Revisão do Animator: um plug-in de animação do WordPress com um único clique
Publicados: 2023-02-27O Animator é uma interface de apontar e clicar sem código para criar animações personalizadas do WordPress. Ele foi criado pela mesma equipe do CSS Hero e é simples de usar – saiba mais em nossa análise abrangente do Animator.
Avaliação
Embora o Animator seja suficiente para usuários não técnicos, usuários sofisticados podem se beneficiar simplesmente porque pode acelerar o processo. Mesmo se você for habilidoso em desenvolver seu próprio CSS, talvez queira usar o Animator para economizar tempo.
Encontrar um animador
Quer dar ao seu site WordPress rolagem atraente e animações baseadas em tempo?
Essas animações podem ser criadas por você mesmo se você for um especialista em CSS. No entanto, para o resto de nós, não existe uma maneira simples de adicionar animações ao conteúdo do WordPress.
O Animator, um novo plug-in autônomo da equipe do CSS Hero, altera isso fornecendo uma interface simples de apontar e clicar para configurar vários tipos de animações em seu site WordPress, independentemente de você estar usando o editor nativo ou um plug-in do construtor de páginas.
Isso permite que você ainda crie animações em seu site, mesmo que não seja tecnicamente experiente. Mesmo que você possa escrever seu próprio CSS, a interface do usuário do Animator pode ajudá-lo a acelerar seus fluxos de trabalho.
O que o Animator oferece?

A principal vantagem do Animator é que ele permite que você adicione uma infinidade de várias animações ao seu site sem exigir nenhum CSS, JS ou outro conhecimento técnico aprofundado.
Em vez disso, você pode controlar suas animações com uma interface de apontar e clicar que inclui uma linha do tempo de animação.
Se você estiver familiarizado com o popular plug-in CSS Hero, reconhecerá o Animator. Em uma palavra, o Animator é o estilo CSS equivalente ao CSS Hero.
Vamos examinar alguns dos aspectos mais importantes com mais profundidade.
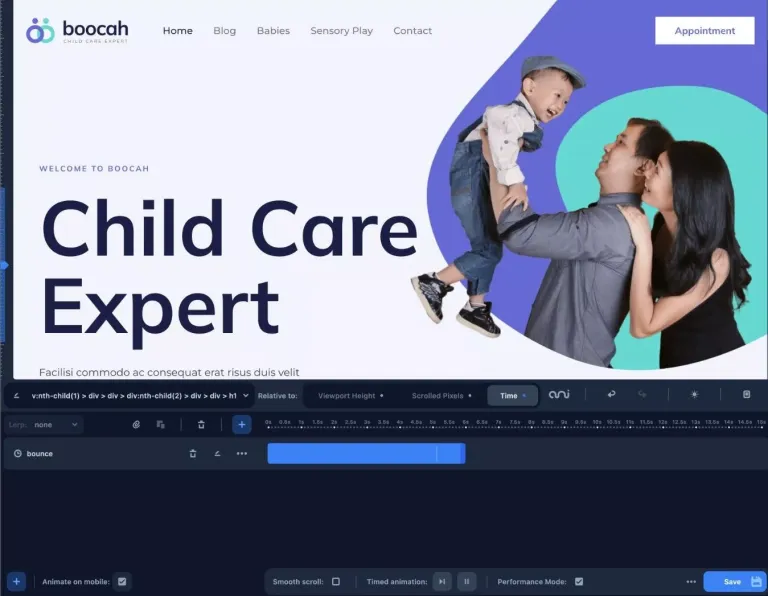
Interface usando apontar e clicar
O Animator possui uma interface simples de apontar e clicar para ajudá-lo a controlar suas animações.
Existem dois componentes principais:
- Uma visualização visual de largura total do seu site – quando você adiciona animações, pode ver como elas ficam na visualização ao vivo imediatamente. Isso é bastante útil para fazer pequenos ajustes sem precisar recarregar constantemente uma visualização diferente.
- Uma linha do tempo de animação – permite criar uma ou mais animações com base no comportamento de rolagem ou no tempo do usuário. Você pode mover objetos e alterar as configurações para obter o efeito desejado.
Na parte prática, você terá uma visão muito mais ampla dessa interface…
No entanto, é bastante simples de usar.

