Configuração gratuita do tema WordPress Aneeq
Publicados: 2018-09-28Implementamos a nova estrutura de temas de acordo com as Diretrizes do WordPress. Aumentamos a probabilidade de economia de dados se o usuário mudar para outro tema. Na versão Aneeq 2.x nenhum dado importante será perdido.
Na versão Aneeq2.x, os dados serão gerados usando posts/páginas para a seção personalizada do tema na página inicial. Por exemplo, se você configurar a página inicial estática e depois ativar o personalizador de formulário de seção Aneeq Slider, precisará criar uma postagem/página de slide para aplicar no controle deslizante.
Fizemos um tutorial em vídeo completo para a versão 2.x do Aneeq para configurar temas em seu site WordPress.
Configuração gratuita do tema Aneeq WordPress (versão 1.x)
Aneeq é um tema WordPress multiuso gratuito para todos os tipos de design de sites, como agência, blogueiros, corporativo, comercial, pessoal, perfil, portfólio, loja, comércio eletrônico, viagens, etc. Você pode facilmente configurar e configurar o tema da mesma forma que o demonstração.
Como configurar o tema WordPress gratuito da aneeq?
Tutorial em vídeo completo
Estamos explicando as orientações detalhadas ponto a ponto abaixo, acompanhe e configure o tema aneeq em seu site.
- Baixe e Ative
- Adicionando Menu de Navegação
- Configurar página inicial
- Configurações Gerais
- Configurações do cabeçalho
- Ativar a seção do controle deslizante na página inicial
- Ativar seção de serviço na página inicial
- Ativar seção do blog na página inicial
- Ative a seção WooCommerce na página inicial
- Configurações da barra superior (disponível apenas no premium)
- Rodapé
- Como adicionar Leia mais na postagem/página do blog
1) Baixe e ative
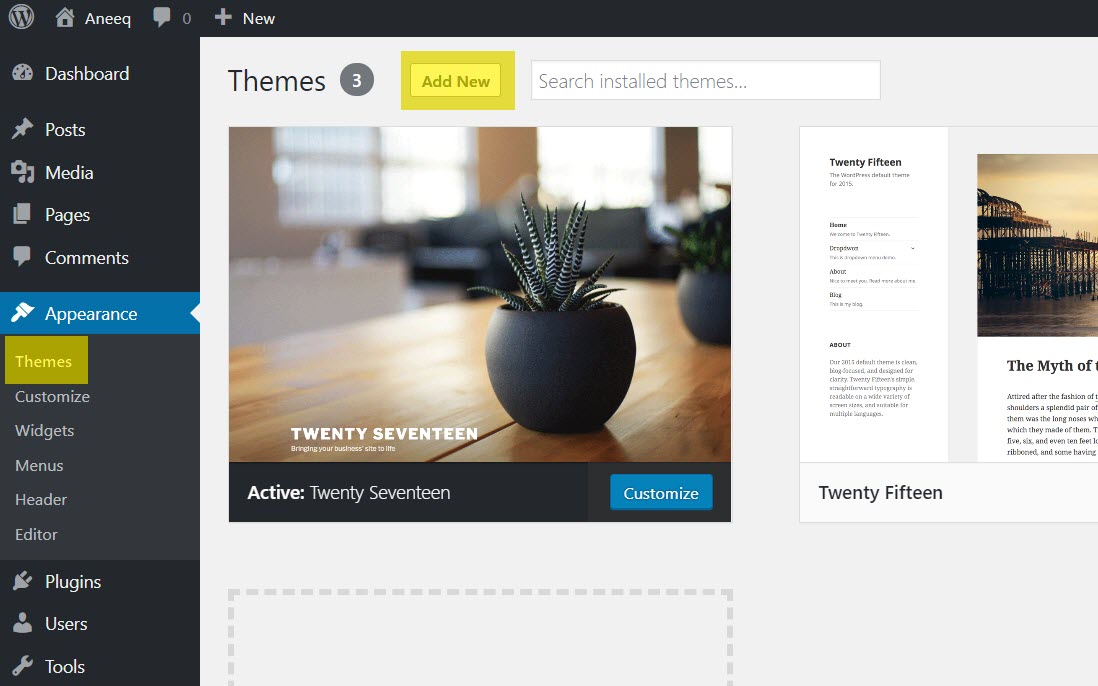
Faça login no painel de administração do seu site WordPress. Vá para Aparência > Temas > Adicionar Novo
Verifique a área destacada na captura de tela.

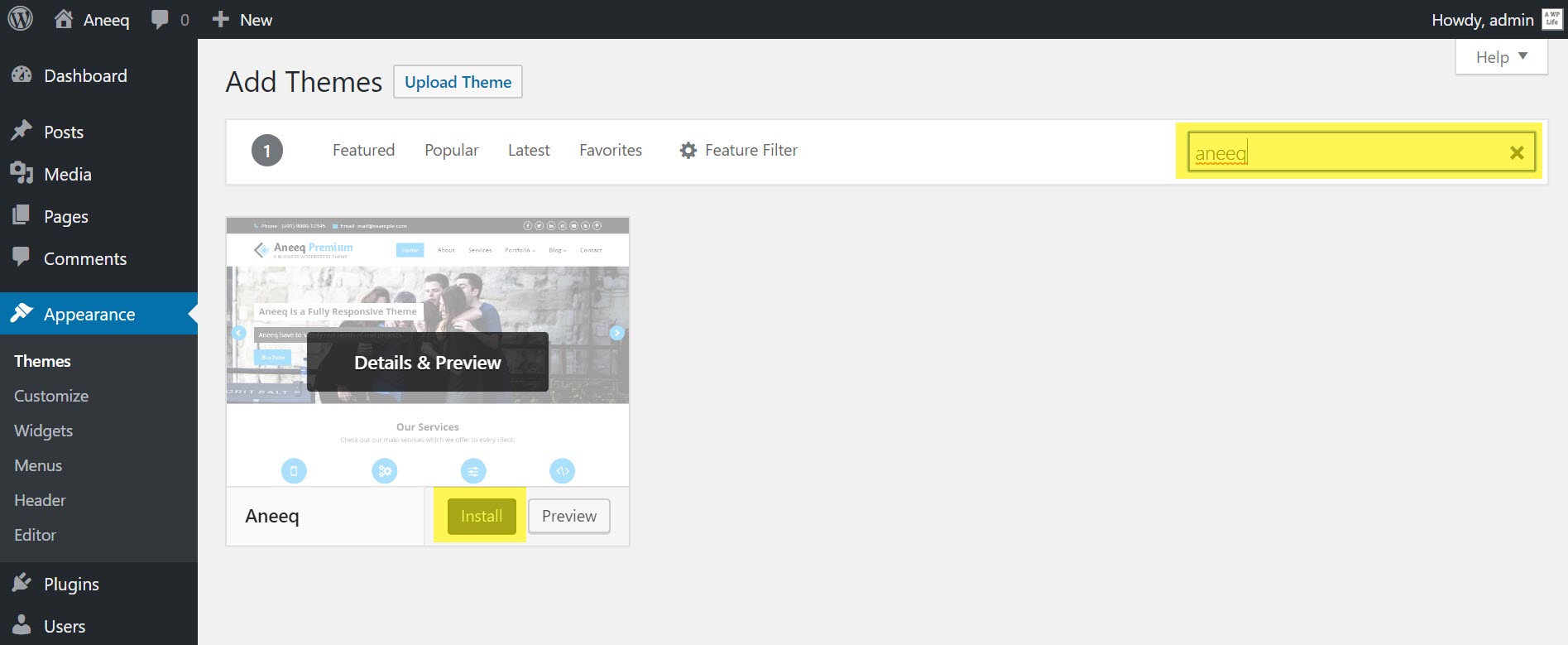
Na página Adicionar temas , digite “aneeq” na caixa de pesquisa , o WordPress exibirá o tema aneeq no resultado da pesquisa e clique no botão Instalar

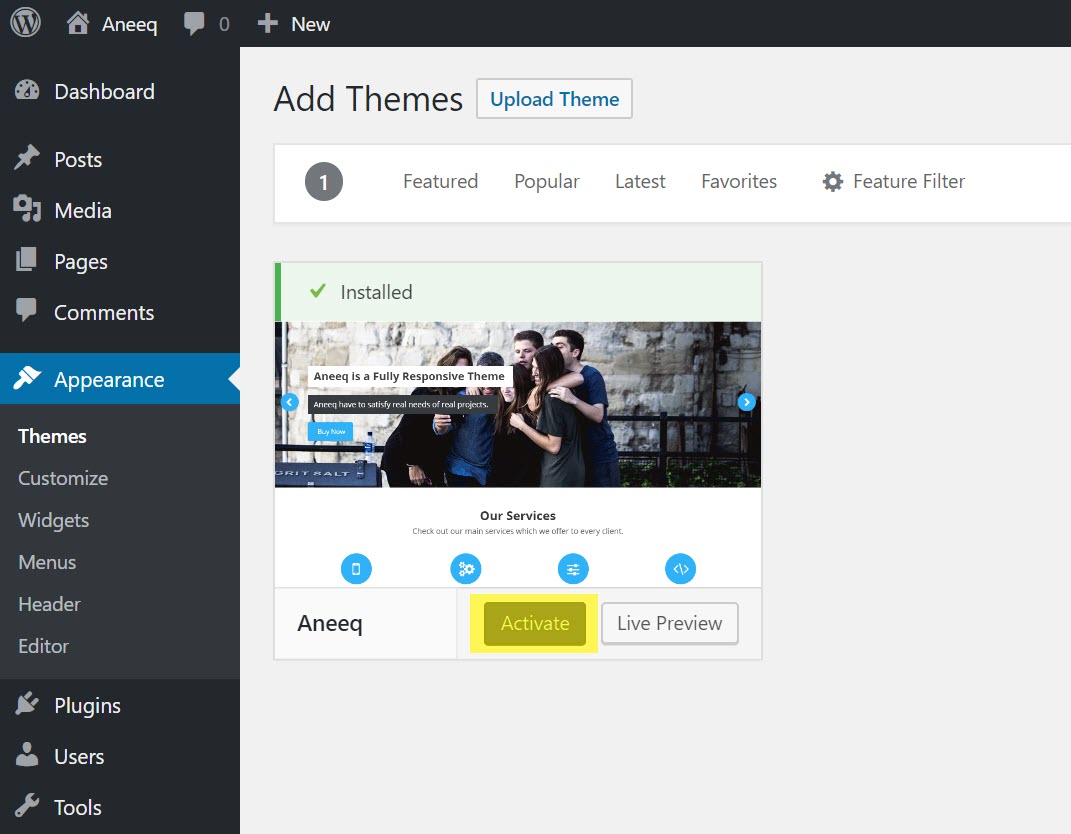
Após a instalação do tema, clique no botão Ativar para ativar o tema no site.

