Configure o Apple Pay para WooCommerce com vários métodos de pagamento
Publicados: 2023-02-11Além do PayPal, Stripe e cartões de crédito, se você não oferecer outros métodos de pagamento populares em sua loja WooCommerce, isso pode levar ao abandono, perda de vendas e clientes.
Os clientes hoje estão cada vez mais dependentes de soluções de pagamento móvel digital e UPI, com Apple Pay e Google Pay no topo das paradas.
Neste artigo, veremos como configurar o Apple Pay para WooCommerce Payments, Stripe, Square e outros gateways de pagamento.
Primeiro, começamos explicando por que o WooCommerce Apple Pay é obrigatório.
Por que configurar a solução de pagamento Apple Pay WooCommerce em sua loja?
O Apple Pay permite que os usuários façam pagamentos usando seus dispositivos Apple (iPhone, iPad, Apple Watch, etc.) usando a tecnologia de comunicação de campo próximo (NFC).
O usuário pode adicionar seus cartões de crédito ou débito ao Apple Pay, eliminando a necessidade de carregar cartões físicos.
O Apple Pay também é considerado mais seguro do que as transações com cartão tradicionais, pois usa autenticação biométrica (como Touch ID ou Face ID) e não revela o número do cartão aos comerciantes.
Então, aqui estão alguns benefícios de usar o Apply Pay:
- Garante um checkout simples e rápido – Os clientes podem experimentar um checkout mais rápido e concluir as compras com um único toque, pois não exige que os clientes preencham formulários longos com vários campos.
- Alta segurança e privacidade para os clientes – A autenticação biométrica evita fraudes e estornos em grande medida.
- Maior frequência de compra – A simplicidade da solução de pagamento digital torna os clientes mais propensos a retornar à sua loja WooCommerce e comprar produtos.
- Enorme participação de mercado – o Apple Pay detém uma participação de mercado considerável, que cresce exponencialmente; uma participação impressionante de 43,9% apenas nos EUA.
Agora passamos a configurar o Apply Pay com diferentes gateways de pagamento no WooCommerce.
Como configurar o Apple Pay para pagamentos WooCommerce?
A solução WooCommerce Payments é construída pela equipe WooCommerce. Ele permite que você aceite os principais cartões de crédito e débito e métodos de pagamento locais em seu site sem custos de configuração ou taxas mensais.
A melhor parte, o Apple Pay é ativado automaticamente no WooCommerce Payments .
Veja como habilitá-lo:
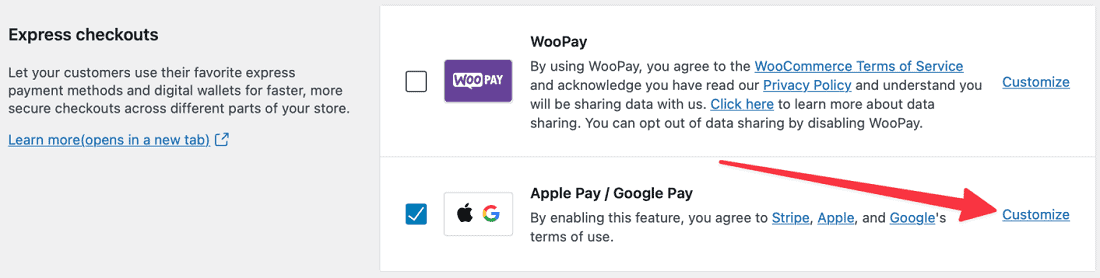
- Acesse Pagamentos > Configurações.
- Na seção Express Cceckouts, marque a caixa Apple Pay / Google Pay.
- Clique em Salvar alterações.
Nota – Não há como habilitar apenas o Apple Pay sem o Google Pay. Os dois devem ser habilitados juntos.
Quando o Apple Pay está ativado, o botão Apple Pay pode aparecer em:
- página de checkout
- página do carrinho
- Páginas de produtos individuais

Vá para Payments > Settings e, na seção Express checkouts , clique no link Personalizar para Apple Pay/Google Pay para personalizar qual dos locais acima mostra o botão Apple Pay.

