Adobe Photoshop e arquivos SVG
Publicados: 2022-12-23Se você está tentando adicionar uma camada SVG no Adobe Photoshop e ela não está aparecendo, é provável que você esteja usando uma versão mais antiga do software. O formato SVG foi introduzido pela primeira vez no Photoshop CC 2015.5, portanto, qualquer versão anterior a essa não poderá ler ou importar arquivos SVG.
Se você quiser usar SVG, certifique-se de ter o atributo *img src=image. Parece ser uma imagem svg ou uma imagem de fundo CSS, e tudo parece estar corretamente vinculado e correto, mas o navegador não está exibindo, o que pode ser causado pelo tipo de conteúdo incorreto em seu servidor.
Se um código-fonte svg não incluir um valor para o atributo, o navegador Chrome não o exibirá. Você pode alterar seu código-fonte SVG e adicionar um valor para o atributo de largura.
Por que o SVG não está aparecendo no WordPress?

Existem algumas razões possíveis pelas quais um arquivo SVG pode não aparecer quando você tenta visualizá-lo no WordPress. Pode ser que o arquivo esteja corrompido ou que o servidor no qual o WordPress está hospedado não tenha as permissões necessárias para exibir arquivos SVG. Outra possibilidade é que seu tema WordPress não seja compatível com arquivos SVG. Se não tiver certeza de qual é o problema, tente pedir ajuda nos fóruns de suporte do WordPress.
O WordPress permite que você use uma ampla variedade de formatos de imagem, incluindo PNG, JPG e GIF. Ao contrário de JPEGs e PNGs, que são imagens rasterizadas, os arquivos Scalable Vector Graphics são em tons de cinza. A desvantagem de usar SVGs é que eles são bem conhecidos por suas preocupações de segurança. Os arquivos vetoriais são compostos de um formato vetorial e podem ser dimensionados para qualquer tamanho ou dimensão. Os arquivos JPG e PNG geralmente são maiores em tamanho do que esse tipo de arquivo. Como sua arquitetura não inclui pixels, eles salvam muitas informações usando vetores em vez de pixels. Quando se trata de imagens de alta qualidade, não é fácil usar arquivos SVG.
Apesar de terem um tamanho de arquivo maior, eles fornecem uma imagem de qualidade inferior aos JPGs e PNGs. Se você tiver imagens grandes e com muitos detalhes, como postagens de blog, continue usando JPG ou PNG. Quando você já tiver uma versão de pixel existente de uma imagem, poderá usar o Vector Magic para convertê-la em um vetor. Existem várias bibliotecas online onde você pode encontrar ícones vetoriais gratuitos para o seu site WordPress. Depois de baixar um arquivo vetorial, você poderá abri-lo em vários navegadores da Web para ver como fica. No Gutenberg, você pode personalizar o tamanho da imagem, o texto ALT e a estrutura do URL, bem como outros aspectos, usando o plug-in SVG Support. É simples de usar e não requer configurações adicionais.
Se você não quiser usá-lo, por favor, não. Um plug-in para criar uma solução de suporte SVG é simples de criar. Para começar, o WordPress deve estar ativado. Apenas o arquivo functions.php no sistema de arquivos do seu tema é necessário para usar o suporte vg. Lembre-se de que isso não inclui a limpeza de arquivos, o que pode resultar em sérios problemas de segurança. Antes de ativar o suporte SVG manualmente, você definitivamente deve experimentar o iThemes Security Pro, que é gratuito e está disponível para plugins de segurança do WordPress.
Se a opção SVG não estiver disponível, você pode usar a exportação herdada para disponibilizar o formato acessando Photoshop > Preferências > Exportar e marcando a caixa ao lado de “Usar exportação herdada como”. Para usar imagens SVG diretamente em documentos HTML, inclua a tag *svg no corpo. Você pode fazer isso abrindo a imagem SVG no código VS ou em um IDE preferido, copiando o código e colando-o dentro do elemento body em seu documento HTML. Se tudo correr bem, a demonstração abaixo deve ser exatamente igual à sua.
Como corrigir problemas de SVG no Elemento
Existem algumas possibilidades de por que isso ocorre. Se estiver usando um SVG, pode ser necessário formatá-lo. Se o arquivo tiver alguma marca, ela deve estar bem formada e devidamente marcada.
Se o seu SVG não for carregado corretamente, pode ser um problema. Verifique se você carregou o arquivo corretamente usando o método e o local corretos.
Se você não possui o Elementor, pode ter um problema com o seu SVG. Certifique-se de que seu arquivo SVG seja compatível com XML e que o Elementor esteja atualizado.
Se você continuar tendo problemas com arquivos SVG, considere o uso de um plug-in do WordPress. Alguns estão disponíveis no momento e todos funcionam de maneira semelhante. Para encontrá-los, você pode usar o repositório de plug-ins do WordPress para procurar plug-ins do Silverlight. Depois de encontrar o plug-in que funciona para você, preencha o formulário na página do plug-in com os detalhes e clique no botão “adicionar novo”.
