Práticas recomendadas para otimizar o layout do site com o Elementor
Publicados: 2021-11-12A última coisa que qualquer criador da web quer é um usuário frustrado deixando seu site devido a um layout desordenado que é difícil de navegar. É importante acreditar que a maioria dos pequenos detalhes no design do site pode afetar significativamente as taxas de rejeição, conversão e muito mais. Portanto, neste blog, trazemos a você as melhores práticas para otimizar os layouts de sites usando o Elementor.

De acordo com uma pesquisa de credibilidade na web realizada por Stanford, até 75% dos usuários de sites julgam a credibilidade de um site dependendo do design visual. Enquanto outra pesquisa mostra que 38% dos usuários abandonam um site se acharem o layout pouco atraente.
Ninguém gosta de navegar em sites lentos com layouts confusos, esquemas de cores conflitantes ou um design difícil de ler e navegar. Sempre que um cliente se depara com esses sites, a resposta mais comum é clicar e encontrar outro site para visitar em seu lugar.
É, portanto, essencial criar posts e páginas da web para o seu site usando técnicas otimizadas. Um layout de site impressionante e otimizado, criado seguindo as melhores práticas, pode aumentar o tráfego do site, aumentar a taxa de conversão, aumentar o engajamento e aumentar a classificação do seu site. Fique ligado para explicar como você pode conseguir tudo isso e otimizar sem esforço os layouts do site usando o Elementor .
Otimize os layouts do site com o Elementor para melhorar a experiência do usuário

O Elementor é um dos construtores de sites WordPress gratuitos mais populares do mercado, e usar esse construtor de páginas flexível para criar uma página da web é muito fácil. É um construtor de páginas de arrastar e soltar totalmente personalizável que permite criar um site sem codificação em segundos.
Flexia Nota: Flexia, Você pode criar facilmente layouts de sites WordPress de alto desempenho com o Elementor seguindo as melhores práticas para otimizar os layouts de sites.
Melhorar as seções de cabeçalho e rodapé de uma página da Web
Cabeçalhos e rodapés unem seu conteúdo e ajudam a criar um site com aparência profissional em pouco tempo. Estas são as duas seções onde você inclui os logotipos do site e links para os conteúdos ou páginas da web mais notáveis e, portanto, são essenciais para apresentar sua marca ao mundo.

No entanto, essas seções também podem ser seriamente responsáveis por reduzir o desempenho do seu site se incluírem muitas colunas, widgets e logotipos .
Otimize a seção de cabeçalho:
Recomendamos que você use um número mínimo de colunas em sua seção de cabeçalho – no máximo duas para otimizar o layout.
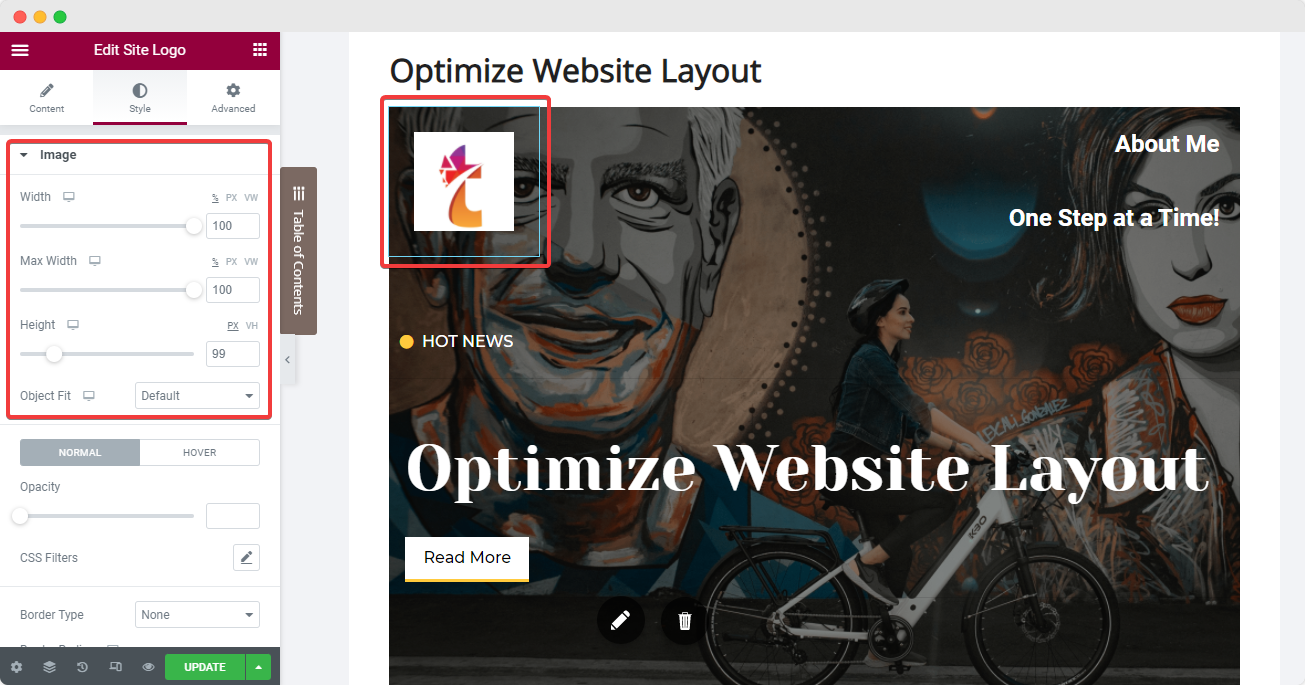
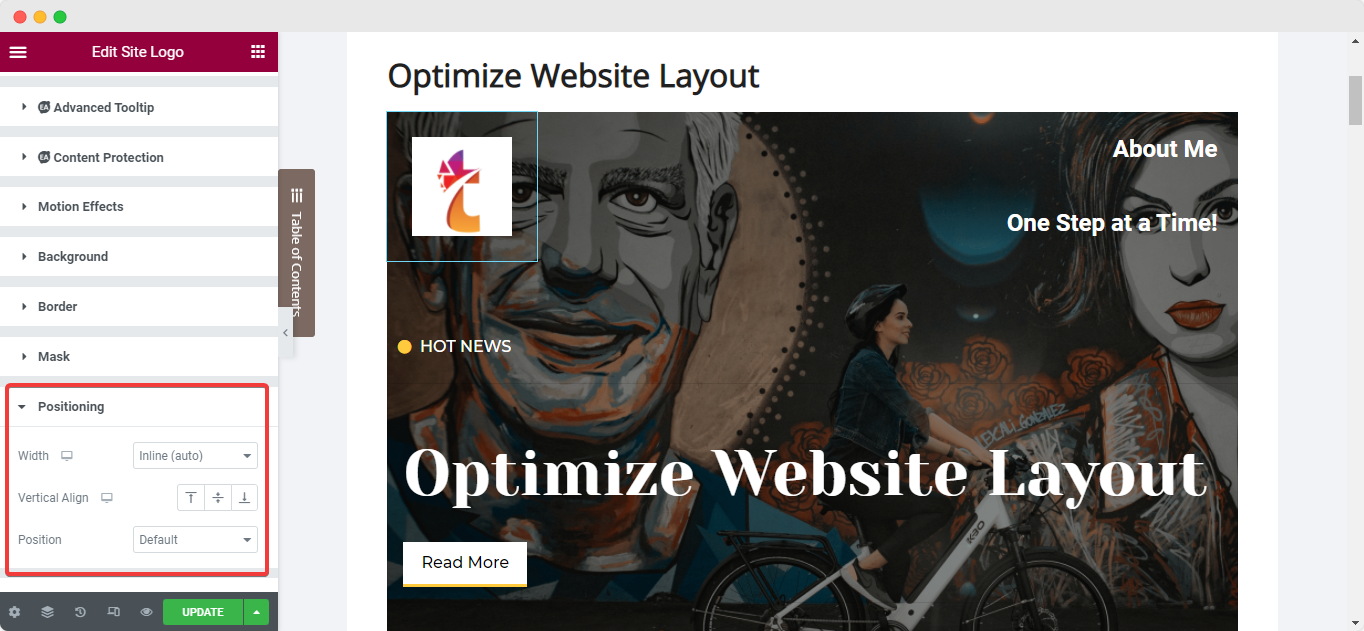
A Elementor traz para você um widget exclusivo de logotipo do site para criar e estilizar os logotipos do seu site e personalizá-los de acordo com a estética do seu negócio. Certifique-se de definir as dimensões corretas da imagem na ' Guia de estilo ' do editor Elementor ao fazer o upload do logotipo, o que ajudará a evitar uma mudança de layout quando a página da Web for carregada. Além disso, não se esqueça de adicionar um título de imagem relevante e tags Alt para melhorar as classificações de SEO.

