Como adicionar produtos variáveis no WooCommerce em 6 etapas?
Publicados: 2023-03-20Como uma das principais plataformas de comércio eletrônico do mundo, o WooCommerce impressiona os clientes com oportunidades espetaculares e sempre apresenta novos recursos.
Ao vender online com WooCommerce, não há dúvida de que se você deseja oferecer produtos em diferentes variações, como tamanho ou cor, o ideal é aplicar produtos variáveis. Este é o melhor método para atrair mais clientes e aumentar as vendas, fornecendo uma visão geral completa dos produtos.
Felizmente, com o Woostify, você pode facilmente adicionar cor, tamanho e fotos a um único produto, dando ao seu site uma aparência profissional. Neste artigo, apresentamos um guia definitivo sobre como adicionar variações de produtos no WooCommerce com o complemento Woostify Variation Swatches . No final da postagem, também compartilharemos com você algumas dicas úteis para otimizar os produtos variáveis do WooCommerce para aumentar as taxas de conversão.
Índice
O que são produtos variáveis no WooCommerce?
Os produtos variáveis no WooCommerce permitem que você venda um único produto em várias variações , cada uma com um preço diferente, disponibilidade de estoque, fotos, classe de envio e assim por diante. Cada produto pode ser gerenciado de forma diferente. Você pode gerar diversas variações de um único produto sem precisar começar do zero todas as vezes.
Os produtos variáveis permitem que você forneça uma ampla gama de opções para seus clientes em termos de tamanho, cor e material em uma variedade de preços.
Produtos variáveis podem ser utilizados em uma variedade de indústrias. Alguns dos exemplos mais básicos são fornecidos abaixo.
- Roupas como camisetas, casacos, jeans, calças, etc. em vários tamanhos para seus clientes escolherem.
- Diversas opções de recheios para sua pizza.
- Muitas alternativas de material de produto para estojos móveis, material de capa de livro e assim por diante.
Por que você deve adicionar produtos variáveis no WooCommerce?
Quando se trata de comprar um produto, os clientes sempre querem opções. Eles estão interessados em qualquer coisa que você está vendendo. Porque todo mundo quer comprar os melhores produtos possíveis. Os produtos variáveis permitem oferecer várias opções para um único item .
Isso pode ser variação do produto em termos de cor, tamanho e assim por diante, permitindo que seus clientes selecionem o melhor produto para eles. Preços diferentes também podem ser configurados para suas amostras de produtos mutáveis WooCommerce. Além disso, a variante WooCommerce tem outras vantagens. Aqui estão alguns dos benefícios de introduzir variações de produtos no WooCommerce:
Aumenta a felicidade do consumidor , pois permite que ele selecione os produtos que deseja, oferecendo-lhe muitas opções por meio da variação do produto.
Ao incorporar esta função WooCommerce, você pode diferenciar sua loja online da concorrência.
Os clientes que tiverem uma experiência de compra positiva irão sugerir sua loja para seus amigos e familiares. Adicionar variantes do WooCommerce permite que você também faça marketing boca a boca.
Isso aumentará as vendas e a receita de sua empresa porque seus clientes poderão comprar várias coisas se tiverem várias seleções.
Quando seus clientes obtêm o produto exato que desejam, a variação do produto aumentará o valor da marca do seu negócio .
Estas são as vantagens da diversidade de produtos para sua loja de comércio eletrônico. Vejamos como adicionar esses produtos variáveis à sua loja WooCommerce agora.
O WooCommerce permite que você crie variações de produtos por padrão?
O WooCommerce permite que você adicione seis atributos de produtos diferentes à sua loja por padrão. Somente os itens variáveis permitem que você forneça inúmeras alternativas de compra para os produtos que você vende em sua loja.
Por exemplo, uma loja de eletrônicos pode ter o mesmo telefone celular em uma variedade de opções de armazenamento e cores.
Para fornecer a seus clientes a opção de selecionar entre várias variações de produtos (que também são conhecidas como atributos), você pode simplesmente marcar a opção Produto variável ao adicionar o produto à sua loja WooCommerce.

Após adicionar atributos e variações na loja usando o recurso padrão do WooCommerce, você terá um menu suspenso com opções de variação conforme a imagem abaixo. É tão diferente das opções criadas por um add-on de variação que apresentaremos na próxima parte. Por favor, continue lendo para vê-lo.

