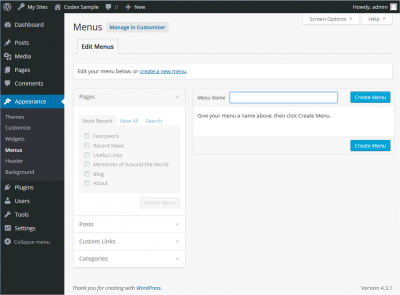
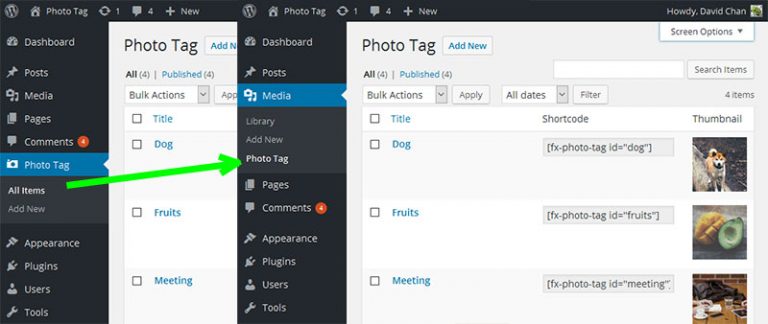
Publicados: 2022-09-05Adicionar submenus no WordPress é um processo simples que pode ser facilmente realizado por qualquer pessoa com um conhecimento básico da interface de administração do WordPress. Os submenus podem ser adicionados ao menu de nível superior e ao submenu. No administrador do WordPress, vá para Aparência > Menus. Selecione o menu ao qual deseja adicionar um submenu no menu suspenso. Se você deseja adicionar um submenu ao menu de nível superior, selecione o item de menu que deseja que seja o pai do submenu. Se você quiser adicionar um submenu a um submenu, selecione o item do submenu que você deseja que seja o pai do novo submenu. Clique no botão “Adicionar ao Menu”. Na caixa “Adicionar itens de menu”, selecione as páginas ou postagens que deseja adicionar ao submenu. Clique no botão “Adicionar ao Menu”. Seu submenu agora estará visível no administrador do WordPress.
Como adiciono uma lista suspensa no WordPress?
No WP Admin, vá para Aparência > Menus para criar menus suspensos. Você pode alterar a ordem de um item arrastando-o e soltando-o no menu. Arraste cada item para a direita para “agrupá-lo” sob o item diretamente acima dele para criar menus suspensos; você pode desfazer isso arrastando-os para a esquerda novamente.
Como posso adicionar menu suspenso no WordPress? Existem vários métodos para fazê-lo de forma rápida e fácil. Existem duas maneiras de criar uma lista suspensa de postagens. A maneira mais técnica (código) é mostrada primeiro, seguida pela maneira mais direta (admin do WordPress). O WordPress simplifica a criação de um novo menu suspenso. Não há necessidade de arrastar ou soltar páginas. Se você arrastar uma página para a página que deseja que seja um submenu, ela será instantaneamente convertida em um. Você pode modificar os menus de qualquer lugar no WordPress editando-os no admin.
Como adiciono um menu de nível superior no WordPress?
 Crédito: WordPress
Crédito: WordPressAdicionar um novo menu à Administração do WordPress é tão simples quanto usar a função add_menu_page().
Você pode usar a função add_menu_page() para adicionar um novo menu de nível superior à Administração do WordPress. Consulte a função addMenu() na referência para obter uma lista de parâmetros e o que eles fazem. Como prática recomendada, você pode criar um retorno de chamada que precise/permita incluir seu arquivo PHP ao criar código portátil. O primeiro valor de menu_page_url é o parâmetro $menu_slug da página de opções. Em outras palavras, quando você clicar nele, o padrão será automaticamente para escapar do URL e ecoá-lo para direcioná-lo ao formulário. Depois que a página for adicionada, a função $ que você especificar será usada em sua exibição.
Como criar um menu no WordPress Como criar um menu no WordPress
Você pode incluir uma imagem de cabeçalho e um título para o item de menu. Você pode salvar seus dados depois de terminar clicando no botão Salvar na parte inferior da tela. Para adicionar o menu recém-criado ao front-end do seu blog, vá até o front-end e arraste-o para baixo.
