Adicionar widgets ao seu site WordPress é fácil!
Publicados: 2022-09-11Adicionar widgets no WordPress é fácil. Você pode adicioná-los às suas barras laterais ou outras áreas prontas para widgets em seu site no menu Aparência > Widgets em seu painel do WordPress. Para adicionar um widget a uma barra lateral, basta arrastá-lo e soltá-lo na área desejada. Você também pode reorganizar a ordem de seus widgets arrastando e soltando-os no lugar.
Blocos de conteúdo podem ser adicionados às barras laterais, rodapés e outras áreas de widgets do WordPress. Neste artigo, mostraremos como criar e usar widgets em seu site WordPress para que você possa personalizá-lo o mais rápido possível. Como cada área em que você pode colocar o widget é definida pelo tema que está usando, a aparência do widget pode ser diferente da da outra área. Para colocar um widget em sua barra lateral, vá para o menu “Barra Lateral Direita” e selecione “Widgets”. Depois de escolher um bloco de widget , ele será adicionado automaticamente. Você pode excluir o widget selecionando 'Remover bloco' na lista 'Widgets'. Se você quiser usar esse widget novamente, mova-o para a seção 'Widgets inativos'.
Uma instalação do WordPress vem com widgets integrados, como postagens recentes, tags, barra de pesquisa, categorias e calendários. Em geral, os plugins e temas do WordPress incluem seus próprios blocos de widgets, que você pode adicionar ao seu site. Para saber mais sobre como criar um widget WordPress personalizado, consulte nosso guia.
Faça login no Web Manager da marca e clique em Widgets na parte superior da página para recuperar o código do widget. Para implantar, vá para a página do widget e selecione o ícone de engrenagem. Você também pode colar o código do widget em seu site.
Onde está o código do widget no WordPress?
 Crédito: HostPapa
Crédito: HostPapaO código para widgets do WordPress pode ser encontrado no WordPress Codex. O WordPress Codex é um manual online para WordPress que abrange vários tópicos relacionados ao software.
Como adiciono funcionalidade ao widget de texto do WordPress? O objetivo deste tutorial é mostrar como criar um widget WordPress personalizado. Se você está apenas começando com programação, este tutorial pode estar um pouco fora de sua faixa de preço. No entanto, há uma série WordPress Development for Beginners onde você pode aprender mais sobre o WordPress. O widget recebe um id, um título, um nome de classe e uma descrição por meio de sua função construtora. O conteúdo real do seu widget é gerado usando os métodos widget(). Usaremos get_bloginfo() em nosso exemplo para exibir o título do widget.
Nesse caso, o widget de texto do WordPress seria suficiente. Para aninhar o método widget(), coloque-o dentro de jpen_example_Widget. Ao definir campos em um widget, o método form() será usado; esses campos serão exibidos na área de administração do WordPress. A maioria desses tipos de widget requer muito conhecimento. Nosso widget de exemplo , por outro lado, é tudo o que precisamos realizar é permitir que os usuários criem um título personalizado. Em um tutorial, mostrarei como transformar qualquer template HTML5 em um tema WordPress. Devemos criar uma lista de todas as categorias, classificá-las em ordem alfabética e depois dividi-las em duas listas.
Um segundo widget será exibido em nosso segundo exemplo depois de usar o modelo HTML5 de postagem do blog. Para criar um widget de barra lateral personalizado , você deve primeiro implementar a classe WP_Widget, que é muito mais complexa do que outras classes de widget. A criação de widgets personalizados requer um conjunto relativamente pequeno de habilidades. Para começar, considere as cinco funções listadas acima e descubra como criar um widget do WordPress do zero.
O que é o widget de código WordPress?
incorpore qualquer texto ou HTML arbitrário em qualquer código PHP ou widget de código curto. O código PHP é analisado em texto simples pelo Widget, que também serve como editor de texto. Somente usuários com funções unfiltered_html terão permissão para inserir HTML não filtrado.
Como faço para registrar uma área de widget no WordPress?