Como o WooCommerce, por padrão, oferece muita flexibilidade e utilidade para variações de produtos, plug-ins extras podem ajudá-lo a adicionar ainda mais funcionalidades aos seus produtos variáveis. Neste caso, recomendamos uma ferramenta poderosa que o ajudará muito na realização dessa tarefa. Isso é Woostify Variation Swatches.
Adicionando produtos variáveis no WooCommerce usando Woostify Variation Swatches
Woostify Variation Swatches é um complemento profissional criado por Woostify. Ele permite que você crie vários tipos de atributos de produtos, como imagens, cores, tamanhos e rótulos. Depois de adicionar esses atributos às variações, sua loja terá produtos variáveis exibidos de uma maneira muito mais agradável.
Amostras de variação criarão engajamento do cliente mais facilmente do que um menu suspenso de variação criado com o padrão WooCommerce. Eles não apenas tornam as páginas de produtos mais atraentes, mas também ajudam a melhorar a experiência do cliente porque não precisam clicar no menu suspenso para fazer as variações aparecerem.
Além disso, para torná-lo mais conveniente para os usuários, o complemento oferece opções para personalizar o estilo e o tamanho, permitir visualização rápida e dica de ferramenta e exibição na página da loja.
Usando Woostify Variation Swatches, você não precisará de codificação ou nenhuma habilidade técnica especial para adicionar variações aos seus produtos WooCommerce.
Nosso guia em vídeo sobre como adicionar produtos variáveis no WooCommerce
Este vídeo foi feito para ajudar os usuários a aprender como adicionar variações de produtos. Vamos assistir se você quiser ver claramente o guia passo a passo. O vídeo abordará:
- Baixe e instale o Woostify Pro
- Ativar amostras de variação do Woostify
- Configurar amostras de variação do Woostify
- Criar atributos do produto
- Adicione variações aos produtos
Siga o processo detalhado abaixo para saber como adicionar produtos variáveis no WooCommerce com o addon.
Passo 1: Ative as amostras de variação Woostify em sua loja
O primeiro passo é ativar Woostify Variation Swatches em sua loja. Claro, você já deve ter instalado o Woostify Pro no seu site WooCommerce.
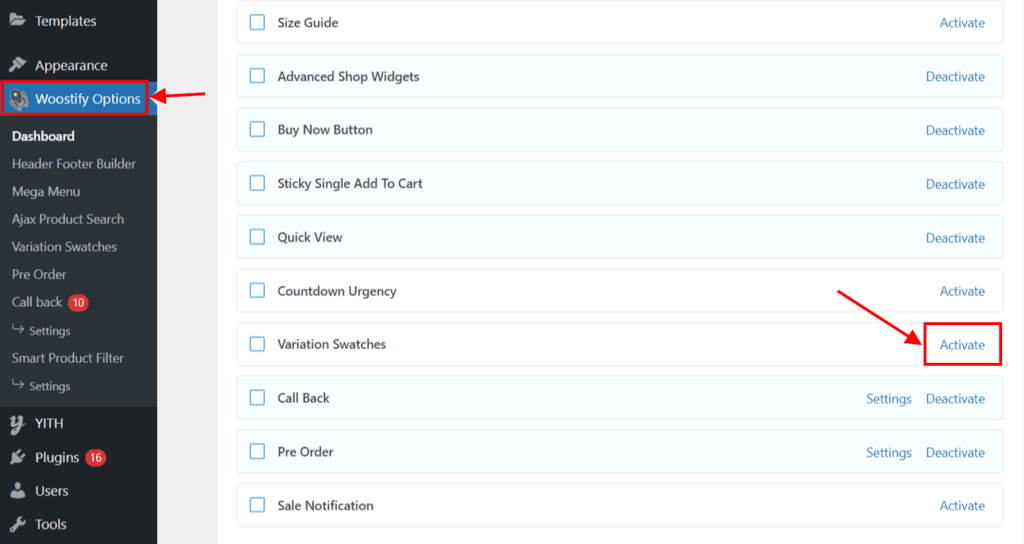
Faça login no painel do WordPress e vá para Woostify Options. Em seguida, você verá uma lista de complementos premium do Woostify. Você precisa encontrar amostras de variação e clicar no texto do link Ativar .

Em seguida, clique em Configurações para começar a criar variantes de produto.

Etapa 2: Configurando amostras de variação do Woostify
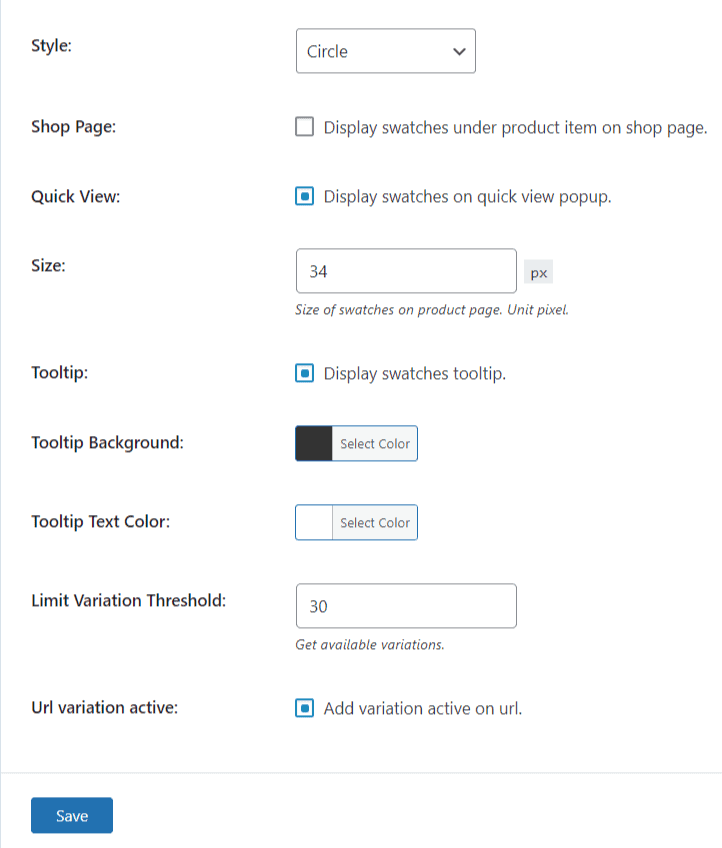
Nesta etapa, você deve personalizar algumas configurações em Woostify Variation Swatches.