Como adicionar menu e submenu no plugin WordPress
 Crédito: shellcreeper.com
Crédito: shellcreeper.comAdicionar um menu e submenu ao seu plugin WordPress é um processo bastante simples. Primeiro, você precisa criar um novo arquivo no diretório do seu plugin chamado menu.php. Neste arquivo, você precisará adicionar o seguinte código: // AddMenu.php // Plugin Name: Add Menu // Plugin URI: http://example.com/ // Descrição: Este plugin adicionará um menu e submenu ao seu site WordPress. // Version: 1.0 // Author: John Doe // Author URI: http://example.com/ // License: GPLv2 // Chama a função para adicionar o menu e o submenu add_action('admin_menu', 'add_menu_and_submenu') ; // Define a função function add_menu_and_submenu() { // Adiciona o menu de nível superior add_menu_page('Add Menu', 'Add Menu', 'manage_options', 'add-menu', 'add_menu_display'); // Adiciona o submenu add_submenu_page('add-menu', 'Add Submenu', 'Add Submenu', 'manage_options', 'add-submenu', 'add_submenu_display'); } ? > No código acima, primeiro definimos a função para adicionar o menu e o submenu. Em seguida, usamos a função add_action() para chamar a função que acabamos de criar. Em seguida, usamos a função add_menu_page() para adicionar o menu de nível superior. O primeiro parâmetro é o título da página, o segundo é o título do menu, o terceiro é a capacidade necessária para acessar o menu e o quarto é o slug do menu. Por fim, usamos a função add_submenu_page() para adicionar o submenu. O primeiro parâmetro é o slug do menu pai, o segundo é o título da página, o terceiro é o título do menu, o quarto é a capacidade necessária para acessar o menu e o quinto é o slug do menu. Agora que adicionamos o código para criar o menu e o submenu, precisamos criar as funções para exibir o conteúdo de cada página. Faremos isso criando dois novos arquivos chamados add-menu-display.php e add-submenu
Quais são as etapas para adicionar um novo submenu personalizado a outro menu de plugins? Quando você usa o arquivo submenu-slug, o erro de permissões inválidas é exibido. Você pode usar o menu pai do plugin usando add_submenu_page(), que reduz a prioridade de seu add_action. Você pode adicionar submenus ao menu personalizado existente (adicionado por outro plugin) de uma maneira um pouco complicada. Fora desse menu de plugins, você não pode invadir nenhum outro plugin. A aparência pode ser acessada do lado esquerdo da tela. Ao selecionar Links personalizados no menu esquerdo, você pode criar um novo menu no lado direito. Basta arrastá-lo para o menu superior e pronto.

Como obter o submenu no WordPress
 Crédito: visualmodo.com
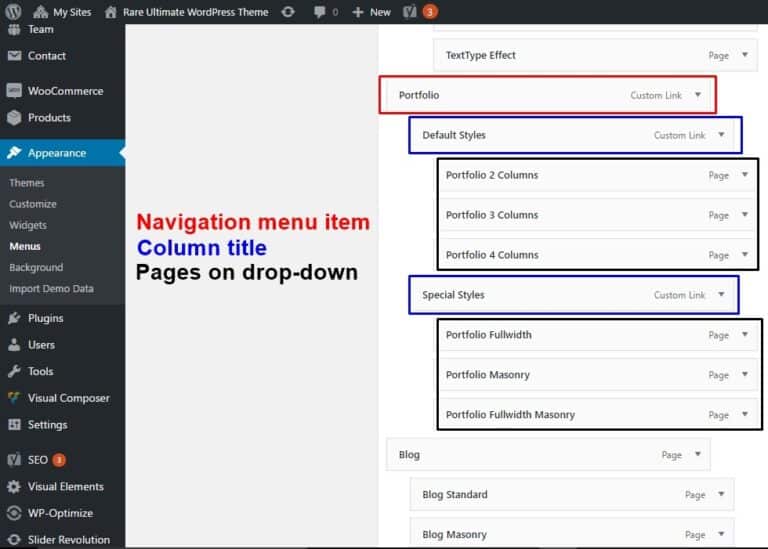
Crédito: visualmodo.comAdicionar um submenu ao seu menu do WordPress é uma ótima maneira de organizar seu conteúdo e tornar mais fácil para os visitantes encontrarem o que estão procurando. Aqui estão quatro etapas fáceis para adicionar um submenu ao seu menu WordPress: 1. Escolha o item de menu que você deseja que seja o pai de seus itens de submenu . No painel de administração do WordPress, vá para Aparência > Menus. 2. Clique na seta ao lado do item de menu para expandi-lo. 3. Na seção "Adicionar itens", selecione as páginas ou postagens que deseja adicionar ao seu submenu. 4. Clique no botão “Adicionar ao menu”. Seus itens de submenu agora aparecerão sob o item de menu pai.