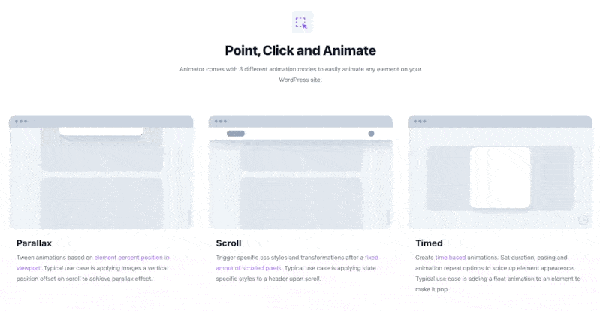
3+ modos de animação de alto nível com muitas propriedades de animação
O Animator tem três opções de alto nível para ajudá-lo a configurar suas animações:
- Parallax – animações “interpoladas” baseadas na localização percentual de um elemento na viewport. Tween é uma abreviação de in-between, e a noção principal é que permite criar efeitos de rolagem parallax.
- Rolar – Depois que o usuário rola uma certa quantidade de pixels, estilos CSS ou animações relevantes são acionados. Quando o visitante rola a página, por exemplo, você pode aplicar estilos específicos do estado ao seu cabeçalho.
- Cronometrado – As animações são criadas em um horário predeterminado. Por exemplo, adicionar um movimento flutuante a um elemento para destacá-lo.
Aqui estão alguns exemplos genéricos do Animator demonstrando os vários modos de animação:

Além das opções de animação de alto nível, você também pode animar uma ampla gama de atributos CSS, incluindo o seguinte:
- Cor de fundo
- posição de fundo
- Sombra da caixa
- Tamanho da fonte
- Espaçamento entre letras
- Opacidade
- Perspectiva
- Girar X, Y ou Z
- Escala
- Inclinar X ou Y
- Largura
- …muito mais
Para facilitar as coisas, o Animator contém predefinições para muitos deles:

No entanto, você também pode criar sua própria animação, permitindo ir além das predefinições, se necessário.
Compatível com o Editor Nativo, Temas e Construtores de Páginas
O Animator funciona com temas de terceiros e plug-ins de construtor de páginas, além do editor principal do WordPress.
Isso inclui, mas não está limitado a, as ferramentas listadas abaixo:
- elementor
- Beaver Builder
- Divi
- Construtor de páginas WPBakery
- Avada
- Astra
- Oxigênio
O Animator deve ser capaz de trabalhar em qualquer elemento do seu site, independentemente de onde ele veio.
Por exemplo, você pode gostar do Beaver Builder para design, mas acredita que suas possibilidades de animação são muito restritivas para suas necessidades.
Você pode adicionar animações mais complicadas aos designs do Beaver Builder instalando o Animator juntamente com o Beaver Builder.
Modifique as animações manualmente ou exporte-as (para usuários mais avançados)
Embora o Animator seja projetado para permitir que usuários não técnicos criem animações com uma interface de apontar e clicar, usuários mais experientes podem apreciar que o Animator ainda permite que você acesse o código subjacente se desejar fazer alterações diretas.
Se necessário, você também pode exportar os dados do aplicativo.

