Apresentando a guia avançada do WidgetKit para apresentar seu conteúdo de maneira organizada
Publicados: 2023-01-16Você já se perguntou por que seu site está perdendo centenas ou milhares de visitantes?
Pesquisa mostra que o design do site tem uma influência de 75% na credibilidade de um site, e ter conteúdo desorganizado pode prejudicar muito o design do site.
O único objetivo do seu site deve ser atrair clientes, incentivá-los a interagir com o conteúdo e, eventualmente, convencê-los a comprar.
Mas se não for bem organizado e deixar de atrair/atender propositalmente o cliente, você pode perder visitantes em potencial. Isso eventualmente lhe custou uma perda em vendas e receita simultaneamente.
Então, qual é a solução, então? Você deve apresentar seu conteúdo de forma organizada, simples assim.
Agora, se você possui um site WordPress e deseja organizar seu conteúdo com mais eficiência, economizando espaço, usar um layout de design com guias em seu site pode mudar o jogo.
A guia Avançado permite que você organize seu conteúdo e ofereça aos seus usuários uma ótima experiência de navegação. Além disso, ajuda você a manter o interesse de seus leitores.
Neste artigo, abordaremos os benefícios do Advanced Tab para WidgetKit e mostraremos como usá-los para apresentar seu material generosamente.
O que é a guia Avançado?
Guia Avançado é uma seção ou widget do WidgetKit que permite alterar o design de suas páginas e postagens com configurações avançadas de design.
Você pode adicionar CSS personalizado, definir margens e preenchimento, ajustar cores e alterar a aparência geral da página. Além disso, aproveite outras opções avançadas, como tamanhos de fonte personalizados, animações e muito mais.
A melhor parte do Advanced Tab é que ele permite que você represente de forma concisa uma grande quantidade de informações dentro de uma pequena arena. Se você deseja adicionar uma seção com guias, o widget Guia avançada permite que você faça isso em qualquer lugar do seu WidgetKitsite.
Por que você deve usar a guia Avançado para WidgetKit
Certificar-se de que seu design está organizado e limpo é o componente mais importante da arquitetura da web. Um site bem organizado simplificou a navegação suave e simplificou o processo de criação de postagens por meio da guia Avançado.
Vamos discutir alguns dos pontos-chave por que você deve usar a guia Avançado para WidgetKit:
- Com a guia Avançado, você pode organizar conteúdo extenso em seções gerenciáveis. Você precisa clicar em cada guia e as informações dentro dessa seção aparecerão no processo. Como resultado, o layout com guias economiza muito espaço e torna a navegação mais fácil para seus visitantes.
- Você não precisa suportar a dor de rolar a página inteira para encontrar as informações que deseja. De acordo com pesquisas, é mais provável que as pessoas permaneçam por perto e vejam o que você tem a oferecer ao usar esse layout. Como resultado, aumenta significativamente as taxas de conversão do consumidor.
- Você terá mais flexibilidade para separar seu conteúdo em guias como Visão geral, Recursos, Especificações, Comentários e muitos outros
- Se você estiver usando o Elementor Page Builder, deve ter notado que ele fornece o recurso 'Tab' por padrão. Você pode usar este widget para criar um bom layout com guias para o seu conteúdo. Este elemento certamente é capaz de cobrir seu requisito básico.
- Se você deseja estender sua funcionalidade e adicionar mais opções, experimente o elemento 'Guias avançadas' oferecido por Advanced Tab for WidgetKit.