Se você não conseguir resolver o problema sozinho, entre em contato com o desenvolvedor do Elementor.
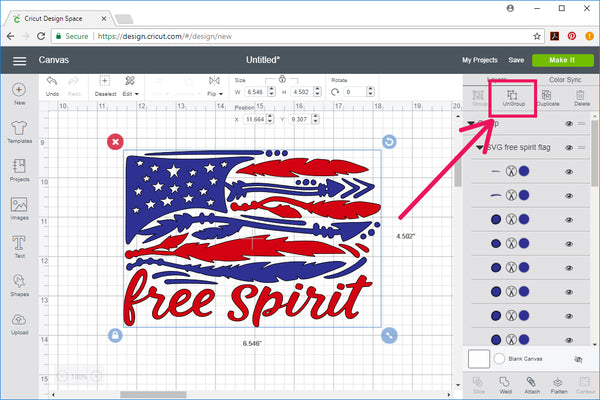
Como faço para abrir camadas SVG?

Existem algumas maneiras diferentes de abrir camadas SVG. Uma maneira é usar um programa de edição de vetores como Adobe Illustrator, Inkscape ou CorelDRAW. Outra maneira é usar um programa de edição raster como Photoshop ou GIMP. Finalmente, você pode usar um editor de texto como o Notepad++ para abrir e editar o código SVG diretamente.
Neste tutorial, mostrarei como usar o Photoshop para abrir Scalable Vector Graphics (SVG). Adobe Illustrator é normalmente usado para criar e editar documentos. Em alguns casos, no entanto, informações adicionais podem ser necessárias. Você pode usar o Photoshop para salvar seus arquivos SVG. É possível abrir uma conta online de duas maneiras. Este arquivo pode ser uma camada rasterizada ou pode ser uma camada vetorizada. Localize o arquivo que deseja colocar no canto inferior direito, selecionando-o na janela que se abre.
Se a camada vetorial estiver ativada, ela ficará visível na abertura da camada. Você pode arrastar a imagem para alterar seu tamanho ou alterar sua resolução. Para rasterizar uma camada, clique com o botão direito do mouse e selecione Rasterizar Camada. As camadas raster são compostas de caminhos, e é por isso que são chamadas de pixels. Um caminho é formado por fórmulas matemáticas que permitem a manipulação da imagem. É possível dimensionar uma camada vetorial para qualquer tamanho sem causar elementos desfocados. Os designers podem usar esse método para criar logotipos e ícones que podem ser ampliados para o maior tamanho, mantendo-se claros e nítidos.

A guia Corte é usada para cortar o arquivo SVG. Você pode escolher a camada que deseja cortar, bem como o tipo de corte que deseja. Você pode escolher várias camadas para cortar de uma folha por vez ou pode escolher o corte que deseja.
A caixa de seleção Keep Layers pode ser usada para garantir que as camadas estejam presentes no arquivo. Para excluir camadas, desmarque a caixa Manter camadas e clique no botão Excluir camadas.
Um arquivo SVG tem camadas?
Uma “camada” não é um recurso do SVG, nem existe um conceito de profundidade. Como o SVG não oferece suporte à propriedade z-index do CSS, as formas são organizadas apenas no plano x/y. A ordem de profundidade dos elementos é determinada pela ordem codificada na qual eles são colocados. Como os quadrados roxos aparecem primeiro no código, eles devem ser renderizados primeiro.
Posso abrir SVG no Photoshop?
Apesar de muitos programas gráficos suportarem arquivos SVG, o Photoshop não é um deles. Ele permite que os usuários abram e visualizem o conteúdo de um arquivo SVG, mas não podem editá-lo ou salvá-lo nativamente.
Posso editar um arquivo SVG no Photoshop?
No Photoshop, basta selecionar o arquivo SVG no menu Arquivo. O Photoshop converterá automaticamente qualquer imagem em uma imagem de pixel para que você possa editá-la como qualquer outra imagem.
Por que o SVG não está aparecendo no Chrome?
Um possível motivo pelo qual um arquivo SVG pode não aparecer corretamente no Chrome é que o arquivo não está codificado em UTF-8. Os arquivos SVG precisam ser codificados em UTF-8 para que sejam exibidos corretamente em todos os navegadores. Outro possível motivo é que o arquivo não está sendo servido com o tipo MIME correto. Os arquivos SVG precisam ser servidos com o tipo MIME “image/svg+xml” para que sejam exibidos corretamente em todos os navegadores.
