Como adicionar pesquisa AJAX para lojas WooCommerce
Publicados: 2023-04-23Como proprietário de uma loja WooCommerce, você deseja encontrar a melhor maneira de aprimorar a experiência de pesquisa dos usuários, certo? Portanto, adicionar a pesquisa AJAX para WooCommerce é um ótimo método para sua loja.
Neste tutorial, mostraremos como a pesquisa AJAX beneficia sua loja. Você certamente se perguntará como pode adicionar a pesquisa AJAX para lojas WooCommerce . Não seja impaciente! Você encontrará todos esses tipos de informações em nosso artigo.
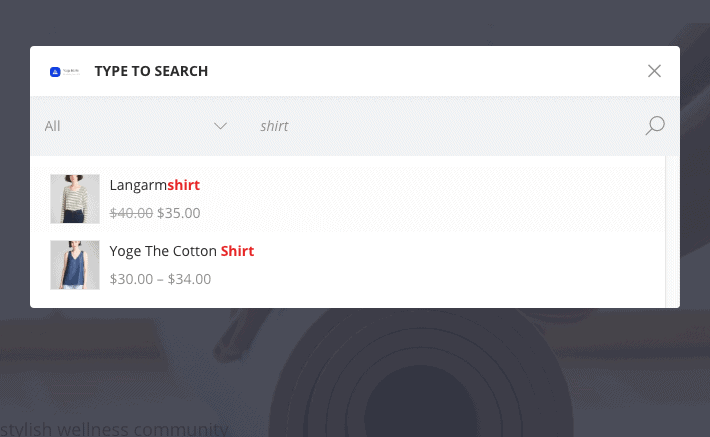
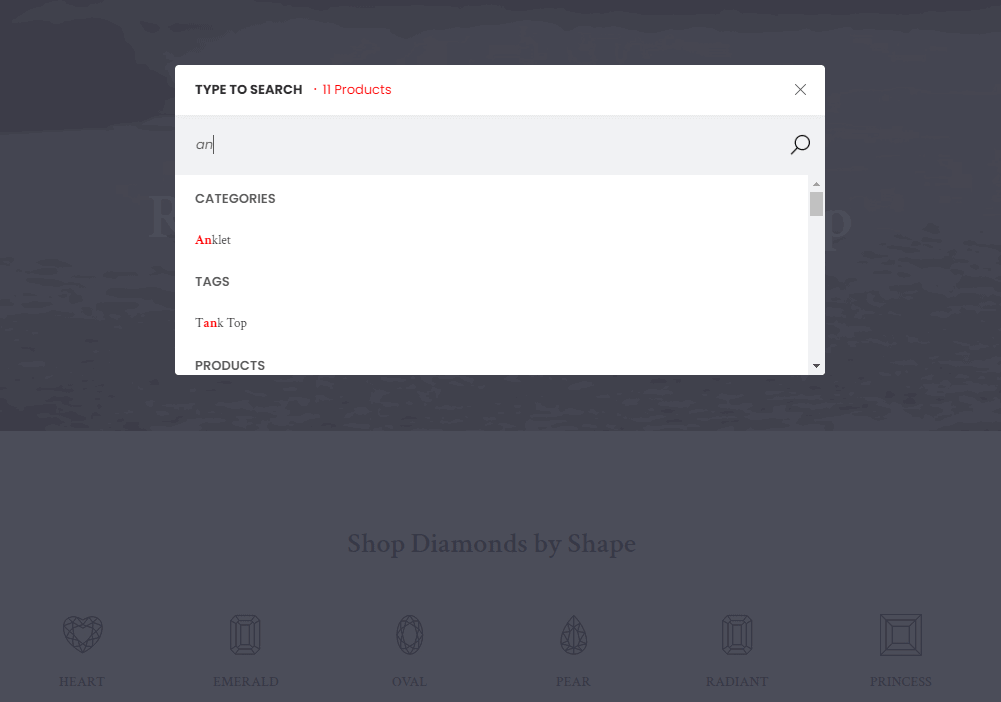
Antes de começar, veja como é a pesquisa AJAX.

Agora vamos mergulhar nisso!
- O que é a pesquisa de produtos AJAX?
- Benefícios de usar a pesquisa AJAX para WooCommerce
- Melhore a experiência de pesquisa dos usuários
- Melhore o SEO para sites
- Woostify Ajax Search: O melhor plug-in de pesquisa WooCommerce AJAX
- Adicionar pesquisa de produtos WooCommerce AJAX com Woostify Ajax Search
- Etapa 1: ativar a pesquisa de produtos Ajax no Woostify
- Etapa 2: configurar a pesquisa de produtos Ajax
- 1. Filtre os resultados da pesquisa por categoria
- 2. Pesquise por categoria, tag e atributos
- 3. Pesquise nos campos personalizados
- 4. Pesquise por título, SKU, descrição e breve descrição
- 5. Outras opções para busca de produtos
- 6. Indexe os dados do produto para pesquisa Ajax
- Configure a pesquisa AJAX para WooCommerce hoje
O que é a pesquisa de produtos AJAX?