WordPress Adicionar item de submenu programaticamente
Quando um novo item é adicionado ao menu existente, ele pode ser acessado usando o gancho wp_nav_menu_objects. Os subtítulos podem ser criados usando a estrutura de menu atual . Para se tornar filho do menu específico no snippet, devemos adicionar o ID.
O menu atual no WordPress pode ser recuperado para criar um submenu. Cada item de submenu emprega o ID de um item específico para torná-lo filho desse item. O array $vehicles define o nome de um elemento de submenu . Quando o menu tiver itens suspensos, o título Veículos elétricos será exibido. A função wp_nav_menu_objects pode ser usada para determinar qual menu está sendo manipulado. Cada item nesta função é classificado por sua especificidade. Eu gosto do trecho para ele, mas é um pouco antigo.
Não é tão ruim criar uma maneira alternativa de criar um submenu. Quando WP_update_menu_item é chamado, ele adiciona um filho a qualquer item de menu fornecido. Adicionar um item de submenu requer a criação de uma matriz contendo o título, URL e ID do item. Depois de criar um tema WordPress do zero, você pode incluir uma folha de estilo CSS extra para criar um novo item.
Como adicionar submenu no WordPress Elementor
Para navegar até a página, vá para Páginas. Você pode criar uma nova guia no canto esquerdo do painel. Em seguida, em Editar com Elementor, clique em Editar. Ao clicar em Adicionar uma nova seção, você deve definir sua estrutura. Para criar uma estrutura de seção, selecione uma das seções.
Submenu do WordPress não funciona
Existem algumas razões potenciais pelas quais seu submenu do WordPress pode não estar funcionando. Pode ser um problema com o seu tema ou pode haver um conflito com um plugin que você instalou. Outra possibilidade é que seu menu do WordPress não esteja configurado corretamente. Se você ainda estiver com problemas, entre em contato com sua empresa de hospedagem ou peça ajuda nos fóruns de suporte do WordPress.
Por que o submenu do jogo não aparece no canto superior direito da minha tela? Magicex21 é um blog que eu preciso de ajuda. Em 1º de agosto de 2012, às 1h51, escrevi um artigo. No Dashboard, você encontrará a guia Appearance, seguida pela guia Manu. Se você moveu seu item de submenu Futebol para o item de menu Paixão e deseja salvá-lo, clique em Salvar Menu na caixa para onde você o moveu. Você precisará de uma paixão de item de menu que contenha todos os quatro itens do submenu de futebol. Como existem cinco itens de menu, existem submenus para eles no meu tema, tenho certeza que você também pode fazer isso. Forneça seu blog, gostaria de ver seus 5 menus. Alexandre, obrigado!
Como alterar a cor de fundo do submenu no WordPress
Ao clicar em Meus Sites > Personalizar > Personalizar, você pode alterar a cor de fundo do seu menu. Depois de clicar em CSS, o Personalizador começará a carregar. Clicando com o botão direito do mouse no menu e selecionando Inspecionar, você pode inspecionar seu sistema de navegação. O painel Inspetor estará localizado na parte inferior da tela e exibirá uma lista dos elementos de código do seu site.
Subtítulos são listas de opções secundárias exibidas quando você passa o mouse ou clica em uma opção ou categoria específica. Os submenus são uma excelente maneira de ocultar as opções associadas a um título específico. No WordPress, existem duas maneiras de alterar a cor do submenu . Quando você seleciona uma cor para o submenu, o código muda automaticamente. Não há soluções globais disponíveis para quem usa esse método. Um entendimento básico de CSS permitirá que você altere facilmente a cor do seu submenu. Depois de escrever o código, navegue até o final da página e clique no botão Salvar Menu. Como a cor de fundo não pode ser ajustada corretamente, esse método é difícil.
Como faço para alterar a cor do submenu no Astra?
As opções do submenu podem ser personalizadas acessando Aparência. Estão disponíveis várias opções de estilo, como tamanho do divisor, deslocamento superior, animação do submenu , borda e cor do submenu.
Passando o mouse sobre as datas
Se você passar o mouse sobre a cor, ela aparecerá em negrito. -Pós-metadados #ebebeb aparece em segundo plano.
Para encontrar os pós-metadados, acesse o link pós-metadados e clique na data. Esta cor é numerada #333.
Sua data é baseada em pós-metadados. Por favor, salve a imagem como img. Neste caso, não há fronteira. A data e hora são as seguintes:.post-metadata.date:hover.
Na imagem, a cor de fundo é #fff, enquanto o texto é br.
