Guia para iniciantes: Como adicionar um link de âncora no Elementor
Publicados: 2021-02-19
Adicionar um link de âncora no Elementor é a tarefa mais fácil de fazer se você souber como fazê-lo. Isso ajuda seu site a ter uma classificação alta nos mecanismos de pesquisa como Google, Bing e muito mais.
Mas você tem que saber a maneira exata de adicioná-lo. Agora você não precisa mais se preocupar com isso. Aqui neste blog, você conhecerá todas as maneiras possíveis, benefícios e muito mais de adicionar um link âncora no Elementor. Vamos começar!
Índice
Como definir o link âncora e seus diferentes tipos?
Uma palavra ou grupo de palavras específico que está vinculado e redireciona seus visitantes para outra página do seu site, páginas externas do site, blogs ou outros tipos de conteúdo é chamado de texto 'Texto Âncora' e o link que é adicionado a ele chamado Anchor Link .
Geralmente, torna o texto âncora azul depois de adicionar o link a ele. Mas você pode estilizar essa seção, torná-la em negrito, alterar a cor e muito mais que se adapte ao ambiente do site. A seleção do texto âncora deve ser curta, como uma, duas ou principalmente três palavras. Você tem que usar links de acordo com o grupo de palavras que você está selecionando.

Existem vários tipos de texto âncora que você pode usar para adicionar links âncora a ele. Vamos verificar os diferentes tipos de relance.
Correspondência exata: se você selecionar uma palavra específica e adicionar essa palavra-chave exata em seu texto âncora e, em seguida, vincular a conteúdo relevante em seu site, esse texto âncora será considerado uma 'correspondência exata'. Como “Site de mídia social”, e você está vinculando exatamente uma página a esse tópico exato.
Correspondência parcial: se o seu texto âncora usar uma variação da palavra-chave selecionada, ela será considerada uma 'correspondência parcial'. Suponha que você esteja ancorando o texto 'ferramenta de SEO' com uma página chamada “melhor ferramenta de SEO”, então ela será considerada como uma correspondência parcial.