Quando uma pequena alteração é solicitada na página, não há necessidade de recarregar a página inteira porque isso faz com que o site recarregue muitas coisas desnecessárias. Essa é a razão pela qual o AJAX existe.
Ajax significa JavaScript assíncrono e XML. Escrito em JavaScript, o AJAX permitirá que os usuários vejam os resultados da pesquisa ao vivo enquanto digitam os caracteres na caixa de pesquisa.
Para sites WooCommerce, a pesquisa de produtos AJAX desempenha um papel importante na melhoria da experiência de compra. Isso ajuda os clientes a economizar tempo e encontrar produtos rapidamente.
Além de aprimorar a experiência do cliente, a pesquisa AJAX traz muitos outros benefícios para seus sites WooCommerce. Por favor, continue lendo para obtê-los em detalhes.
Benefícios de usar a pesquisa AJAX para WooCommerce
Você obterá muitas vantagens quando a pesquisa AJAX for aplicada ao seu site. Em particular, irá:
Melhore a experiência de pesquisa dos usuários
Nas compras online, cada segundo é precioso. Portanto, quanto mais inteligente for seu mecanismo de pesquisa, mais atraente sua loja se tornará aos olhos dos visitantes. E a pesquisa AJAX é uma ótima maneira de otimizar o processo de pesquisa.
Usando o recurso AJAX, os visitantes verão sugestões ao vivo para pesquisas de produtos, incluindo até mesmo o item relacionado que não pretendem buscar desde o início. Os resultados da pesquisa instantânea mostrarão informações do produto, como imagens e preços. Basta clicar na opção e os visitantes vão imediatamente visitar o produto, em vez de esperar que a página de pesquisa seja recarregada antes de exibir os resultados.
Um recurso tão interessante definitivamente fará com que os visitantes se sintam satisfeitos. Como o processo de busca ocorre de forma tranquila, pode estimular os visitantes a comprarem rapidamente e repetirem as compras, contribuindo para o aumento de sua receita.
Melhore o SEO para sites
Como o AJAX funciona para permitir que os usuários interajam com o site sem recarregar a página, ele recupera apenas o conteúdo necessário, em vez de todo o conteúdo da página. Por esse motivo, o uso de AJAX ajudará a reduzir o uso de largura de banda, melhorando assim o desempenho da web.
O Google sempre quer se concentrar na experiência do usuário; portanto, sites com velocidade de página otimizada serão favorecidos pelo Google. Ao incluir a funcionalidade AJAX em seu site, você melhora indiretamente o SEO do seu site.
Com os benefícios que a pesquisa AJAX traz, ela se torna essencial para as lojas WooCommerce. Então, como você pode fazer uma pesquisa AJAX para sua loja? Por favor, continue lendo. Mostraremos a solução agora mesmo.
Woostify Ajax Search: O melhor plug-in de pesquisa WooCommerce AJAX
Por padrão, o WooCommerce não oferece funcionalidade AJAX; portanto, você precisará de uma ferramenta de suporte para criar esse recurso. Neste artigo, apresentamos o Woostify Ajax Search, que pode atender às expectativas de um poderoso plug-in de pesquisa de produtos AJAX. Vamos ver por que ele merece ser nomeado aqui e como funciona.
Com um formulário de pesquisa AJAX amigável, o Woostify Ajax Search trará aos visitantes ótimas experiências de pesquisa. Depois que o Woostify AJAX Search funciona, ele fornece aos visitantes uma barra de pesquisa ao vivo, onde eles podem pesquisar por qualquer dado do produto e obter os resultados em uma velocidade incrível.
Woostify Ajax Search vem com os seguintes recursos:
- Pesquise por categorias, tags, atributos, títulos, SKUs e descrições.
- Pesquise em campos personalizados como preços, classificações, datas e assim por diante
- Autocompletar palavra-chave incluído
- Cor personalizada para resultados de pesquisa
- Suporte a produtos variáveis
- Imagens de produtos e preços mostrados nos resultados da pesquisa ao vivo
- Remoção de produtos fora de estoque
Explicaremos cada recurso em detalhes enquanto instruímos como usar o Woostify Ajax Search na próxima parte. Vamos começar!
Adicionar pesquisa de produtos WooCommerce AJAX com Woostify Ajax Search
Leva alguns minutos para configurar o Woostify Ajax Search. Siga as etapas abaixo para que o complemento funcione em sua loja WooCommerce.

Etapa 1: ativar a pesquisa de produtos Ajax no Woostify
Depois de configurar o Woostify Pro, seu painel terá a opção Woostify no menu à esquerda.