Plug-in independente
Embora o Animator seja criado pela equipe do CSS Hero, não é necessário ter o CSS Hero instalado para usá-lo.
Ou seja, o Animator é um plug-in independente.
Dito isto, o Animator ainda funciona bem com o CSS Hero, então você pode usar ambos se quiser controle sem código sobre o estilo do seu site.
Como usar o plug-in Animator para fazer animações no WordPress
Agora que você sabe o que o Animator tem a oferecer, vamos ver como é usá-lo em seu site.
A seguir, guiaremos você pelo processo de criação de animações do WordPress com o Animator e um site de demonstração criado com o tema Astra e o editor nativo do WordPress.
#1. Ative a interface do animador na página que deseja animar.
Para começar, abra a interface do Animator na página que inclui o material que deseja animar.
Se você deseja animar um elemento de todo o site (como o cabeçalho), basta abrir qualquer página que contenha o cabeçalho. Quaisquer animações que você criar serão aplicadas a todas as instâncias desse cabeçalho.

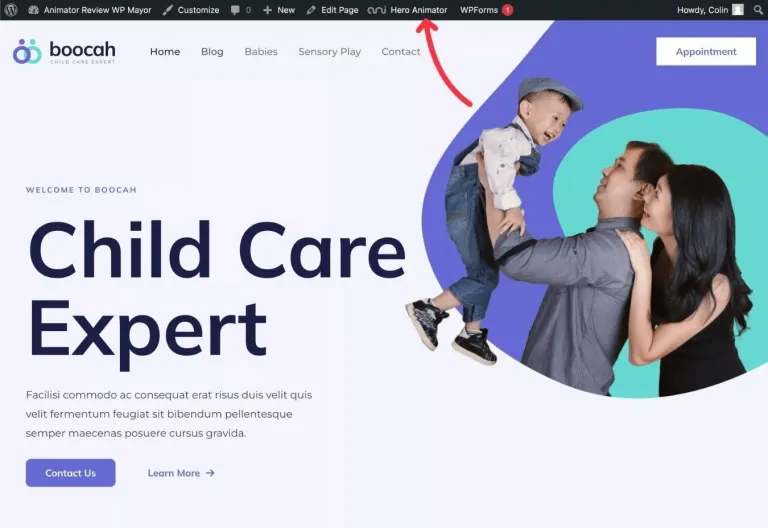
Para acessar a interface do Animator, basta clicar na opção Hero Animator na barra de ferramentas do WordPress enquanto visualiza a página apropriada.

#2. Escolha o elemento que deseja animar.
Ao iniciar a interface do Animator, você deve ver uma visualização da sua página na parte inferior, bem como a interface do Animator.
Para começar, clique no elemento que deseja animar na visualização ao vivo para selecioná-lo.
Ao passar o mouse sobre a visualização ao vivo, o Animator exibirá algumas informações adicionais sobre cada peça, ajudando você a selecionar a peça correta.
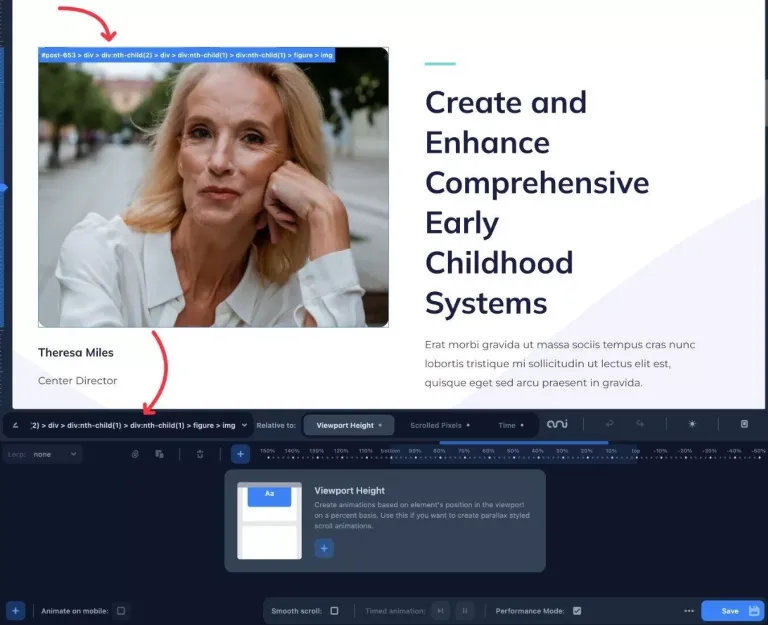
Para animar uma imagem em design de teste, por exemplo, basta escolhê-la:

Você também pode inserir uma classe CSS ou ID manualmente, o que pode ser necessário para algumas imagens de plano de fundo.
#3. Escolha um modo de animação
Depois de escolher o elemento para animar, use a caixa Relativo a para selecionar o modo de animação.
Você tem três possibilidades mais uma vez:
- Altura da janela de visualização (também conhecida como paralaxe)
- Pixels Rolados
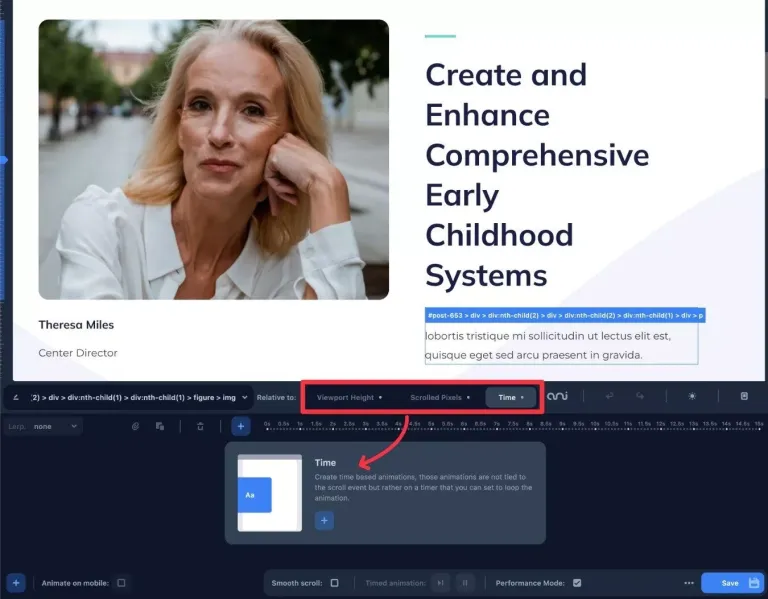
- Tempo
Você está essencialmente fazendo uma afirmação declarativa, como “Quero animar [este elemento] em relação a [este modo de animação]”.