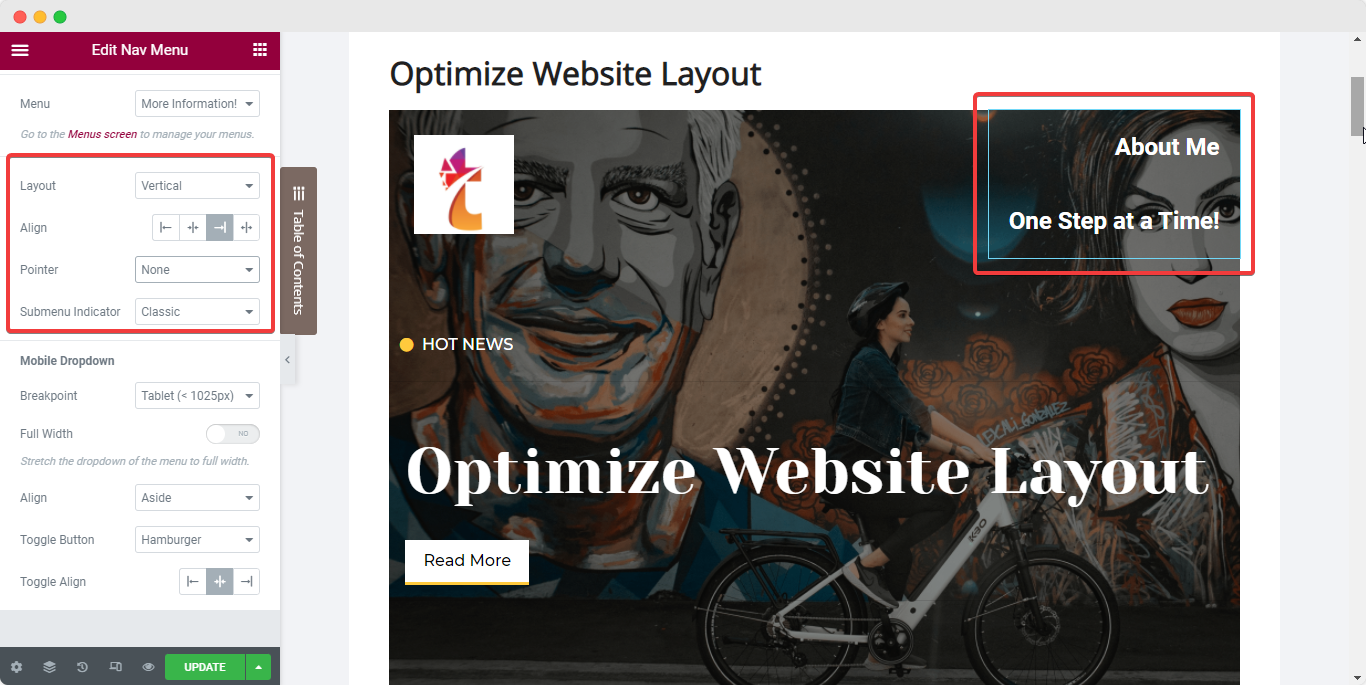
Em seguida, temos o widget Nav Menu do Elementor, que podemos definir na 2ª coluna. Aqui, você pode adicionar todas as páginas e postagens significativas configurando a 'Tela de menu' no painel do seu site e, em seguida, modificar o layout usando as guias ' Conteúdo ' e ' Estilo ' do Elementor. Uma prática recomendada aqui é definir o ponteiro para ' nenhum ' para evitar uma aparência desordenada.

Você pode adicionar quaisquer outros widgets necessários ao seu cabeçalho (exemplo: widget Lista de ícones ) logo abaixo do Menu de navegação na mesma coluna.
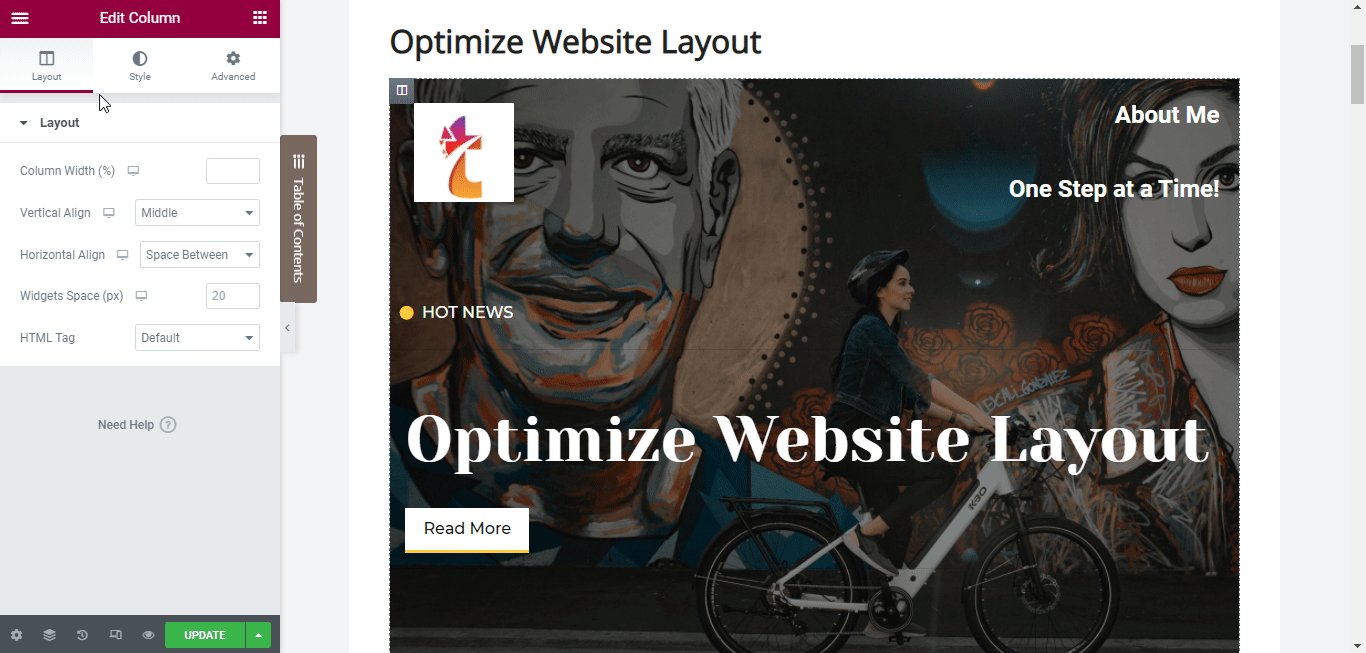
Quando estiver satisfeito com as colunas de cabeçalho e os widgets, defina os elementos alinhados uns com os outros e também defina o posicionamento da coluna de acordo com os widgets. Siga as etapas abaixo para obter esse layout otimizado:
Selecione seu widget e navegue até a guia 'Avançado' no painel lateral do Elementor e defina a largura do widget para ' Em linha ' na opção ' Posicionamento '. Isso colocará os widgets alinhados uns com os outros instantaneamente.