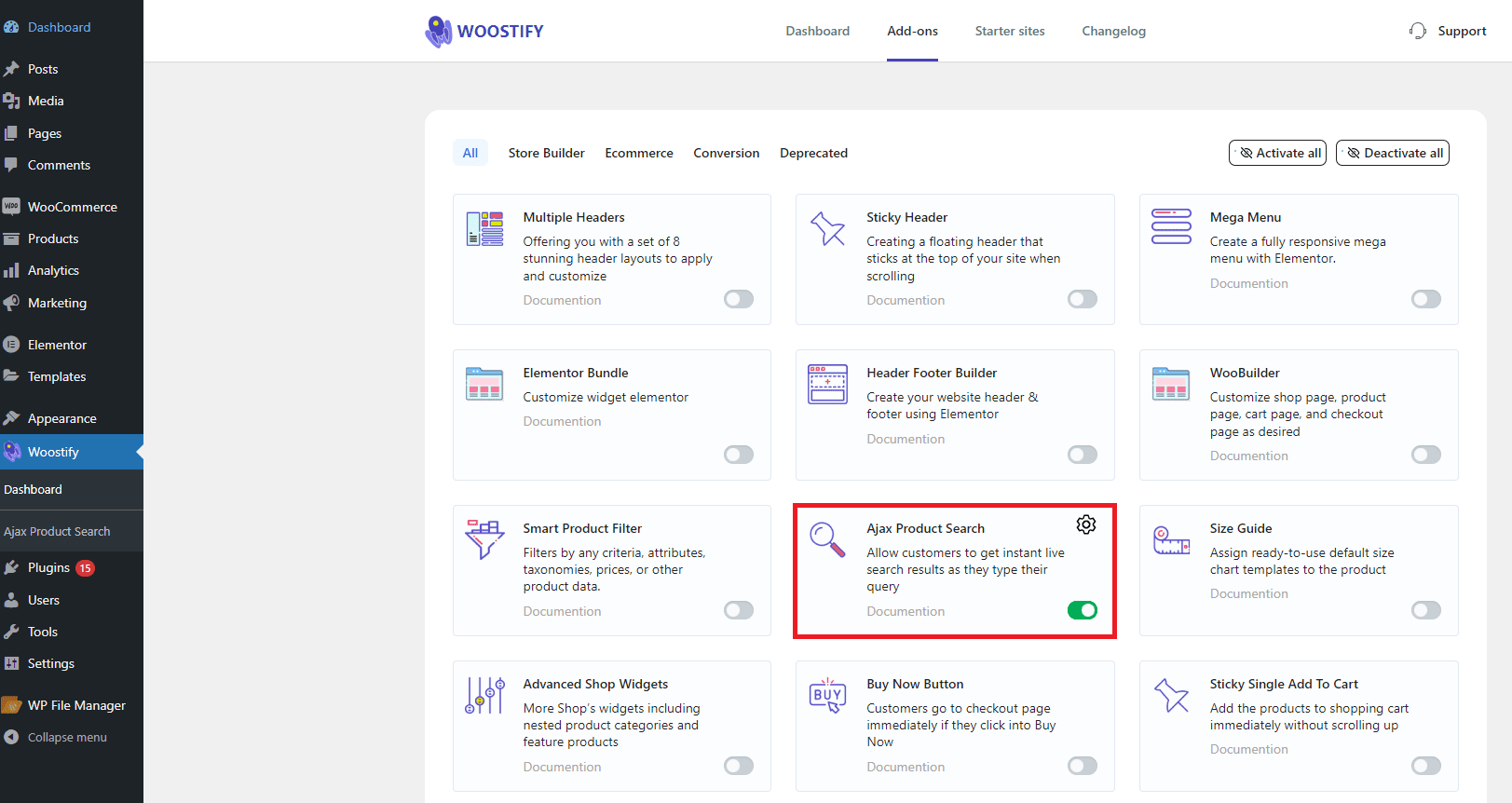
No painel, vá para Woostify e visite a guia Complementos para encontrar o complemento Ajax Product Search .
Para ativá-lo, toque no botão no canto inferior direito do complemento.
Em seguida, clique no ícone de configuração para começar a configurar a pesquisa Ajax para WooCommerce com o complemento.

