Os melhores métodos para fazer arquivos compactos no WordPress
Publicados: 2023-03-24Se você tem um blog no WordPress há algum tempo, deve ter notado que sua barra lateral está ficando confusa. Isso ocorre porque seu arquivo, que contém uma lista de todas as postagens do seu blog, cresceu muito para caber confortavelmente na barra lateral. Isso pode ser prejudicial para a apresentação do seu site, pois pode fazer com que sua barra lateral pareça ocupada e desordenada.
Para melhorar a aparência do seu site, é importante ter um arquivo mais compacto. Isso tornará mais fácil para os visitantes navegar em seu site e encontrar o conteúdo que estão procurando. Um arquivo limpo e organizado também dá ao seu site uma aparência mais profissional, o que pode ser importante para criar confiança com seu público. Neste artigo, exploraremos os melhores métodos para criar um arquivo mais compacto no WordPress.
Por que os usuários do WordPress exigem arquivos compactos?
Você pode exibir facilmente o conteúdo publicado anteriormente para os usuários acessarem seu site adicionando um arquivo ao WordPress. O WordPress vem com um bloco e um widget chamado “Arquivos” que podem ser colocados na barra lateral do seu site WordPress por padrão.
O bloco 'Arquivos', por outro lado, apenas permite que você mostre seus arquivos como uma longa lista ou menu suspenso. Uma lista fará com que seu site pareça ocupado, enquanto uma lista suspensa pode ser mais facilmente perdida pelos usuários porque é menos óbvia.

Você pode exibir seus arquivos na barra lateral do WordPress sem ocupar muito espaço, tornando-os pequenos. Além disso, você pode incluí-los em sua parte “sobre” ou talvez em uma seção “Arquivos” separada.
Vejamos como é simples adicionar arquivos compactos ao WordPress.
Adicionar arquivos compactos ao WordPress
Com o plug-in Compact Archives, é simples criar arquivos compactos no WordPress.
Instalar e ativar o plugin Compact Archives é o primeiro passo.
Agora existem três estilos disponíveis no plug-in para exibir pequenos arquivos em seu site.
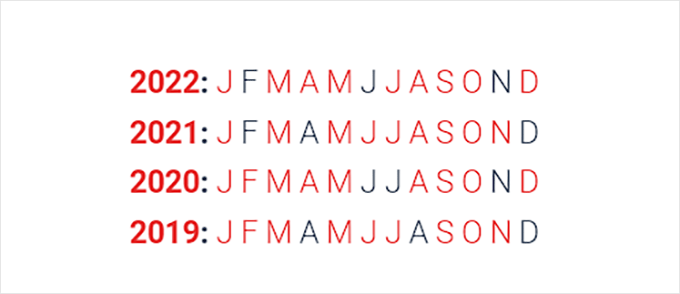
Estilo 1: Iniciais do mês descontraídas com três letras