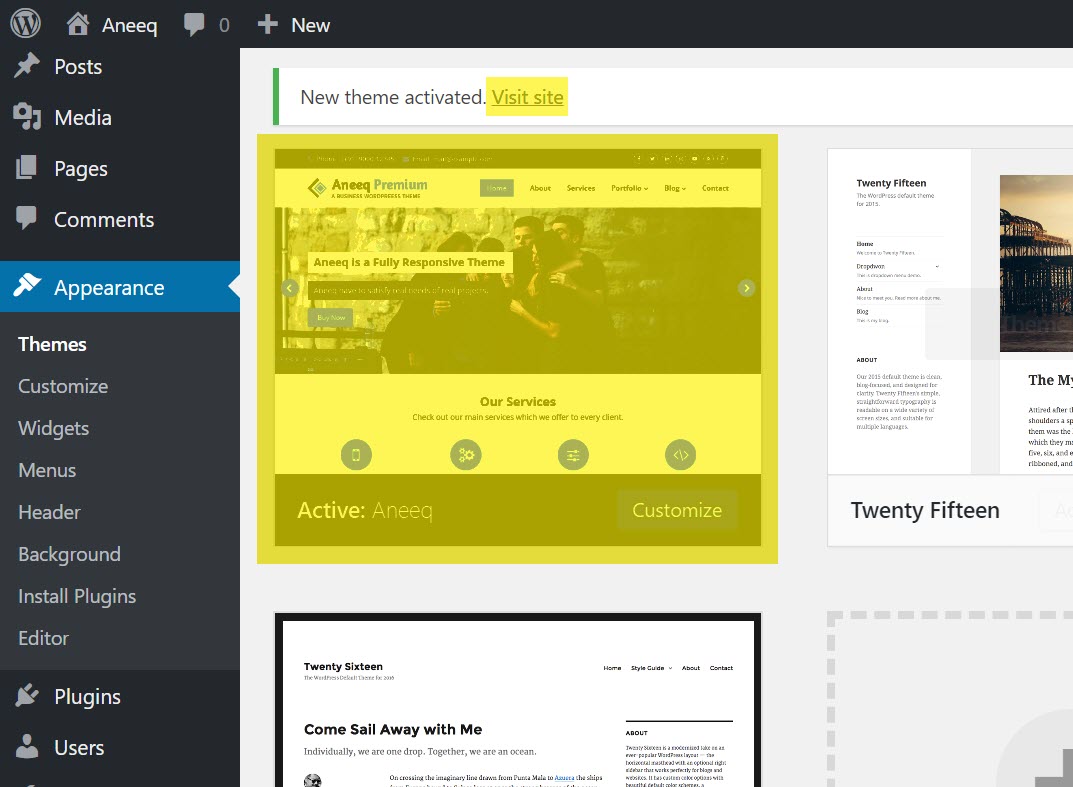
O tema Aneeq foi ativado no site. Você pode visitar o site com o tema recém-ativado.

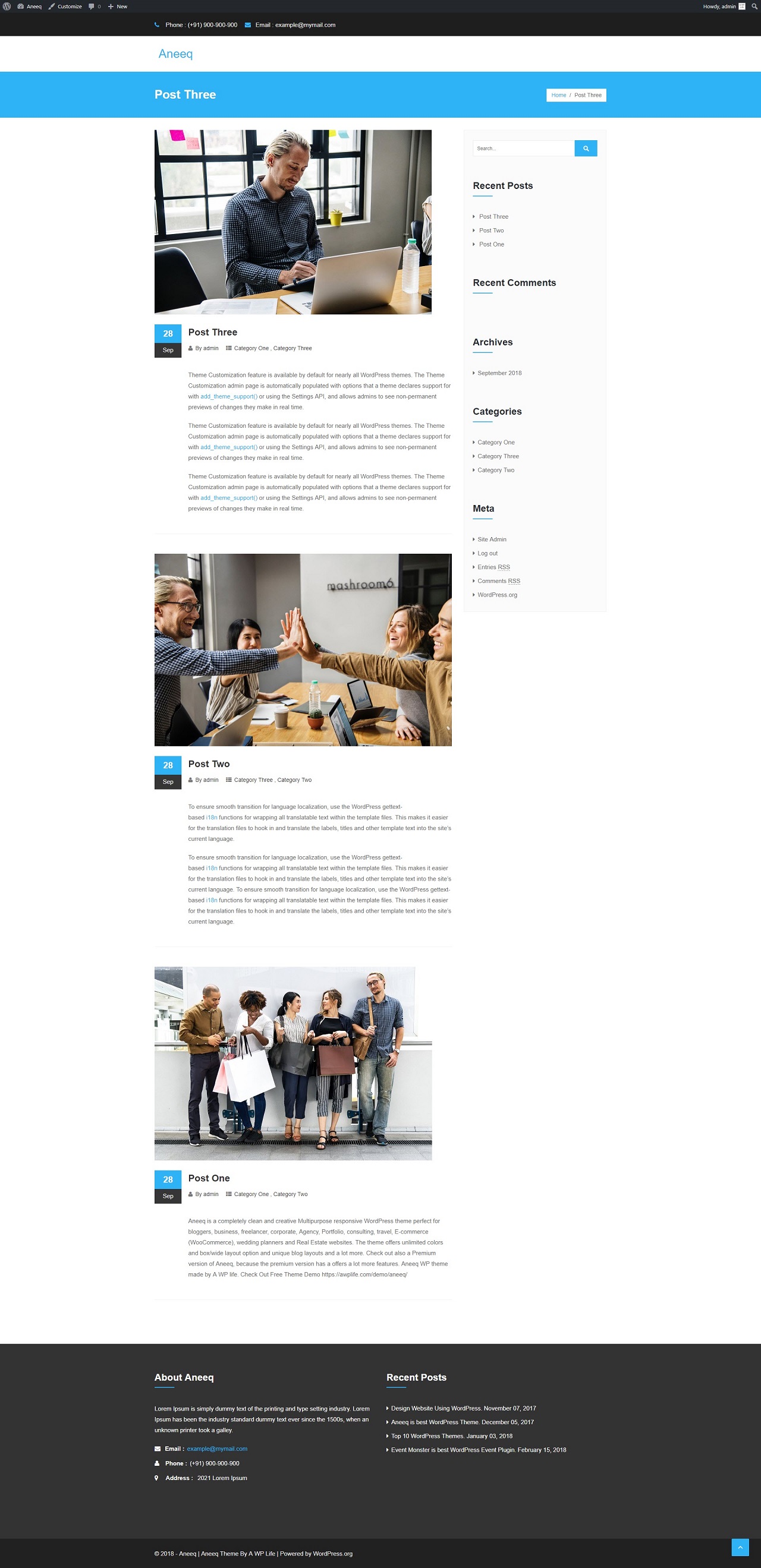
O site de visita será semelhante ao abaixo:

2) Adicionando Menu de Navegação
O primeiro passo é criar um menu de navegação para o seu site. Mas, antes de criar um menu de navegação, você precisa criar algumas páginas que serão usadas no menu de navegação. Você pode fazer algumas páginas de amostra como Home, About, Service, Blog, Contact etc.
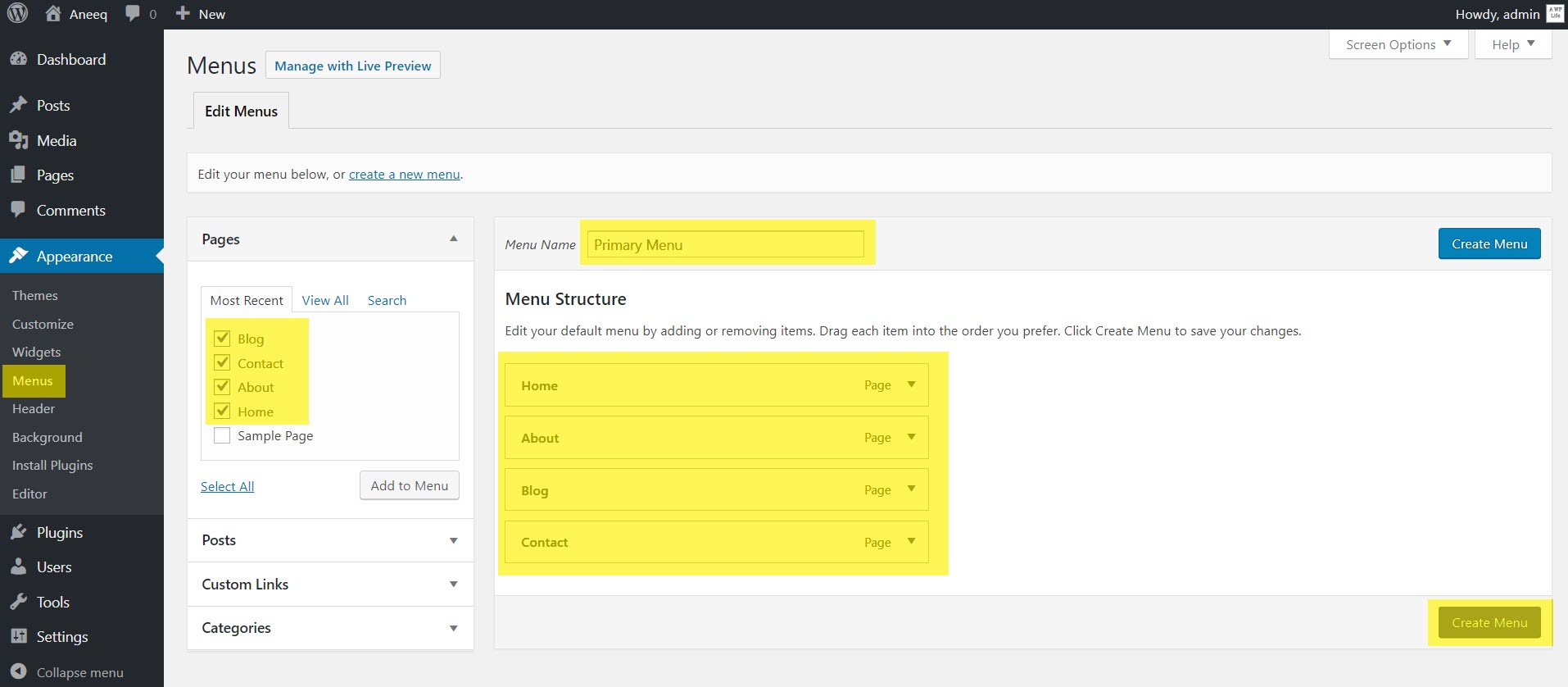
Vá para Aparência do painel > Menu e siga a captura de tela.
A) Escreva um Nome de Menu como “Menu Primário” , você pode nomeá-lo de acordo com você.
B) Selecione as páginas para adicionar ao menu
C) Organize a posição das páginas do menu pela opção de arrastar e soltar
D) Clique no botão Criar Menu