Etapa 2: configurar a pesquisa de produtos Ajax
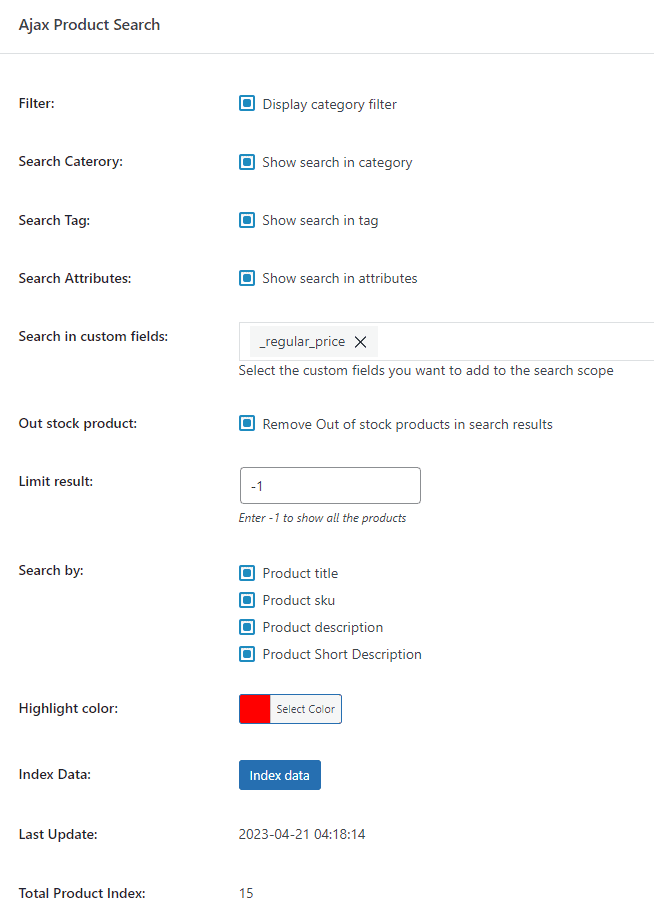
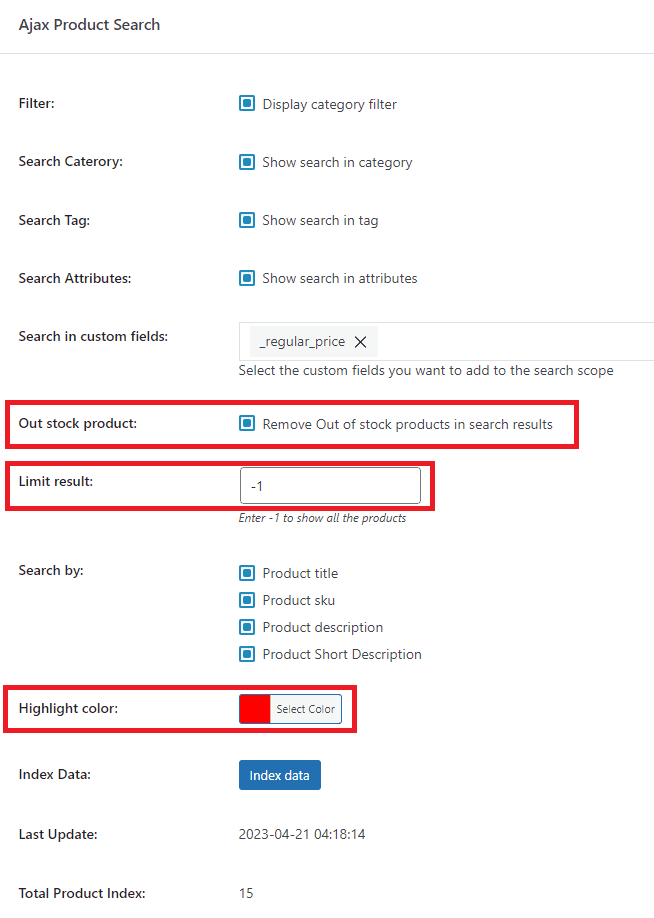
Aqui estão todas as partes que você precisa cobrir para a configuração do complemento. Agora vamos explorar a funcionalidade de cada parte e como ela funciona para sua loja.

1. Filtre os resultados da pesquisa por categoria
Primeiro, venha para a parte do filtro .
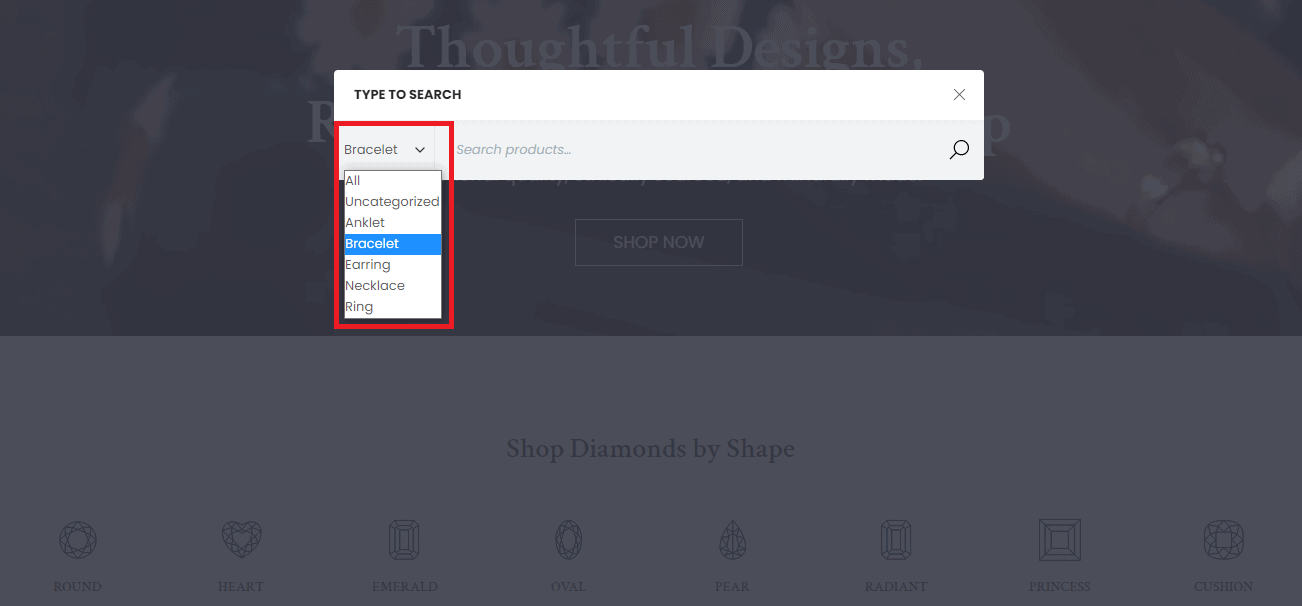
Ao marcar a caixa Exibir filtro de categoria , um filtro de categoria aparecerá na sua barra de pesquisa, conforme a imagem abaixo:

Quando o visitante seleciona uma categoria específica e insere uma letra na caixa Pesquisar produtos , a barra de pesquisa sugere apenas os produtos pertencentes a essa categoria. Esse filtro permitirá que os visitantes vejam uma lista completa de categorias e limitem sua pesquisa para encontrar os itens desejados mais rapidamente.