Visão geral dos principais recursos
- O título e a descrição da navegação também estão disponíveis
- Pode adicionar qualquer conteúdo
- Pode adicionar qualquer imagem ao conteúdo
- Pode adicionar imagem individual
- Pode adicionar qualquer elemento ou seção
- A tablatura pode ser usada como sanfona
- Tem controle responsivo para todos os navegadores e dispositivos
- Organizado e fácil de navegar
- fácil de personalizar
- Direções superior, esquerda e direita / Layouts horizontal e vertical também estão disponíveis
- Qualquer biblioteca de ícones incorporada ou ícone SVG pode ser usado
- Projeto de layout aninhado
- Título personalizado
Como você pode adicionar uma guia avançada em seu site
Primeiro, para usar a guia Avançado, você deve certificar-se de ter o WidgetKit ativado em seu site WordPress. Então você será capaz de aplicá-lo ao seu site. Agora vamos orientá-lo sobre como você pode personalizá-lo de acordo com sua preferência.

Configurar guia de conteúdo
A guia Avançado oferece suporte a dois layouts diferentes, que você pode escolher nas guias Horizontal e Vertical. Posteriormente, você pode fornecer a cada uma de suas guias um título e uma descrição e escolher um ícone, se desejar.
Além disso, você pode definir seu 'Tipo de conteúdo' preferido para guias individuais. Por exemplo, você pode usar seu próprio conteúdo de texto personalizado, pode usar um modelo salvo para exibir ou pode definir uma imagem para seu conteúdo.
Além disso, você pode escolher um deles para aparecer no carregamento da página ativando a opção 'Ativar como padrão'.
Além disso, você pode adicionar quantos 'Itens de guia' quiser. Você também pode alterar o estilo do texto e adicionar várias imagens às suas guias. Você pode adicionar um cabeçalho ativando a opção de cabeçalho. O título da guia e a posição do ícone da guia podem ser alterados na seção Opções. A guia Avançado também possui a opção Acordeão. Você pode habilitar esta opção se quiser mostrar seu conteúdo quando um botão for clicado.
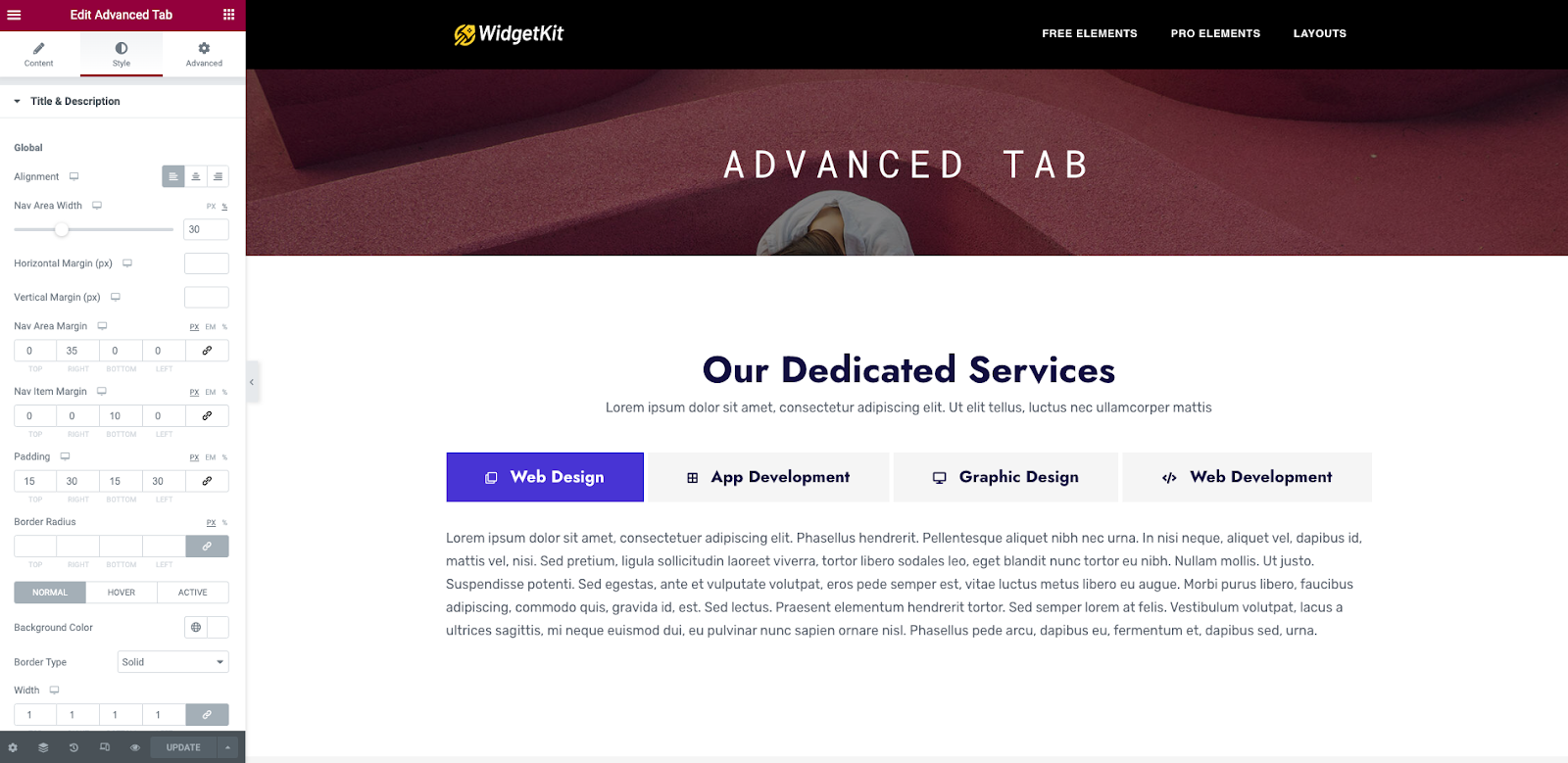
Configurar guia de estilo 
Ao alternar para a guia 'Estilo', você pode fazer alterações na guia, no conteúdo e no estilo do cabeçalho, entre outras opções.
