Vantagens de usar o elemento ForeignObject para inserir elementos HTML em um documento SVG
Publicados: 2023-02-27É possível usar o elemento div dentro de um SVG embutido. Isso pode ser feito usando o elementostrangeObject. O elementostrangeObject permite a inclusão de um namespace estrangeiro, que pode ser usado para inserir elementos HTML no documento SVG. O elementostrangeObject tem dois atributos obrigatórios: x e y. Esses atributos definem a posição do canto superior esquerdo do elementostrangeObject dentro do sistema de coordenadas SVG. A posição do elemento div dentro do elementostrangeObject é definida pelo padrão HTML. Uma vantagem de usar o elementostrangeObject é que ele pode ser usado para criar elementos HTML que respondem ao tamanho da viewport SVG. Por exemplo, se a viewport for redimensionada, os elementos HTML dentro do elementostrangeObject serão redimensionados de acordo. Outra vantagem de usar o elementostrangeObject é que ele pode ser usado para criar elementos HTML interativos. Por exemplo, se um elemento HTML dentro do elementostrangeObject tiver um manipulador de eventos click, esse manipulador de eventos será invocado quando o elemento for clicado.
O que quer que você escreva no editor de HTML é o que é mostrado nas tags de modelo HTML5 sob o título. Você pode usar CSS para colocar sua caneta em qualquer folha de estilo que você vê na internet. Uma prática comum é aplicar prefixos de fornecedor a propriedades e valores que devem tê-los. Você pode aplicar um script à sua Caneta de qualquer computador ou navegador da web. Vamos adicioná-lo quando o virmos, na ordem que você especificou para ele, antes do JavaScript na Pena. Quando você vincula a um script, tentaremos processá-lo com base em sua extensão de arquivo para o pré-processador que você está usando.
Se você quiser tornar aria-descripto mais acessível, primeiro adicione um *título* ao seu código. O título deve ser sempre precedido pelo ícone de barra (svg) e antes do caminho (path). Agora você deve incluir aria-descripto por no arquivo *svg. Os atributos da ária nesta frase podem ser encontrados na página que descreve a ária descrita por.
Se você não tiver milhares de ícones em uma única página, use ícones SVG embutidos . Você não se importa que seus arquivos sejam maiores do que o normal porque você sabe que eles serão armazenados em cache (ou não).
Como os gráficos SVG podem ser aninhados, eles podem ser visualizados usando esse formato. Para colocar um elemento em outro elemento “*svg>”, você deve primeiro colocar um elemento em “*svg>”. Em contraste, dentro de um aninhamento, um elemento pai “svg” é colocado em valor absoluto.
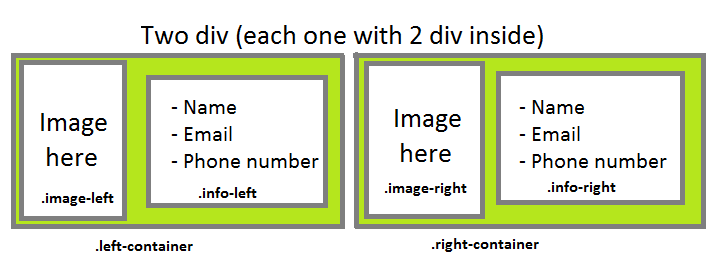
Posso usar a seção Div Inside?

Se desejar, você pode usar um div em uma seção. Elementos separados (por exemplo, uma mesma categoria ou um assunto semelhante) são referidos como seções. A primeira tag na seção deve ser o cabeçalho (h). Uma seção é um artigo; um artigo está no canto superior direito da página; e um cabeçalho está no canto inferior direito da página.
Você pode colocar HTML dentro do SVG?

Você pode incluir imagens SVG diretamente em seu documento HTML usando a tag “svg”*/”/svg”. Para fazer isso, você deve abrir a imagem SVG no código VS ou em um IDE preferido, copiar o código e colá-lo no elemento do corpo do seu documento HTML. Se tudo correu bem, seu site deve ficar exatamente como o mostrado abaixo.