2. Pesquise por categoria, tag e atributos
Essas opções permitem exibir categorias, tags e atributos, juntamente com os produtos, nos resultados da pesquisa.

Vamos ver como os resultados são exibidos quando Mostrar pesquisa na categoria , Mostrar pesquisa na tag e Mostrar pesquisa nos atributos são selecionados.

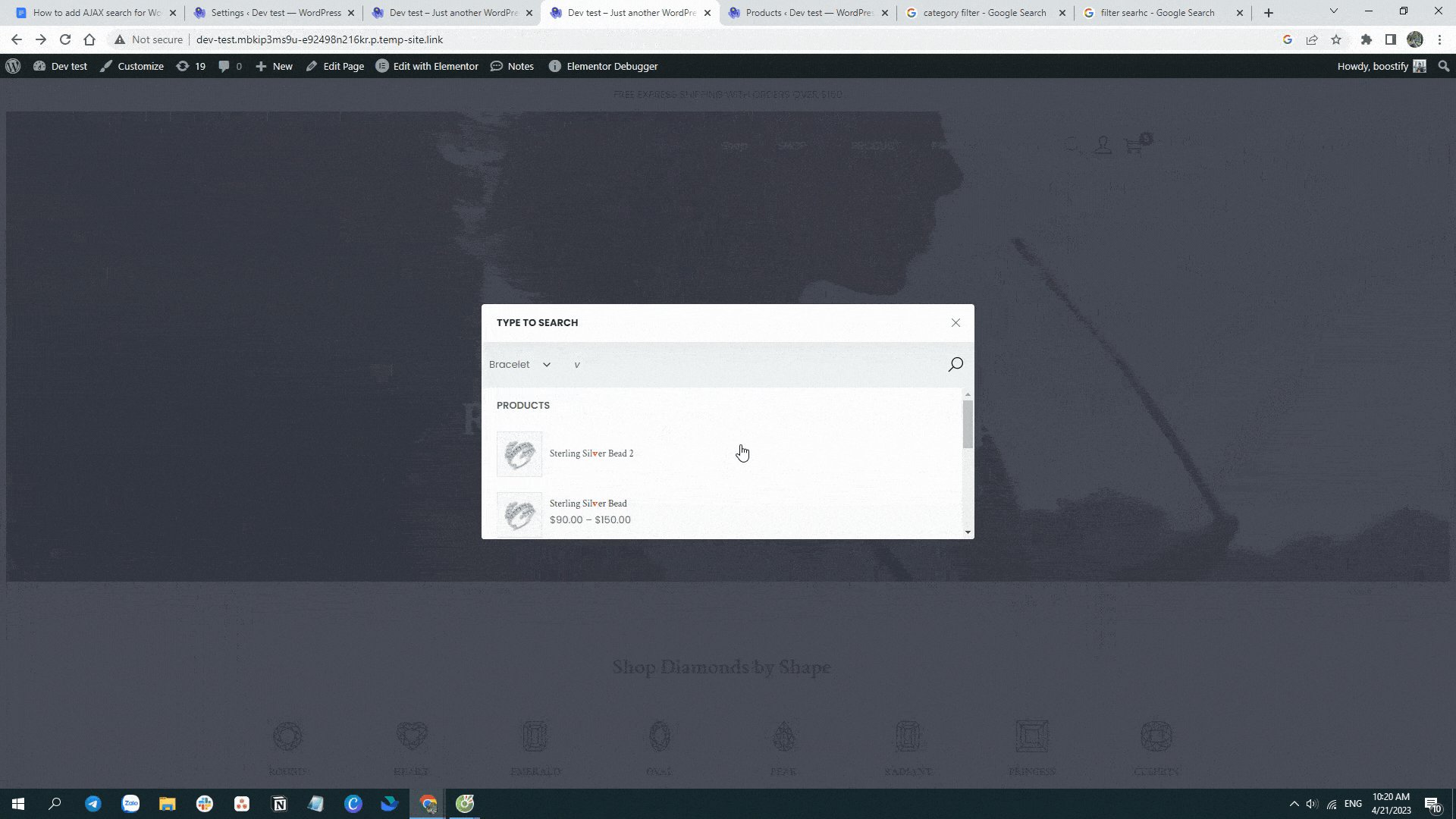