Brand Match: Os nomes das marcas também podem ser vinculados, por exemplo, a palavra 'Elementor' pode ser vinculada ao site oficial da Elementor. Este é um exemplo de 'correspondência de marca'.
Link Naked: Você não usa nenhum texto, apenas dê diretamente o link como https://elementor.com/.
Genérico: âncoras genéricas são frases como 'Clique aqui', 'Comece a usar', 'Pressione o botão' e muito mais. Como estamos usando esse tipo de texto e redirecionando para páginas relacionadas do seu site.
Imagens: se você enviar imagens e fornecer um texto alternativo para elas, os mecanismos de pesquisa como o Google usarão o texto alternativo para rastrear. Por exemplo, a palavra-chave de foco do seu blog é “dicas e truques de SEO”, e você está usando isso como seu texto alternativo durante o upload das imagens, e os mecanismos de pesquisa rastrearão esse texto alternativo.

Os principais benefícios de usar o Anchor Link
Como você já conhece toda a definição de link âncora e como usá-lo, vamos descobrir os benefícios finais de usar links âncora em um site, blog ou qualquer conteúdo abaixo:
O link âncora ajuda seu site a ser classificado nos mecanismos de pesquisa rapidamente. É por isso que você tem que se preocupar com a vinculação.
Se os mecanismos de pesquisa encontrarem links para conteúdo relevante em seu texto âncora, seu blog, página ou site específico, isso ajudará você a classificar mais rapidamente.
Se você adicionar links âncora irrelevantes, seu site será marcado negativamente e poderá não aparecer na página de resultados.
Portanto, para melhorar seus rankings de SEO, você deve usar links âncora relevantes para links de sites internos ou externos, blogs ou quaisquer outros tipos de links de conteúdo nele.
Ele também leva seus usuários para a seção desejada, onde você deseja aumentar seu tráfego.