- Estilo : nesta seção, você pode definir o estilo do atributo entre a forma arredondada ou quadrada .
- Página da loja : marque esta opção se quiser exibir amostras sob o item na página da loja, que pode ser a página da categoria ou a página de resultados de pesquisa do produto.
- Visualização rápida : marque esta caixa se quiser mostrar amostras no pop-up de visualização rápida.
- Tamanho : você pode corrigir o tamanho das amostras na página do produto único nesta seção. A unidade é pixel.
- Dica : Ao marcar esta opção, você pode mostrar uma dica de ferramenta de amostras em cada atributo do produto.
- Fundo da dica de ferramenta : Aqui, você pode alterar a cor do fundo da dica de ferramenta.
- Cor do texto da dica de ferramenta : Aqui, você pode alterar a cor do texto da dica de ferramenta.
- Limiar de variação de limite : Esta seção mostra o número de variações disponíveis.
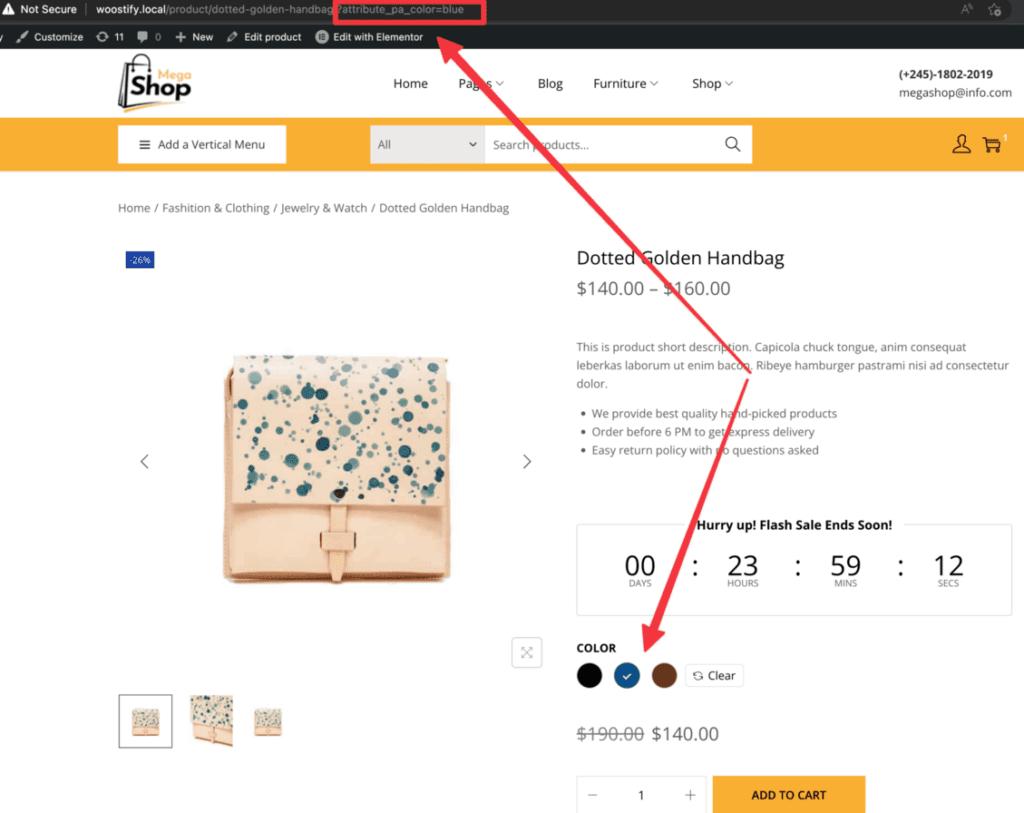
- Variação de URL ativa : marque esta caixa se desejar exibir a variação do produto na URL quando os clientes selecionarem essa variação.
Ao finalizar, não esqueça de clicar no botão Salvar no final da página.
Etapa 3: criar variações de atributos globais
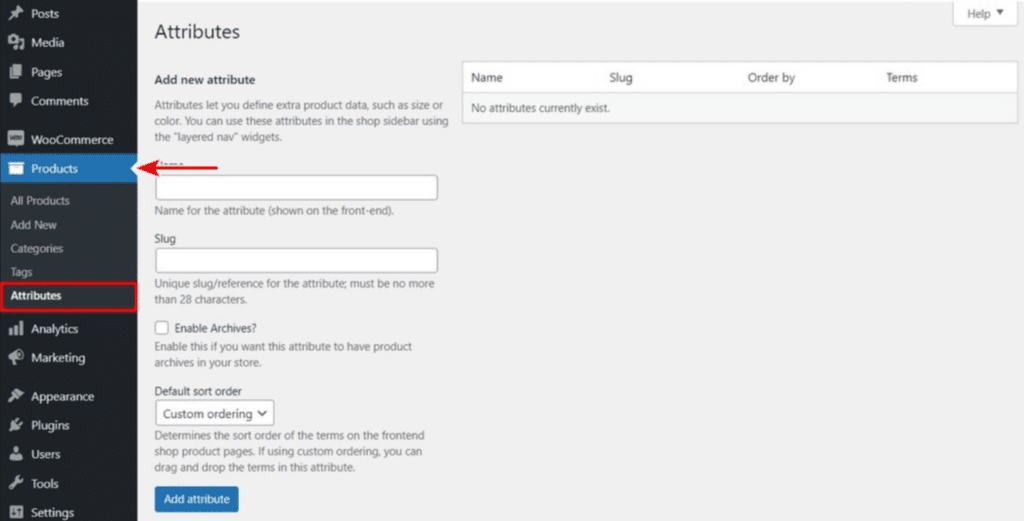
Depois de concluir o estágio de configuração, agora você precisa criar atributos globais para sua loja online navegando até o menu Produtos e clicando em Atributos .

Nesta página de configurações, você pode criar e personalizar todas as propriedades do seu novo atributo global:
- Nome : este é o título do atributo (como 'Cor' ou 'Tamanho') que aparece no front-end do seu site. É a primeira propriedade com a qual os visitantes do seu site se envolverão.
- Slug : Além do nome do atributo principal, você pode especificar outra variação para seu atributo. Se presente, o slug substitui o nome do atributo no Universal Resource Locator (URL).
- Habilitar Arquivos : Você também pode habilitar arquivos para o atributo que está definindo. Quando esta opção está habilitada, o WooCommerce gera uma página contendo todos os produtos conectados a este atributo. Você pode simplesmente visualizar os produtos seguindo o URL da página (por exemplo, https://yourstorename.com/color/red/).
- Ordem de classificação padrão : esta seção decidirá como você deseja que os termos neste atributo sejam classificados no front-end. Existem 4 opções para você escolher, como Name , Name (Numeric) , Term ID e Custom ordering. Por exemplo, você pode ir para a seleção de Nome . Isso significa que, se um atributo 'Tamanho' tiver valores como 'Pequeno', 'Médio' e 'Grande', esses termos serão listados em ordem alfabética. Da mesma forma, você pode selecionar Ordenação personalizada para arrastar e soltar os termos na próxima página.

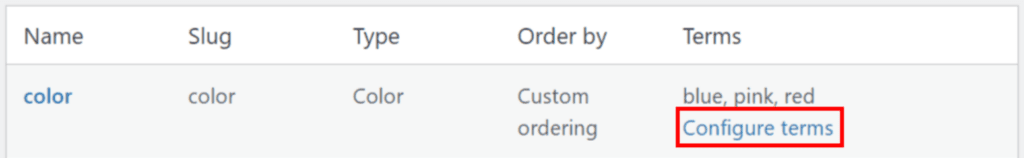
Quando terminar todas as alterações, pressione o botão Adicionar Atributo na parte inferior esquerda da página para armazenar suas seleções. Depois de criar seu primeiro atributo global, clique em Configurar termos para adicionar os valores necessários.