Estilo 2 : Iniciais mensais compactas,

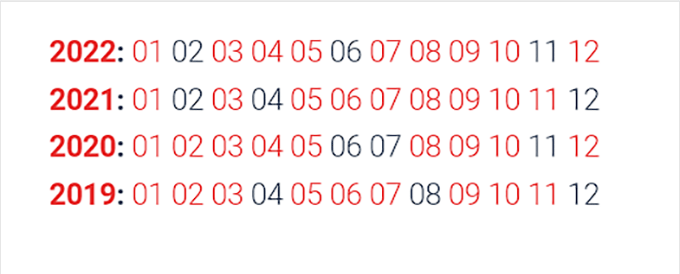
Estilo 3: Bloco Numérico

Existem vários métodos simples para mostrar arquivos compactados em seu site.
Escolha qualquer uma das abordagens listadas abaixo.
Método 1: Adicionar arquivos compactos a postagens ou páginas do WordPress
O plug-in inclui um bloco simples de usar que você pode adicionar à sua postagem ou página, tornando incrivelmente simples adicionar arquivos compactados à sua página ou postagem do WordPress.
Neste tutorial, criaremos uma nova página especificamente para arquivos compactos.
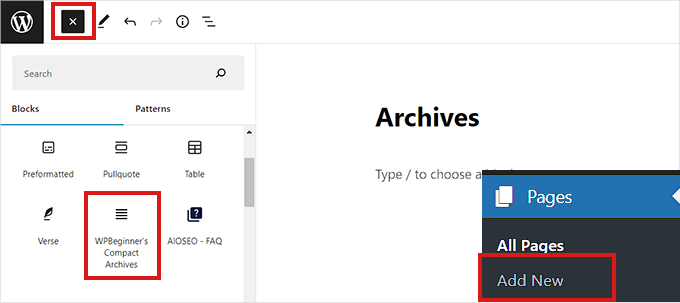
Acesse Páginas »Criar nova página acessando a barra lateral do administrador. Você pode começar inserindo um nome para sua página assim que uma nova página for aberta no editor de blocos.
Em seguida, você deve procurar o bloco “Compact Archvies” clicando no botão “Add Block” (+) na parte superior.
Basta clicar no bloco depois de encontrá-lo para adicioná-lo à sua página.

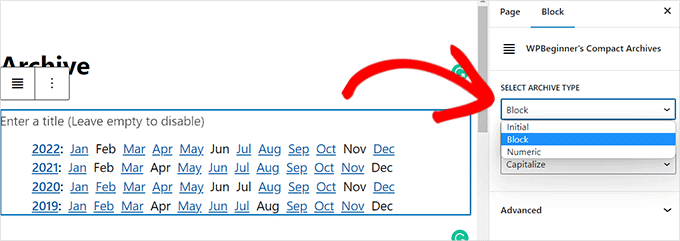
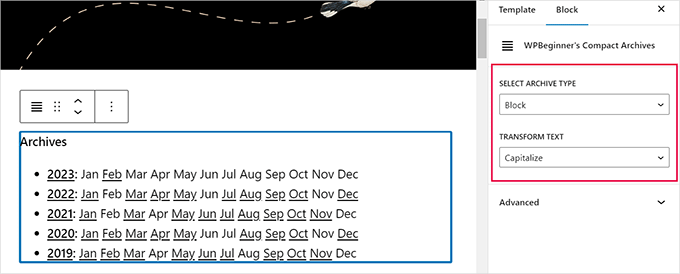
O painel Block Settings está localizado no canto direito da tela. A partir daí, você deve selecionar um estilo para seus arquivos.
Basta selecionar seu estilo preferido no menu suspenso localizado abaixo da opção “Escolher tipo de arquivo”.

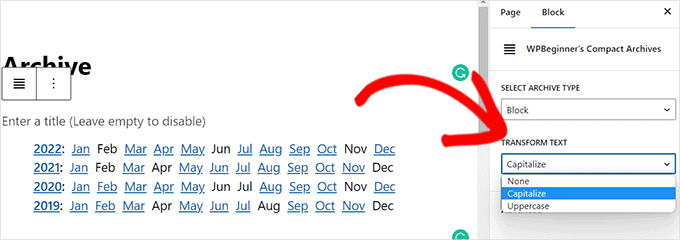
Além disso, você pode decidir se deseja ou não que seu conteúdo arquivado seja capitalizado.
Para fazer isso, selecione “Transformar texto” no menu suspenso que aparece ao lado dele.