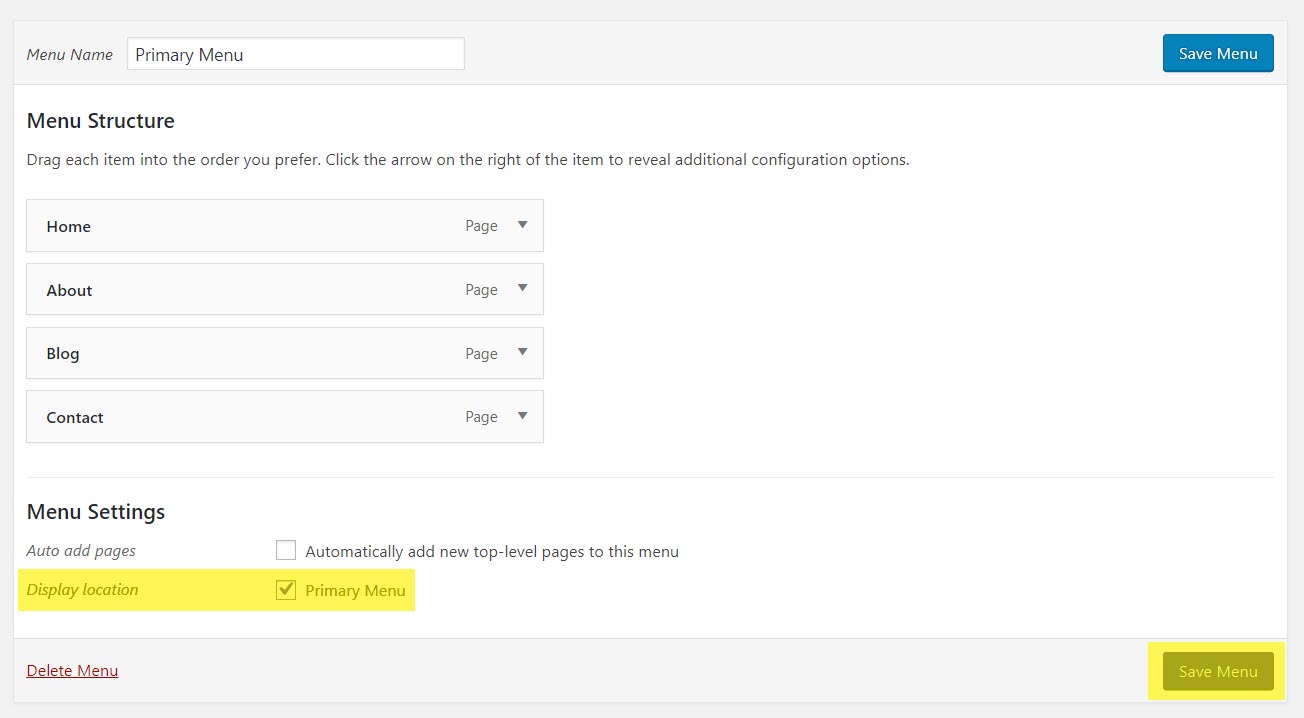
Depois de criar o menu, ele mostrará Configuração do menu , essa configuração permite que você escolha a posição de exibição do menu na página inicial, como Primário, Cabeçalho e Rodapé. O recurso de localização, dependendo do recurso de temas, alguns temas fornecem vários menus de localização para ele.

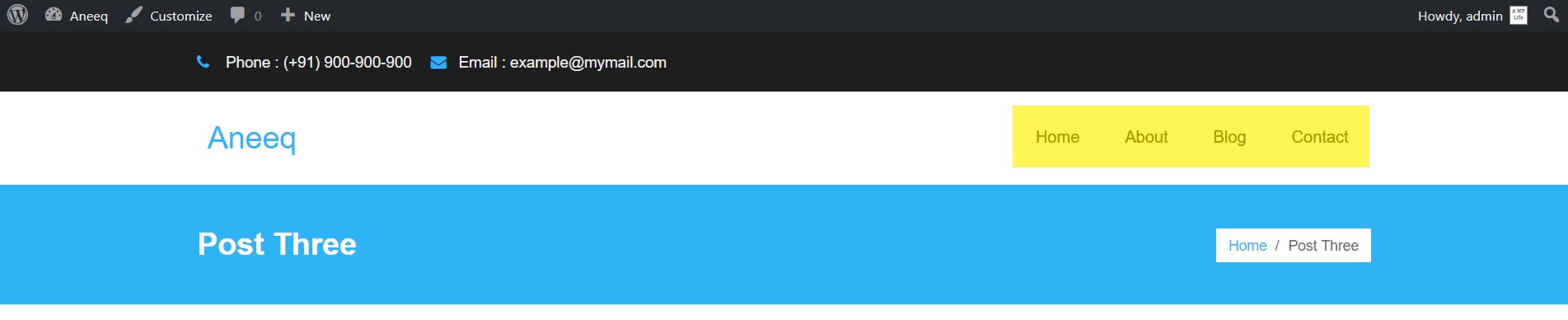
A navegação do site foi adicionada com sucesso, verifique a visualização de navegação na página inicial.

3) Página inicial de configuração
Atualmente, a página inicial mostrará a postagem com a página da barra lateral direita. Agora, abra o personalizador de temas para configurar a página inicial do tema, clique no botão Personalizar na barra superior.

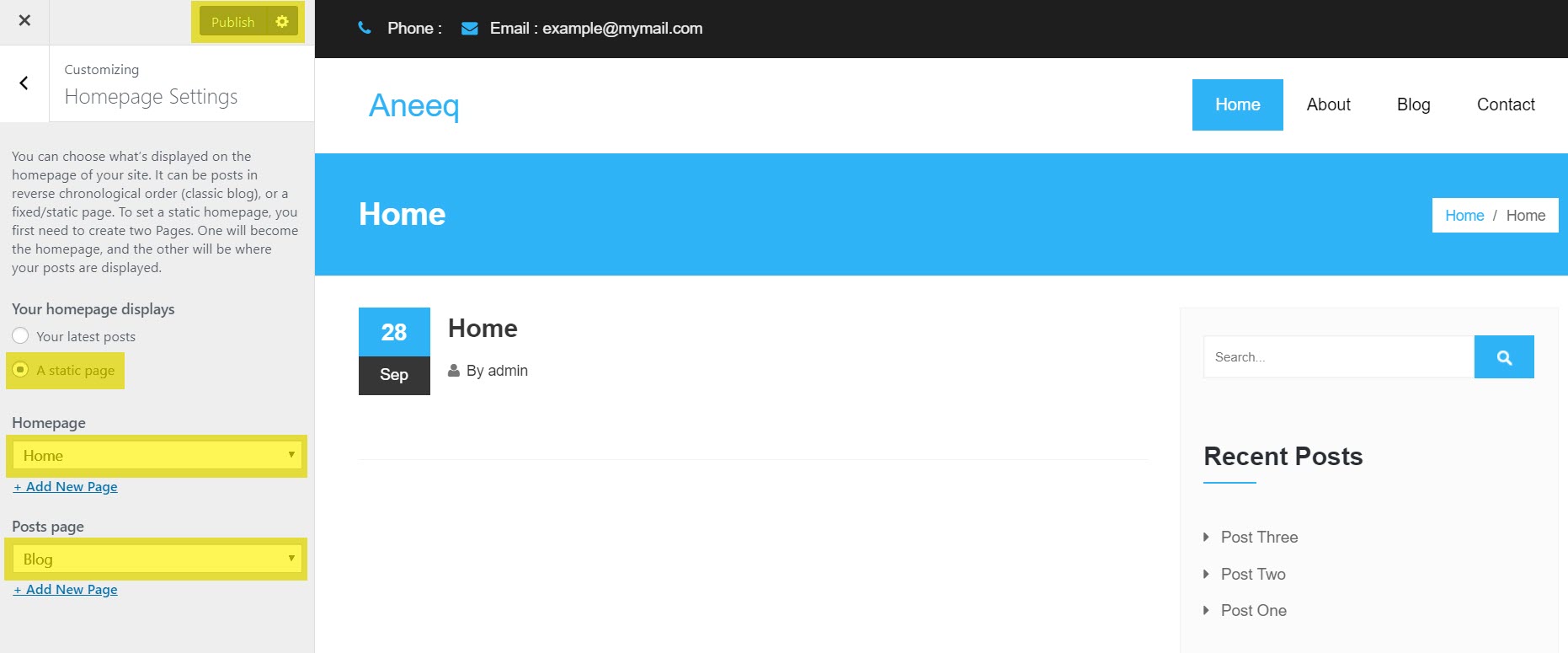
Selecione a guia Configurações da página inicial no personalizador.
A) Defina a exibição da sua página inicial - Uma página estática
B) Selecione Homepage – Home (Home é uma página, que é criada durante a criação do menu de navegação)
C) Selecione a página Posts – Blog (Blog é uma página, que é criada durante a criação do menu de navegação)
D) Clique no botão Publicar .