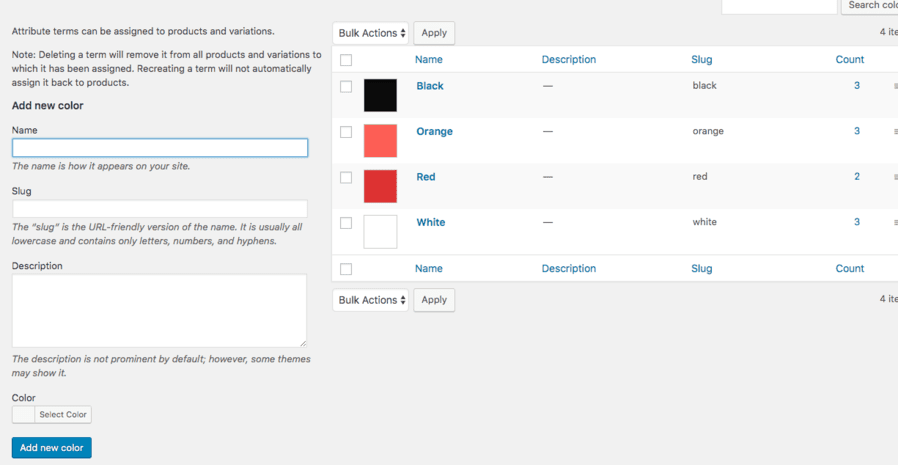
Depois disso, você pode começar a adicionar novos termos ou editar os existentes. Haverá uma nova opção no final do formulário que permite escolher a cor, fazer upload de imagens ou digitar o rótulo para esses termos.

Você pode repetir esta etapa para criar outros atributos de produtos globais para sua loja WooCommerce.
Etapa 4: defina o tipo de produto como produto variável
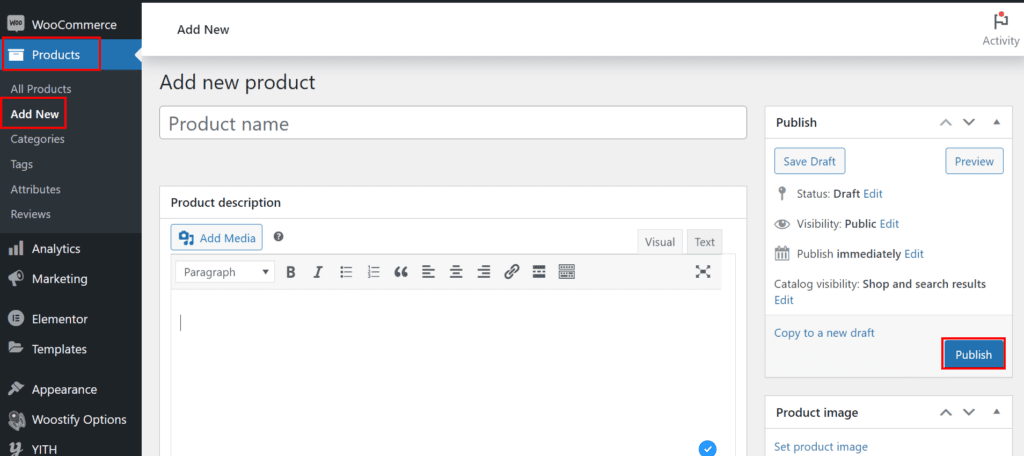
Nesta seção, você deve escolher o produto ao qual deseja adicionar variações. Se os produtos não foram adicionados à sua loja, você precisa adicioná-los facilmente ao seu site WooCommerce navegando em Produtos > Adicionar novo botão e preenchendo a página “Adicionar novo produto” com as informações necessárias do produto, como Título do produto , Produto Descrição , imagem do produto e muito mais. Por fim, lembre-se de salvar o novo produto clicando no botão Publicar .

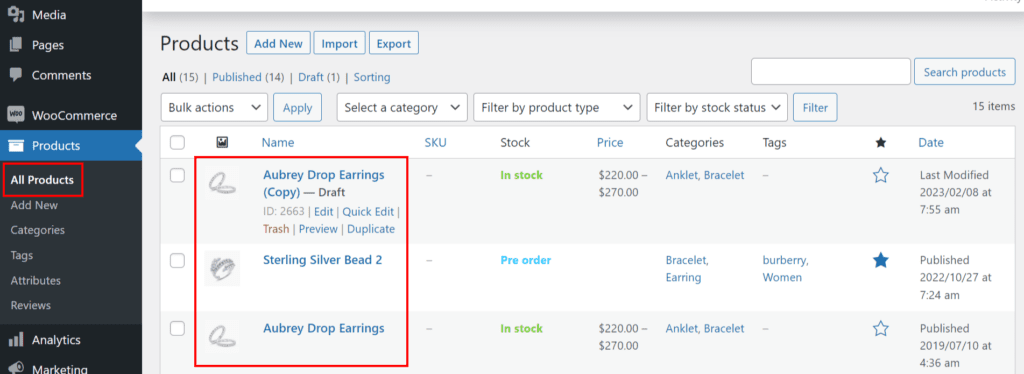
Caso você já tenha adicionado ou importado seus produtos para sua loja WooCommerce, no menu do lado esquerdo, vá para Produtos > Todos os produtos e clique no texto do link Editar abaixo do produto ao qual deseja adicionar atributos.

