Adobe Illustrator – O editor de gráficos vetoriais padrão da indústria
Publicados: 2022-12-20Adobe Illustrator é um editor de gráficos vetoriais desenvolvido e comercializado pela Adobe Inc. Foi lançado pela primeira vez em 1987 e tornou-se o editor de gráficos vetoriais padrão da indústria. PGF é um formato gráfico portátil desenvolvido pela Adobe. Ele é baseado na linguagem PostScript e pode ser usado para criar gráficos vetoriais que podem ser dimensionados para qualquer tamanho sem perda de qualidade. Os arquivos PGF geralmente são salvos no formato EPS e podem ser abertos em qualquer editor de gráficos vetoriais.
O Adobe Illustrator pode criar arquivos SVG?

O Adobe Illustrator é capaz de converter arquivos SVG em arquivos PostScript. O SVG permite criar gráficos mais detalhados e precisos do que aqueles criados com o Adobe Photoshop ou o Adobe Inkscape . Eles podem ser editados usando um programa baseado em vetor, como o Illustrator, e depois exportados como uma imagem ou PDF.
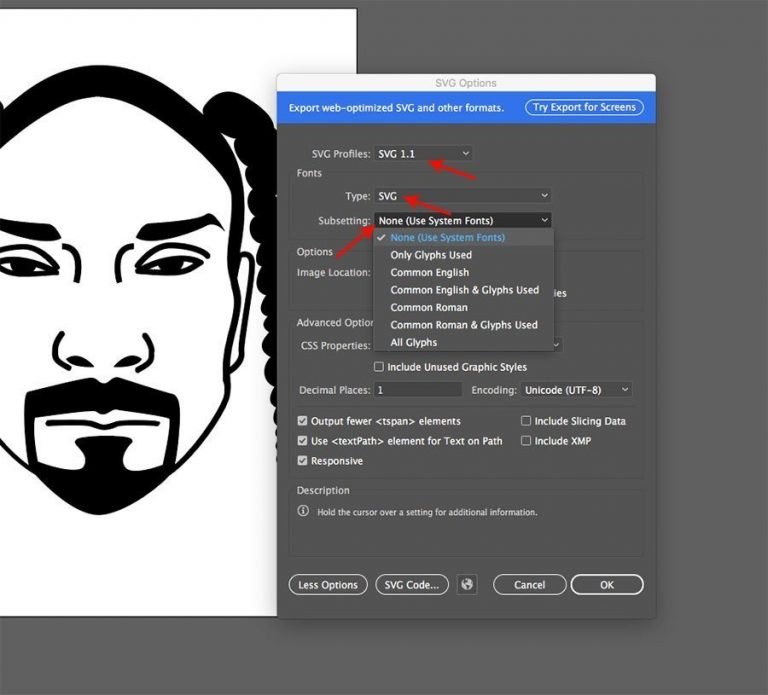
Arquivos Scalable Vector Graphics (arquivos SVG) e outros arquivos gráficos podem ser criados usando o Adobe Illustrator. Se você sabe como codificar e se sente confortável com isso, você mesmo pode codificar. Ao criar um SVG, há algumas coisas que você deve ter em mente e estar ciente. Em Opções avançadas, escolha Atributos de apresentação ou Todos os glifos para colocar a fonte que você usou no arquivo. Se quiser tornar seu arquivo SVG mais acessível para leitores de tela, você pode aprender como torná-lo mais acessível em nosso tutorial Como tornar seu arquivo SVG acessível para leitores de tela. Você pode criar um arquivo SVG de tamanho responsivo clicando em OK no canto inferior direito.
Os SVGs podem ser usados de várias maneiras. Design de logotipo, ícones, botões e ilustrações são exemplos de design de aplicativos e Web. Há também uma poderosa linguagem de script disponível, que pode ser usada para criar fluxogramas e diagramas.
Ao criar logotipos, ícones, botões e ilustrações para sites e aplicativos, você pode usar este versátil editor gráfico. Este programa pode ser usado para criar diagramas e fluxogramas.
Qual programa da Adobe cria arquivos SVG?
Para ser claro, o Photoshop é um editor de gráficos raster, por isso é usado para criar e editar arquivos SVG, que são editados usando o Adobe Illustrator, um editor de gráficos vetoriais.