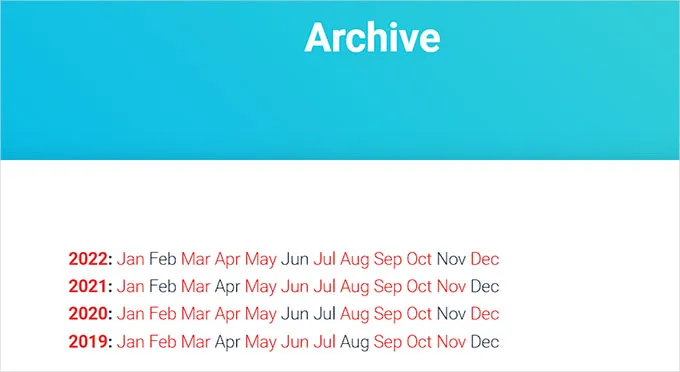
Quando terminar, clique no botão 'Publicar' ou 'Atualizar' na parte superior.
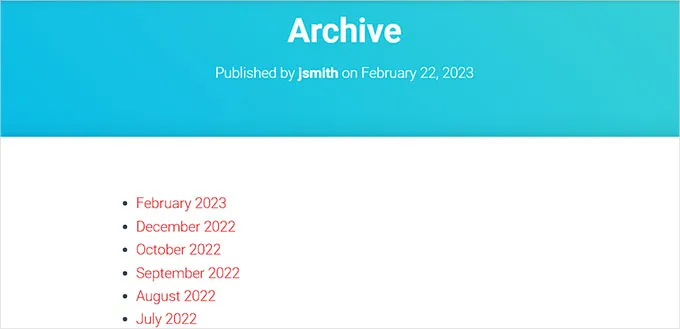
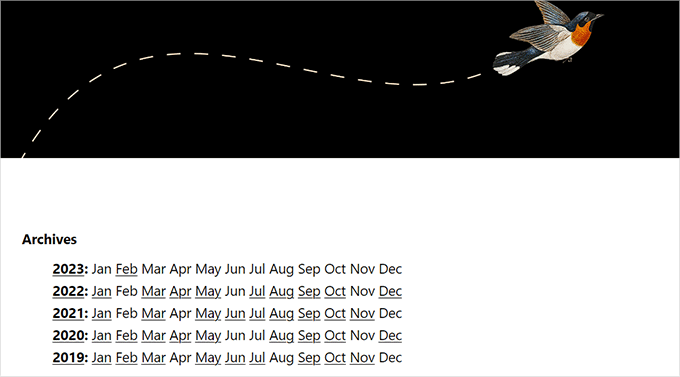
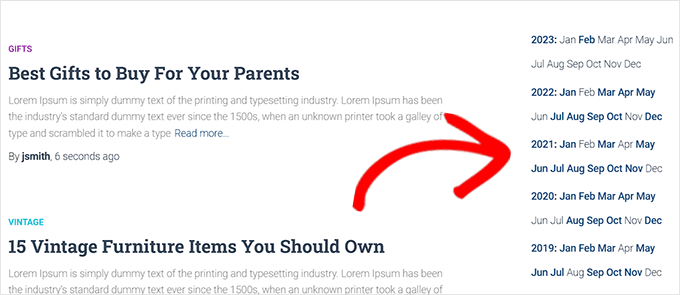
Sua página de arquivos aparecerá como mostrado.

Método 2: Crie um widget para Arquivos Compactos.
Além disso, você pode usar um widget para exibir seu arquivo em seu site.

No Complete Site Editor, adicione o Compact Archives Block.
Você deve usar o editor de site completo para adicionar o bloco “Arquivos compactos” se o seu site tiver um tema baseado em bloco.
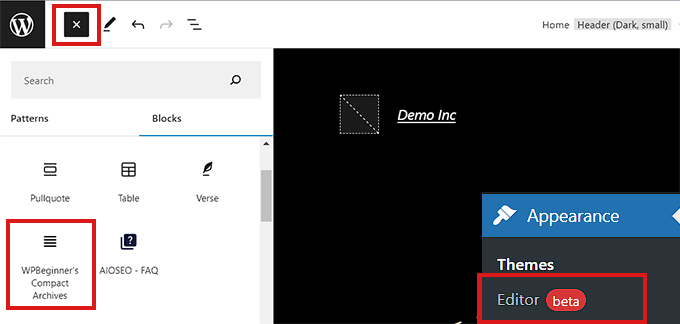
Para iniciar o FSE, você deve primeiro ir para a página Aparência »Editor na barra lateral do administrador.
Para acessar o menu de blocos a partir daqui, clique no botão “Adicionar bloco” (+) no canto superior esquerdo da tela.
O bloco 'Arquivos compactos' deve então ser adicionado ao local preferido do site.

Usando o painel Block Options à direita após adicionar o bloco, você pode alterar seu estilo e parâmetros de texto.
Não se esqueça de salvar suas configurações clicando no botão “Salvar” na parte superior.

É assim que seus pequenos arquivos ficarão.