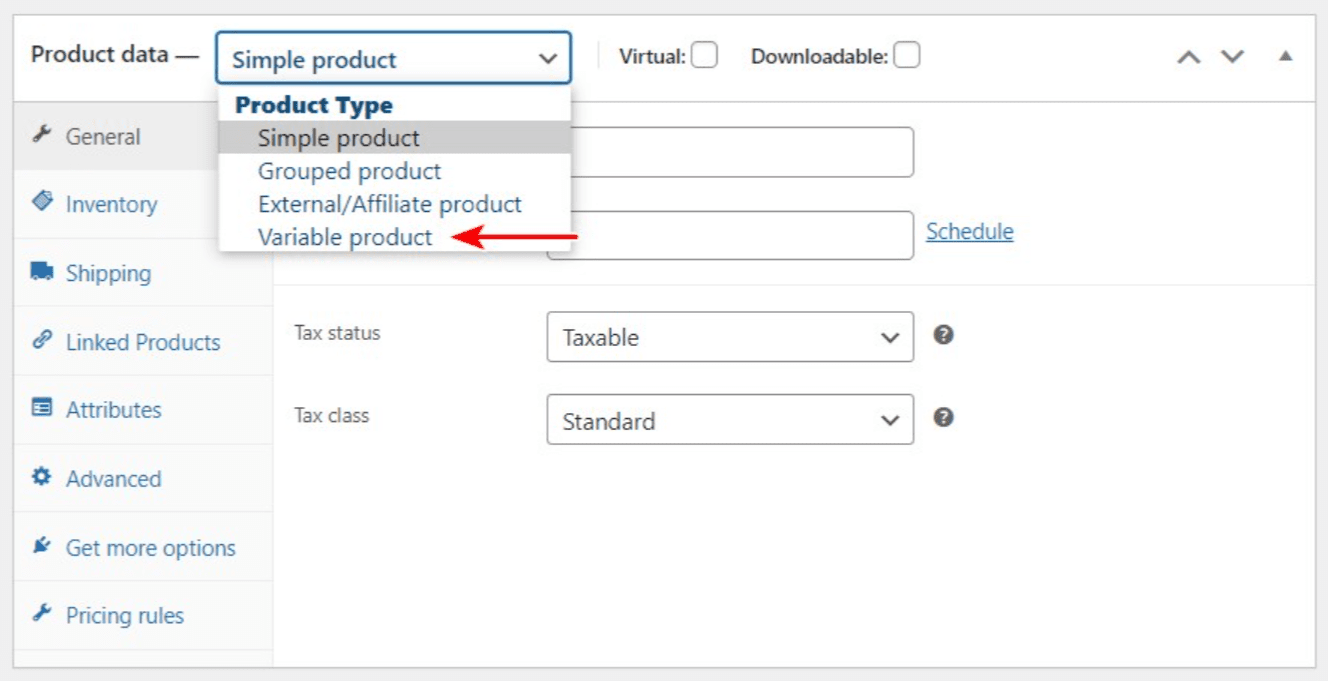
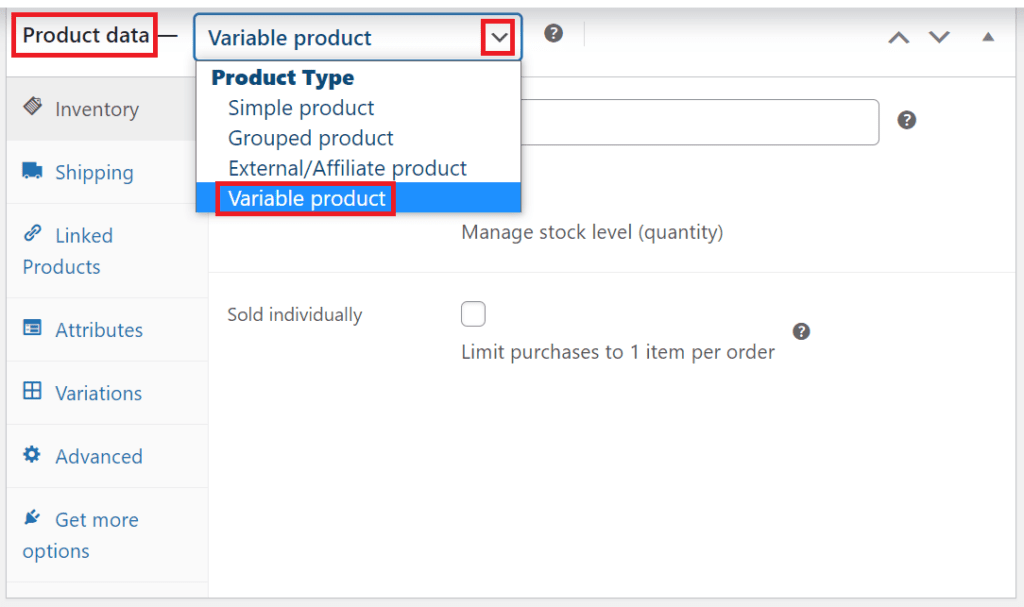
Na página de configuração do produto, role para baixo até a seção Dados do produto . Você pode ver o tipo de produto , basta selecionar o produto variável nas seleções suspensas.

O menu de opções é alterado imediatamente para ajudá-lo a configurar seu produto variável. Você pode definir o produto usando diferentes guias, incluindo Frete , Produtos Vinculados , etc.
Em termos de Atributos e Variações, vamos lê-los em detalhes no quinto passo.
Etapa 5: ativar a variação de atributos no produto variável WooCommerce
O próximo passo é fazer algumas configurações com a seção Atributos e Variações .
Aba Atributos
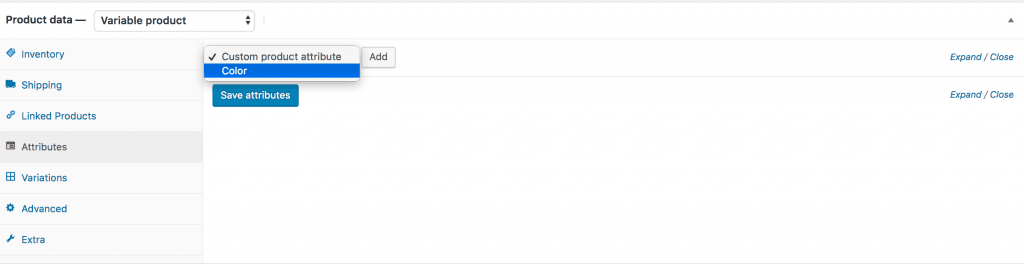
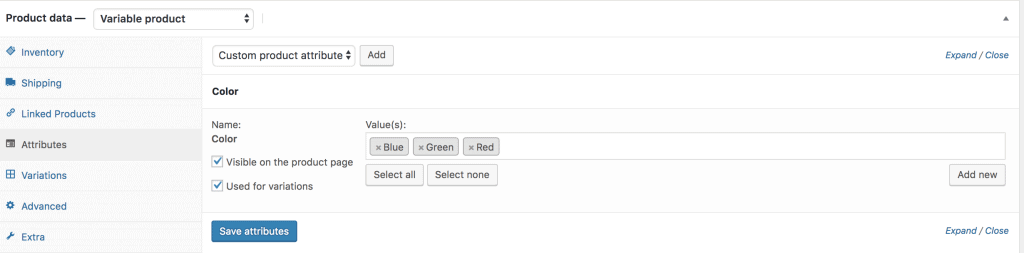
Primeiro, você deve ir para a guia Atributos na seção Dados do produto . Escolha o atributo de produto personalizado nas opções suspensas. Depois disso, você verá todos os atributos globais que criou na etapa 3. Como adicionamos apenas um atributo de cor, ele agora exibe o atributo Color mostrado na imagem abaixo.