Para os clientes, se eles clicarem e obterem a solução exata que estão procurando, isso melhorará a experiência do usuário.
Ranking Top nos motores de busca
Para tornar seu site mais rápido no Google ou em outros mecanismos de pesquisa, você deve ter muito cuidado e usar links âncora relevantes para o seu texto âncora. Ele fornecerá benefícios de SEO e, em pouco tempo, você alcançará seu público-alvo com facilidade.

Guia passo a passo para iniciantes para adicionar link de âncora no Elementor
Você pode facilmente adicionar links de âncora no Elementor seguindo dois métodos. Uma delas é usar um elemento Menu Anchor para adicionar links de âncora separadamente no Elementor e realçá-lo. Ou você pode vincular o texto âncora em qualquer um dos seus elementos de texto e vinculá-lo de acordo com suas necessidades. E você tem que saber como fazer isso corretamente. Vamos seguir as orientações passo a passo abaixo para saber em detalhes.
Método 1: Use o elemento âncora do menu para adicionar o link âncora no Elementor
Se você usar o elemento Elementor Menu Anchor , ele ficará oculto para o usuário final e você poderá adicioná-lo em qualquer lugar que desejar, mesmo no menu do WordPress também. Veja como você pode começar:
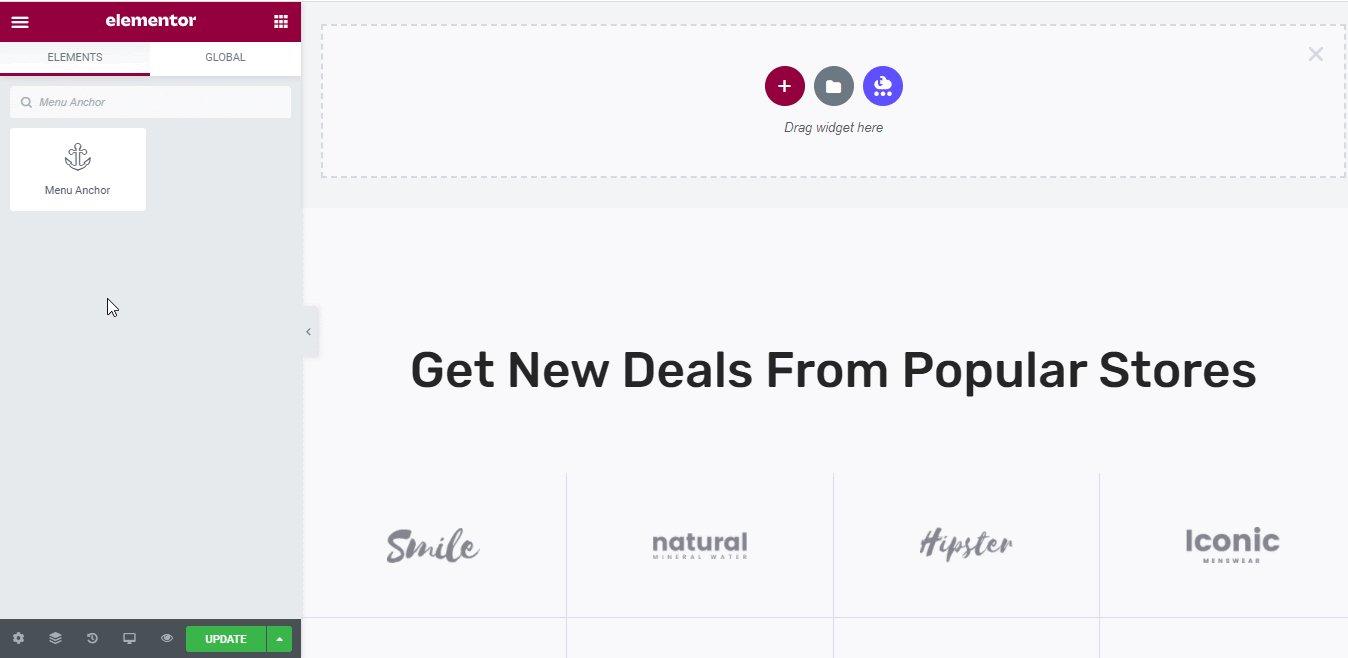
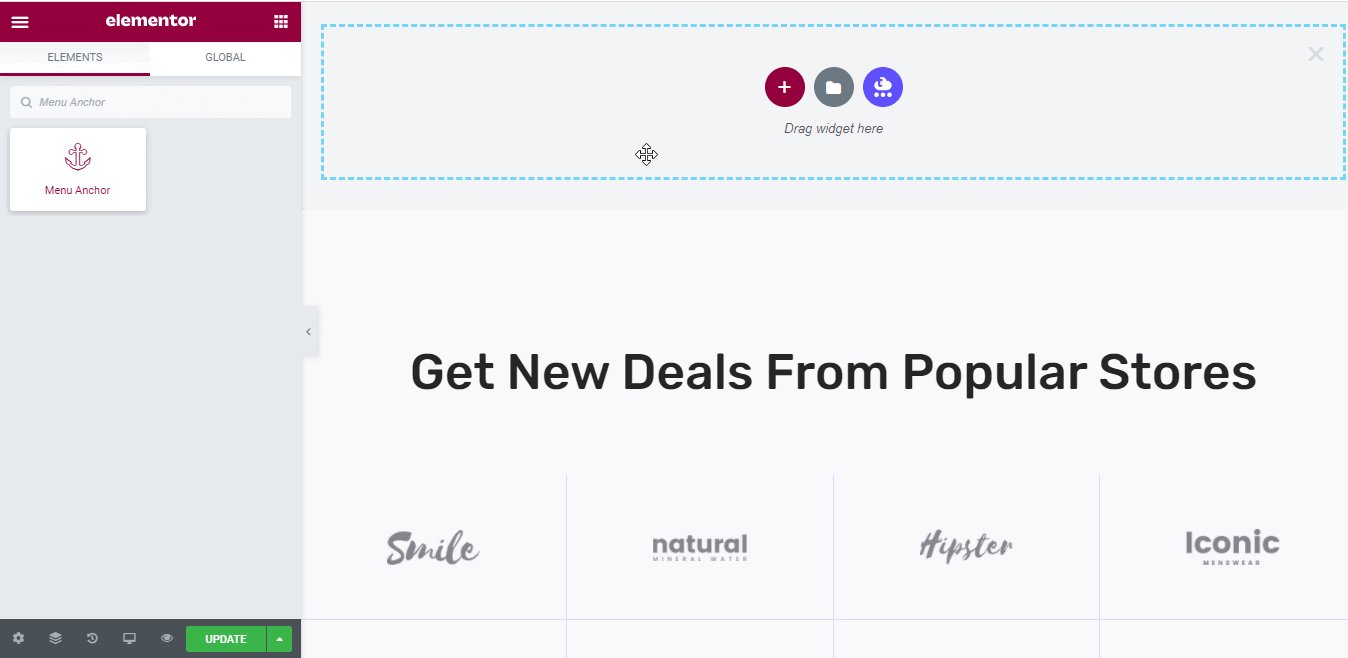
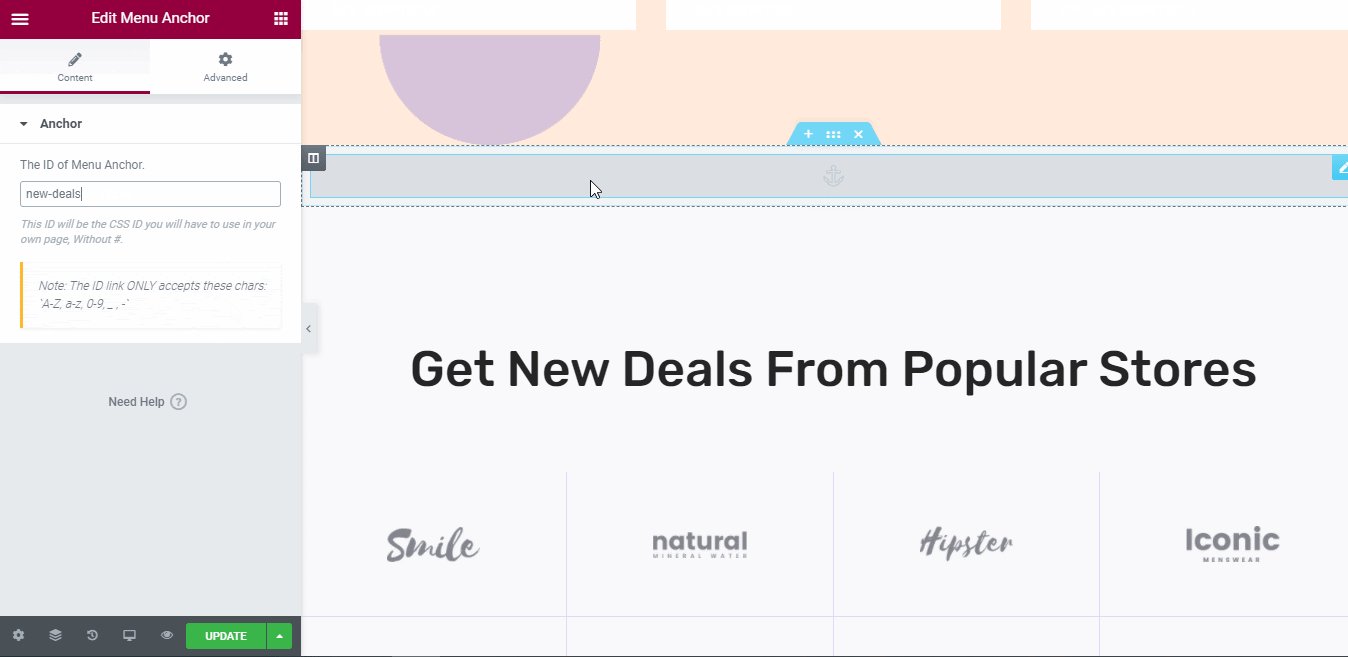
Primeiro, você deve arrastar e soltar o widget Menu Anchor logo acima da seção desejada onde deseja criar um link âncora.

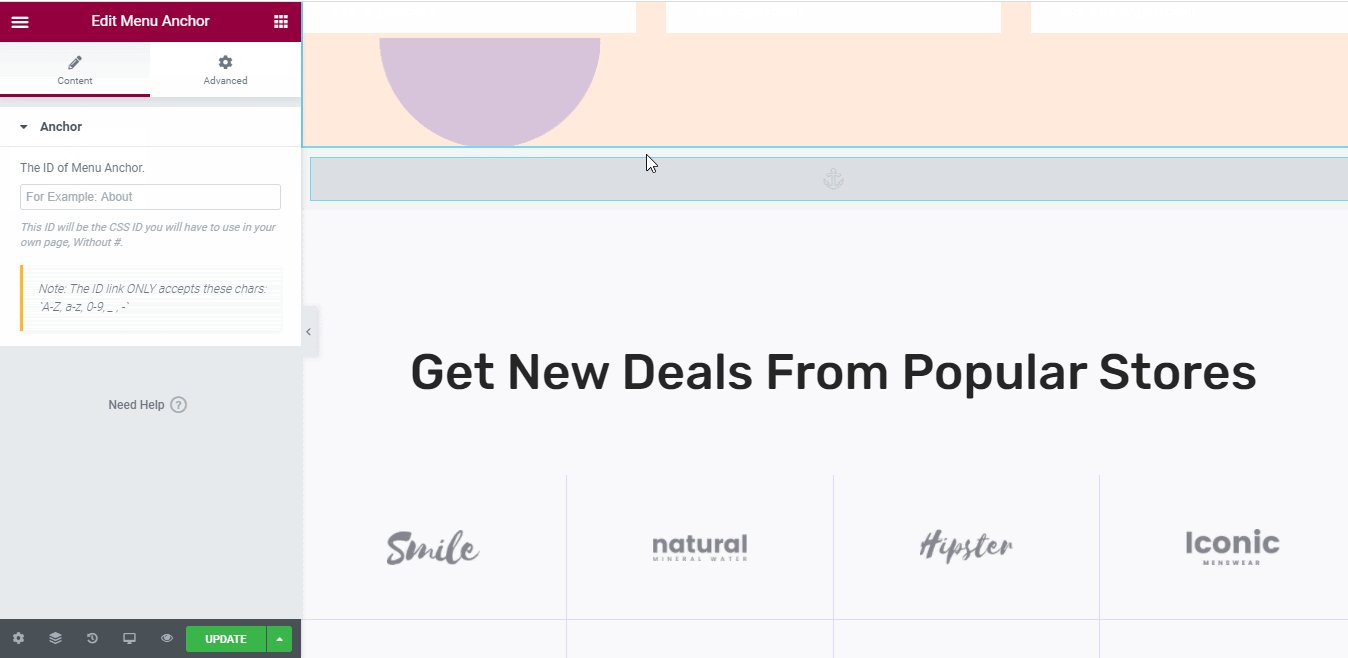
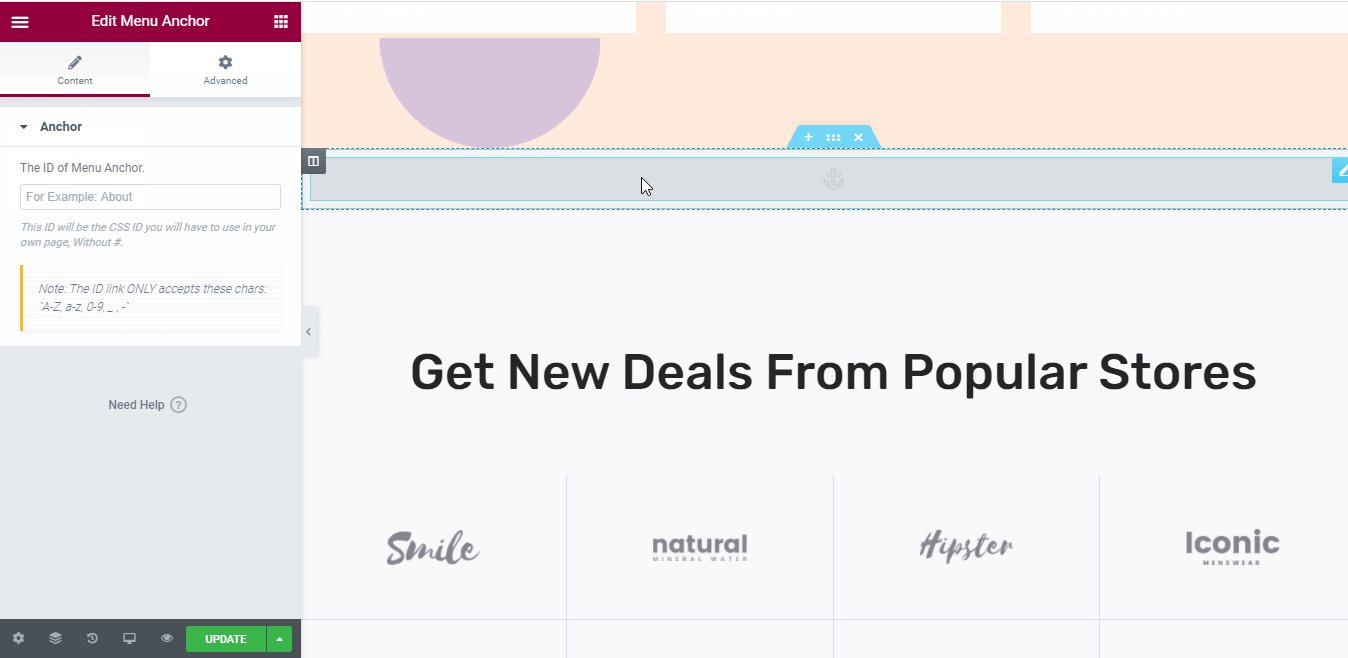
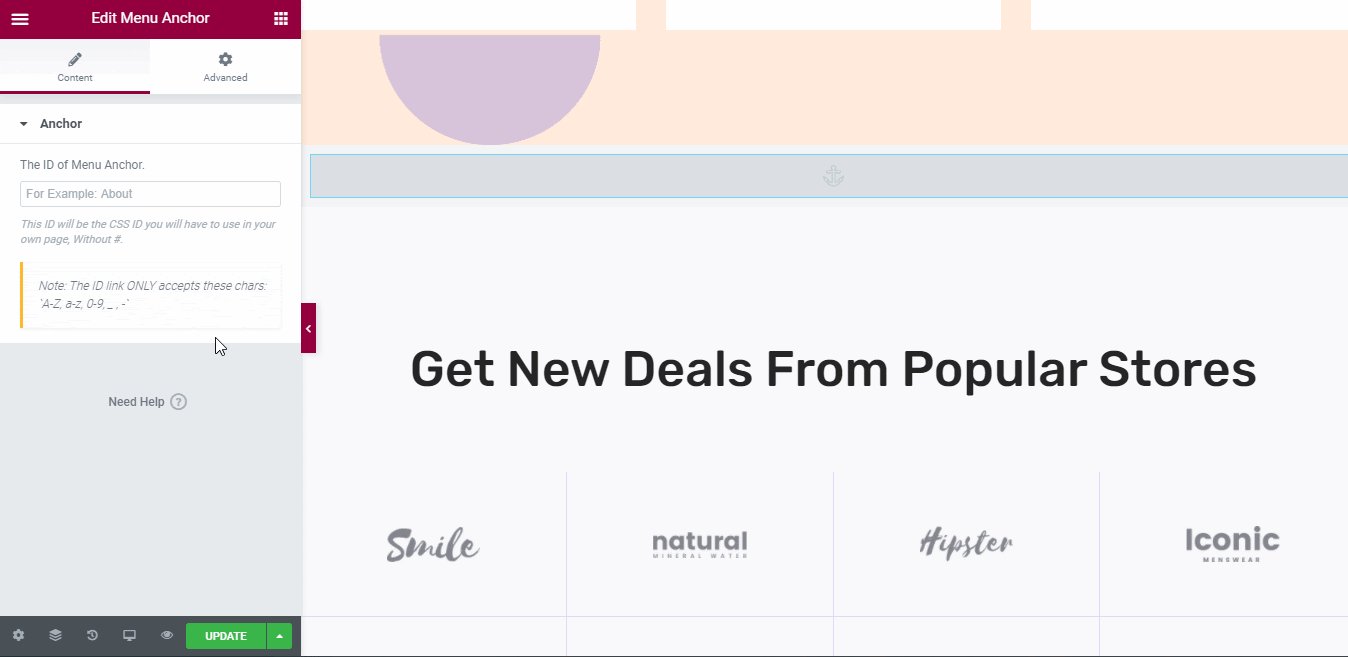
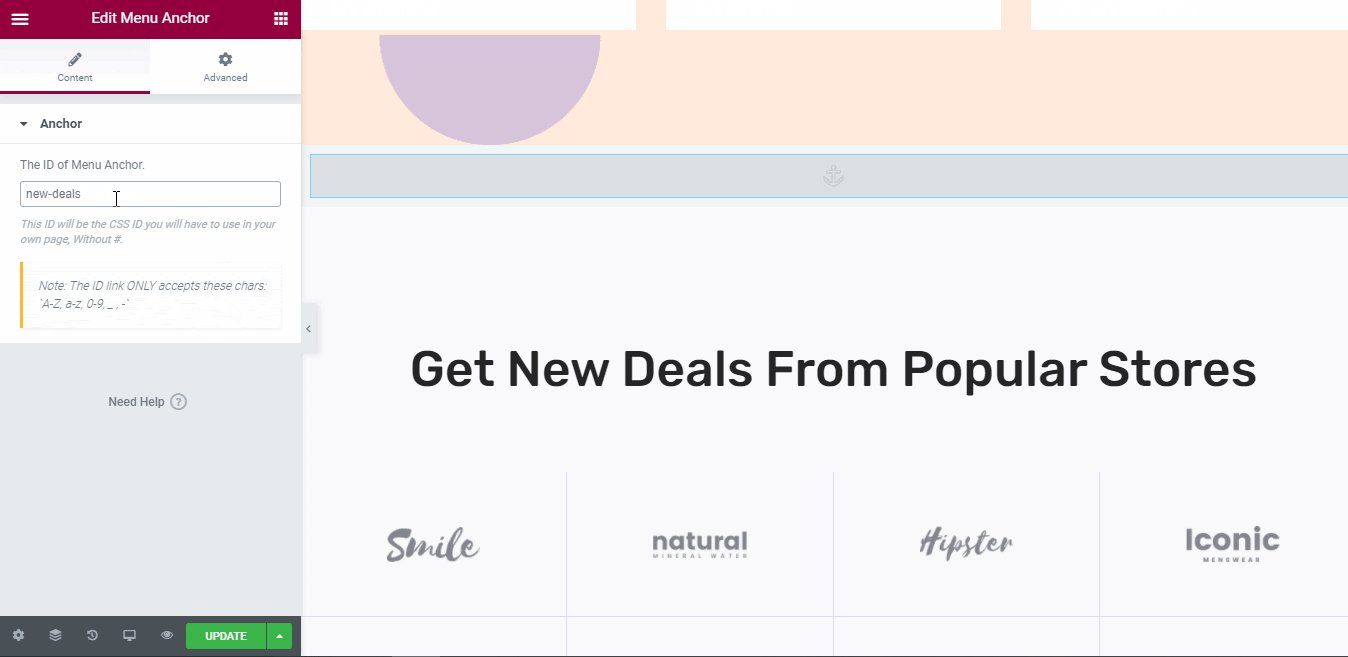
Em seguida, você deve clicar na guia 'Conteúdo' desse elemento para adicionar 'O ID da âncora do menu' para criar seu link de âncora no Elementor, conforme mostrado abaixo.


Se você quiser adicionar várias palavras para criar um link âncora, basta usar o sinal '-' para criar um espaço entre cada palavra para torná-lo um link.