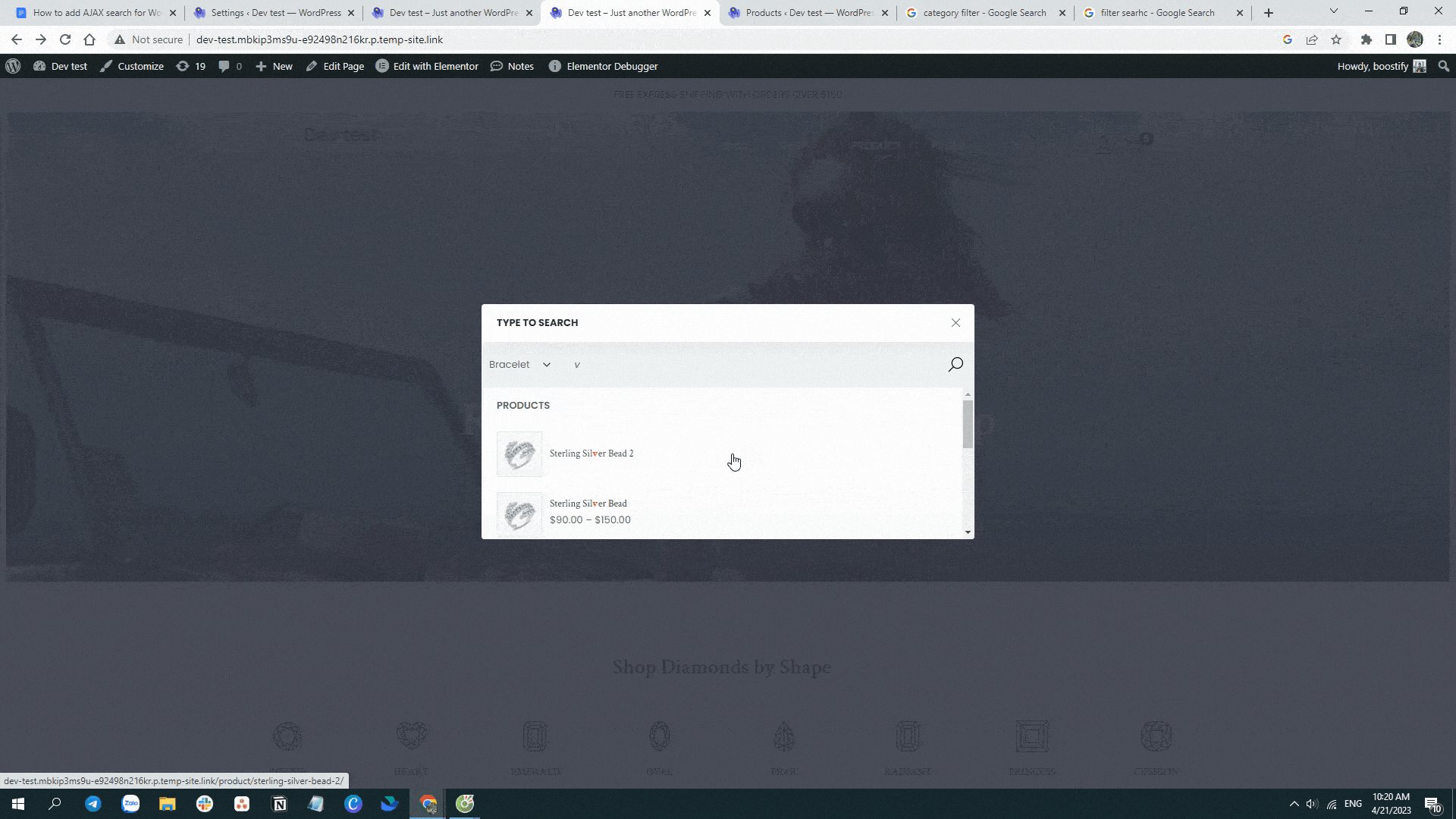
Como você pode ver, quando os visitantes digitam as letras na caixa de pesquisa, as categorias e tags serão priorizadas para exibição. Eles são colocados acima dos resultados dos produtos.
Da mesma forma, veremos o atributo “azul” aparecer acima dos produtos nas sugestões de pesquisa.