Dica – Deve-se notar que você pode aplicar vários tipos de animações a um único elemento. Você poderia, por exemplo, incluir uma animação baseada em tempo e uma animação de paralaxe (altura da janela de visualização).
#4. Crie sua animação usando a linha do tempo
Agora que você decidiu o que animar, pode usar a linha do tempo para criar sua animação.
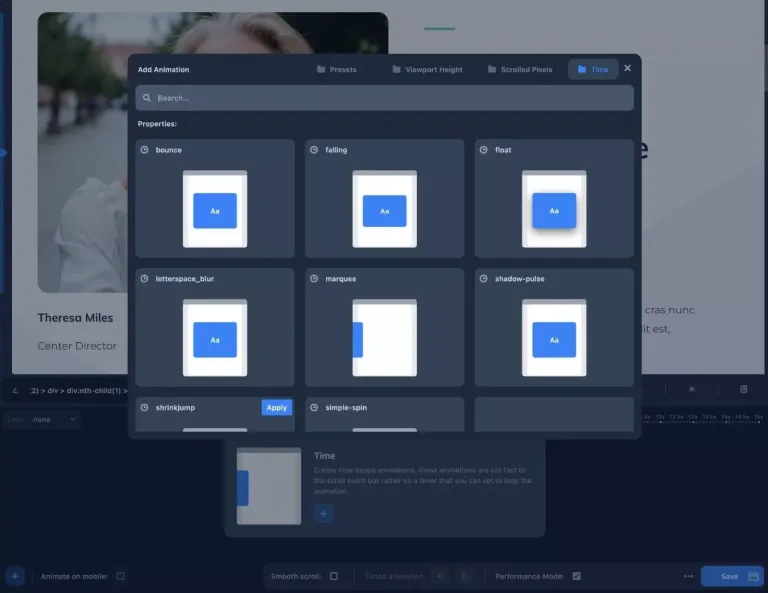
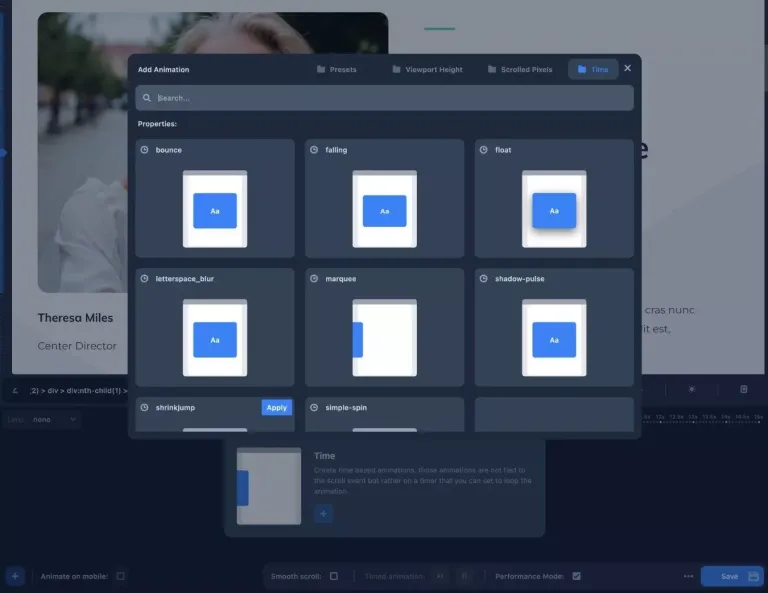
Para fazer isso, clique no sinal de mais ao lado de Adicionar animação :
Isso abrirá um pop-up contendo vários tipos de animações que podem ser usadas com esse modo de animação.
Por exemplo, alguns dos parâmetros predefinidos para uma animação baseada em tempo incluem o seguinte.
- Quicar
- Caindo
- Flutuador
- Desfoque de espaço entre letras
- marquise
- pulso de sombra
- Encolher salto
- Giro simples
Você pode obter visualizações animadas de como a animação pode parecer, o que é realmente útil para selecionar a animação perfeita.

Você também pode criar seu próprio tipo de animação se quiser realizar algo que não esteja na lista predefinida.
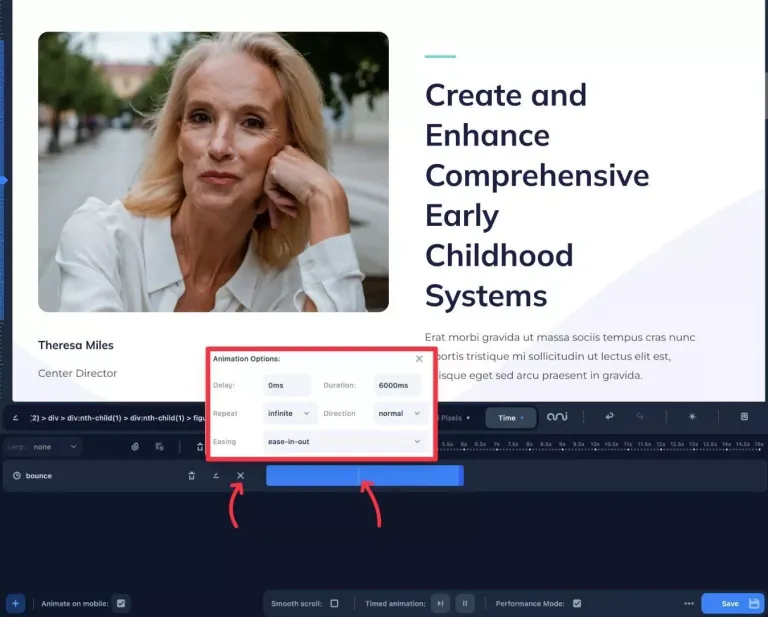
Quando você seleciona uma animação, ela aparece na linha do tempo. A animação também será aplicada à visualização ao vivo, permitindo que você veja com precisão como ela aparecerá em seu site.
Quando você usa uma animação baseada em tempo, uma linha é exibida na barra da linha do tempo conforme a animação é concluída, o que é bastante útil.
Você pode alterar a duração da animação arrastando a barra na linha do tempo.
Além disso, você pode acessar configurações mais sofisticadas clicando no símbolo de três pontos, como repetir ou não a animação (e, em caso afirmativo, por quanto tempo).