Posso usar o Adobe Illustrator para Cricut?
Você pode usar toda a gama de ferramentas do Adobe Illustrator para criar e modificar seus designs e carregá-los no Cricut Design Space. Imagens básicas e vetoriais são as mais comuns. Illustrator é um programa vetorial que pode salvar arquivos como.
Qual programa da Adobe é melhor para SVG?

Não existe uma resposta única para essa pergunta, pois o melhor programa Adobe para SVG depende das necessidades específicas do usuário. No entanto, alguns dos programas Adobe mais populares para SVG incluem Adobe Illustrator, Adobe Photoshop e Adobe InDesign.
O Inkscape de código aberto permite que você crie gráficos vetoriais de última geração. Antes da aquisição da Macromedia pela Adobe, ela era uma das proponentes mais proeminentes do SVG. Batik é um programa Java que suporta quase todos os recursos do SVG 1.1, bem como alguns recursos originalmente planejados para 1.2. ImageMagick é uma ferramenta de processamento de imagem de linha de comando bem conhecida. Por ser projetado para navegadores modernos, inclui novos recursos, como mascaramento, recorte, padrões, gradiente total e renderização de grupo. Além do xfig e do gnuplot, ambas as ferramentas populares de plotagem podem ser usadas para exportar dados como SVG. JSXGraph está disponível para uso com VML, SVG e canvas, permitindo que você crie gráficos na Web.
O que significa SVG no Illustrator?
A criação de um arquivo Scalable Vector Graphics (arquivo SVG) ou um arquivo Scalable Vector Graphics (arquivo SVG Graphics) para o seu site pode ser feito em questão de minutos com ferramentas de design simples, como Adobe Illustrator, Photoshop ou Corel Draw.
Existem várias maneiras de obter SVG do Illustrator. O arquivo é um exemplo de exportação, que pode ser tanto exportado quanto exportado como… Se você deseja que seu site funcione melhor, otimize o arquivo SVG. Ao contrário de uma versão pronta para a Web, os arquivos salvos do Illustrator podem conter um tamanho de arquivo várias ordens de magnitude maior. Isso pode tornar a web um lugar muito mais eficaz para trabalhar. É surpreendentemente fácil exportar arquivos SVG prontos para a web. Os arquivos não contêm nenhum tipo de documento estranho, metadados ou arquivos proprietários do Illustrator. O Illustrator agora oferece suporte a um recurso de arquivo para exportar imagens digitais desde a versão CC 2017 e inclui um método para exportar imagens digitais chamado Exportar para telas… Podemos selecionar várias partes de nossa arte e exportá-las clicando em Editar. Usando o mesmo sistema do Export, ele deve produzir resultados otimizados para a Web sob o capô. Há também um painel de exportação de ativos, que permite arrastar e soltar a arte que você deseja produzir separadamente.
Um dos benefícios de usar SVG é que ele é totalmente compatível com todos os principais navegadores. O resultado é que você pode criar belos gráficos de alta qualidade sem se preocupar com problemas de compatibilidade. Também é muito simples de aprender e pode ser usado para criar gráficos complexos de forma rápida e fácil.
Se você estiver procurando por um formato gráfico que seja versátil e simples de usar, considere usar o sva.

Os benefícios do SVG para ilustradores
O Illustrator é um excelente ilustrador porque pode ser editado, pode ser exportado como imagem ou PDF e é um arquivo vetorial, o que significa que pode ser reduzido ou aumentado sem perder a resolução.
O Illustrator exporta para SVG?
Você pode exportar o arquivo como SVG acessando Arquivo > Exportar > Exportar como. Depois de clicar aqui, uma nova caixa de diálogo aparecerá, que você pode usar para selecionar SVG. Se você deseja exportar um intervalo específico de placas, clique na caixa Usar pranchetas.
Os arquivos gráficos em SVG são visualmente nítidos, têm um tamanho de arquivo menor e tendem a ser mais semelhantes ao JPG. Ao exportar uma imagem como SVG, certifique-se de escolher o formato: Arquivo. Você pode alterar algumas de suas preferências clicando aqui. Depois de clicar em Exportar, você será direcionado para uma imagem que foi convertida para o formato de arquivo.sva.