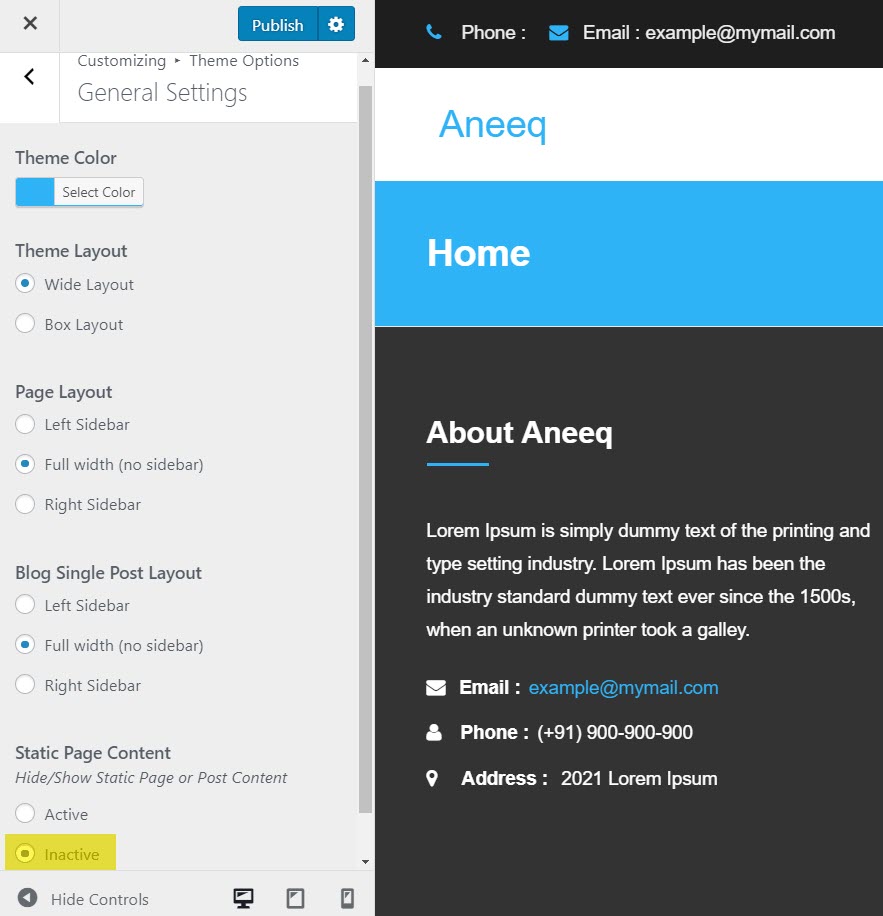
4) Configurações gerais
Depois de ativar a página inicial do aneeq, você verá a primeira guia de configuração Configurações gerais , que permite configurar os recursos principais do tema, como cor do tema, layout do modelo de página, layout de página de postagem única e conteúdo estático da página inicial .

Você precisa definir uma configuração inativa para exibir um layout adequado da página inicial da aneeq: Conteúdo da página inicial estática – inativo

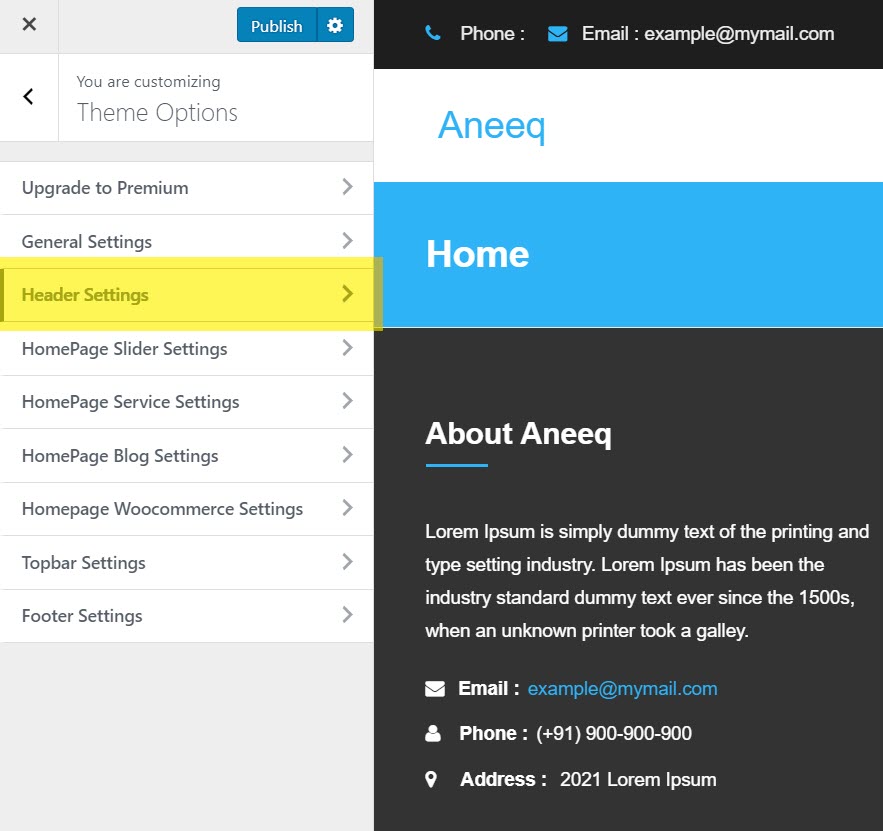
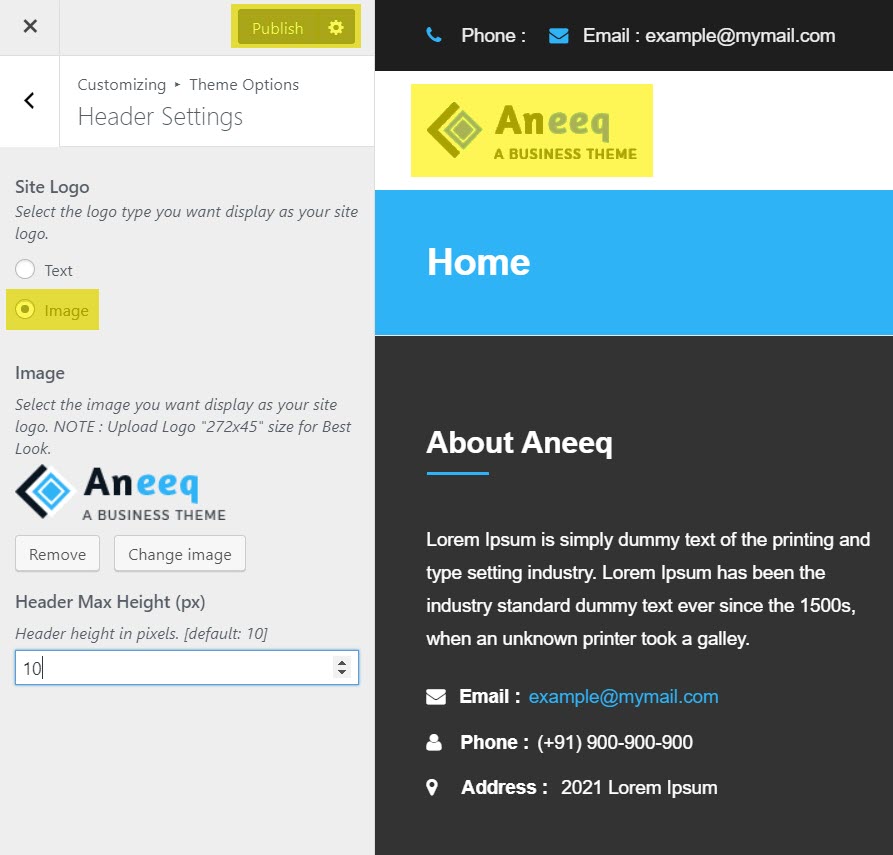
5) Configurações de cabeçalho

A personalização do cabeçalho Aneeq permite que as seguintes configurações sejam definidas como
A) Logo do Site – Texto ou Imagem
A-1) Logo As Text – você pode definir o logo como teste
A-2) Logo As Image – você pode fazer upload do logo do site aqui (o tamanho recomendado da imagem do logo é 272×45)

B) Altura máxima do cabeçalho (px) – você pode especificar a largura do cabeçalho em pixels