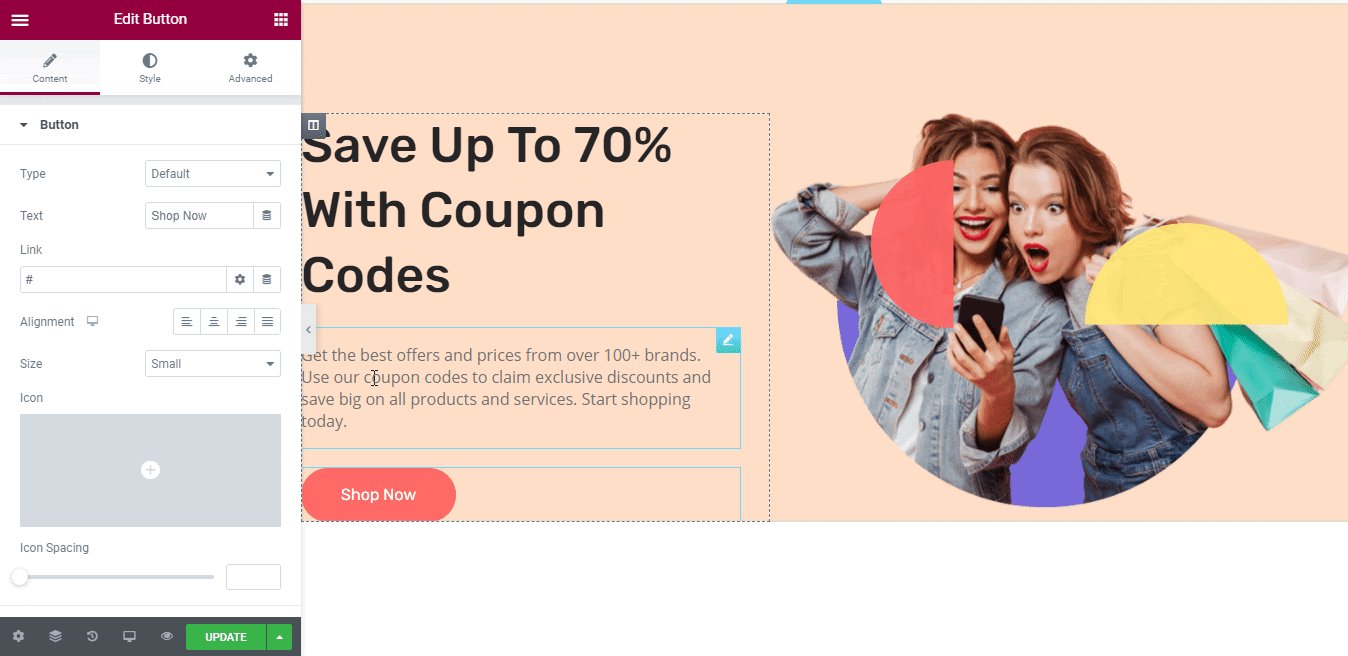
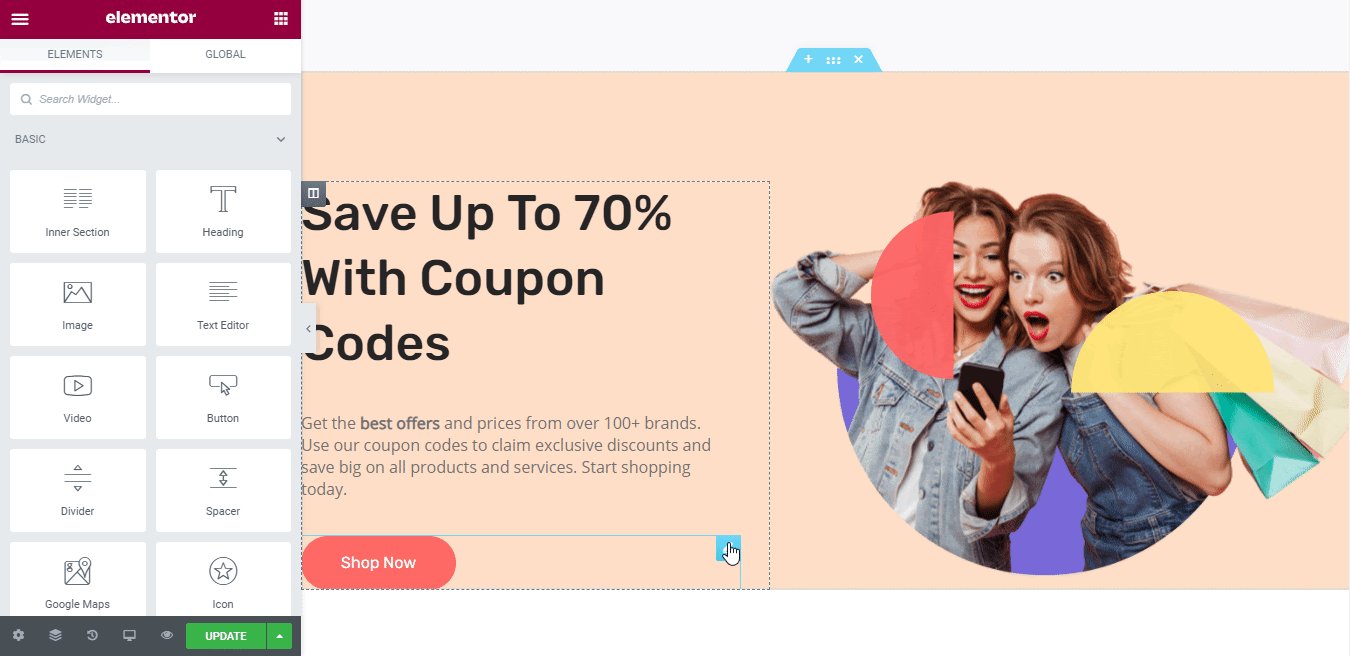
Em seguida, clique em qualquer widget Elementor onde você deseja adicionar o link âncora que você acabou de criar acima. Para este exemplo, adicionaremos nosso link âncora ao nosso botão 'Comprar agora' . Para fazer isso, clique no elemento Button e vá para a guia 'Conteúdo' no Elementor Editor.

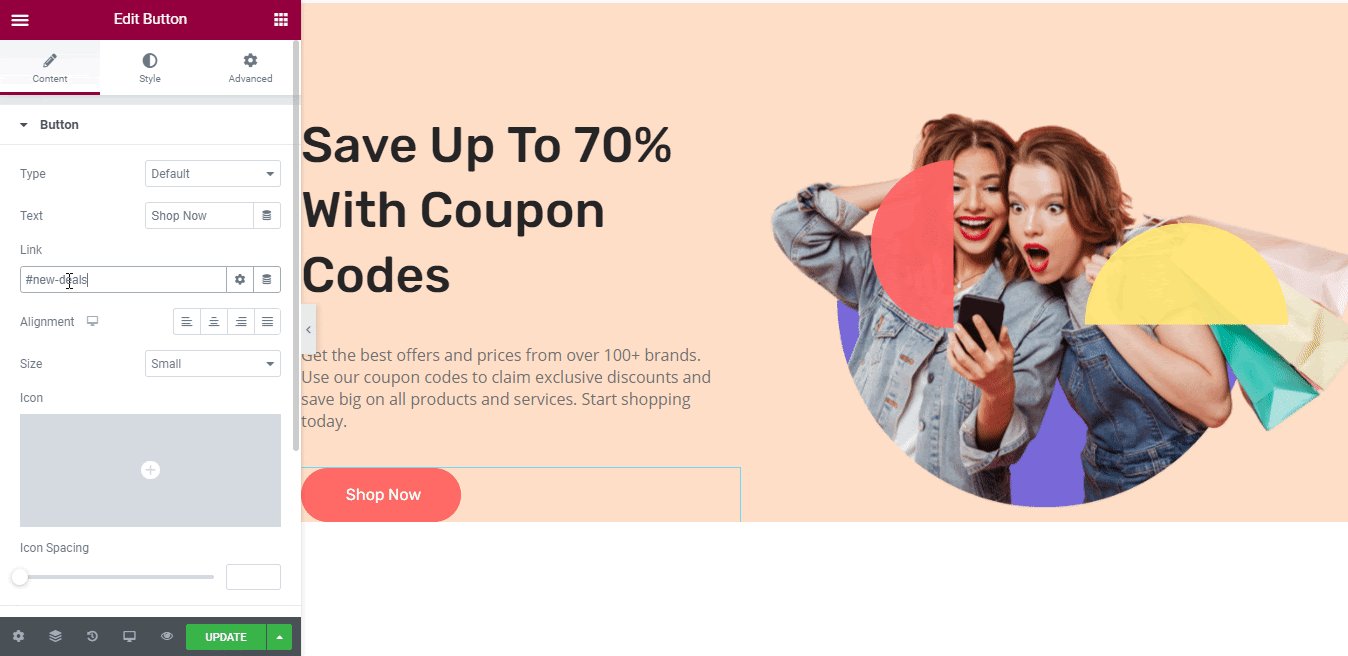
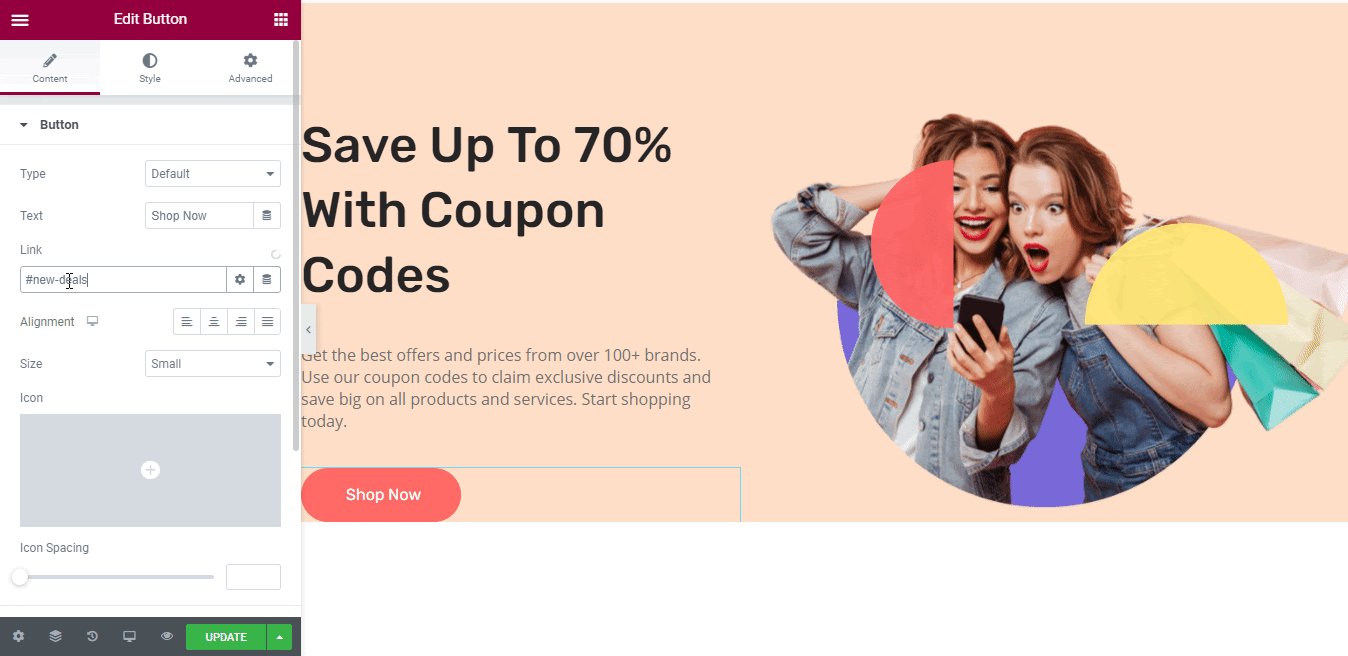
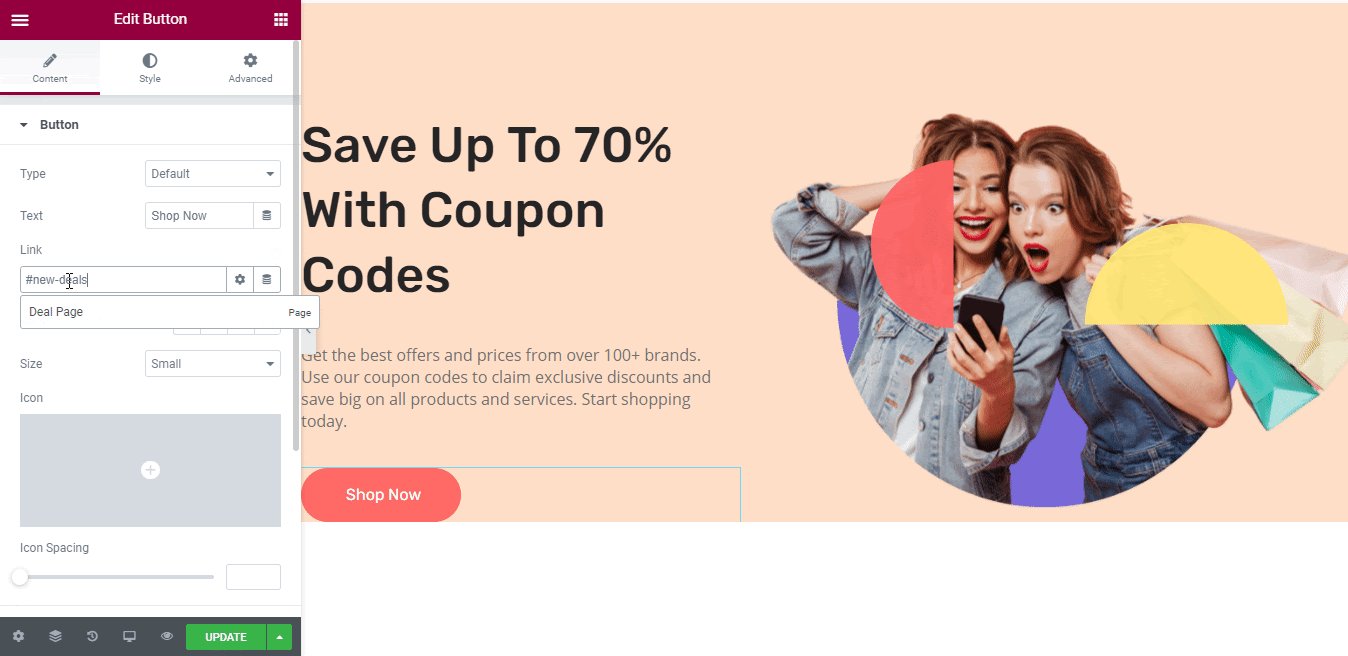
