Ícones SVG animados com um efeito de foco
Publicados: 2023-02-26Ícones SVG animados podem ser um ótimo complemento para qualquer projeto da web. Eles são pequenos, prontos para retina e podem ser estilizados com CSS. Neste tutorial, criaremos um conjunto de ícones animados usando ícones SVG e os ícones terão um efeito de foco quando o cursor do mouse estiver sobre eles.
No editor de HTML, o código HTML que você escreve é o que aparece na tag head do modelo HTML5 básico. O CSS pode ser aplicado à sua Caneta em qualquer folha de estilo que você encontrar na web. Propriedades e propriedades de valor devem sempre receber prefixos do fornecedor para funcionar corretamente. Você pode criar um script de forma rápida e fácil a partir de qualquer computador com um navegador da web. Por favor, especifique um URL para a Pena e iremos colocá-lo na ordem que você especificar para que possa ser lido assim que o JavaScript estiver disponível na Pena. Se a extensão de arquivo do seu script contiver um pré-processador, tentaremos processá-lo antes de aplicá-lo.
Como faço para passar o mouse em SVG?

Passar o mouse em SVG pode ser feito usando a pseudoclasse CSS :hover. Isso pode ser aplicado a qualquer elemento em um SVG e será acionado quando o usuário passar o mouse sobre o elemento. O efeito da pseudoclasse :hover pode ser personalizado usando propriedades CSS, assim como qualquer outro elemento.
Por causa do formato, podemos manipular as propriedades dos ícones usando CSS com SVG. Agora ele pode interagir conosco de maneira mais casual e direta do que antes, quando costumava usar truques de CSS sorrateiros ou trocar arquivos de imagem inteiros. Se você deseja incluir um URL com um SVG, inclua-o no corpo com uma tag <img>. É uma lente que se coloca sobre um elemento e se aplica a ele. É impossível personalizar a cor da nossa tela porque não há filtro CSS. Os filtros que podem ser aplicados a um elemento podem ser agrupados com base em suas funções. A cor é determinada pelo valor tonal inicial da saída.
Os filtros podem ser definidos usando um elemento>filter, que está incluído no contexto da seção >defs> de um SVG. Como o filtro CSS é um subconjunto do filtro SVG , ele é usado apenas como uma maneira rápida de adicionar um conjunto específico de valores a uma página CSS. O espaço de cores para efeitos de filtro é linear, enquanto o espaço de cores para CSS é sRGB. Seria simples gerar uma declaração de cor CSS RGBA como a seguinte: As cores são armazenadas como números inteiros (vermelho, verde e azul) que variam de 0 a 255. Os valores podem ser representados como pontos flutuantes adicionando 255 aos valores em o canal de cor. Como resultado, podemos criar um filtro de cores para qualquer cor com um valor RGB.
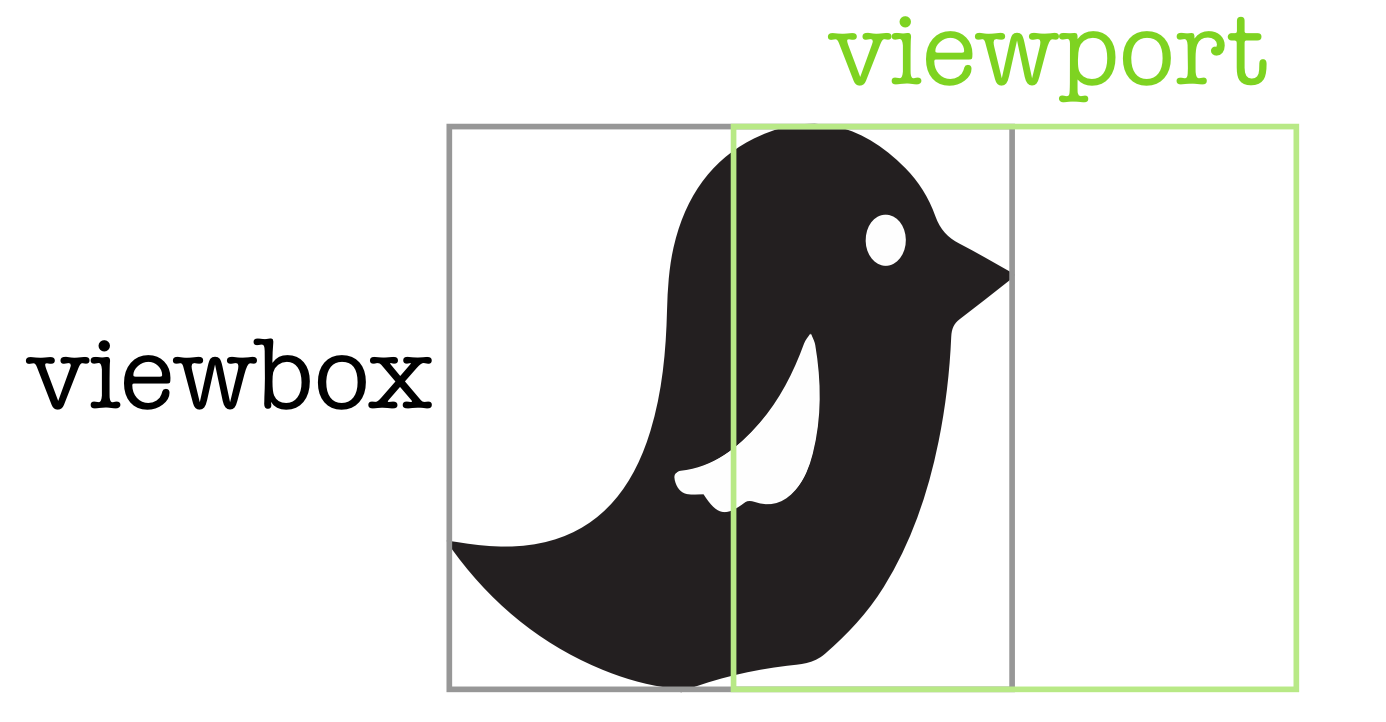
O que é uma caixa de exibição SVG?