Depois que a transação é autorizada por Touch ID ou Face ID, o WooCommerce Payments processa a transação e redireciona o cliente para a página Pedido recebido ou Agradecimento.
Para obter mais informações sobre como testar o Apple Pay, reembolsos com Apple Pay, Apple Pay para produtos de assinatura e países com suporte, consulte este documento.
Como habilito o Apple Pay para WooCommerce com Stripe?
O gateway de pagamento Stripe oferece suporte ao Apple Pay e é um processador respeitável com taxas razoáveis e um processo de configuração intuitivo.
Você pode consultar este vídeo para ver as etapas ou seguir as instruções abaixo.
Instale o plug-in WooCommerce Stripe
Baixe o plugin WooCommerce Stripe, instale e ative-o. É um plug-in gratuito e muito popular, pois está ativo em mais de 900.000 sites.
Você pode consultar este tutorial sobre como configurar o Stripe no WooCommerce.
Ativar botões de solicitação de pagamento
- Vá para o painel de administração do WordPress e clique em
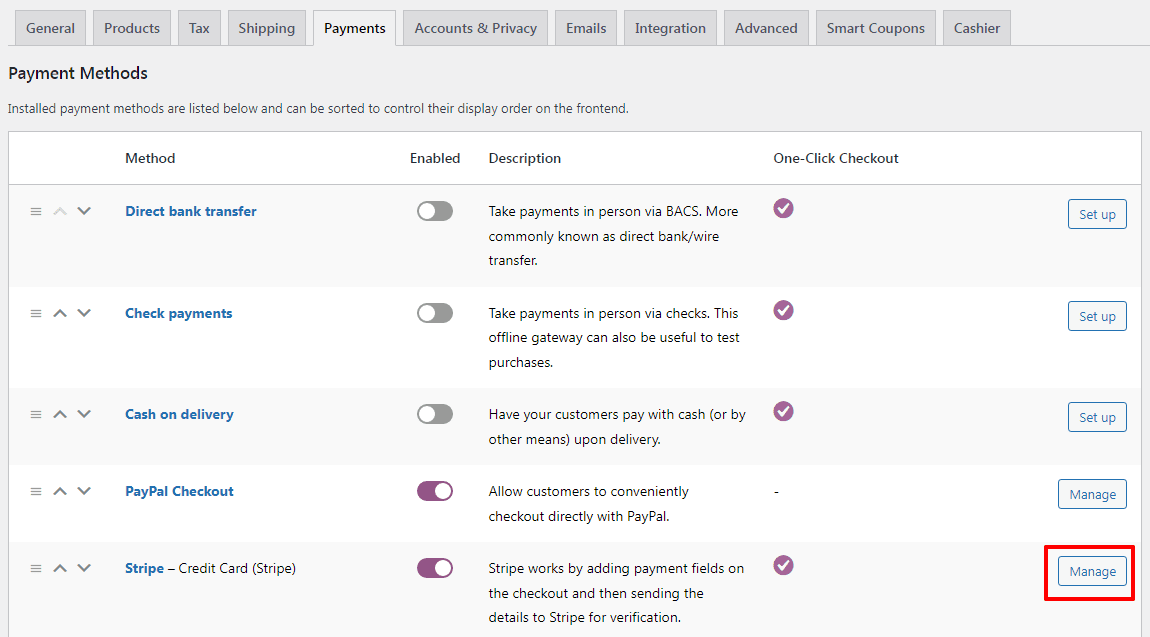
WooCommerce > Settings > Payments. - Para o método
Stripe - Credit Card (Stripe)na lista, clique no botãoManagelocalizado na extrema direita. - Marque a caixa
Payment Request Buttonse clique em Salvar.

Adicione seu domínio ao Apple Pay no Stripe
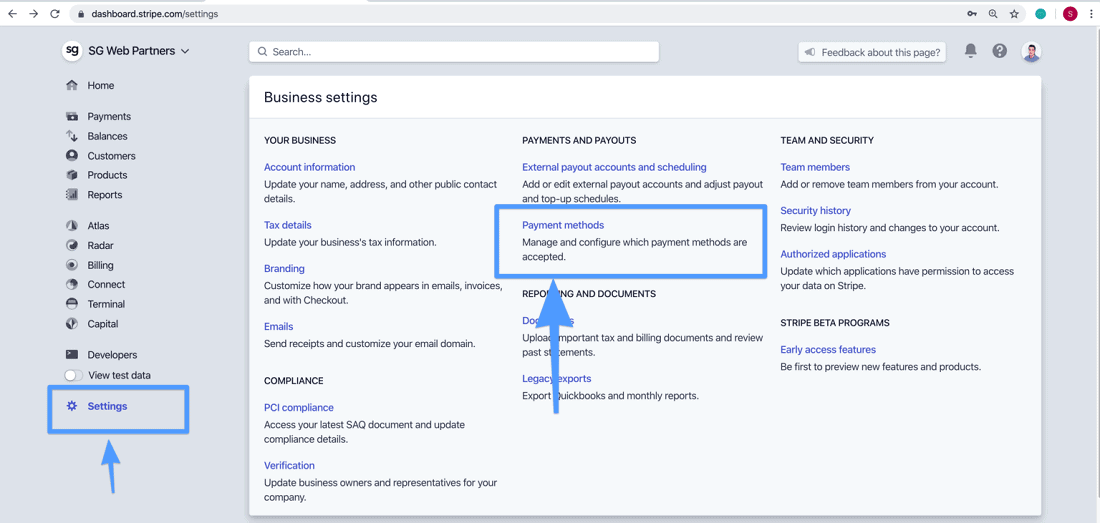
- Agora faça o login no seu painel Stripe.
- Vá para
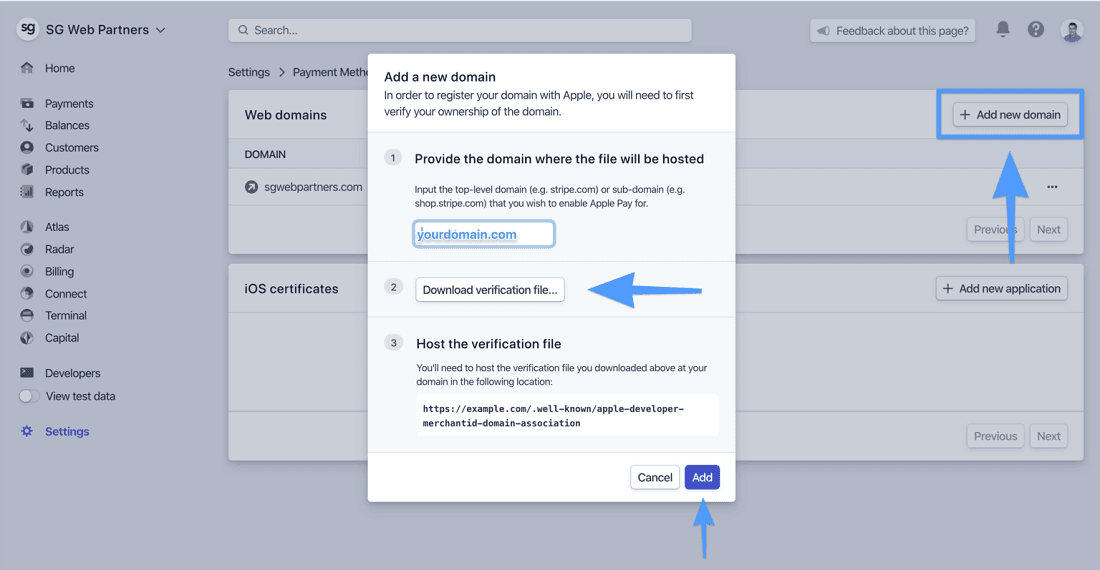
Settings > Payment Methods > Apple Pay. - Clique em
Add new domaine insira seu domínio. - Baixe o arquivo de verificação para o seu computador.