Atribuir imagem
3. Pesquise nos campos personalizados
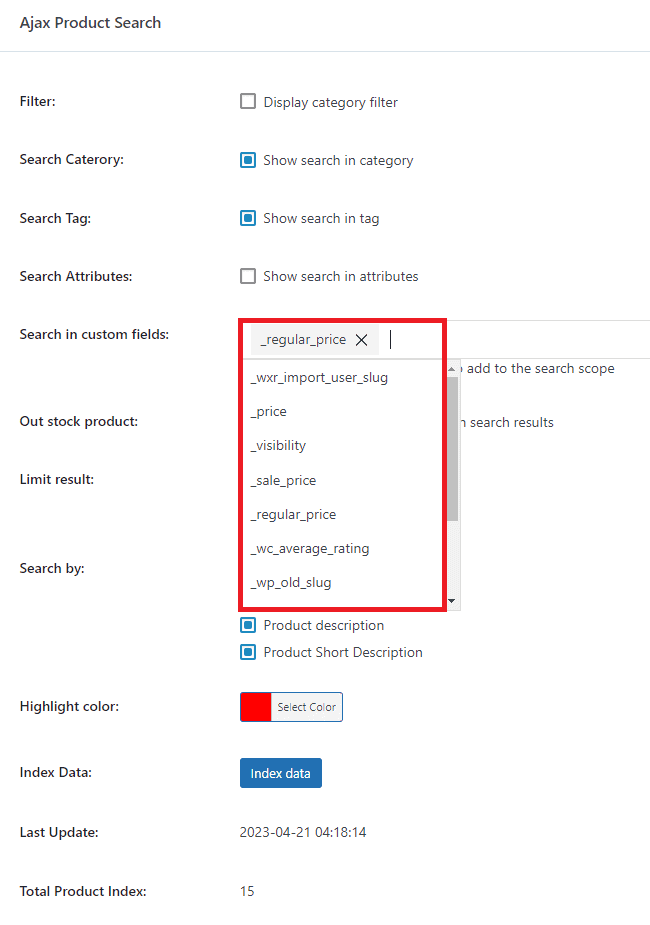
Além de categorias, tags e atributos, Ajax Product Search permite que você defina a pesquisa em campos adicionais, como preços, preços de venda, pré-encomendas e classificações.

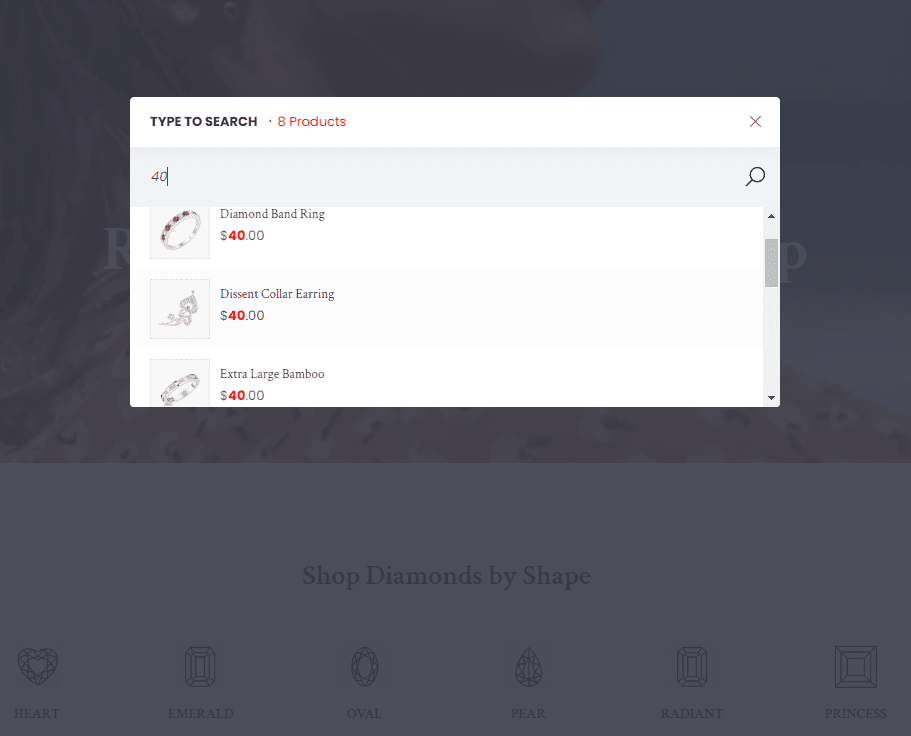
Por exemplo, selecionamos _regular_price como um campo personalizado. Quando os visitantes digitarem um número, você receberá os resultados sugeridos conforme a imagem abaixo:

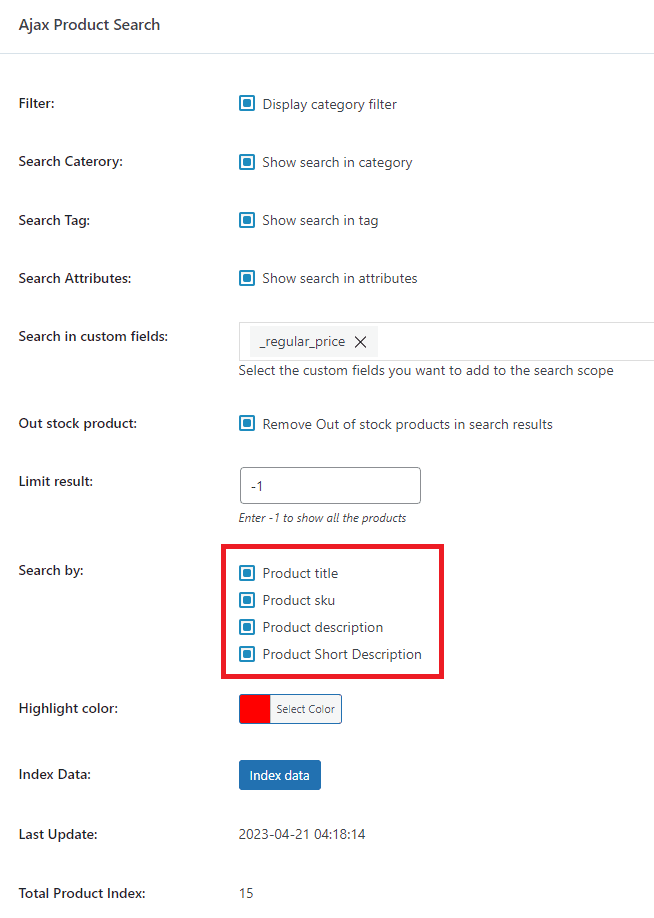
4. Pesquise por título, SKU, descrição e breve descrição
Se você deseja permitir que os visitantes encontrem produtos específicos usando informações detalhadas, essas opções podem ajudar muito. Quando eles souberem o nome ou SKU do produto, poderão pesquisar por título ou SKU do produto . Em alguns casos, os visitantes se lembram apenas de algumas características do produto e ainda assim encontram facilmente os produtos que procuram digitando Descrição do produto ou Descrição resumida do produto na caixa de pesquisa.

5. Outras opções para busca de produtos
O complemento também oferece algumas outras opções, como:
- Produto fora de estoque: permite remover produtos fora de estoque nos resultados da pesquisa.
- Limitar resultados: insira -1 para mostrar todos os produtos
- Cor de destaque: defina a cor das sugestões exibidas

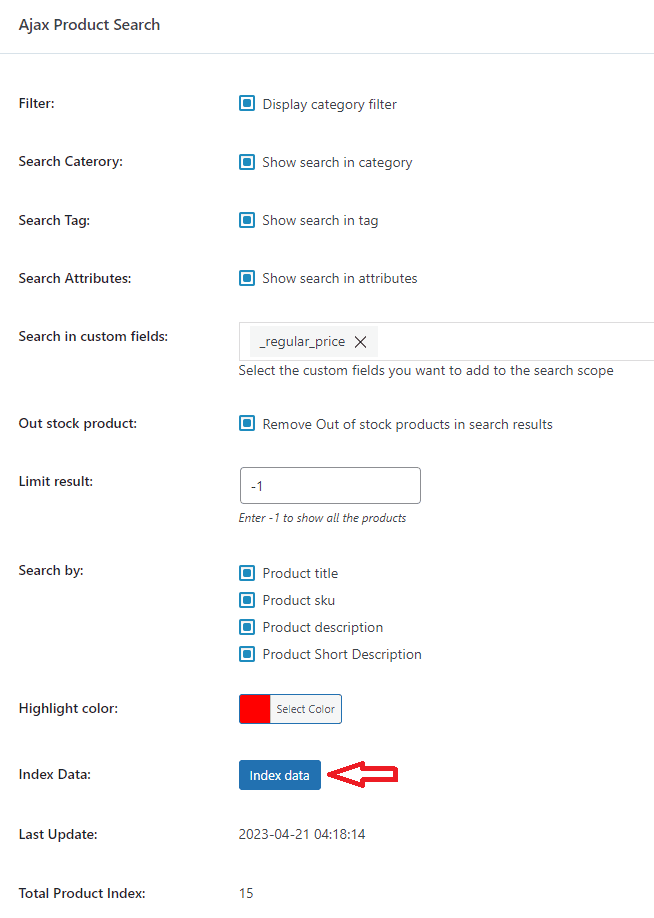
6. Indexe os dados do produto para pesquisa Ajax
Depois de preencher todos os campos do Ajax Product Search, você precisa indexar os dados para atualizar a configuração de todos os produtos da sua loja.

Você pode ler mais em Ajax Search docs para obter mais detalhes sobre o complemento.
Configure a pesquisa AJAX para WooCommerce hoje
Com um poderoso plug-in de pesquisa de produtos WooCommerce Ajax, você pode fornecer aos clientes uma melhor experiência de compra e melhorar o SEO para sites. Com essas grandes vantagens, a pesquisa Ajax também ajuda a aumentar a receita. Muitos benefícios, certo?
O Woostify Ajax Product Search é a escolha ideal para sua loja se você deseja ter uma ferramenta baseada em Ajax. Basta atualizar para o Woostify Pro e você terá a chance de usar essa funcionalidade junto com muitos outros recursos interessantes do Woostify, como Filtro Inteligente de Produto, Construtor de Cabeçalho e Rodapé e WooBuilder.