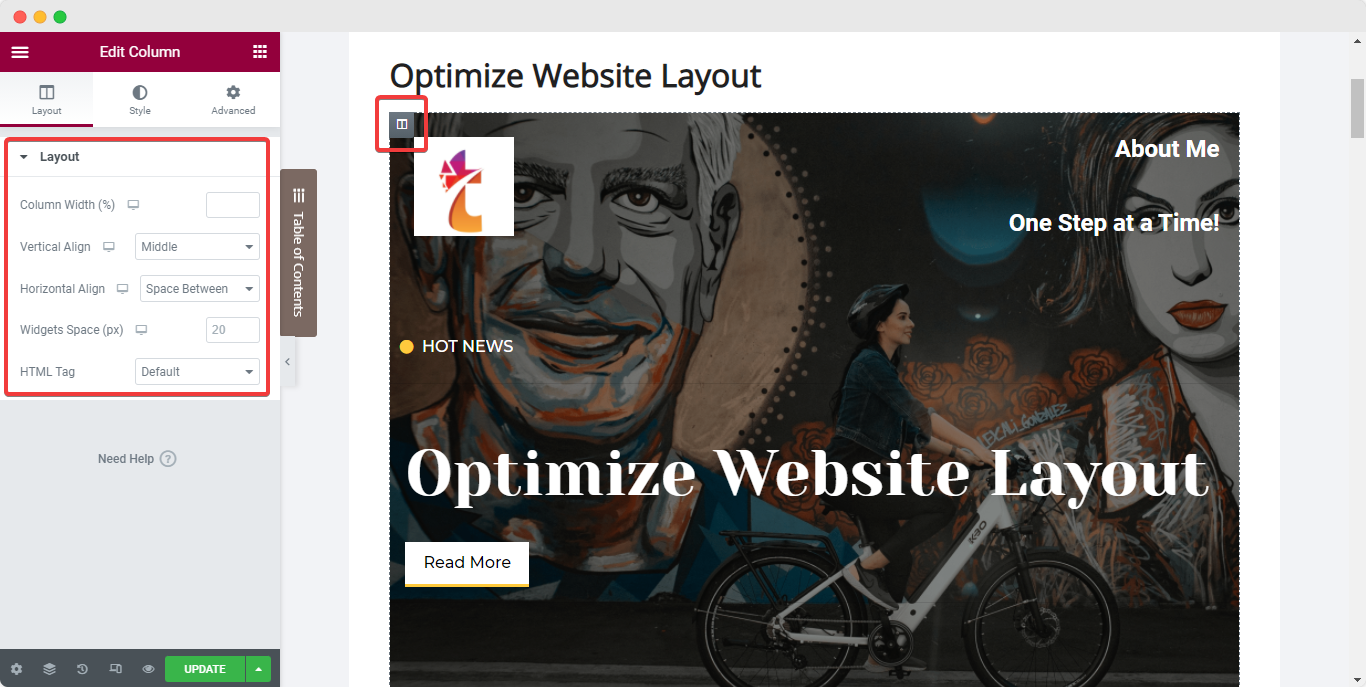
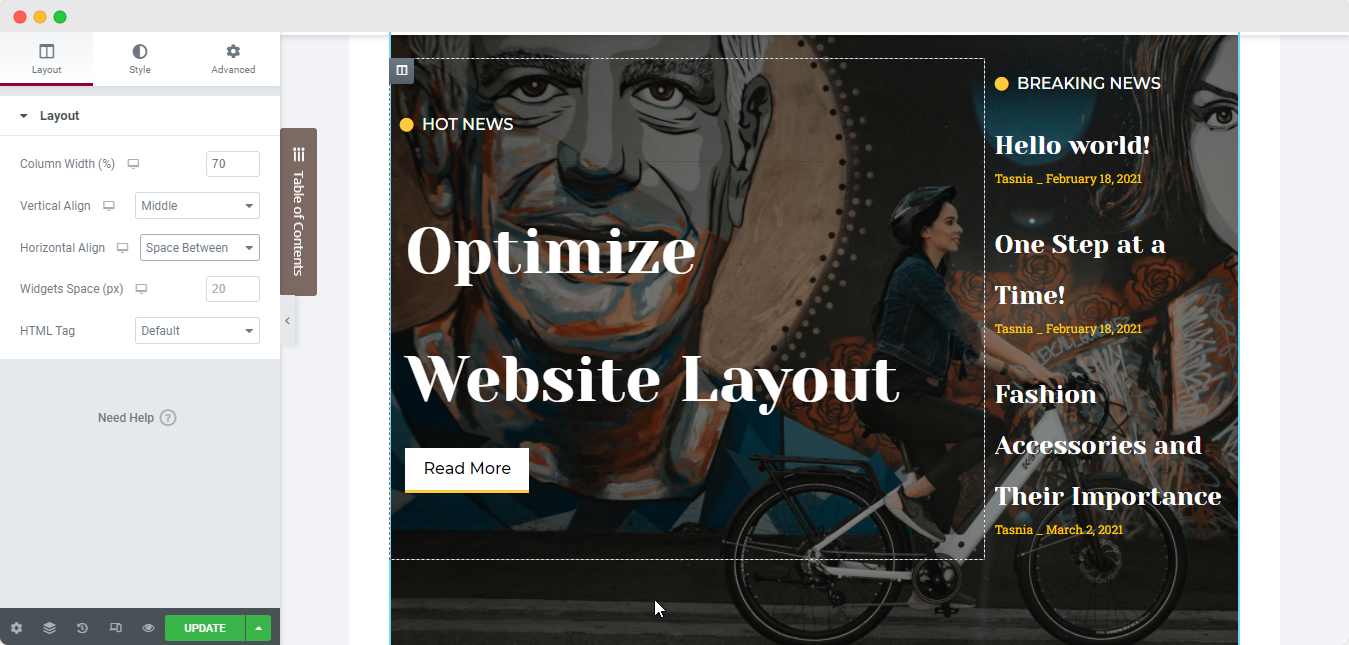
Em seguida, para definir a coluna em linha com os widgets, selecione a coluna e navegue até a guia 'Layout' . Em seguida, em 'Vertical Align', escolha 'Bottom' enquanto seleciona a opção 'Space Between' para 'Horizontal Align'.

Otimizar a seção de rodapé:
Da mesma forma, os criadores de sites geralmente cometem um erro comum ao usar vários widgets na seção Rodapé para adicionar descrições, links e símbolos de direitos autorais. A melhor prática para otimizar o layout do seu site, nesse caso, será usar widgets que ofereçam múltiplas funcionalidades e reduzam o uso excessivo de seções no Rodapé.
Você pode mesclar certos widgets em uma seção para manter o rodapé limpo e mais atraente. Agora você também pode criar um rodapé que se atualizará continuamente com as tags dinâmicas do Elementor. Leia este documento dedicado para saber mais .
Chame a atenção instantaneamente com um banner de herói atraente
Em seguida, temos a seção Hero ou banner da página do seu site. A melhor prática para otimizar o layout desta seção é usar um banner com texto em negrito que seja claramente visível para os usuários do site.