Depois, você deve usar o símbolo '#' e, em seguida, copiar e colar o ID da sua âncora de menu no link do botão de chamada para ação desejado. Desta forma, quando um usuário clicar no botão 'Comprar agora' , ele será instantaneamente levado para a Âncora do Menu que criamos anteriormente. A imagem do resultado final é fornecida abaixo para torná-la mais clara para você. Dar uma olhada!

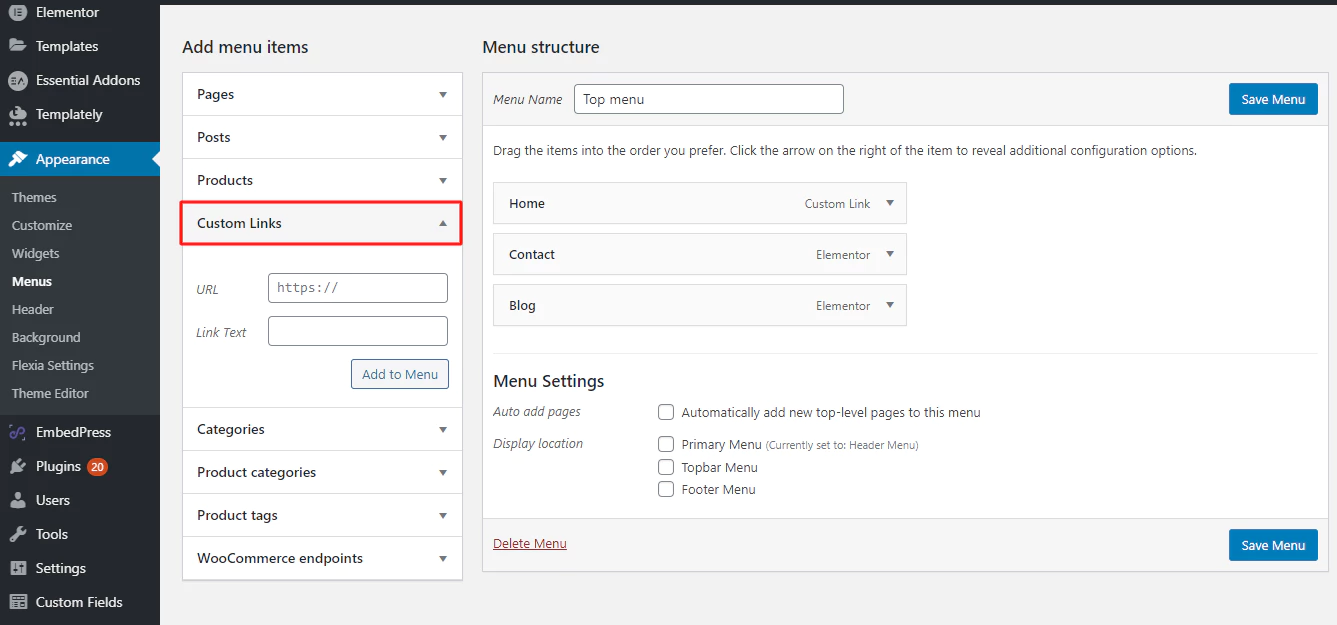
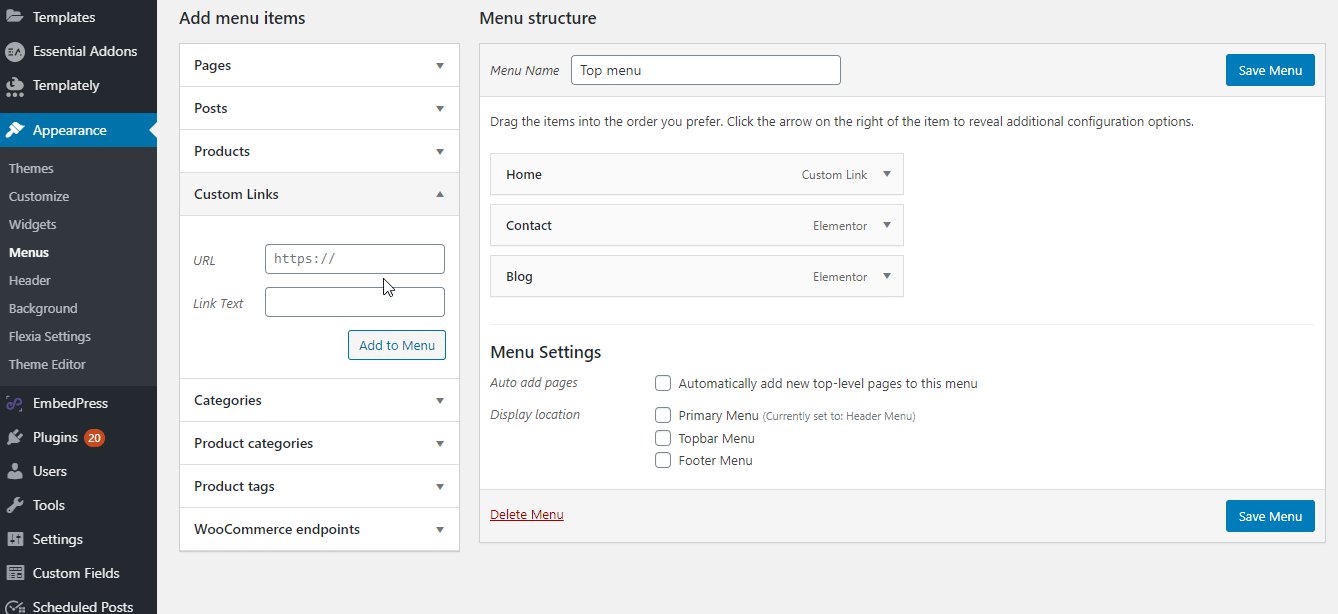
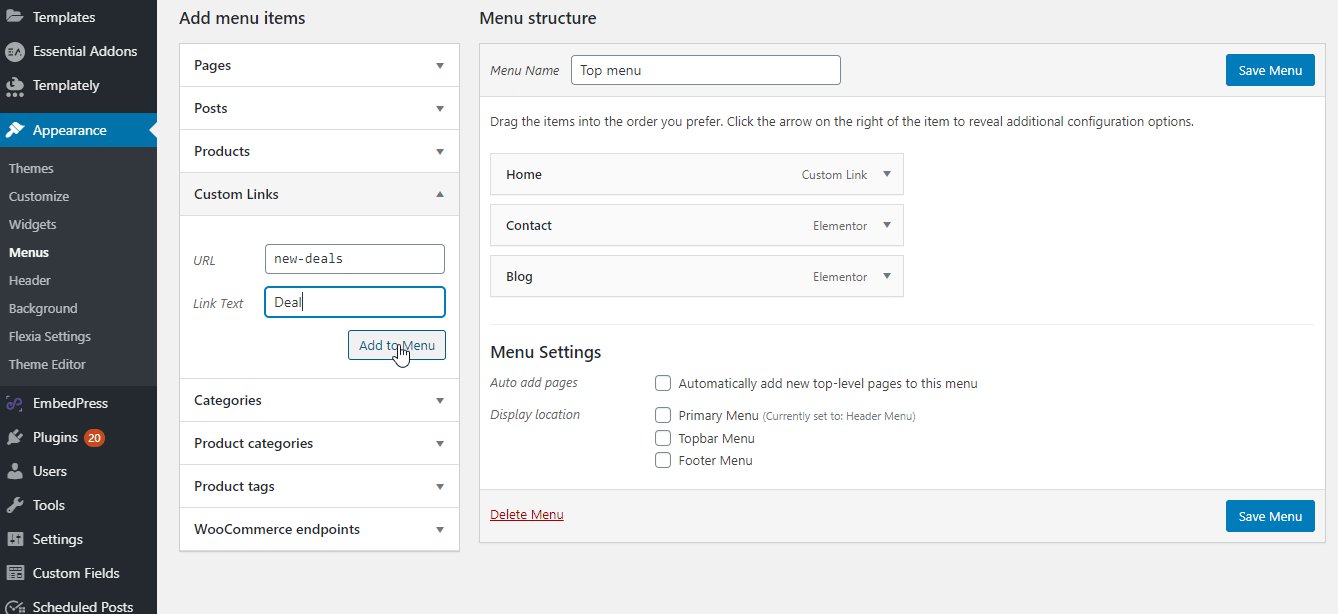
Você pode até usar este link de âncora do menu Elementor para o seu menu WordPress . Basta copiar e colar o id do link e ir para WordPress > Aparência > Links Personalizados .

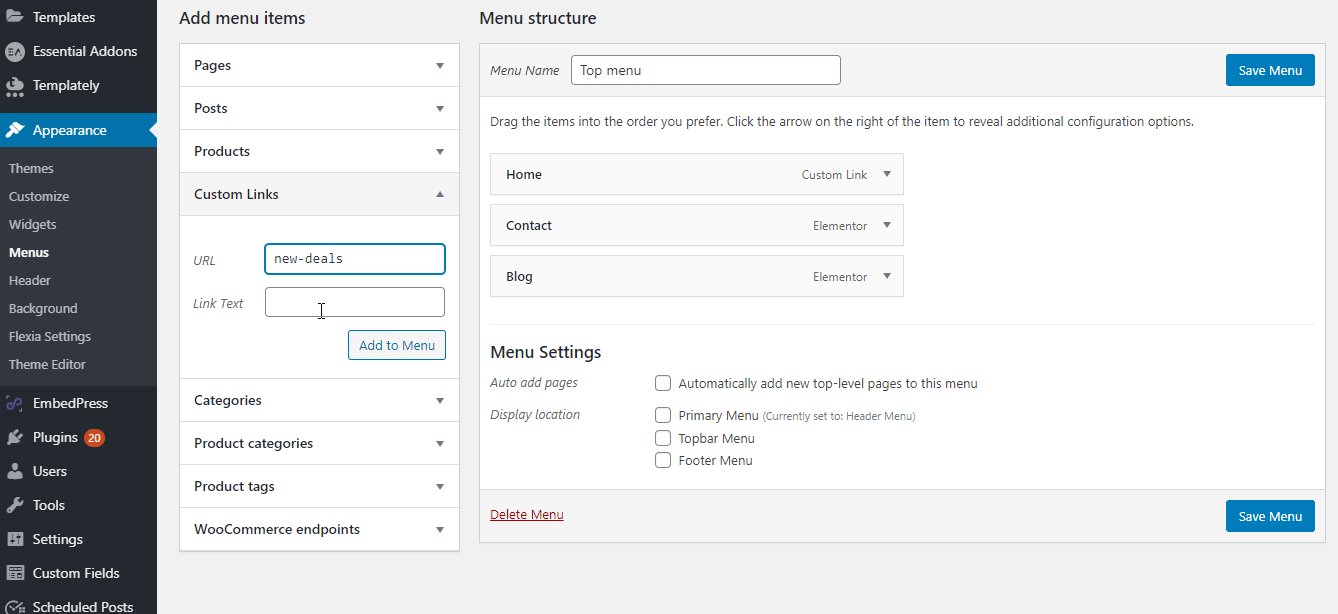
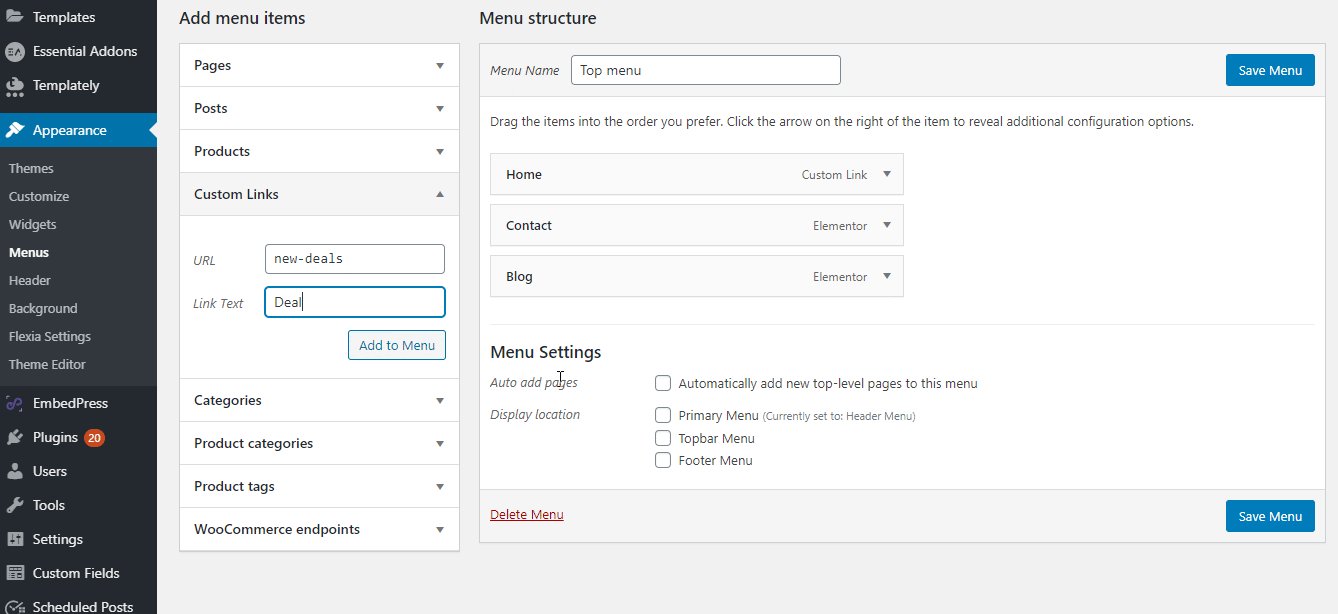
Agora, você precisa usar um símbolo '#' antes de adicionar o Elementor Anchor Link desejado no menu personalizado do WordPress 'URL' . Depois disso, você deve dar um nome ao seu menu usando a seção 'Texto do link' e clicar no botão 'Adicionar ao menu'.

Ele será adicionado automaticamente à guia do menu do WordPress. Simples, não é? Só parece difícil antes de saber o procedimento certo.