Como o CodePen emprega um editor HTML5 primitivo, qualquer código nele inclui as tags <head> do modelo HTML5. O CSS pode ser aplicado à sua caneta a partir de qualquer folha de estilo na internet. É prática comum aplicar prefixos de fornecedores a propriedades e valores para obter o melhor suporte entre navegadores. De qualquer computador, você pode usar um script para escrever uma mensagem em sua caneta. Se você adicionar um URL a ele, nós o adicionaremos na ordem que você forneceu, na mesma ordem em que você forneceu o JavaScript para a caneta. Antes de aplicar ao script vinculado, tentaremos processá-lo como uma extensão do seu pré-processador.
Por exemplo, aqui está um exemplo de um acrônimo.
corpo>
*.svg largura=”100px” altura=”100px”>
Largura da imagem:100px, altura:100px, URL da imagem:minhaimagem.png.
*/svg
Os elementos SVG podem ser aninhados?
Sim, os elementos SVG podem ser aninhados. Isso significa que você pode colocar um elemento SVG dentro de outro elemento SVG. Isso pode ser útil para criar formas mais complexas ou para agrupar vários elementos SVG .
Se um elemento estiver aninhado dentro de outro, ele poderá ser agrupado como uma coleção. Para determinar a posição relativa de formas aninhadas em um elemento SVg, o elemento SVG delimitador deve ser X, Y. O x é movido quando é movido. Você também move todas as formas aninhadas nos elementosvg, bem como as coordenadas dos elementosvg y envolventes. Dois retângulos estão aninhados em dois elementos Svg neste exemplo. É possível criar uma nova viewport e viewbox. Usando esta opção, você pode usar posições relativas como css. Como tive que obter a matriz de transformação em vez do sistema de coordenadas inicial para o elemento externo, ela não levou em consideração as transformações aplicadas ao próprio elemento SVG.
O Svg é embutido?
SVG é um formato gráfico vetorial que pode ser usado embutido em documentos HTML. Inline significa que o código SVG é incluído diretamente no código HTML, em vez de ser incluído como um arquivo externo. O SVG embutido costuma ser usado para imagens pequenas, como ícones, e para ilustrações que não são muito complexas.

Uma classe Gem adiciona métodos auxiliares que leem um documento SVG e usam um atributo de classe CSS para a raiz dele. Isso permite pré-processar e digitalizar seus arquivos SVG, o que pode ser feito da mesma forma que outros ativos do Rails fazem. Ruby 3 e 4 não são mais suportados oficialmente pelo Inline SVG (embora ainda possa funcionar). Um carregador de arquivo de ativo customizado deve aceitar um método nomeado que aceite um argumento (uma string que representa o nome do documento). O número mais baixo se aplica primeiro aos gráficos de transformação (o número mais alto se aplica primeiro). As transformações personalizadas são aplicadas independentemente de serem integradas ou não. É possível armazenar em cache todos os seus ativos SVG na memória após o lançamento do aplicativo.
O programa InlineSvg::CachedAssetFile pode varrer um disco para qualquer número de caminhos e carregá-los todos na memória depois de encontrar o recurso desejado. Como os caminhos são lidos recursivamente, mantenha seus recursos SVG no menor número possível de caminhos. A opção inline_svg_tag também permite definir uma exceção quando nenhum arquivo estiver presente.
Como um ícone, logotipo ou botão pode ser feito usando SVG, é uma biblioteca poderosa e versátil. Esse elemento inline pode ser inserido diretamente no documento HTML, bem como um conjunto de filtros embutidos que podem ser usados para criar uma ampla variedade de efeitos. Em outras palavras, você pode usar o filtro “vizinho mais próximo” para dar aos seus elementos um efeito pop-up, ou o filtro “sombra projetada” para dar aos seus elementos um efeito 3D. É uma excelente escolha para criar animações de interface do usuário devido à sua capacidade de lidar com animações e transições complexas. Com seus poderosos filtros e versatilidade, é uma excelente ferramenta para criar elementos gráficos como ícones, logotipos e botões em projetos web.
Como inline SVG em Html?
Nesta seção, veremos como usar imagens SVG embutidas. Para gravar imagens SVG diretamente no documento HTML, use a tag *svg. É tão simples quanto abrir a imagem SVG em seu código VS ou em um IDE preferido e copiar e colar o código no elemento body em seu documento HTML.
O SVG em linha é bom?
Os arquivos internos.VJ, por outro lado, oferecem várias vantagens sobre os arquivos embutidos externamente.VJ. Finalmente, a interação com CSS é muito mais fácil porque um SVG pode ser tratado de forma semelhante a qualquer outro elemento do seu documento. Essa vantagem é especialmente útil em interações com efeitos de foco.
Svg como div
Um elemento SVG pode ser usado como um div. Isso é especialmente útil ao criar aplicativos da Web responsivos. Usando um svg como div, o aplicativo pode redimensionar o elemento svg para caber no tamanho da tela.
Você pode criar formatos de imagem semelhantes a PNG e JPG com Adobe Illustrator usando Scalable Vector Graphics (SVG). Este método permite que você use Android e Android 2.3 e superior, bem como suporte de navegador específico para Internet Explorer 8 e inferior. Uma imagem de fundo é essencialmente igual a uma imagem da mesma forma que uma imagem em um img. No caso de navegadores que não suportam o atributo no-svg, o modernizr adiciona um nome de classe ao elemento html para acomodar o atributo no-svg. Você pode escolher os elementos que compõem seu design, assim como faria com qualquer outro elemento HTML. Além disso, eles receberão nomes de classe e acesso a propriedades especiais, bem como poderão selecionar essas propriedades. Para usar uma folha de estilo externa no documento, você deve primeiro adicionar um elemento <style> ao arquivo SVG do documento.
Você terá que usar HTML para renderizar a página; se você usar HTML, a página vomitará e nem tentará executar. Os dados em um URL de dados podem não ser tão grandes quanto em um arquivo de texto simples, mas podem ser mais eficientes se estiverem presentes imediatamente. Mobilefish.com tem uma ferramenta de conversão online que permite base64e-los. Base64, na minha opinião, não é a melhor escolha. Isso ocorre principalmente porque é a língua nativa. Quando se trata de gzips, o SVG é muito mais rápido e repetitivo do que o base64. grunticon pode ser encontrado em uma pasta. Os arquivos SVG/PNG geralmente são ícones que você desenha em um aplicativo como o Adobe Illustrator e depois insere no CSS. Este site usa três tipos de urls de dados, um tipo de uls de dados e um tipo de imagens png regulares.
Html Dentro do SVG
As imagens SVG podem conter elementos HTML, que podem ser usados para criar gráficos interativos. O elemento HTML pode ser usado para criar gráficos dinâmicos e interativos. O elemento SVG é usado para criar gráficos estáticos.
Imagens Svg: como incorporar HTML e links
Posso usar HTML dentro do svg?
HTML pode ser incorporado em sva usando o rótulo *svg. Este procedimento é tão simples quanto abrir um arquivo SVG em um código VS ou seu IDE preferido e copiar o código no elemento body> em seu documento HTML.
Como posso incorporar um link em SVG?
É simples incorporar um link em SVG: basta envolver o elemento de destino com uma tag *a', assim como no HTML aninhado. Se a forma ou caminho for simples, a tag a> pode ser usada para cercá-la.
Como posso exibir sva em HTML?
Você simplesmente precisa referenciá-lo no atributo src como de costume ao exibir SVG em HTML. Quando seu SVG não tiver uma proporção natural, você precisará de um atributo de altura e largura. Por favor, veja a imagem HTML antes de ir para a página de imagens.