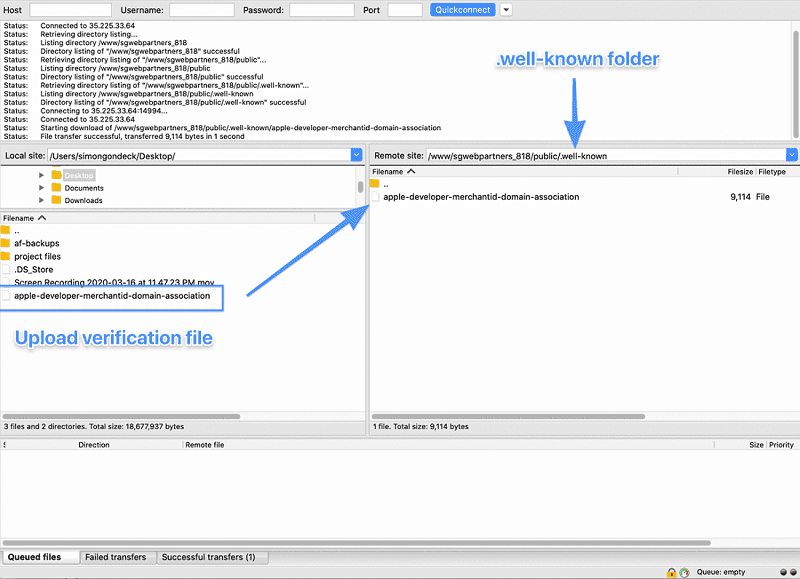
Carregue o arquivo de verificação para a raiz do documento
- Conecte-se ao seu servidor via SFTP ou SSH usando uma ferramenta como o FileZilla.
- Em seguida, carregue o arquivo
apple-developer-merchantid-domain-associationpara a pasta .well-known na raiz do documento. - Para garantir que você seguiu esta etapa corretamente, navegue até – https://yourdomain.com/.well-known/apple-developer-merchantid-domain-association.

Você deve ver uma sequência de muitos números gerados aleatoriamente.
Testar se o Apple Pay está funcionando
- Abra o navegador Safari no seu computador ou celular
- Acesse seu site e adicione um produto ao carrinho.
- Você deve ver a opção de pagar com Apple Pay.
- Passe pelo processo de Checkout.
É isso. Referência de imagem e passos – SimonGondeck.com
WooCommerce Square Apple Pay
O Apple Pay for WooCommerce pode ser configurado usando o gateway de pagamento Square.
O Square está disponível nos EUA, Canadá, Austrália, Japão, Reino Unido, França, Espanha e Irlanda.
Consulte este documento para obter as etapas.
WooCommerce Braintree Apple Pay
O Apple Pay for WooCommerce também está disponível através do Braintree, Authorize.Net e mais de 20 outros métodos de pagamento. Mas a disponibilidade também depende do país.
Verifique a lista de gateways e países suportados.
Pensamentos finais
O WooCommerce Apple Pay beneficia você e o cliente com segurança, mais opções de pagamento e uma abordagem que prioriza o celular.
Se você estiver usando os métodos de pagamento Stripe, WooCommerce Payments ou Square, este blog pode ser muito útil para você.
Gostaria de cobrir a configuração do Apple Pay com Braintree ou outros métodos de pagamento em detalhes? Comente abaixo.