A guia Avançado permite que você modifique os estilos de fonte, esquemas de cores e alinhamentos dos recursos.
Graças à sua capacidade de resposta, você pode até visualizar a aparência do seu design para todos os dispositivos em tempo real.
Guia Configurar Avançado
Você pode fazer alterações mais bonitas em seu conteúdo selecionando a guia 'Avançado'. Com esta opção, você pode adicionar efeitos de movimento atraentes e efeitos de foco ao seu conteúdo.
Além disso, você pode fazer design de plano de fundo e design de borda. Você pode definir a aparência do seu design antes de passar o mouse sobre uma guia. Você pode adicionar uma imagem no fundo.
Além disso, você pode adicionar gratuitamente atributos e CSS personalizado ao seu conteúdo para tornar seu design mais bonito
Resultado esperado
Depois de terminar a configuração e o estilo da guia Avançado, você obterá o resultado desejado. Devido à facilidade de personalização, você pode até
com seu design e ideias exclusivos. Assim, permite que você mostre sua criatividade e construa uma incrível seção com guias para o seu site.
Se você possui um site de comércio eletrônico, pode usar a 'Guia avançada para WidgetKit' para a loja de comércio eletrônico. A implementação do layout de uma seção com guias na página do produto seria um exemplo ideal.
Para este cenário, a prática recomendada é dividir seu conteúdo em guias como Visão geral, Recursos, Especificações, Avaliações e muito mais. Com um simples clique em cada um deles, o consumidor terá acesso fácil às principais informações sobre o item que está comprando ou procurando.
Este incrível widget permitirá que você crie um site com um design atraente e encantador e aumente o tráfego do site.
Empacotando
A atenção de seus visitantes pode ser drasticamente afetada por um conteúdo mal projetado e eles podem até sair. Portanto, você deve apresentar suas postagens de maneira bem organizada. Uma das estratégias de design que você pode tentar e usar em seu site WordPress é “Guias avançadas”.
Em conclusão, esperamos que este guia permita que você utilize esta função e apresente seu conteúdo de maneira fácil e bonita.