Como membro da Treehouse Community, você pode conhecer outros desenvolvedores, designers e programadores em todos os níveis de habilidade para discutir ideias e soluções. Nossos alunos e ex-alunos agora podem fazer amigos para toda a vida na comunidade. Os alunos que se inscreverem no serviço pela primeira vez terão acesso a um período de teste gratuito de sete dias. Você terá acesso a uma comunidade de pessoas afins e a milhares de horas de conteúdo. Tem uma alta classificação de compatibilidade do navegador. Se quiser que sua imagem se comporte como uma imagem, você pode definir o centro da imagem para uma margem explícita, conforme mostrado na Figura 1; ou você pode definir a exibição do div como embutido se quiser que ele se comporte como uma imagem. Se isso não resolver o problema ou você já fez isso, poderia colar o código que usou para colocar o svg?
Se você usar SVG (suporte básico) em seu site ou aplicativo da Web, verifique novamente a URL usando LambdaTest no Google Chrome 94 para testá-la. Você deve ser capaz de usar os recursos.
A criação de gráficos que podem ser usados em sites e aplicativos da web é simples com o suporte básico de SVG (suporte simples). Gráficos simples de visualizar e navegar podem ser criados usando este suporte. Você pode criar logotipos, ícones e outros gráficos que podem ser usados em seu site ou aplicativo da web usando este programa.
Google Chrome e SVG
Você pode habilitar um polyfill se quiser usar recursos SVG que ainda não são suportados pelo Google Chrome. O polyfill Chrome SVG de Nicolas Gallagher é uma boa escolha.
Por que o SVG não é uma opção no Photoshop?
Existem vários motivos pelos quais o SVG não é uma opção no Photoshop. Primeiro, o SVG é um formato gráfico vetorial e o Photoshop é principalmente um editor gráfico raster. Em segundo lugar, os arquivos SVG geralmente são muito maiores que os arquivos raster, portanto, podem ocupar muito espaço em disco e memória. Em terceiro lugar, o Photoshop não possui suporte integrado para edição de arquivos SVG. Finalmente, muitos usuários do Photoshop não estão familiarizados com o SVG, então eles não seriam capazes de usá-lo de forma eficaz.
Scalable Vector Graphics, ou SV, é a estrutura para a criação de gráficos vetoriais. Gráficos descritivos, em vez de pixels, são descritos usando formas matemáticas. Eles podem ser dimensionados para qualquer tamanho, por menor que seja, sem comprometer sua qualidade. Você pode usar um editor SVG , como Inkscape ou Adobe Illustrator, ou pode gerar e editar o seu próprio.
Adobe Photoshop não oferece suporte a arquivos SVG
O Adobe Photoshop não oferece suporte a arquivos SVG. O Illustrator pode exportar arquivos SVG, mas eles geralmente contêm mais dados de imagem vetorial do que dados de imagem raster. Você deve primeiro baixar ou criar um arquivo SVG para usá-lo no Photoshop. Se você abrir o arquivo no Photoshop e pressionar o botão abrir, o programa o converterá automaticamente em uma imagem de pixel. Você também pode inserir um código de incorporação diretamente em seu código HTML para editar a imagem como faria normalmente com qualquer outro arquivo. Quando quiser converter uma imagem PNG em SVG no Photoshop, você pode usar o item de menu Imagem > Converter em Camada de Imagem. A imagem resultante terá tamanho PNG, mas também será in.sva.
Plug-in SVG do Photoshop
Adobe Photoshop é um editor de gráficos raster desenvolvido e publicado pela Adobe Inc. para Windows e macOS. Foi originalmente criado em 1988 por Thomas e John Knoll. Desde então, o software tornou-se o padrão da indústria para edição de gráficos raster, a ponto de seu nome se tornar uma marca genérica. O Photoshop pode editar e compor imagens rasterizadas em várias camadas e oferece suporte a máscaras, composição alfa e vários modelos de cores, incluindo RGB, CMYK, CIELAB, cor exata e tom duplo. O Photoshop usa seus próprios formatos de arquivo PSD e PSB para oferecer suporte a esses recursos. Além dos gráficos rasterizados, o Photoshop tem recursos limitados para editar ou renderizar texto, gráficos vetoriais, gráficos 3D, vídeo e animação.
Adobe Illustrator é um formato de arquivo vetorial compatível com SVG. O Adobe Creative Suite pode exigir que os usuários abram esse tipo de arquivo em outros aplicativos da Adobe, como o Photoshop. A solução mais simples é usar a ferramenta de terceiros conhecida como SVG Kit . Depois de iniciar o InDesign ou o Photoshop, escolha um arquivo SVG para salvar.
Adobe Photoshop pode exportar arquivos PNG para SVG
Arquivos PNG podem ser convertidos em SVGs usando o Adobe Photoshop. Embora o Photoshop possa ser usado para edição de vetores, ele não pode ser usado para edição de imagens. Como resultado, o sistema não pode editar ou criar arquivos SVG diretamente. Em vez disso, o Photoshop pode aproveitar o codec convertendo arquivos PNG em SVGs.