Uma viewbox svg é um atributo que permite especificar o sistema de coordenadas de um elemento svg. Ele pode ser usado para controlar o tamanho e a posição do elemento svg.
No caso dos nossos SVGs, digamos que temos uma imagem de pássaro e queremos usá-la em um contêiner: Se o viewBox estiver configurado corretamente, as dimensões da imagem serão dimensionadas para as dimensões de seu contêiner. O viewBox também é útil para ocultar uma parte de uma imagem, o que pode ser muito benéfico para animações. O viewBox é uma excelente ferramenta para recortar nossas imagens. Vamos usá-lo para criar uma animação de uma nuvem se movendo no céu como parte de nosso projeto. Precisamos apenas alterar o valor min-x do viewBox para animá-lo. Como resultado, PreserveRatioAspect foi removido deste artigo devido à sua natureza avassaladora.
SVG com uma viewbox é muito mais fácil de manipular
Um viewBox permite que você use um SVG com muito mais facilidade. Se eu quisesse fazer um SVG, nunca seria possível sem um. viewBox é essencialmente um segundo conjunto de coordenadas virtuais, usado por todos os vetores no SVG para representar sua altura, largura e assim por diante. Embora você possa manipular as propriedades reais de altura, largura e altura do SVG sem afetar seu interior, viewBox pode representar apenas um conjunto de Um SVG baseado em viewBox é muito mais fácil de posicionar, alterar tamanho e girar do que um que não tem uma viewBox.
Existem vários métodos para centralizar um elemento SVG. Para que isso aconteça, coloque o texto no centro absoluto do elemento no qual deseja centralizá-lo. Defina a posição do texto na viewBox para o centro (a mesma posição do SVG).
Como alterar a cor da imagem SVG ao passar o mouse usando Css
Como alterar a cor da imagem svg ao passar o mouse usando css? Para alterar a cor de uma imagem SVG ao passar o mouse usando css, você pode usar a pseudo-classe :hover. Isso permitirá que você direcione a imagem quando o mouse do usuário estiver sobre ela e altere sua cor de acordo. Por exemplo: .svg-image:hover { fill: #ff0000; }
Usando as habilidades e a lógica de um programador, mostraremos como resolver o quebra-cabeça de programação Como alterar a cor da imagem Svg ao passar o mouse usando Css. Existem muitos métodos diferentes para resolver um problema, mas todos podem trabalhar juntos para resolvê-lo. Se você quiser alterar a cor, pode fazê-lo usando CSS ou atribuindo a propriedade de cor do elemento ao seu pai. Ao usar SVGs embutidos , você pode personalizar o preenchimento e outros elementos do SVG para atender às suas necessidades. Podemos alterar a cor da imagem em CSS combinando as funções opacity e drop-shadow na propriedade filter. Você pode extrair o CSS do seu SVG e usá-lo como uma folha de estilo.
Como você altera a cor de uma imagem SVG ao passar o mouse?
O CSS pode ser usado para alterar as cores das imagens SVG ao passar o mouse. O CSS pode ser adicionado ao seu arquivo HTML ou a um arquivo externo. Para inserir CSS em seu arquivo HTML, use a tag *style*. Você pode adicionar a tag style> ao seu arquivo HTML digitando-a no corpo do HTML.
Como usar a pseudoclasse :hover com a propriedade Background-image
Há várias coisas a serem lembradas ao usar a pseudoclasse hover como uma propriedade de imagem de plano de fundo. Você deve incluir a imagem que pretende usar no documento HTML. Além disso, ao usar a pseudoclasse:hover com a imagem, você deve incluir um atributo src diferente. Por fim, certifique-se de que a imagem seja grande o suficiente para ser usada como foco.
Você pode alterar SVG com CSS?
Os SVGs podem ser animados da mesma forma que os elementos HTML, usando quadros-chave CSS e propriedades de animação ou usando transições CSS.
O poder dos svgs animados
Se você deseja adicionar interatividade e animação ao seu site, os SVGs animados podem ser uma ferramenta eficaz. Usando algum CSS, você pode criar animações simples que podem ser alteradas e personalizadas para atender às suas necessidades específicas. Além de animações mais complexas, você também pode considerar o uso de outras ferramentas para atingir seus objetivos. Por exemplo, o JavaScript pode ser usado para criar animações mais sofisticadas e realistas. CSS e sva são maneiras poderosas de criar animações básicas ou animações mais complexas, então considere como você alcançará o resultado desejado.

Deslocamento do Caminho Svg
Se você quiser adicionar um efeito hover a um caminho SVG , você pode usar a pseudoclasse CSS :hover. Isso adicionará o efeito de foco ao elemento quando o usuário passar o mouse sobre ele.
Quando você usa CodePen, seu código de editor HTML é o que vai para o corpo de um modelo HTML5 básico. Este é o local para você se quiser acessar elementos de nível superior, como a tag HTML. O CSS pode ser aplicado à sua caneta usando qualquer folha de estilo que você encontrar na web. Você pode criar um script direto da web usando sua caneta. Se você colocar um URL neste local, nós o colocaremos na mesma ordem do seu JavaScript. Se o seu link contiver uma extensão de arquivo que inclua um pré-processador, tentaremos processá-lo antes de aplicá-lo.
Svg Hover não está funcionando
Existem algumas razões possíveis pelas quais seu hover svg pode não estar funcionando. Verifique se o arquivo SVG está vinculado corretamente ao arquivo HTML. Além disso, verifique se o hover está codificado corretamente em seu CSS. Se ambos estiverem corretos, tente adicionar um z-index ao seu código CSS.
Neste post, aprenderemos como descobrir a resposta correta para Change Svg Color On Hover, Css, usando a linguagem de computador. Um novo método para lidar com o problema idêntico pode ser implementado, o que será discutido mais detalhadamente em uma seção posterior. A cor de um SVG pode ser alterada no React seguindo as etapas abaixo: Os atributos de preenchimento e traçado no SVG não devem ser definidos. O arquivo de texto XML contendo o Scalable Vector Graphics (SVG) é usado para definir esses gráficos. Como resultado, você pode alterar as cores clicando sobre elas e mantendo pressionada a tecla CTRL, que tem a opção de adicionar um editor de texto. Em um arquivo SVG, você pode especificar o atributo de estilo (propriedades de preenchimento e traçado) e os atributos de preenchimento e traçado para atributos de apresentação.
Como corrigir estados de foco do Css
Quando um usuário passa o mouse sobre várias informações em CSS, o estado de foco do CSS pode ser útil para exibi-las. Se o estado de foco do CSS não estiver funcionando, há algumas coisas que você pode verificar. Antes de começar, certifique-se de que seu seletor de CSS está direcionando para o elemento correto. O segundo conselho é garantir que seu estilo CSS esteja no formato adequado. Finalmente, certifique-se de que o! regra importante é usada para garantir que seu estilo CSS seja aplicado quando o usuário passar o mouse sobre o elemento. Não há garantia de que um estado de foco sempre funcionará.
Css de mudança de cor de imagem SVG
As imagens SVG podem ser alteradas em cores usando CSS. Isso é feito definindo a propriedade “fill” para a cor desejada.