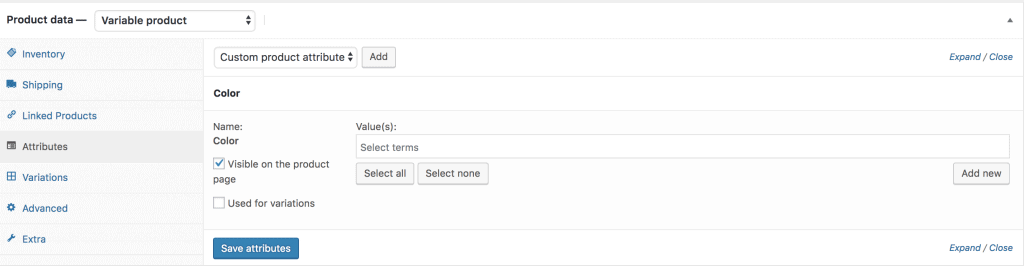
Agora, você pode escolher o atributo Cor e clicar no botão Adicionar . Então, você pode ver a seguinte tela aparecer. Existem algumas maneiras de atribuir diferentes variações ao produto.

Caso você queira atribuir todas as variações disponíveis do atributo de cor ao produto, basta clicar no botão Selecionar tudo .
Se mudar de ideia e não quiser selecionar todas as variações escolhidas de uma só vez, basta clicar no botão Selecionar nenhuma .
Você também precisa marcar a opção Visível na página do produto e Usado para variações para mostrar os atributos do produto para os clientes no front-end da sua loja.

Depois de terminar, não se esqueça de clicar no botão Salvar atributos .
guia Variações
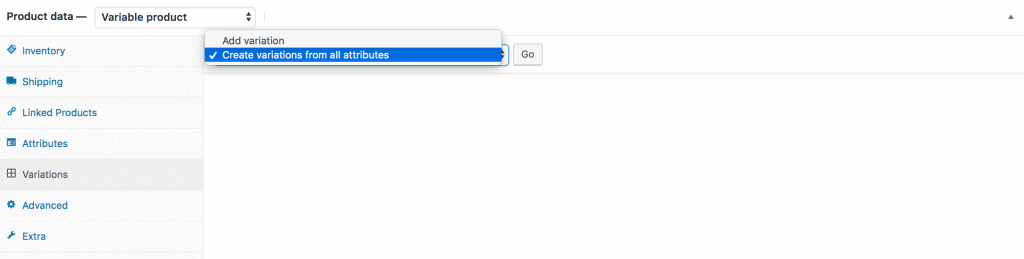
Agora, você está entrando na guia Variações . Pressione no menu suspenso Adicionar variação . Existem 2 opções para você escolher, que são Adicionar variação e Criar variações de todos os atributos.

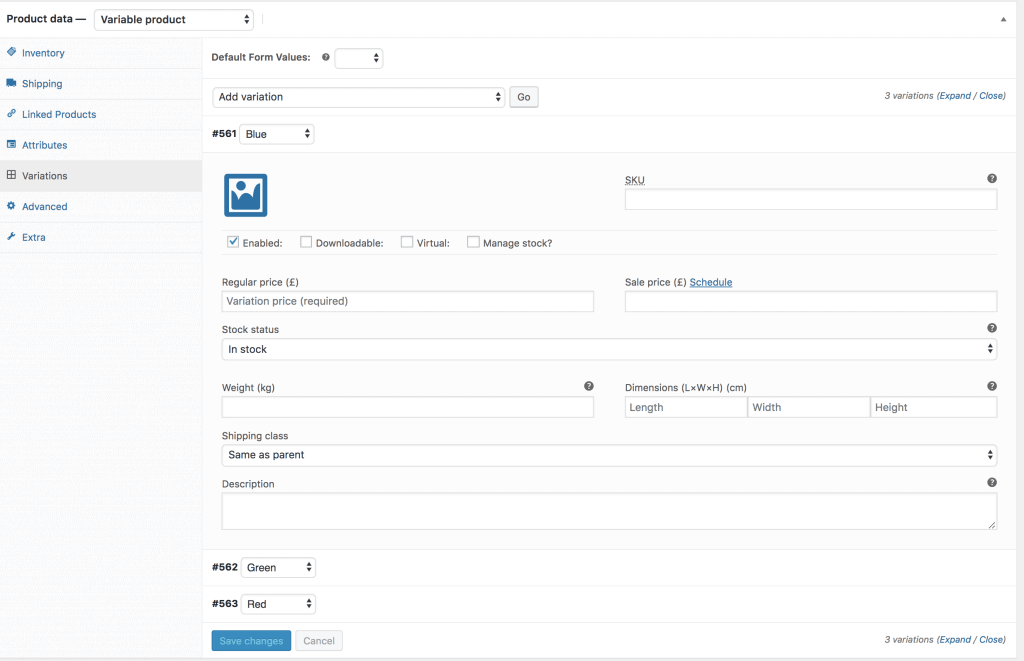
Neste artigo, quero gerar variações de todos os atributos que criei, então selecionarei a opção Criar variações de todos os atributos e clicarei no botão Ir . Em seguida, adicionará todas as variações disponíveis conforme abaixo.