6) Ative a seção do controle deslizante na página inicial
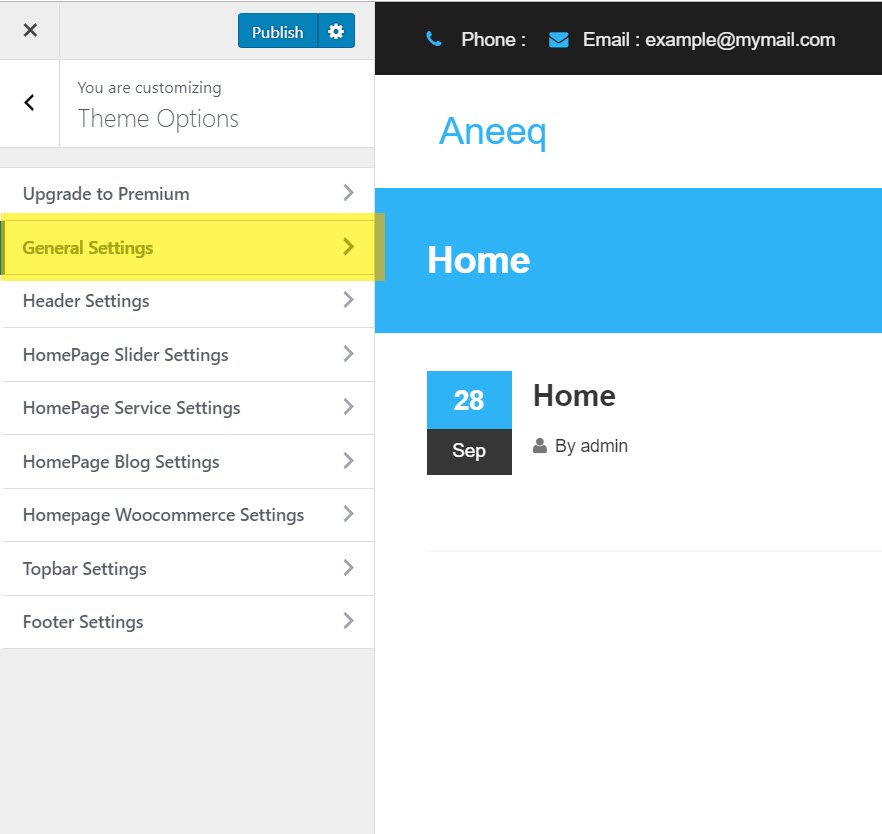
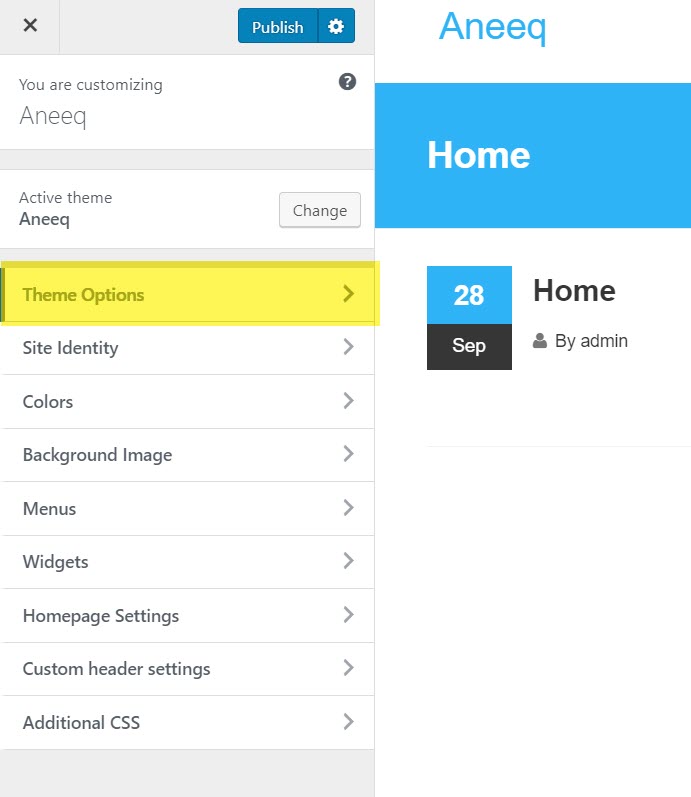
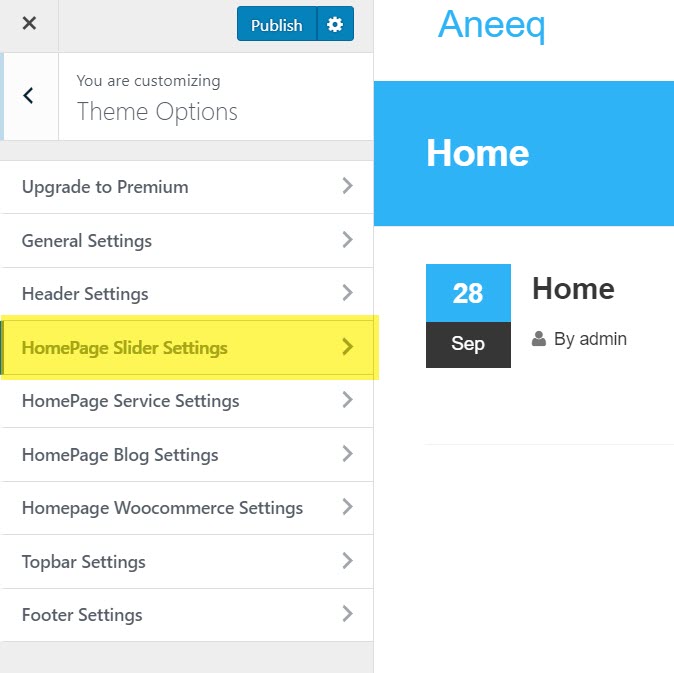
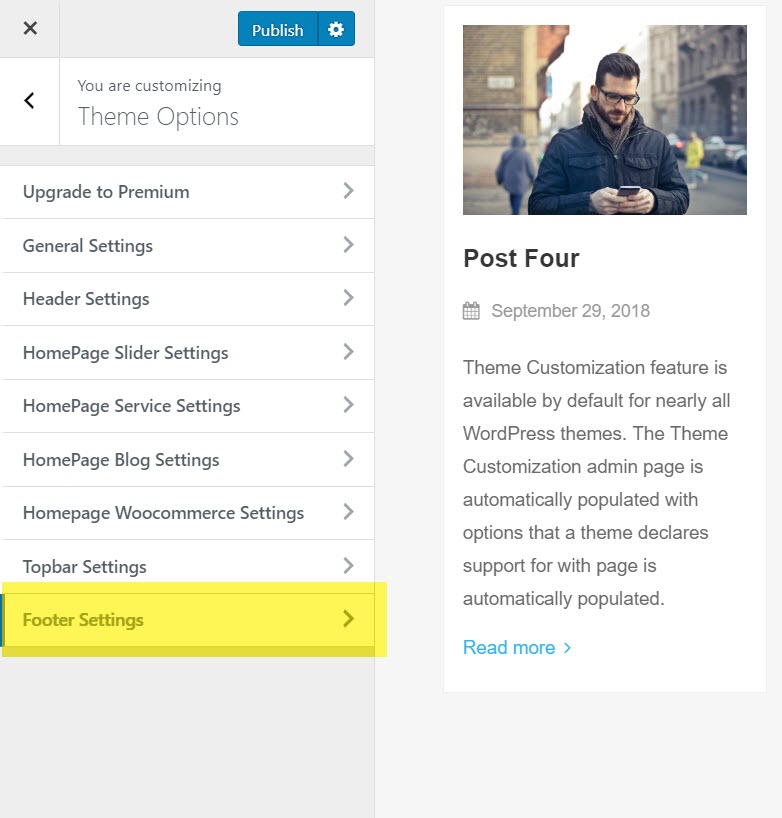
Volte na configuração do personalizador e selecione a guia de configuração Opções do tema .

Selecione a guia Configurações do controle deslizante da página inicial.

Na configuração do controle deslizante da página inicial, selecione Seção do controle deslizante – ativo para ativar o controle deslizante na página inicial. Agora, você pode alterar a imagem do slide, o título do slide, a descrição do slide, o texto do botão do slide, o URL do link e definir as configurações dos recursos do slider, como reprodução automática e velocidade de deslizamento. Você pode adicionar três slides à seção do controle deslizante. Na versão premium pode adicionar vários slides sem qualquer limite.

A resolução de imagem de slide recomendada é de 2500px de largura e 875px de altura (2500 x 875px).
7) Ativar a seção de serviço na página inicial
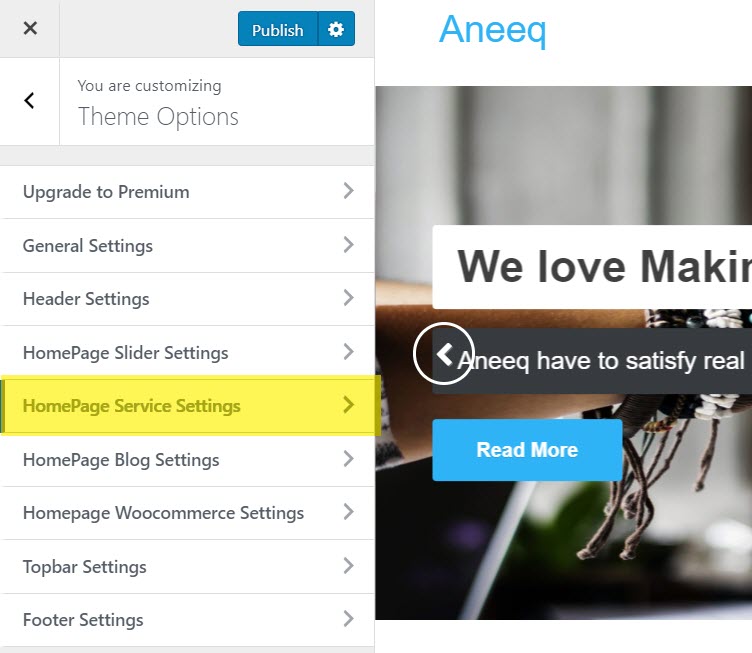
Volte nas configurações do personalizador e selecione a guia de configuração Configurações do serviço HomePage .

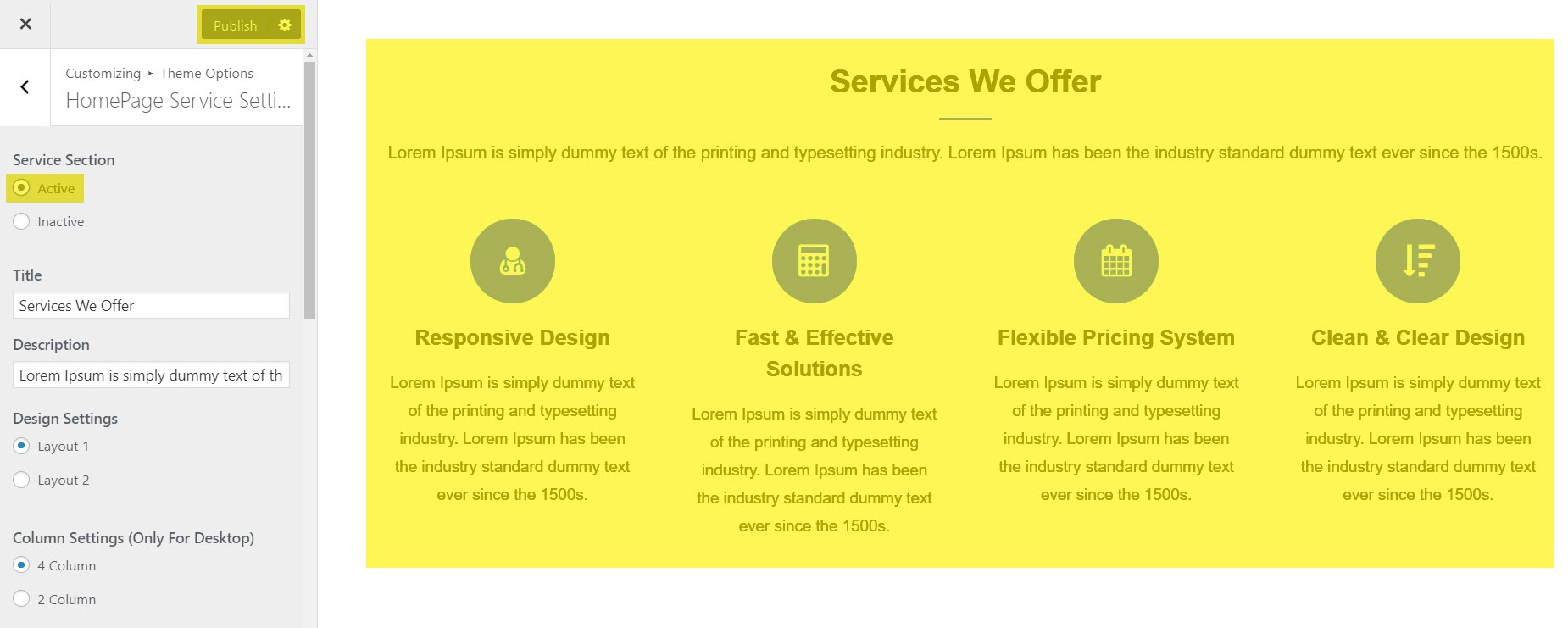
Em Configuração de serviço da página inicial, selecione Seção de serviço – ativa para habilitar o serviço na página inicial. Agora, você pode alterar o ícone do serviço, o título do serviço, a descrição do serviço e definir as configurações dos recursos da seção de serviço, como título da seção, descrição da seção, layout do design e coluna . Você pode adicionar até quatro serviços nessa seção. Na versão premium pode adicionar vários serviços sem qualquer limite.

8) Ative a seção do blog na página inicial
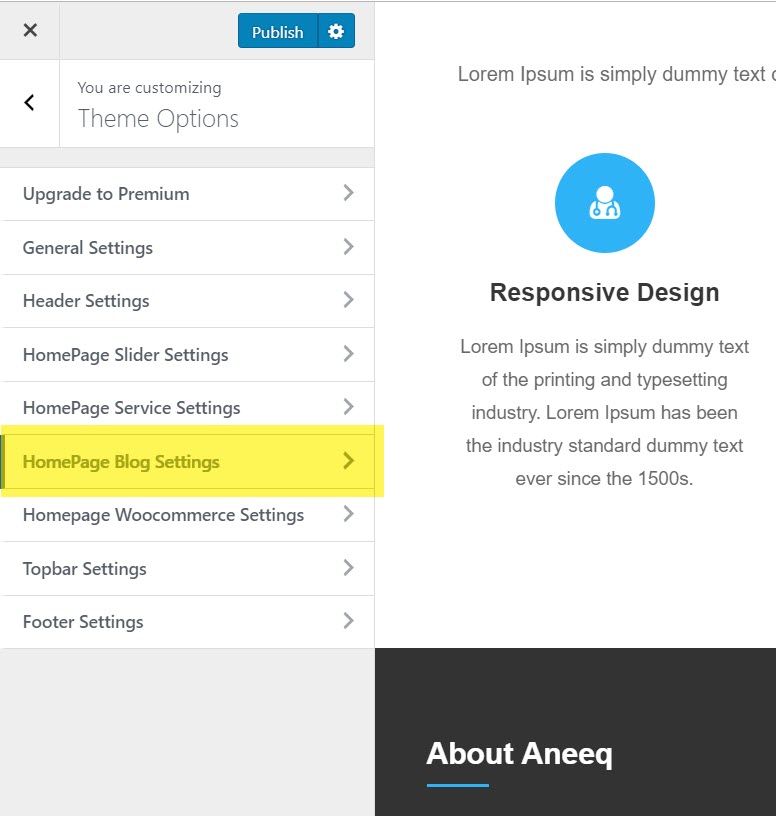
Volte nas configurações do personalizador e selecione a guia de configuração Configurações do blog da página inicial.

Em Configuração do Blog da HomePage, selecione Seção do Blog – Ativo para habilitar o blog na página inicial. Agora, você pode alterar o título do blog, a descrição do blog e definir as configurações dos recursos da seção do blog, como layout de coluna e layout de página do blog .
9) Habilite a seção WooCommerce na página inicial
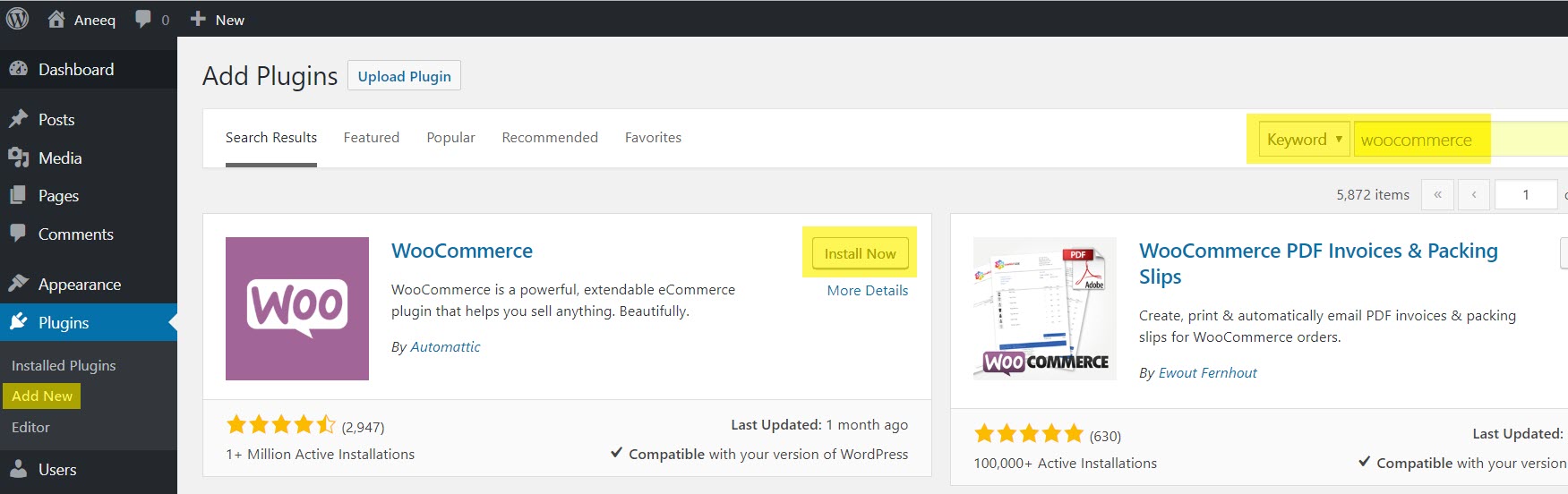
Seção Woocommerce necessária para instalar e ativar o plugin woocommerce shop no site, siga a captura de tela:

Instale e ative o plugin, você precisa configurar o plugin woocommerce para sua loja online, siga o site de documentação oficial do woocommerce para isso: https://docs.woocommerce.com/
Depois de configurar o plugin, agora adicione alguns produtos no woocommerce que serão exibidos na seção Woocommerce da página inicial conforme abaixo:

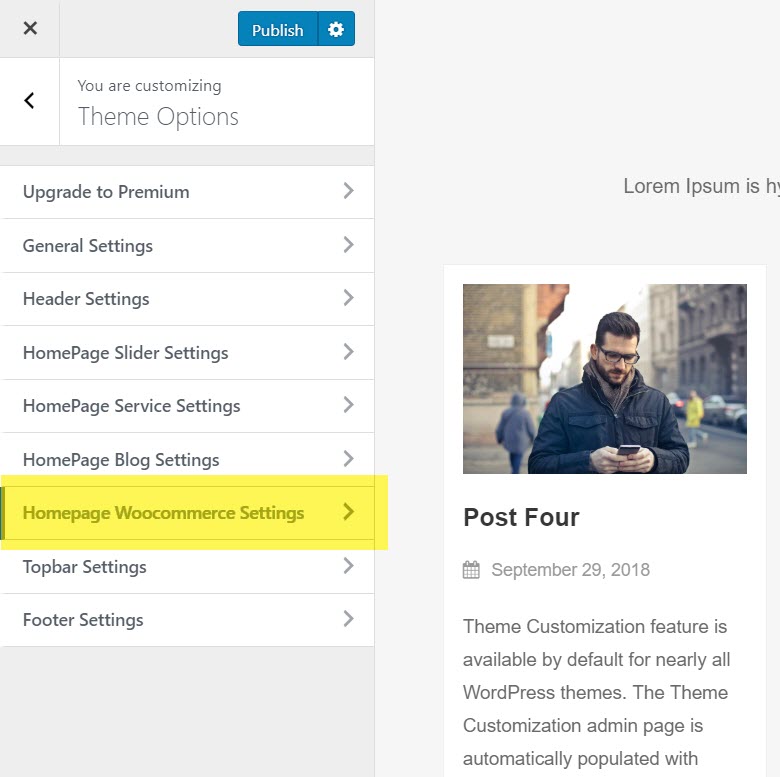
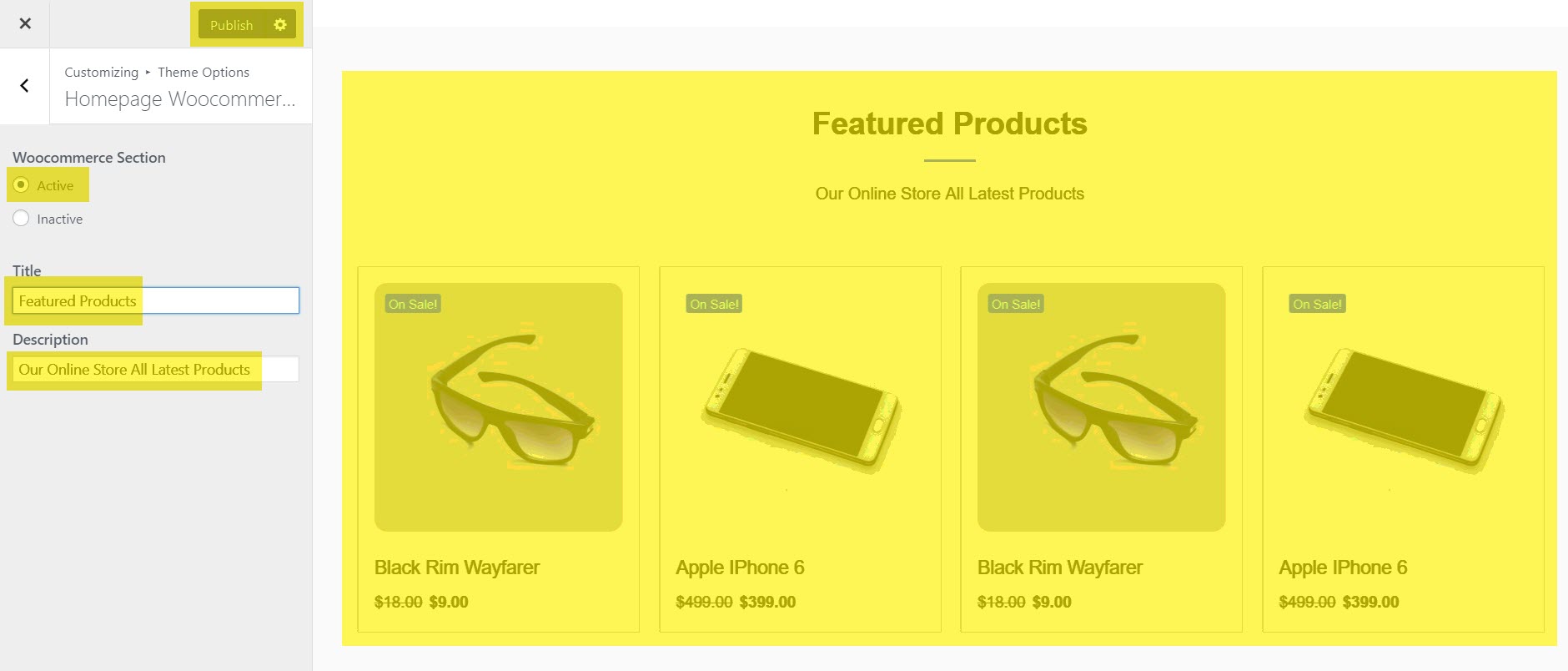
Em HomePage WooCommerrce Setting selecione WooCommerce Section – Active para habilitar a loja online woocommerce na página inicial. Agora, você pode alterar o título do woocommerce da seção, a descrição do woocommerce .