Estou desenvolvendo um site com algumas dicas e tutoriais. Antes de renderizar um SVG embutido , certifique-se de que nenhum de seus elementos seja tocado pelo CSS. Estou claro que não importa quais alterações você faz dentro do arquivo SVG. No entanto, estou perplexo com o motivo de não alterar as cores no CSS. Você pode manipular os elementos internos de um SVG embutido com CSS fornecido pelo inspetor e só precisa aprender a usar esse CSS para fazer isso. Isso, por exemplo, falharia se não funcionasse. Sua classe contém os seguintes elementos: your-svg-class – * fill – red.
Parece haver algum objetivo elevado em mãos. Já está determinando qual cor usar. Se estiver usando asvg, você já sabe as cores que deseja usar.
Como faço para alterar a cor de uma imagem em CSS?
Você pode alterar a cor de uma imagem usando estilos CSS: filtro: nenhum | borrão() | brilho() | contraste() | drop-shadow() | tons de cinza() | hue-rotate() | inverter() | opacidade() | saturar(), | sépia() | url() | inicial
3 ótimos sites para recolorir imagens
Existem vários sites excelentes para recolorir imagens.
Este site pode ser encontrado em: br>a href=https://www.digitlaser.com/company/digitlaser.html>digitlaser/a>company/digitlaser.htmlbr>digitlaserbr>companybr>digitlaserbr>company
Qual propriedade é usada para alterar a cor SVG no CSS?
Uma propriedade de preenchimento determina a cor de uma forma SVG em um atributo de apresentação.
Caneta Fundo Svg Paira
Os hovers svg de fundo da caneta são uma ótima maneira de adicionar um toque extra ao seu site. Eles podem ser usados para adicionar um pouco de personalidade ao seu site ou para torná-lo mais interativo. Você pode usá-los para adicionar um efeito de foco a qualquer elemento em sua página ou para criar um efeito de foco personalizado para seu próprio site.
O editor HTML do CodePen contém todos os detalhes relacionados ao corpo e às tags contidas em um modelo HTML5 básico. Existem algumas classes que podem ter um impacto significativo em todo o documento aqui, tornando-o o local ideal para começar. O CSS pode ser aplicado à sua Caneta a partir de qualquer folha de estilo disponível na web. Você pode criar um script para sua Caneta de qualquer lugar na internet. Na ordem dos documentos que você tem aqui, vamos adicionar a URL a ele antes de podermos adicionar o JavaScript à Pena. Tentaremos processar seu link para processá-lo antes de aplicar se a extensão do arquivo do script for específica do pré-processador.
Pré-processadores Css Pré-processadores Css
Um pré-processador CSS é um programa que permite gerar CSS a partir da própria sintaxe exclusiva do pré-processador. Existem muitos pré-processadores CSS diferentes para escolher, porém os mais populares são Less e Sass. Os pré-processadores podem tornar sua vida como desenvolvedor web muito mais fácil e rápida, pois fornecem recursos como variáveis, mixins e aninhamento.
Você pode escrever em linguagens que são então compiladas em CSS simples usando pré-processadores CSS. Linguagens semelhantes a CSS podem ser usadas para suportar variáveis, mixins, operações matemáticas, operações de cores e uma variedade de outras coisas. Há muito debate sobre qual pré-processador é o melhor para css. Acredito que o SASS é a melhor escolha no momento, embora precise ser atualizado no LESS no futuro. Para SASS, há um elemento Compass For LESS, um elemento LESSHat e um elemento LESS Elements. LESS e SASS podem ser testados no navegador sem a necessidade de CodePen. Além do Stylus, que ainda não usei, existe outro pré-processador chamado Implicit, sobre o qual não posso comentar em termos de recursos.
Os diferentes tipos de pré-processadores CSS e qual é o melhor
Pré-processadores e ferramentas versáteis são exemplos de grandes utilidades. É altamente recomendável que você aprenda pelo menos um deles, pois são muito populares entre os desenvolvedores da web.
Quais são alguns pré-processadores de CSS?
Em termos de pré-processadores CSS, os três mais populares e estáveis são Sass, LESS e Stylus, mas existem muitos outros menores. A sintaxe de cada pré-processador varia, mas todos funcionam da mesma maneira.
Qual é o melhor pré-processador CSS?
Ele foi nomeado um dos pré-processadores CSS mais populares do mundo não apenas por sua popularidade, mas também porque Hampton Catlin e Natalie Weizenbaum o criaram em 2006. Os pré-compiladores LibSass não separam Sass de Ruby, mas permitem que seja analisado em outros linguagens e desacoplado de Ruby. Se você está procurando um pré-processador CSS robusto e rico em recursos, o Sass é o caminho certo.