Usando widgets, adicionando o bloco de arquivos compactos
Essa abordagem é apropriada se você não estiver utilizando um tema construído em blocos.
A página Aparência » Widgets da barra lateral do administrador deve ser visitada primeiro.
Para ampliá-lo uma vez lá, basta clicar na guia “Barra lateral”.
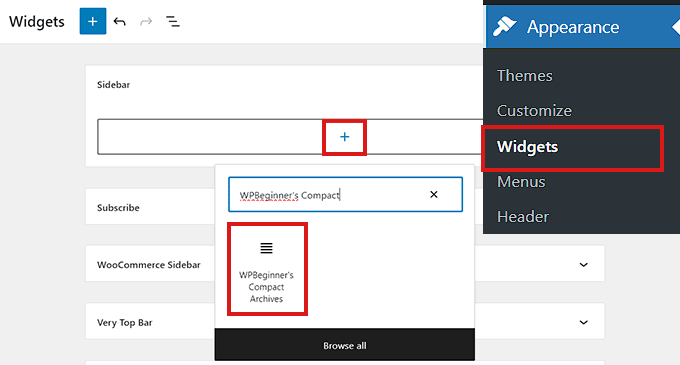
O botão 'Adicionar bloco' (+) na guia da barra lateral agora deve ser clicado.
Com o “Widget Block Menu” agora aberto, procure o bloco “WPBeginner's Compact Archive”.
Basta clicar no bloco para adicioná-lo à área da barra lateral depois de encontrá-lo.

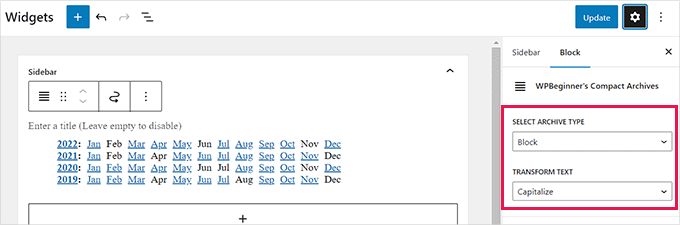
Ajustando as opções no painel Block Settings à direita após adicionar o bloco “Compact Archives”, você pode modificar a aparência e o texto do seu arquivo.
Para salvar suas alterações, não se esqueça de clicar no botão "Atualizar" na parte superior.

É assim que o bloco 'Arquivos compactos' aparecerá na barra lateral do seu site após ser adicionado.

Método 3: Usando arquivos de modelo para mostrar arquivos compactos
Arquivos compactos incluem tags de modelo úteis que você pode usar se estiver criando um tema personalizado do WordPress ou deseja exibir arquivos em um arquivo de modelo de tema.
Tudo o que você precisa fazer é adicionar a próxima tag de modelo ao seu código.
| 1 | <ul> <?php compact_archive(); ?> </ul> |
Arquivos compactos serão adicionados à sua página depois que você aplicar a tag.
A tag de modelo a seguir pode ser adicionada ao seu código, no entanto, se você desejar adicionar um estilo ao seu arquivo.
<ul>
<?php compact_archive($, $before='<li>', $after='</li>'); ?>
</ul>
Por exemplo, $estilo == 'inicial' mostrará apenas a primeira letra do mês e deve caber bem dentro de uma barra lateral. Usar $estilo == “bloco” irá se adequar à coluna principal da página. Quando $estilo == “numérico”, os meses aparecerão em números.
Empacotando
Neste artigo, exploramos vários métodos para criar um arquivo mais compacto no WordPress. Se você optar por usar o widget de arquivo padrão, um plug-in ou personalizar o código, há várias maneiras de melhorar a aparência do arquivo do seu site e facilitar a navegação dos visitantes.
Ao escolher um método, é importante considerar suas habilidades técnicas, o nível de personalização necessário e seu orçamento. Se você é iniciante com conhecimento técnico limitado, usar o widget de arquivo padrão pode ser a opção mais fácil e acessível. Se você precisar de mais opções de personalização ou tiver um orçamento maior, um plug-in ou código personalizado pode ser o caminho a seguir.
Ter um arquivo limpo e organizado é crucial para a experiência do usuário e para a apresentação geral do seu site. Ao implementar um dos métodos discutidos nesta postagem, você pode melhorar o arquivo do seu próprio site e tornar mais fácil para os visitantes encontrarem o conteúdo que procuram.