10) Configurações da barra superior (disponível apenas no premium)
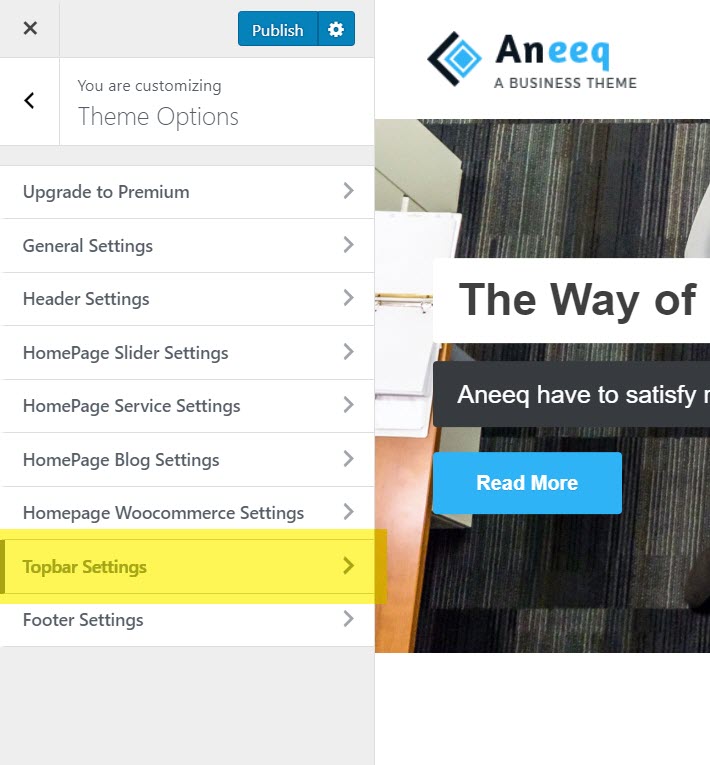
As configurações da barra superior são usadas para exibir algumas informações úteis do site, como números de telefone do administrador, e-mail de contato e perfil de mídia social. Você pode ativar ou desativar a barra superior da sua página inicial usando a opção de tema chamada Configuração da barra superior.

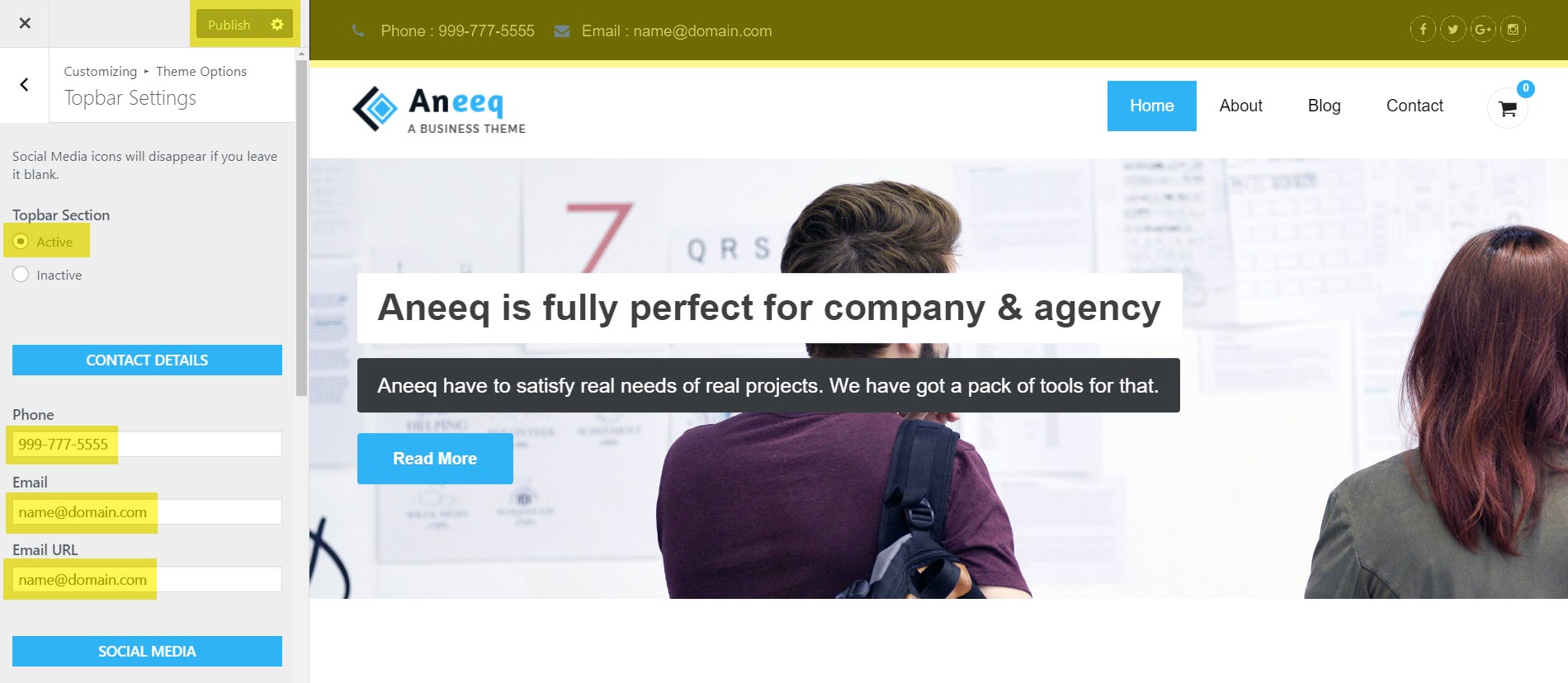
Em Configuração da barra superior da página inicial, selecione Seção da barra superior – ativa para ativar a barra superior na página inicial. Agora, altere as informações como detalhes de contato (telefone, e-mail, URL de e-mail), perfis de mídia social (Facebook, Twitter, Google+, Instagram, Flickr, YouTube, RSS) .

11) Rodapé
A seção de rodapé está ativa por padrão no tema. Você pode gerenciar na guia de opções de temas Configurações de rodapé .

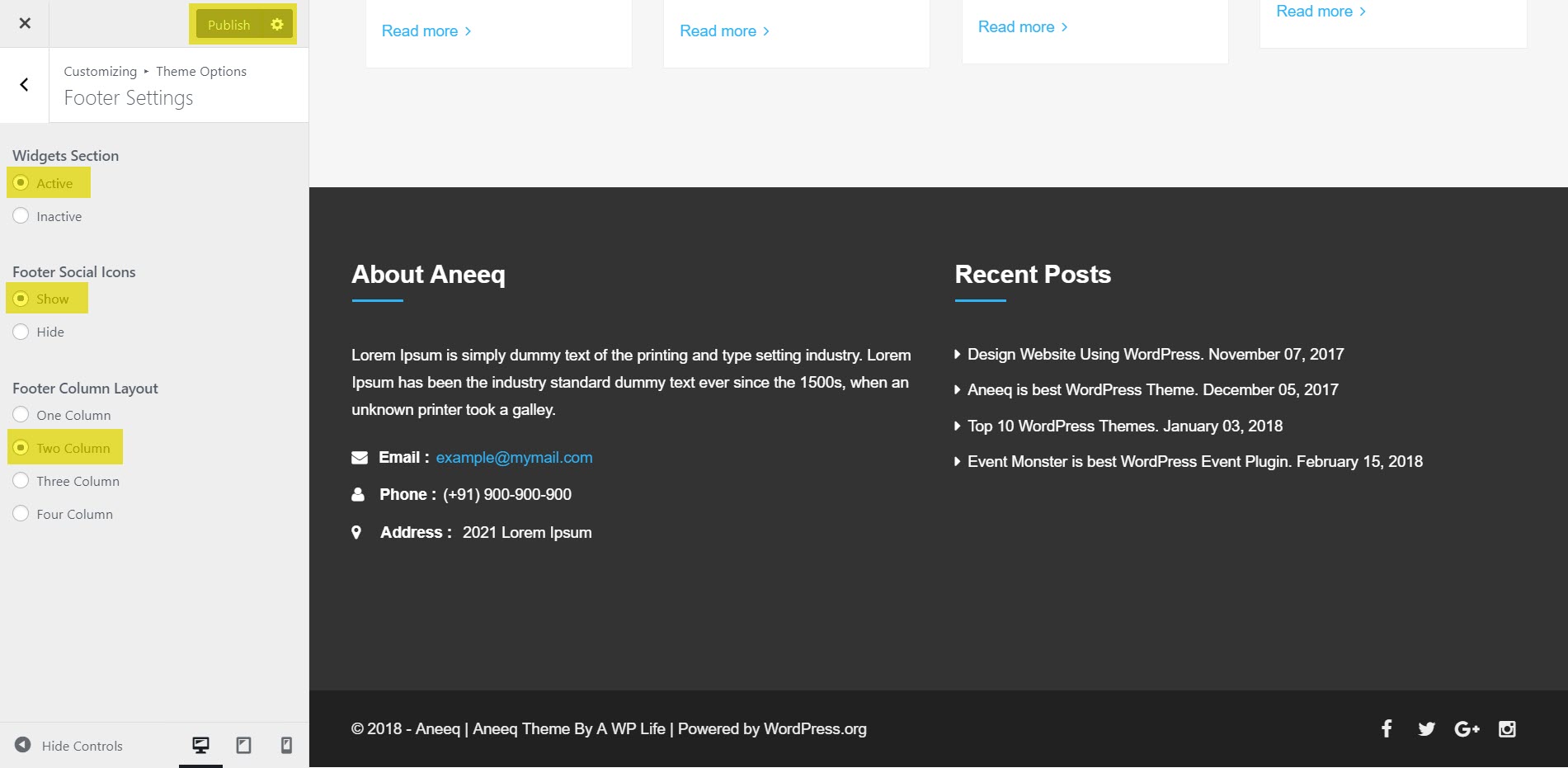
Em Configuração de rodapé da página inicial, selecione Seção de rodapé – ativa para habilitar a seção de rodapé na página inicial. Agora, altere os recursos do rodapé, como o ícone de perfis sociais e as configurações da coluna:
Seção de Widgets - Ativa
Ícone Social do Rodapé – Ativo
Layout da Coluna de Rodapé - Um / Dois / Três

12) Como adicionar o botão Leia mais
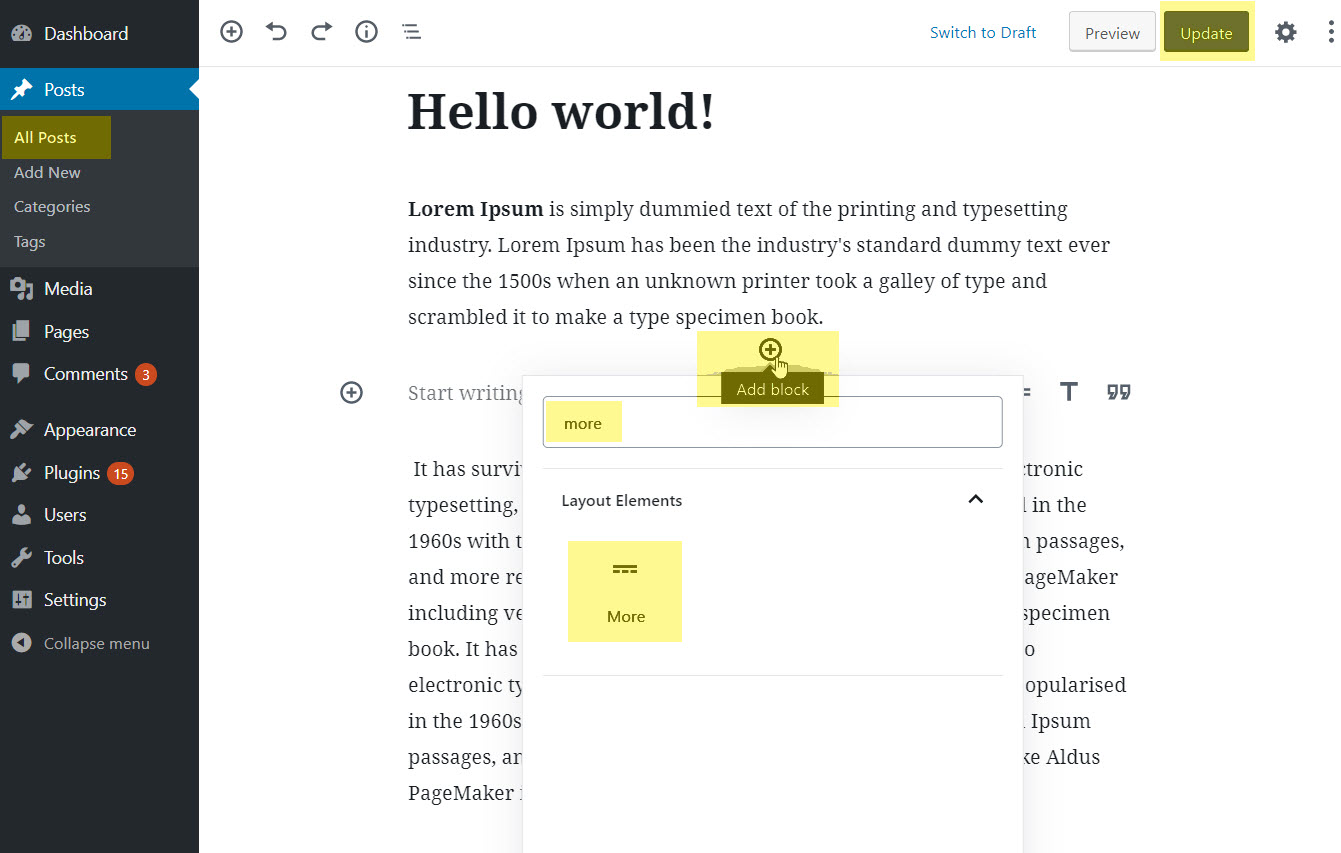
Simplesmente, vá ao seu painel e abra uma postagem na qual você deseja adicionar o “botão Leia mais”.
Agora, use o Editor do WordPress para adicionar a tag Leia mais onde você deseja mostrar leia mais. em seguida, clique no botão Atualizar.

Você também pode alterar o texto Leia mais . por aqui

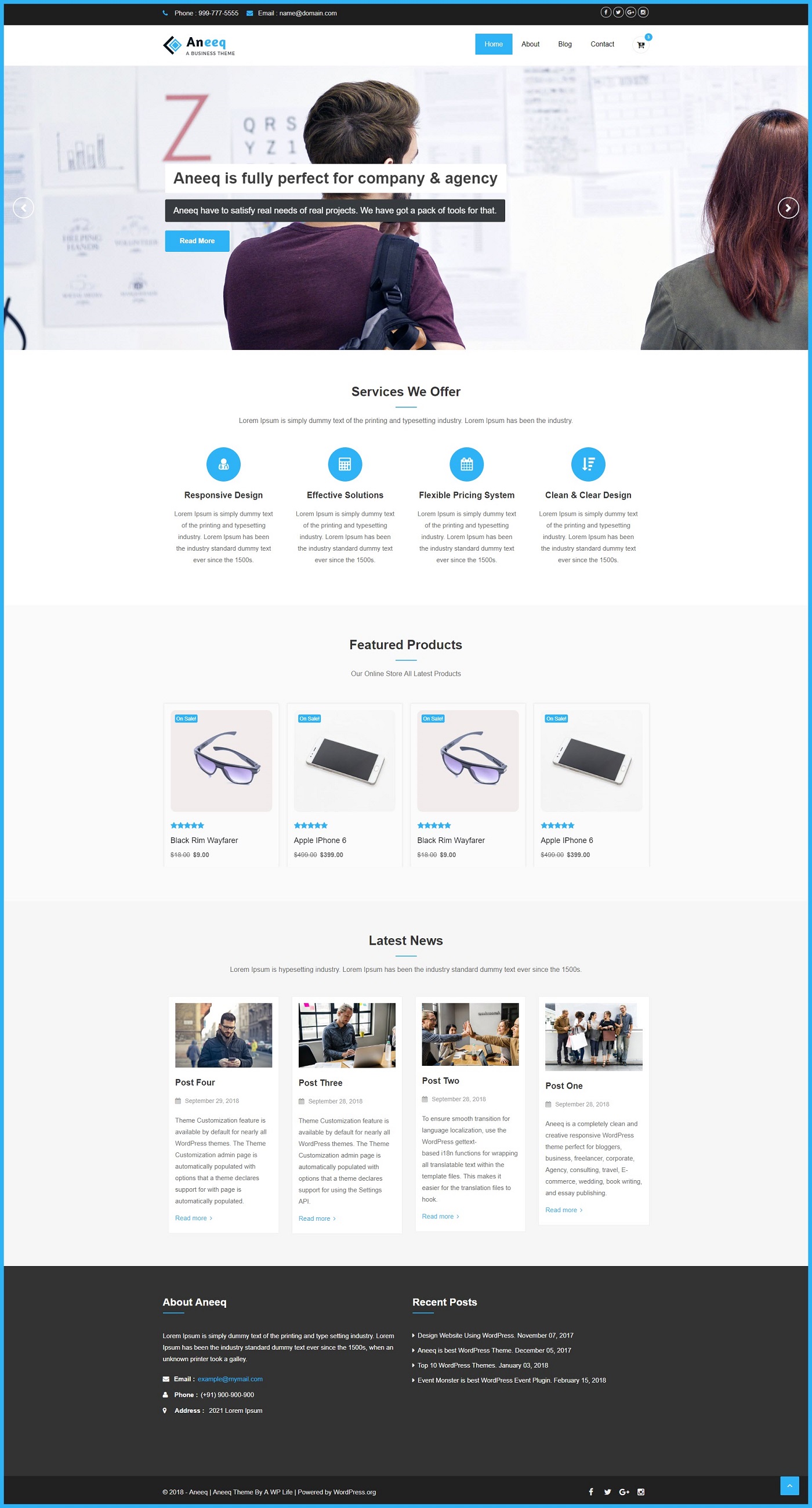
A prévia final da página inicial do tema Aneeq

Finalmente, concluímos o tutorial sobre a configuração gratuita do tema WordPress aneeq em um site. Espero que você ache este tutorial de configuração de tema fácil e útil. Seus comentários e perguntas de suporte sobre o tema aneeq são muito apreciados na seção de comentários.