Para tornar os textos claramente visíveis sobre qualquer plano de fundo ou imagem em seu Banner Hero, posicione o texto usando as opções de alinhamento de coluna . Novamente, selecione a coluna como você fez para a seção de cabeçalho e defina o 'Alinhamento vertical' para ' Meio ' e, em seguida, configure os preenchimentos conforme necessário para garantir que o layout seja otimizado ao máximo.
Mantenha uma aparência consistente com opções globais de estilo
Para garantir uma visão consistente em seu site, recomendamos que você siga os padrões de estilo global . Para as práticas de estilo adequadas para otimizar o layout do site com o Elementor, confira as estratégias listadas abaixo:

Use fontes globais:
Uma excelente prática para otimizar o layout do seu site é evitar o uso de várias fontes de texto, pelo menos não mais que duas. Em vez disso, recomendamos que você use as fontes globais da Elementor para definir uma fonte consistente em todo o site.
O uso do recurso Design System do Elementor permite configurar facilmente uma paleta de cores e uma coleção de estilos de fonte que você pode aplicar a todos os widgets e páginas da Web em todo o site em um só lugar. Isso não apenas ajudará a manter a uniformidade em todas as páginas da web e postagens com a marca da sua empresa, mas também reduzirá a velocidade de carregamento do seu site.

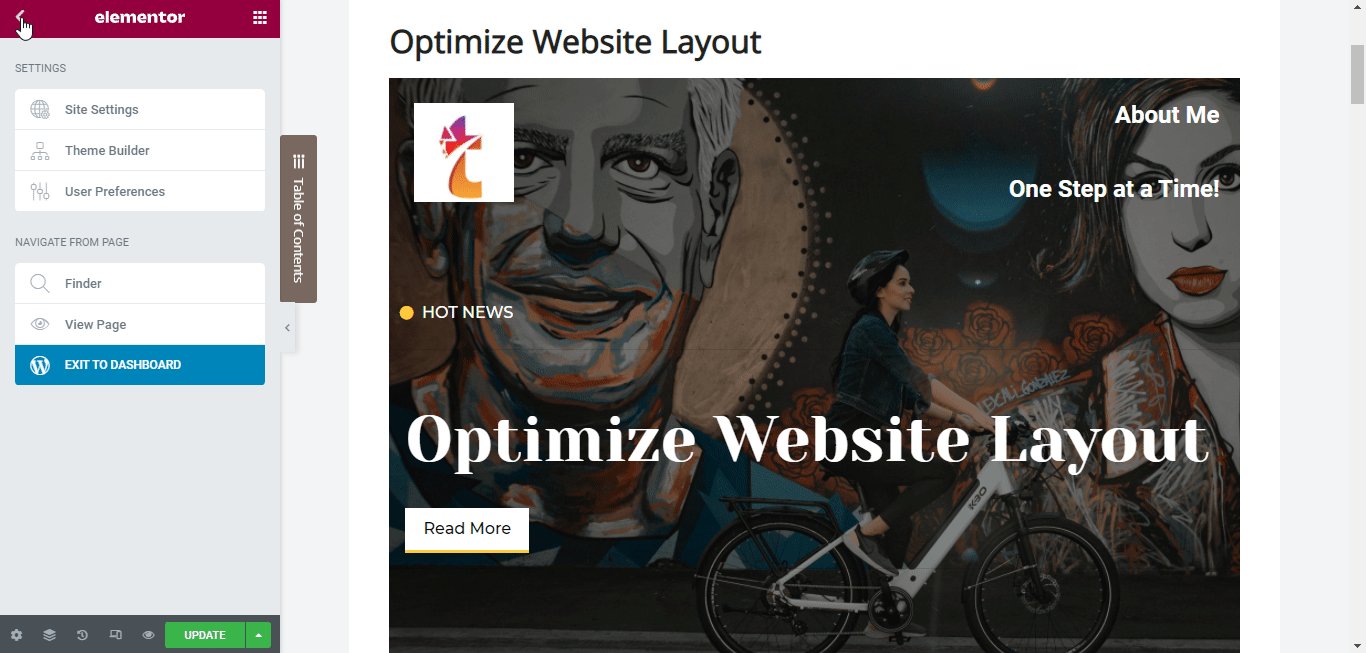
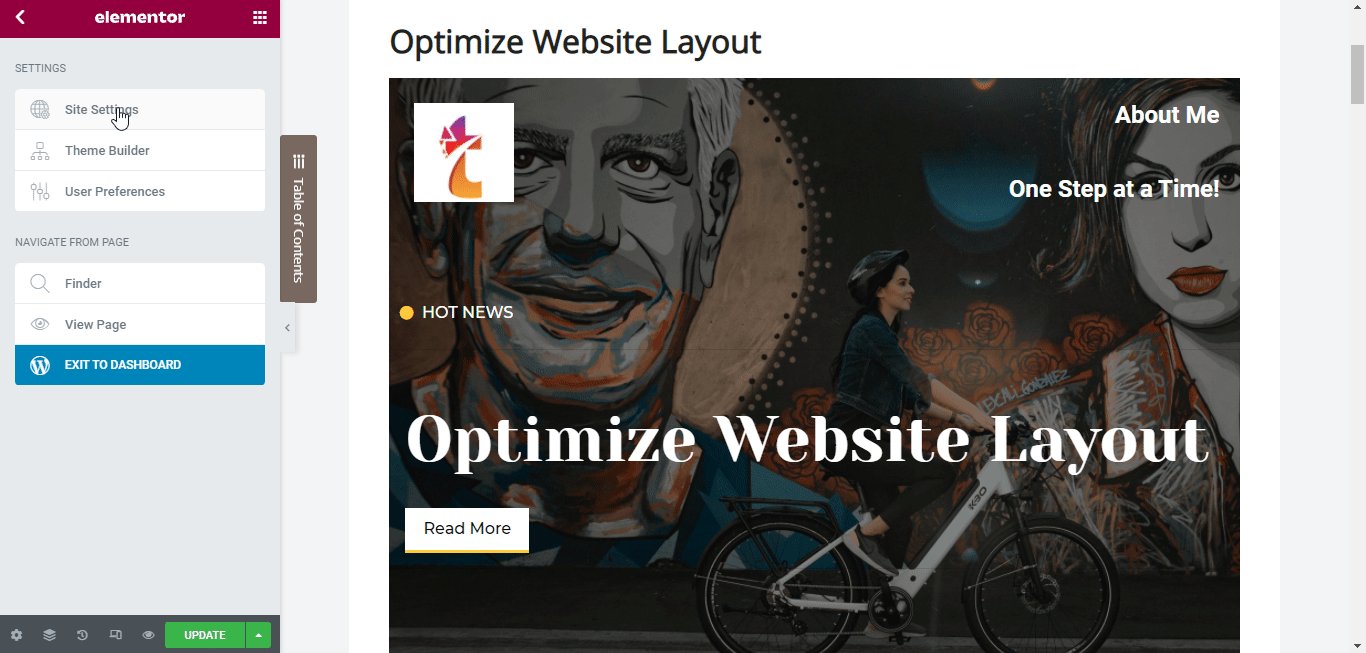
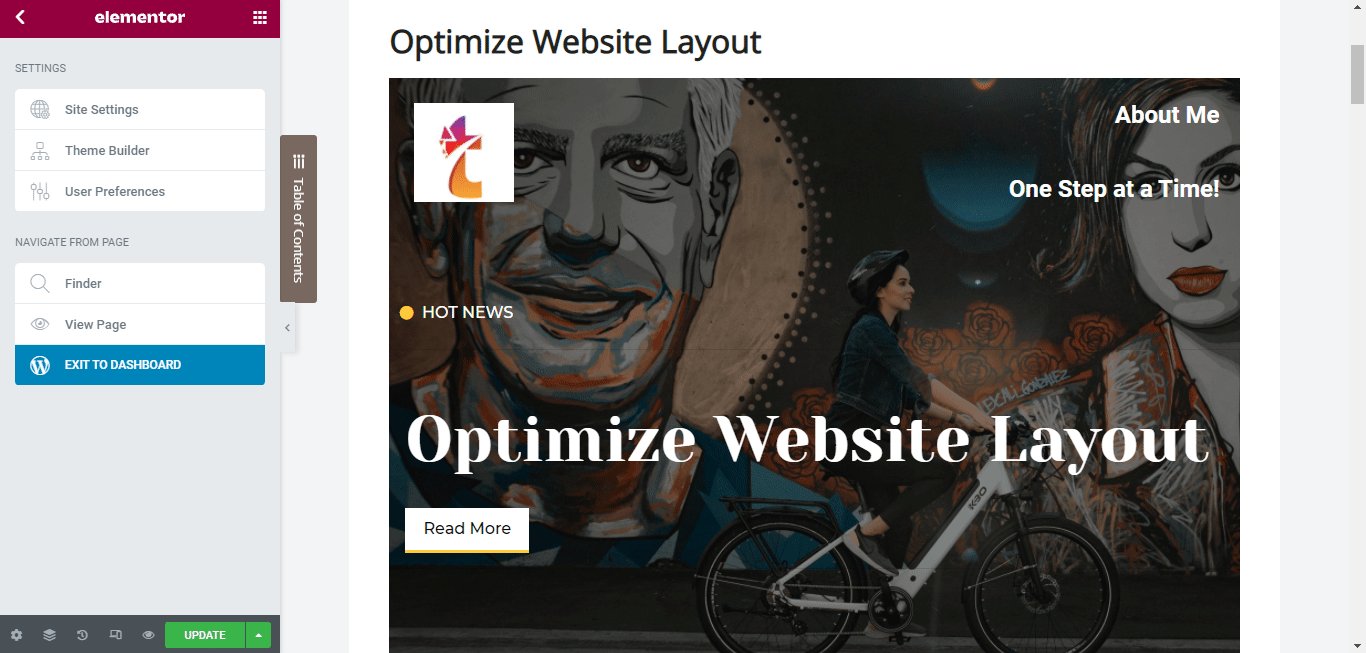
Para definir um ' Global Fonts ' estável , clique no menu de hambúrguer no canto superior esquerdo do painel lateral do Elementor e navegue até a guia ' Configurações do site '.
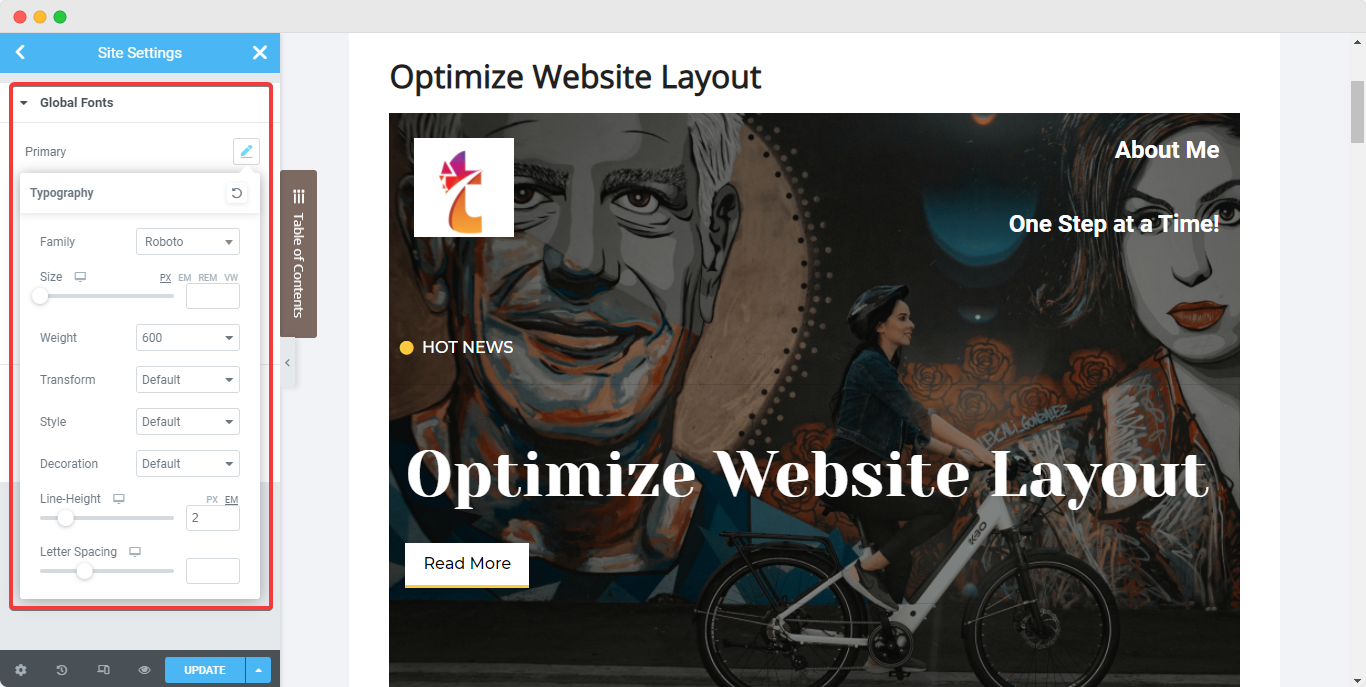
Clique na opção 'Global Font' na seção ' Design System ' e configure as fontes primárias, secundárias, texto e acentuação como preferir, conforme mostrado abaixo.

Definir cores globais:
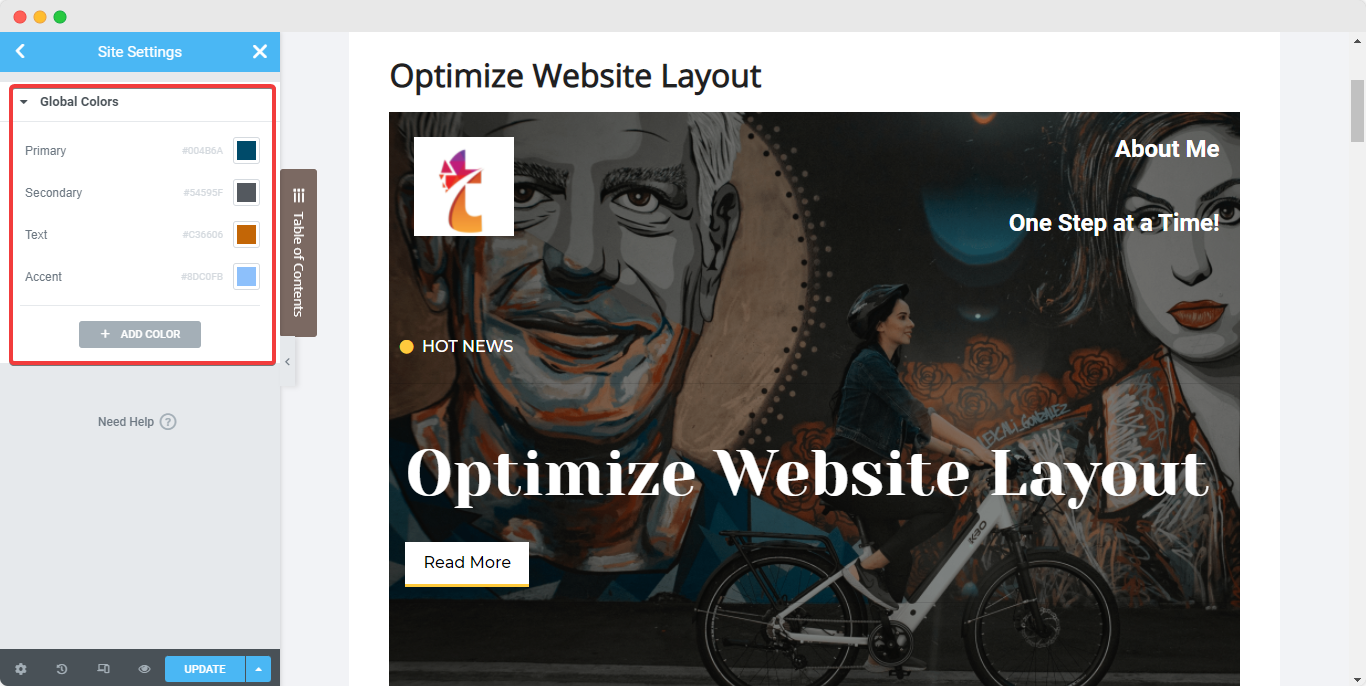
Semelhante às fontes globais, o Elementor também permite definir algumas cores globais para o seu site. Novamente, no painel lateral do Elementor em qualquer página da Web, navegue até a opção ' Configurações do site '.

Desta vez, clique na opção ' Global Color ' e você encontrará 4 cores de base Elementor padrão - Primário, Secundário, Texto e Acento. Essas cores padrão podem ser alteradas e receber nomes diferentes e você também pode adicionar novas cores. Quando você altera essas cores globais, as alterações podem ser vistas ao vivo e serão aplicadas em todo o site simultaneamente.

Se você quiser levar o design do seu site um passo adiante, dê uma olhada em nosso blog sobre como usar fontes, cores e estilos personalizados no Elementor.
Defina um bom contraste entre o texto e o plano de fundo
É importante que cada site tenha um bom contraste entre o texto e o plano de fundo. Informações não legíveis afetam a pontuação do seu site e também podem afastar os visitantes. Não importa o quê, o texto deve sempre ser claramente legível.
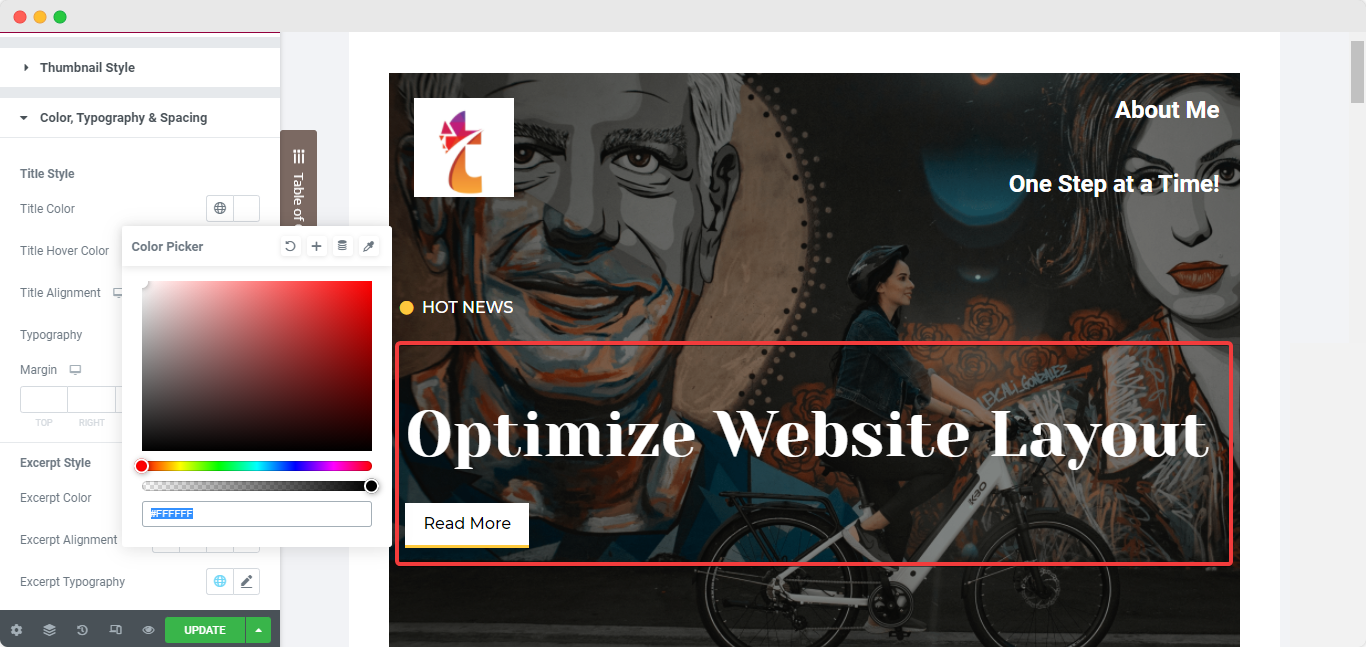
Certifique-se sempre de que o texto em seu site esteja claramente visível e facilmente legível, garantindo que haja um contraste marcante entre o texto e a cor de fundo ou a imagem sobre a qual ele é colocado. E o Elementor traz para você as facilidades para alterar a cor dos textos em qualquer um dos widgets usados com a ajuda da guia 'Estilo' do painel lateral do Elementor.

Configure os tamanhos de imagem nas páginas do seu site
As imagens são obrigatórias se você deseja que as postagens do seu blog tenham um bom desempenho entre seu público. Imagens e GIFs ajudam a manter o interesse de seus usuários por um período mais longo. Para a melhor experiência do usuário e layout de site otimizado, você deve usar imagens de alta qualidade em seu site. E, como mencionado acima, você deve usar textos e atributos ALT de imagem para todas as suas imagens no site para melhorar a acessibilidade da página.
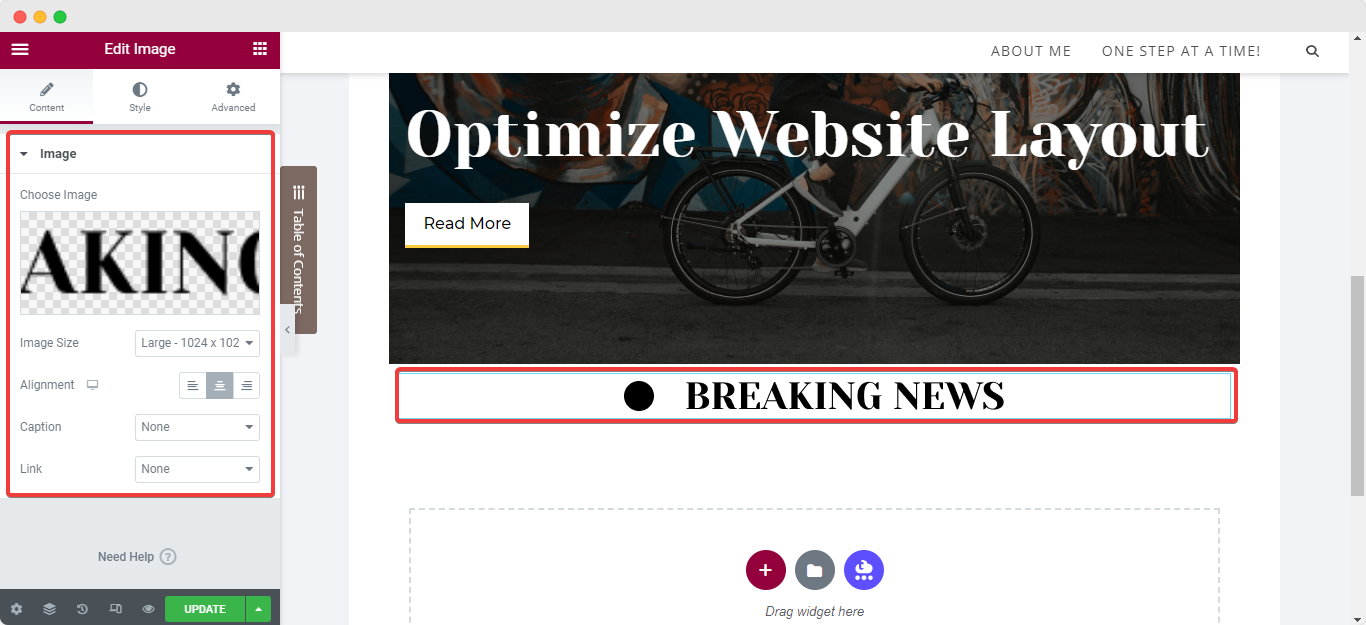
Definir as dimensões da imagem é outra maneira de otimizar o desempenho do seu site. Garante tempos de carregamento mais rápidos, mantendo a boa qualidade. O uso de baixas taxas de compactação também pode resultar em imagens de melhor qualidade em seu site. Ao adicionar uma imagem à sua página da Web usando o widget 'Imagem' do Elementor, você pode navegar facilmente até a guia 'Conteúdo' do widget e definir seu 'Tamanho da imagem' preferido junto com o alinhamento da imagem.
Na guia 'Estilo' , você poderá personalizar dimensões, filtros CSS, opacidade, bordas e assim por diante, enquanto a guia 'Avançado' ajudará a determinar o preenchimento e o posicionamento da imagem.

Use Lazy Load para otimizar vídeos com apenas um clique
Quando se trata de usar o widget 'Vídeo' da Elementor, a melhor prática para otimizar o layout do site é usar o carregamento lento sempre que possível. Isso melhora instantaneamente o tempo de carregamento e o desempenho de seus sites. Para habilitar esse recurso exclusivo e altamente útil, selecione o widget e navegue até a guia 'Estilo' e simplesmente selecione 'Carregamento lento' .
Garanta a capacidade de resposta da página da Web em todos os dispositivos
Nesta era digital, na maioria das vezes, os usuários preferem navegar pelos sites em seus telefones – os usuários móveis já ultrapassaram os usuários de computador em grande número. Não atualizar ou otimizar o layout do seu site WordPress para ser responsivo em diferentes dispositivos só resultará na perda de grandes oportunidades para aumentar as vendas.

Para garantir uma excelente experiência do usuário em dispositivos móveis, você precisa criar layouts de site simples, limpos e otimizados com a máxima capacidade de resposta para telas de todos os tamanhos. Você pode conseguir isso usando a configuração ' Custom Width ' para widgets e elementos Elementor . O uso de larguras personalizadas não altera as seções do seu site; apenas modificará as dimensões das seções para que todo o conteúdo possa ser visualizado em qualquer dispositivo.
Outras estratégias para otimizar o layout do site
Existem muitas outras estratégias que você pode usar para otimizar o desempenho do seu site usando o design do layout. Queremos dar a você mais algumas opções que você pode explorar e ver o que mais se adequa ao seu site – para saber mais, continue lendo.
Uma das primeiras técnicas que você precisa ter em mente ao criar um site é que os espaços negativos impactam positivamente os layouts do site. Muitos sites têm gráficos, informações, botões de call-to-action excessivos e backlinks para outras páginas. Embora ter conteúdo útil em seu site possa envolver os usuários, na maioria das vezes, sites desordenados tendem a desviar a atenção das pessoas. Tente manter o design do seu site simples e faça bom uso dos espaços em branco.
Princípios eficazes de design de sites para WordPress
Embora existam muitas táticas e princípios valiosos de layout de site WordPress, alguns são mais eficazes que o resto. Os princípios de design do site mencionados abaixo podem ajudá-lo a diferenciar seu site dos milhares que estão disponíveis na Internet hoje.

Conheça as últimas tendências em princípios de design de sites, recomendamos que você acesse nosso blog sobre os 10 princípios de design de sites mais eficazes. Mas, para resumir, você será as 5 principais técnicas de design de layout de site modernas e otimizadas usadas nos dias de hoje listadas abaixo:
Foco na acessibilidade e inclusão para todos
Use cores suaves e pastel para acalmar os olhos
Realce o conteúdo essencial usando efeitos de paralaxe
Implemente fontes elegantes e de fácil leitura
Aumente o envolvimento com galerias de fotos interativas
Bônus: Como testar o desempenho das páginas do seu site
Agora que conhecemos todas as práticas recomendadas de otimização de layouts de sites, o próximo passo seria fazer um teste de desempenho de sua página otimizada. Abaixo estão as etapas de como realizar facilmente o teste.
Etapa 1: abrir a página da Web em uma janela anônima
Para realizar o teste, você precisa abrir a página da Web otimizada de sua escolha no seu site WordPress em uma nova janela no ' Modo de navegação anônima '. Você pode fazer isso facilmente copiando o URL da página da Web e colando o link na barra de pesquisa das guias anônimas.
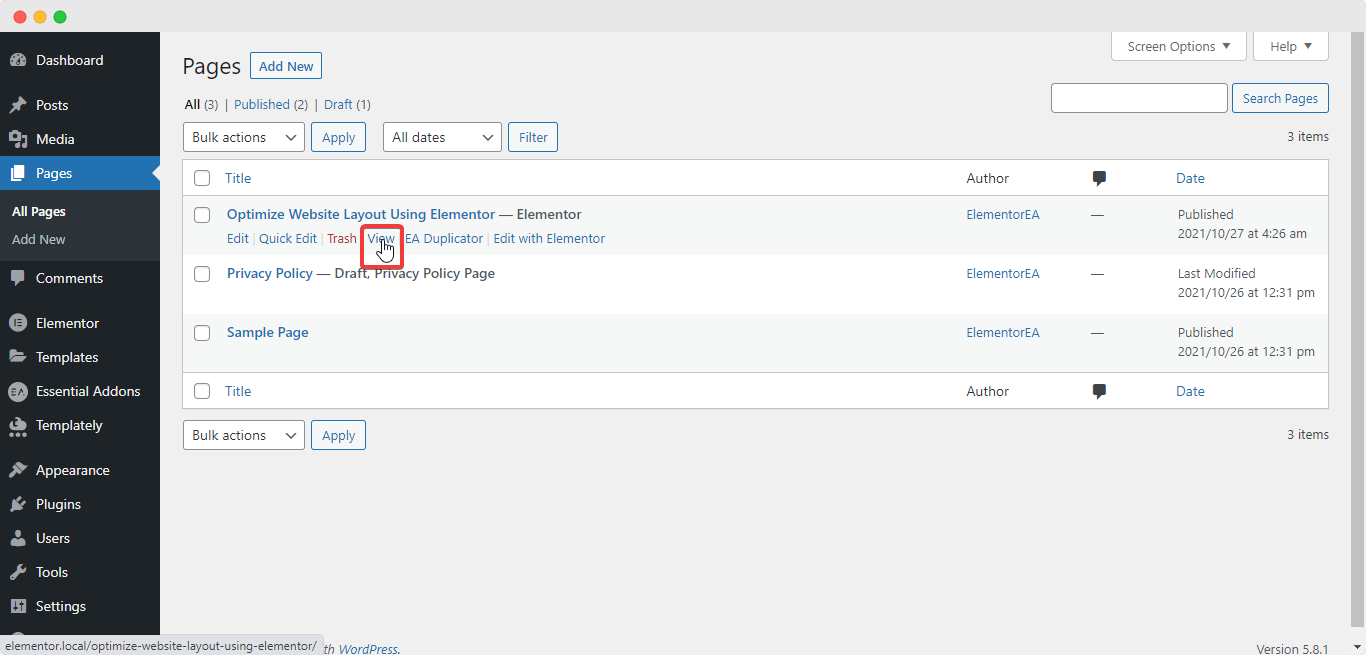
Para copiar o URL da página da web, navegue até 'Páginas' no painel do WordPress. Em seguida, passe o mouse sobre a página que deseja ou que acabou de otimizar; opções aparecerão abaixo do título da página da web. Basta clicar com o botão direito do mouse na opção 'Visualizar' e copiar o link do menu suspenso exibido e depois colar o URL na barra de pesquisa da guia anônima.

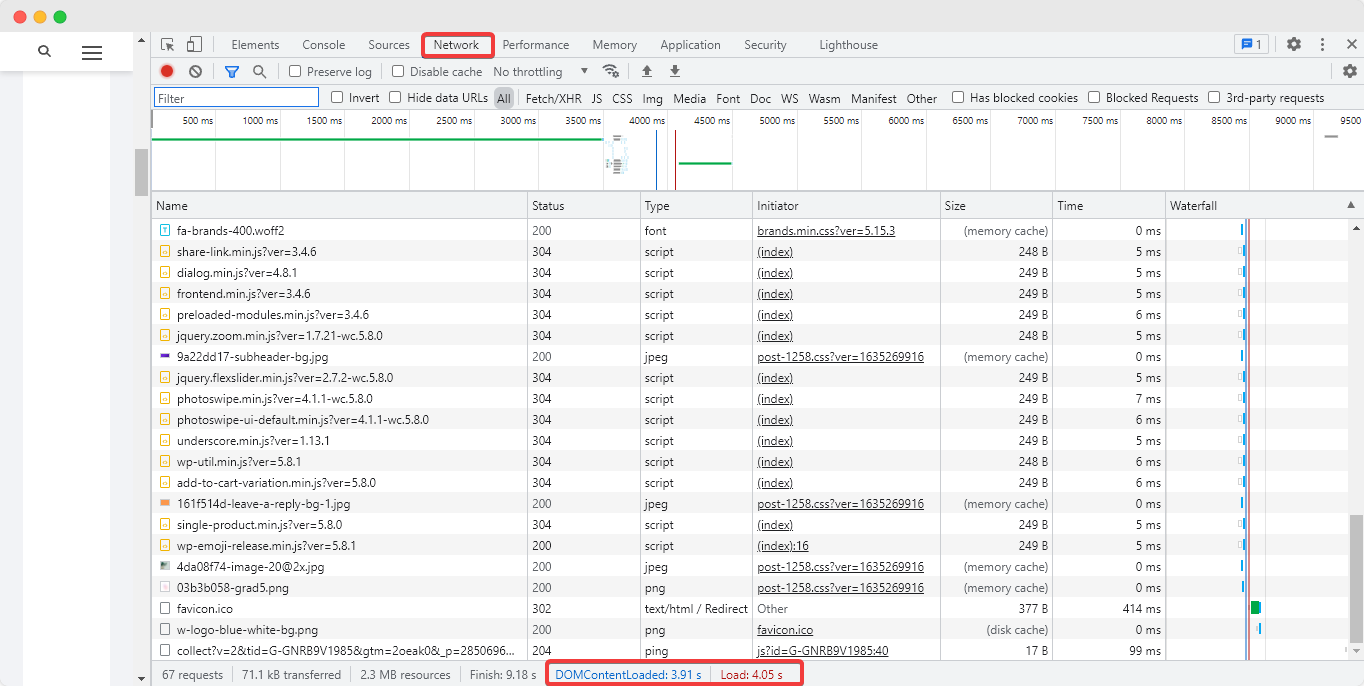
Etapa 2: inspecionar o conteúdo HTML e CSS
Então, você terá que inspecionar o conteúdo HTML e CSS da sua página. Para fazer isso, clique com o botão direito do mouse em qualquer lugar da sua página da web e clique na opção 'Inspecionar'. Uma tela lateral aparecerá onde você poderá ver várias guias com seu HTML e CSS, encontrar erros, obter resultados de SEO e realizar diferentes tipos de testes.
Selecione a guia 'Network' e pressione os botões 'ctrl + R' - isso carregará instantaneamente o banco de dados de back-end da sua página da web, incluindo o tempo de carregamento e as solicitações de otimização de consulta, conforme mostrado acima.

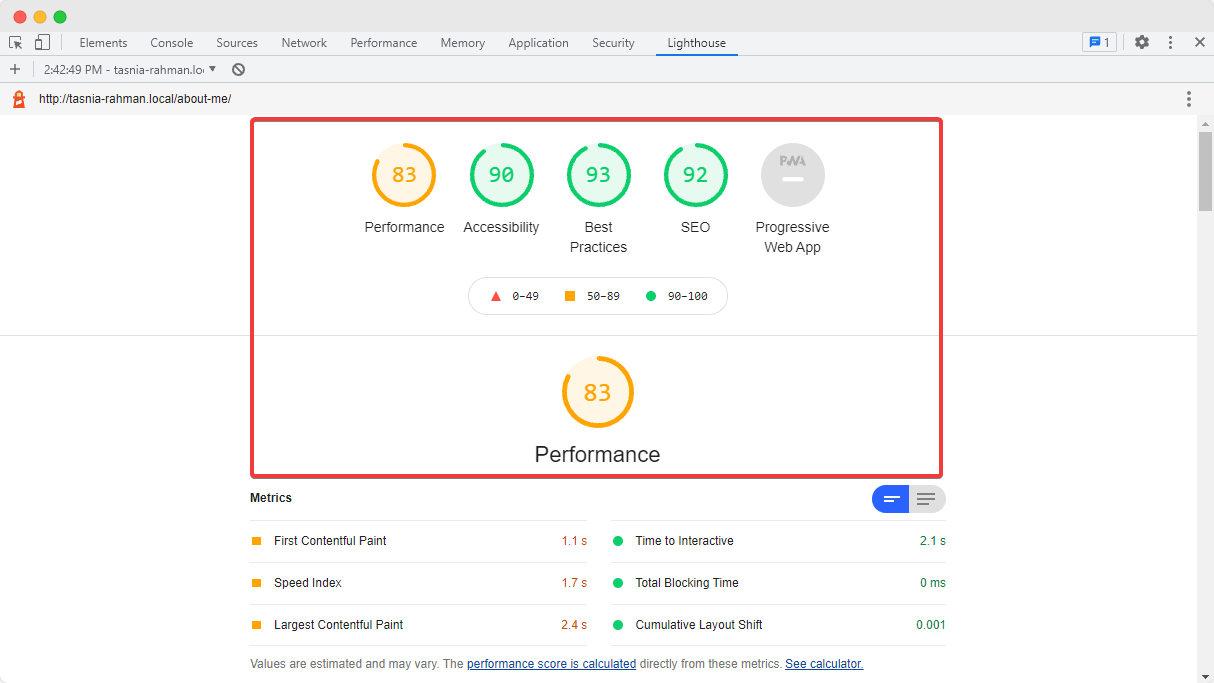
Etapa 2: veja o desempenho da sua página
Em seguida, vá para a 'Guia Lighthouse' e clique no botão 'Gerar relatório' em nossa página para visualizar os insights de desempenho da página da web atual. Como você pode ver na tela acima, os resultados de desempenho serão exibidos. Você deve sempre segmentar para obter uma pontuação acima de 90% .

E com isso, gostaríamos de concluir nosso guia definitivo sobre as melhores práticas que você pode usar para otimizar o layout do site usando o Elementor com facilidade. Se você achou este blog útil, deixe-nos saber comentando abaixo; Nós gostaríamos de saber.
Para obter mais dicas úteis como essas e saber mais sobre nossas atualizações mais recentes, assine nosso blog e participe da nossa comunidade amigável do Facebook .