Como você pode ver, as variações de cores Azul , Verde e Vermelho estão todas lá. Para cada variação de cor, você precisa adicionar informações de variação, como imagens de itens (com a variação correspondente), preços (normal e preço de liquidação se você estiver oferecendo um desconto nesta variante de produto), status de estoque, peso (kg) , dimensão do produto (cm), classe de envio, descrição do produto e outros detalhes. NOTA Importante: Não se esqueça de incluir o preço do produto em cada variação; caso contrário, a variação não ficará visível no front-end da página do produto.
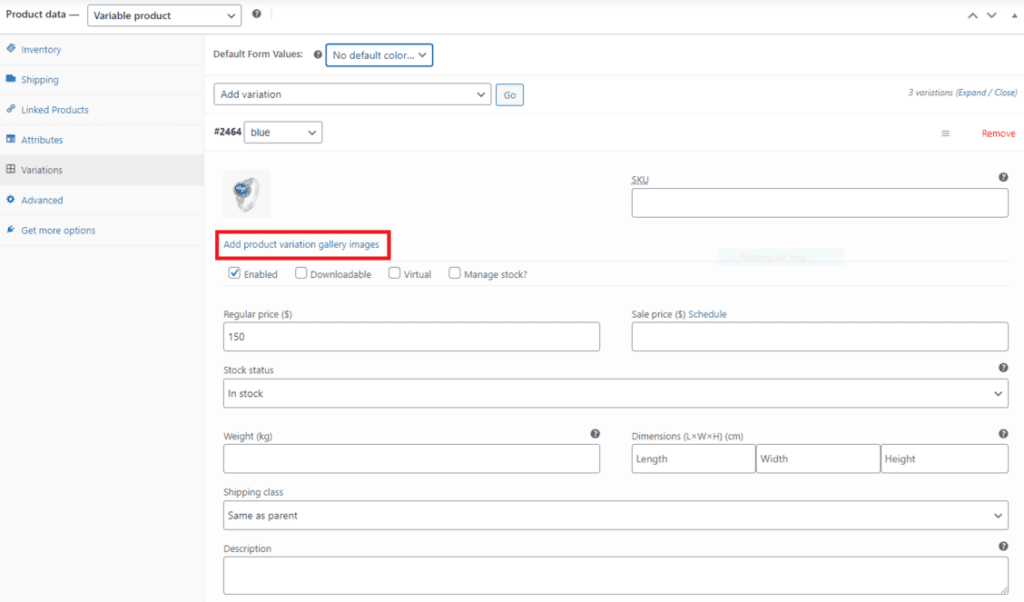
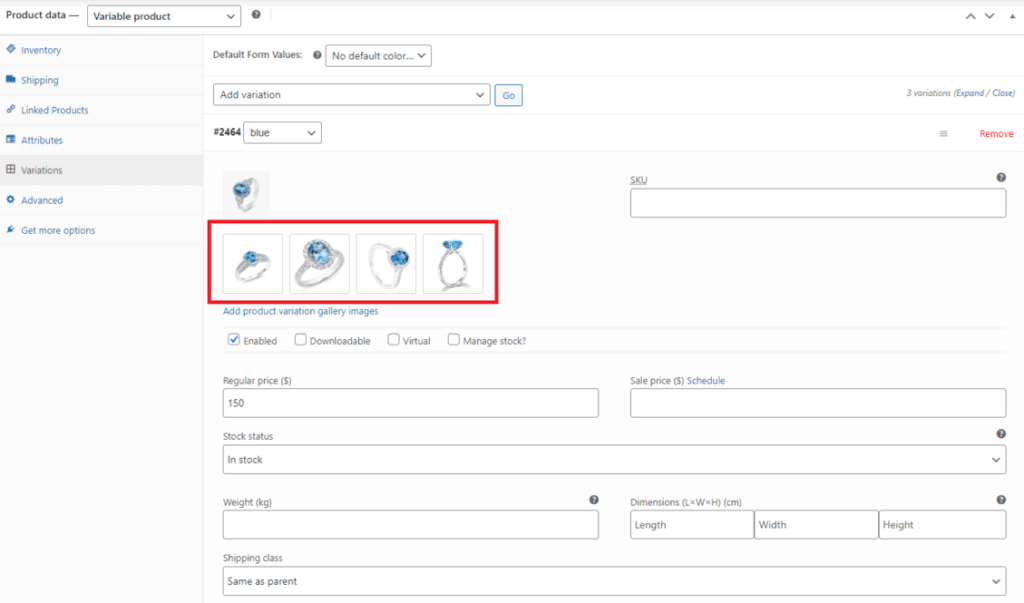
Além das informações mencionadas acima, com Woostify Variation Swatches, você pode adicionar imagens da galeria de variação do produto para cada variação. Depois de adicionar uma imagem a cada variação, você pode ver a opção Adicionar imagens da galeria de variação do produto mostrada abaixo:

Tudo o que você precisa fazer se quiser adicionar uma galeria de imagens do produto é clicar nessa opção e, em seguida, carregar as imagens da galeria do seu computador. Curiosamente, você pode adicionar quantas imagens quiser porque o número de imagens é ilimitado.
Por fim, clique no botão Salvar alterações na parte inferior da página para salvar todas as alterações feitas.

Etapa 6: salvar e visualizar
Na última etapa, clique no botão Atualizar no lado direito da página para concluir o processo de adição de produtos variáveis no WooCommerce.
Agora, você deve dar uma olhada no front-end da sua loja para verificar se o seu produto variável funciona conforme o esperado.