Método 2: geralmente adicionar link âncora a qualquer elemento de texto
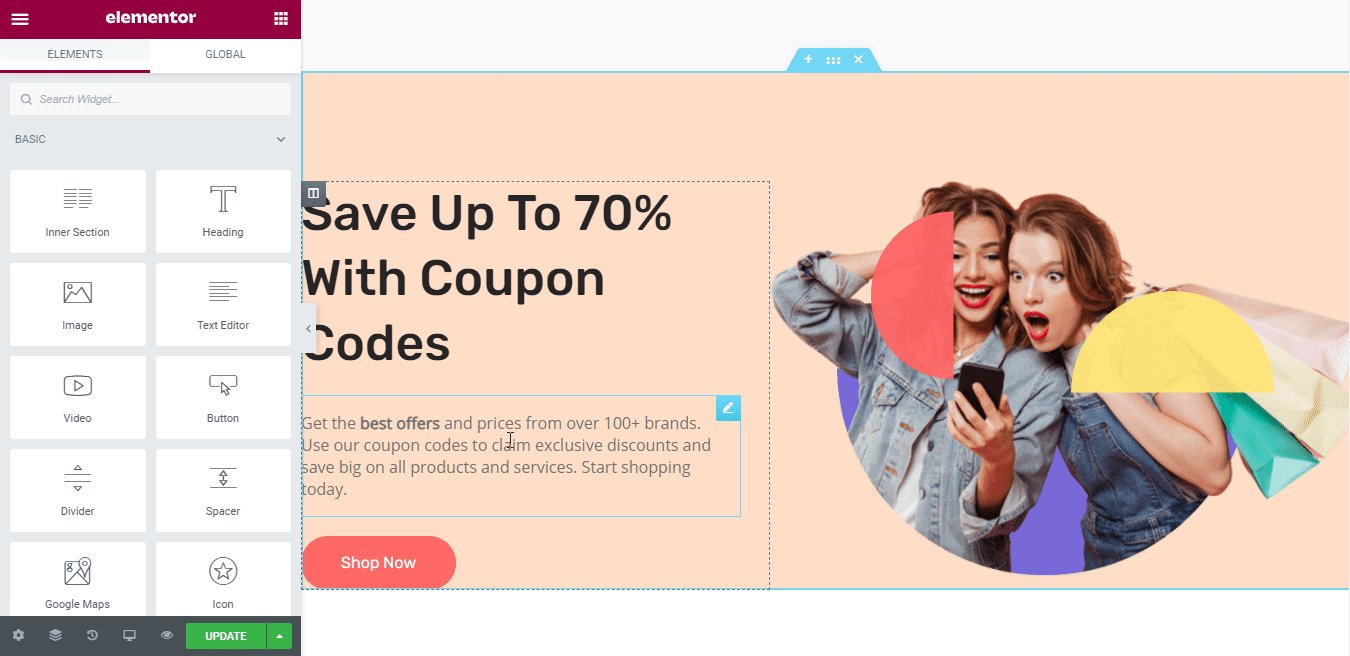
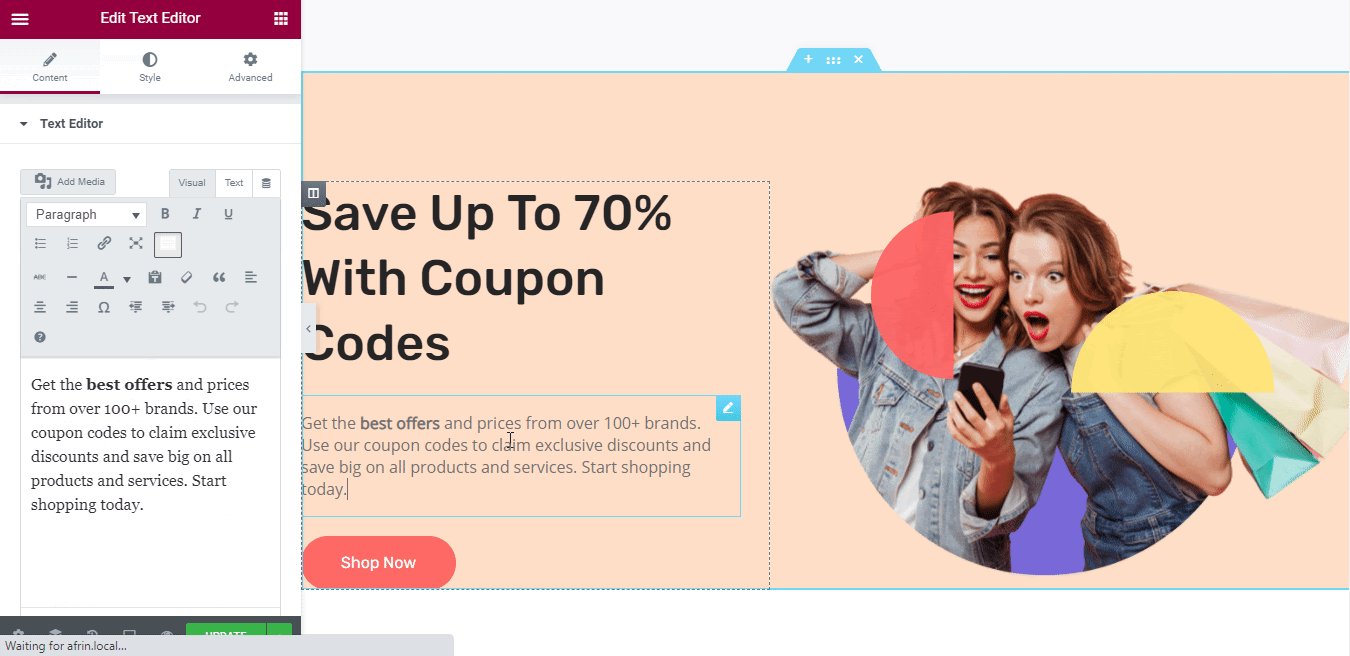
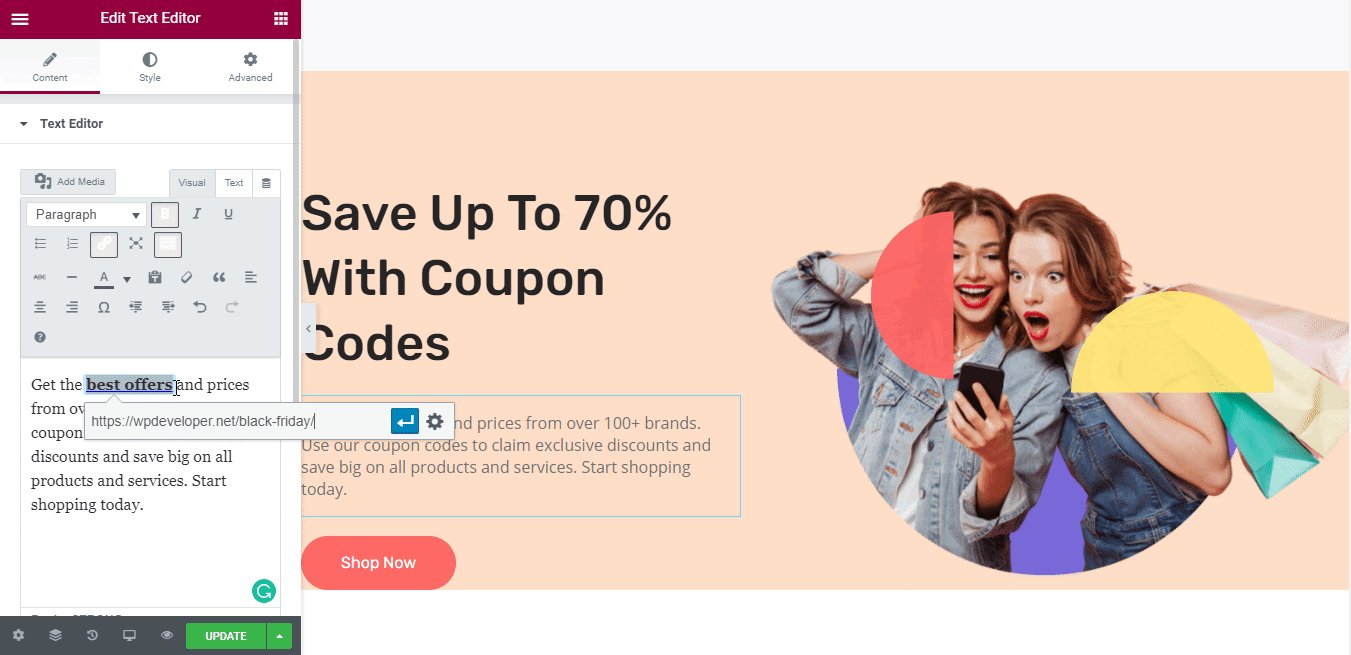
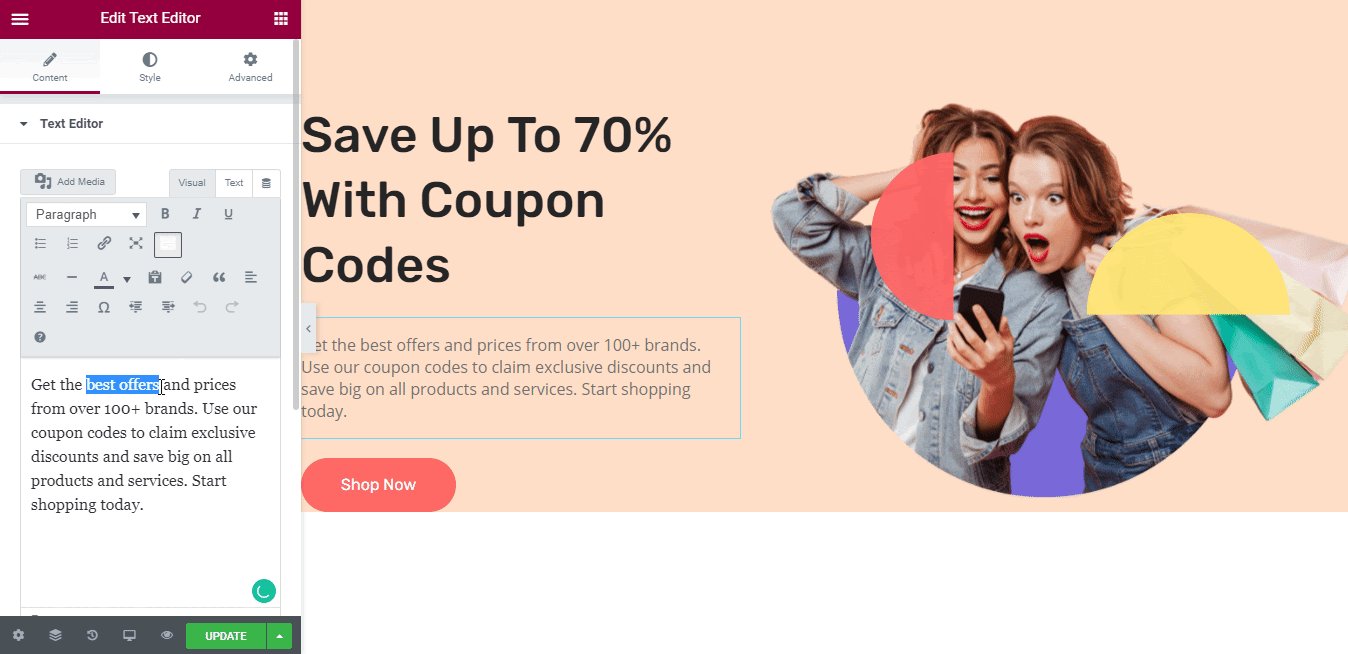
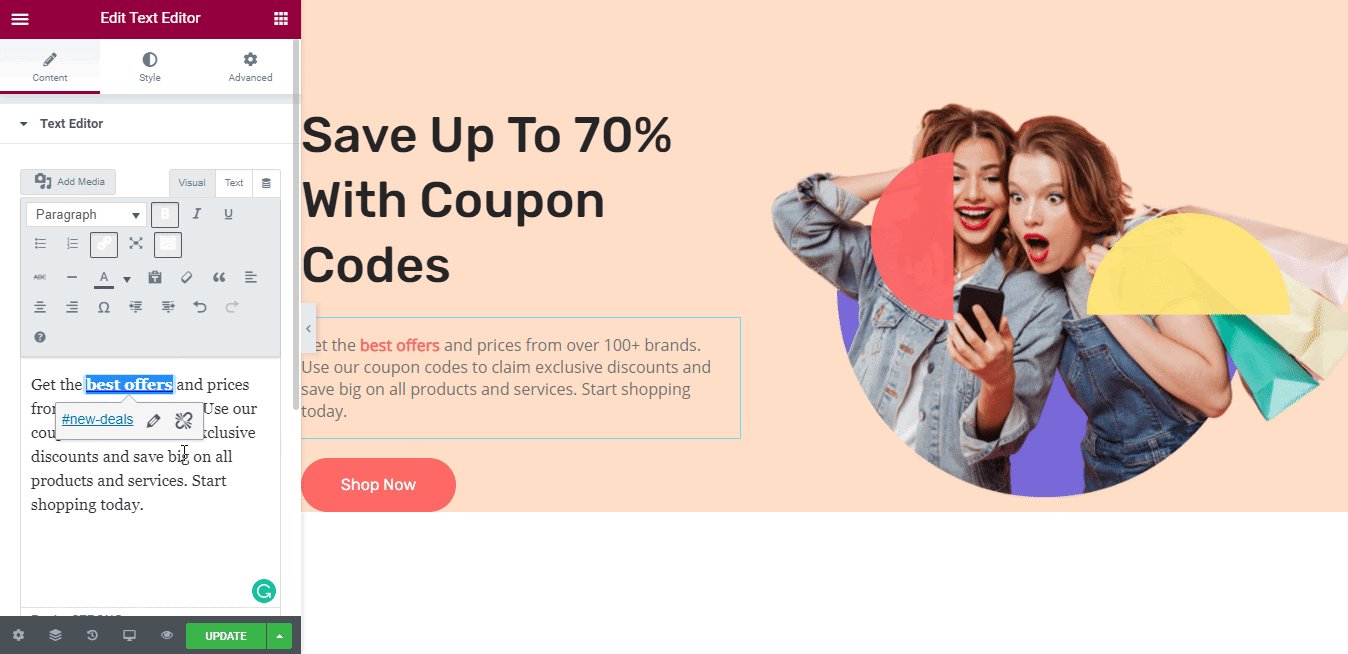
Para adicionar links de âncora ao conteúdo do seu site, você pode clicar facilmente em qualquer elemento de texto do Elementor Editor.

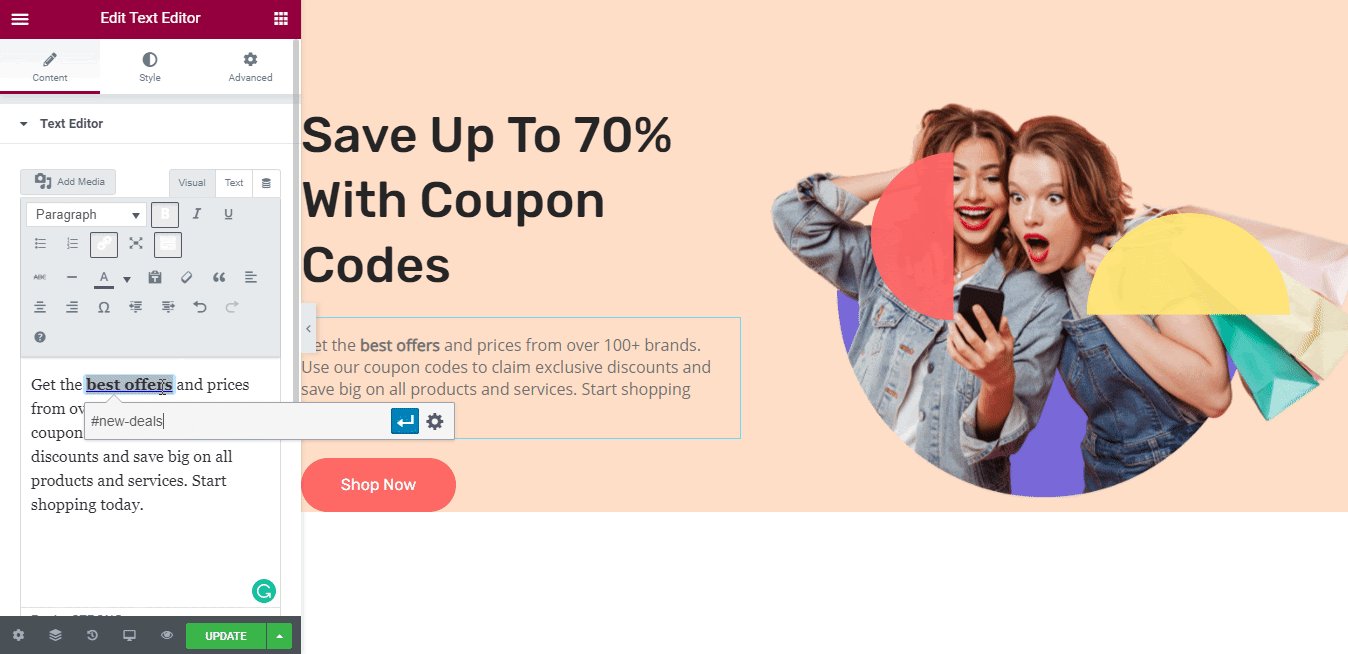
Depois, escolha o seu texto preferido e insira o link mais relevante para o seu texto âncora e vincule-o rapidamente.

Se você deseja vincular seu conteúdo que levará seus visitantes a um local específico em sua página, você pode usar o link do elemento Menu Anchor.

Então, quando seu cliente clicar na seção, ele será redirecionado para a seção específica para onde você deseja que ele vá.

É assim que você pode adicionar o Anchor Link no Elementor usando o elemento Menu Anchor, link para o conteúdo de texto do Elementor Editor . Além disso, você pode adicionar o link âncora do site Elementor a qualquer momento no menu do WordPress em questão de segundos para tornar seu trabalho flexível e facilmente gerenciável.
Espero que você ache este blog útil, se você quiser ler mais, vá para a nossa página do blog ou junte-se à nossa amigável Comunidade do Facebook para entrar em contato com outros criadores de sites.