Arquivo SVG
Um arquivo SVG é um arquivo gráfico que usa um formato gráfico vetorial bidimensional. O formato é baseado em XML e usa o formato de gráficos vetoriais padrão W3C.
As imagens são feitas para ter uma ótima aparência, independentemente do tamanho, graças a um formato digital chamado SVG. Os formatos são otimizados para mecanismos de pesquisa, geralmente são menores que outros formatos e podem ser dinâmicos. Este guia explica o que são esses arquivos, quando você pode usá-los e como começar a criar um SVG. Como as imagens do aaster têm resolução fixa, quanto maior o tamanho da imagem, menos precisa ela é. Para armazenar uma imagem, um formato gráfico vetorial armazena um conjunto de pontos e linhas. XML é uma linguagem de marcação que permite a troca de dados digitais. Os arquivos XSL incluem códigos XML para as formas, cores e texto que compõem uma imagem.
O código XML não é apenas agradável de se ver, mas também o torna muito poderoso no desenvolvimento de sites e aplicativos da web. Independentemente de serem grandes ou pequenos, eles podem ser expandidos ou reduzidos para o tamanho desejado. Um SVG tem sempre o mesmo tamanho e tipo, independentemente de seu tamanho ou tipo de exibição. Em geral, um SVG não possui os detalhes de uma imagem raster. Devido aos muitos recursos dos SVGs, designers e desenvolvedores podem fazer alterações significativas em seus designs. O World Wide Web Consortium desenvolveu o formato de arquivo em colaboração com a comunidade de design gráfico. Um SVG é um arquivo de texto que os programadores podem consultar em minutos simplesmente digitando o código XML em seus navegadores.
Devido à sua natureza dinâmica, HTML e CSS podem ser usados para alterar a aparência dos SVGs. Gráficos que podem ser dimensionados dinamicamente são úteis para uma ampla variedade de propósitos. Eles podem ser criados usando um editor gráfico por vários motivos, incluindo flexibilidade, interatividade e simplicidade. Existem inúmeras variáveis a serem consideradas ao selecionar um programa, incluindo suas limitações e curva de aprendizado. Confira algumas opções para ver se as ferramentas valem o custo de uma assinatura gratuita ou paga.
As vantagens de usar SVG sobre outros formatos de arquivo vetorial são inúmeras. Os arquivos SVG podem ser reestilizados para torná-los maiores ou menores, tornando-os ideais para imagens com requisitos de escala ou rotação. Por serem projetados especificamente para uso na Web, eles não funcionam bem em projetos de impressão em larga escala. A melhor versão é aquela que cabe na maior tela de um computador. Como os arquivos SVG são menores do que outros formatos de imagem vetorial, eles são mais fáceis de baixar e carregar na Internet. Eles podem ser editados com qualquer software gráfico vetorial, permitindo que sejam facilmente criados e modificados. Usando o formato SVG, você pode criar logotipos, ícones e ilustrações simples. Além disso, é uma excelente ferramenta para gerar diagramas e fluxogramas.
O que é um arquivo SVG?
O que é vetor sva? Scalable Vector Graphics (SVG) é um formato de arquivo vetorial compatível com a Web para a criação de gráficos. Um arquivo vetorial, ao contrário de um arquivo raster baseado em pixels, como JPEG, armazena imagens com base em pontos e linhas em uma grade, em vez de um tipo específico de arquivo raster.
Qual programa abre um arquivo SVG?
Todos os navegadores populares, incluindo Google Chrome, Firefox, IE e Opera, podem gerar imagens SVG. Editores de texto simples, bem como editores gráficos avançados , como o CorelDRAW, também são capazes de lidar com arquivos SVG.
O arquivo SVG é igual ao png?
Embora os PNGs sejam capazes de executar resoluções muito altas, eles não podem ser expandidos indefinidamente. Os arquivos vetoriais , por outro lado, são compostos de uma complexa rede matemática de linhas, pontos, formas e algoritmos. Como podem se expandir para qualquer tamanho sem perder a resolução, são facilmente adaptáveis.
Svg é melhor que png?
Se você deseja criar imagens vetoriais, mantenha o processo simples. Se você tiver imagens detalhadas, use PNG. No entanto, devido à sua escalabilidade e baixa qualidade, os SVGs são melhores para designs da Web responsivos e prontos para retina.