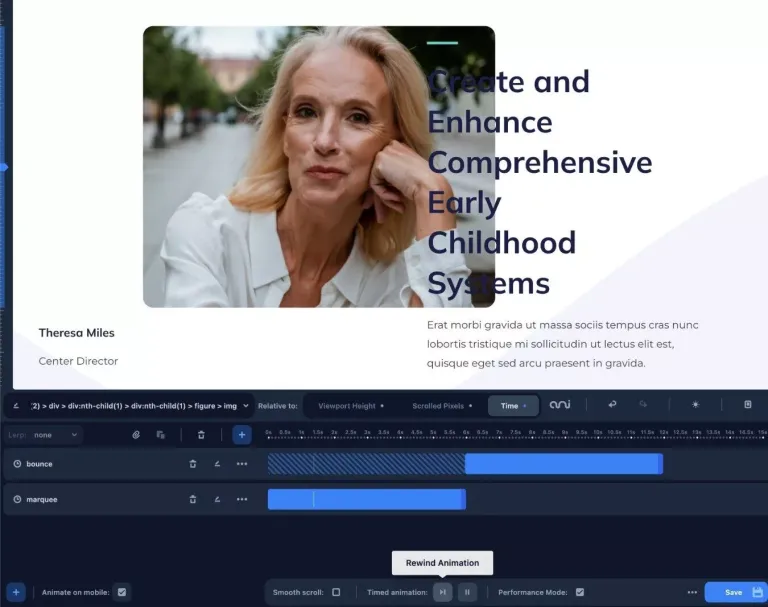
Caso deseje criar inúmeras animações, basta repetir os procedimentos para cada animação.
As animações podem então ser organizadas na linha do tempo para obter o efeito desejado.
Se você quiser usar várias animações baseadas em tempo, certifique-se de desativar o loop infinito.