 Crédito: qodeinteractive.com
Crédito: qodeinteractive.comA caixa 'Widget 1' pode ser encontrada no personalizador de cabeçalho e permite incluir uma área de widget . Agora você pode adicionar um widget clicando no botão Adicionar widget. O ícone de adição de bloco 'Mais' pode ser encontrado no menu à esquerda. O pop-up que você vê agora permite que você selecione um widget para ser adicionado ao seu cabeçalho.
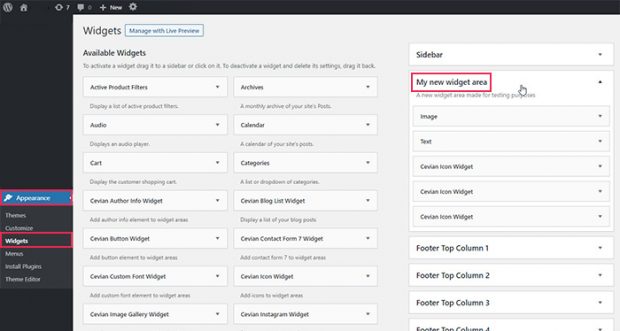
Há um guia passo a passo sobre como criar uma área de widget do WordPress. O objetivo deste guia é orientá-lo nas etapas de adição do maior número possível de áreas de widget. Adicionar uma nova área de widget ao WordPress envolve duas etapas. Ao registrar uma Área de widget, você está simplesmente informando o WordPress sobre ela. Depois de registrar uma área de widget, o WordPress a adiciona como uma opção em Aparência – Widgets na sua seção de administração. Com as permissões certas, as áreas de widget adicionais são simples de registrar. Vou usar a área de widgets do WordPress neste post com duas funções nativas: dynamic-sidebar e is_active_sidebar.
Há duas maneiras de fazer com que uma área de widget específica apareça em uma página específica. Em primeira instância, o PHP WordPress deve ser aplicado manualmente para colocar áreas de widgets. A segunda opção é usar um plugin de barra lateral como Easy Custom Sidebars. Com este plug-in, você não precisará mais usar nenhuma área de widget, e uma nova área de widget dinâmica ficará visível e exibirá conteúdo com base em vários fatores, como páginas, postagens, categorias ou outros itens selecionáveis. Você pode ter trabalhado com outras plataformas de CMS, como Joomla, no passado, onde estava acostumado a ter uma ampla variedade de áreas de widgets para escolher. A mesma coisa pode ser feita com o WordPress, mas com um pouco mais de esforço. No entanto, o resultado será muito mais estruturado e gerenciável no final. Esta área de widget não aparecerá nas páginas até que a configuremos de tal forma que o faça.
Mude a aparência do seu widget
Além disso, a aparência do widget pode ser alterada. Passe o mouse sobre o widget e selecione a guia Aparência na lista. Ao clicar neste botão, você pode alterar a fonte, o tamanho e a cor do aplicativo.
Código do widget do WordPress
 Crédito: hostpapasupport.com
Crédito: hostpapasupport.comUm widget é um pequeno bloco de conteúdo que você pode colocar em seu site. Os widgets geralmente são usados para exibir informações que não são críticas para o conteúdo principal do seu site. Por exemplo, um widget de clima exibiria as condições climáticas atuais para sua localização. Para adicionar um widget ao seu site WordPress, você precisará adicionar o código do widget ao seu site. O código para cada widget é diferente, portanto, você precisará encontrar o código do widget que deseja adicionar. Depois de ter o código, você pode adicioná-lo ao seu site acessando a seção Widgets do seu painel do WordPress.
Adicionar Widget Programaticamente WordPress
Adicionar um widget ao seu site WordPress é uma ótima maneira de adicionar mais recursos e funcionalidades. Existem duas maneiras de adicionar um widget ao seu site: através do painel de administração do WordPress ou adicionando o código do widget ao arquivo functions.php do seu tema.
Qual é a melhor maneira de exibir um widget personalizado com base em um modelo de página personalizado programaticamente? A função The_widget() não está funcionando corretamente para mim. Eu acho que funciona com widgets embutidos, mas não tenho certeza de como passar parâmetros registrados com a função register_sidebar para ele. Como faço isso? O widget deve ser cadastrado e exibido apenas na página do produto. Se você já tem a primeira linha de sua função em seu arquivo de funções, coloque-a no arquivo functions.php. Este código é usado para exibir o acima na página chamada Produto, bem como o código mencionado anteriormente.
Lista de widgets do WordPress
Um widget WordPress é um pequeno bloco que executa uma função específica. Você pode adicionar esses widgets em barras laterais também conhecidas como áreas prontas para widgets em sua página da web. Os widgets do WordPress foram originalmente criados para fornecer uma maneira simples e fácil de usar de fornecer controle de design e estrutura do tema WordPress ao usuário.
Os widgets do WordPress são componentes de software que permitem que os sites adicionem uma ampla variedade de recursos às suas barras laterais. Um calendário, galeria, links para postagens recentes e links sociais são apenas alguns dos recursos oferecidos. Um widget do WordPress, em geral, é um componente da interface do site que inclui mídia, links de navegação ou informações adicionais não relacionadas à postagem ou página. Com o botão WP Call, você pode adicionar um widget de botão clique para ligar ao seu site usando o WordPress. Adicionar um widget de lightbox ou de mapa em miniatura ao seu site WordPress é a maneira mais eficaz de adicionar um widget do Google Maps. Você pode alterar o nível de zoom, bem como a imagem usada como ícone personalizado para o mapa. Além de selecionar a cor, o tamanho, o tipo e o rótulo do pino do mapa em miniatura, os usuários também podem especificar outros detalhes.
O widget do Google Maps é gratuito, mas vem com alguns recursos adicionais, como a capacidade de fixar vários mapas e a integração do Google Analytics. Este plugin permite que você crie campanhas de marketing pop-up com um construtor de arrastar e soltar. O plugin WordPress permite que você crie campos personalizados para coletar depoimentos. Usando o Easy Table of Contents, você pode inserir facilmente um índice em páginas, posts ou áreas de widgets. É um plugin WordPress responsivo que permite criar e gerenciar um calendário de eventos. Seu site poderá alternar idiomas usando o widget Google Language Translator. Simple Social Icons é um plug-in de widget gratuito do WordPress que permite vincular seus perfis de mídia social ao seu site com widgets de ícones sociais.
Você pode adicionar um cronômetro de contagem regressiva às suas áreas de widget, postagens ou páginas usando o cronômetro de contagem regressiva Ultimate. O plugin é compatível com mais de 30 plataformas digitais, incluindo Facebook, Instagram, LinkedIn, Pinterest, Tumblr, Twitter e YouTube. GiveWP é um poderoso plugin do WordPress que permite adicionar formulários de doação às áreas de widgets do seu site. O GiveWP permite que os usuários criem formulários de doação personalizados, usem modelos de formulário de doação ou usem formulários de doação herdados. O sistema de gerenciamento de doadores dos plugins acompanha o histórico de doadores e atividades de doação. Usando o plug-in Quiz e Survey Master, você pode adicionar questionários ou pesquisas interativas à área do widget de temas. Adicione um widget de previsão do tempo à área de widgets do seu site com o widget Atlas Meteorológico gratuito, simples e útil.

É necessária uma licença para desbloquear todos os recursos do plug-in. Os complementos premium incluem reCAPTCHA, Flashcards, Google Analytics Tracking e Advertisement Be Gone. O plugin Widget Importer/Exporter importa seus widgets com base nestes fatores: Este recurso permite que o plugin exporte widgets ativos no formato JSON usando a extensão proprietária.wie em vez de importá-los diretamente para o plugin. O arquivo de exportação deste plugin inclui todos os arquivos de outros plugins. O editor WordPress Gutenberg pode ser usado para adicionar um widget a um site WordPress específico. Um widget do WordPress é um componente de um site que oferece conteúdo ou informações extras diferentes do conteúdo principal da página ou postagem. As três maneiras mais comuns de adicionar widgets do WordPress a um site são as seguintes: plug- ins de widget podem ser usados para adicionar mais tipos de widget e você também pode usar seu próprio código para adicionar tipos de widget. Quando há muitos deles em seu site, seus visitantes podem ficar sobrecarregados ou desviados do conteúdo que estão procurando.
Blocos de widgets do WordPress
Os widgets do WordPress foram originalmente projetados para fornecer uma maneira simples e fácil de usar para adicionar conteúdo e recursos ao seu site. Com o tempo, eles se tornaram um dos recursos mais populares do WordPress.
Agora existem milhares de widgets disponíveis, desde widgets simples de texto e imagem até plugins complexos que oferecem recursos poderosos como integração de mídia social, formulários de contato e funcionalidade de comércio eletrônico. Os widgets do WordPress podem ser adicionados a qualquer área pronta para widget em seu site, incluindo a barra lateral, o cabeçalho e o rodapé.
Os widgets de bloco do WordPress , que têm sido objeto de muita discussão, são a versão mais recente dos recursos originais do WordPress. Explicamos como os widgets baseados em blocos funcionam neste pequeno guia e mostramos como usá-los com eficiência. Alguns dos elementos mais importantes devem estar presentes em seu site antes que os widgets de bloco possam funcionar. A aparência está disponível se você tiver o WordPress 5.8 e um tema compatível. Veja a nova interface para widgets de bloco abaixo. Verifique novamente se algum dos seus plugins não está desabilitando os widgets de bloco se o widget de bloco não estiver lá. Os desenvolvedores integrarão gradualmente suas soluções com a funcionalidade de widgets de bloco, que atualmente não é suportado por todos os plugins.
Você pode querer continuar usando widgets clássicos em algumas situações por enquanto, se ainda não os estiver usando. A maneira mais simples de instalar e ativar o plug-in Classic Widgets é através do painel do WordPress. Quando você fizer isso, a antiga interface de widgets retornará.
Como usar blocos de widgets no WordPress
Usando blocos de widgets, você pode criar um sistema de gerenciamento de conteúdo eficaz para o WordPress. Muitos deles podem ser aninhados, empilhados, vinculados e encaixados para formar centenas de designs exclusivos, tornando-os um conjunto divertido e desafiador. Você terá a oportunidade de participar de desafios criativos e se divertir muito ao fazê-lo. Nas telas de administração do WordPress, selecione Aparência > Personalizar no menu Opções. A tela de personalização de widget pode ser acessada clicando no menu de widget do Personalizador de Tema. Ao clicar na seta para baixo na Área de Widgets, você pode ver todas as áreas de widgets que foram registradas. Para adicionar um widget, clique no botão Adicionar um widget na parte inferior da barra lateral. Depois de selecionar o bloco de widgets, você pode personalizá-lo como achar melhor. Se você deseja que seus usuários possam bloquear certos tipos de widget, instale e ative o plug-in Classic Widgets. Com a instalação deste plugin, o Widgets Block Editor pode ser ativado ou desativado desativando-o e ativando-o.
Widget do WordPress
Um widget WordPress é um pequeno bloco que executa uma função específica. Você pode adicionar esses widgets em barras laterais também conhecidas como áreas prontas para widgets em seu site. Os widgets do WordPress foram originalmente criados para fornecer uma maneira simples e fácil de usar de dar ao usuário o controle de design e estrutura da barra lateral.
Um widget é uma coleção de blocos de conteúdo que podem ser adicionados às barras laterais, rodapés e outras áreas de conteúdo do seu site. Menus, listas de postagens populares, calendários, banners, ícones sociais e assim por diante são apenas alguns exemplos de widgets comuns. Você pode usar áreas de widget no cabeçalho, rodapé, barra lateral ou em qualquer outro lugar do seu tema WordPress para tornar as postagens do seu blog mais relevantes. Depois de adicionar um widget, o widget exibirá seu próprio conjunto de configurações. Ao arrastar um widget do menu à esquerda para a direita, você pode adicioná-lo a uma área de widget em seu site. Instruções mais detalhadas podem ser encontradas em nosso guia sobre como adicionar e usar widgets do WordPress.
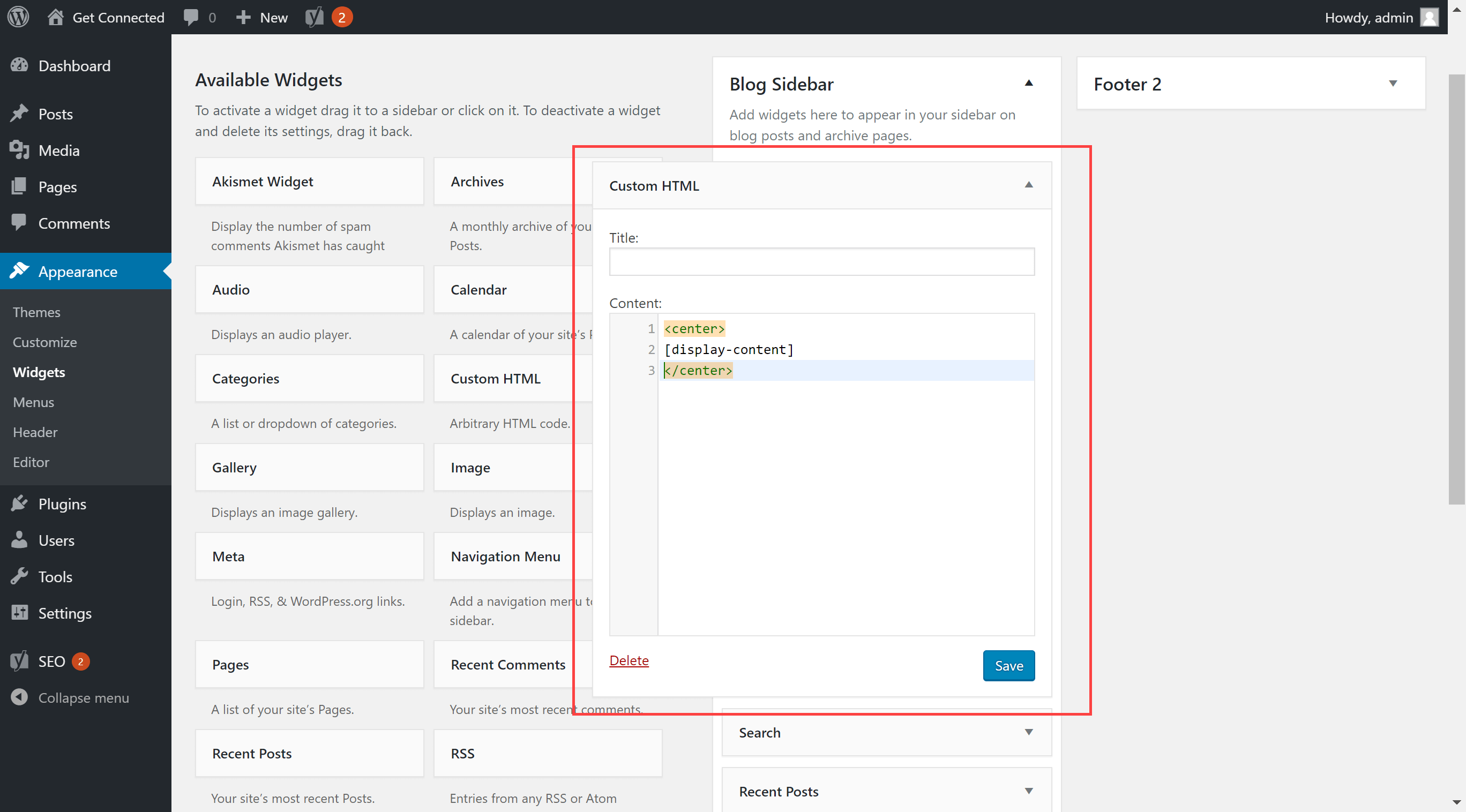
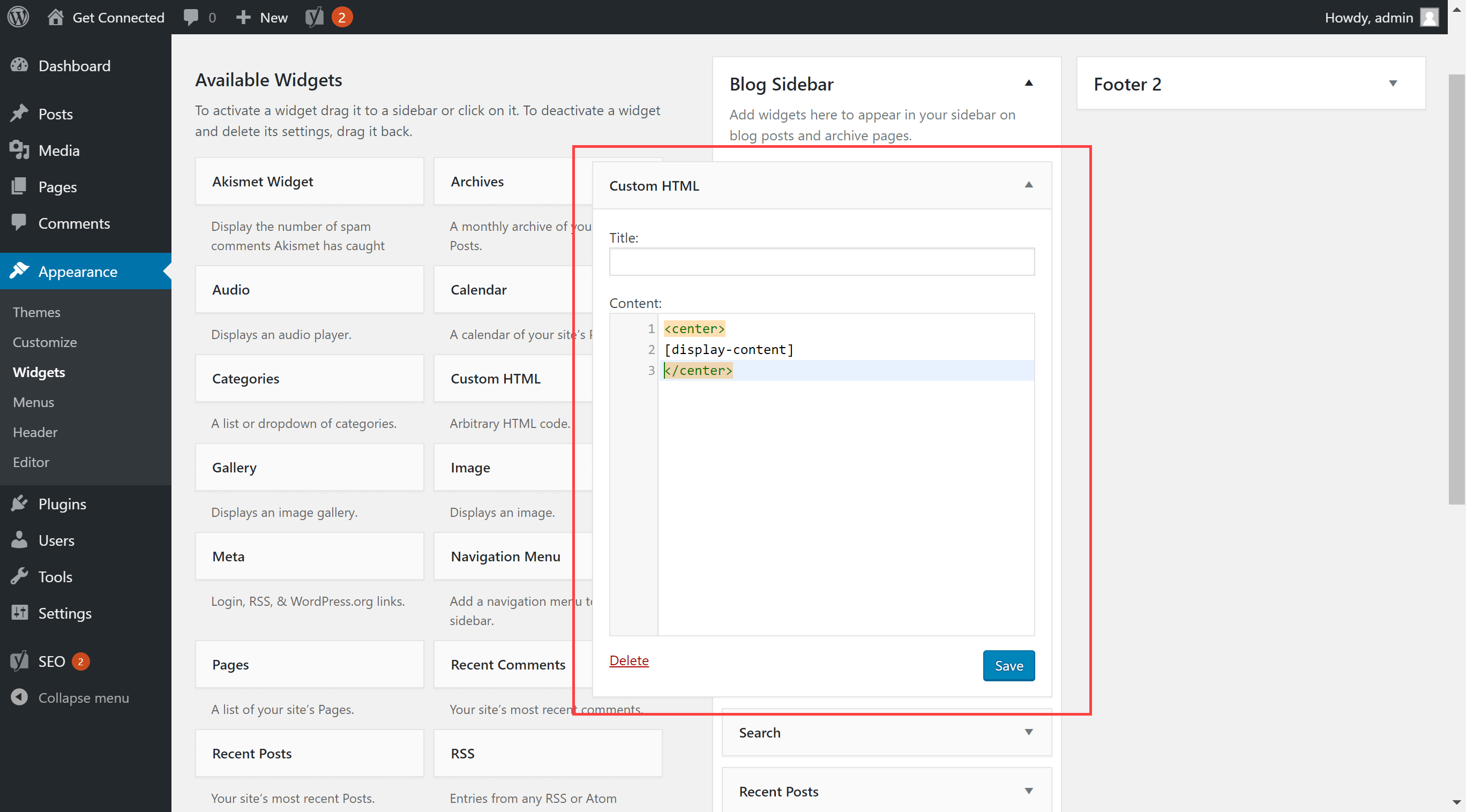
Os Widgets HTML permitem que você exiba conteúdo de outros sites com mais facilidade. Eles também podem ser usados para exibir conteúdo que seria muito longo ou proibitivamente difícil de incluir no corpo de uma página se fossem elementos de interatividade. Quando se trata de usar o widget HTML, há algumas coisas a serem lembradas. Antes de importar, verifique se o conteúdo que você está importando está formatado corretamente. Se você estiver usando conteúdo de terceiros, certifique-se de que seu código tenha as permissões adequadas. Finalmente, é uma boa ideia testar seu widget antes de instalá-lo. Os widgets HTML são uma excelente maneira de adicionar interatividade a uma página ou exibir conteúdo que seria muito longo ou muito difícil de incluir no corpo da própria página. Antes de instalar o widget, você deve garantir que ele esteja funcional.
Onde estão os widgets no WordPress?
Navegue até Aparência para encontrar sua área de widget. No seu painel do WordPress, existem widgets do WordPress. Você pode descobrir a qual área de widget você tem acesso clicando aqui. Ao usar o tema Astra, que inclui a barra lateral, o cabeçalho e o rodapé, você pode adicionar widgets em vários lugares.
Elementor: a melhor maneira de adicionar widgets personalizados ao seu site
Elementor, uma ferramenta baseada na web, pode ser usada para criar widgets personalizados para seu site. Um widget permite adicioná-los a qualquer página do seu site. Eles podem ser usados para adicionar funcionalidade ao seu site adicionando dados dinâmicos, por exemplo, ou para adicionar texto a ele. Também é simples personalizar os modelos de widget para que atendam às suas necessidades específicas. Adicionar elementos ao seu site é uma excelente maneira de adicionar extras e torná-lo seu.
Seção de widget da barra lateral
Uma seção de widget da barra lateral é uma barra lateral em um site que contém widgets. Widgets são pequenos pedaços de código que adicionam funcionalidade a um site. Eles podem ser usados para exibir conteúdo, permitir que os usuários interajam com o site ou fornecer uma maneira de os usuários personalizarem sua experiência.
Adicionar e editar barras laterais com widgets do WordPress É uma ótima maneira de adicionar funcionalidades e conteúdo extras ao seu site usando barras laterais. Uma barra lateral é uma área com widgets do seu site WordPress onde você pode exibir conteúdo que não está diretamente relacionado à página principal. As barras laterais do seu site serão diferentes dependendo de qual tema WordPress você selecionar. Existem várias maneiras de alterar o texto no título do widget ou removê-lo completamente. Se você quiser mais widgets do que os incluídos no WordPress vanilla, você pode usar um plug-in de widget do WordPress. Existem vários widgets integrados disponíveis no WordPress, mas você também pode instalar plugins para adicionar mais. A seção a seguir mostrará como criar uma nova barra lateral personalizada com o plugin gratuito Custom Sidebars.
Ao criar uma barra lateral personalizada, você não poderá vê-la em seu site até fornecer seu próprio URL. É uma boa ideia escolher o local e a finalidade dessa barra lateral em seu site. Se você estiver olhando apenas para Posts, talvez queira escolher o Rodapé 1 para Posts, enquanto o Rodapé 2 para todos os Posts classificados como Notícias. Depois de terminar de configurar sua barra lateral, vá para a página Salvar alterações e salve-a.
O poder das barras laterais
Também é possível usar uma barra lateral para exibir conteúdo que de outra forma seria limitado a uma pequena área em uma página. É possível que uma barra lateral inclua uma lista de postagens de blog ou uma coleção de imagens.
As barras laterais, além de manter seus usuários informados, podem ser uma forma eficaz de organizar seus aplicativos. Manter o controle de suas atividades diárias pode ser mais fácil se você fornecer a eles um local para armazenar suas informações. As exibições da barra lateral também podem ser uma ótima maneira de promover seu tema ou conteúdo. Colocar conteúdo em uma barra lateral em seu site aumenta as chances de seu site obter mais tráfego.
As barras laterais podem ser uma ferramenta extremamente poderosa para um tema. Ao incluir uma barra lateral em seu tema, você pode fornecer aos usuários um local para armazenar informações e promover seu conteúdo e tema. As barras laterais são uma ótima maneira de manter seus usuários informados e organizados.