Se você não estiver satisfeito com o resultado ou quiser fazer mais personalizações depois de adicionar produtos variáveis no WooCommerce, poderá fazê-lo facilmente verificando esta diretriz.
Melhores práticas para exibir as variações do seu produto para aumentar a conversão
Se você deseja atrair clientes e aumentar suas vendas, deve otimizar as variações de produtos em sua loja online.
Abaixo estão seis das melhores técnicas para mostrar produtos variáveis que você pode experimentar para aumentar suas vendas online.
Certifique-se de que os rótulos dos atributos estejam claros
A primeira recomendação ao criar atributos para sua loja WooCommerce é garantir que os rótulos dos atributos sejam claros, óbvios, compreensíveis e simples. Por exemplo, você deve usar “marinho” em vez de “azul” para descrever a cor de uma variante do produto ou usar uma unidade clara como “40 polegadas” ou “20 cm” em vez de “altura” quando quiser descrever o tamanho de um item.
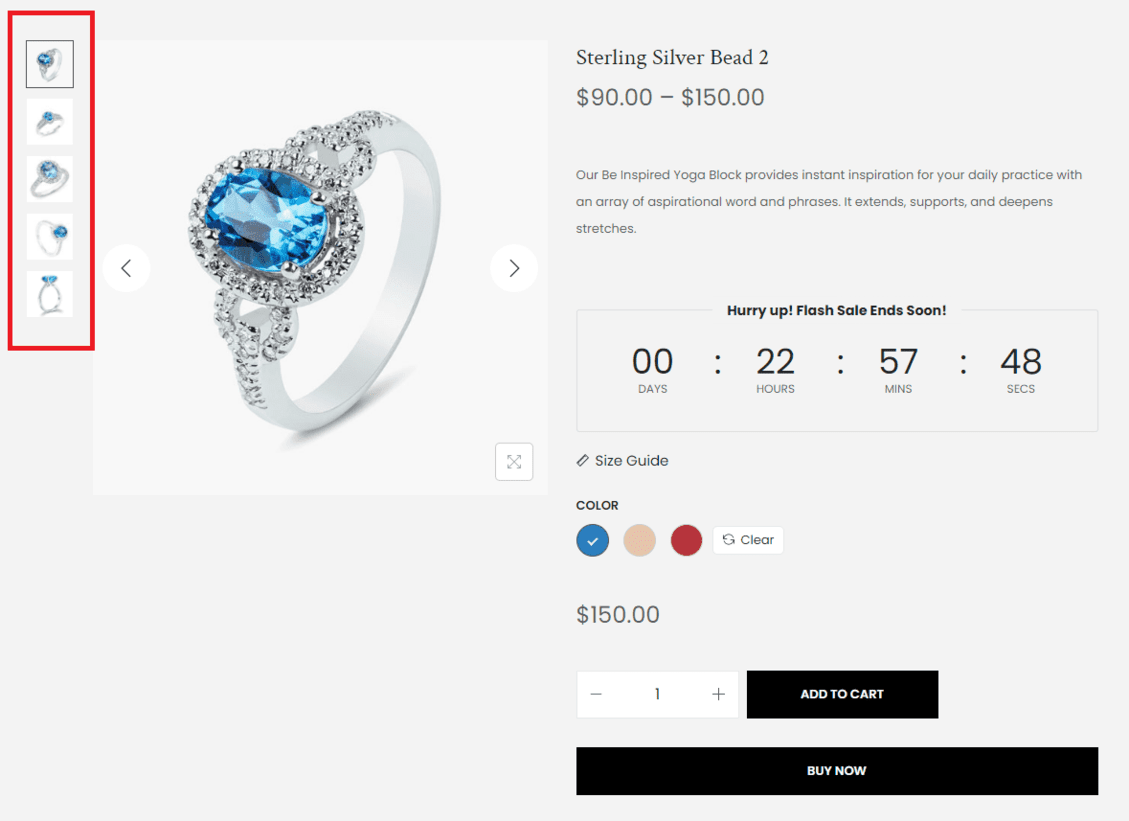
Permita que os clientes tenham uma visão clara de cada produto variável com uma imagem
A próxima sugestão que você pode tentar para melhorar seus produtos variáveis WooCommerce é dar aos compradores uma visão mais clara de cada produto variável, oferecendo uma imagem precisa, detalhada e de alta qualidade que seja fácil de visualizar.
Isso fornece aos clientes uma imagem clara do item porque eles podem estar imaginando um tom de rosa diferente da cor real do produto.
Como mencionei antes na etapa 5, você pode adicionar facilmente uma galeria de imagens do produto a cada variante do produto. Essa também é uma razão pela qual você deve usar o Woostify para adicionar produtos variáveis à sua loja WooCommerce.
Permita que os clientes adicionem vários itens ao carrinho de compras simultaneamente
Permitir que os clientes adicionem vários itens ao carrinho de compras ao mesmo tempo os incentivará a comprar várias variantes em uma transação. Isso também pode ajudá-lo a aumentar suas vendas e gerar muito mais receita.
Gerenciamento de estoque com base em cada variante
No WooCommerce, você pode gerenciar o estoque, por exemplo, o número de seus produtos e o serviço de pedidos pendentes.
Você pode editar um produto variável na guia Inventário na seção Dados do produto ou dentro de cada variante.
É preferível usar a opção gerenciar estoque dentro de cada variante em vez da opção Estoque . Porque isso lhe dá controle sobre quantos itens de cada variante estão disponíveis. Se uma variedade estiver esgotada, você pode anotá-la em sua loja. Você pode deixar uma nota como Pré-encomenda ou Esgotado se essa variante estiver acabando.
Além disso, os compradores não saberão se uma variedade específica está disponível se você controlar as quantidades na guia Estoque .
Explique quaisquer diferenças nos preços de suas variações
Se os preços das variações não forem os mesmos, você deve explicar por que isso aconteceu. Os consumidores querem saber o que estão pagando e sentir que estão recebendo o valor do seu dinheiro. Explique por que essa variante de produto é mais cara que as outras opções. Porque é feito de materiais melhores? Ou porque tem um design mais bonito? Ou porque é enviado de um lugar diferente? Ou porque tem mais avaliações positivas do que outras opções? Possuir tal transparência acabaria por ajudar sua loja a ganhar a confiança dos clientes.
Ajuste o slug para corresponder à variação do produto principal
Este aspecto pode ser facilmente obtido usando o tema Woostify. Ao adicionar produtos variáveis no WooCommerce usando Woostify Variation Swatches, na etapa 2 do tutorial compartilhado acima, você só precisa marcar a opção URL Variation Active e visualizar para verificar o resultado.

Linhas de fundo,
As variações de produtos permitem que você ofereça muitas seleções para um único produto, para que os clientes possam escolher qual deles preferem. Embora existam alguns segredos para usar esse recurso, depois que você se acostumar com ele, listar produtos com quantas variantes desejar se tornará simples.
Adicionar produtos variáveis no WooCommerce torna-se bastante simples usando o complemento Variation Swatches – um recurso premium do Woostify. Basta seguir os métodos descritos e você conseguirá otimizar as variações do produto e gerar mais vendas.
Esperamos que esta solução tenha funcionado e contribuído um pouco para o sucesso da sua empresa. Se você tiver mais dúvidas ou recomendações sobre como adicionar produtos variáveis no WooCommerce, informe-nos deixando um comentário na seção abaixo ou enviando-me um e-mail.