Você também não está limitado a fazer o mesmo estilo de animação. Tecnicamente, você pode aplicar animações baseadas em tempo e rolagem ao mesmo elemento.
O Animator permite que você controle LERP (interpolação linear) para suavizar os comportamentos de rolagem de itens com rolagem parallax.
Para alterar isso, use o menu suspenso do Lerp no lado esquerdo da tela.
#5. Envie suas animações
Quando estiver satisfeito com suas animações, basta clicar no botão Salvar para torná-las ativas em seu site.
Há também um recurso útil que permite escolher se deseja ou não publicar suas animações na versão móvel do seu site.
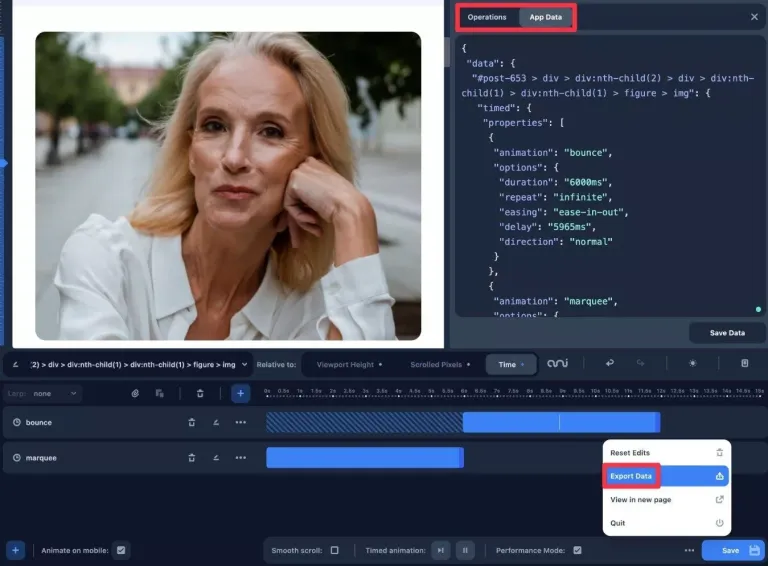
Como editar, exportar ou manipular seu código diretamente
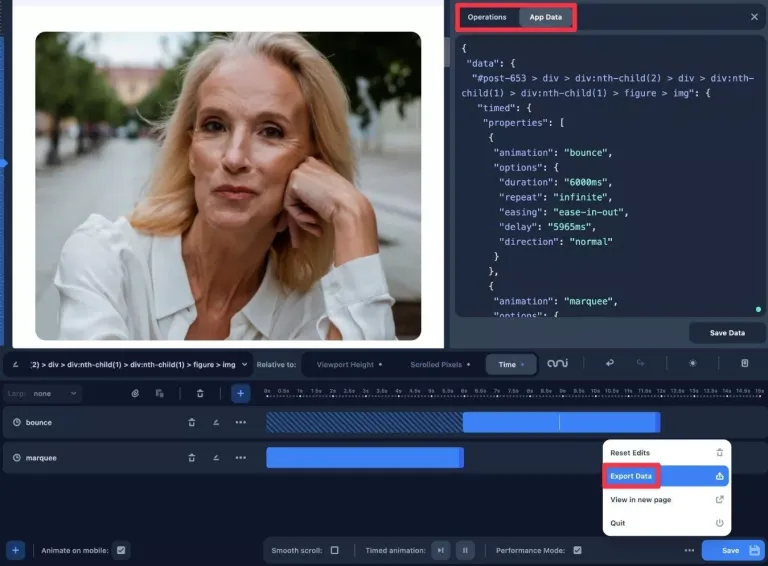
O Animator também permite que usuários avançados acessem os dados JSON brutos de suas animações. Você pode usar isso para reeditar suas animações ou pode copiar/colar em um arquivo de texto para obter um instantâneo completo das animações atuais.
Há também um painel de operações para usuários mais técnicos, que permite alterar dinamicamente o objeto JSON de dados do plug-in adicionando seu próprio código javascript. Não sou um desenvolvedor, então não tenho certeza do potencial que isso traz, mas tenho certeza de que os desenvolvedores receberão bem o aumento do controle.
Essas opções estão disponíveis clicando no ícone de três pontos ao lado do botão Salvar e selecionando Exportar dados .

Preços
O Animator tem apenas uma edição premium, mas tem um preço razoável pelo que oferece.
Custa $ 49 para sites ilimitados e um ano de manutenção e atualizações pelo preço normal.
Empacotando
O Animator cumpre sua promessa de fornecer animações de apontar e clicar fáceis de usar. Sua interface baseada em linha do tempo permite organização e gerenciamento de animações sem esforço, e o recurso de visualização visual economiza tempo, eliminando a necessidade de recarregar o site.
Embora o Animator seja fácil de usar para indivíduos não técnicos, até mesmo usuários experientes podem se beneficiar de seus recursos de economia de tempo, mesmo que tenham as habilidades para desenvolver seu próprio CSS.
Se você quiser experimentar o Animator, clique nos links abaixo para começar:
